As 20 melhores ferramentas da Web para web designers responsivos
Publicados: 2022-03-17Responsive Web Design (RWD), embora seja um conceito fácil de entender para a maioria dos webmasters e desenvolvedores de hoje, ainda requer uma compreensão concisa das principais funções que os navegadores usam para renderizar o design responsivo para exibição, e ignorar essas funções pode levar ao desenvolvimento de sites responsivos mal codificados que prejudicarão a experiência do usuário e causarão problemas com o desempenho do site. Além do HTML5, que ajudou a definir a direção do web design responsivo, os desenvolvedores também precisam de uma grande compreensão do CSS3, sem o qual o design responsivo simplesmente não é possível. As consultas de mídia, por exemplo, são a solução autônoma para definir partes específicas de conteúdo para tamanhos e tipos de tela de dispositivos específicos. Mas mesmo assim, esse tipo de função toca apenas a ponta do iceberg de tudo o que o design responsivo é capaz.
A compatibilidade com dispositivos móveis é outro tópico sensível que, sem dúvida, reconstruirá e reorganizará a percepção do design responsivo. Há uma indicação clara de que o próprio celular está se movendo em direção a uma abordagem mais específica de exibição de conteúdo, que vem na forma de aplicativos e estruturas móveis. Todos esses conceitos de crescimento exigem uma investigação completa do futuro do design e como suas táticas atuais podem ser modificadas para um crescimento futuro.
Com a compreensão de onde o web design está indo, compilamos uma lista de algumas ferramentas de web design responsivas verdadeiramente práticas e úteis que se encaixam perfeitamente no seu kit de ferramentas existente, certamente algumas delas já chegaram ao seu coração, mas alguns podem ser completamente novos para você. De estruturas de front-end diretas a ferramentas de teste móveis e muitos recursos inspiradores de padrões de design que ajudarão você a criar sites melhores, mais responsivos e mais envolventes a partir de agora - pegue uma xícara de chá e comece sua excursão por este resumo estelar.
Bootstrap

Começar com a criação de sites front-end nunca foi tão conveniente. Estruturas como o Bootstrap tornam o processo de inicialização de um site de negócios funcional uma tarefa realmente fácil. E como o Bootstrap segue os mais recentes padrões da web, todos os recursos também são compatíveis com o design responsivo. O que torna o Bootstrap tão bem-sucedido é altamente atribuído à sua vasta coleção de componentes, pegue o design padrão da grade do Bootstrap e aplique a ele qualquer um dos componentes gratuitos para inicializar rapidamente um site moderno.
Componentes como botões que podem ser personalizados em formas, cores e tamanhos e barras de navegação que você mesmo pode modificar para integrar-se a recursos JavaScript personalizados. Os navegadores também avançaram muito no futuro para oferecer suporte ao design responsivo, por exemplo - a incorporação de vídeos ou imagens pode ser configurada para redimensionar automaticamente de acordo com o tamanho do dispositivo do qual seus visitantes estão acessando. Isso torna a experiência do usuário moderna, suave e confiável. No quadro geral, o Bootstrap é a estrutura que o ajudará a criar um site, então você pode avançar com muitas das outras ferramentas de design responsivo que mencionaremos para estender ainda mais a experiência.
Webflow

O Flexbox é talvez o recurso mais falado do design e desenvolvimento web moderno, e estimulou inúmeros tópicos escritos por desenvolvedores veteranos apenas no ano passado. A definição básica do Flexbox — uma ferramenta de layout robusta que resolve problemas comuns encontrados em web design responsivo. O que é Webflow? É uma plataforma que integra o design Flexbox em um construtor visual, economiza horas de desenvolvimento e opta por uma interface de usuário fácil com a qual você pode criar layouts responsivos.
Enfim... Por que Flexbox? Parte da razão pela qual o Flexbox é tão popular é que ele resolve problemas de design complexos que, de outra forma, exigiriam padrões de design improdutivos. Para dar a você o resumo básico do Flexbox - você pode criar padrões de design complexos com apenas algumas linhas de código. Por exemplo, criar elementos modais igualmente alinhados que continuem alinhados apesar dos tamanhos de fonte que você usa para títulos ou subtítulos. Com o Flexbox, você pode criar layouts como esboços de recursos ou avaliações de clientes e alinhá-los para que forneçam uma experiência de usuário notável. Mesmo coisas mundanas, como tabelas de preços que você confiou no CSS3 nativo para ajudá-lo a delinear, agora podem ser integradas em seus projetos usando os recursos Flexbox do Webflow. As grades de sites completas podem ser construídas para acelerar a velocidade com que um site se concretiza.
UIPadrões

Como web designer, não há como escapar dos padrões de interface do usuário que governam tantos sites, aplicativos e ferramentas que usamos diariamente. Imagine como seria o mundo digital se não confiássemos em padrões comuns de interface do usuário. Seria um mundo louco e distorcido. Mas, graças à evolução do design e ao entendimento de como os padrões se repetem em funcionalidades comuns, é possível aprender sobre os diferentes padrões de UI que regem categorias como formulários, gerenciamento de dados, gerenciamento de conteúdo, layout, navegação e páginas de tela do usuário.
É uma vasta gama de telas de design que podem ser recriadas usando seu próprio estilo de design, mas seguindo a orientação de padrões comuns de interface do usuário para obter uma sensação de equilíbrio. E essas também são as categorias que os padrões de interface do usuário abrangem. Cada categoria tem vários padrões de amostra que exibem a maneira como cada categoria de design pode ser modificada para refletir os padrões de IU padrão, todos considerados mais favoráveis pelo usuário digital médio. Os padrões de design que você encontrará nesta página podem ser aplicados a aplicativos nativos e móveis. O design responsivo foi sobre usabilidade desde o início, gerenciar um único layout para vários dispositivos é uma tarefa pesada por si só, mas os padrões ajudam a equilibrar as tarefas problemáticas, permitindo que você aplique um único padrão a vários designs.
Imagify

Imagens é outro tópico altamente favorável no design responsivo. Afinal, você não gostaria de exibir a mesma imagem exata para visitantes que vêm de tablets ou de seus smartphones. A resolução do dispositivo sempre será diferente e, embora existam recursos CSS3 para manter algum tipo de equilíbrio entre os tamanhos e tipos de imagem que diferentes dispositivos estão baixando, melhorar a qualidade da imagem e seu tamanho ainda é um tópico muito forte. Claro, o HTTP/2 trará grandes mudanças para os desenvolvedores em todo o mundo, mas os próximos 5 anos ainda serão bastante difíceis para a web.
O HTTP Archive relata que em 2010 - em média, o tamanho de uma única página da web era de aproximadamente 700kb, enquanto em 2016 - esse número cresceu para 2,2mb! E a maioria desses megabytes é ocupada por conteúdo visual; imagens. Então... você tem que se perguntar, estou comprometendo o desempenho das minhas páginas devido a decisões irresponsáveis em termos de otimização de imagens? É aí que você pode aprender sobre o Imagify, um serviço/plataforma que quer responder a essa pergunta para você e fornecer as ferramentas certas para continuar com a otimização de imagens, como um processo totalmente automatizado.
Um plugin WordPress é disponibilizado para que você possa otimizar todos os seus uploads existentes e futuros em tempo real. A menos que você analise diretamente o problema, muitas vezes pode parecer que não é um problema, mas se empresas como o Google encorajam os usuários a melhorar o desempenho de seus sites em troca de melhores classificações, você sabe que não há como voltar atrás.
JsTips

JavaScript é frequentemente usado no desenvolvimento front-end. Pense em frameworks como React, Angular, Meteor, Node.js e bibliotecas nativas de JavaScript que praticamente conectam o resto da web. jQuery é a única biblioteca que você usará com bastante frequência se você gosta de recursos sofisticados de design responsivo, e a única maneira de melhorar em JS é escrevendo mais código. Nesse caso, as dicas podem ser muito úteis para aprender coisas novas, entender melhor os padrões e, em geral, manter seu cérebro atualizado e à tona com os últimos acontecimentos em JavaScript. Então.. instale o JsTips no seu smartphone.
Um aplicativo simples e elegante que vai te entregar uma nova dica de JavaScript diariamente. Às vezes, as dicas vão falar sobre coisas que você já conhece no fundo da sua mente, mas na maioria das vezes - você encontrará coisas criativas, futuristas e simplesmente emocionantes para tentar trabalhar. A única revisão na App Store sugere que o aplicativo não possui algumas funcionalidades básicas de design, mas como um codificador - você obtém o que mais deseja, os exemplos de código e a definição de código para que você possa pular nesse editor de código e desligue.
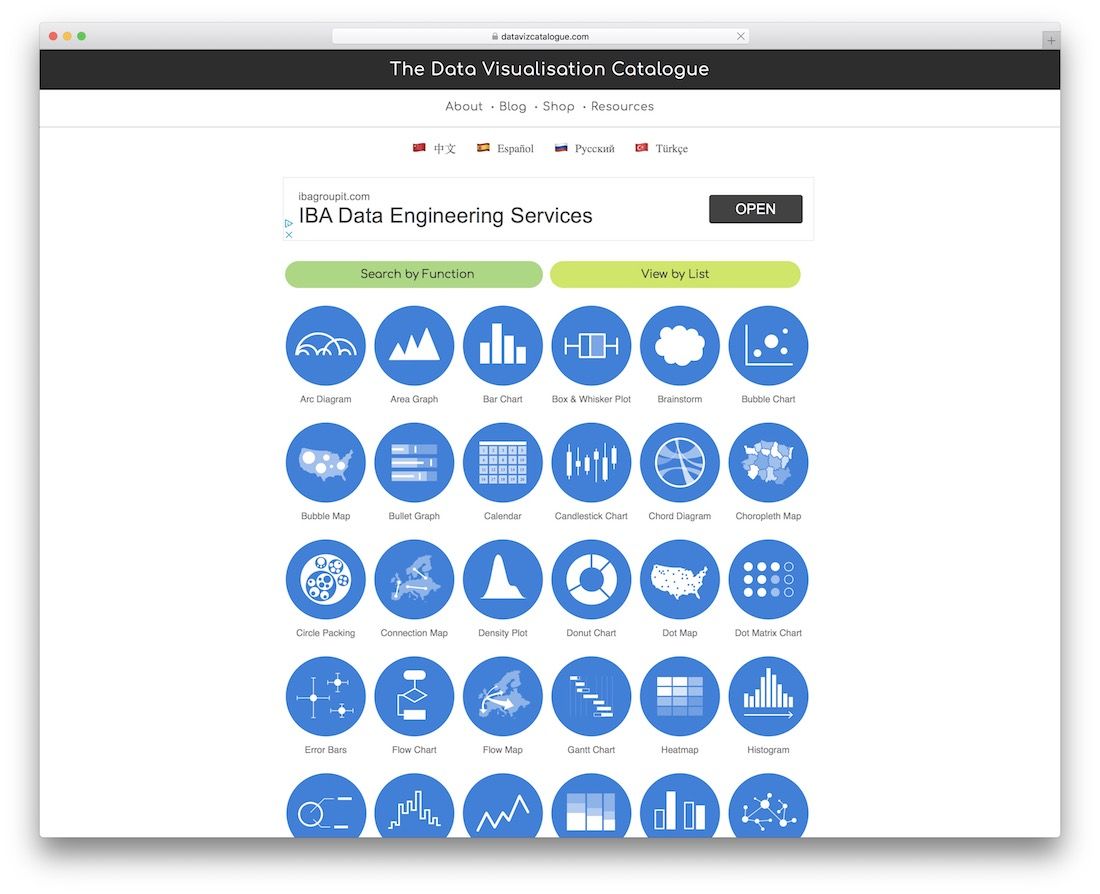
O Catálogo de Visualização de Dados

A questão do design responsivo é que você pode trabalhar dia e noite para aperfeiçoar o layout que procura, mas mesmo depois que o layout estiver pronto - há mais trabalho a ser feito, e isso geralmente se resume à maneira como você pode integrar conteúdo interativo e dinâmico em seus projetos. Claro, o WordPress facilitou a conexão do conteúdo com plugins interessantes que atendem um pouco ao dispositivo responsivo, mas sites responsivos realmente nativos são muito mais difíceis de quebrar, e uma das coisas que você mais encontra no conteúdo são gráficos, gráficos e outras visualizações de dados que retratam a história por meio de números. O New York Times é um ótimo exemplo de como um site responsivo precisará de um conjunto responsivo de ferramentas para criar visualizações dinâmicas para os últimos resultados eleitorais.
É por isso que estamos compartilhando mais sobre o Catálogo de Visualização de Dados — uma coleção maravilhosa de padrões e funções de visualização de dados, cada um com uma página exclusiva, uma descrição exclusiva, uma visualização de como será o gráfico/gráfico/visualização e o mais importante — uma recomendação das ferramentas mais recentes mais estáveis que podem ser usadas para recriar esse diagrama ou visualização. Muito trabalho foi feito neste projeto, e seria uma ideia bastante ignorante evitar usar isso para ajudar a entender melhor a visualização de dados responsiva. Há uma grande quantidade de exemplos disponíveis, como diagramas de arco, gráficos de área, gráficos de barras, nuvens de brainstorm, gráficos e mapas de bolhas, gráficos de boletim, calendários, mapas de conexão, mapas de fluxo, histogramas, gráficos de linha, gráficos em espiral e inúmeros outros maneiras criativas de exibir seus dados em um site responsivo.
Artesanato por InVision LABS

O Craft é uma nova ferramenta da InVision Labs, uma plataforma de software de design proeminente e altamente respeitável que ajudou a moldar o cenário do web design por muitos anos. Com o lançamento do Craft, parece que a InVision quer manter esse registro intacto, e provavelmente o fará. Craft é uma ferramenta de design de tela como nenhuma outra. É intuitivo, inteligente, pode realizar tarefas difíceis e responde muito bem às necessidades do usuário.
Crie protótipos de aplicativos dinâmicos que usam dados reais (fornecidos por você ou gerados de forma personalizada) para criar uma experiência de protótipo de aplicativo exclusiva. O recurso de biblioteca é capaz de adicionar elementos de design novos e interessantes às suas telas por meio da funcionalidade de nuvem, portanto, se você deseja extrair dados de um site ao vivo ou carregá-los por conta própria - o Craft Library é o recurso a ser usado. É improvável que veremos um concorrente de tal sistema em breve, então aprender Craft agora pode significar que você estará mais adaptado aos novos recursos que planeja lançar no futuro.
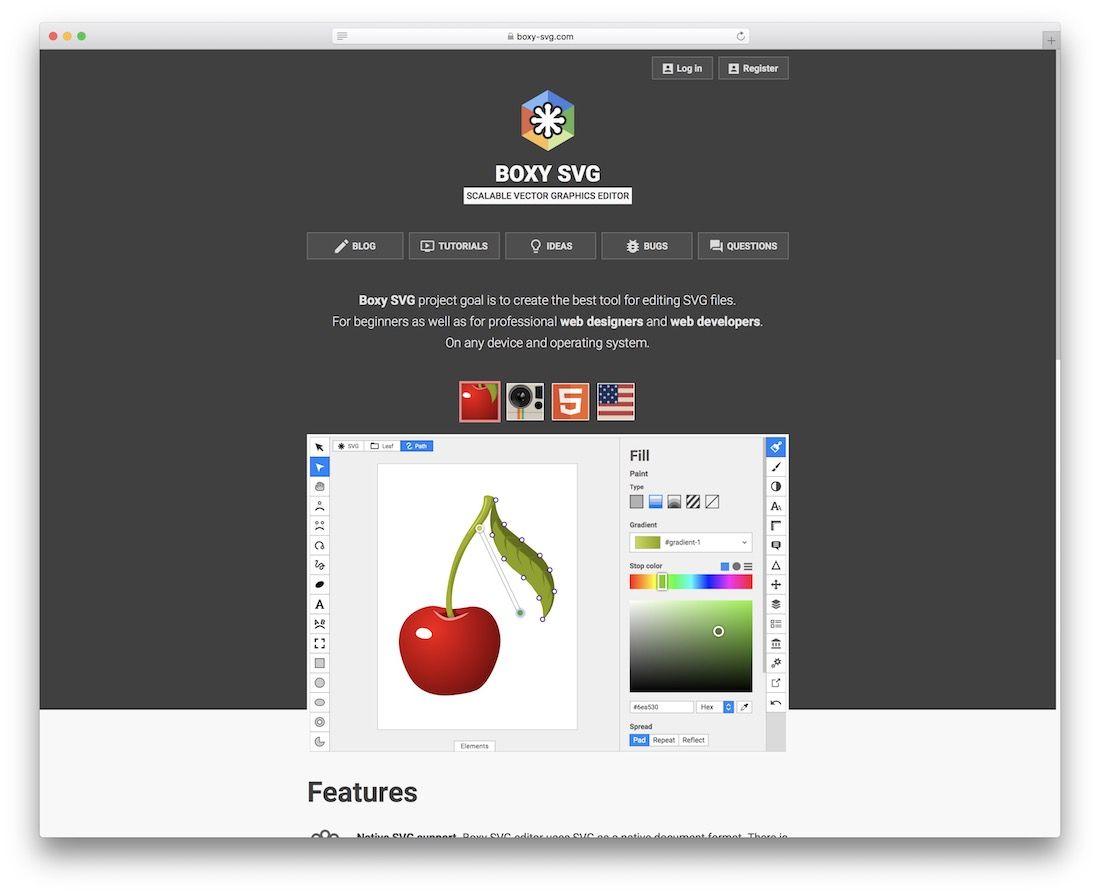
Editor Boxy SVG

Boxy é um novo tipo de maneira de manipular gráficos vetoriais diretamente no navegador. Até agora, os designers gráficos dependiam fortemente do uso de ferramentas como Sketch e Adobe Illustrator para concluir tarefas comuns focadas em gráficos vetoriais, mas com o Boxy SVG - agora você pode criar ilustrações, ícones, banners, maquetes, gráficos, botões e outros Elementos SVG diretamente do seu navegador favorito. É surpreendentemente funcional e certamente útil. Os SVGs já são o futuro dos designs responsivos, e ferramentas como o Boxy garantirão que continue assim. Os benefícios de integrar gráficos SVG em seus projetos são inestimáveis. Eles são impecavelmente úteis para desempenho, escalabilidade e bela experiência do usuário.
PIN UX

Se você tem uma ideia para web design, pode realizá-la com o incrível e flexível UXPin. É uma solução que realmente não conhece quaisquer limitações. Na verdade, sua imaginação é o único limite que você tem, então solte-se e crie a obra-prima exata que você está procurando. Com o UXPin, você pode transformar coisas simples e complicadas em realidade mais cedo ou mais tarde.

Esteja você configurando um protótipo ou um projeto completo, novamente, não há limites para o UXPin, pois você pode utilizá-lo para qualquer coisa.
Quanto aos recursos, escusado será dizer que são muitos. De bibliotecas integradas, como Material Design e Bootstrap, a importação de HTML, toneladas de componentes, elementos de formulário interativos e ferramentas de desenho vetorial, tudo isso e muito mais é o que você obtém com o UXPin. Prepare-se para uma diferença imediata com o impressionante UXPin agora.
Teste de compatibilidade com dispositivos móveis (do Google)

Nos dias de hoje, é de extrema importância que seu site ou blog seja totalmente compatível com todos os dispositivos. Em suma, sua página deve estar pronta para dispositivos móveis. Se você estiver interessado em verificar a flexibilidade do seu site, é melhor não deixar de experimentar o próprio teste de compatibilidade com dispositivos móveis do Google. Embora faça parte do Search Console, você também pode testar as coisas mesmo se não tiver uma conta.
Para examinar o quão fluido é o layout do seu site ou blog, você adiciona seu URL ou até mesmo código. Depois de clicar no botão de teste, o Teste de compatibilidade com dispositivos móveis cuidará de todo o resto. Depois de analisar a página, o Teste de compatibilidade com dispositivos móveis fornecerá o resultado, bem como se houver algum erro e outros enfeites.
CrossBrowser Testing

Da mesma forma que testar seu site para dispositivos móveis, você precisa ver o quão compatível ele é com diferentes navegadores da web. Para sua sorte, em vez de fazer tudo manualmente, você pode se beneficiar do CrossBrowserTesting. Com vários navegadores de desktop e móveis, o software irá ajudá-lo a tornar sua página otimizada para todos os navegadores populares. Para entender a essência, você pode até assistir às apresentações disponíveis e ver tudo o que é possível com o notável CrossBrowserTesting.
A ferramenta vem em três pacotes diferentes, garantindo que desenvolvedores e equipes da Web encontrem a solução certa para suas necessidades. Lembre-se de que você pode iniciar uma avaliação sem riscos e experimentar essa poderosa solução em primeira mão. Alguns dos recursos contêm testes manuais e automáticos, depuração, capturas de tela, dispositivos reais, testes paralelos e integrações de CI, para citar alguns.
atômico

Atomic faz duas coisas: ajuda você a construir uma interface usando arquivos de design existentes (PS ou Sketch) e ajuda você a prototipar esses designs com animações personalizadas. Crie aplicativos personalizados sem as limitações dos tipos de dispositivos e veja como esses designs interagem em várias plataformas. Um mecanismo otimizado de movimento permitirá que você faça movimentos animados que enriquecerão a interface do usuário do seu aplicativo com um toque moderno. Para cada um de seus designs, você pode obter um URL personalizado que pode compartilhar com sua equipe de design ou com pessoas que executam dispositivos diferentes e ver como o protótipo do aplicativo interage com eles.
Veja, o que a Atomic está tentando fazer aqui é dar aos desenvolvedores e, claro, designers, uma chance de ter mais facilidade em termos de construção de protótipos que funcionem em todos os principais dispositivos. Codificar esse design individualmente levaria uma quantidade absurda de tempo, mas usando o Atomic - esse processo é rebaixado para um único design que funciona igualmente bem em todas as plataformas em que está sendo testado. O Atomic registra seu histórico de design e registra as ações que você realizou para que você possa voltar a uma revisão específica a qualquer momento. Os membros da equipe podem ser convidados a colaborar em projetos juntos, e existe uma função de feedback para coletar feedback diretamente, se houver necessidade.
Origami

Não vamos esconder o fato de que algumas dessas ferramentas são, na verdade, para prototipagem de interfaces de design e, em particular, interfaces de usuário. Parece que a porta para o mercado se abriu nos últimos anos, e agora empresas como Google e Facebook estão seguindo o exemplo para atender às necessidades de designers gráficos profissionais. Origami é uma biblioteca de prototipagem de design criada pelo Facebook.
Origami já foi usado em plataformas populares como Instagram e Facebook Messenger, e agora qualquer pessoa com acesso ao seu kit de ferramentas de desenvolvimento terá a opção de recriar alguns desses famosos padrões de interface usando Origami. Os componentes modernos é o que torna o back-end do Origami tão favorável. Os elementos de rolagem, deslizamento e toque foram cuidadosamente projetados e criados para refletir as possibilidades da tecnologia de ponta. O Origami, como um aplicativo nativo, permitirá que você importe seus designs do Sketch diretamente para o Origami, para que você possa visualizar como seriam seus designs ao vivo no navegador. E sim, o Origami também funciona para prototipagem de desktop. De muitas maneiras - é uma ferramenta universal.
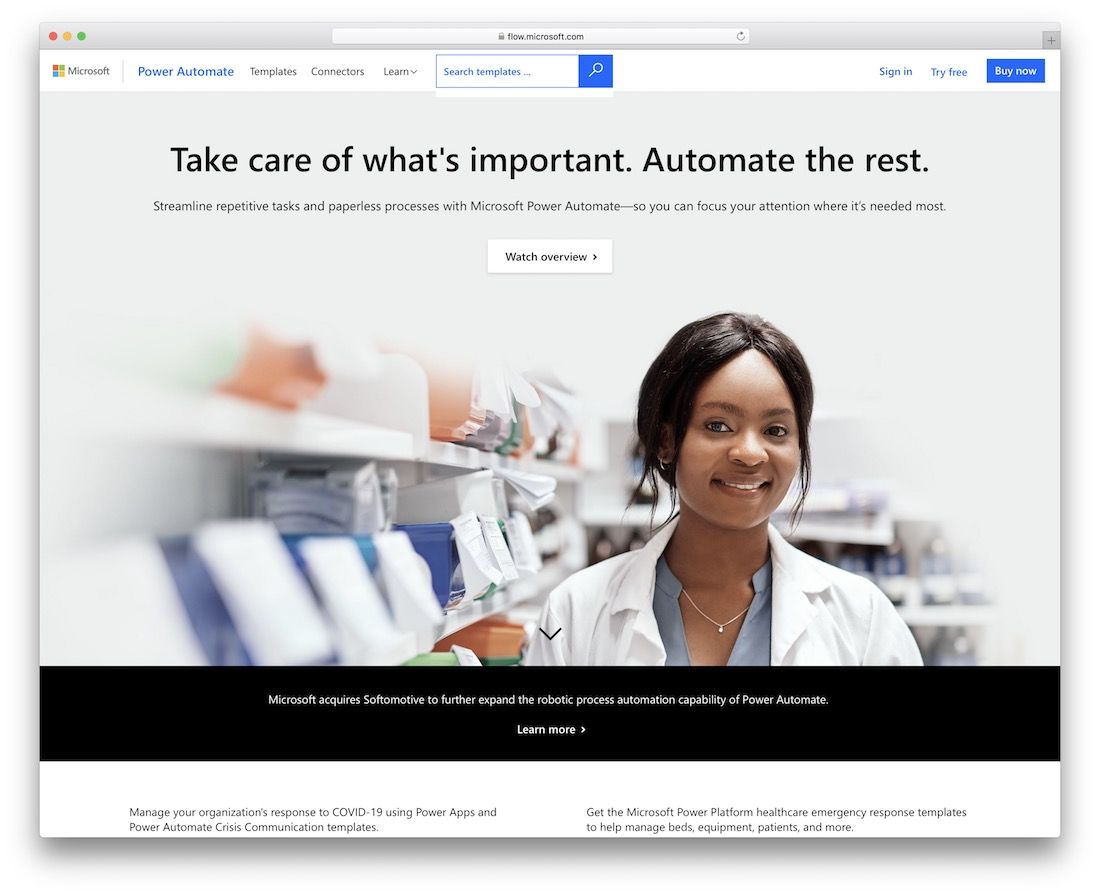
Fluxo da Microsoft

Com o Microsoft Flow, estamos entrando em um desenvolvimento de design de nível mais empresarial. O Flow serve para criar fluxos de trabalho que podem executar várias tarefas automaticamente em nome do seu próprio processo de desenvolvimento. Por que isso seria útil no design? Bem, por um lado, ajuda a sincronizar dados em muitos dispositivos. Em segundo lugar, ele possui um sistema de notificações elegante que você pode usar para configurar alertas e muito mais. Dessa forma, sua equipe e seus resultados permanecem intactos quando se trata de acompanhar o que está acontecendo em toda a estrutura geral do design.
O que torna o Flow tão atraente também é a quantidade de serviços aos quais ele pode se conectar – Twitter, Dropbox, Slack, GitHub, Google Drive, para citar alguns. Existem mais de 30 integrações de serviços prontamente disponíveis no momento em que este artigo foi escrito. E também não é isso. Os modelos personalizados ajudarão a explicar como o Flow pode se tornar uma adição útil ao seu fluxo de trabalho ou desenvolvimento de design existente - não vamos julgar. Cada modelo é projetado para uma finalidade específica, como enviar uma mensagem de texto quando seu chefe enviar um e-mail para você, adicionar leads do Twitter ao CRM ou fazer backup de seus arquivos. Esses modelos são apenas a ponta do iceberg e visam inspirá-lo a criar fluxos personalizados para os processos exatos de que você precisa.
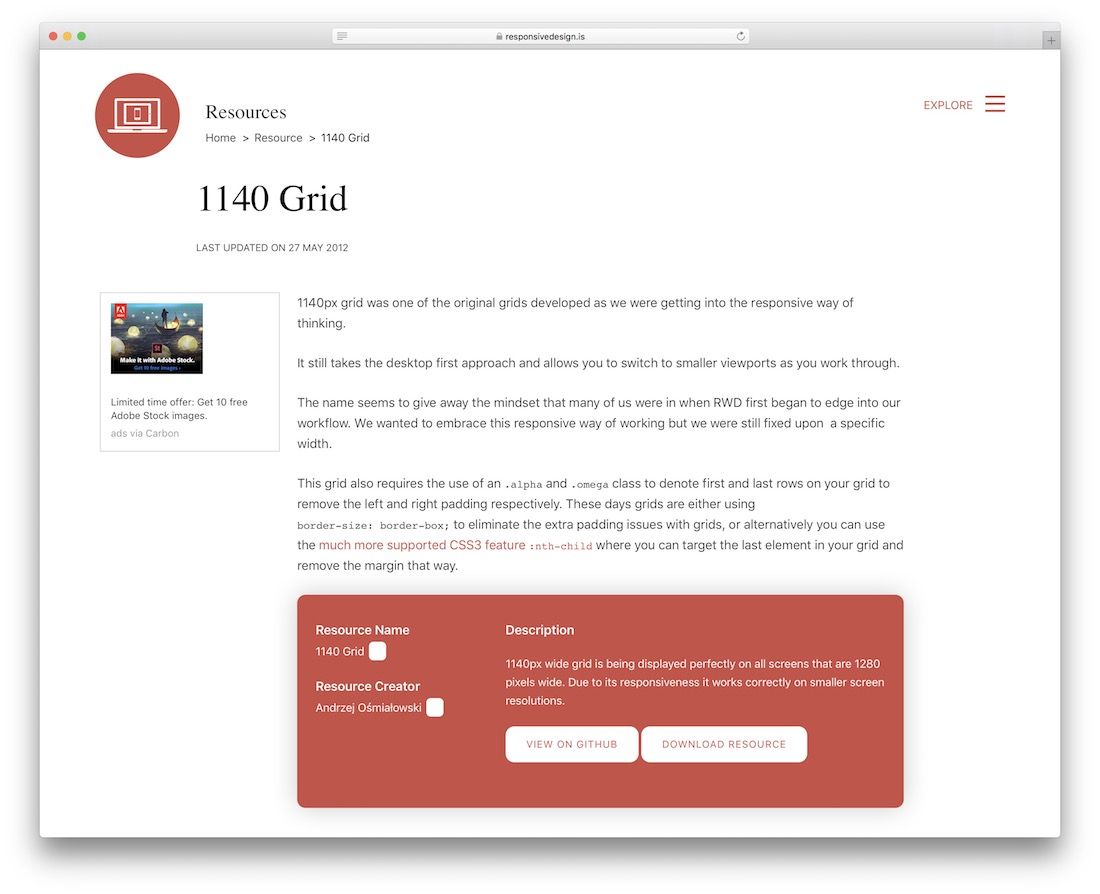
1140 Grade

Os desenvolvedores apenas para dispositivos móveis não gostam de admitir isso, mas a abordagem de desktop ainda é a melhor maneira de reduzir um design para ser adequado a diferentes tipos de dispositivos. Os desenvolvedores criaram 1.140 grades responsivas para telas com 1.280 pixels de largura, com a capacidade de fazer downgrade para telas menores. Infelizmente, o site original está extinto, mas todos os arquivos de código aberto disponíveis ainda estão no GitHub, e alguma documentação está disponível para ajudá-lo a construir seu primeiro site de grade CSS.
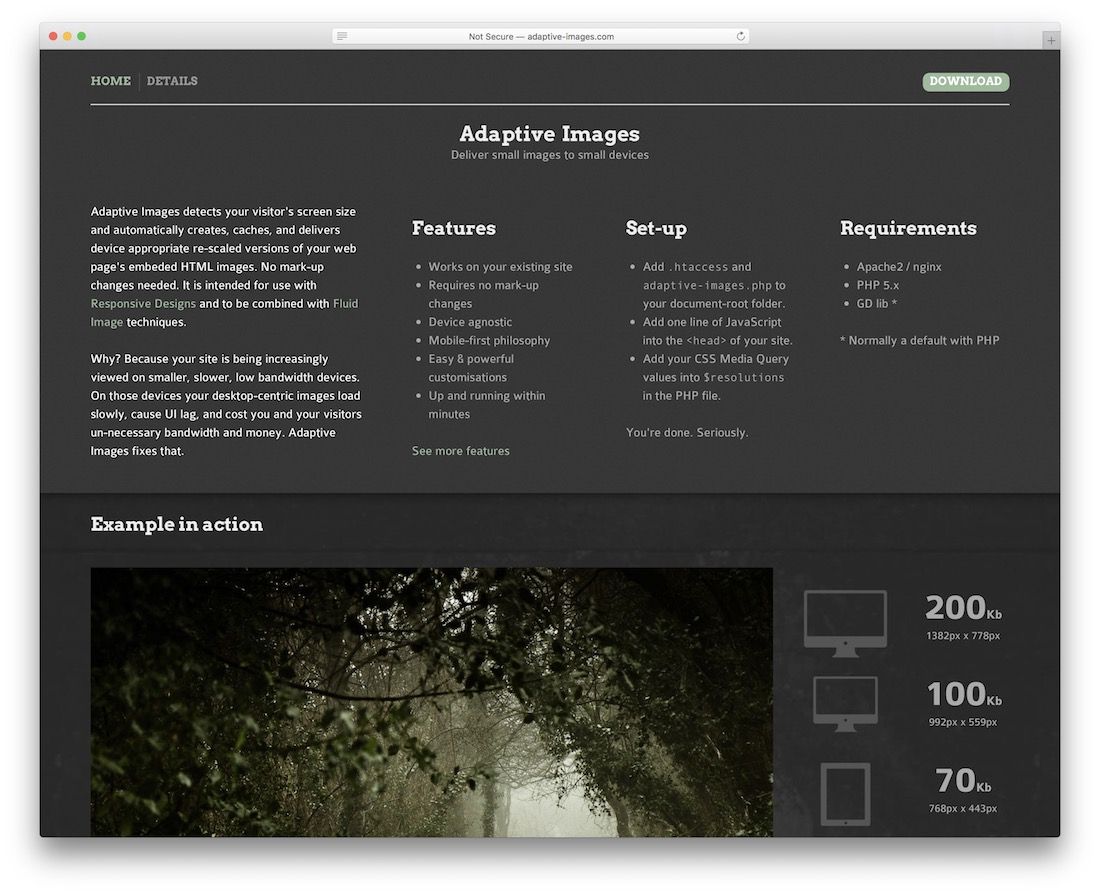
Imagens adaptáveis

Já aprendemos algumas coisas sobre imagens responsivas; o mais importante deles foi o fato de que as imagens precisam ser otimizadas para todos os tipos de dispositivos e reduzidas para fornecer a melhor experiência possível ao usuário, sem prejudicar o desempenho do site. Basta pensar em quão mais rápida a web seria se cada site começasse a fornecer conteúdo visual com desempenho otimizado para seus visitantes?
O tráfego geral da Web cairia em uma quantidade impressionante, mas, a menos que isso seja aplicado nativamente, não veremos uma mudança como essa acontecendo por um longo tempo. No entanto, existem alternativas. Um deles é o Adaptive Images. O algoritmo Adaptive Images é capaz de detectar o tipo de dispositivo com o qual um usuário está acessando suas páginas e fornecer a esse usuário uma imagem criada mais especificamente que atenda aos requisitos de um dispositivo com tamanho de tela muito menor. O Adaptive Images se destaca porque se integra perfeitamente a sistemas populares de gerenciamento de conteúdo, sem causar quebra de páginas. Então, em essência, não há muitas razões para NÃO usar Imagens Adaptáveis.
FitVids

Mídia (arquivos, fotos, músicas, vídeos, etc) é o que mais desacelera a web. Infelizmente, não aprendemos a gerenciar grandes quantidades de dados para fornecer ao usuário uma experiência de navegação que reflita a funcionalidade minimalista. A largura de banda ainda não é gratuita. E certamente pode ser caro em países em desenvolvimento. Chris Coyier, que administra o CSS-Tricks, não pensou duas vezes quando decidiu retribuir à comunidade de desenvolvedores, com FitVids — uma biblioteca jQuery fluida para incorporar vídeos em seus sites responsivos. É tão crucial fornecer essas experiências ponto a ponto para os usuários. Dessa forma, eles nunca podem questionar a qualidade da plataforma em que estão navegando.
Wirefy

O Wirefy cumpre o papel de passar de um esboço de design para uma implementação de protótipo completo. Para alcançar o resultado desejado, é preciso haver uma maneira de reunir rapidamente os elementos da interface do usuário. É aí que o Wirefy se encaixa melhor. Wirefy é a camada que você pode construir em cima. Pegue o layout e gerencie de acordo com seus próprios requisitos. Seja removendo componentes ou gerenciando os recursos de estilo. Desnecessário mencionar, construir um protótipo com o qual um cliente possa realmente interagir lhe dará uma quantidade razoável de “pontos extras” pelo esforço.
Ajustar texto

Texto ou tipografia, se você gosta, desempenha um papel importante em designs responsivos. Primeiro, você precisa acertar o layout, mas não pode esquecer de alinhar sua tipografia. Isso refletirá as mesmas qualidades em todos os dispositivos e mídias que acessam seu conteúdo. Semelhante ao FitVids, é aqui que entra o FitText. É uma biblioteca jQuery simples para dimensionar seus títulos que corresponderão ao tamanho de um elemento pai. Dessa forma, suas manchetes importantes permanecerão sempre em destaque, totalmente alinhadas aos padrões modernos de web design.
Responsável

Já se foram os dias em que você precisava verificar a compatibilidade do design de um site por meio de vários dispositivos físicos. De fato, esses tempos existiram. Mas devido à evolução do software, agora você pode verificar a capacidade de resposta de um site em um grande conjunto de dispositivos. Você pode fazer isso apenas digitando o URL do seu site em uma ferramenta como o Responsinator. É realmente um feito notável da tecnologia de design e economizará muito tempo no processo de design. Agora você pode carregar seu site e testá-lo nos dispositivos inteligentes mais populares e modernos. Agora, você poderá ver se, em algum momento, poderá fazer melhorias em seu site.
Como foi isso para uma boa atualização de memória e compreensão? Cobrimos algumas ferramentas realmente impressionantes, mas o mercado de ferramentas de design responsivo está crescendo com o tempo. Às vezes, não são apenas as ferramentas que nos dão dicas diretas de código ou uma estrutura para trabalhar. As ferramentas que nos inspiram a tornar nossos aplicativos e sites mais responsivos no que diz respeito ao design. A experiência do usuário sempre vem em primeiro lugar, e não há melhor maneira de melhorar a experiência do usuário do que melhorando a interface do usuário. Isso é exatamente o que se torna a experiência do que você está construindo. Você encontrou algumas novas ideias nesta lista? Adoraríamos que você os compartilhasse conosco, sempre inspirador para ler o que os outros estão inventando!
