5 melhores plugins de otimização de imagem do WordPress comparados [2022]
Publicados: 2019-02-21Ninguém gosta de esperar, especialmente os visitantes do site em um site de carregamento lento. É 2022, e as pessoas não devem ser forçadas a sofrer ao tentar encontrar informações ou fazer compras. Se eles não conseguirem o que querem quando querem, eles estarão mais propensos a rejeitar do que converter (ou seja, sair do seu site sem comprar, ler ou fazer o que você quer). Já é hora de corrigir isso com um plugin de otimização de imagem do WordPress.
Neste artigo, mostraremos uma comparação dos melhores plugins de compactação de imagens do WordPress e seus recursos mais notáveis. Vamos começar!
Índice
- Por que você precisa de uma ferramenta de compressão de imagem?
- Introdução – Plugins de otimização de imagem do WordPress
- WordPress Image Compression – comparação de resultados de plugins
- 1. ShortPixel
- ShortPixel: a experiência geral
- ShortPixel: resultados
- ShortPixel: Integração Cloudflare
- ShortPixel: O Veredicto
- 2. Optimole
- OptiMole: a experiência geral
- OptiMole: Resultados
- OptiMole: O Veredicto
- Efeito de carregamento lento incrível e estético
- Interface e configuração fáceis de usar
- Ajusta os tamanhos das imagens com base na janela de visualização do visitante para obter as velocidades móveis mais rápidas possíveis.
- 100% baseado em nuvem
- 3. Imagine
- Imagify: a experiência geral
- Imagine: Resultados
- Imaginar: Veredicto
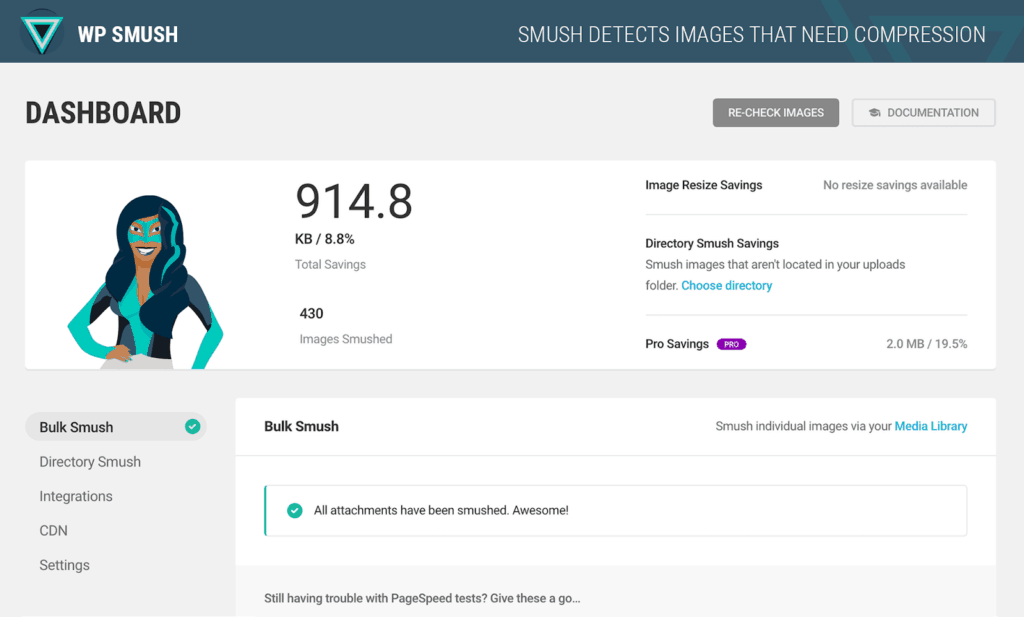
- 4. WP Smush
- WP Smush: a experiência geral
- WP Smush: Resultados
- WP Smush: O Veredicto
- 5. Comprimir WP
- WP Compress: a experiência geral
- WP Compress: Resultados
- WP Compress: O Veredicto
- Menção Honrosa: TinyPNG
- Conclusão: Compressão e Otimização de Imagens WordPress.
Por que você precisa de uma ferramenta de compressão de imagem?
Se o seu site depende muito de imagens, uma solução rápida para acelerar seu site e economizar espaço de armazenamento ao mesmo tempo é começar a otimizar suas imagens com um dos plugins que veremos neste post…
Ainda não está convencido? Aqui está o TL;DR de por que você precisa de plugins de compressão de imagem do WordPress:
- A exibição de imagens de tamanhos de arquivo menores pode reduzir o uso de largura de banda do seu site, o que (em alguns casos, dependendo da sua empresa de hospedagem) pode resultar em uma conta de hospedagem mais barata no final do mês.
- Tempos de carregamento de página mais rápidos significam que menos visitantes saltam antes de interagir com seu conteúdo ou comprar seus produtos/serviços.
- Não dê aos mecanismos de pesquisa uma boa razão para odiar seu site e torná-lo mais baixo entre outros sites semelhantes.
Tudo bem - se isso não foi suficiente para convencê-lo, então eu não sei o que será, mas você é quem está perdendo, não nós
Neste post, compararemos os 5 melhores plugins de otimização de imagem do WordPress para ajudá-lo a decidir qual deles você deve usar em seu site.
Introdução – Plugins de otimização de imagem do WordPress
Logo antes de entrarmos em nossa análise detalhada, aqui está o resumo para aqueles que não têm tempo de ficar por aqui para ler o post inteiro.
| ShortPixel | OptiMole | Imagify | WP Smush | WP Comprimir | |
| Preços | Gratuito ou a partir de $ 4,99/mês | Gratuito ou a partir de $ 19,08/mês | Gratuito ou a partir de US$ 9,99/mês | Gratuito ou a partir de $ 6/mês | Gratuito ou a partir de $ 9/mês |
| Redução | ~96% | ~80% | ~81% | ~94% | ~95% |
Comparação detalhada dos cinco melhores plugins de otimização de imagem
Nossa primeira comparação será uma abordagem baseada em resultados.
Você pode pensar que a maioria dos plugins de otimização de imagem do WordPress resultará nas mesmas (ou muito semelhantes) reduções de tamanho de arquivo, mas vamos ver se esse é realmente o caso.
A compactação de imagem pode ser com ou sem perdas. A compactação sem perdas reduz o tamanho dos arquivos identificando e eliminando o que é conhecido como redundâncias estatísticas – resultando em pouca ou nenhuma perda de qualidade.
Por outro lado, a compactação de imagens com perdas reduz o tamanho dos arquivos, removendo informações desnecessárias e também informações menos importantes – o que, em alguns casos, resulta em uma redução na qualidade percebida da imagem.
Alguns desses plugins de compressão de imagem realmente fornecem redimensionamento automático de imagem , que é outro método que pode ser usado para reduzir o tamanho do arquivo de imagem em cima da compactação real.
A compactação reduz o tamanho do arquivo, removendo quaisquer dados de imagem desnecessários, enquanto o redimensionamento reduz as dimensões da imagem que os visitantes do seu site receberão, o que reduz ainda mais o tamanho do arquivo.
Então, para fazer uma comparação justa e eficaz, vamos otimizar as duas imagens abaixo com cada um dos plugins para ver como eles funcionam. Estou usando os mesmos arquivos originais para testar cada plug-in, o que acredito ser um equilíbrio razoável entre testar a força desses plug-ins do WordPress para otimização de imagem e, ao mesmo tempo, usar um arquivo de tamanho normalmente carregado em sites do WordPress.
Arquivos JPEG: Comparação de Resultados de Otimização

| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| ShortPixel | 4,3 MB | 119 KB | ~97% |
| OptiMole | 4,3 MB | 805 KB | ~80% |
| Imagify | 4,3 MB | 802 KB | ~81% |
| WP Smush | 4,3 MB | 262 KB | ~94% |
| WP Comprimir | 4,3 MB | 217 KB | ~95% |
Quando começarmos a analisar em profundidade esses plugins, usaremos os testes de compactação de imagem JPEG como o principal ponto de comparação, pois é o formato de arquivo mais comum.
No entanto, aqui está uma comparação para os interessados em imagens PNG :
Arquivos PNG: Comparação de Resultados de Otimização

WordPress Image Compression – comparação de resultados de plugins
| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| ShortPixel | 8,2 MB | 417,21 KB | ~95% |
| OptiMole | 8,2 MB | 2,5 MB | ~70% |
| Imagify | 8,2 MB | 1,5 MB | ~82% |
| WP Smush | 8,2 MB | 1,2 MB | ~85% |
| WP Comprimir | 8,2 MB | 704 KB | ~91% |
1. ShortPixel

O ShortPixel pode ser facilmente considerado o plugin de otimização e compressão de imagens WordPress mais popular e eficaz atualmente disponível.
Aqui estão alguns dos recursos mais notáveis do ShortPixel:
- Suporta compressão com e sem perdas.
- Suporta arquivos JPG, PNG, GIF e PDF.
- ShortPixel também funciona com Shopify (não apenas WordPress).
- Restaure a imagem original a qualquer momento.
- Comprima toda a sua biblioteca de mídia do WordPress em um único clique.
- Comprima automaticamente as imagens recém-carregadas.
- Sem limite de tamanho de arquivo.
- Salve e mantenha um backup de suas imagens originais em uma pasta separada.
- Opção para otimizar todas as imagens (imagens em miniatura) ou apenas a imagem original.
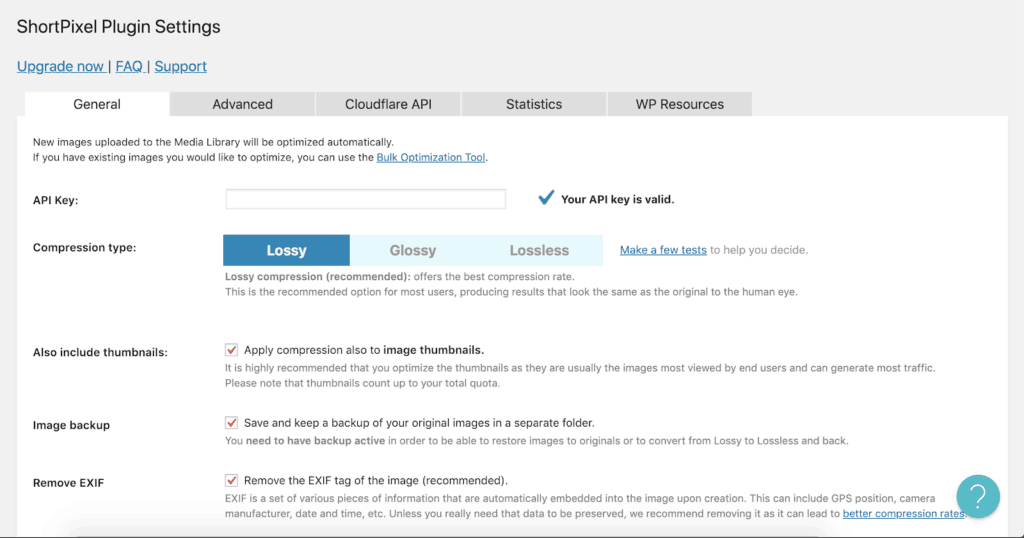
- Escolha se deseja manter ou remover a tag EXIF da imagem.
Como você já deve ter ouvido, o Modula tem uma integração direta com o ShortPixel, o que significa que todos os titulares de licenças Basic, Duo e Pro obtêm acesso gratuito à sua rede de entrega de conteúdo extremamente rápida e compactação de imagem on-the-fly - leia mais sobre tudo isso aqui.
ShortPixel: a experiência geral

Se você deseja otimizar o restante das imagens em sua biblioteca de mídia do WordPress ou não está usando o Modula para não ter acesso à nossa otimização de imagem on-the-fly, você pode fazê-lo usando o plug-in ShortPixel. Esse compressor de imagem é extremamente fácil de usar e oferece até 100 otimizações de imagem gratuitas por mês, sem limite de tamanho de arquivo dessas imagens.
Minha experiência geral com o ShortPixel foi absolutamente fantástica, eu realmente não poderia pedir mais. E, como equipe, obviamente amamos e endossamos o ShortPixel, e é por isso que integramos a otimização de imagem do ShortPixel e a rede de entrega de conteúdo do StackPath em uma extensão para o Modula Pro – nosso incrível plugin de galeria do WordPress. Pode valer a pena notar que existem também outros plugins, como o plugin Autoptimize, que inclui convenientemente a otimização de imagem on-the-fly do ShortPixel.
ShortPixel: Resultados
| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| ShortPixel | 4,3 MB | 119,5 KB | ~97% |
Em nosso teste de compressão de imagem JPEG, o ShortPixel superou todos os outros plugins de compressão de imagem que vimos neste post com uma incrível redução de 97% no tamanho do arquivo. Em um segundo próximo, foi o WP Compress que ainda conseguiu comprimir a imagem em incríveis 95%.
E, melhor ainda, em nosso teste de compressão de imagens PNG, o ShortPixel também superou todos os outros plugins nesta comparação. O WPCompress ficou em segundo lugar e ficou apenas 4% atrás. Pode valer a pena notar que o ShortPixel tem um método ainda mais inteligente de compactar imagens para o seu site, que é convertê-las de imagens PNG em imagens JPEG, e é por isso que elas podem produzir maiores reduções no tamanho dos arquivos.
Com isso em mente, podemos considerar o ShortPixel como o melhor compactador de PNG e otimizador de JPEG.
ShortPixel: Integração Cloudflare
Não usa Cloudflare ou não sabe o que é? Aqui está o que você precisa saber.
A Cloudflare torna seu site mais rápido.
A Cloudflare tem centenas de data centers em todo o mundo que ela usa para servir seus sites a partir do servidor mais próximo do visitante que está acessando seu site. O conteúdo é enviado do que é conhecido como seu servidor de origem para a rede de data centers da Cloudflare em todo o mundo para que, quando um visitante tentar acessar seu site, a solicitação não seja roteada diretamente para seu servidor de origem, mas para um dos muitos servidores da Cloudflare.
Há duas razões pelas quais isso beneficia você – por um lado, obviamente faz seu site carregar mais rápido porque o servidor da Cloudflare é estatisticamente mais provável de estar localizado próximo ao seu público-alvo. E também porque isso reduz a carga em seu servidor de origem. É bastante provável que você esteja hospedando um site com um host que não é o melhor do mundo e, portanto, não possui vCPUs e memória realmente dedicados atribuídos ao seu site.
Se cada visitante que tentou acessar seu site o acessasse de um servidor (seu servidor de origem), ele acumularia uma carga enorme em comparação com a distribuição da carga pela grande rede de servidores da Cloudflare que estão localizados em todo o mundo.
Cloudflare melhora o tempo de atividade do seu site
Com a tecnologia Always Online da Cloudflare, seu site sempre permanecerá online, mesmo que seu servidor real (de origem) incorra em algum tipo de erro. Como mencionamos anteriormente, a Cloudflare também protege seu site contra o tempo de inatividade, reduzindo a quantidade de carga/tráfego que realmente chega ao seu servidor de origem – fazendo isso, distribuindo o tráfego por sua enorme rede de servidores em todo o mundo.
Como faço para ativar o Cloudflare?
A Cloudflare pode ser facilmente ativada navegando até o registrador de seu domínio e mudando para os servidores de nomes que a Cloudflare atribuirá a você quando você se registrar no site deles. Ao fazer isso, a Cloudflare reconhecerá automaticamente seu domínio, copiará seus registros de domínio existentes e redirecionará todo o tráfego por meio de sua rede antes que ele chegue ao seu servidor de borda. Mas esse processo pode se tornar mais fácil em breve, pois você já deve ter ouvido falar que a Cloudflare está anunciando seu próprio registrador – algo que certamente posso dizer que estou realmente ansioso.
ShortPixel: O Veredicto
- Suporte para Shopify (e outros frameworks PHP), bem como WordPress
- Integração completa da Cloudflare
- Suporta todos os tipos de arquivo
- Até 100 imagens por mês (sem limite de tamanho) totalmente grátis
ShortPixel é definitivamente meu plugin otimizador de imagem favorito e espero ter conseguido expressar isso nesta revisão. Seu plano gratuito inclui um total de 100 imagens por mês sem limite de tamanho de arquivo, que é um plano que muitos blogueiros de meio período nunca deixarão de crescer…
2. Optimole

Procurando um otimizador de fotos gratuito? Em seguida, OptiMole.
O OptiMole é feito pelos desenvolvedores do ThemeIsle e é uma solução completa de otimização de imagens para sites WordPress. É totalmente baseado em nuvem, o que significa que não sobrecarregará nenhuma CPU valiosa do seu servidor, o que diminuiria a velocidade do seu site para seus visitantes.
O melhor do OptiMole é que ele também otimiza imagens dinamicamente com base no navegador e na janela de visualização do visitante, para que não sejam exibidas maiores do que realmente precisam.
Características notáveis do OptiMole:
- Otimização de imagem totalmente automática.
- Exibe imagens do tamanho correto com base no navegador e na janela de visualização do visitante.
- Exibe imagens por meio de uma rede de entrega de conteúdo extremamente rápida.
- Usa o carregamento lento para acelerar os tempos de carregamento da página do seu site.
- Processamento 100% baseado em nuvem (sem uso/carga da CPU)
- Compatibilidade com construtores de páginas novos e populares
- Comprima automaticamente a qualidade das imagens com base nas velocidades de conexão à Internet do visitante do site.
OptiMole: a experiência geral
Instalar o OptiMole é realmente muito fácil. Instale o plug-in, ative-o e insira sua chave de API quando for para Mídia > OptiMole no painel de administração do WordPress.

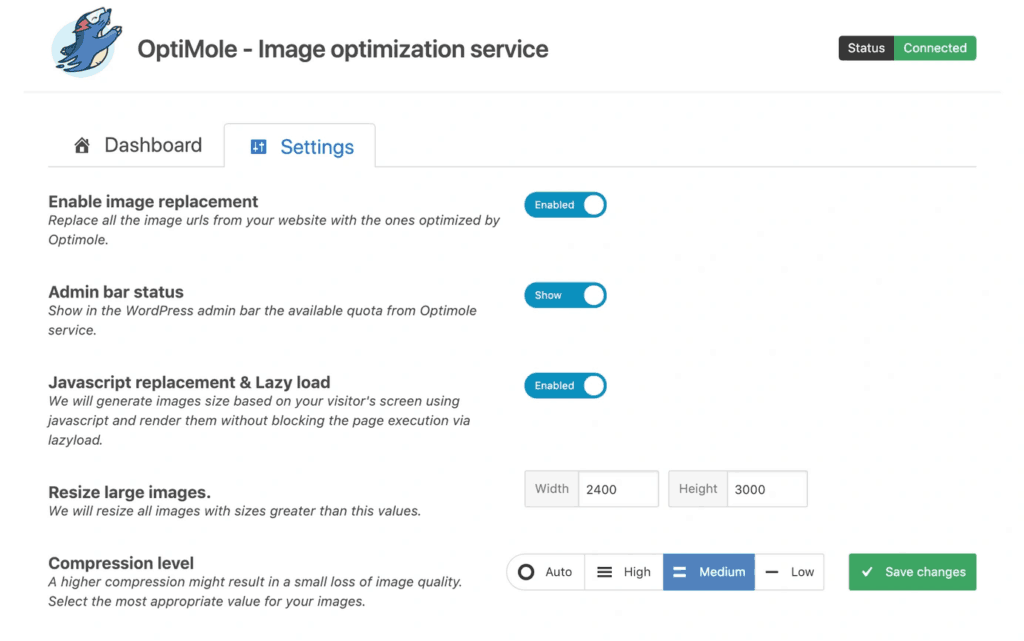
Você será direcionado diretamente para as configurações do OptiMole, nas quais poderá personalizar a maneira como deseja que o plug-in lide com a otimização e a compactação de suas imagens.

Pessoalmente, prefiro a experiência do usuário do OptiMole a qualquer um dos outros plugins desta lista. É extremamente limpo, enxuto e fácil de usar. A área de administração é extremamente estética e torna a configuração do plugin muito agradável e fácil.
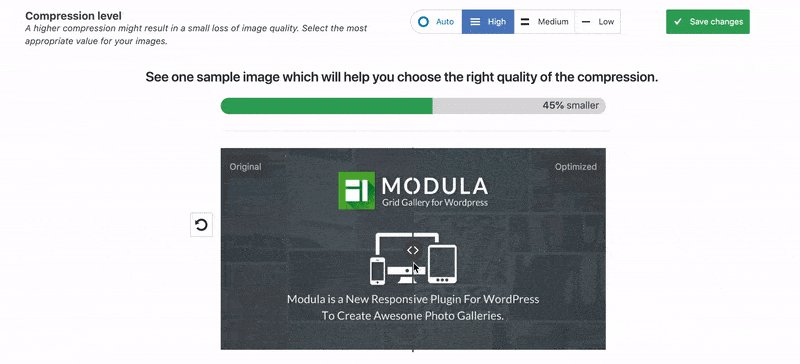
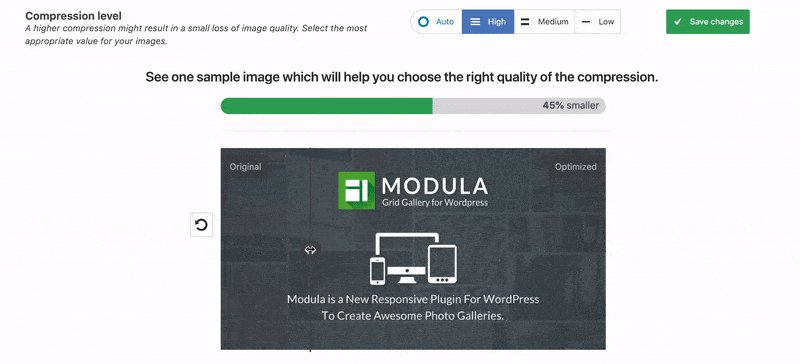
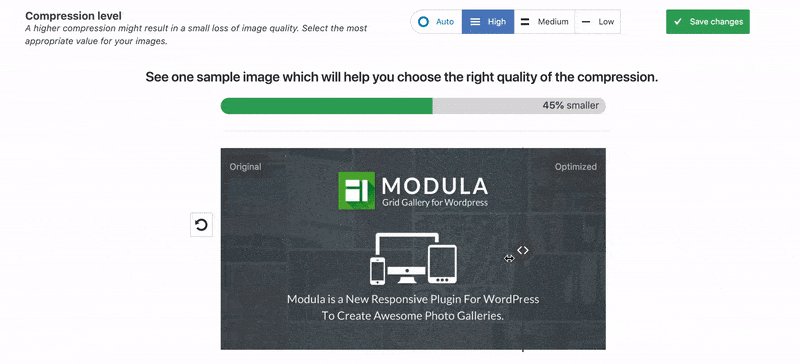
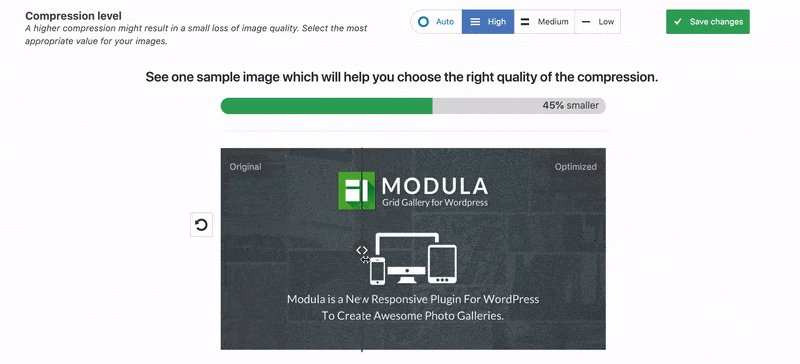
Caso você não tenha certeza de qual nível de compactação escolher, o OptiMole realmente inclui uma demonstração muito interessante de como é um exemplo/demonstração antes e depois da compactação com cada um dos níveis, para que você possa tomar uma decisão informada. É sem dúvida um dos melhores compressores de imagens para WordPress.
Aqui está o que parece:

Uma coisa que você pode notar ao usar o OptiMole é que ele não oferece uma maneira de otimizar imediatamente uma imagem da Biblioteca de mídia do WordPress. Isso não é um grande negócio, especialmente porque o objetivo do plug-in é lidar com tudo nos bastidores sem que você precise levantar um dedo. No entanto, achei que valeria a pena mencionar nesta comparação, pois os outros plugins de otimização de imagem nesta lista oferecem essa funcionalidade.
OptiMole: Resultados
| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| OptiMole | 4,3 MB | 805 KB | ~80% |
Em nosso teste, o OptiMole ficou em último lugar apenas 1% atrás do Imagify (a seguir), o que é interessante, para dizer o mínimo. Uma imagem de 4,3 MB foi compactada até 805 KB, o que é muito impressionante, considerando que não houve diferença visível perceptível entre imagens otimizadas e não otimizadas. Isso é algo que pode ser extremamente importante para muitos visitantes e proprietários de sites que desejam fazer justiça às suas imagens.
De muitas maneiras, simplesmente usar as reduções de tamanho de arquivo de imagem não é uma comparação justa. O OptiMole faz com que suas imagens pesem até 80% menos e as acelere usando uma variedade de métodos diferentes, enquanto ainda permite que você forneça imagens de ótima aparência e alta qualidade aos visitantes do seu site.

OptiMole: O Veredicto
Efeito de carregamento lento incrível e estético
O mecanismo de carregamento lento do OptiMole não requer jQuery ou qualquer outra biblioteca JavaScript inchada, o que resulta em velocidades de site ainda mais rápidas.
Interface e configuração fáceis de usar
O plug-in do OptiMole é realmente ótimo para trabalhar e torna a otimização e a compactação de imagens uma reflexão tardia (como deveria ser) para que você possa se concentrar na produção de conteúdo.
Ajusta os tamanhos das imagens com base na janela de visualização do visitante para obter as velocidades móveis mais rápidas possíveis.
Todos os visitantes verão imagens que foram otimizadas sob medida para caber em sua tela específica – para melhor desempenho e experiência.
Se um dos visitantes do seu site estiver em uma conexão de internet de baixa qualidade, como uma conexão de dados 3G ao usar um dispositivo móvel, o OptiMole automaticamente reduz a qualidade da imagem de acordo.
100% baseado em nuvem
O OptiMole não consome a energia da CPU, pois seria inútil otimizar as fotos de uma maneira que resultaria em um site mais lento devido ao aumento do uso da CPU.
Se ser capaz de exibir um site de carregamento rápido, ter visitantes felizes e agradar o Google são importantes, você não pode errar com o OptiMole – desde que esteja disposto a pagar o preço de US $ 19,08 / mês.
Considerando a facilidade de uso do plug-in, os resultados de compactação e o fato de que o OptiMole também inclui a rede de entrega de conteúdo extremamente rápida do Cloudfront e o melhor carregamento lento de todos os tempos por esse preço - definitivamente vale a pena.
3. Imagine

A equipe por trás do plugin Imagify também é a equipe por trás do popular (e sem dúvida o melhor) plugin de otimização de velocidade e cache do WordPress, WP Rocket.
Como seria de esperar, o Imagify é um compressor de imagem em massa e um redutor de tamanho de imagem gratuito.
O Imagify oferece três tipos diferentes de compactação dependendo e permite que você escolha o mais adequado para o tipo de site que você executa:
- Normal: Um algoritmo de compactação sem perdas que não resultará em nenhuma perda na qualidade da imagem.
- Agressivo: Um algoritmo de compactação com perdas que resultará em uma ligeira redução na qualidade da imagem que na maioria das vezes pode não ser perceptível ou vale a pena o sacrifício para fazer seu site carregar mais rápido.
- Ultra: O algoritmo de compactação mais forte (também com perdas, é claro) que torna suas imagens o menor possível.
O melhor de escolher uma das opções acima é que, com a funcionalidade de backup do Imagify, você sempre pode restaurar a imagem original e depois alternar para outro nível de compactação que achar mais adequado.
Aqui estão alguns dos recursos mais notáveis do Imagify:
- Suporta JPG, WebP, GIFs animados, arquivos de imagem JPEG e PNG.
- Otimização de imagem em tempo real.
- O suporte para PrestaShop, Magento, Shopify e Joomla também será lançado em breve.
Imagens que ultrapassem o limite de 5 MB da Imagify só serão otimizadas e redimensionadas em contas pagas. Uma conta gratuita permite otimizar até 25 MB todos os meses.
Os planos pagos começam em US$ 9,99/mês por apenas 1 GB de dados.
Imagify: a experiência geral
O plug-in Imagify é bastante fácil de configurar e, assim como para outros plug-ins, você é solicitado a criar uma conta gratuita para obter sua chave de API. As opções de plug-in são mantidas simples e agradáveis, o que significa que, quando você terminar de escolher suas configurações preferidas, poderá começar a otimizar e acelerar seu site imediatamente.
Assim como no OptiMole, este plug-in otimizador de imagem permite testar uma imagem com vários níveis de compactação na ferramenta de comparação visual do site antes de tomar sua decisão.
Imagine: Resultados
| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| Imagify | 4,3 MB | 802 KB | ~81% |
Em nosso teste, o Imagify produziu uma imagem de tamanho quase idêntico quando comparado ao OptiMole. Se você olhar atentamente para a tabela acima, parece que o Imagify ficou no topo por apenas 1%.
Assim como dissemos para o OptiMole, o fato de o Imagify conseguir compactar a imagem em 81% com pouca ou nenhuma diferença perceptível ainda é realmente impressionante.

Plugin da Galeria de Módulos
Exiba suas fotos otimizadas em galerias incríveis!
Imaginar: Veredicto
- Suporte para praticamente todas as plataformas que você possa imaginar (PrestaShop, Magento, Shopify e Joomla)
- Compressão forte que reduz massivamente os tamanhos dos arquivos.
- Configurações e configurações fáceis de usar .
No geral, o Imagify é definitivamente outro otimizador de imagens WordPress favorito nesta lista e é seguro dizer que estamos em boas mãos apenas com base no fato de ser operado pela mesma equipe por trás do WP Rocket.
Infelizmente, o Imagify é consideravelmente mais caro que o OptiMole para o mesmo número de imagens por mês, e se o preço é uma das suas principais considerações, o vencedor claro ao comparar o Imagify e o OptiMole para você é o OptiMole.
4. WP Smush

Vamos dar uma olhada no WP Smush, que é possivelmente o plugin de compressão de imagem mais popular para WordPress. A ferramenta é desenvolvida pela equipe do WPMU DEV e facilita muito a otimização rápida de imagens nos formatos JPG e PNG em seu site WordPress.
WP Smush: a experiência geral
O compressor de imagem gratuito é ótimo, mas você pode atualizar facilmente para a versão Pro, que oferece uma gama mais ampla de recursos que simplificam o processo de otimização de imagem. No entanto, lembre-se de que isso precisará ter uma associação ao WPMU DEV , que, caso você ainda não saiba, custa US $ 15,83 por mês (embora também seja fornecido com muitos outros plugins úteis para seus sites WordPress).

Como é possível para o próximo melhor otimizador de imagens do WordPress nesta lista, o WP Compress, com o WP Smush, você também pode otimizar imagens diretamente da Biblioteca de mídia do WordPress, o que é extremamente conveniente.

WP Smush: Resultados
| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| WP Smush | 4,3 MB | 262 KB | ~94% |
Em nosso teste, a compactação de imagem do WP Smush também resultou em grandes reduções no tamanho do arquivo. Também vale a pena notar que, em nosso teste de otimização de PNG, o WP Smush Pro converteu a imagem PNG que usamos em um arquivo WebP, que é o novo formato de última geração que agora é recomendado pelo Google.
Saiba mais sobre as vantagens de veicular imagens em formatos de imagem de última geração do Google.
ShortPixel, o primeiro plugin que vimos neste post também oferece conversões para formatos de arquivo mais recentes, como WebP.
WP Smush: O Veredicto
- Requer uma associação WPMU DEV que é cara
- Sua associação ao WPMU DEV incluirá toda uma gama de outros plugins que ajudarão você a melhorar e otimizar seu site, para que seja vantajoso para você (mas não para sua carteira)
- Configurações e configurações fáceis de usar.
- WP Smush Pro é capaz de converter imagens para o formato WebP
O WP Smush é um ótimo plugin de otimização de imagens do WordPress que (assim como os outros plugins nesta lista) facilita muito a aceleração do seu site compactando suas imagens.
Embora você possa ficar desanimado com o preço, recomendamos que você dê uma olhada em tudo o que obtém com uma associação ao WPMU DEV, porque pode acabar mudando de ideia - você realmente obtém muitos plugins úteis e poderosos e acesso a grande apoio.
5. Comprimir WP

O WP Compress é outro plugin de otimização de imagem do WordPress que definitivamente vale a pena incluir nesta comparação detalhada. É o único plugin mencionado que vem com um portal de gerenciamento de otimização central que você pode usar para gerenciar suas chaves de API e sites.
O plugin WP Compress é direcionado para agências de design/desenvolvimento do WordPress que desejam oferecer adicionalmente aos seus clientes otimização de imagem como um serviço (e cobrá-los de acordo).
O portal que está disponível em https://app.wpcompress.com/ torna muito fácil ver quantas imagens estão sendo otimizadas por cada site (cotas de clientes) e as reduções médias de tamanho de arquivo que a compactação de imagens do WP Compress resultou.
Veja os sites de seus clientes carregarem constantemente mais rápido, ranquearem mais alto e converterem melhor – sem que você precise levantar um dedo.
WP Compress: a experiência geral
No geral, o WP Compress é o melhor plugin otimizador de imagens do WordPress que vem com uma interface fácil de usar, como você esperaria. Como foi projetado para os proprietários de agências oferecerem aos clientes, o plug-in pode essencialmente ser configurado e completamente ignorado depois disso, pois lidará com a otimização de imagens no piloto automático.
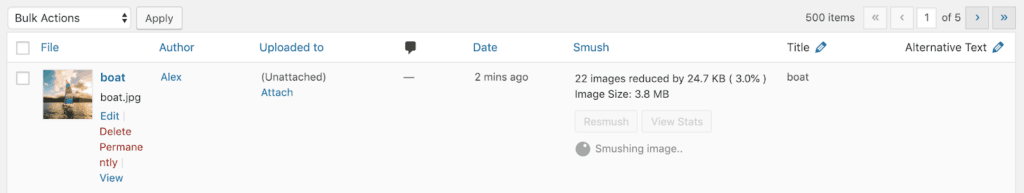
Mas, se um cliente for à Biblioteca de Mídia do WordPress para visualizar as imagens que enviou para o site, ele poderá ver a porcentagem e a economia de tamanho de arquivo da otimização do WP Compress, conforme mostrado abaixo:
Se por algum motivo a imagem ainda não estiver otimizada, você poderá otimizá-la e se desejar restaurar a imagem original porque prefere exibi-la em resolução total, sempre poderá excluir uma imagem da otimização, o que significa que o WP Compress essencialmente ignorará essa imagem até que você opte por otimizá-la novamente manualmente.
Esse é definitivamente um recurso útil, porque sempre há algumas imagens selecionadas que você realmente prefere exibir em resolução máxima para obter a melhor experiência de visualização, mesmo que isso resulte em uma ligeira redução na velocidade do site.
WP Compress: Resultados
| Plug-in de otimização de imagem | Tamanho do arquivo original | Tamanho do arquivo após a otimização | Redução percentual |
| WP Comprimir | 4,3 MB | 217 KB | ~95% |
Em nosso teste, o WP Compress ficou à frente do Imagify e do OptiMole, conseguindo compactar a imagem em impressionantes 94%. O plug-in foi definido como inteligente , enquanto os outros plug-ins de otimização de imagem do WordPress nesta lista foram definidos para seus níveis mais altos de compactação, respectivamente.
No entanto, superou todos os outros plugins nesta comparação nos testes de otimização de PNG.
O OptiMole ficou em primeiro lugar empatado com o Imagify (a seguir), o que é absolutamente incrível. Uma imagem de 4,3 MB foi compactada até 102 KB, o que é muito impressionante, considerando que não há diferença visível perceptível entre imagens otimizadas e não otimizadas.
WP Compress: O Veredicto
O WP Compress é um ótimo plug-in de otimização de imagem do WordPress para design do WordPress, agências de desenvolvimento e, embora pareça bastante caro no início - realmente não é.
Todas as miniaturas são gratuitas – então você realmente recebe 1.000 imagens inacreditáveis por apenas US$ 9 por mês.
Eu realmente gosto deste compressor de fotos gratuito porque ele realmente torna a otimização de imagem uma reflexão tardia – uma vez que você o instala e escolhe suas configurações, você realmente não precisa se preocupar e perder tempo otimizando cada imagem individualmente.
Menção Honrosa: TinyPNG

Ao escrever posts como este, é importante para nós cobrir todos os ângulos possíveis e tentar incluir o maior número possível de perspectivas.
Alguém recomendou que também incluíssemos o plugin de otimização de imagem TinyPNG WordPress porque eles o usam há mais de cinco anos e nunca tiveram problemas com ele. E, o melhor de tudo, o plugin Compactar imagens JPEG e PNG do TinyPNG é totalmente gratuito.
Isso significa que pode não apenas ser perfeito para aqueles com orçamento limitado, mas também ser ótimo se você não estiver procurando por todos os recursos sofisticados que alguns dos outros plug-ins oferecem e apenas deseja um plug-in de otimização de imagem sem frescuras que você não não precisa se preocupar.
No final das contas, a otimização de imagem só pode ajudar seu site a carregar muito mais rápido, não o salvará de uma hospedagem lenta e de baixa qualidade . Mas não se preocupe, também temos um post sobre hospedagem para fotógrafos em nosso blog só para você.
Conclusão: Compressão e Otimização de Imagens WordPress.
Em um esforço para ser o mais transparente possível e promover verdadeiramente os produtos que endossamos, vamos analisar o fluxo de trabalho de otimização e compactação de imagens que uso para garantir que meus sites sejam carregados o mais rápido possível.
Ao escolher uma imagem para adicionar a uma postagem ou página em nosso site, primeiro garantimos que temos o direito de usar a imagem que pretendemos usar. Em seguida, fazemos o download na resolução mais alta possível disponível sem tirar uma captura de tela .
Uma vez pronto para carregar a imagem em um site WordPress, a primeira coisa que faço é otimizá-los localmente com o ImageOptim. Isso geralmente resulta em uma redução de até 80% no tamanho do arquivo, o que é simplesmente incrível. Então, uma vez que os carregamos em nosso site, também deixamos o complemento Modula Speed Up fazer sua mágica em nossas demos do Modula (como esta demonstração da galeria de lightbox ).
Além disso, também usamos Kinsta para garantir que realmente estamos fazendo tudo o que podemos para que nosso site carregue mais rápido. Isso vem com uma rede de entrega de conteúdo integrada alimentada por KeyCDN que serve páginas da web e mídia de poderosos servidores de borda que garantem velocidades rápidas globalmente devido a pontos de presença distribuídos.
Uma das razões pelas quais sou pessoalmente um grande fã do ShortPixel é o suporte integrado para formatos de imagem de última geração, como WebP.
ImageOptim é perfeito se você não quiser adicionar outro plugin WordPress ao seu site. É também a melhor maneira de otimizar suas imagens localmente antes mesmo de carregá-las em seu site.
No entanto, a julgar pelas minhas próprias experiências pessoais, o ShortPixel é o melhor de todos os plugins otimizadores de imagem do wordpress, especialmente porque o plano gratuito provavelmente será suficiente para a maioria dos proprietários de sites.
E no caso de você administrar uma agência de design/desenvolvimento do WordPress, também posso recomendar fortemente o WP Compress . Por outro lado, se você se preocupa em satisfazer o Google servindo imagens em formatos de imagem de última geração, o WP Smush (por WPMU DEV) é definitivamente um plugin de compressão de imagem do WordPress para fotografia que vale a pena dar uma olhada, desde que você esteja disposto a pagar por o preço alto.
Compressão com perdas para arquivos ainda menores
Se você ativar a minificação com perdas, obterá os menores tamanhos de arquivo possíveis e, por sua vez, os tempos de carregamento do site mais rápidos possíveis. Por padrão, o ImageOptim preserva a qualidade da imagem para evitar reduzir a qualidade de suas imagens. Mas, se você estiver disposto a fazer um pequeno sacrifício, a opção está sempre disponível. A compactação com perdas do ImageOptim também funciona para imagens GIF e PNG (não apenas JPEGs).
Optamos por fazer esse pequeno sacrifício de qualidade de imagem para garantir que não deixamos os visitantes do site esperando (de nada)…
Esperamos ter facilitado a escolha do seu plug-in de otimização de imagem do WordPress e salvar os visitantes do seu site de um site de carregamento lento!
