Como adicionar perfis de membros da equipe ao seu site com Uncode
Publicados: 2017-05-18A internet muitas vezes pode parecer um lugar desconectado, mas a última coisa que você quer é que seu site pareça impessoal. O site da sua organização deve representar quem você é por meio de seu design e recursos. No entanto, esses elementos nem sempre são suficientes para tornar seu site amigável e acolhedor para os visitantes.
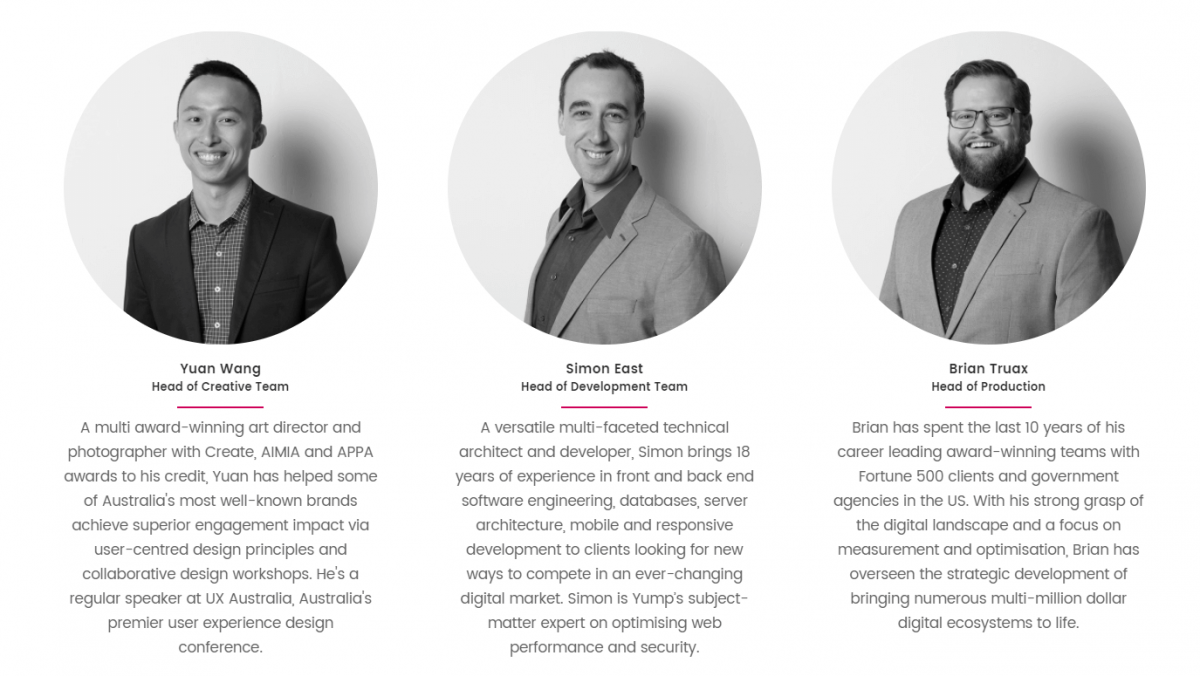
Para adicionar um toque mais humano ao seu site, considere incluir perfis de membros da equipe. A exibição de fotos do pessoal-chave junto com uma pequena biografia dá um rosto à sua empresa ou grupo e é uma maneira criativa de atrair visitantes. Além disso, esses perfis também podem servir a um propósito funcional, incluindo informações de contato e links de mídia social.
Neste artigo, discutiremos os perfis dos membros da equipe e explicaremos por que você pode querer adicioná-los ao seu site. Em seguida, mostraremos uma maneira fácil de fazer isso no Uncode, usando o módulo Media Gallery . Vamos começar!
Por que você deve considerar adicionar perfis de membros da equipe ao seu site

Muitos sites de empresas oferecem listas de nomes e informações de contato para o pessoal-chave, o que é funcional, mas pouco acolhedor. No entanto, você pode resolver facilmente esse problema dando um passo adiante e incluindo perfis de membros da equipe em seu site.
Os perfis dos membros da equipe adicionam um toque pessoal ao seu site e geralmente consistem em uma foto da cabeça de cada indivíduo, juntamente com algumas informações importantes, como nome, cargo e endereço de e-mail. Empresas, escolas, organizações sem fins lucrativos e grupos semelhantes podem se beneficiar ao fornecer ao público uma imagem mais clara de quem está por trás da cortina.
Há muitos outros motivos para adicionar perfis de membros da equipe ao seu site:
- Incentiva a confiança, fornecendo à sua organização um rosto humano.
- Os visitantes podem encontrar e entrar em contato com indivíduos específicos que podem ajudá-los com seus problemas ou solicitações.
- Os membros da equipe podem se expressar adicionando uma biografia criativa e links para suas contas de mídia social.
É claro que muita coisa boa pode ser esmagadora, portanto, se você administra uma grande empresa, talvez queira selecionar cuidadosamente quem incluir, em vez de criar um perfil para cada funcionário. Tente apresentar uma ou duas pessoas-chave de cada posição ou departamento. O objetivo é mostrar sua organização como uma coleção de indivíduos dinâmicos e acessíveis, em vez de uma entidade sem rosto.
Como adicionar perfis de membros da equipe ao seu site com o Uncode (em 2 etapas fáceis)
Antes de começarmos, você precisa ter certeza de que alguns plugins importantes estão instalados em sua versão do Uncode. No painel do WordPress, navegue até a guia Plugins e verifique se os plug-ins Uncode Core , Uncode Visual Composer e Visual Composer Clipboard estão todos instalados e ativados.
Se algum desses plugins não aparecer na lista, vá para Uncode > Install Plugins para habilitá-los. Então vá para o primeiro passo!
Etapa 1: criar uma galeria de mídia e adicionar fotos de membros da equipe
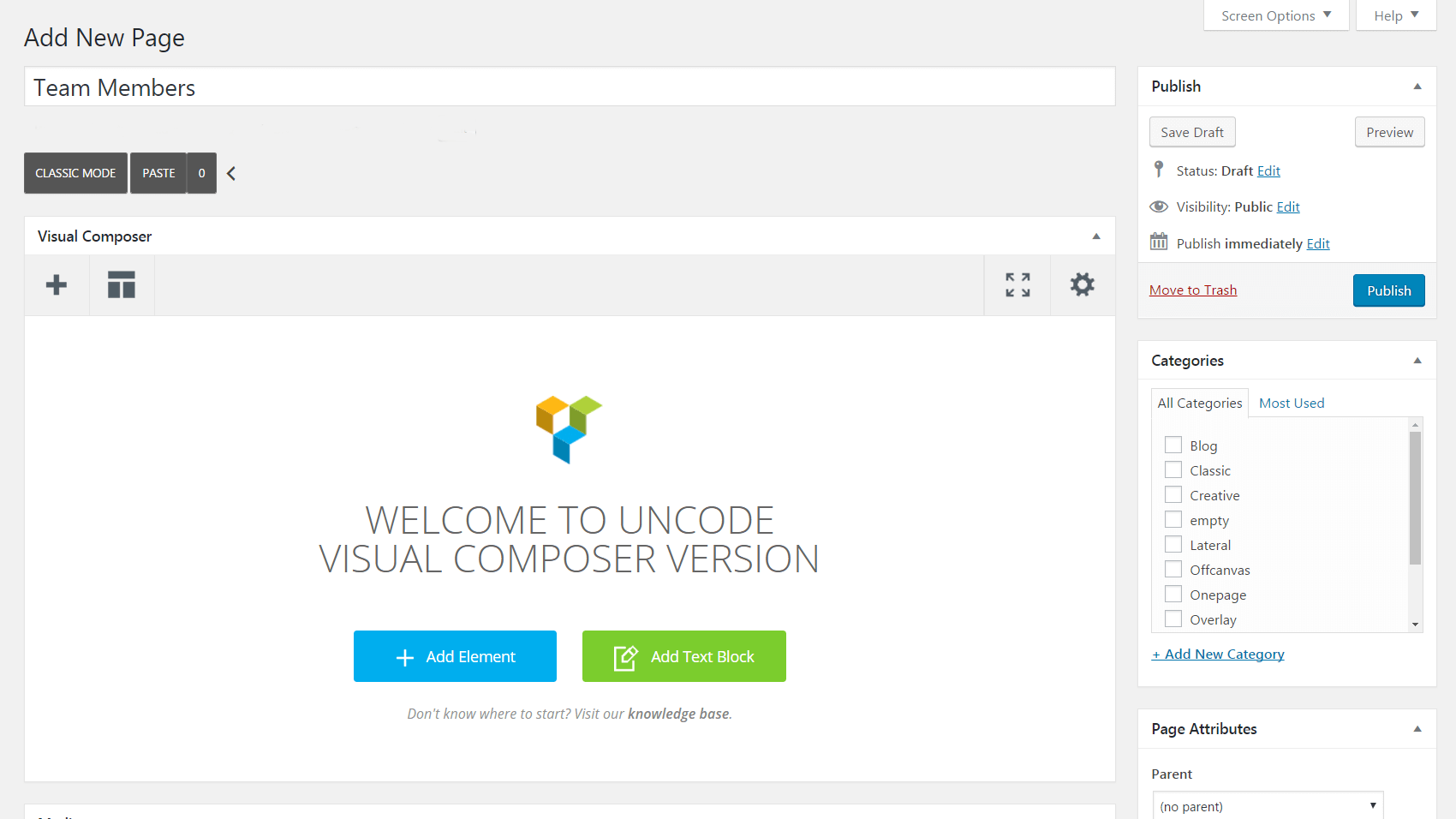
Comece adicionando uma nova página e dando-lhe um título. Certifique-se de estar no modo de edição do Visual Composer – caso contrário, clique no botão Backend Editor para que ele mude para o Classic Mode :

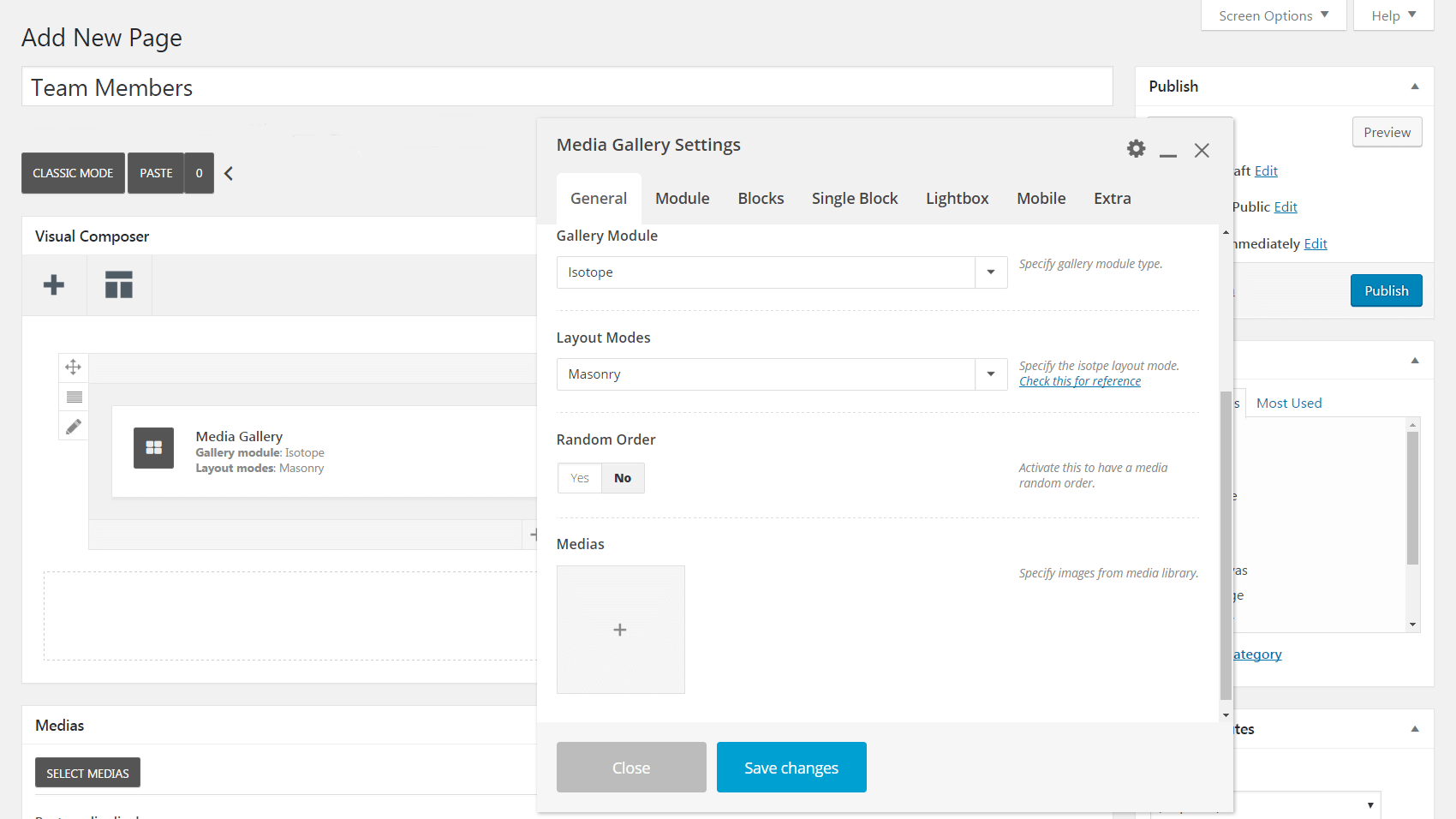
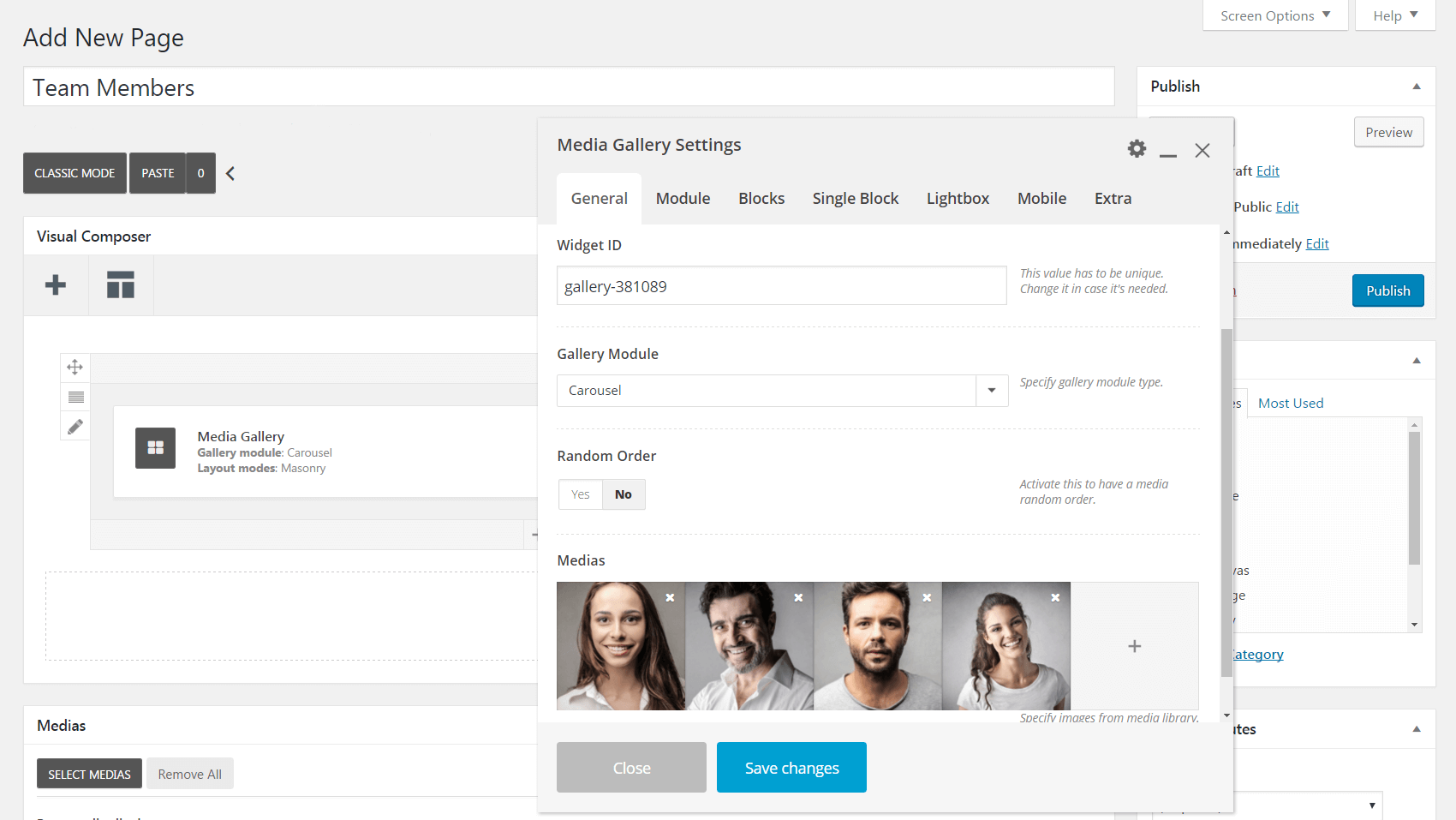
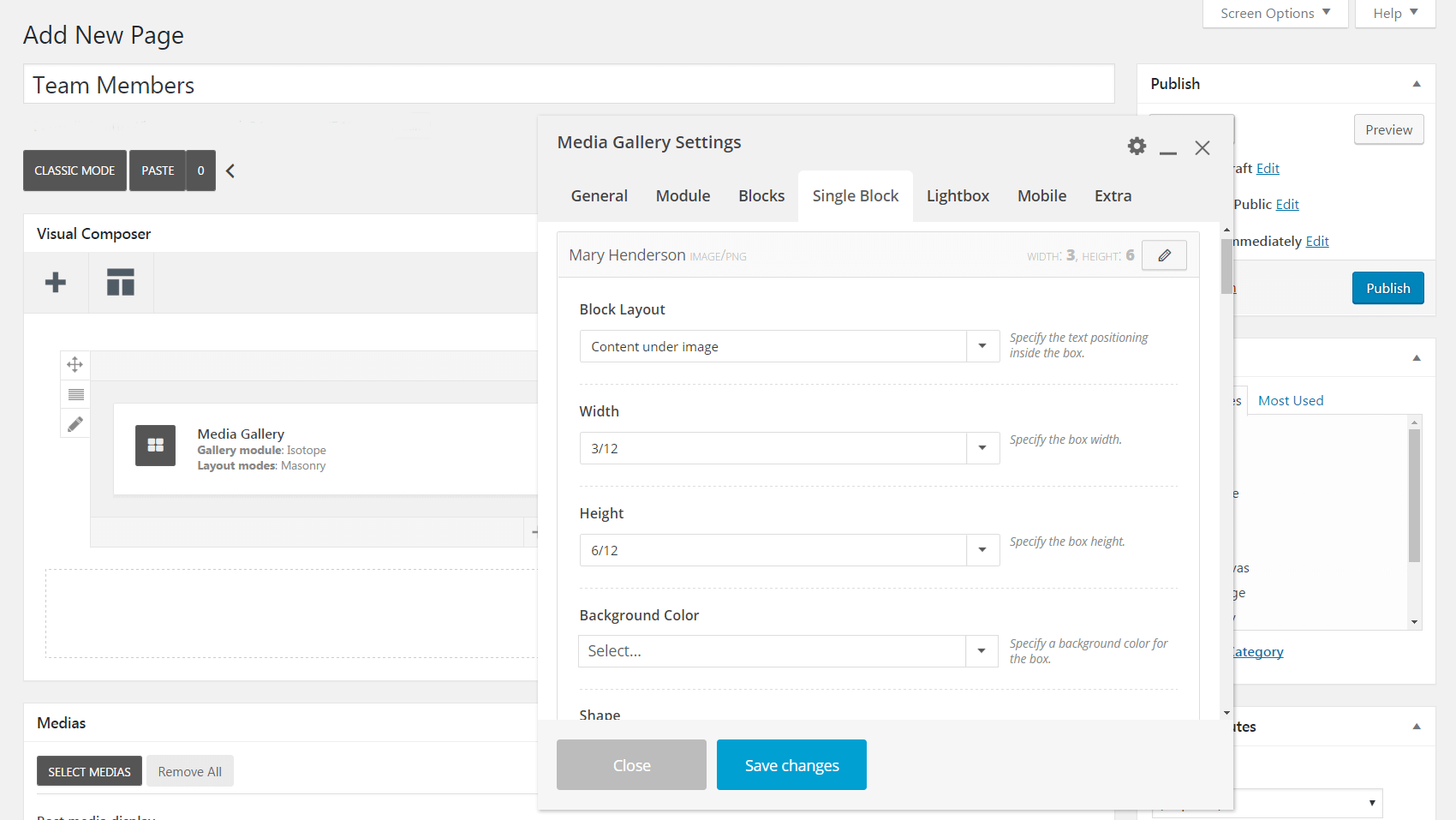
Em seguida, escolha Add Element e insira um módulo Media Gallery na página. Este é um elemento útil que permite organizar arquivos de mídia em uma galeria e personalizar seu design da maneira que desejar. Ao adicionar o módulo, você verá as configurações da Galeria de mídia :

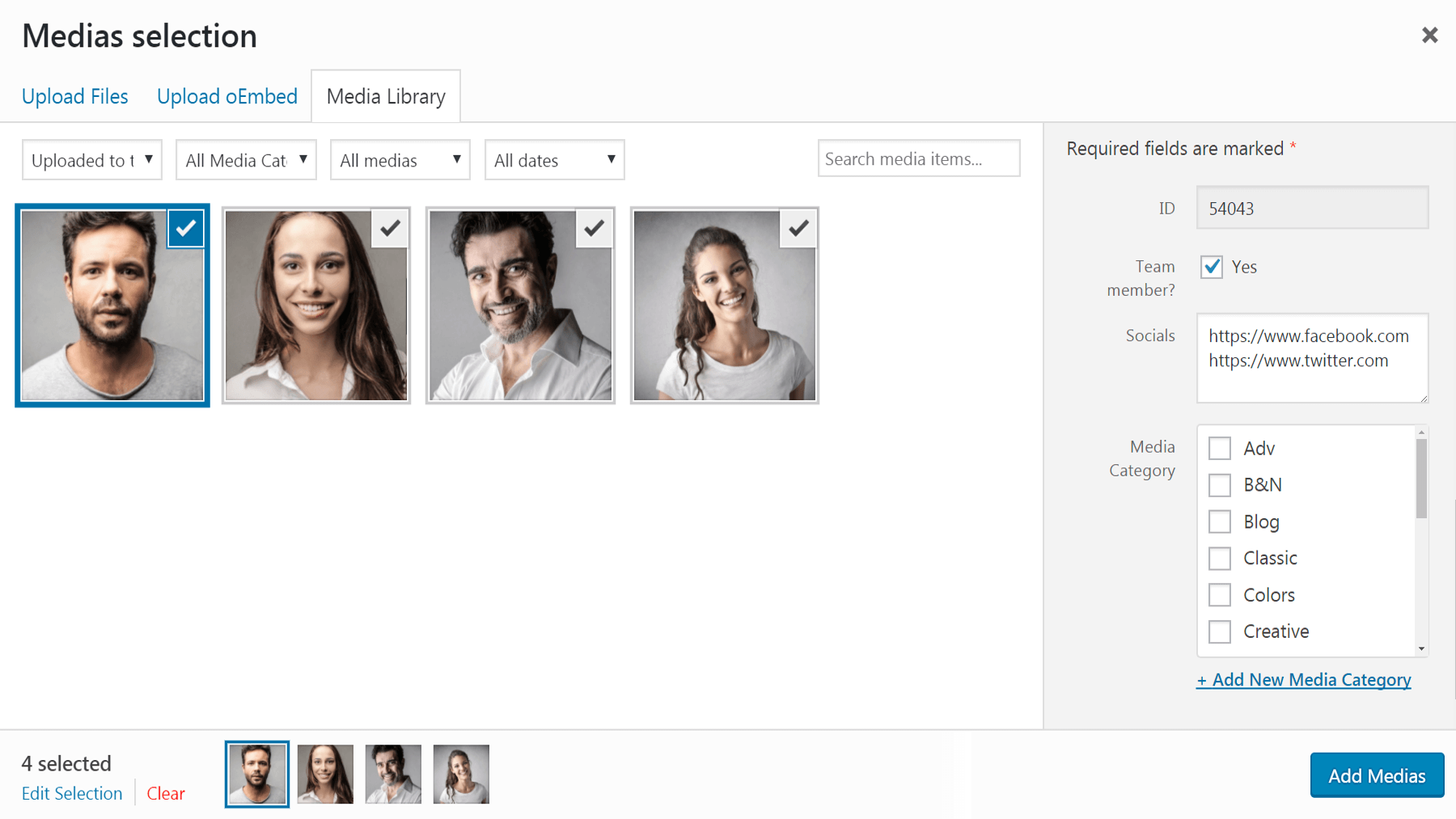
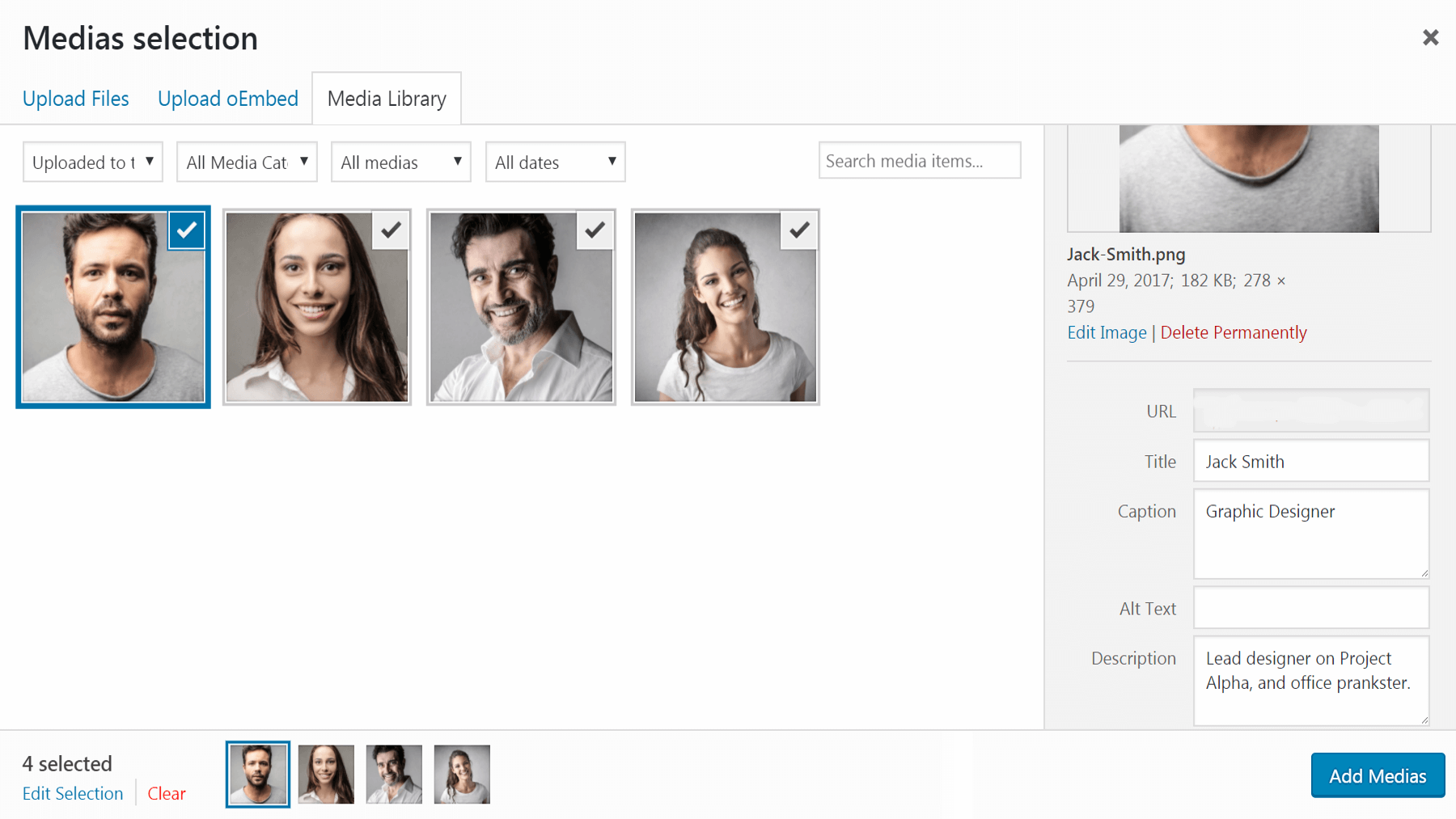
Clique no sinal de mais em Mídias , que o levará à sua biblioteca de mídia. Aqui, você pode selecionar as fotos dos membros da equipe para incluir em sua galeria (ou carregá-las, se ainda não tiver feito isso). Para cada imagem, role até a parte inferior da seção Detalhes do anexo no lado direito da tela e verifique a opção Membro da equipe? caixa.
Isso habilitará um novo campo chamado Socials . Se você inserir links para as contas de mídia social do membro da equipe aqui, eles aparecerão como ícones no perfil final. Certifique-se de inserir o URL completo, incluindo http:// ou https:// (por exemplo, https://www.facebook.com/team-member ):

Você também pode usar os campos padrão em Detalhes do anexo para inserir o restante das informações de cada membro da equipe. Recomendamos inserir seu nome em Título , sua posição em Legenda e sua biografia em Descrição :

Depois de personalizar as informações pertinentes para todas as fotos dos membros de sua equipe, selecione Adicionar mídias para incluí-las em sua galeria. Se você quiser adicionar ou remover um membro da equipe posteriormente (ou se quiser editar algum dos detalhes), basta clicar no ícone de mais para reabrir a tela de seleção de Mídias .
Agora que sua galeria está no lugar, é hora de ajustar sua aparência.

Etapa 2: personalize as configurações da sua galeria de mídia
Esta etapa é sua oportunidade de projetar os perfis dos membros da equipe para que tenham a aparência correta. Sua abordagem e escolhas aqui dependerão, é claro, de suas preferências pessoais, mas vamos orientá-lo em algumas das principais configurações que você pode querer verificar. Vamos percorrer a guia Configurações da Galeria de mídia por guia.
Em geral
A primeira é a guia Geral , que você já usou para adicionar as fotos dos membros da sua equipe. Agora você pode arrastar as miniaturas para reordená-las ou pode escolher a opção Ordem aleatória . Além disso, você pode alterar o Módulo da Galeria para Carrossel se quiser que os perfis girem pela página:

Se você decidir ficar com uma galeria estática, você pode alterar o layout de seus perfis usando o campo Layout Modes (use a ferramenta correspondente para ver o efeito que cada escolha terá).
Módulo
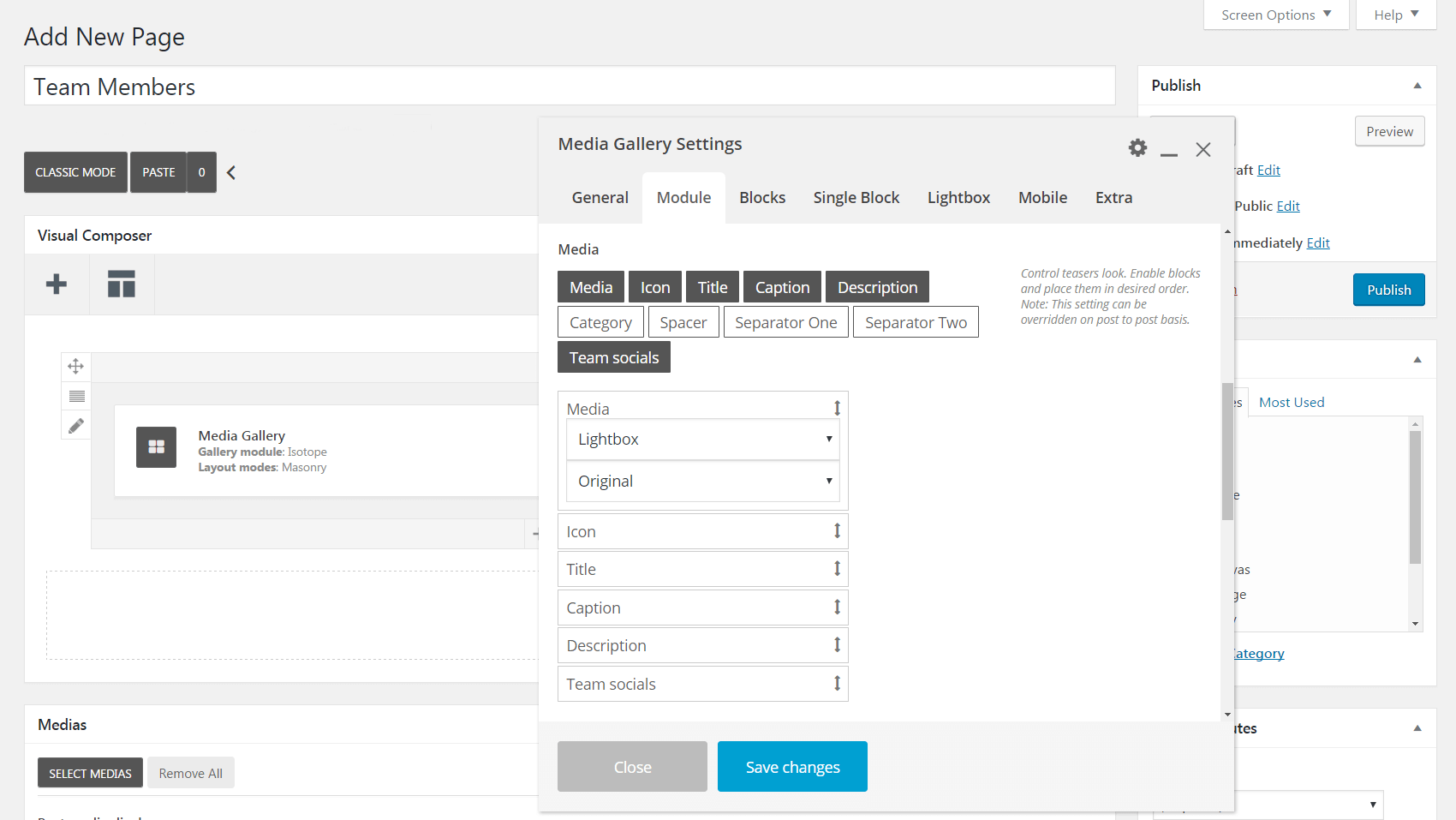
Em seguida é a guia Módulo . Aqui você pode adicionar uma cor de fundo que aparecerá atrás de seus perfis e também pode adicionar preenchimento em torno de elementos e entre a galeria e o resto da página. No campo Estilo , selecionar Masonry exibirá suas fotos em seus tamanhos e formas originais, e escolher Metro irá dimensioná-las para o mesmo tamanho:

Se você continuar rolando, encontrará a seção Mídia , que permite decidir quais elementos incluir em seu perfil. Por exemplo, você pode clicar em Título , Legenda , Descrição e Redes sociais da equipe para exibir as informações inseridas para cada foto na primeira etapa:

Você também pode adicionar um espaço ou separador entre cada linha de texto. Depois de adicionar todos os elementos desejados, você pode arrastá-los para cima e para baixo para personalizar sua ordem.
Blocos
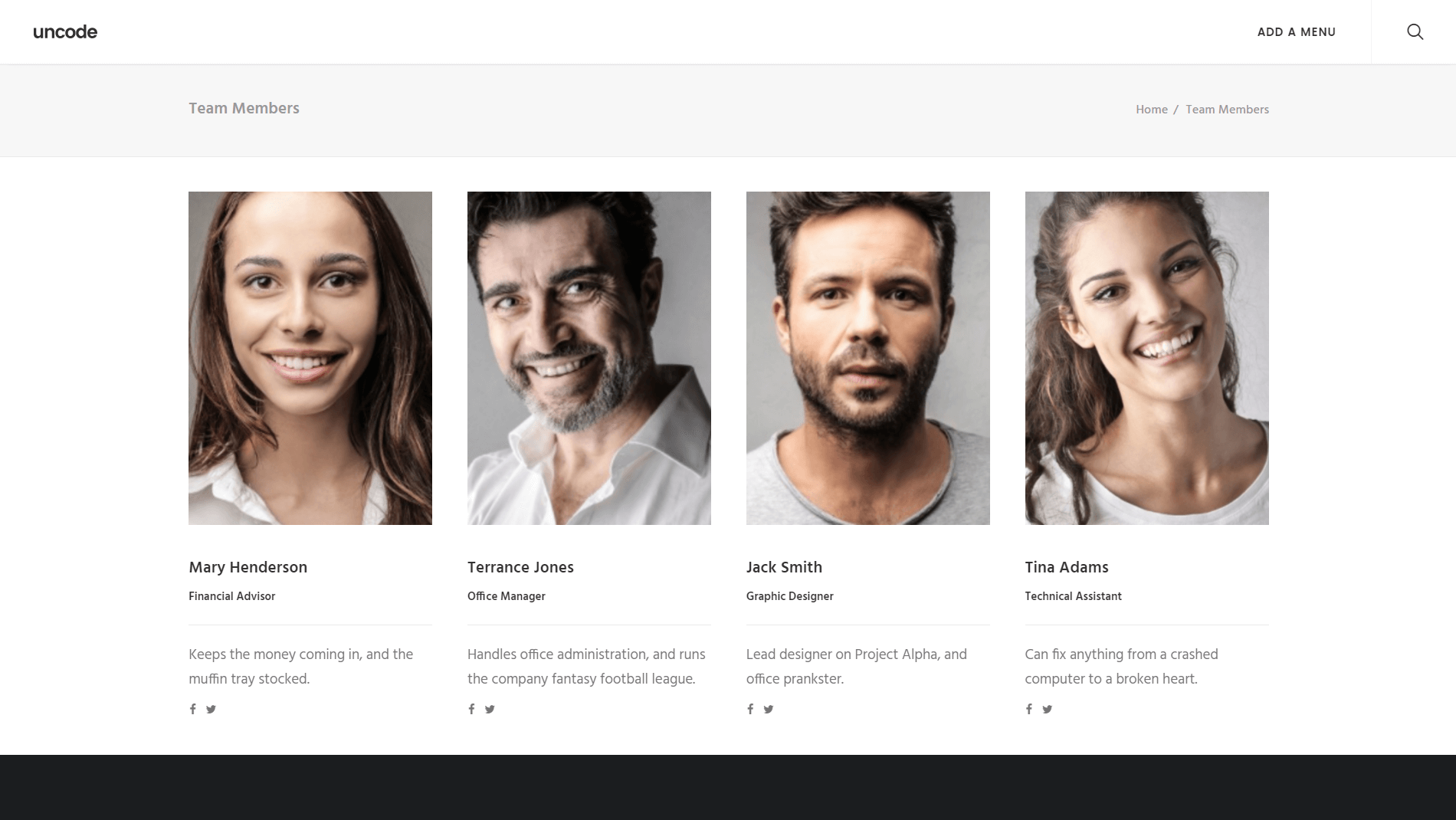
Vamos seguir em frente e verificar a guia Blocos . O primeiro campo, Layout de bloco , é particularmente importante – determina onde você deseja que as informações dos membros de sua equipe sejam exibidas. O conteúdo sob imagem , por exemplo, faz exatamente o que o nome sugere:

Por outro lado, a opção Sobreposição de conteúdo faz com que seu texto apareça em cima das imagens. Se você selecionar esse recurso, role para baixo e confira o campo Overlay Text Visibility . Você pode selecionar Oculto para revelar o texto apenas ao passar o mouse ou Visível para fazê-lo aparecer por padrão.
Existem muitas outras opções nesta guia para personalizar a cor, animação, opacidade e muito mais da sua sobreposição. Além disso, no campo Largura você pode determinar quantos perfis aparecerão em cada linha (frações menores resultam em miniaturas menores e mais perfis por linha). Por fim, se você rolar mais para baixo, encontrará várias maneiras de personalizar o texto de seus perfis.
Bloco único e caixa de luz
Até agora, você fez alterações em todos os seus perfis de uma só vez. No entanto, se você quiser personalizar cada perfil individualmente, poderá fazer isso na guia Bloco único . Basta clicar no ícone de lápis ao lado de um de seus perfis e você poderá personalizar o mesmo conjunto de opções na guia Blocos , mas apenas para esse membro específico da equipe:

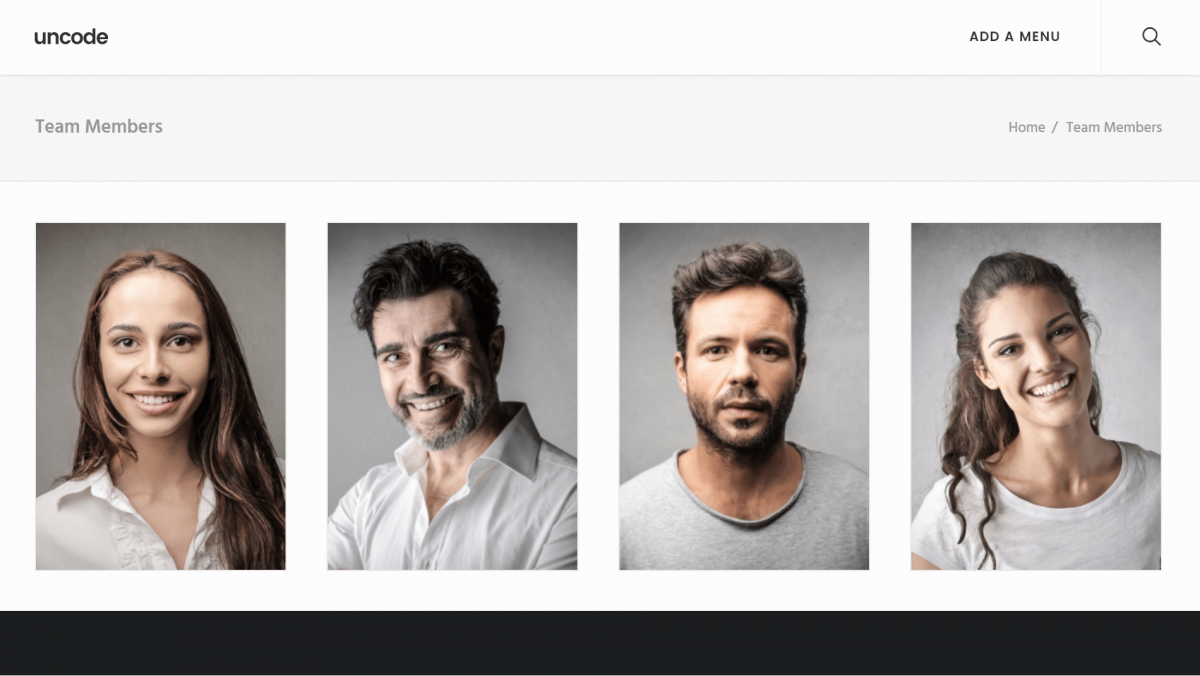
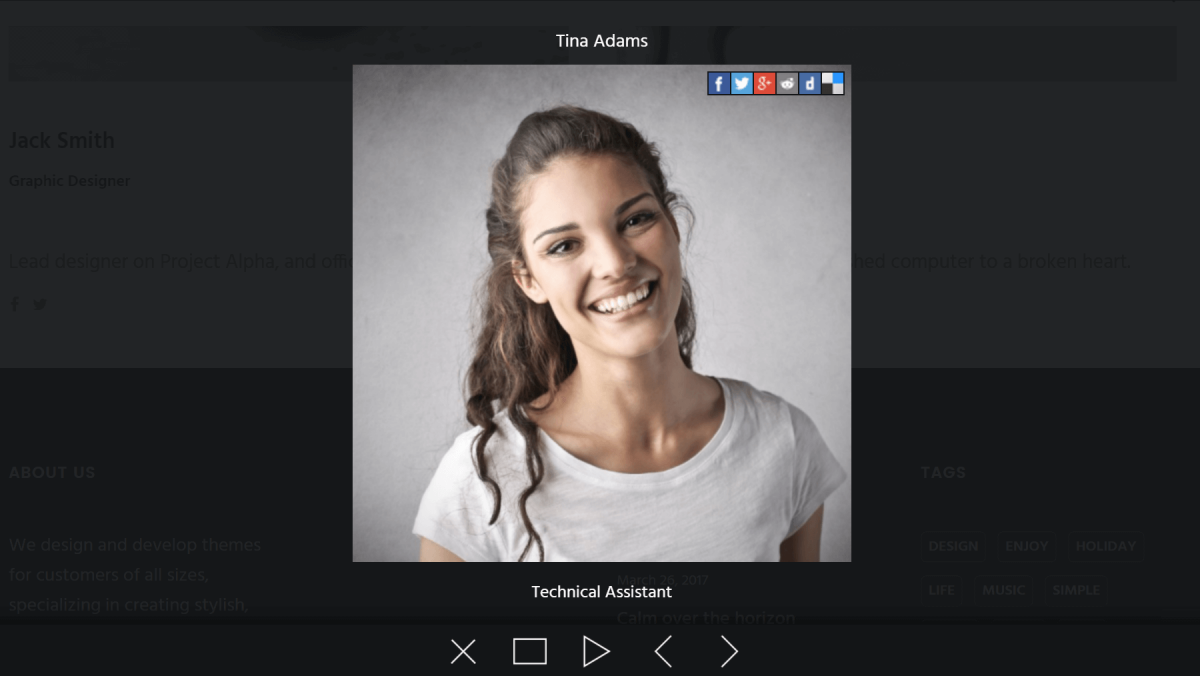
Por fim, se você visualizar a página que inclui a galeria de membros da sua equipe, poderá notar que clicar em uma miniatura exibe uma versão ampliada da foto (junto com as setas de navegação):

Isso é chamado de recurso Lightbox e você pode fazer alterações na guia correspondente. Você pode decidir quais informações exibir no modo lightbox, a direção de rolagem, a cor de fundo e muito mais.
É isso! Claro, há mais configurações neste menu que não mencionamos especificamente, então sinta-se à vontade para passar algum tempo experimentando e ajustando-as até que a galeria de membros da sua equipe pareça perfeita. Para mais inspiração, confira alguns exemplos de designs e layouts que você pode obter com a Galeria de mídia . Quando estiver satisfeito com o que construiu, não se esqueça de clicar em Publicar para criar sua nova página!
Conclusão
Toda organização é composta de indivíduos, mas pode ser fácil esquecer isso online. Humanizar seu site mostrando as pessoas que fazem sua empresa funcionar é a maneira perfeita de se destacar da concorrência. Felizmente, o Uncode facilita a adição de fotos de membros da equipe e informações de contato ao seu site.
Para criar uma galeria de perfis de membros da equipe, basta seguir estas duas etapas:
- Crie uma galeria de mídia e adicione fotos de membros da equipe.
- Personalize as configurações da sua galeria de mídia.
Você tem alguma dúvida sobre como exibir os perfis dos membros da sua equipe no Uncode? Deixe-nos saber na seção de comentários abaixo!
