É isso! Você adicionou páginas com sucesso à sua barra de navegação no WordPress
Publicados: 2022-09-08Supondo que você gostaria de um artigo sobre como adicionar páginas a uma barra de navegação no WordPress: Adicionar páginas a uma barra de navegação no WordPress é um processo simples que pode ser feito em algumas etapas. Primeiro, faça login na sua conta do WordPress e vá para o Dashboard. Segundo, clique no link “Páginas” na barra lateral esquerda. Terceiro, clique no botão “Adicionar novo”. Quarto, digite o título da página que deseja adicionar no campo “Adicionar nova página”. Quinto, insira o conteúdo da página no editor. Sexto, clique no botão “Publicar”. Sétimo, vá para o link “Aparência” na barra lateral esquerda e clique no link “Menus”. Oitavo, selecione as páginas que você deseja adicionar à barra de navegação no menu suspenso “Páginas”. Nono, clique no botão "Adicionar ao menu". Décimo, clique no botão “Salvar menu”.
Um menu de navegação pode ser usado para navegar para seções importantes de um site. Um site WordPress normalmente exibe esses links como uma barra horizontal de links na parte superior de cada página. Neste tutorial, vamos orientá-lo no processo de adicionar um menu de navegação ao WordPress. Se você usa o WordPress para criar um blog, pode adicionar categorias de blog como uma opção de menu suspenso. O WPBeginner possui uma ampla variedade de categorias para isso, incluindo notícias, temas, tutoriais e assim por diante. Após selecionar o local da página onde deseja exibir o menu, clique no botão Salvar Menu. As categorias que você deseja adicionar ao menu podem ser selecionadas e o botão 'Adicionar ao menu' pode ser clicado.
Ao arrastá-los e soltá-los no lugar, você pode afastá-los ainda mais. Se você clicar na seta para baixo, qualquer item de menu pode ser editado. Adicionar ícones de mídia social ao seu menu também é uma opção viável. A melhor maneira de adicionar um menu de navegação é acessar Aparência. No seu painel do WordPress, você pode editar o conteúdo. O editor completo do site também pode ser acessado clicando no botão 'Personalizar' no tema Twenty Twenty-Two. Você também pode selecionar a opção 'Selecionar Menu' se desejar alterar o menu ou criar um novo.
Se você tem um site grande, como uma loja online ou um site de notícias, o menu de navegação é uma excelente opção. Esse tipo de cardápio pode ser encontrado em sites como Reuters, Buzzfeed e Starbucks. Você pode colocar quantos menus quiser com o WordPress. Para começar a adicionar vários menus ao seu site, primeiro faça os menus que foram mostrados em nossos tutoriais.
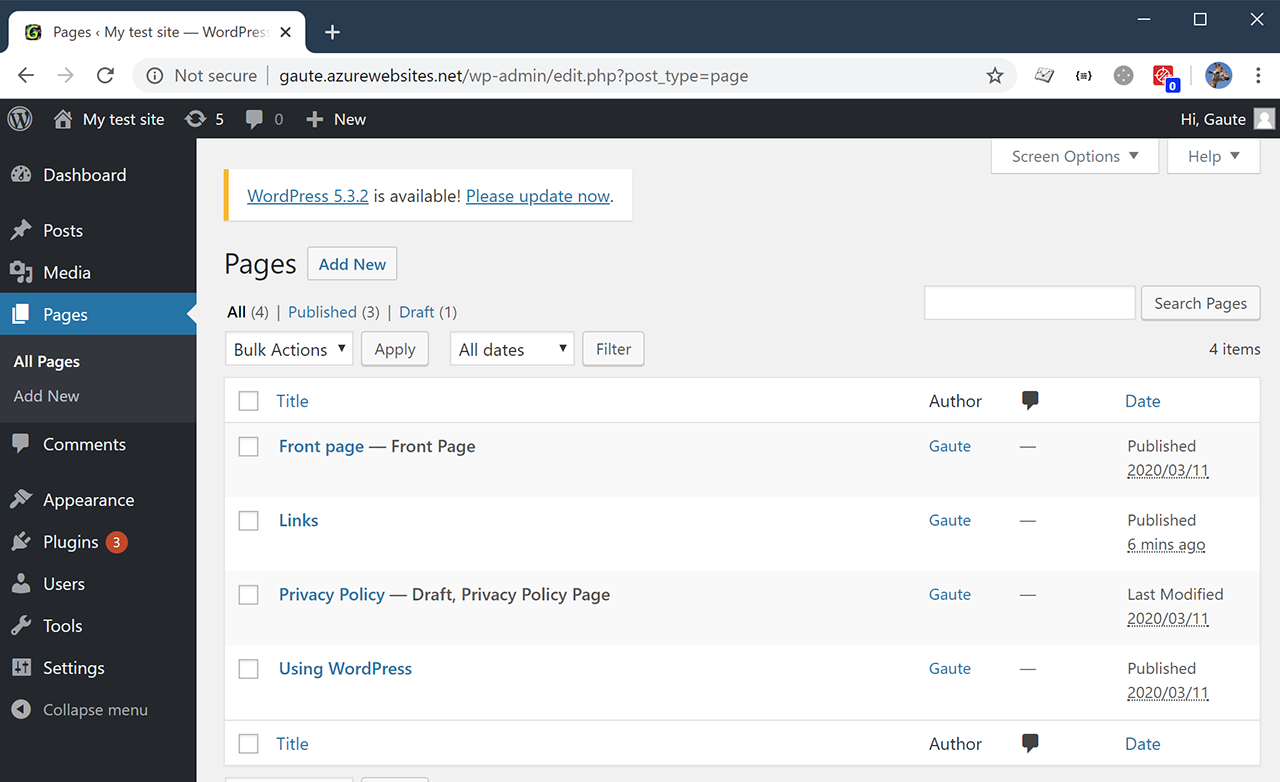
Você pode adicionar páginas de rascunho ao menu no WordPress?
 Crédito: gauteheggen.com
Crédito: gauteheggen.comQuando você transforma uma página publicada em uma página de rascunho, o WordPress não a oculta, mas não permite adicionar páginas de rascunho aos menus. Sim, está correto. Quando a página é deixada no menu, ela envia usuários e bots para uma página 404, um beco sem saída.
Os usuários do WordPress não podem adicionar páginas de rascunho aos seus menus. Quando você seleciona uma página publicada e alterna para uma página de rascunho, ela não aparece na área destacada. Faz com que os usuários cheguem ao final da página deixando-a no menu. Se você tiver uma página 404, seus visitantes não poderão navegar até seu site. O código deve ser usado para remover qualquer página com status de Rascunho do menu do site. Uma distinção clara pode ser feita entre as páginas 404 que os visitantes estão procurando e aquelas que estão preocupadas com as preocupações dos clientes. Neste exemplo, usamos um retorno de chamada de filtro em WP_nav_menu_objects para procurar post_status para o objeto para o qual o item de menu é e removê-lo do menu se esse objeto estiver definido como rascunho.
Como fazer alterações em um rascunho em seu site WordPress
Quando você quiser fazer alterações em um rascunho, primeiro clique no botão 'Publicar' na caixa Rascunho rápido. Você poderá salvar suas alterações e publicar o rascunho assim que elas forem salvas.
Para ocultar um rascunho do público, clique no botão 'Privado' na caixa Rascunho rápido. Todas as alterações serão ocultadas do público até que um rascunho seja produzido.
Como faço para adicionar uma página ao meu menu Elementor WordPress?
 Crédito: powerpackelements.com
Crédito: powerpackelements.comO próximo passo é navegar até a seção Páginas. A guia Novo pode ser encontrada no canto esquerdo do painel. Você pode fazer alterações no elementor clicando em Editar com Elementor. Para fazer um menu, vá ao menu Adicionar seção de seção e especifique a estrutura da nova seção. Selecione a estrutura de seção desejada.

Criar um menu de página inteira no Elementor é tão simples quanto alguns toques. A única coisa que você deve fazer é instalar os plugins. Este método economizará muito tempo se você se sentir frustrado com a forma de usar o widget de menu enquanto tenta fazê-lo parecer bom. O primeiro passo é adicionar seu logotipo e outros elementos ao menu do cabeçalho. Depois de publicar o pop-up, você terá que ir para a etapa 3. A terceira etapa é adicionar a ação necessária para concluir a página do menu pop-up que você criou anteriormente. Uma pilha de panquecas aparece na parte superior da Etapa 4 (clique no ícone Tags dinâmicas). Isso é tudo que nos resta.
Criando um menu personalizado no WordPress
Para salvar seu item de menu, insira o título e a descrição que você acabou de criar. Seu item de menu deve aparecer da seguinte forma: Erro 404 Erro 404 Erro 404 É fundamental garantir que o título e a descrição do item de menu reflitam com precisão o conteúdo do item. Basta clicar no título ou na descrição para ver os campos de edição associados a ele. É simples adicionar um menu ao seu site WordPress em algumas etapas simples. As instruções simples a seguir permitirão que você crie um menu responsivo e compatível com dispositivos móveis que você pode usar em qualquer dispositivo. É fundamental fornecer uma descrição clara dos itens do seu menu para que você possa ter certeza de que eles serão encontrados.
Menu de navegação do WordPress
Um menu de navegação do WordPress é um menu criado a partir de um sistema de menus do WordPress. Os menus de navegação geralmente são criados por um tema, mas também podem ser criados por um plugin. Os menus de navegação do WordPress são compostos por um ou mais itens de menu do WordPress, cada um dos quais pode ter um título, uma URL e um destino.
Proprietários e desenvolvedores de sites podem criar links de menu personalizados usando a função de menu de navegação do WordPress. Dependendo dos requisitos, ele pode ser adicionado ao arquivo functions.php e personalizado para exibir elementos operacionais e visuais específicos. Anteriormente, criar os menus de um tema WordPress usando a opção WP_nav_menu era a melhor opção. Se você deseja adicionar um menu de navegação ao seu site WordPress, primeiro você deve inserir o código WP_nav_menu. Este código pode ser encontrado na página de administração do WordPress ou no arquivo functions.php. Outras opções para a criação de menus incluem o uso de uma página de administração ou o uso de um plugin. UberMenu é um plugin de design de menu responsivo que permite criar menus complexos sob demanda.
A construção de arrastar e soltar, uma interface de usuário intuitiva e a capacidade de controlar os principais elementos do menu, como transparência, bordas e raio de canto, tornam o Hero Mega Menu um poderoso plug-in do WordPress para salvar os menus do site . O plugin de menu vertical do WordPress mais elegante já foi criado pela empresa SlickMenu. Touchy destina-se ao uso em dispositivos móveis que exibem telas pequenas. É leve e simples de usar, tem muitas funcionalidades e pode ser adicionado a qualquer tema. Com o Touchy, você pode criar o menu móvel perfeito para o seu site.
Como adicionar uma página a um menu suspenso no WordPress
No WP Admin, vá para Aparência e alterne no menu suspenso. Os itens no menu podem ser reorganizados arrastando-os e soltando-os. Arraste um item para a direita de onde ele deve ser aninhado e arraste-o de volta para a esquerda para desfazê-lo.
Se você tiver uma barra ou menu de navegação bem projetado, seus visitantes poderão navegar facilmente pelo site. Como você deve ter notado, existem vários tipos de menus de navegação disponíveis na Internet. Seguindo as etapas do passo a passo a seguir, mostraremos como usar os recursos nativos do WordPress para criar seu menu. Depois de criar pelo menos um menu, você pode adicionar itens a ele. Páginas, postagens e URLs personalizados estão todos disponíveis. Você também pode usar classes CSS para adicionar estilo personalizado ao seu menu suspenso. Todo o conteúdo contido nesta categoria será exibido em qualquer item de menu criado com base nessa categoria.
Na Etapa 2, você verá o menu que selecionou no WordPress Customizer. Você poderá publicar seu menu clicando no botão Publicar. Na quarta etapa, os itens de menu podem ser adicionados, removidos ou reorganizados. Você pode criar um menu suspenso ao vivo clicando no quinto link.
