Segmentando classes dentro de um objeto SVG
Publicados: 2022-12-04Quando se trata de segmentar classes dentro de um objeto svg , há algumas coisas que você precisa ter em mente. Em primeiro lugar, você precisa garantir que seu objeto SVG tenha as dimensões corretas. Em segundo lugar, você precisa adicionar os nomes de classe corretos ao seu objeto SVG. Por fim, você precisa garantir que seu objeto SVG seja colocado corretamente na página.
O HTML oferece suporte aos atributos 'classe' e 'estilo' em todos os elementos, assim como o SVG oferece suporte ao estilo específico do elemento. O atributo 'class' atribui um ou mais nomes de classe a um elemento e, uma vez atribuído, pode ser usado para endereçar o elemento usando a linguagem de estilo.
Você pode usar CSS com SVG?

Sem codificação, os URIs de dados podem ser usados para HTML em CSS, mas apenas em navegadores baseados em Webkit. Ele funcionará em qualquer lugar que você codificar SVG usando encodeURIComponent() se você usá-lo. O SVG deve incluir xmlns com um atributo como este: xmlns=' http: //www.w3.org/2000/svg/. Se não estiver presente, será adicionado automaticamente.
Além de ter alguns desafios de design, instanciar ícones ou qualquer outro elemento ou imagem SVG usando o Este artigo o guiará por algumas das maneiras de superar as limitações de estilo introduzidas pelo uso da ferramenta. Os quatro elementos principais são definidos, construídos e referenciados no documento. Quando você precisa criar um modelo, definir elementos com a extensão <defs> é uma boa ideia. O elemento <symbol> é usado para organizar os elementos que definem um modelo que será referenciado em outra parte do documento. Você pode reutilizar elementos de um uso anterior no elemento use, permitindo que você tenha a mesma funcionalidade de copiar e colar de um editor gráfico. O que é um shadow DOM? Como posso usar um no meu projeto?
Como examino uma subpágina de um documento sem realmente olhar para o próprio documento? Um clone de si mesmo pode ser encontrado no elemento. Usando as ferramentas de desenvolvedor do Chrome, você pode ver o conteúdo de um shadow DOM. Para fazer isso, vá para a guia General do painel Settings e clique no ícone Cog para habilitar a inspeção shadow DOM. O shadow DOM, em contraste com o DOM normal, tem seu próprio conjunto de características quando se trata de lidar com CSS e JavaScript do documento principal. Não podemos direcionar um caminho descendente do caminho descendente de Como os seletores CSS regulares não funcionam, não podemos acessar o shadow DOM. Definir uma propriedade CSS em um elemento é conhecido como definir atributos de apresentação.
Pela sua natureza, não é de estranhar que contribuam para a cascata do estilo, mas é possível que sejam invisíveis. O atributo de apresentação é baseado em uma folha de estilo de autor de baixo nível e é facilmente substituído por outros estilos. Em uma cascata de estilo, apenas atributos de apresentação de poder podem ser aplicados a estilos herdados de outros. Os estilos derivados do elemento serão passados para todos os seus descendentes. Outros estilos de atributo de apresentação são ignorados. Isso nos permite forçar o valor do atributo de apresentação a ser substituído usando uma declaração de estilo externo. Esta é uma tarefa relativamente simples graças à palavra- chave herdada do CSS .
Considere o seguinte exemplo de um único caminho em nosso ícone de sorvete que queremos alterar de várias maneiras. Como CSS all Property contém conteúdo, é um recurso extremamente importante. Essa declaração instrui o elemento a herdar o valor de todas as propriedades do elemento que seu ancestral possuía. A propriedade tem uma entrada na lista de propriedades em todas as versões de navegador que a suportam. Em vez de uma cor, podemos usar duas cores com a variável CSS currentColor. Ao usar as propriedades de preenchimento e cor em currentcolor, essas cores são colocadas em cascata no conteúdo da página >use>, permitindo que a natureza variável de currentColor trabalhe a seu favor. A variável currentColor será usada nesta instância para garantir que o valor de cor especificado pela propriedade color seja recebido para cada queda na frente.
É uma técnica muito eficaz quando se trata de logotipos bicolores simples. Amelia Bellamy-Royds apresentou pela primeira vez esse conceito exato em uma postagem no blog do Codepen há pouco mais de um ano. Usando variáveis CSS, você pode criar um estilo para o conteúdo da seção >usar> sem ter que forçar o navegador a alterar quaisquer valores de atributos de apresentação. É definido pelo autor ou usuário de um documento como entidades que contêm um conjunto de valores dentro do documento. Eles são mais flexíveis e podem executar coisas que as variáveis do pré-processador CSS não podem. Eles são muito semelhantes às variáveis do pré-processador CSS (como Sass). É possível ter quantas cópias da imagem desejar, e você pode especificar um conjunto de cores para usar em cada aplicativo, o que resultará em uma variedade de temas.
A capacidade de adaptar a aparência de um logotipo para se adequar a um contexto ou circunstância específica é particularmente útil ao usar esse estilo em diversas situações. Embora você ainda possa usar essas variáveis como uma propriedade de preenchimento e cor, talvez não seja necessário. Quando uma variável não carrega seu valor definido, o navegador retorna à sua cor original. Cada nova instância herdará um tema de cores diferente com base no conjunto de valores variáveis do CSS. A cascata CSS pode simplificar o estilo do conteúdo de “uso” reduzindo o número de etapas. Podemos personalizar os gráficos e inserir linhas no shadow DOM usando variáveis CSS. Atualmente, eles são suportados apenas pelo Firefox; no entanto, você pode começar a votar neles em outros navegadores acessando os fóruns de outros navegadores. Além disso, podemos estilizar o uso do conteúdo no futuro usando variáveis CSS como parâmetros SVG .
A ferramenta SVG Animator é uma dessas ferramentas que permite criar animações de várias maneiras usando um arquivo de imagem como fonte. O GIMP, que também está disponível como um software gratuito e de código aberto, é outro editor de imagens alternativo. Para fazer animações, use as ferramentas de Animação e depois exporte as animações como arquivos GIF ou MP4. É fundamental distinguir entre essas duas ferramentas com base em seus prós e contras, mas qualquer uma pode ser uma excelente maneira de criar animações impressionantes para seus aplicativos da Web e móveis.

Você deve usar Css ou SVG para desenvolvimento Web?
CSS e sva são duas opções para desenvolvimento web. Há dois fatores principais a serem considerados ao decidir sobre um CMS: se você precisa alterar a aparência de uma imagem rapidamente ou criar gráficos personalizados complexos.
Você pode ter SVG aninhado?

Sim, você pode ter svg aninhados.
Você pode usar HTML para criar imagens SVG para manter sua marcação limpa e organizada, bem como usar o poder do SVG para apresentação. Com a implementação de pseudoclasses CSS e atributos de apresentação, você pode estilizar imagens SVG de uma maneira que fique ótima em todos os dispositivos.
Arrastar e soltar elementos SVG
Você pode arrastar e soltar elementos SVG .
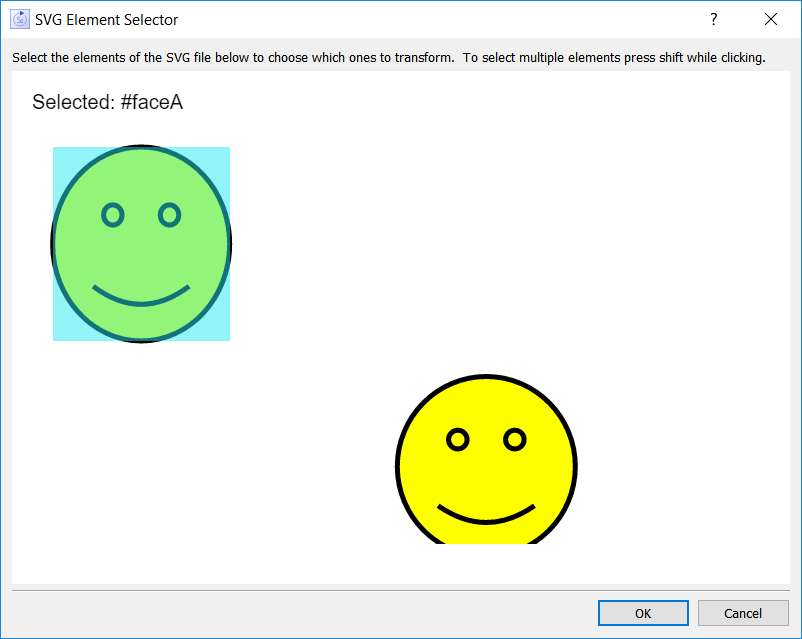
Como faço para selecionar um elemento em SVG?

Não há uma resposta definitiva para essa pergunta, pois há várias maneiras de selecionar um elemento em SVG. Alguns métodos comuns incluem o uso de um seletor CSS, um ID ou uma classe.
Por exemplo, você pode escrever o que quiser no editor HTML do CodePen, mas deixar de fora as tags de corpo em um modelo HTML5 básico. Você pode fazer isso além de adicionar classes que podem afetar todo o documento. O CSS pode ser aplicado à sua caneta de qualquer lugar na Web. Os scripts de caneta podem ser aplicados de qualquer lugar na internet, permitindo que você os edite em tempo real. Vamos adicioná-lo depois que você inserir um URL para o endereço; basta escolher o URL apropriado e faremos o resto. Tentaremos processar a extensão do arquivo do script vinculado se ele contiver um pré-processador.
Onde posso encontrar o elemento SVG?
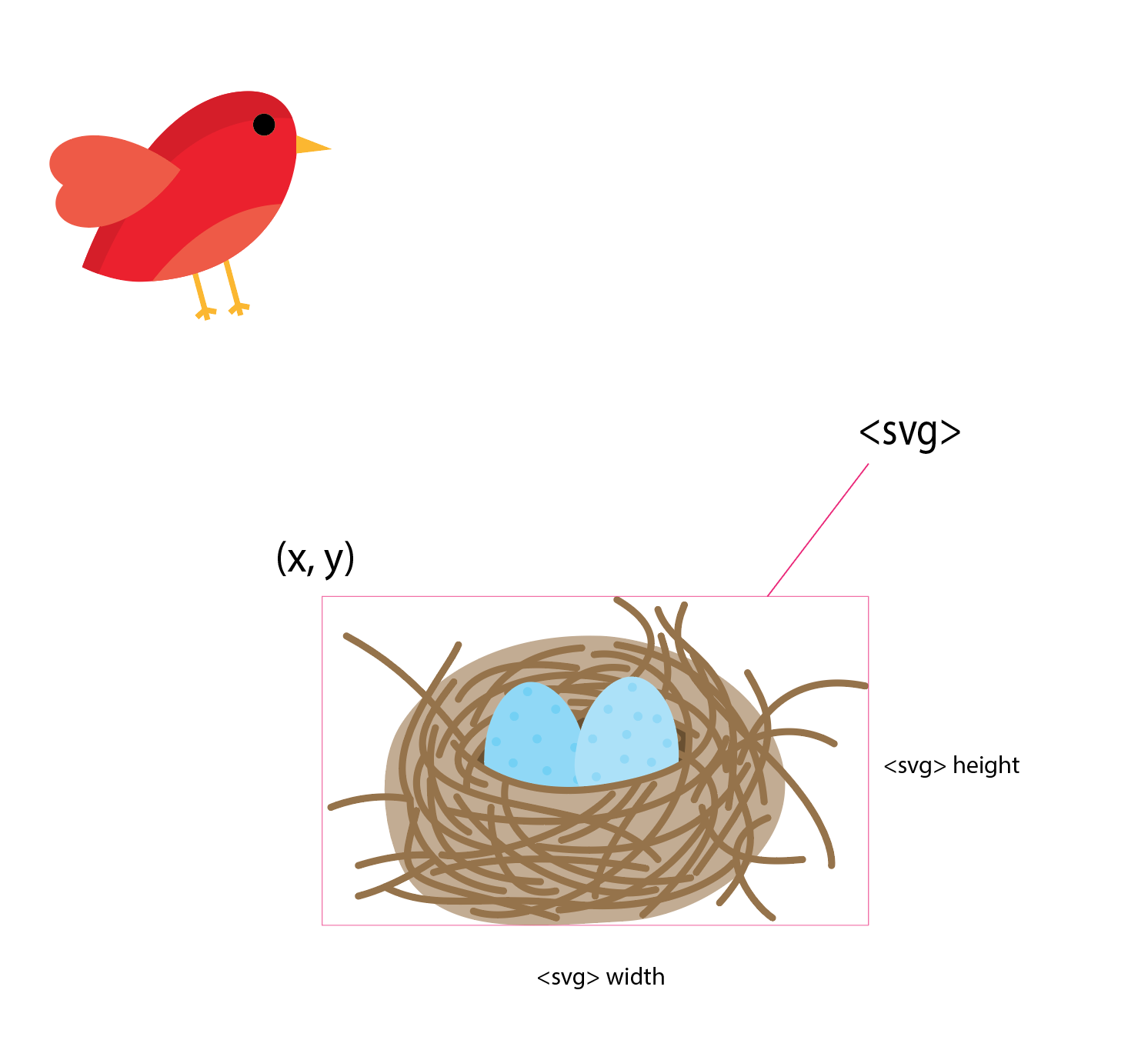
svg é o nome do elemento em SVG. Você pode usá-lo com uma variedade de atributos, incluindo altura, largura e viewbox. Devemos primeiro identificar o elemento antes de usar a classe Actions para selecioná-lo. Como primeiro passo, devemos usar o método moveToElement para mover esse elemento antes de aplicar o método click.
Criando gráficos SVG com Vectordrawe
Além disso, existem várias ferramentas online que podem ser usadas para criar e editar gráficos SVG . VectorDrawer é uma ferramenta gratuita e de código aberto que recomendamos usar.
Svg tem Onclick?
Quando um usuário clica em um elemento, o atributo onclick permite que um script seja executado quando o usuário clica nele. Os elementos a seguir podem ser usados para adicionar esse atributo a um arquivo sva.
Definindo a cor de preenchimento para quadrados em um documento SVG
Se você deseja alterar a cor de preenchimento de vermelho para azul em um documento SVG, o seguinte é o que você deve usar. FillStyle = blue Da mesma forma, a propriedade document.getElementById(“quadrado”).style pode ser usada para definir a cor de preenchimento de cada quadrado no documento. Você pode alterar o objeto de estilo CSS com base no que vê aqui.
Seletor Css para SVG
Os seletores Css são usados para selecionar e estilizar elementos html em uma página da web. O tipo mais comum de seletor css é o seletor de tags, que é usado para selecionar um elemento por sua tag html. No entanto, existem muitos outros tipos de seletores CSS, incluindo o seletor de classe, que é usado para selecionar um elemento por seu atributo de classe, e o seletor de id, que é usado para selecionar um elemento por seu atributo id. Além disso, existem seletores de pseudoclasse, que são usados para selecionar um elemento com base em sua posição no documento, e seletores de atributo, que são usados para selecionar um elemento com base em seus atributos.
Css no arquivo SVG
CSS em arquivos SVG é uma forma de controlar o estilo do seu conteúdo SVG. Com CSS, você pode controlar a aparência do seu conteúdo SVG sem precisar editar o arquivo SVG real . Isso pode ser útil para fazer pequenas alterações na aparência do seu conteúdo SVG ou para criar diferentes versões do seu conteúdo SVG para diferentes dispositivos ou tamanhos de tela.
Scalable Vector Graphics (SVG) é um tipo de gráfico. Este é um tipo de formato de imagem usado em Extensible Markup Language (XML) para gerar gráficos baseados em vetores. Usar uma imagem SVG em um arquivo CSS ou HTML é uma das várias opções. Os seis métodos descritos neste tutorial serão usados neste tutorial. Um método HTML para usar um SVG como uma imagem de plano de fundo CSS. As imagens podem ser adicionadas a documentos HTML usando a tag >img> do documento HTML. Em vez de HTML, usamos CSS para fazer isso e personalizamos ainda mais o site.
Também é possível adicionar uma imagem a uma página da Web empregando um elemento HTML. Com o comando <object>, você pode usar o Scalable Vector Graphics (SVG) em qualquer navegador que o suporte. Usando este elemento HTML CSS > e HTML, uma imagem pode ser usada tanto em HTML quanto em CSS com a sintaxe >embed src = happy.svg. Como resultado da remoção de plug-ins de navegador na maioria dos navegadores modernos, confiar em <embed> geralmente é ineficaz.
Os prós e contras de usar SVG
O poderoso formato gráfico vetorial SVG pode ser usado para criar gráficos de interface de usuário atraentes. No entanto, para editá-lo, o usuário deve utilizar um editor de vetores como Adobe Illustrator ou Inkscape. Como resultado, se você quiser criar efeitos de interface do usuário personalizados usando CSS ou Javascript, precisará usar um arquivo de imagem JPEG ou PNG.
Atributo de estilo SVG
O atributo de estilo svg é um conjunto de propriedades CSS que podem ser aplicadas a um elemento. Essas propriedades podem ser aplicadas ao atributo de estilo embutido de um elemento ou por meio de uma regra CSS.
Atributo Altura Svg
Um caractere insvg pode ter atributo de altura?
Um elemento svg pode ter um atributo de altura que especifica a altura do elemento em pixels.
