As vantagens e desvantagens do SVG
Publicados: 2022-12-17SVG (Scalable Vector Graphics) é um formato de imagem vetorial que vem ganhando popularidade nos últimos anos. Ao contrário dos formatos tradicionais de imagem raster como JPEG, PNG ou GIF, que são definidos usando uma grade fixa de pixels, as imagens SVG são definidas usando formas geométricas, permitindo que sejam redimensionadas para qualquer tamanho sem perda de qualidade. Uma das vantagens do SVG é que ele pode ser facilmente editado e personalizado usando um software de edição vetorial como Adobe Illustrator ou Inkscape. Outra vantagem é que, como o SVG é um formato vetorial, ele pode ser facilmente redimensionado para diferentes tamanhos e resoluções de tela, tornando-o ideal para web design responsivo. Infelizmente, nem todos os dispositivos móveis suportam imagens SVG. Embora todos os navegadores modernos suportem SVG, muitos navegadores móveis mais antigos não. Além disso, os dispositivos iOS tinham suporte limitado para SVG até recentemente. No entanto, existem algumas soluções alternativas que podem ser usadas para visualizar imagens SVG em dispositivos mais antigos. Uma opção é converter a imagem SVG para um formato PNG ou JPG usando um programa de edição de vetores como o Adobe Illustrator. Outra opção é usar um conversor online de SVG para PNG. Apesar do suporte limitado para SVG em alguns dispositivos móveis, o formato está se tornando cada vez mais popular devido às suas muitas vantagens. Com o crescente suporte de navegadores da Web e programas de edição vetorial, é provável que o SVG se torne o formato padrão para imagens vetoriais.
Em SVG, uma forma geométrica é usada para descrever elementos gráficos. Parâmetros de cores podem ser usados para dimensionar sem pixelização neste programa. Embora não seja possível instalar o Svg diretamente no seu dispositivo Android, você pode baixá-lo. É simples converter arquivos SVG para outros formatos como PNG ou PDF se você não gosta de usar aplicativos Android para visualizá-los. O World Wide Web Consortium é responsável pelo desenvolvimento do padrão aberto SVG. A ferramenta foi originalmente planejada para exibir e manipular gráficos na Web. Como eles não são tão seguros para abrir em computadores quanto em dispositivos Android, eles não devem ser baixados.
A seguir estão algumas maneiras de converter SVGs para outros formatos. Para Android, a melhor opção pode ser usar PNG ou SVG. Os arquivos PNG são menores e mais fáceis de dimensionar do que seus equivalentes maiores. Se quiser usar imagens grandes ou ícones de alta resolução, considere usar gráficos s vo vo. Quando você adiciona um arquivo SVG a uma imagem, existe a possibilidade de conter conteúdo malicioso, como injeção de HTML ou ataques de script entre sites. O Inkscape é um dos editores de gráficos vetoriais mais versáteis disponíveis. É possível baixar a versão gratuita gratuitamente da internet. O link de download oficial do Inkscape para Android também pode ser usado para instalar o aplicativo. Algumas ferramentas, por outro lado, não funcionarão até que a Apple libere o iOS 7.x ainda este ano.
Se um leitor de tela for criado para ler um SVG, ele também poderá lê-lo. Um SVG é um tipo de identificador que pode ser usado e lido por leitores de tela para descrever ou destacar o que a imagem representa.
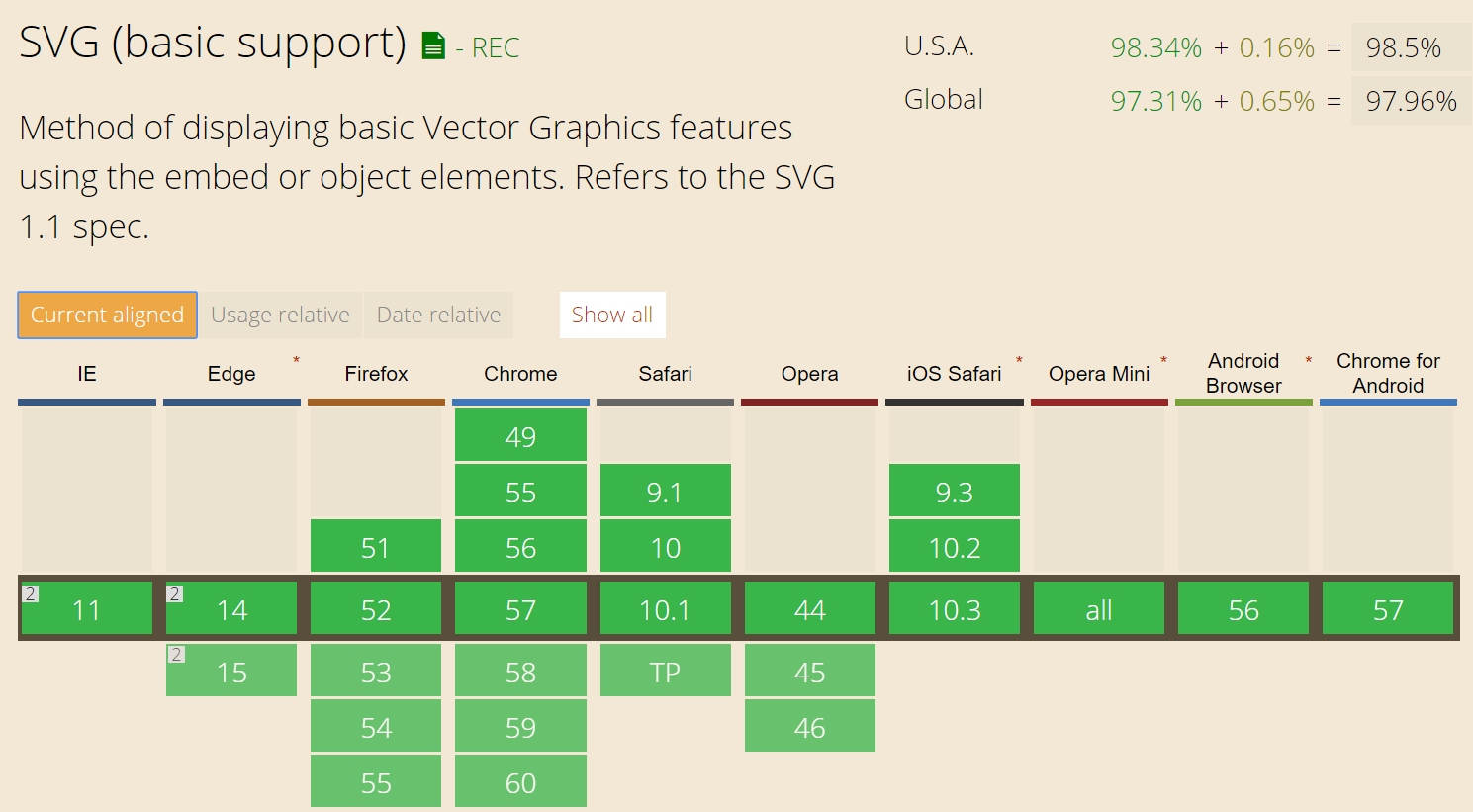
A página foi atualizada pela última vez em 24 de novembro de 2021. O Internet Explorer, além de outros navegadores importantes, oferece suporte ao protocolo Scalable Vector Graphics (SVG). O suporte está disponível para vários softwares de edição de imagens, incluindo o Inkscape, que emprega SVG como formato nativo (para obter mais informações, acesse esta página).
O Android aceita SVG?

Sim, o Android aceita SVG. Você pode usar um aplicativo como o Adobe Illustrator para criar suas próprias imagens vetoriais ou pode encontrar arquivos SVG pré-fabricados online. Depois de ter um arquivo SVG, você pode usar um aplicativo como o Inkscape para abri-lo e editá-lo.
Existe um ótimo aplicativo para assistir arquivos svega chamado SVG Viewer . Ao selecionar a cor de fundo e arrastar o arquivo SVG, você pode visualizá-lo. Os arquivos .V podem ser visualizados em navegadores da Web, editores de texto básicos e editores gráficos avançados.
O Ios suporta SVGS?

Sim, o iOS suporta SVGs. Na verdade, o iOS suporta SVGs desde a versão 3.2.
A Apple adicionou suporte a ativos de imagem Scalable Vector Graphics (SVG) ao Xcode 12 para iOS, macOS e iPad. Até o Xcode 12, os objetos PDF eram usados para recursos de escala única. Economizar tempo e evitar possíveis erros é uma vantagem desse método, pois pode ser usado para copiar itens de tamanho de imagem de @ 3x a @ 1x.
Suporte de ativos SVG em dispositivos móveis
Não há dispositivos iOS 13 e superiores compatíveis com SVG, mas ele pode ser convertido em PNGs em dispositivos iOS 13. É comumente usado em aplicativos da Web e Android para armazenar ativos. Há suporte parcial para SVG em dispositivos móveis nas versões 3-4 do Android Browser, mas não nas versões 2.1-2.3 do Android Browser. Quando compilados, os gráficos vetoriais no Xcode são convertidos em um gráfico vetorial chamado png.
O SVG é compatível com dispositivos móveis?

Não há uma resposta definitiva para essa pergunta, pois depende do dispositivo móvel específico em questão. Alguns dispositivos suportam SVG, enquanto outros não. A melhor maneira de determinar se um determinado dispositivo oferece suporte a SVG é consultar a documentação ou as especificações desse dispositivo.
SVG, ou Scalable Vector Graphics , é uma representação baseada em XML de gráficos vetoriais. Você pode fazer a mesma tela parecer boa em uma tela grande e em uma tela pequena. Este artigo descreve como aproveitar os recursos do SVG e como fazê-lo funcionar para aplicativos móveis. Como o iPhone atualmente não suporta SVG, isso é uma pena. Os navegadores de desktop, por outro lado, não permitem que os usuários desloquem a imagem ou ampliem a imagem. Na maioria dos casos, faz mais sentido usar SVG em uma única imagem do que várias conexões de miniaturas para diferentes seções de um bitmap maior para transmitir uma grande quantidade de informações. O uso da representação SVG às vezes não é a melhor maneira de apresentar uma imagem.
A compactação GZIP reduz o tamanho dos arquivos SVG a um nível aceitável. É necessário um documento SVG do tipo MIME. Como resultado, o tamanho inicial do diagrama é definido, bem como a caixa de visualização. Se uma imagem for GIF ou PNG, ela geralmente é muito mais compacta do que uma imagem em JPEG ou outro formato do ponto de vista de tamanho de byte. É uma ferramenta extremamente útil para web designers móveis. Nesta página, a imagem é compactada em aproximadamente 8Kb (compactada), tornando-a muito eficiente para o consumo de banda móvel. O suporte a dispositivos já está amplamente disponível e está melhorando. Existem algumas exceções (Opera Mini e o iPhone), mas os pioneiros, formadores de opinião e primeiros usuários estão bem representados.
Produtos da Adobe que suportam arquivos SVG
Você pode abrir arquivos SVG no Adobe Illustrator usando esse programa, que está disponível para download. Existem também vários outros programas da Adobe que suportam arquivos SVG, como Photoshop, Photoshop Elements e InDesign. O Adobe Animate também é compatível com arquivos SVG.

Os svgs são suportados por todos os navegadores?

Há suporte generalizado para SVG em todos os navegadores modernos. Além disso, há muitas maneiras de garantir que navegadores mais antigos possam exibir seu conteúdo SVG , incluindo o uso de versões mais antigas do Internet Explorer e o fornecimento de fallbacks para navegadores não suportados.
Atualmente, não há nenhum navegador que suporte toda a especificação, portanto, você precisará examinar os recursos de cada navegador que deseja usar. Se você apenas desenhar formas básicas e não usar recursos avançados (como filtros, animação e assim por diante), seu problema deve desaparecer. Há uma matriz de compatibilidade de navegador abrangente aqui. Não faz diferença o que você usa para cada imagem: você pode usar tudo em sva. Dessa forma, você pode cobrir tudo em um iPhone com tela retina. Mais dispositivos estão em obras no futuro. Você pode não conseguir usá-lo se seu navegador não for compatível.
Você pode economizar dinheiro incluindo uma classe chamada 'no-svg' e um PNG. Se você quiser trabalhar com elementos, recomendo usar uma biblioteca JavaScript chamada Modernizr (que detecta imagens). Existem certos recursos que estão disponíveis, por exemplo. O jQuery é compatível com Macs e Windows, e algumas linhas do jQuery são necessárias para o suporte do navegador.
Os desenvolvedores podem usar a interatividade gráfica, um formato gráfico vetorial, para criar uma ampla variedade de aplicativos. Chrome, Safari e Firefox suportam SVG, mas Internet Explorer e Opera não. Os desenvolvedores devem estar cientes do fato de que os navegadores mais antigos não suportam SVG embutido . Podem ocorrer erros se os sites não incluírem elementos SVG totalmente compatíveis. Além disso, é fundamental que os desenvolvedores estejam cientes de que os navegadores mais antigos não suportam PDFs embutidos, o que pode resultar em problemas. O formato de arquivo SVG está ganhando popularidade em vários formatos devido à sua versatilidade e poder. No entanto, navegadores mais antigos não suportam SVG embutido, o que pode resultar em problemas de compatibilidade. É fundamental que os desenvolvedores tenham isso em mente ao incorporar elementos HTML em sites totalmente compatíveis com SVG.
Chrome oferece o melhor suporte SVG
Qual navegador suporta SVG? O suporte básico para SVG (básico) é totalmente suportado na versão 4106 do Chrome, parcialmente suportado na versão None do Chrome e não suportado em outras versões do Chrome. Suporte SVG básico (por exemplo) está disponível em 3.2-16, mas é apenas parcialmente suportado em 3.1-5.1. Em termos de suporte a SVG, o Chrome foi o vencedor claro.
Como abrir arquivo SVG no telefone Android
Existem algumas maneiras de abrir um arquivo SVG em seu telefone Android. Uma maneira é usar um aplicativo gerenciador de arquivos, como Astro File Manager ou ES File Explorer. Depois de instalar um desses aplicativos, abra-o e navegue até o arquivo SVG que deseja visualizar. Toque no arquivo e ele deve abrir no aplicativo. Outra maneira de abrir um arquivo SVG é usar um aplicativo visualizador de SVG dedicado , como o SVGTiny. Depois de instalar o aplicativo, abra-o e toque no botão “Abrir arquivo”. Escolha o arquivo SVG que deseja visualizar e ele deve abrir no aplicativo.
Usando formatos gráficos vetoriais como SVG, você pode criar ilustrações, logotipos e ícones. Como a resolução é independente, a imagem pode ser dimensionada para qualquer tamanho sem perder qualidade. Existem várias ferramentas gratuitas para baixar e converter um arquivo SVG em JPG ou PNG disponíveis online. Você pode descompactar um arquivo SVG em um iPhone usando vários métodos. Em alguns casos, um programa como o Inkscape pode ser usado para converter o arquivo em PNG. Como pode ser facilmente redimensionado, é um formato popular para logotipos, ícones e ilustrações.
Além de criar arquivos SVG no Illustrator, você também pode abri-los nesse programa. O arquivo SVG pode ser aberto no Illustrator e editado usando as ferramentas desse programa, basta clicar duas vezes nele.
Como os arquivos SVG podem ser visualizados e editados em qualquer navegador principal, você pode visualizá-los e editá-los facilmente. Essas imagens também podem ser visualizadas em um programa separado se você estiver usando o Illustrator para criá-las.
Arquivos SVG: 4 programas que podem abri-los
Os arquivos SVG também podem ser abertos da mesma forma que os arquivos PostScript, por meio de programas como Adobe Illustrator, Photoshop, Photoshop Elements e InDesign.
Svg Ios
svg é um formato gráfico vetorial que pode ser usado em dispositivos ios. É frequentemente usado para ícones e outros gráficos simples.
A estrutura SVGKit para Cocoa é usada para renderizar arquivos SVG nativos. Não estou nem um pouco surpreso com sua velocidade e potência. Os três métodos mais comuns para instalá-lo são via Carthage, CocoaPods ou manualmente. Mais informações podem ser encontradas nas versões wiki:. A versão mais recente do SVG-Kit-Demo está disponível em http://www.seedpress.com/SVG-Kit-Demo-0.html#v3. Carthage pode ser usado inserindo o seguinte em seu Cartfile: Você também deve atualizar para a versão mais recente (outubro de 2018), se ainda não o fez. Nosso script de construção cria automaticamente TODAS as versões da biblioteca de uma só vez e as salva como um único arquivo. A API usada pelo iOS é quase idêntica à usada pelo Android.
Suporte SVG no Ios 13
O iOS 13 inclui suporte para arquivos svega no aplicativo Arquivos. Agora você pode compactar arquivos diretamente no aplicativo e usá-los em seus projetos sem precisar baixar ou instalar um aplicativo de terceiros. Você também pode acessar os arquivos usando o construtor de classe UIImage. Como o arquivo SVG é totalmente compatível com o Safari 12, qualquer usuário que visitar sua página pelo Safari 12 o verá perfeitamente.
Imagens SVG
As imagens SVG são gráficos baseados em vetores que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Eles podem ser usados em sites e aplicativos e são populares entre designers e desenvolvedores.
Descubra por que somos os favoritos entre centenas de milhares de pessoas navegando em mais de 280.000 SVGs. Nossos SVGs funcionam bem com softwares populares de criação, como Silhouette e CV. Existem designs de papercraft, opções de criação de cartões, gráficos de camisetas, designs de placas de madeira e muito mais. Gratuitamente, você pode salvar arquivos Svg para Silhouette e Cricut. Você também pode encontrar ótimas inspirações em nosso canal do YouTube, onde pode obter ótimos designs de arquivo de corte. É simples relaxar e simplesmente criar se você tiver uma variedade tão grande de designs, materiais e formatos de artesanato excelentes para escolher.
Ao usar um dispositivo Android, a guia Gráficos na faixa de opções pode ser usada para editar arquivos SVG. Os estilos podem ser adicionados ao seu arquivo SVG em segundos para torná-lo mais profissional. Se você estiver trabalhando com pixels e transparência, os PNGs são uma opção melhor do que os SVGs.
Svg Vs. Png: Qual é o melhor formato?
PNGs são bons para gráficos simples, mas SVG é o melhor formato para layouts e ilustrações complexas. Eles também podem ser usados em páginas impressas e na web porque são mais versáteis.
