O guia simples para criar um e-mail HTML [+ modelos gratuitos]
Publicados: 2023-08-02Ao criar um e-mail usando uma ferramenta de arrastar e soltar ou baseada em módulo, você está na verdade gerando um e-mail em HTML.

Existem dois tipos principais de e-mail que você pode enviar e receber: e-mails de texto simples (é exatamente o que parecem - qualquer e-mail que contenha apenas texto simples e antigo sem formatação) e e-mails em HTML, que são formatados e estilizados usando HTML e inline CSS.
E-mails em HTML são fáceis de detectar – a maioria dos e-mails de marketing multimídia estilizados em sua caixa de entrada são e-mails em HTML.

Como profissional de marketing, você provavelmente comparou e-mails em HTML com e-mails em texto simples e percebeu que cada tipo traz benefícios diferentes. E-mails em HTML não são inerentemente melhores do que e-mails de texto simples e, em situações diferentes, ambos os tipos podem fazer parte de um programa de marketing por e-mail de sucesso.
Esta é a aparência de um HTML no front-end. Clique no botão HTML para ver o código por trás dele.
Veja o modelo de e-mail Pen HTML da HubSpot por Christina Perricone (@hubspot) no CodePen.
Neste artigo, abordaremos como você pode começar a criar e-mails em HTML, independentemente do seu nível de experiência e conforto com codificação, e compartilharemos alguns modelos gratuitos que você pode usar. Vamos mergulhar.
Como criar um e-mail HTML
Boas notícias: na verdade, você não precisa saber codificar para criar um e-mail em HTML.
A maioria das ferramentas que criam e enviam e-mails (como o HubSpot) oferecem modelos HTML pré-formatados e prontos para uso que permitem criar e-mails sem precisar acessar o código real no back-end.
Conforme você faz alterações no editor de e-mail, essas alterações serão automaticamente codificadas no produto final. Ferramentas de criação de e-mail como essa são uma opção ideal se você não tem um designer de e-mail em sua equipe, mas ainda deseja enviar e-mails de marketing com aparência profissional.
Dica profissional: precisa de ajuda com o conteúdo do seu e-mail? O Campaign Assistant da HubSpot pode criar um primeiro rascunho personalizado com apenas alguns cliques, para que você possa voltar à parte divertida.
Ainda quer criar um e-mail HTML do zero?
Se você se sente confortável com HTML e deseja um controle mais direto sobre o código de seus e-mails, a maioria das ferramentas de e-mail permitirá importar arquivos HTML diretamente para uso como modelos de e-mail personalizados.
Há uma grande variedade de modelos de e-mail HTML gratuitos disponíveis na web (alguns dos quais compartilharemos abaixo) e, se você conhece um arquivo HTML, geralmente é bastante simples adaptar o modelo à ferramenta de criação de e-mail do sua escolha.
Para criar um e-mail em HTML completamente do zero, você precisará ter um conhecimento avançado de HTML (ou trabalhar com um desenvolvedor que tenha). Este guia oferece uma visão geral sólida da codificação de um e-mail HTML básico. Como o processo de criação de um e-mail HTML do zero pode ser bastante complicado, recomendamos trabalhar com um desenvolvedor ou usar um modelo de e-mail HTML pré-fabricado.
Desenvolvendo um e-mail HTML especificamente para HubSpot?
Se você estiver desenvolvendo um modelo de e-mail HTML especificamente para uso no HubSpot, certifique-se de incluir os tokens HubL necessários (eles garantem que seus e-mails possam ser personalizados e estejam em conformidade com as leis CAN-SPAM). Você pode encontrar um guia completo para codificar modelos de e-mail HTML específicos do HubSpot aqui. Ou, alternativamente, basta usar nosso editor de e-mail simples do tipo "o que você vê é o que você recebe".
Práticas recomendadas para e-mail HTML
- Certifique-se de que seu e-mail em HTML seja responsivo a diferentes tamanhos de tela e dispositivos.
- Certifique-se de que seu estilo funcione em diferentes clientes de e-mail.
- Esteja ciente de quanto tempo seus e-mails HTML demoram para carregar.
- Planeje (o máximo que puder) as inconsistências do usuário final.
- Realize testes completos.
Agora que você entende os princípios básicos do desenvolvimento de um e-mail em HTML, vamos examinar algumas práticas recomendadas importantes que você deve ter em mente. Não importa o método que você planeja usar para criar e-mails em HTML, essas práticas recomendadas ajudarão a melhorar o design, a experiência do usuário e a capacidade de entrega de seus e-mails.
1. Certifique-se de que seu e-mail em HTML seja responsivo a diferentes tamanhos de tela e dispositivos.
A aparência do seu e-mail na caixa de entrada do usuário depende de uma ampla variedade de fatores diferentes.
Um dos fatores maiores e mais óbvios é o tamanho da tela do dispositivo em que está sendo visualizado. Um e-mail que parece incrível e bem formatado em um desktop pode facilmente se transformar em um emaranhado de textos e imagens ilegíveis e sobrepostos quando visualizado na tela de um smartphone.
Para garantir que seus e-mails em HTML tenham a aparência desejada em uma ampla gama de tamanhos de tela, a melhor coisa que você pode fazer é manter seu layout simples e direto. Quando você começa a adicionar elementos mais complexos, como múltiplas colunas e imagens flutuantes, fica mais difícil traduzir o formato do seu e-mail para diferentes tamanhos de tela.
Se você decidir desenvolver um layout mais complexo, certifique-se de resolver ativamente como os elementos serão reorganizados para se adequarem a diferentes tamanhos de tela. Por exemplo, se o seu e-mail for exibido como multicolunas no desktop, essa mesma estrutura não funcionará no celular – você precisará usar consultas de mídia para definir como os elementos serão exibidos em diferentes tamanhos de tela.
Lembre-se de que desenvolver e-mails HTML verdadeiramente responsivos vai além da estrutura e do formato da sua mensagem. Pense em como a experiência geral do usuário com seu e-mail será percebida em diferentes dispositivos. Certifique-se de que suas escolhas de fonte sejam tão legíveis no celular quanto no desktop e use botões ou CTAs compatíveis com dispositivos móveis no lugar do texto com hiperlink (você já tentou tocar em uma pequena linha de texto com hiperlink no celular? Não é muito fácil ).
Você pode encontrar nosso guia mais detalhado sobre práticas recomendadas de e-mail móvel aqui.
2. Certifique-se de que seu estilo funcione em diferentes clientes de e-mail.
Outro grande fator que afeta fortemente a forma como seus e-mails em HTML aparecem nas caixas de entrada dos assinantes é o cliente de e-mail que eles usam para abrir a mensagem. Cada cliente de e-mail carrega e-mails de maneira um pouco diferente, portanto, um e-mail com uma determinada aparência no Gmail provavelmente terá uma aparência diferente no Outlook.
Felizmente, se você souber como os clientes de e-mail mais populares carregam elementos HTML e CSS específicos, poderá criar uma experiência bastante consistente nas caixas de entrada de diferentes usuários. É tudo uma questão de saber quais tags não suportadas devem ser evitadas e adaptar-se adequadamente. Este guia abrangente explica como os clientes de e-mail mais populares (incluindo Gmail e várias versões do Outlook) suportam e renderizam diferentes elementos de estilo.
Você também pode conferir um artigo que escrevemos sobre como otimizar emails para diferentes clientes de email.
3. Esteja ciente de quanto tempo seus e-mails HTML demoram para carregar.
O tempo que seu e-mail leva para carregar pode muito bem ser a diferença entre conquistar um novo cliente e perder um assinante frustrado. Embora possa ser tentador aproveitar todas as diferentes opções de estilo e oportunidades para incorporar recursos visuais que os e-mails em HTML oferecem, nada disso importa se o seu e-mail demorar muito para carregar.
Ao projetar seu e-mail em HTML, esteja ciente de quanto tempo seu e-mail levará para carregar - especialmente se alguém estiver, digamos, abrindo sua mensagem no trajeto matinal de metrô com uma conexão de dados fraca. Aqui estão algumas pequenas etapas que você pode seguir e que ajudarão muito a melhorar o tempo de carregamento.
Use imagens com moderação.
Dessa forma, você reforçará a mensagem que deseja transmitir aos assinantes. Sempre use um compressor de imagem (como Compressor.io) para reduzir o tamanho do arquivo tanto quanto possível. A maioria dos compressores de imagem pode reduzir significativamente o tamanho do arquivo de uma imagem sem comprometer a qualidade, portanto, essa etapa extra não prejudicará a integridade visual do seu e-mail.
Use fontes padrão da web.
Fontes personalizadas são ótimas para incrementar uma landing page, mas podem adicionar uma camada estranha de complexidade quando adicionadas a um e-mail. Como falamos acima, todos os clientes de e-mail lidam com elementos de estilo de maneira diferente, e isso se estende especialmente às fontes. Por segurança, use fontes padrão da web e verifique se o cliente de e-mail que a maioria dos seus assinantes usa suporta uma fonte específica.
Experimente um minificador de HTML.
Um minificador HTML (como minifycode.com e smallseotools.com) remove automaticamente o código que não é necessário em um arquivo HTML. Elementos repetitivos e extras serão eliminados, mas a renderização real do seu e-mail deve permanecer a mesma (sempre teste!). Cada linha de código afeta o tempo que um e-mail leva para carregar, portanto, reservar um tempo para remover o código indesejado pode ter um efeito positivo no tempo de carregamento.
Mantenha sua mensagem focada em um único objetivo.
A melhor maneira de reduzir o tempo de carregamento do e-mail é reduzir a quantidade de conteúdo que você adiciona a cada envio de e-mail. Pode parecer óbvio, mas muitos profissionais de marketing tentam colocar muito conteúdo em seus e-mails. Isso não apenas leva a uma experiência de usuário desanimadora (ninguém quer ler um romance em formato de e-mail), mas também pode aumentar o tempo de carregamento e fazer com que os usuários abandonem seu e-mail. Mantenha a simplicidade e seus usuários agradecerão.
4. Planeje (o máximo que puder) as inconsistências do usuário final.
O tamanho da tela e o cliente de e-mail não são os únicos fatores que podem alterar a forma como seu e-mail HTML é renderizado nas caixas de entrada de seus assinantes. Elementos como a versão do cliente de e-mail, o sistema operacional, as configurações exclusivas do usuário, o software de segurança e o carregamento automático ou não de imagens podem afetar o carregamento do seu e-mail.
Como você provavelmente pode imaginar por essa lista robusta de fatores, tentar resolver todos eles (cada vez que você envia um e-mail) provavelmente seria o suficiente para fazer você jogar seu computador para o outro lado da sala.
Mas você não precisa ficar completamente desamparado diante dessas variáveis – basta fazer um pequeno planejamento prévio.
Considere criar uma versão de página da web do seu e-mail.
É como dar ao seu e-mail um botão de segurança. Se por algum motivo - devido a um dos muitos fatores discutidos acima - seu e-mail cuidadosamente projetado se tornar uma bagunça absoluta quando um assinante o abrir, ele terá pelo menos a opção de clicar em “ver como página da web” e ver o e-mail como você pretendia que fosse.
Como os elementos de estilo são renderizados de maneira muito mais consistente em navegadores da Web do que em clientes de e-mail, você poderá ter muito mais controle sobre a versão da página da Web da sua mensagem. No HubSpot, há uma opção que você pode ativar que irá gerar uma versão da página da web automaticamente.

Crie uma versão em texto simples do seu e-mail.
Uma versão em texto simples é exatamente o que parece - uma versão alternativa do seu e-mail em HTML que é renderizada em texto completamente simples. Adicionar uma versão em texto simples do seu e-mail HTML é importante porque alguns clientes de e-mail e configurações do usuário não podem (ou optam por não) carregar HTML.
Se for esse o caso, o cliente procurará uma versão alternativa em texto simples do seu e-mail HTML para carregar para o usuário. Se não existir, poderá sinalizar ao servidor de e-mail do destinatário que sua mensagem é spam – ou potencialmente perigosa.
A maioria das ferramentas de e-mail, como o HubSpot, fornecerá automaticamente uma versão em texto simples que será exibida se o servidor de e-mail do destinatário exigir, mas se você estiver codificando um e-mail HTML do zero, precisará criar algo chamado mensagem MIME multiparte.
Uma mensagem MIME multiparte é um e-mail que contém uma versão em texto simples e uma versão HTML do mesmo e-mail. Se o cliente de e-mail ou sistema de segurança de um destinatário não permitir e-mail em HTML, a versão em texto simples será exibida. Este é um processo que requer conhecimentos avançados de codificação, por isso recomendamos trabalhar com um desenvolvedor.
Certifique-se de que seu e-mail ainda faça sentido se as imagens não carregarem.
Alguns usuários têm o carregamento automático de imagens desativado, o que significa que verão seu e-mail sem imagens ao abri-lo. Por esse motivo, não confie inteiramente em imagens para transmitir o significado da sua mensagem e sempre adicione texto alternativo às imagens que você incluir. O texto alternativo será carregado mesmo quando as imagens não forem carregadas, para que seus assinantes possam ter uma ideia geral do que os recursos visuais incluem.
5. Realize testes completos.
Por fim, você precisará testar seu e-mail HTML em cada estágio de desenvolvimento para garantir que ele funcione em diferentes clientes de e-mail, sistemas operacionais e tipos de dispositivos. Não espere até o final do processo para testar seu e-mail – testar enquanto você trabalha é a melhor maneira de detectar inconsistências entre diferentes clientes de e-mail e garantir que você esteja criando a experiência mais consistente possível para seus destinatários.
Algumas ferramentas de e-mail (como o HubSpot) oferecem testes no aplicativo em seus criadores de e-mail para facilitar o processo. Se estiver trabalhando do zero, você pode usar uma ferramenta como HTML Email Check ou PreviewMyEmail para ter uma ideia melhor de como seu email ficará em diferentes clientes e dispositivos de email.
Modelos de e-mail HTML simples e gratuitos
Há uma grande quantidade de modelos de e-mail em HTML disponíveis na web e eles variam em qualidade, capacidade de resposta e preço. Reunimos uma seleção de modelos de e-mail HTML gratuitos que proporcionam uma experiência de usuário responsiva. Certifique-se de ler os termos e condições de cada modelo individual antes de usar.
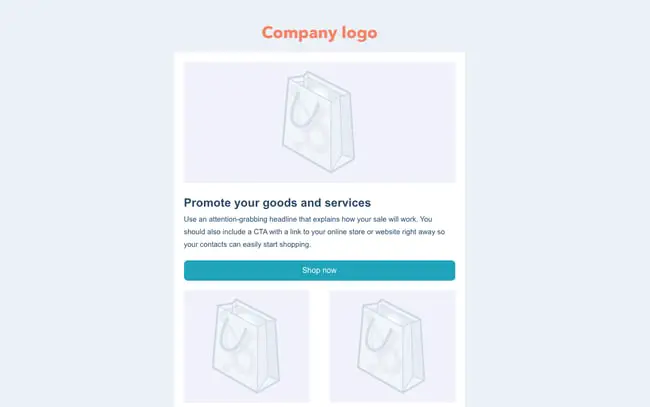
1. Modelo de e-mail HTML de promoção de produto da HubSpot

Esteja você lançando um novo produto ou simplesmente anunciando suas ofertas existentes, este modelo de e-mail é um ótimo lugar para começar. Incluído na versão gratuita da ferramenta de e-mail do Marketing Hub, este modelo oferece muito espaço para personalização. Você pode adicionar facilmente imagens, texto e botões em um editor intuitivo de arrastar e soltar. Você também pode ter certeza de que os modelos criados serão totalmente responsivos em qualquer dispositivo.
O principal benefício de usar este modelo é que ele vem com todas as outras ferramentas do Marketing Hub. Além disso, você tem outros modelos para escolher – você não precisa ficar confinado a esta opção. O editor de e-mail de arrastar e soltar é outra vantagem fantástica.
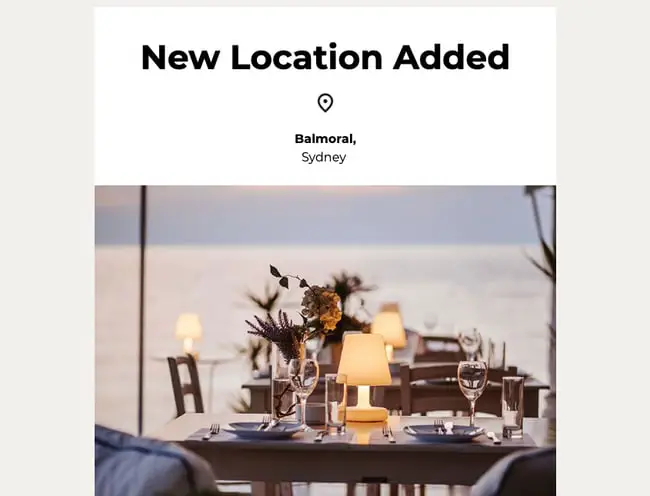
2. Modelo de e-mail HTML de notícias da empresa por Campaign Monitor
 Se você planeja enviar notícias da empresa aos seus clientes, este é um ótimo modelo para usar. Tem muita imagem, o que o torna uma ótima opção para marcas de moda ou contemporâneas. Além disso, está vinculado à ferramenta de e-mail do Campaign Monitor, que custa a partir de 10 euros por mês (também há um teste gratuito).
Se você planeja enviar notícias da empresa aos seus clientes, este é um ótimo modelo para usar. Tem muita imagem, o que o torna uma ótima opção para marcas de moda ou contemporâneas. Além disso, está vinculado à ferramenta de e-mail do Campaign Monitor, que custa a partir de 10 euros por mês (também há um teste gratuito).
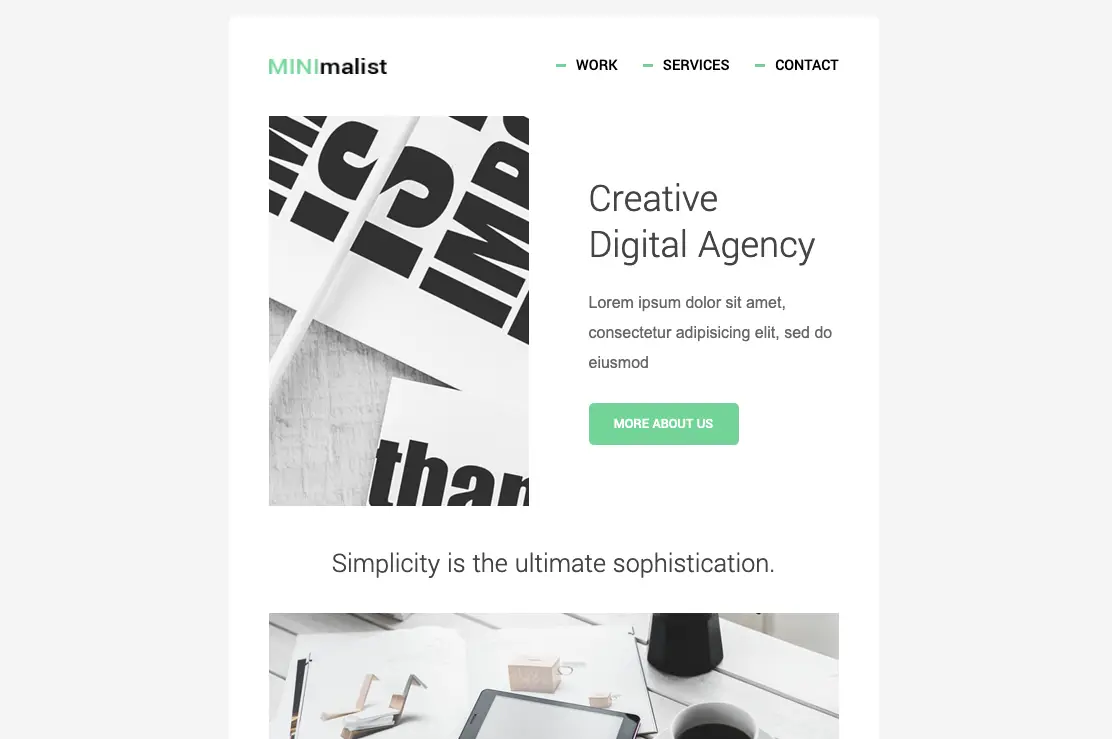
Pessoalmente, adoro que este modelo moderno seja tão sofisticado e minimalista. A paleta de cores sutil e o design simples tornam-no uma opção versátil para muitos setores e finalidades, e foi testado em diferentes clientes e dispositivos de e-mail para garantir uma experiência de usuário consistente em todas as plataformas.
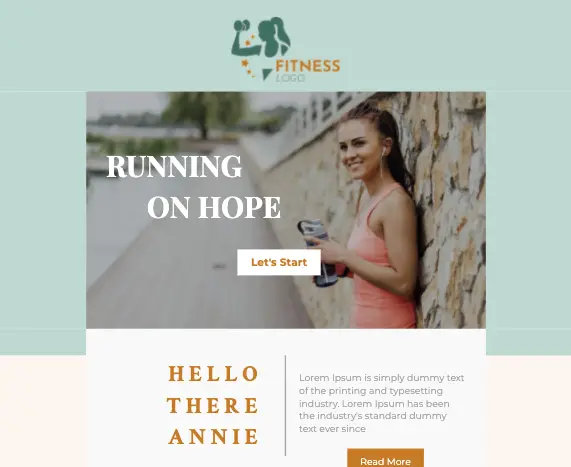
3. Modelo de e-mail HTML de boas-vindas da Unlayer
 Unlayer é uma ferramenta de marketing por email que se concentra principalmente no design de email. Seu editor de arrastar e soltar facilita a edição de seus modelos. Adoro o modelo acima por causa de sua estrutura e personalização.
Unlayer é uma ferramenta de marketing por email que se concentra principalmente no design de email. Seu editor de arrastar e soltar facilita a edição de seus modelos. Adoro o modelo acima por causa de sua estrutura e personalização.
Embora este modelo tenha sido projetado para uma empresa de fitness, você pode adaptá-lo facilmente para seu próprio uso. Este modelo limpo e silencioso é uma ótima maneira de exibir o conteúdo que sua equipe criou e conectar os assinantes com seus produtos ou postagens de blog mais recentes. O design apresenta duas colunas totalmente responsivas com várias opções de esquema de cores e espaço na parte superior para destacar uma frase de chamariz.
4. Modelo de e-mail HTML de boas-vindas minimalista da MailBakery

Prova de que às vezes menos é mais, este design fácil e totalmente responsivo aproveita ao máximo os espaços em branco e mantém o foco firme em suas palavras e elementos visuais. Sem distrações de design, seu conteúdo pode realmente brilhar — em qualquer dispositivo.
Este modelo está disponível na loja de modelos de e-mail MailBakery. Adoro porque você pode simplesmente baixá-lo e carregá-lo em sua ferramenta preferida, enquanto outros modelos exigem que você use o software para acessá-los. Eu o recomendaria se você se sentir confortável ao lidar com arquivos HTML e se estiver familiarizado com o processo de upload de sua ferramenta.
5. Modelos de e-mail HTML gratuitos da Bee Free

Não consegui decidir sobre um modelo para apresentar no mercado Bee Free, então decidi recomendar sua biblioteca inteira. Esta coleção de modelos gratuitos e de código aberto é totalmente responsiva e testada em clientes de e-mail populares. Você pode editá-los e desenvolvê-los na plataforma Bee Free, exportar o arquivo HTML para sua unidade local e carregá-lo em sua ferramenta de marketing por e-mail preferida.
Essa é a opção ideal se você deseja um ponto de partida mais elegante e sofisticado, mas ainda deseja personalizar o design para atender às necessidades da sua empresa. Cada modelo está disponível em vários formatos para diferentes fins de marketing, como emails transacionais, coleta de NPS e reengajamento de assinantes de email.
6. Modelo de e-mail HTML de venda na loja por Campaign Monitor

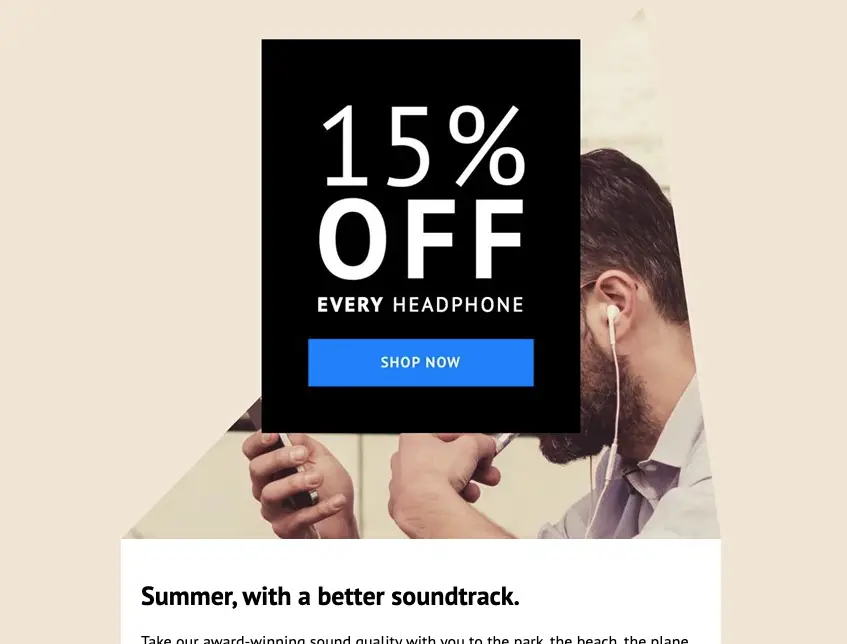
Este design elegante e responsivo do Campaign Monitor seria perfeito para enviar um código de desconto - mas também poderia servir como uma forma elegante de mostrar seus produtos mais recentes aos assinantes de e-mail. Gosto do seu CTA claro e chamativo, bem como do seu espaço para incluir mais informações.
Este modelo é de uso gratuito, desde que você se inscreva na plataforma Campaign Monitor. Também vale a pena conferir a biblioteca completa de modelos de e-mail responsivos do Campaign Monitor.
7. Modelo de e-mail HTML estiloso da ActiveCampaign 
Este modelo de email da ActiveCampaign é moderno e otimizado – perfeito para apresentar sua empresa ou seus produtos. Sua seção hero inclui amplo espaço para uma imagem e um call to action e, mais abaixo, você pode solicitar que seus leitores confiram mais produtos, dando-lhe uma segunda chance de convertê-los.
Para usar este modelo de e-mail HTML gratuito, você precisará se inscrever para uma avaliação gratuita do ActiveCampaign. Sua ferramenta de email custa a partir de US$ 49/mês e inclui 3 licenças, tornando este modelo uma ótima opção se sua equipe de email marketing inclui várias pessoas.
8. Modelo de email HTML de desculpas por Stripo Email
 Nunca é divertido deixar de atender às expectativas de um cliente, mas é ainda menos divertido deixá-lo no escuro. Este modelo de e-mail HTML gratuito da Stripo, uma ferramenta de e-mail, permite que você se desculpe de forma sucinta. O desenho fofo é uma vantagem, mas você sempre pode substituir a imagem.
Nunca é divertido deixar de atender às expectativas de um cliente, mas é ainda menos divertido deixá-lo no escuro. Este modelo de e-mail HTML gratuito da Stripo, uma ferramenta de e-mail, permite que você se desculpe de forma sucinta. O desenho fofo é uma vantagem, mas você sempre pode substituir a imagem.
Gosto especialmente do fato de este modelo permitir que você peça feedback diretamente no e-mail. Isso torna mais fácil e simples para o destinatário dizer como se sente em relação à interação com sua empresa até o momento.
Para usar este modelo, você só precisa se inscrever no nível gratuito do Stripo, que permite 4 exportações de e-mail.
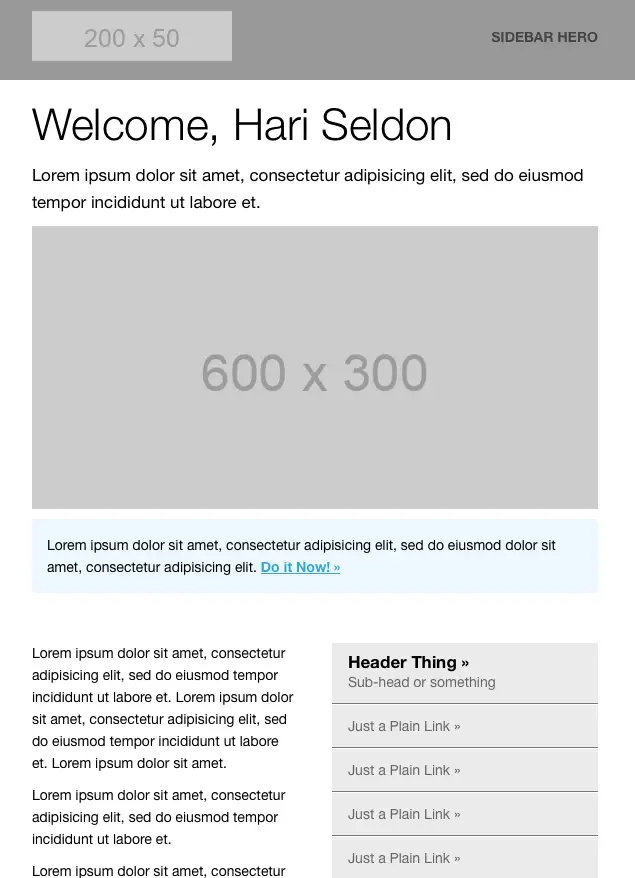
9. Modelo de e-mail HTML gratuito de imagem de herói da ZURB

ZURB é um provedor de modelos de e-mail que criou uma série de modelos de e-mail gratuitos para qualquer pessoa baixar. Este inclui um título claro, uma imagem principal e uma frase de chamariz destacada em azul. Adoro que tenha uma barra lateral para incluir links adicionais. Esta é uma boa opção para marcas dependentes de boletins informativos.
Você vai querer personalizar fortemente este modelo com as cores e fontes de sua marca para que pareça mais “você”. Caso contrário, é uma opção fantástica independente de ferramentas. Basta baixar o modelo e carregá-lo em seu software de marketing por e-mail preferido.
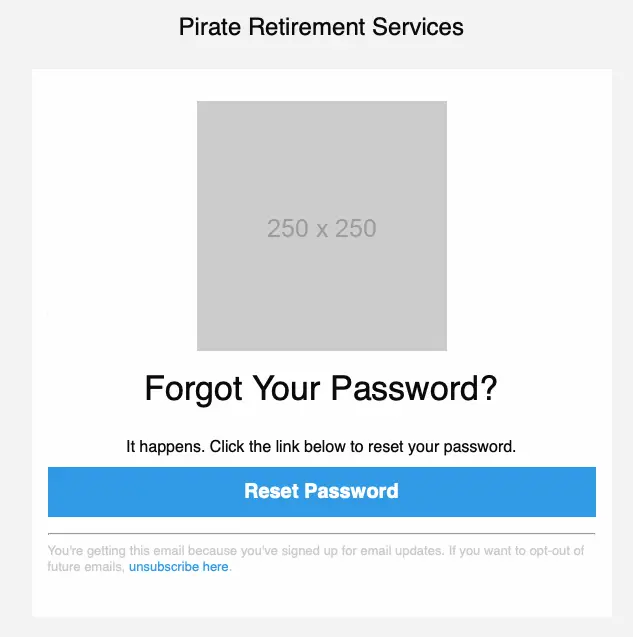
10. Modelo de e-mail HTML de redefinição de senha da Foundation Framework
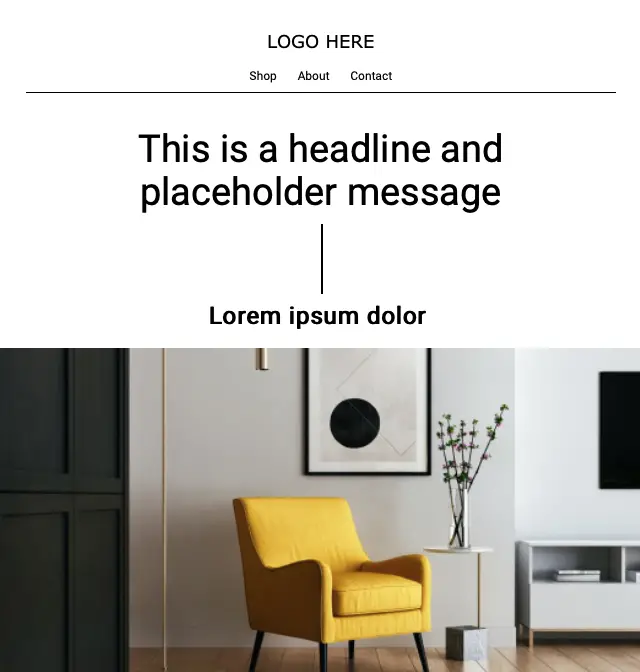
 Um e-mail de redefinição de senha não precisa ser elaborado, e este modelo de e-mail HTML do Foundation Framework (também conhecido como ZURB) marca todas as caixas. Ele deixa um espaço para você incluir seu logotipo ou um gráfico bonito e um texto de espaço reservado que você pode deixar como está, se desejar.
Um e-mail de redefinição de senha não precisa ser elaborado, e este modelo de e-mail HTML do Foundation Framework (também conhecido como ZURB) marca todas as caixas. Ele deixa um espaço para você incluir seu logotipo ou um gráfico bonito e um texto de espaço reservado que você pode deixar como está, se desejar.
Gosto especialmente deste modelo porque já fica muito bom sem personalizá-lo. Tudo que você precisa é mudar a cor do botão para uma das cores da sua marca e estará tudo pronto. Além disso, você pode usá-lo com qualquer ferramenta.
Crie e-mails em HTML para aumentar sua contagem de assinantes
E-mails em HTML são uma forma envolvente de compartilhar o que está acontecendo em sua empresa e fazer com que os assinantes voltem sempre. Com as dicas e modelos que compartilhamos, você está no caminho certo para criar belos e-mails em HTML sem escrever uma única linha de código.
Nota do editor: esta postagem foi publicada originalmente em junho de 2019 e foi atualizada para maior abrangência.