As diferentes maneiras de criar um 'x' em SVG
Publicados: 2023-01-28A criação de um 'x' em SVG pode ser feita de várias maneiras. O método mais comum é criar duas linhas diagonais que se cruzam no meio. Isso pode ser feito usando o elemento 'line'.
Outro método é usar o elemento 'path'. Isso permite mais flexibilidade no design do 'x'. O elemento 'path' pode ser usado para criar qualquer forma, não apenas um 'x'.
O elemento 'rect' também pode ser usado para criar um 'x'. Este método não é tão comum, mas pode ser usado se os outros métodos não produzirem os resultados desejados.
Como faço para desenhar uma linha horizontal em Svg?

Para desenhar uma linha horizontal em SVG, você precisará usar o elemento 'linha'. Este elemento tem quatro atributos: x1, y1, x2 e y2. Esses atributos determinam os pontos inicial e final da linha. Os valores 'x' representam o posicionamento horizontal da linha, enquanto os valores 'y' representam o posicionamento vertical. Portanto, para criar uma linha horizontal, você definiria os atributos 'x1' e 'x2' com o mesmo valor e os atributos 'y1' e 'y2' com valores diferentes.
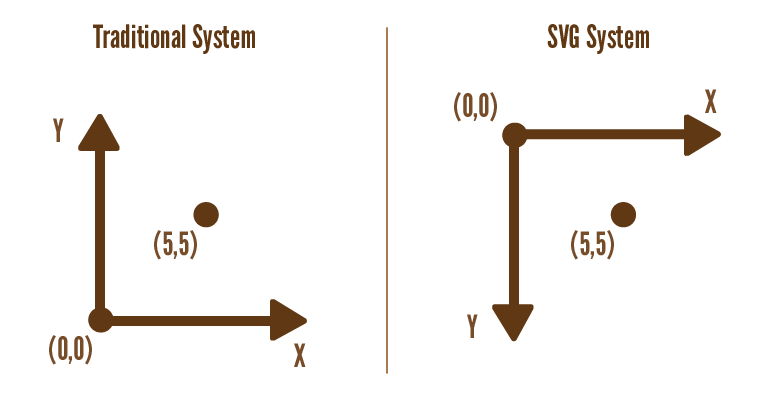
Como funcionam as coordenadas SVG?

Todos os elementos em SVG usam um sistema de coordenadas ou sistema de grade semelhante ao que o canvas emprega (e muitas outras rotinas de desenho de computador). Como resultado, o ponto (0,0) ou ponto de origem de um documento é o canto mais à esquerda dele.
O que é uma caixa de exibição SVG?
As exibições, conforme definidas pelo atributo viewBox, definem a posição e a dimensão de uma viewport SVG no espaço do usuário. Para determinar o valor de um atributo viewBox, os quatro números listados abaixo são usados: min-x, min-y, min-height e assim por diante.
O que é Path Tag em SVG?

Um caminho é o elemento básico em SVG que define uma forma. Um caminho pode ser criado usando o elemento 'path'. Um caminho é definido por um atributo 'd' que contém uma série de comandos e parâmetros no SVG Path Mini-Language. Esses comandos e parâmetros permitem um grande controle sobre as formas criadas.
Pathtags: O item de assinatura do Geocaching
path> pode ser usado para criar uma variedade de formas, incluindo linhas, curvas, arcos e assim por diante. Formas simples podem ser formadas pela combinação de várias linhas retas ou linhas curvas. Formas complexas compostas apenas por linhas retas podem ser produzidas como Polyline S. Pathtags, que são moedas pequenas (diâmetro de 1 polegada) deixadas como itens de assinatura por geocachers, são um tipo de moeda. Enquanto o desenho na face da moeda é personalizado, o desenho na face com um número de série e um desenho genérico é. Pathtags e geocoins têm três características distintas, mas são frequentemente confundidos. Pathtags são usados pela primeira vez por razões de segurança, em vez de esconder um local secreto no subsolo. Há também um design genérico do outro lado dos pathtags, e cada pathtag tem um número de série. A terceira opção é ter seu próprio design na face do pathtag, enquanto a outra opção é não ter nenhum design no outro lado.
Código SVG para ícone SVG
Um ícone SVG é um pequeno gráfico que pode ser usado para representar um arquivo, pasta, programa ou site. Eles são normalmente salvos como arquivos . svg e podem ser abertos em qualquer programa de edição de vetores. Para criar um ícone SVG, você precisará criar um arquivo com largura e altura de 64 pixels. O ícone deve ser salvo como um arquivo .svg e colocado no diretório raiz do seu site.
No Inkscape, você deve criar um caminho para o seu texto para gerar um texto SVG . Basta selecionar seu texto e clicar em “caminho” na barra de menu superior e, em seguida, selecionar “objeto para caminho” no menu suspenso. Ao fazer isso, você poderá definir um caminho para o seu texto. Você pode alterar a letra de cada um dos seus caracteres de texto no menu suspenso. O tipo de texto pode ser alterado, além da fonte, cor e tamanho. Além de alterar o texto nesses quadros, você pode adicionar quadros de texto ao seu texto. Se você quiser usar outro programa para gerar um arquivo de texto, você pode salvá-lo como um arquivo “svg text”. A maneira mais simples de fazer isso é pressionar o botão “salvar como” na barra de menu superior e selecionar “texto svg” na lista de tipos de arquivo. Um arquivo SVG, como um arquivo de texto normal, é salvo em um formato específico e não é o mesmo que um arquivo de texto normal. Outros programas que usam esse formato incluem arquivos .VG, que podem ser exibidos e editados. Você deve salvar seu arquivo de texto como um arquivo “svg” para que possa ser usado em outro programa.
Como obtenho o código SVG para um ícone?
Ao clicar em uma ilustração, você verá um código HTML embutido que pode ser copiado para seu ícone SVG. O código pode ser copiado e colado em um novo arquivo. Você também pode usar software como Illustrator ou Codemagic para criar seus próprios SVGs.
Os muitos benefícios dos arquivos SVG
Além de serem salvos como imagens, a maioria dos arquivos SVG é usada para fazer o layout de páginas da Web e outros aplicativos. Por serem relativamente leves, são frequentemente usados para gráficos na web, independentemente do navegador ou plataforma em que estejam.
Além de inclinar e lado a lado, há vários outros recursos gráficos vetoriais que não são encontrados em outros formatos. Isso é ideal para gráficos que devem aparecer diferentes em várias resoluções ou orientações.
Como existem tantas ferramentas diferentes para criar e editar arquivos SVG, é uma maneira simples e econômica para os designers criarem gráficos de alta qualidade.
Como usar ícones SVG em HTML?
Ao gravar imagens SVG , o seguinte elemento é usado: a tag *svg/*/svg. Para fazer isso, abra uma imagem SVG no código VS ou um IDE e copie o código para o elemento body em seu documento HTML. Se tudo correr conforme o planejado, a página do seu site deve ser exatamente igual à da esquerda.

Arquivos SVG podem ser usados como ícones?
Por serem gráficos vetoriais, os Scalable Vector Graphics (SVGs) geralmente são a melhor escolha para uso como ícones em seu site. Com gráficos vetoriais, a qualidade de seus gráficos pode ser dimensionada para qualquer tamanho sem perdê-la. Como os arquivos são pequenos e bem compactados, seu site não ficará lento por causa deles.
Você deve usar svg ou png para seus gráficos da web?
O melhor uso de gráficos SVG é para logotipos, ícones e outros gráficos planos que usam cores e formas simples. Como o SVG é baseado em dados vetoriais, ele é incapaz de lidar com imagens com detalhes e texturas complexos como as das fotografias. No entanto, navegadores mais antigos podem não ser compatíveis com SVG, e a maioria dos navegadores modernos oferece suporte a ele. Se você estiver usando o Internet Explorer 8 ou posterior e não precisar oferecer suporte a SVGs, os PNGs devem ser suficientes. Caso contrário, você deve usar sva.
Devo usar SVG ou ícone?
Os ícones podem ser selecionados com as dicas a seguir. Se você não se importa em modificar o estilo de muitos ícones, pode ser fácil usar fontes de ícones. Como os SVGs são menos propensos a erros ao personalizar ou animar, eles são mais adequados. Você deve estar ciente disso, pois deve ter controle total sobre a cor, transições suaves e animações de várias partes do ícone.
3 razões para usar ícones SVG em seus projetos da Web
É por serem tão atraentes para o usuário que os ícones SVG estão em alta demanda. Eles são extremamente escaláveis. Como resultado, mesmo que seu ícone seja pequeno, ele ainda ficará bem em uma tela grande. Eles também são relativamente simples de atualizar. Depois de alterar o texto, o ícone será atualizado automaticamente. Finalmente, eles fazem peças de camadas excelentes. É possível usá-los em projetos pessoais e comerciais sem crédito. Se você é novo em ícones SVG, agora é a hora de começar. É uma ótima maneira de adicionar personalidade ao seu site, e eles sempre ficam ótimos.
Linha SVG
As linhas SVG são usadas para criar gráficos de linha baseados em vetores na web. Eles são definidos por um ponto inicial e final e podem ser estilizados com CSS.
Caminho vs. Linha
Qual é a diferença entre caminho e linha?
Como resultado, o caminho é mais poderoso porque pode ser usado para criar formas grandes que são feitas apenas de linhas retas. Uma conexão de linha é a maneira mais simples de conectar dois pontos.
Texto SVG
Um texto SVG é um elemento de texto que pode ser adicionado a uma imagem SVG. O texto pode ser estilizado usando CSS e pode ser posicionado em qualquer lugar dentro da imagem SVG.
O elemento text> do HTML é extremamente poderoso e adaptável, tornando-o ideal para uso com qualquer tipo de gráfico baseado em texto. Pode ser gradiente, padrão, caminho de recorte, máscara e filtro da mesma forma que qualquer outro elemento gráfico SVG pode ser. Um elemento de texto não será renderizado se não estiver incluído no SVG dentro dele. Além disso, usar o elemento *text] em SVG é simples. Basta adicionar um elemento rect> para tornar o resultado desejado realidade. Consulte os tópicos Desenhar Retângulo e Desenhar Texto para aprender mais sobre os elementos rect> e text>.
O elemento 'tspan' não é renderizado como uma string de texto. Os elementos de texto e caminho de texto
É possível alterar o elemento 'texto'. Como 'textPath' define um caminho usado para gerar a sequência de texto, ele não é editável. O texto pode ser renderizado como uma única unidade, desde que seja definido como uma extensão com o elemento 'tspan'.
O número 2 deve ser riscado. A propriedade textContent especifica quais elementos renderizam o texto especificado pelos elementos 'text' e 'textPath'. O valor da propriedade textContent é uma cadeia de caracteres.
Os elementos 'text' e 'textPath' transformam o conteúdo de texto do elemento em uma string. A propriedade textContent do elemento especifica o que está escrito.
Código SVG Cruzado
O “código cross svg ” refere-se a um código que pode ser usado para criar um símbolo cruzado usando Scalable Vector Graphics (SVG). Este código pode ser usado para criar um símbolo de cruz que pode ser colocado em uma página da web ou documento. O símbolo da cruz pode ser personalizado usando o código e pode ser feito para aparecer em diferentes cores e tamanhos.
Usando o atributo Stroke para definir a cor da borda ao redor do retângulo
O atributo fill é usado para o atributo fill, que especifica a cor do interior do retângulo. Quando usamos o atributo stroke, também podemos mudar a cor da borda ao redor do retângulo.
Gerador de caminho SVG
Um caminho SVG é uma ferramenta poderosa para criar formas e desenhos complexos. O SVG Path Generator é uma ferramenta para criar esses caminhos. É uma ferramenta online gratuita que permite criar e baixar caminhos SVG .
Caminhos para o sucesso com SVG
Você pode usá-lo para criar praticamente qualquer tipo de ilustração ou gráfico usando o formato gráfico vetorial. Além de ilustrações estáticas ou gráficos interativos, ele pode ser usado para gerar conteúdo gerado pelo usuário. Devido à sua natureza baseada em XML, está atualmente disponível como um editor de texto baseado em XML e também pode ser acessado por meio de qualquer navegador da web.
O elemento path> é um dos recursos mais poderosos do SVG. Resumindo, esta função permite criar linhas, curvas e arcos usando qualquer tipo de SVG. Um caminho é uma série de linhas retas ou linhas curvas que podem ser complexas. Uma única linha de código pode criar formas complexas com facilidade.
Em geral, path> é usado para fazer o texto aparecer ao longo de um caminho específico. Isso pode ser feito usando o elemento *textPath. Quando você define textPath como o caminho ou a forma básica em que o texto aparecerá, ele gerará uma URL que pode ser usada para especificar o caminho ou a forma básica em que aparecerá. Imagens e outros arquivos também podem ser renderizados com textPath.
Ele simplifica o design de gráficos complexos que podem ser facilmente editados e exibidos em qualquer navegador da Web com a opção *textPath*. O uso de SVG é uma maneira simples e eficaz de obter os resultados desejados.
