A importância da espessura da linha no design digital
Publicados: 2023-01-16Quando se trata de design digital, uma das coisas mais importantes a ter em mente é a espessura da linha. Isso é especialmente verdadeiro quando você está trabalhando com gráficos vetoriais, pois as linhas que você cria geralmente podem ser muito finas e delicadas. Se você não tomar cuidado, elas podem acabar parecendo teias de aranha! Felizmente, existem algumas coisas que você pode fazer para garantir que suas linhas sejam grossas e ousadas. No Adobe Illustrator, por exemplo, você pode usar o painel Stroke para ajustar a espessura de suas linhas. Você também pode usar a ferramenta Largura para ajustar interativamente a espessura de linhas individuais . Ao exportar seu design como SVG, você também pode especificar a espessura da linha no elemento. Isso é especialmente útil se você estiver compartilhando seu projeto com alguém que não tenha acesso ao Illustrator. Continue lendo para saber mais sobre a espessura da linha no design digital!
Como faço linhas mais grossas no Illustrator?

Para alterar a espessura ou espessura do traçado, clique no menu suspenso para ele no painel de aparência. Se você quiser que funcione mais, também pode usar as setas para cima e para baixo. A espessura da sua linha mudou.
Como você desenha uma linha grossa no Cricut Design Space?

Usar a ferramenta de pontuação no Cricut Design Space é a maneira mais eficiente e simples de desenhar uma única linha. Ao soltar uma linha de pontuação na área da tela, você pode alterar o tipo de linha para CORTAR no menu Edição. Se você estiver familiarizado com o produto, talvez precise apenas das informações a seguir.
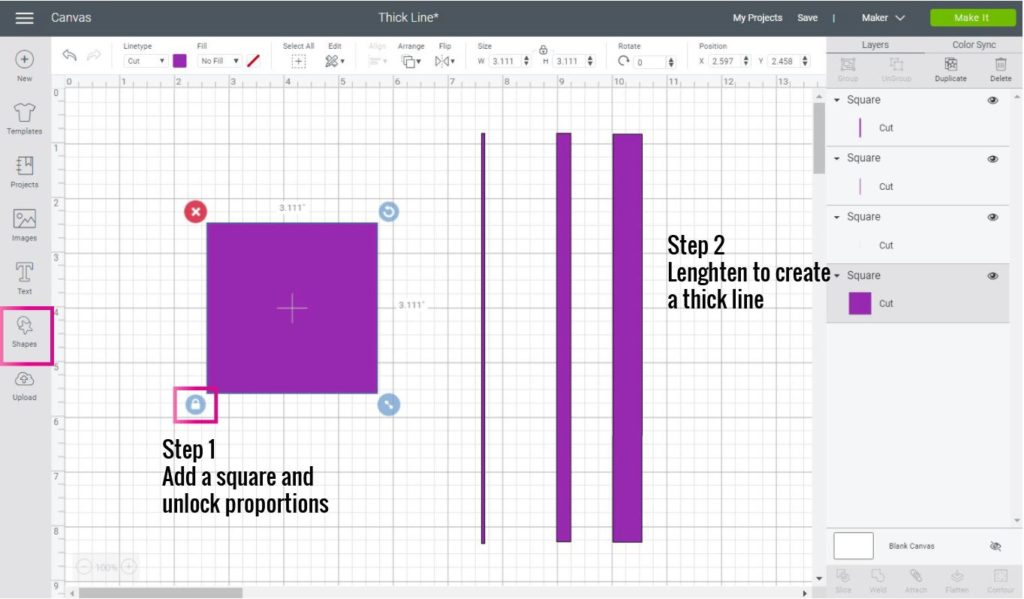
Depois de adicionar uma linha de pontuação à área da tela, você pode alterar seu tipo de linha para CUT no menu Editing. Neste artigo, mostrarei como adicionar uma linha fina, mas também mostrarei um truque que também pode funcionar para você. Se você tiver acesso ao Cricut Access, poderá cortar pequenas porções de designs e transformá-los em um projeto enorme. O primeiro passo é alterar o tipo da linha. Depois de soltar o Score-line na tela, selecione a opção desejada (cortar, desenhar, gravar, etc.). Ao clicar em Make it, as linhas e os quadrados serão separados; se você não anexar, as linhas e os quadrados aparecerão separadamente. Uma única linha sólida e uma linha grossa são fundamentalmente diferentes.
A linha sólida é o caminho que uma lâmina, caneta ou ferramenta seguirá. Um quadrado pode formar a base para uma linha grossa. Aprenda a fazer linhas curvas no Cricut Design Space, onde forneço todas as minhas dicas e truques. Todo indivíduo deve ter acesso às linhas como esta. Selecione salvar no menu do botão direito. Este SVG é licenciado apenas sob a licença acima. Meus outros designs não são adequados para uso comercial. Entre em contato se tiver alguma dúvida, quiser ver um tutorial específico ou se tiver algum comentário sobre isso.
Mais grosso e mais fino com o Cricut Make
Se você deseja cortar um material mais espesso , o deslocamento da sua Cricut Maker pode ser ajustado. Você precisará adicionar 0,04, 0,03 ou 0,04 para torná-lo mais fino ou até 0,06 para torná-lo mais grosso. Depois de obter o deslocamento, você precisará soldá-lo com sua palavra ou frase original.
Engrossar Linhas Svg Online
Existem algumas maneiras de engrossar linhas svg online. Uma maneira é usar a propriedade de largura do traço. Isso fará com que todas as linhas tenham a mesma espessura. Outra maneira é usar a propriedade stroke-linecap. Isso fará com que as linhas fiquem mais grossas nas pontas.
Como fazer arquivos SVG para Cricut no Illustrator
Para criar um arquivo SVG para Cricut no Illustrator, primeiro abra um novo documento no Illustrator. Em seguida, use a ferramenta caneta para desenhar seu design. Depois que seu design estiver concluído, vá para Arquivo > Salvar como. Na caixa de diálogo Salvar como, selecione o formato SVG no menu suspenso e clique em Salvar.

A impressão de qualidade requer o uso do formato de arquivo adequado. Este tutorial ensinará como criar um arquivo SVG no Adobe Illustrator. Gráficos com alta resolução podem ser criados usando Scalable Vector Graphics (SVG). Para criar designs personalizados em produtos, você pode usá-lo para criar seus próprios designs usando o popular Cricut DesignJet. Você deve criar um esboço de texto pressionando a tecla Shift e usando a tecla Command. Os usuários do Windows podem alterar a tecla Command para Ctrl. Ao usar uma imagem, o Adobe Illustrator pode ser usado para convertê-la em um arquivo vetorial.
Com o recurso Image Trace, você pode facilmente vetorizar uma imagem no computador. Se estiver convertendo uma imagem em um vetor ou criando algo do zero no Crithmo, você deve salvá-la como. Existe uma etapa adicional para exportar uma imagem que já foi vetorizada no Adobe Illustrator. Se o arquivo original for um raster, verifique se o texto está claramente definido e a imagem está vetorizada. Usei o Canva para criar essa imagem de forma rápida e fácil, e ela foi salva como PNG.
Arquivos SVG: seu novo melhor amigo para projetos de design
Gráficos vetoriais e logotipos podem ser criados com o Adobe Illustrator usando um arquivo vetorial. Eles também podem ser usados em projetos no Cricut Design Space.
Como fazer um svg em camadas no Illustrator
No Adobe Illustrator, você pode criar SVGs em camadas criando primeiro sua arte em camadas separadas. Para fazer isso, basta clicar no menu “Camada” e selecionar “Nova Camada”. Depois de ter sua arte em camadas separadas, você pode clicar no menu “Objeto” e selecionar “Caminho composto”> “Criar”. Isso criará um arquivo SVG em camadas que você pode salvar e usar em seu site ou em outro lugar.
Nesta lição, você aprenderá como criar camadas em um design SVG no Cricut Design Space. Esta técnica pode cortar vinil da mesma forma que pode cortar papel ou cartolina. Pré-aqueça todo o espaço em branco que pretende usar para o seu projeto. As configurações do guia de calor devem ser escolhidas para o vinil. No tutorial a seguir, você aprenderá a fazer uma sacola de acampamento com os materiais que usei para este projeto. Com vinil adesivo, vinil com ferro de passar, papel e outros materiais, você pode criar um design em camadas. Siga as instruções do guia de calor para aderir o vinil usando o EasyPress. Antes de remover a folha de suporte, deixe o vinil esfriar e secar completamente. Se o seu vinil for de fricção fria, você deve deixá-lo esfriar antes de removê-lo.
Como fazer arquivos SVG no Illustrator
O primeiro passo é selecionar Arquivo. Você pode escolher entre uma variedade de opções para onde deseja salvá-lo em seu computador e também pode incluir o nome. Escolha um arquivo SVG na caixa “Formato”. Depois disso, clique em Salvar.
Adobe Illustrator é o programa que cria um arquivo SVG, também conhecido como arquivo Scalable Vector Graphics . Se você se sentir confortável e tiver experiência com codificação, poderá criá-lo sozinho. Você deve estar ciente de algumas coisas ao criar um SVG. Usando as propriedades CSS de opções avançadas, selecione Atributos de apresentação ou Todos os glifos para pegar a fonte que você usou e incluí-la no arquivo. Se você deseja tornar seu arquivo SVG mais acessível para leitores de tela, confira nosso tutorial Como tornar seu arquivo SVG mais acessível para leitores de tela. Depois de escolher um arquivo SVG com tamanho adequado, clique em OK no canto inferior direito.
Posso fazer arquivos SVG no Illustrator?
O formato de arquivo nativo do Illustrator é SVG. Você pode adicionar ou alterar as opções de seleção acessando Arquivo > Salvar como… e selecionando “SVG”. O formato de arquivo ai é usado para se referir ao formato de arquivo.
Inkscape: uma ótima maneira de começar a desenhar vetores
Se você não estiver familiarizado com desenho vetorial , o tutorial do Inkscape pode ajudá-lo a começar. Depois de criar seu primeiro arquivo SVG, você pode usar bibliotecas como jQuery para manipulá-lo e animá-lo em suas páginas da web.
