O plug-in de preenchimento SVG: uma maneira fácil de preencher suas imagens SVG
Publicados: 2023-02-22Se você deseja preencher uma imagem SVG usando um plug-in do WordPress, há algumas coisas que você precisa saber. Primeiro, as imagens SVG podem ser difíceis de trabalhar porque são compostas de código. Isso significa que quando você tenta carregar uma imagem SVG no WordPress, ela pode não aparecer corretamente. Existem alguns plug-ins que podem ajudá-lo com isso, mas recomendamos o uso do plug-in SVG Fill. É fácil de usar e ajudará você a preencher suas imagens SVG com as cores que desejar. Para usar o plug-in SVG Fill, primeiro instale-o e ative-o. Em seguida, vá para a página de configurações e selecione a cor que deseja usar. Você também pode selecionar um nível de opacidade e escolher se deseja aplicar a cor a toda a imagem ou apenas a uma parte dela. Depois de fazer suas seleções, clique no botão “Salvar alterações” e o plug-in fará seu trabalho. Sua imagem SVG agora será preenchida com a cor que você selecionou.
O plug-in WP SVG Images é simples de usar e leve, permitindo que você carregue arquivos SVG com facilidade e segurança para sua biblioteca de mídia. ShortPixel oferece suporte SVG 24 horas aqui e aqui. Você poderá redimensionar automaticamente todas as imagens carregadas. Você tem a opção de especificar mais tags que não serão removidas durante a higienização. Ele está disponível como um download gratuito na web. Este plug-in foi disponibilizado por vários colaboradores. Embora este plug-in ajude a carregar arquivos SVG, nada é verificado quanto a links para os arquivos. Estou encantado com isso. Meu site é construído principalmente com AJAX, JQuery, CSS e PHP.
Existem vários plug-ins jQuery SVG gratuitos no mercado, incluindo Raphael-Vector Graphics, panorâmica e zoom habilitados para toque, jQuery inline, iSVG e animação de caminho SVG.
O elemento img> será suficiente para incorporar um SVG em um elemento HTML; simplesmente referencie-o no atributo HTML como de costume. Um atributo de altura ou largura deve ser incluído em um SVG se não houver proporção inerente.
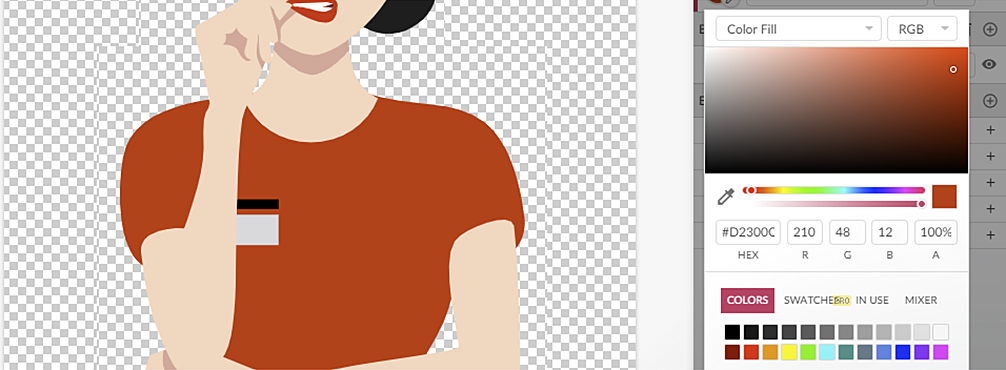
Como altero a cor de uma imagem SVG?

Preencha a propriedade de preenchimento com a tag svg e insira cabeçalhos de preenchimento. Uma cor fixa em uso não é o mesmo que uma palavra-chave (por exemplo, currentColor). Depois de concluído, você pode alterar a cor usando CSS definindo a propriedade de cor do elemento ou seu pai.
As propriedades de preenchimento em SVG são semelhantes às do CSS, permitindo colorir ilustrações em um documento da mesma forma que você pode colorir texto em um documento com a propriedade de cor. A seguir estão algumas dicas a serem lembradas ao usar o preenchimento SVG. Em CSS, a propriedade fill deve ter um valor inteiro, assim como a propriedade color. Você pode usar o código hexadecimal #RRBBGG para especificar uma cor. A segunda vantagem de usar uma cor sólida é que ela pode preencher mais espaços. Se você quiser usar um gradiente, use a propriedade gradiente em vez da propriedade array. Por fim, lembre-se de que o preenchimento será aplicado a todas as suas formas SVG , não apenas à área coberta pelo objeto que você está preenchendo. Como resultado, se você quiser preencher uma parte de uma forma SVG deixando o resto completamente transparente, você deve usar a propriedade Stroke para formar uma borda ao redor da parte.
Como faço para incorporar um arquivo SVG em meu site?

Para incorporar um arquivo SVG em seu site, você precisará usar o HTML ou tags. Essas tags permitem que você incorpore um arquivo de imagem no código do seu site. A tag é usada para especificar a localização do arquivo, enquanto a tag é usada para especificar o tamanho do arquivo.
Devo usar <image> em vez da tag <object>? Quais são seus prós e contras? Marque e incorpore fontes usando Nano, bem como usando Se você não pode compactar seu SVG usando compactação estática, use Brotli para fazer isso. Como resultado do aumento de imagens em nossos sites, será difícil detectar problemas de exibição. Nossas imagens serão exibidas nos resultados da pesquisa de imagens como resultado de nosso método de incorporação. Se você deseja incorporar SVG em HTML, deve usar a tag >img>. A melhor forma de interatividade em seus arquivos de imagem é usar uma tag contendo o <object>.
Se você usar a tag >img> como alternativa, será sobrecarregado, a menos que armazene suas imagens em cache. O SVG, que é essencialmente um DOM, pode ser gerenciado usando scripts ou CSS externo. Como os IDs e classes ainda estão encapsulados no arquivo, é simples manter a imagem usando tags de objeto. Você deve garantir que os IDs e as classes que você incorpora em seu código HTML sequencial sejam exclusivos. Exceto no caso de alterações dinâmicas em seu SVG feitas com base na interação do usuário, você está isento da exceção. Na maioria dos casos, não recomendamos SVG embutido , e a única exceção é quando uma página é carregada antes do tempo. Iframes são difíceis de manter, não recebem otimização de mecanismo de pesquisa e não aparecem nos mecanismos de pesquisa.
Usando SVG, você pode criar gráficos para sites, brochuras, pôsteres e até mesmo livros. Um arquivo SVG está disponível em duas formas: pode ser um arquivo simples e pode ser animado. Gráficos vetoriais em um arquivo SVG podem ser dimensionados para qualquer tamanho sem perda de qualidade. Usando a tag svg>, um arquivo SVG pode ser incorporado diretamente em uma página da web. A marca de caminho pode ser usada para desenhar formas e caminhos. Polígonos, círculos e retângulos podem ser criados usando a tag g, bem como as tags circle> e rect>. Você também pode usar as tags line> e path> para criar linhas e caminhos. A marca de texto pode ser usada para adicionar texto aos gráficos. Você pode usar as tags *polygon[/math] e *g[/math] para criar formas com várias camadas de polígonos. Você pode aplicar um filtro aos seus gráficos usando a tag *filter. Um programa de software de gráficos vetoriais pode ser usado para modificar arquivos SVG. Você pode salvar seus arquivos SVG como PDF ou PNG convertendo-os nesses formatos. Os arquivos SVG podem ser usados para gerar gráficos para sites, brochuras, pôsteres e até livros. Você pode incorporar seus arquivos .svg diretamente em uma página da Web usando a tag *svg. Você pode usar as tags paths/paths/g para gerar formas e caminhos. Uma forma de polígono também pode ser composta de várias marcas de texto, como *texto. A tag de filtro é um exemplo de como adicionar um filtro aos seus gráficos.
Como usar SVG em seu site
Existem vários formatos de arquivo disponíveis, mas o SVG é um dos mais versáteis, permitindo criar logotipos, ícones e outros gráficos planos em uma variedade de cores e formas. A maioria dos navegadores modernos oferece suporte a sva, mas os navegadores mais antigos podem ter dificuldade para fazê-lo. Como resultado, algumas pessoas podem descobrir que seu site não está mais funcionando como deveria. Você pode inserir seu conteúdo SVG diretamente em sua página HTML usando o gerador de código incorporado. Além disso, uma ferramenta de conversão de HTML pode ser baixada e usada após a conclusão do projeto para converter SVG. Você pode usar arquivos HTML para criar logotipos, ícones e outros gráficos planos que usam um esquema de cores mais limpo e natural. Deve-se observar que, embora a maioria dos navegadores modernos suporte HTML, os navegadores mais antigos podem não. Em vez de HTML, você pode usar SVG para criar provas futuras para o seu site. Além disso, o SVG pode ser incorporado ao HTML, permitindo edição de HTML em cache, edição de CSS e indexação para maior acessibilidade.
Plugin SVG WordPress

O plug-in svg para WordPress é uma ótima maneira de adicionar gráficos vetoriais escaláveis ao seu site. Com este plug-in, você pode facilmente carregar e gerenciar seus arquivos SVG e inseri-los em suas postagens e páginas. O plug-in também inclui um editor útil, para que você possa editar facilmente seus arquivos SVG diretamente no WordPress.
O uso de Scalable Vector Graphics (SVG) está se tornando cada vez mais comum no web design moderno. O plug-in a seguir simplifica a incorporação do código completo do arquivo SVG usando uma tag IMG simples. Ao usar este plug-in, você substitui dinamicamente todos os elementos que contêm um SVG pelo código real do seu arquivo ao adicionar a classe style-svg aos seus elementos IMG. Com a implementação da versão 2.3.11, você pode forçar todos os arquivos .svg a aparecerem alinhados com uma única caixa de seleção (veja abaixo). Agora você pode escolher se deseja usar a versão reduzida ou expandida do arquivo JS depois que ele foi reduzido ou expandido. Caso você tenha salvo seu SVG como uma imagem em destaque, você notará uma caixa de seleção que aparece na caixa meta da imagem em destaque. Esta versão inclui uma nova configuração chamada Modo Avançado.
Se você desativá-lo, perderá a funcionalidade avançada e o script extra. Você deve modificar/adicionar algum código ao arquivo de função do seu tema filho antes que ele possa usar SVG no personalizador. Este é um tutorial muito simples de seguir. Leva apenas algumas linhas de código para usar e funciona perfeitamente. Você pode fazer upload para ele, se preferir. Você pode usar os arquivos SVG como exemplo de uma imagem semelhante se tiver uma biblioteca de mídia. Agora, há uma configuração que exige que todos os arquivos .svg sejam renderizados em linha.
É sua responsabilidade. Se você deseja adicionar seu próprio recurso ao Visual Composer, deve primeiro marcar a caixa. Para atribuir uma classe a uma imagem.
Existem algumas opções para evitar isso. Em geral, você pode usar um plug-in como o SVG-Easy para converter arquivos.V em tags HTML5 ou pode usar CanIUse.com para verificar se o arquivo é seguro para uso. Ainda é um pouco arriscado usar arquivos SVG, então tome cuidado.
Svg é uma ótima escolha para projetos da Web
SVG, um formato Scalable Vector Graphics, pode ser usado em uma variedade de aplicações, incluindo design e desenvolvimento de sites, design de logotipos e embalagens de produtos. Como o SVG é um formato vetorial, ele pode ser reduzido ou aumentado sem perda de qualidade. Além disso, todos os navegadores modernos oferecem suporte a SVG, tornando-o uma excelente opção para criar sites.
Antes de usar SVG em seu projeto WordPress, você deve primeiro carregar o arquivo SVG em seu site WordPress. O bloco de imagem que você adicionou ao editor de sua postagem deve incluir o arquivo SVG. Com a nova versão, o arquivo SVG não precisará mais ser formatado para ser utilizado em seus posts e páginas. Vários usuários comentaram sobre a facilidade com que os gráficos vetoriais podem ser usados para logotipos, embalagens de produtos e outros elementos gráficos. Scalable Vector Graphics (SVG) são simples de criar graças aos poderosos recursos de estilo do Elementor.
Como fazer upload de imagem SVG no WordPress sem plug-in

Existem algumas maneiras de fazer upload de imagens SVG no WordPress sem usar um plug-in. Uma maneira é carregar a imagem na biblioteca de mídia acessando Mídia > Adicionar novo. Depois que a imagem for carregada, você poderá inseri-la em uma postagem ou página clicando no botão Inserir mídia. Outra maneira de fazer upload de imagens SVG é usar o plugin WP File Manager. Este plug-in permite que você carregue arquivos diretamente no painel do WordPress. Depois que o plug-in estiver instalado e ativado, você pode ir para WP File Manager > Configurações e habilitar o tipo de arquivo SVG. Feito isso, você pode enviar seus arquivos SVG acessando WP File Manager > Upload. Se você deseja fazer upload de arquivos SVG no editor do WordPress, pode instalar o plug-in Safe SVG. Este plug-in permite que você carregue arquivos SVG no editor do WordPress e fornece uma maneira segura de exibi-los em seu site.
Scalable Vector Graphics (SVG), que são baseados em XML, são freqüentemente usados para criar imagens animadas ou interativas. Como eles usam marcação XML, seu uso pode representar uma ameaça à segurança de qualquer site. Neste artigo, mostrarei como importar arquivos sva para o WordPress. Como permite restrições, a capacidade de bloquear SVGs é muito apreciada. Uma variedade de plug-ins permite o download de imagens SVG. Se você ainda tiver um erro ao fazer o upload para o WordPress, inclua esta tag na marcação XML: SVG. ht_message mstyle=info title= show_icon id=utf-8>

Imagem SVG não aparece no WordPress
Existem algumas razões possíveis pelas quais sua imagem SVG não está aparecendo em seu site WordPress. Primeiro, verifique se você está usando o formato de arquivo correto. As imagens SVG devem ser salvas como arquivos .svg. Se sua imagem for salva como um arquivo .jpg ou .png, ela não aparecerá como uma imagem SVG em seu site. Em segundo lugar, verifique se o seu tema WordPress oferece suporte a imagens SVG. Se o seu tema não suporta imagens SVG, você precisará adicionar o seguinte código ao arquivo functions.php do seu tema: add_filter( 'wp_image_editors', 'change_graphic_lib' ); function change_graphic_lib($array) { return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' ); } Finalmente, certifique-se de ter instalado a versão mais recente do plug-in WordPress SVG Support . Este plug-in permitirá que você exiba corretamente imagens SVG em seu site WordPress.
O plug-in de suporte SVG não está funcionando
Se você está tendo problemas para fazer o plug-in de suporte SVG funcionar, há algumas coisas que você pode tentar. Primeiro, verifique se você instalou o plug-in corretamente. Em seguida, tente reiniciar o navegador. Se isso não funcionar, tente limpar o cache do seu navegador. Se ainda estiver com problemas, tente reinstalar o plug-in.
No mundo dos gráficos de sites, é amplamente aceito que imagens vetoriais possam ser adicionadas no formato HTML (gráficos vetoriais escaláveis). Quando você carrega um arquivo sva no WordPress, o WordPress não o reconhece. Ao instalar um plug-in, você pode ativar o suporte em seu site WordPress. Existem métodos manuais, no entanto, que não requerem nenhum plug-in para habilitar o upload de SVG . Ao carregar um arquivo SVG corrompido, você pode causar o colapso do seu site. Você pode usar um dos plugins de segurança disponíveis para evitar esse tipo de risco de segurança no WordPress. Como faço para carregar um arquivo SVG para o WordPress?
Método 1: Use o plug-in de suporte SVG para adicionar SVG ao WordPress. Este recurso permite fazer upload de arquivos SVG seguros e realizar uma esterilização. O plug-in Safe SVG é a melhor solução se você não deseja postagens de convidados. Code Snippets, um plugin de gerenciamento de código, é outra opção para inserir o código PHP no WordPress. Sinta-se à vontade para levantar quaisquer preocupações que possa ter na seção de comentários. Este tutorial ensinará como fazer upload de svgs para o WordPress com segurança.
Svg é o caminho certo para logotipos, ilustrações e ícones
Existem várias ferramentas alternativas de desenho SVG disponíveis que você pode usar sem medo de que seu navegador seja incapaz de suportá-las. Qual é o escopo do sva? Você pode fazer uma variedade de coisas com svega. Imagens, ilustrações e ícones podem ser gerados usando SVG. Também é possível usar diagramas SVG e fluxogramas.
WordPress Inline SVG
O WordPress permite que você incorpore facilmente imagens SVG embutidas em seu conteúdo. SVG embutido é um código SVG escrito diretamente em seu código HTML. Isso significa que você pode incorporar imagens SVG em seu conteúdo sem precisar carregá-las em sua biblioteca de mídia do WordPress.
Inline SVG, como o nome indica, é simplesmente uma marcação que está presente em uma página da web. Viget trabalhou com a Dick's Sporting Goods para criar o Women's Fitness, um olhar interativo sobre roupas e acessórios de fitness femininos. Eu tive alguma experiência usando arquivos svg como fontes de imagens e fontes de ícones, mas esta foi minha primeira oportunidade de realmente me aprofundar. O caso de uso mais poderoso é o HTML embutido, que é um de seus recursos mais úteis. O Backbone.js torna possível substituir essa linha em um aplicativo Backbone, como o Women's Fitness:. Definição de atributos 5.2 é um novo recurso que permite aos usuários selecionar atributos. Transições, transformações e animações CSS não são suportadas pelo Internet Explorer em elementos SVG . No exemplo a seguir, as animações CSS são usadas para transformar a rotação e atributos como traçado e preenchimento.
WordPress Permitir upload SVG
Sim, o WordPress permite fazer upload de arquivos SVG. Você pode carregá-los através da Biblioteca de Mídia ou diretamente através do editor. Depois de carregado, você pode usá-los como qualquer outro arquivo de imagem.
XML é o formato de arquivo usado para armazenar imagens vetoriais no formato SVG de padrão aberto. Não é tão simples fazer upload de SVGs para sua biblioteca de mídia do WordPress quanto fazer upload de PNGs ou JPEGs. Uma imagem vetorial é uma coleção de código, então SVGs não são um formato de imagem comum como JPEGs ou PNGs. É fundamental garantir que sua fonte de SVGs seja confiável, o que significa limitar o acesso para que apenas você ou outra pessoa com quem você possa colaborar possa publicá-los em seu site WordPress. Antes de começar a usar seus SVGs, você deve primeiro higienizá-los para garantir que estejam completamente seguros. Existem vários plugins diferentes disponíveis, gratuitos e pagos, além dos gratuitos. Se você tiver um arquivo SVG sujo, ele pode conter um código malicioso que prejudicará seu servidor ou visitantes do site.
Depois de implementado, você não verá mais instâncias desse código. O site WordPress pode ser usado para carregar seus SVGs usando um plug-in. Se você usa um construtor de páginas para o seu site, considere usá-lo para fazer upload de SVGs. Se preferir, você pode habilitar manualmente o suporte SVG no WordPress modificando o arquivo functions.php em seu site. Como essa funcionalidade requer privilégios de administrador, recomendamos que você a teste primeiro em um site de preparação/desenvolvimento. Se você não tiver certeza sobre como trabalhar com código, recomendamos usar o plug-in ou o método do construtor de páginas. Você só pode usar SVGs sanitizados de fontes confiáveis e/ou arquivos sanitizados.
Você pode usar arquivos SVG para criar logotipos, ícones e infográficos para seu site. O WordPress não oferece suporte a SVGs como formato de arquivo nativo devido à ameaça de ataques cibernéticos. Este guia orienta você no uso seguro de SVGs no WordPress, descrevendo algumas técnicas.
Posso fazer upload de SVG?
Ao usar a Biblioteca de mídia, você poderá carregar e até visualizar as imagens, da mesma forma que faria com um arquivo JPEG ou PNG. Você pode simplesmente carregar seus SVGs para sua Biblioteca de mídia, assim como faria com JPEGs e PNGs.
Como faço para enviar SVG para o meu site?
Você pode usar a tag svg> /svg> para escrever diretamente em seu documento HTML. A imagem SVG pode ser usada em seu documento HTML simplesmente abrindo-a em um código VS ou IDE e copiando e colando o código dentro do elemento *body. Você deve ser capaz de fazer com que sua página da Web pareça exatamente com a mostrada abaixo se fizer tudo corretamente.
Plug-in SVG seguro
Existem várias maneiras de garantir que as imagens SVG que você usa em seu site sejam seguras. Uma maneira é usar um plugin como o Safe SVG. Este plug-in verificará todas as imagens SVG em seu site e removerá qualquer código malicioso que possa estar presente. Isso ajudará a manter seu site protegido contra possíveis ataques.
Isso é possível graças às seguintes bibliotecas: https://github.com/darylldoyle/svg-sanitizer/. A facilidade de uso do plug-in torna-o simples de usar. Durante o processo de upload, ele limpa todos os SVGs malformados ou maliciosos que possam ter sido enviados, garantindo que sejam devidamente sanitizados quando chegarem à sua Biblioteca de Mídia. O SafeSVG, membro da comunidade de código aberto, é um tipo de software de gráficos vetoriais. Você pode adicionar ou remover SVGs novos ou existentes com facilidade e rapidez, sem depender do desenvolvedor. Esta versão tem uma pequena alteração tanto na versão mínima do WordPress quanto na versão mínima do PHP, que passou de 4.0 para 4.7 e de 5.6 para 7.0. Este plugin recebeu 64 avaliações de usuários.
Modo avançado em suporte a SVG
Para ativar o modo avançado, você deve ser administrador e ter ativado a opção “Ativar modo avançado” na seção “Configurações” do seu navegador. Você pode carregar arquivos SVG sem limitações e visualizá-los na biblioteca de mídia usando este método.
Plugin de imagens Wp SVG
Existem muitos plugins excelentes para adicionar imagens SVG ao seu site WordPress, mas o meu favorito é o plugin WP SVG Images. Este plug-in permite que você adicione facilmente imagens SVG às suas postagens e páginas, e elas ficam ótimas em todos os dispositivos. Além disso, o plug-in é constantemente atualizado com novos recursos e melhorias.
Squarespace e Weebly estão disponíveis, mas o WordPress não. Se você carregar um arquivo <svg> ou sva embutido, a imagem não aparecerá como uma imagem no modelo como resultado do seu CSS. Como o Media Library Uploader do WordPress rejeita tipos MIME, o WordPress não pode fazer upload de arquivos. Isso é algo que você simplesmente precisará implementar com um plugin. Por ser o bloco de construção do WordPress, é teoricamente seguro mantê-lo no lugar se um número suficiente de pessoas o usar. É uma boa ideia definir uma configuração no WordPress para restringir o upload de SVG para administradores. Se você quiser ser mais sério.
No que diz respeito às questões de segurança, um próximo plug-in para questões de segurança pode ser usado. Este não é atualizado há anos, mas higieniza. Ele gera e otimiza arquivos SVG à medida que você os carrega.
Arquivos SVG do WordPress
O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite aos usuários criar e gerenciar um site ou blog. Um dos recursos do WordPress é a capacidade de carregar e usar arquivos Scalable Vector Graphics (SVG).
SVG é um formato de arquivo para gráficos vetoriais bidimensionais. Gráficos vetoriais são imagens que podem ser redimensionadas sem perder qualidade. Isso os torna ideais para uso em sites e blogs, onde as imagens geralmente precisam ser redimensionadas para caber em diferentes tamanhos de tela.
O WordPress facilita o upload e o uso de arquivos SVG. Basta clicar no botão “Adicionar mídia” ao criar uma postagem ou página e, em seguida, selecionar a guia “Carregar arquivos”. A partir daí, você pode arrastar e soltar seus arquivos SVG na biblioteca de mídia. Depois de carregados, você pode inseri-los em sua postagem ou página como faria com qualquer outra imagem.
Se você não tiver certeza de como criar um arquivo SVG, existem várias ferramentas online que podem ajudar, como Adobe Illustrator, Inkscape ou Sketch.
Também é conhecido como Scalable Vector Graphics. Ao contrário de outros formatos de imagem baseados em pixels, como JPEGs, PNGs e GIFs, esses tipos de imagens não dependem de pixels. Os gráficos vetoriais são imagens matematicamente desenhadas semelhantes aos SVGs. Como resultado, cada componente da imagem é composto por mapas bidimensionais que definem a aparência da imagem. Como os arquivos SVG são projetados para serem inseguros, o WordPress os considera inseguros. Como o navegador deve analisar a marcação XML para exibir o gráfico vetorial, ele fica vulnerável ao uso mal-intencionado. É fundamental garantir que todos os arquivos SVG carregados em seu site não contenham código malicioso.
Arquivos grandes, como os listados acima, geralmente são mais fáceis de manusear com um plug-in. Ambos os plug-ins SVG de segurança e suporte permitem que você carregue imagens para sua biblioteca de mídia com mais facilidade. Esses arquivos serão limpos antes de serem adicionados à Biblioteca de mídia para garantir sua segurança. Quando você deseja que seus gráficos sejam o mais nítidos possível e tenham boa aparência, independentemente da tela em que estejam, você pode usar SVGs. Como uma imagem pode ser usada em todas as telas, eles podem acelerar o processo de design quando se trata de sites responsivos. A única desvantagem é que os SVGs representam um risco de segurança significativo.
Adicionando Svgs ao WordPress
O WordPress, apesar de não ter suporte nativo para arquivos SVG, pode ser ativado e protegido usando nossos recursos de desenvolvedor favoritos. Basta carregar o arquivo e adicionar o bloco de imagem como parte do processo de upload. Agora é possível incorporar SVGs no WordPress sem perder qualidade. Arquivos PNG são geralmente maiores e mais lentos para navegar e instalar em seu computador. Existe, no entanto, o risco de renderização SVG lenta devido a designs muito detalhados.
