As razões pelas quais o Inkscape não possui um recurso de visualização para arquivos SVG
Publicados: 2022-12-23O Inkscape é um editor de gráficos vetoriais que existe há mais de uma década. É usado por designers e ilustradores para criar ilustrações vetoriais, logotipos e ícones. Embora o Inkscape seja um programa poderoso, ele não possui um recurso de visualização para arquivos SVG. Existem algumas razões pelas quais o Inkscape não possui um recurso de visualização para arquivos SVG. Uma razão é que o Inkscape é principalmente um programa de design e não um programa para visualizar ou editar imagens. as pré-visualizações sobrecarregariam a interface e dificultariam o uso para fins de design. Outra razão é que os arquivos SVG podem ser bastante complexos e as ferramentas de edição de vetores do Inkscape não são adequadas para visualizá-los. A visualização de um arquivo SVG exigiria que o Inkscape renderizasse o arquivo, o que consumiria muitos recursos e poderia tornar o programa lento. Por fim, existem várias maneiras de visualizar arquivos SVG sem usar o Inkscape. Existem muitos navegadores da Web que podem renderizar arquivos SVG e também existem visualizadores SVG independentes disponíveis. Para designers e ilustradores que precisam visualizar seu trabalho, essas outras opções geralmente são mais convenientes do que usar o Inkscape.
Como visualizo a visualização SVG?

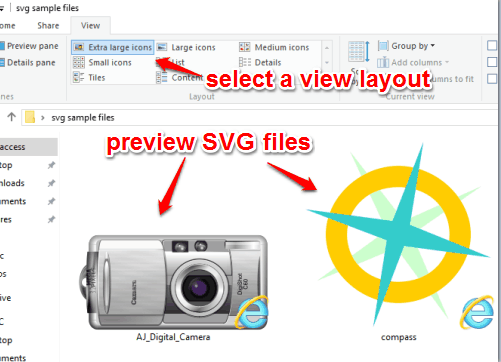
A alternância de configurações no File Explorer permitirá que você visualize o SVG. Você deve ter Exibir no Explorador de Arquivos para habilitar o Painel de Visualização. Antes de visualizar as visualizações em miniatura , reinicie o computador.
As visualizações de arquivos SVG não estão disponíveis no File Explorer desde janeiro de 2021, de acordo com a Microsoft. O GitHub agora tem um conjunto de utilitários oficiais de código aberto que você pode usar para fazer isso. Os complementos do File Explorer incluídos neste conjunto de utilitários facilitam o uso desses recursos úteis. Uma introdução moderna ao JavaScript é uma visão bem organizada, envolvente e bem escrita do JavaScript a partir de uma perspectiva de programação completa, completa com exemplos e diagramas. Apesar de sua natureza fictícia, The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win deixará você com alguns insights valiosos.
A Adobe descontinuou o suporte para SVG Viewer em 2009. Como resultado disso, muitas pessoas não conseguiam visualizar arquivos SVG em seus navegadores. As imagens SVG agora podem ser exibidas no Google Chrome, Firefox, Internet Explorer, Opera e em todos os outros navegadores populares. Os arquivos SVG também são compatíveis com editores de texto básicos e editores gráficos avançados, como o CorelDRAW. Embora o SVG Viewer da Adobe não esteja mais disponível, você ainda pode visualizar arquivos SVG com ferramentas de terceiros, como Google Chrome, Firefox, IE, Opera e CorelDRAW. Qualquer pessoa pode criar e compartilhar arquivos SVG.
Qual é a diferença entre Inkscape Svg e Plain Svg?

Em geral, o Inkscape SVG se comporta da mesma forma que o SVG simples, com alguns comandos extras (em namespaces separados) adicionados, que as ferramentas do InkVG usam para acompanhar seu trabalho.
O Inkscape permite que você serialize seus gráficos em uma variedade de formatos de arquivo. Os detalhes da imagem são capturados no Inkscape SVG, incluindo os conceitos que não são suportados pelo padrão. O SVG otimizado contém apenas as partes necessárias para renderização. Esse formato realiza otimizações combinando definições comuns em elementos de nível superior. O XLink foi proposto no rascunho 1.1 e 1.2 do SVG. Este recurso não é suportado pelo Inkscape (versão 0.92) na versão 0.92. No caso de texto de uma única linha, você deve usar a sintaxe mais simples. Você também pode corrigir manualmente o arquivo editando-o usando editores XML ou de texto.
O Inkscape funciona com arquivos SVG?

Como o Inkscape implementa o SVG? O Inkscape afirma ser um editor SVG totalmente compatível, projetado para aderir aos padrões mais rigorosos. Em março de 2015, o rascunho do SVG Working Group para SVG 2.0 inclui suporte para renderização de propriedades SVG não padrão, embora ainda não seja oficialmente suportado pelo padrão.
Existe um programa gratuito chamado Inkscape que você pode baixar e usar para criar um arquivo SVG. Basta converter qualquer arquivo de imagem em um formato gráfico vetorial escalável (SVG) e salvá-lo como um corte Silhouette. Há tantas coisas para fazer aqui que você não consegue pensar em um limite. Da seguinte forma, após iniciar o SCAL, você poderá selecionar uma imagem. Na Etapa 4, pressione Alt B na caixa de diálogo que aparece e, em seguida, Atualizar (ou Shift Alt B) para rastrear Bitmap (ou Shift Alt B para rastrear Bitmap). A caixa de diálogo será fechada assim que você clicar nela. O passo 5 é mover o X vermelho na imagem traçada para o centro da tela e excluí-lo. Certifique-se de que seu arquivo foi salvo. Agora você pode cortar o papel como achar melhor.
Apesar de suas falhas, o SVG é um formato de arquivo que pode ser usado para diversos fins. O formato é menos usado do que outros tipos de formatos padrão, mas é mais difícil de carregar e acertar em navegadores e dispositivos mais antigos. No entanto, se você está procurando uma maneira simples de criar animações e designs transparentes, o SVG é uma excelente escolha.
O Windows 10 suporta arquivos SVG?
A instalação da extensão SVG Explorer permite visualizar imagens em miniatura SVG no Windows 10 File Explorer. Será mais fácil navegar e visualizar arquivos SVG no Windows para pessoas que possuem muitos deles.

Scalable Vector Graphics (SVG) é uma excelente maneira de adicionar visuais de alta qualidade e facilmente escaláveis. O Microsoft Edge aprimorou a funcionalidade do SVG ao oferecer suporte a novos recursos. Esse novo elemento, denominadostrangeObject, agora está disponível no Microsoft Edge e permite que o conteúdo de um namespace XML diferente seja inserido em um namespace SVG . Com suporte total para os modos de mesclagem do Microsoft Edge, você pode usar o recurso como um usuário nativo. Os elementos HTML, bem como o código sva, são normalmente processados usando o elementostrangeObject. Os valores normal, multiplicar, tela, sobreposição, escurecer e clarear agora são expandidos em um novo modo de mesclagem. Para obter mais informações sobre propriedades estrangeiras, visite a página de referência da API ForeignObjects.
Se não quiser usar um programa compatível com SVG, você pode escolher outro programa compatível no menu suspenso Abrir com do File Explorer. Se você deseja abrir o arquivo SVG, pode selecioná-lo no menu suspenso Abrir com no Microsoft Word.
PowerToys é uma excelente ferramenta para usar quando você precisa de ajuda com uma tarefa simples. Ao iniciá-lo, a funcionalidade de miniatura é ativada e o software é gratuito. Como os arquivos SVG podem ser abertos por meio de vários programas diferentes, ter acesso aos PowerToys é sempre uma vantagem.
Svg – O formato de arquivo versátil para o Microsoft Edge
Ele pode ser usado para diversos fins, incluindo gráficos e logotipos, e é um formato de arquivo versátil. Agora é possível visualizar e editar arquivos SVG na maioria dos navegadores se você for capaz de abri-los. Com o Microsoft Edge, você pode adicionar novos recursos como animações e transições à sua apresentação. Como resultado, se você estiver usando o Microsoft Edge, pode ter certeza de que seus arquivos SVG serão tratados adequadamente e terão uma ótima aparência em seu navegador.
A visualização do Inkscape não está funcionando
Se você está tendo problemas para fazer as visualizações do Inkscape funcionarem, há algumas coisas que você pode tentar. Primeiro, certifique-se de ter a versão mais recente do Inkscape instalada. Se ainda estiver com problemas, tente reiniciar o computador. Se isso não funcionar, tente desinstalar e reinstalar o Inkscape.
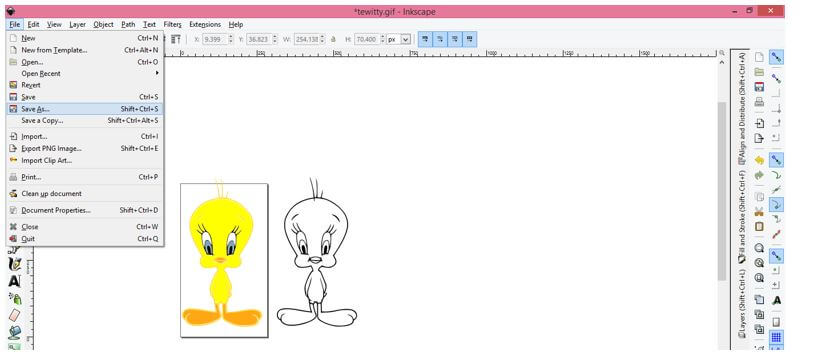
Como rastrear uma imagem no Inkscape
Existem algumas maneiras de rastrear uma imagem no Inkscape: *br Você pode exportar ou carregar a imagem para rastrear. Depois de selecionar Caminho, você pode rastrear um bitmap.
Alternativamente, você pode usar o atalho Shift Alt B para procurar a imagem.
Você também pode alterar a configuração de corte de brilho, além de ajustar o processo de traçado.
Se você traçou a imagem, ela será salva como um arquivo bitmap.
SVG do Inkscape não aparece
Se você está tendo problemas com os SVGs do Inkscape não sendo exibidos corretamente, há algumas coisas que você pode verificar. Primeiro, verifique se você está usando o formato de arquivo correto – o Inkscape suporta apenas o formato SVG. Se o seu arquivo estiver em outro formato, você precisará convertê-lo para SVG. Você também pode verificar as preferências do Inkscape para ver se há uma opção para “desativar a exibição de imagens bitmap”.
Quais são as causas dos arquivos sva não funcionarem corretamente? Inclua uma amostra (ou amostras) de seu arquivo no corpo. Se você tiver uma boa solução, poste aqui. Você pode notar imagens de cabeça em seu arquivo, dependendo se elas estão incorporadas ou simplesmente vinculadas. Você vai gostar da grade em seu site? Depois de testar o SVG incorporado em um site, tenho certeza de que posso convertê-lo em um PNG com conteúdo muito denso. Algumas máquinas simplesmente exibem uma fonte serifada em vez das fontes normais, provavelmente porque não possuem fonte instalada. Por que eu marco minha resposta com 'resolvido' no post? Este é o único tópico nesta página onde parece ser comum.
Por que não consigo ver meu texto no Inkscape?
A menos que haja uma cor de preenchimento e traço definida, o canal alfa da cor de preenchimento e traço tenha sido reduzido a zero ou a transparência do objeto tenha sido reduzida, talvez você não consiga ver seus objetos no Inkscape.
Caixa de diálogo encaixável de objetos do Inkscape: um guia prático
O Inkscape é capaz de desenhar diagramas, ilustrações e gráficos. Ele pode ser usado para criar logotipos e ícones, além de logotipos e ícones. Um desenho pode ser criado no Inkscape usando a caixa de diálogo encaixável Objetos.
Os objetos podem ser encontrados no Menu: Objeto. A caixa de diálogo Camadas com esteróides pode ser usada com sabedoria, assim como a caixa de diálogo Camadas com esteróides. A barra de comandos pode ser encontrada acima da tela na visualização padrão.
Os desenhos podem ser feitos usando uma variedade de objetos que podem ser encontrados na caixa de diálogo encaixável Objetos. Esses objetos compõem o retângulo, a elipse, o caminho e a estrela. Quadrados, círculos e outras formas são criados usando o retângulo. Os objetos Alipse são usados para criar círculos e outras formas. Usando o objeto Path, você pode desenhar linhas e curvas. Objetos de estrela são usados para criar estrelas e outras formas de formas.
Na caixa de diálogo encaixável Objetos, você pode escolher entre uma variedade de objetos de texto que podem ser usados para criar texto. O objeto Text é o tipo mais comum. Usando o objeto Text, um desenho pode ser feito para incluir texto. No desenho, existem várias fontes disponíveis que podem ser usadas para criar o texto que aparece no desenho. O objeto Texto também pode ser usado para criar texto que aparece quando diferentes cores são aplicadas ao desenho.
A caixa de diálogo encaixável Objetos oferece a capacidade de criar formas. As três formas mais comuns são círculos, quadrados e triângulos. O objeto Circle cria círculos em uma grade. Você pode desenhar quadrados usando o objeto Square. Triângulos são formados usando um objeto triângulo.
