As diferentes maneiras de editar um arquivo SVG
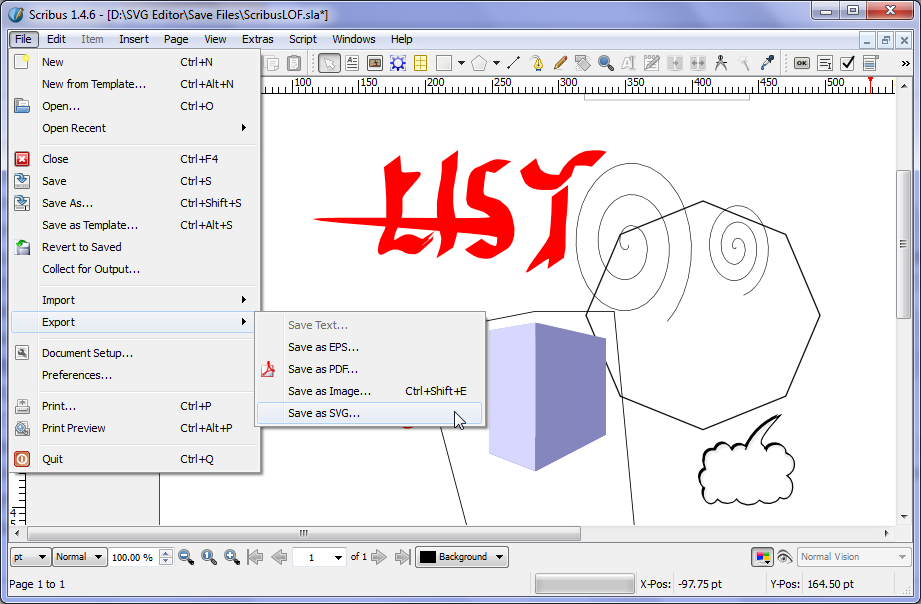
Publicados: 2023-01-24Ao trabalhar com arquivos Scalable Vector Graphics (SVG), geralmente é necessário fazer alterações no código para alterar a aparência do gráfico. Existem algumas maneiras diferentes de fazer isso, dependendo do resultado desejado. A maneira mais básica de alterar o código em um arquivo SVG é simplesmente editar o código diretamente. Isso pode ser feito em qualquer editor de texto e as alterações serão refletidas no gráfico imediatamente. No entanto, esse método não é recomendado para iniciantes, pois é fácil cometer erros que podem fazer com que o gráfico não seja exibido corretamente. Outra maneira de alterar o código em um arquivo SVG é usar um programa de edição de vetores como o Adobe Illustrator. Esses programas permitem uma edição mais precisa de gráficos vetoriais e as alterações podem ser feitas sem a necessidade de editar o código diretamente. Este método é recomendado para quem tem mais experiência com edição de gráficos vetoriais. Finalmente, existem ferramentas online que podem ser usadas para editar arquivos SVG. Essas ferramentas geralmente permitem uma interface mais amigável para fazer alterações no código, e os resultados podem ser visualizados antes que as alterações sejam realmente feitas. Esse método é recomendado para aqueles que têm menos experiência em editar código diretamente.
Foi determinado que uma estratégia diferente resolveria o problema idêntico usando os exemplos de código fornecidos abaixo. Um método para alterar a cor de um sg pode ser encontrado aqui. O método mais comum de definir cores é com um gradiente (linear ou radial). O gradiente deve ter apenas um elemento filho com a cor que você deseja usar. Como você pode editar imagens no Cricut? Você pode alterar facilmente a aparência do seu arquivo SVG usando estilos predefinidos. Como colorir um vetor? Como mudar a cor de uma foto? Existe alguma maneira de visualizar uma imagem após a compra?
Você deve abrir os arquivos SVG com um aplicativo de software de gráficos vetoriais , como Adobe Illustrator, CorelDraw ou Inkscape (um editor de gráficos vetoriais gratuito e de código aberto que roda em Windows, Mac OS X e Linux).
Basta abrir o editor do bloco de notas e alterar o texto no arquivo SVG para que você possa alterá-lo. Basta digitar a palavra que deseja modificar na caixa de pesquisa e clicar no botão Alterar. Depois de salvar seu arquivo SVG, você verá o resultado. Onde posso obter um link para um mapa do site no meu site?
CSS e script podem ser usados para modificar SVG.
Usar CSS como atributos de apresentação ou em folhas de estilo significa que as propriedades SVG também podem ser estilizadas com pseudoclasses CSS como:hover ou:active. Mais atributos de estilo também estão disponíveis no SVG 2, além de mais atributos de apresentação.
Um arquivo SVG pode ser editado?

Para editar uma imagem no Office para Android, selecione um SVG que deseja editar e clique na guia Gráficos, que deve aparecer na faixa de opções. A seguir estão os estilos predefinidos que você pode usar para alterar rápida e facilmente a aparência do seu arquivo SVG.
O formato de arquivo Scalable Vector Graphics (SVG) é compatível com a Web e pode ser usado para exibir gráficos vetoriais. Fórmulas matemáticas são usadas para gerar imagens a partir de uma grade de pontos e linhas. Você não perderá nada de sua qualidade porque eles serão significativamente ampliados. O código XML cria SVGs, que são textos literais em vez de formas porque são escritos em XML. Além do Chrome e do Edge, todos os principais navegadores permitem que você abra um arquivo svega. É tão simples quanto apertar o botão play no seu computador para abrir uma imagem. Aprenda a incorporar elementos móveis em seus gráficos da web usando uma variedade de ferramentas online.
Quando se trata de arquivos, o termo “vetor” refere-se a arquivos, enquanto o termo “modelo” refere-se a arquivos rasterizados. Como eles não contêm nenhum pixel, um SVG nunca pode perder resolução. Quando um arquivo PNG é esticado ou espremido com muita força, ele fica borrado e pixelado. Gráficos com alto grau de complexidade exigirão mais espaço de armazenamento.
O Adobe Illustrator possui várias ferramentas e recursos que podem ser usados para editar vetores.
Este formato permite a conversão de imagens em arquivos PDF, tornando-os mais fáceis de editar e imprimir.
Os arquivos SVG podem ser editados usando o bloco de notas?
Gráficos vetoriais podem ser baixados e abertos usando a maioria dos aplicativos de design e editores gráficos como Adobe Illustrator, Adobe Photoshop, Inkscape e Affinity Designer. É possível lê-los em editores de texto como Atom ou Notepad.
Como posso editar SVG em Html?

Sim, você tem a capacidade de fazê-lo. A linguagem de programação JavaScript inclui todas as ferramentas necessárias. Agora é uma coisa ter uma lista de coordenadas de onde você clica e outros enfeites, e até mesmo arrastar e soltar é uma coisa. Combine essas duas ideias e você pode imaginar um aplicativo baseado em navegador que permite criar e editar SVGs.

Este vídeo mostrará como usar um SVG em qualquer aplicativo HTML. Esta informação pode ser encontrada em várias páginas web diferentes. Se sua linguagem de programação não conseguir ler outros arquivos, ela deverá ser substituída. O processo é bastante simples de realizar com vanilla Javascript, React ou Ruby on Rails, além de uma infinidade de outras ferramentas. Você perde todos os seus dados ao carregar uma imagem no Facebook se tirar uma foto e carregá-la. Como resultado, muitas vovós furiosas ficam perplexas em sua Walgreens local quando veem suas fotos ampliadas. Ninguém, incluindo o Facebook, é capaz de recuperar essas informações.
É teoricamente possível converter uma imagem em um SVG, mas como a maioria dos SVGs são desenhados programaticamente, a conversão de imagens naturais em SVGs não é prática ou viável. Como muitas empresas exigem que seu logotipo seja exibido em sites, portas e até outdoors, elas preferem usar ícones ou logotipos do padrão SVG . É fácil ver por que a maioria dos SVGs tem uma estética geométrica ou simplista. Os SVGs são criados pelo canal Kurzgesagt no YouTube. Para atender às nossas necessidades, precisaríamos dimensionar uma imagem de um logotipo padrão para um logotipo multiuso.
Antes de criar o script sva, você deve pensar no seguinte:
É fundamental que seu SVG seja o mais conciso possível. Não é recomendado que os scripts usem recursos externos, como variáveis globais.
Deve ser o mais leve possível para os scripts serem executados. Em vez de usar manipuladores de eventos, implemente métodos mais simples.
Ao manipular o DOM, tenha muito cuidado. Se você fizer alguma alteração no software, ele poderá se comportar de maneira imprevisível ou travar.
Com essas dicas em mente, você pode começar a criar scripts para seus documentos s vega hoje mesmo.
Svg Vs Html: Diferentes Maneiras de Incorporar Gráficos
Os gráficos SVG podem ser incorporados em outros documentos HTML, bem como animados, enquanto os gráficos HTML só podem ser animados.
Código SVG
Um código SVG é um código que ajuda a criar imagens em um site. Este código é usado para criar imagens vetoriais que podem ser dimensionadas para qualquer tamanho sem perder qualidade.
Por causa do HTML5, uma imagem de um documento HTML pode incluir o código que contém a imagem de um arquivo sva. Usando JavaScript e CSS para acessar partes de uma imagem, podemos ajustar seu estilo. Este tutorial o guiará pelo código-fonte de alguns SVGs para ter uma noção dos fundamentos. Neste artigo, vamos considerar o centro dos sistemas de coordenadas. ViewBox define o centro do sistema de coordenadas no qual os itens de imagem aparecem. Além disso, nossas formas têm suas características de apresentação. Em vez de usar a cor de fundo como no HTML, usamos o atributo fill para colorir uma forma.
Já conhecíamos as propriedades de preenchimento e traçado, mas o que não sabíamos sobre o traço-linecap era que ele também fazia parte do traçado. Como resultado, nosso limite de linha pode ser estendido. Também usamos o traço e a largura do traço para definir as bordas das formas. Os atributos de forma e os atributos de posição devem ser mantidos no HTML. Cores, traços e fontes podem ser convertidos em CSS no futuro. Tivemos que repetir o mesmo código para cada asa cinco vezes durante o processo de codificação para facilitar o agrupamento de elementos. Além disso, podemos criar uma definição de forma e reutilizá-la por id, definindo um galho de um floco de neve e girando-o seis vezes.
Quando começamos a usar curvas, o elemento path torna-se ainda mais poderoso. A curva quadrática de Bezier (Q) é útil em linhas de dobra, mas freqüentemente não é flexível o suficiente. O bézier cúbico (C) também tem dois pontos de controle em vez de um. No artigo a seguir, veremos como colocar SVGs interativos usando JavaScript.
Imagens SVG em Html
Ao codificar imagens sva em HTML, há algumas coisas a serem lembradas: Inclua a tag svg na tag body do seu navegador. A tag svg> deve ter um atributo de largura e altura especificado na seção *br*. Um atributo viewBox deve ser especificado na tag *svg. Se você incluir o atributo preserveAspectRatio, a tag svg deverá ter essa tag. Você deve incluir um atributo data-uri na tag svg>. Neste exemplo, o HTML é usado para gerar uma imagem sva. O 'corpo' do 'br' é adjacente ao corpo. br>html>. ViewBox=”0 0 500 500[/br]. É o caminho d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250). O arquivo svg tem um limite de caracteres de 15 caracteres.
