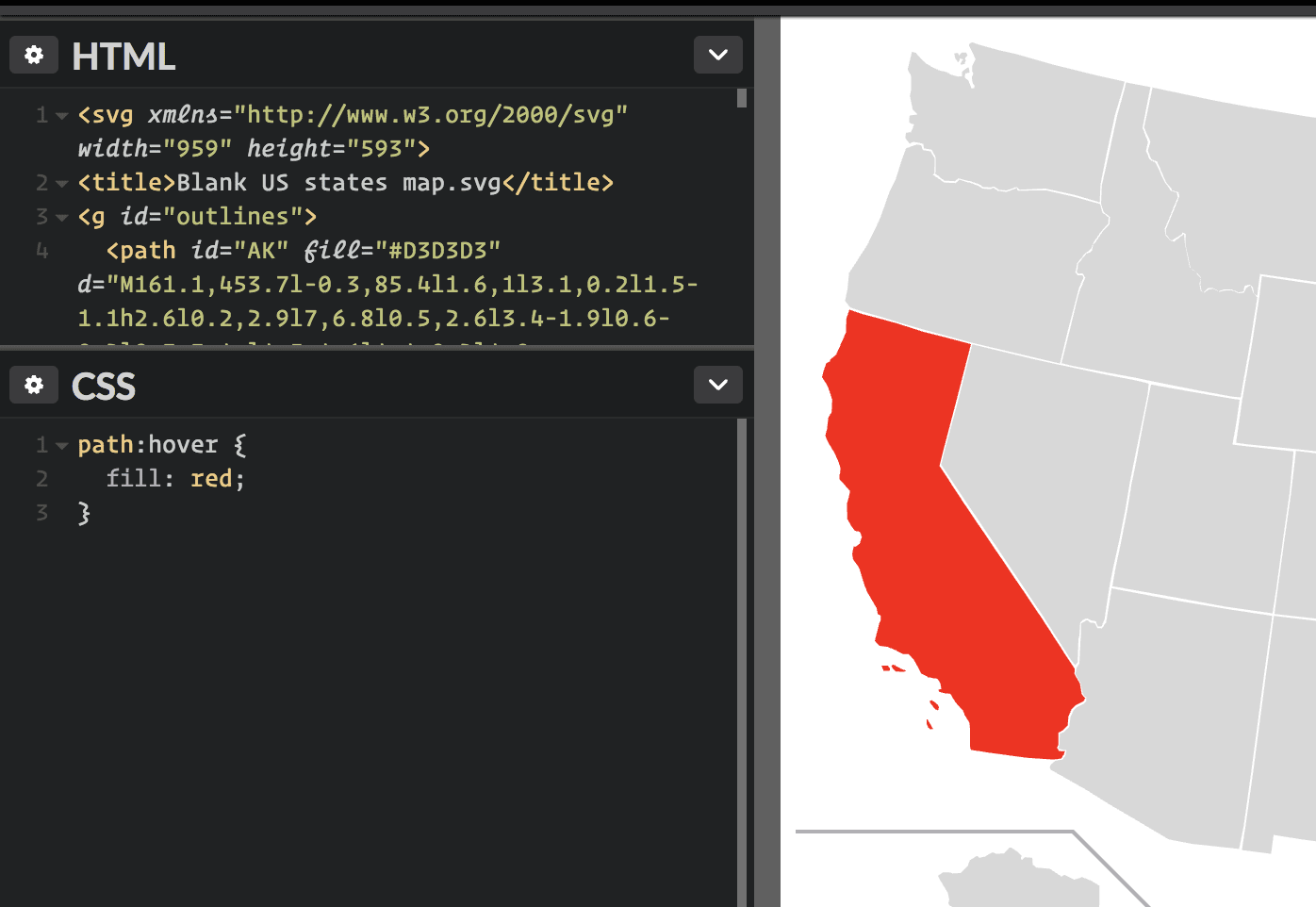
Direcionando um elemento SVG para um evento ao passar o mouse
Publicados: 2023-01-25Supondo que você gostaria de uma introdução sobre como direcionar um elemento svg para um evento em foco : A maneira mais simples de fazer isso é direcionar o elemento svg com um id ou classe. Em seguida, você pode usar a pseudoclasse :hover para aplicar estilos ao elemento quando o usuário passar o mouse sobre ele. Por exemplo, se você tiver um elemento svg com o id “my-svg”, você pode direcioná-lo assim: #my-svg:hover { fill: red; } Isso fará com que o elemento svg fique vermelho quando o usuário passar o mouse sobre ele.
Existem várias maneiras de usar gráficos, e todas elas têm prós e contras. Você pode achar que as fontes dos ícones são simples de mudar se você estiver acostumado a trabalhar com elas. Você pode preencher cada elemento separadamente em um SVG embutido , se necessário, ou pode definir o preenchimento para que ele se espalhe em todos os elementos dentro do SVG. Em um cenário, duas versões de cada ícone estão disponíveis em suas respectivas cores e podem ser alteradas. Além disso, pode ser utilizada uma máscara, que permite que a imagem de fundo desenhe a forma, mas mascara a cor que vem do fundo.
Como faço para passar o mouse sobre um SVG?

Não há uma resposta definitiva para essa pergunta, pois a melhor maneira de passar o mouse sobre um SVG pode variar dependendo das circunstâncias específicas. No entanto, algumas dicas sobre como passar o mouse sobre um SVG podem incluir o uso de uma propriedade de cursor em CSS ou o uso de JavaScript para detectar quando o mouse está sobre um elemento.
Usando o editor de HTML, você pode escrever o que estiver no corpo do HTML e nos campos de tags de um modelo HTML5 básico. O CSS pode ser aplicado à sua Caneta usando qualquer folha de estilo da internet. Para obter o melhor suporte entre navegadores, é prática comum usar prefixos de fornecedores para propriedades e valores que devem estar presentes. É simples aplicar um script à sua Caneta de qualquer computador na internet. Para adicionar um URL a ele, basta inseri-lo aqui e nós o adicionaremos na ordem em que você inserir o URL. Executaremos o script que você vincular para processá-lo antes de aplicá-lo se ele contiver uma extensão de arquivo que corresponda a um pré-processador.
Os svgs podem ser responsivos?

Como imagens vetoriais, os SVGs podem ser dimensionados para qualquer tamanho sem perder qualidade, tornando-os ideais para web design responsivo. Usando consultas de mídia e a tag viewport, os SVGs podem ser dimensionados automaticamente para o tamanho da tela ou viewport.
Gráficos da Web, gráficos vetoriais e gráficos vetoriais escaláveis são os três principais tipos de arquivos SVG. Embora a qualidade da imagem não seja sacrificada, as imagens vetoriais são infinitamente escaláveis e independentes da resolução. Os SVGs são um tipo de imagem vetorial que pode ser ampliada ou reduzida para manter a alta qualidade da imagem, tornando-os ideais para uso na web. Um tipo de gráfico da Web é um tipo de SVG destinado ao uso em páginas da Web.
Podemos alterar a cor da imagem SVG?

Essa cor não pode ser alterada. Embora CSS e Javascript possam ser usados para alterar a aparência de um SVG no navegador, a imagem não pode ser alterada. A imagem deve ser carregada usando vários métodos, incluindo: object, iframe ou svg inline .
Como alterar as cores em uma imagem SVG
O formato SVG é um formato de imagem vetorial popular que pode ser facilmente editado usando um editor de texto. Criar uma imagem SVG com uma cor pode ser tão simples quanto adicionar a propriedade de preenchimento fill=”currentColor” à tag svg e remover quaisquer outras propriedades de preenchimento do arquivo. Como currentColor é uma palavra-chave (não uma cor fixa), ela pode ser usada para alterar a cor via CSS, selecionando a propriedade color do elemento ou alterando a propriedade color do pai.

Deslocamento do Caminho Svg
o
O atributo d define os dados do caminho.
Os dados do caminho consistem em uma lista de comandos e parâmetros no formato:
parâmetros de comando
Os comandos são:
M = mover para
L = linhato
H = linha horizontal para
V = linha vertical para
C = curva para
S = curva suave para
Q = curva quadrática de Bezier a
T = curva de Bézier quadrática suave para
A = Arco elíptico
Z = caminho próximo
Cada letra de comando é seguida por vários parâmetros.
Os parâmetros podem ser separados por vírgulas ou espaços.
Alguns parâmetros estão no formato x,y onde x e y são coordenadas.
O editor HTML contém o corpo e as tags em um modelo HTML5 básico, que é o que você escreve nele. É aqui que você encontrará elementos de alto nível, como a tag HTML. O CSS pode ser aplicado à sua Caneta usando qualquer folha de estilo na Internet. Para aplicar o script, você pode usar qualquer navegador da web. A URL deste arquivo deve ser colocada aqui, e iremos colocá-la na ordem em que aparece após a finalização do JavaScript na Pena. Se o script vinculado contiver uma extensão de arquivo associada a um pré-processador, tentaremos processá-lo antes de aplicá-lo.
Svg Hover não está funcionando
Existem algumas razões possíveis pelas quais o efeito de foco SVG pode não estar funcionando. Primeiro, certifique-se de que o elemento que você está tentando segmentar esteja incluído nas tags. Caso contrário, o efeito de foco não funcionará. Outra possibilidade é que o efeito hover esteja sendo substituído por outra regra CSS. Para verificar isso, inspecione o elemento nas ferramentas de desenvolvimento do seu navegador e veja quais regras CSS estão sendo aplicadas. Se houver outra regra substituindo o efeito de foco, você precisará remover essa regra ou aumentar a especificidade da regra de foco.
Mostraremos como descobrir qual é a resposta para a pergunta “Alterar cor svg ao passar o mouse, Css” usando a linguagem de computador neste post. Um método alternativo pode ser usado para resolver o problema idêntico e alguns exemplos de código são fornecidos abaixo. Você pode alterar a cor de um SVG seguindo estas etapas. Os atributos de preenchimento e traçado não devem ser definidos em um SVG. Gráficos definidos com Scalable Vector Graphics (SVG) podem ser arquivos de texto XML. Para poder alterar a cor, as cores serão alteradas alterando o código de texto do editor de texto e o código de cor no editor hexadecimal. Você pode especificar o atributo de estilo (propriedades de preenchimento e traçado) e os atributos de preenchimento e traçado como atributos de apresentação em um arquivo SVG.
Como alterar a cor da imagem SVG ao passar o mouse usando Css
Defina a propriedade de preenchimento para a classe de ícone SVG em CSS para que ela possa ser personalizada no estado de foco. Você pode criar um estado de foco colorido em apenas um minuto com este método.
Nesta postagem, veremos como resolver o quebra-cabeça de programação Como alterar a cor da imagem Svg ao passar o mouse usando o CS. Não existe uma solução única para um problema; em vez disso, existem várias estratégias distintas que podem ser usadas para resolvê-lo. Depois disso, você pode alterar a cor usando CSS definindo a propriedade color do elemento ou de seu pai. Definir o preenchimento em SVGs embutidos permite vincular todos os elementos no SVG. O uso das funções drop-shadow e opacity na propriedade filter nos permite alterar a cor da imagem em CSS. Você pode simplesmente extrair o CSS do SVG e colocá-lo em seu arquivo CSS.
Mude as cores SVG ao passar o mouse com Css
O CSS pode ser usado para alterar as cores SVG ao passar o mouse. Os dois métodos mais comuns são adicionar CSS ao seu arquivo HTML e, em seguida, usar um arquivo CSS externo. Ao usar a tag style' para carregar CSS em seu arquivo HTML, você deve especificar o estilo apropriado. Quando você inclui a tag “style” em seu arquivo HTML, ela é exibida na seção “head”. Para alterar a cor de um SVG ao passar o mouse, você deve primeiro adicionar fill=currentColor à tag svg. Como resultado, o SVG poderá usar a palavra-chave currentColor para a cor de preenchimento. Em seguida, altere a cor com CSS definindo a propriedade color do elemento ou seu pai.
