As vantagens e desvantagens de usar gráficos vetoriais escaláveis (SVG) em seu site
Publicados: 2022-11-28Há uma série de razões pelas quais você pode querer usar Scalable Vector Graphics (SVG) em seu site. Talvez você seja um designer gráfico que deseja mostrar seu trabalho online ou talvez precise exibir diagramas ou gráficos complexos em seu site. Seja qual for o motivo, você ficará satisfeito em saber que o Squarespace suporta arquivos SVG. Neste artigo, veremos como carregar e usar arquivos SVG no site do Squarespace. Também discutiremos algumas das vantagens e desvantagens de usar esse formato de arquivo.
Você pode usar arquivos SVG no Squarespace?

Squarespace suporta o uso de sva. Para adicionar um arquivo SVG a um site do Squarespace , você deve primeiro carregá-lo no painel Ativos do site e depois inseri-lo em uma postagem ou página. O botão "Adicionar arquivos" pode ser usado para carregar arquivos SVG no painel Ativos.
Por que você não deve usar Svg
Quando você não deve usar sva? Devido à sua simplicidade e cores, os gráficos HTML5 , como logotipos e ícones, são mais adequados para SVG. Há menos texturas nele do que nas fotografias, o que não é ideal para gráficos com muitas texturas detalhadas. Como não é compatível com navegadores mais antigos, não é uma boa opção para sites que exigem navegadores mais antigos para visualizá-los. É possível usar o arquivo sva? A maioria dos editores de texto básicos e navegadores da Internet reconhecerão esses arquivos como SVGs. Editores gráficos avançados, como o CorelDRAW, não são suportados no momento.
Qual programa funciona com arquivos SVG?
Todos os navegadores populares, incluindo Google Chrome, Firefox, Internet Explorer e Opera, oferecem suporte à renderização de imagens SVG. Os gráficos vetoriais também podem ser criados com editores de texto básicos como o CorelDRAWCorelDRAWCorelDRAW, que é um editor de gráficos vetoriais desenvolvido e comercializado pela Corel Corporation. Corel também é conhecido como CorelDRAWCorelDRAW, além da suíte de gráficos Corel, que inclui o editor de imagem de bitmap Corel Photo-Paint, bem como outros programas relacionados a gráficos (veja abaixo).
O aplicativo Inkscape é gratuito e de código aberto, e possui recursos de desenho vetorial de última geração. Foi o promotor mais proeminente do SVG antes da Adobe adquirir a Macromedia. O Java é usado para criar o Batik, que suporta quase tudo, incluindo alguns recursos originalmente planejados para a versão 1.2. ImageMagick é uma ferramenta de processamento de imagem de linha de comando bem conhecida. Por ser projetado para navegadores modernos, o svg inclui todos os recursos mais recentes, como máscara, recorte, recorte de padrão e imagens de gradiente total. Tanto o gnuplot quanto o xfig, duas ferramentas de plotagem bem conhecidas, exportam como SVG. JSXGraph renderizará gráficos usando VML, SVG e canvas.
Anteriormente, designers gráficos e desenvolvedores web tinham que escolher entre o Illustrator e o Inkscape para gerar arquivos SVG. A Adobe também lançou uma atualização para o Illustrator que permite aos usuários salvar arquivos nos formatos JPEG e SVG. Em outras palavras, os arquivos podem ser baixados e usados com qualquer navegador, desde que sejam compatíveis com esse navegador. Um arquivo SVG é muito superior aos arquivos JPEG em termos de benefícios. Uma vantagem de usá-los é que eles são muito mais detalhados e têm uma resolução maior. Eles também podem ser mais precisos ao exibir texto e ilustrações. Os arquivos SVG, por outro lado, são incompatíveis com quase todos os navegadores. Somente navegadores modernos, como Chrome, Firefox e Safari, podem exibi-los corretamente. A atualização da Adobe será extremamente útil. Isso significa que designers gráficos e desenvolvedores da web agora podem escolher entre dois excelentes programas que permitem a criação de arquivos SVG de alta qualidade . Com esse novo recurso, gráficos para sites e aplicativos agora são mais simples de criar.
O que abre o formato de arquivo SVG?
Os visualizadores de arquivos SVG podem navegar pelos arquivos usando todos os navegadores modernos. Chrome, Edge, Firefox e Safari são apenas alguns exemplos de plataformas. Como resultado, se você não tiver um SVG e não puder abri-lo com mais nada, abra seu navegador favorito, escolha Arquivo > Abrir e selecione o arquivo SVG que deseja ver. Você poderá vê-lo na janela do seu navegador.
Como abrir um arquivo SVG no Illustrato
Como faço para abrir um arquivo sva no illustrator?
O arquivo SVG pode ser aberto com o Illustrator. É simples salvar o arquivo SVG em um arquivo PDF ou PNG abrindo-o no Illustrator.
Como faço para incorporar um arquivo SVG em meu site?

Se você deseja incluir imagens SVG diretamente no documento HTML, pode fazê-lo usando o *svg Abra a imagem SVG em seu código IDE ou VS preferido, copie o código e cole-o dentro do *body A demonstração abaixo mostra como para criar uma página da Web idêntica à que você está prestes a criar.

Com as últimas atualizações de navegador e tecnologia, ainda precisamos de uma tag <object> ou podemos usar <img>? Quais são seus prós e contras? Marque e incorpore fontes usando o Nano usando a tag 'image'. Se possível, use compactação estática e compactação com Brotli para compactar seu SVG. Devido ao crescente número de imagens em nossos sites, teremos problemas de exibição de difícil visualização. Como resultado, poderíamos ver nossas imagens na pesquisa de imagens graças ao método de incorporação que usamos. Para incorporar SVG em HTML, use a tag >img> como a melhor e mais simples maneira.
Se você tiver interatividade em suas imagens, poderá adicionar interatividade usando uma tag <object>. Se você usar a tag como alternativa, as imagens serão carregadas duas vezes, a menos que você as armazene em cache. CSS, fontes e scripts externos podem ser usados para gerenciar dependências em um SVG, que é essencialmente um DOM. Como os IDs e as classes ainda estão encapsulados no arquivo, é simples manter as imagens SVG usando tags de objeto. Todos os IDs e classes em uma incorporação sequencial devem ser exclusivos. Como as interações do usuário com seu SVG o afetam de maneira imprevisível, você estará sujeito a alterações estáticas. Na maioria dos casos, SVG embutido não é recomendado; a exceção é quando uma página é carregada automaticamente. Iframes são difíceis de manter, não são indexados pelos mecanismos de busca e não são usados efetivamente pelo SEO.
Se o seu SVG tiver uma forma irregular ou for complexo, considere usar o elemento svg> em vez do. Ele pode ser usado para especificar um contêiner para o seu SVG, bem como uma coleção de elementos para definir os gráficos que comporão o SVG. Ao definir um único elemento gráfico, você também pode incluir o elemento svg, que é usado para definir um mapa da área. HTML é uma fonte bem conhecida de imagens. Usando o código de incorporação HTML, você pode facilmente adicionar gráficos ao seu site. É tão simples quanto seguir as instruções no atributo src do *img Se você não tiver uma proporção inerente, precisará incluir um atributo de altura ou largura para manter as proporções adequadas em seu SVG. Além disso, o elemento svg pode ser usado para definir um contêiner para seu SVG e, em seguida, uma coleção de elementos g pode ser usada para definir os elementos gráficos dentro desse contêiner. Como resultado, você poderá especificar mais opções para o layout e a aparência do seu SVG. A última opção é definir um único elemento gráfico como um mapa de imagem com o elemento *svg. Isso permitirá que os usuários carreguem uma página diferente ou abram uma caixa de diálogo clicando no gráfico.
Como usar SVG no Squarespace
Incluir Scalable Vector Graphics (SVG) em seu site Squarespace é uma ótima maneira de adicionar conteúdo atraente e interativo. Veja como começar:
No Menu Inicial, clique em Páginas.
Clique no ícone + e, em seguida, clique em Página em branco.
No painel Configurações da página, em Tipo de página, clique em Padrão.
Clique na área de conteúdo da página e escolha Inserir > Imagem. A caixa de diálogo Inserir imagem é exibida.
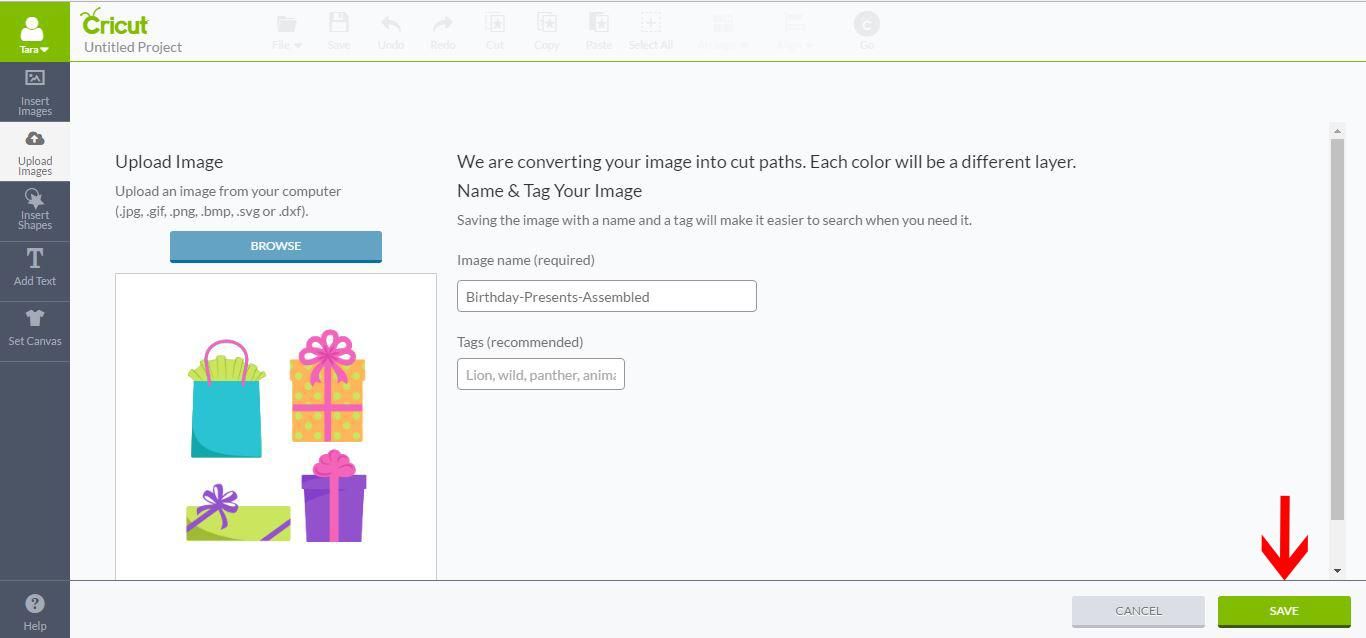
Clique em Carregar imagem. A caixa de diálogo Carregar imagem é exibida.
Clique em Escolher imagem. Navegue e selecione o arquivo SVG que deseja carregar e clique em Abrir.
Depois que a imagem for adicionada à página, você pode clicar e arrastá-la para reposicioná-la. Para alterar o tamanho do SVG, clique e arraste uma das alças de canto.
Biblioteca de ícones do Squarespace
A Biblioteca de Ícones do Squarespace é uma coleção cada vez maior de ícones que podem ser usados para adicionar interesse visual ao seu site do Squarespace. Os ícones estão disponíveis nos formatos vetorial e PNG e podem ser usados para projetos pessoais e comerciais.
Ao usar ícones, você pode expressar visualmente seu site Squarespace. Isso é possível por meio de várias opções, cada uma com seu próprio conjunto de vantagens e desvantagens. Alguns ícones podem exigir pagamento, enquanto outros podem estar sujeitos a propriedade intelectual ou restrições de marcas registradas.
Como adicionar ícones sociais personalizados ao seu site do Squarespace
Ícones sociais personalizados são adicionados aos sites do Squarespace como parte de seu design. Você pode adicionar ícones ao Squarespace usando a Biblioteca de Ícones. Aqui estão alguns dos ícones que você pode usar em seu site. Basta clicar no ícone na biblioteca e, em seguida, clicar no botão “Adicionar ao site” para adicioná-lo a um site. Também é possível adicionar ícones ao Squarespace com código HTML. A opção “Custom CSS” pode ser encontrada na aba Design da página inicial. Em seguida, na guia “Arquivos”, você pode enviar seus ícones. Este artigo fornece instruções passo a passo para adicionar ícones sociais a um site do Squarespace.
