Esses recursos tornam o SVG um formato ideal para criar páginas da Web interativas e animadas
Publicados: 2023-01-08SVG é um formato de arquivo de imagem gráfica vetorial que suporta animação e interatividade. JSP é uma linguagem de script de página da web que pode ser usada para criar páginas da web dinâmicas. Os dois podem ser usados juntos para criar páginas da web interativas e animadas. As imagens SVG são criadas usando um software de desenho gráfico vetorial. As imagens podem ser criadas a partir do zero ou usando imagens e gráficos existentes. Depois que uma imagem SVG é criada, ela pode ser salva como um arquivo e, em seguida, carregada em um servidor da Web. O arquivo pode então ser incorporado em uma página JSP usando a tag HTML img. Quando uma imagem SVG é incorporada em uma página JSP, a imagem pode ser interativa. A imagem pode ser feita para responder à entrada do usuário, como cliques do mouse e pressionamentos de tecla. A imagem também pode ser animada. A animação pode ser criada usando os elementos de animação SMIL. As imagens SVG podem ser feitas para responder à entrada do usuário e para animar.
Como faço para usar o SVG no meu site?

Para usar um SVG em seu site, você precisa ter duas partes: um arquivo SVG e algum código para incorporá-lo em sua página da web. Para o arquivo SVG, você mesmo pode criá-lo usando um editor de gráficos vetoriais como o Adobe Illustrator ou pode baixar um de um site como o FreeSVG.org. Depois de ter seu arquivo SVG, você pode incorporá-lo em sua página da Web usando o código abaixo: Isso exibirá o arquivo SVG em sua página da Web na largura e altura especificadas. Você também pode usar CSS para estilizar o SVG, assim como qualquer outro elemento em sua página da web.
Você pode usar o mesmo formato de imagem no Adobe Illustrator e em PNG ou JPG, que é Scalable Vector Graphics (SVG). A única maneira de usá-lo dessa maneira é usar o Google Chrome como navegador padrão, o Internet Explorer 8 e o Google Chrome como navegador padrão e o Android como navegador padrão. Uma imagem de fundo é essencialmente uma imagem que pode ser usada como img. O nome da classe no-svg é adicionado ao elemento HTML caso o navegador não o suporte. CSS é usado para especificar os elementos que compõem seu design, assim como qualquer outro elemento HTML. Além disso, você poderá fornecer a eles nomes de classe e acesso a propriedades especiais que os beneficiarão. Se você deseja usar uma folha de estilo fora do documento, primeiro deve inserir um elemento <style> dentro do próprio arquivo SVG.
O elemento HTML será barf e a página nem tentará renderizar. Na realidade, os URLs de dados podem não economizar nenhum tamanho de arquivo real, mas podem ser mais eficientes porque os dados estão presentes ali. Se você os basear neles, a ferramenta de conversão online Mobilefish.com estará disponível gratuitamente. Base64 provavelmente não é a melhor escolha para o trabalho. Isso se deve principalmente ao idioma nativo. A vantagem de usar SVG sobre base64 é que ele compacta mais rápido e é muito mais repetitivo do que base64. Com o grunticon, existe uma pasta. Os arquivos SVG/PNG (normalmente, ícones que você desenha em um aplicativo como o Adobe Illustrator) são então convertidos em CSS no navegador. Todos os três formatos de urls de dados, uls de dados png e imagens png regulares podem ser usados.
Além de sua página inicial, página do produto e página Sobre nós, você pode usar imagens SVG em qualquer outra página do seu site. Estes não são apenas extremamente lisonjeiros, mas também são muito leves e podem ser dimensionados para qualquer tamanho sem perder a qualidade. Você pode melhorar a qualidade de suas imagens usando sva. É leve e ideal para imagens que podem ser dimensionadas para qualquer tamanho.
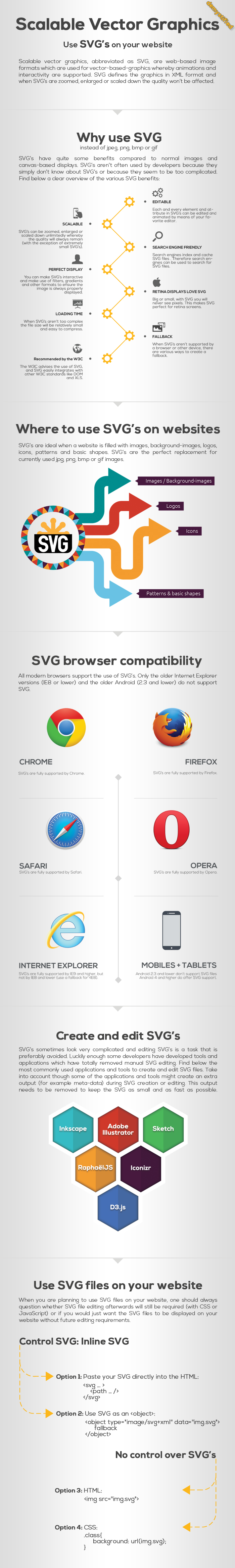
Por que usar Svg?
O uso desses tipos de gráficos, como logotipos, ícones e outros gráficos planos, pode ser feito a um custo menor. Também pode ser usado para criar gráficos mais complexos, como diagramas e fluxogramas. Os gráficos mais comuns que podem ser criados com SVG são logotipos, ícones e outros gráficos planos que usam cores e formas mais simples. Embora os navegadores mais antigos possam não ser capazes de executá-los corretamente, a maioria dos navegadores modernos oferece suporte a sVG.
Como faço referência a um arquivo SVG em Html?

Para fazer referência a um arquivo SVG em HTML, você pode usar a tag ou a tag. A tag é usada para incorporar uma imagem em um documento HTML. A tag é usada para incorporar um objeto em um documento HTML.
Esta é uma representação gráfica de Scalable Vector Graphics (SVG). A Extensible Markup Language (XML) só pode ser usada para escrever gráficos vetoriais nesse formato, que é exclusivo desse tipo de formato de imagem. O uso de uma imagem sva está disponível de várias maneiras em CSS e HTML. Neste tutorial, examinaremos seis métodos diferentes. Uma imagem de plano de fundo CSS usando um arquivo sva. Este método, que é semelhante a adicionar uma imagem a um documento HTML, é executado usando a tag <img>. Desta vez, estamos usando CSS em vez de HTML e estamos fazendo um trabalho melhor de personalização.
Você pode usar um elemento SVG se quiser criar uma imagem para uma página da web. A implementação Scalable Vector Graphics (SVG) é suportada em todos os navegadores com esta funcionalidade. Outra forma de usar uma foto em HTML e CSS é através do elemento HTML <embed>: >embedsrc=happy.svg” />. Devido à falta de plug-ins de navegador em navegadores modernos, confiar em >embed > geralmente não é uma boa ideia.
Gráficos vetoriais são arquivos digitais que podem ser reduzidos sem perda de qualidade. Como resultado, você pode criar gráficos menores que podem ser usados em páginas da web ou materiais impressos.
Se você deseja incorporar um gráfico em uma página da Web usando SVG, deve incluir o *svg
Para incorporar um gráfico em um documento usando svg, você deve primeiro incluir o elemento *svg, bem como o local do arquivo.
7 razões para usar SVG
Existem inúmeras razões pelas quais você pode querer considerar o uso de SVG em suas páginas da web. A seguir estão sete dos mais importantes. otimização de palavras-chave, descrições e links: você pode adicionar palavras-chave, descrições e links diretamente à marcação, tornando-a compatível com SEO. Como os SVGs podem ser incorporados ao HTML, eles podem ser armazenados em cache e editados usando CSS diretamente. Como resultado, um grande número de pessoas com deficiência pode usá-los. Como os SVGs são à prova de futuro, eles continuarão sendo bons e úteis para navegadores e dispositivos que devem ser lançados no futuro. Use SVG para clonar o documento inteiro em vez de especificar um fragmento. O uso desse recurso simplifica a criação de obras de arte exclusivas. É possível criar SVGs personalizados usando uma variedade de ferramentas, como CSS. Você pode criar seus próprios designs que se destacarão da multidão.
Você pode incorporar SVG diretamente no HTML?
Sim, você pode incorporar uma imagem SVG diretamente em um documento HTML. Você também pode usar o HTML tag para incorporar uma imagem SVG em um documento HTML.
Nosso corpo ainda precisa da tag <object> ou podemos usar <img>? Quais são seus prós e contras? Marque e incorpore fontes usando o Nano como parte da criação de sua imagem. Se possível, use compactação estática e comprima seu SVG usando Brotli. Devido ao grande número de imagens que estão sendo carregadas em nossos sites, será difícil determinar qual delas está sendo exibida incorretamente. Como resultado, quando incorporarmos nossas imagens nos mecanismos de busca de imagens, poderemos listá-las. Você deve usar a tag >img> como o método mais eficaz e simples de incorporar SVG em HTML.
Se você quiser interagir com seus arquivos de imagem, use a tag <object>. Se você incluir a tag >img> como alternativa, a página será carregada duas vezes, independentemente de você armazenar em cache suas imagens. Como o SVG é o DOM, você pode gerenciar facilmente as dependências usando scripts e CSS externos, fontes e scripts. Como os IDs e classes ainda estão encapsulados no arquivo, é simples manter imagens SVG usando tags de objeto. Você deve garantir que todos os IDs e classes sejam distintos antes de incorporar em linha. Se você precisar de alterações dinâmicas em seu SVG com base nas interações com os usuários, você é o único com permissão para fazê-lo. Na maioria dos casos, não recomendamos SVG embutido , com exceção de pré-carregamento de páginas. Um Iframe é difícil de manter, não aparece nos mecanismos de busca e tem um impacto negativo no SEO.

Como o HTML5 suporta tags HTML diretamente, nenhum plug-in é necessário para usá-los em seu documento HTML5. O resultado é que você pode usar todo o poder do s vogu em seus documentos HTML5 sem precisar baixar ou instalar nenhum software adicional. Esta ilustração mostra como fazer uma elipse SVG. A tag elipse deve ser incluída em seu documento HTML5 para criar uma elipse. Você também deve especificar as coordenadas do centro da elipse (coordenadas x e y), bem como sua altura e largura. **ellipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Também existem atributos que você pode adicionar à aparência da elipse com a tag elipse. Os atributos de preenchimento e traçado podem ser usados para especificar a cor da elipse e a largura do traçado da elipse. A cor é gradiente radial. Então, em seu documento HTML5, você deve incluir a tag radialGradient. Com esta tag, você pode gerar um gradiente radial SVG. Usar gradiente radial é uma maneira simples de produzir efeitos gráficos complexos. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits para espaço do usuário em uso No ponto inicial, 25% do campo é 50% do campo é ponto final e no ponto final, 100% do campo é A qualidade é 100%. Gradiente linear. Finalmente, você deve incluir o linearGradient. Usando esta tag, você pode gerar um gradiente linear em sva. Efeitos gráficos simples podem ser criados com algumas linhas de código usando gradiente linear. Unidade de gradiente linear x1 = 50% y1 = 50% x2 = 100% gradientUnits%27userSpaceOnUse% EndPoint. Essas tags permitem que você crie efeitos gráficos complexos de forma rápida e fácil com muito pouco código. Mais informações sobre como usar SVG em documentos HTML5 podem ser encontradas nos seguintes recursos: Este é um exemplo de uso de svgtags diretamente em HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/directly-
Por que você deve usar Svgs em seu site
Compatível com SEO, você pode adicionar palavras-chave, descrições e links diretamente à marcação usando essas ferramentas.
O HTML permite a adição de SVGs, o que significa que eles podem ser armazenados em cache, editados diretamente com CSS e indexados para melhorar a acessibilidade.
Eles fornecem uma indicação do que o futuro reserva.
HTML pode ser facilmente convertido para este formato.
É seguro usar sempre que estiver online.
Como usar arquivos SVG
Para usar um arquivo SVG, você precisa de um visualizador ou editor compatível com o padrão SVG . A maioria dos navegadores da Web oferece suporte a SVG, e muitos aplicativos populares de desenho vetorial também oferecem suporte ao padrão.
Um gráfico vetorial pode ser reduzido ou aumentado usando uma plataforma de gráficos vetoriais como o sva. O formato de arquivo SVG permite cortar seus designs com uma máquina Silhouette ou Cricut. Usando esse método, você pode fazer desenhos com ferro de passar. Uma das minhas maneiras favoritas de usar arquivos cortados é usar arquivos vg. O vinil de transferência térmica também é aplicável a sacolas, banners de tecido e qualquer coisa feita de tecido. O vinil à prova d'água permanente é melhor usado ao aplicar vinil em algo que ficará molhado.
Para usar SVG em CSS, você pode fazer isso de duas maneiras. Para incluir arquivos SVG , use um URI de dados de sua escolha: *br é uma contração de ' A largura deste documento é de 100 polegadas. A altura é de 100px. . Você pode gerar arquivos SVG com encodeURIComponent() usando encodeURIComponent. Para este tamanho, usei uma largura de 100px. Altura: 100x100px; largura: 100%. Para usar o SVGComponent em todos os navegadores modernos, você deve codificá-lo com encodeURI() se desejar.
Por que você usaria um arquivo SVG?
Os vetores em arquivos SVG podem ser exibidos em qualquer tamanho, enquanto os bitmaps devem conter arquivos maiores para imagens ampliadas, que consomem mais espaço de arquivo. Como os arquivos menores carregam mais rápido nos navegadores, isso melhora o desempenho da página para sites.
Os benefícios de Svg sobre Jpg
O JPG é uma excelente ferramenta para imagens de alta qualidade que não requerem muitos detalhes ou resolução. É melhor usado para criar logotipos, ícones e outros gráficos que usam cores e formas simples. Em muitos casos, os navegadores mais antigos podem não suportar SVG, mas a maioria dos navegadores modernos sim.
Você pode converter SVG para JPG?
Você pode usar o CloudConvert para rasterizar e converter seus arquivos vetoriais. Há vários outros formatos de arquivo compatíveis, incluindo.JPG,.PDF e.EPS. Existem opções para controlar a resolução, qualidade e tamanho do arquivo.
Qual é melhor – JPEG ou Svg?
Tudo se resume à preferência pessoal, e esse é o caso o tempo todo. O formato de imagem JPEG é muito menor e mais fácil de editar, enquanto o formato de imagem SVG permite carregar textos diretamente.
Usar SVG do URL
SVG (Scalable Vector Graphics) é um formato de imagem vetorial que permite aos usuários dimensionar imagens para qualquer tamanho sem perder a qualidade. As imagens SVG podem ser criadas em qualquer software de edição vetorial, como o Adobe Illustrator, e depois exportadas como um arquivo SVG.
Os arquivos SVG podem ser importados para a maioria dos navegadores da Web e podem ser usados como imagens de plano de fundo, logotipos ou ilustrações. Ao usar um arquivo SVG de um URL, verifique o tipo de arquivo e escolha o tipo de arquivo correto para seu projeto.
o
É uma ferramenta poderosa para referenciar elementos em um documento SVG usando o elemento “use”. O valor do atributo href pode ser definido como um URL ou um fragmento. Quando os elementos são usados no mesmo documento, eles podem ser referenciados. No entanto, as referências ao atributo href de um elemento de animação SVG são proibidas. Este atributo deve ser usado em vez da URL que se refere a outro documento para usar a URL. Para usar um URL de elemento ou fragmento em um documento, você deve primeiro definir o atributo.VGScriptScriptURL.
Imagens SVG
As imagens SVG são gráficos baseados em vetores que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Eles geralmente são usados para logotipos, ícones e ilustrações.
Os arquivos Scalable Vector Graphics (SVG) são compatíveis com a Web e podem ser baixados. Uma grade pode ser usada para armazenar imagens com base em pontos e linhas. Isso significa que eles podem ser significativamente reduzidos, mantendo sua qualidade. O código XML, que é usado para armazenar qualquer informação de texto como texto literal, possibilita a criação de SVGs. O Google e outros mecanismos de pesquisa podem lê-los para determinar quais palavras são apropriadas para quais termos de pesquisa. Você pode abrir um arquivo svega em qualquer um dos principais navegadores, incluindo Chrome, Edge, Safari e Firefox. Você pode fazer o mesmo com um programa embutido em seu computador se quiser abrir uma imagem.
É fundamental entender as vantagens e desvantagens de salvar imagens neste formato de arquivo antes de fazê-lo. Ao contrário dos arquivos vetoriais, os PNGs são arquivos rasterizados. Como a imagem não contém nenhum pixel, ela sempre terá a mesma resolução. Um arquivo SVG tem um tamanho específico dependendo da quantidade de dados de imagem contidos nele. O número de caminhos e pontos de ancoragem em gráficos complexos requer mais espaço de armazenamento do que em designs mais simples.
Ícones, logotipos e outros gráficos que exigem uma resolução consistente em vários dispositivos são frequentemente renderizados em arquivos.VNG. Um arquivo SVG é essencialmente uma série de coordenadas que um navegador da Web usa para exibir uma imagem. O arquivo Scalable Vector Graphics (SVG) é o tipo de arquivo mais comum, mas existem alguns outros tipos. Como os arquivos SVG são apenas uma série de coordenadas, eles podem ser carregados mais rapidamente do que as imagens. Como o arquivo de imagem não precisa ser carregado com uma solicitação HTTP, um código SVG pode ser carregado muito mais rapidamente. Por serem mais rápidos de carregar do que arquivos de imagem, os arquivos SVG podem ser dimensionados para uso em vários dispositivos.
svgs
Um svg é um tipo de gráfico vetorial. Os gráficos vetoriais são formados por linhas e curvas definidas por objetos matemáticos chamados vetores, que podem ser dimensionados e redimensionados sem perda de qualidade. Isso os torna ideais para uso na web, onde as imagens podem ser redimensionadas para caber em diferentes tamanhos de tela.
A longa espera pelo suporte do Adobe Illustrator para arquivos SVG finalmente acabou. É simples criar ilustrações, logotipos e gráficos do zero com um arquivo SVG simples , mas é difícil exibi-los em navegadores da web. Embora as imagens.JPG e.VNG sejam geralmente melhores para fotografias detalhadas, apenas os navegadores modernos as suportam. Se você precisa criar fotos digitais de alta qualidade, a melhor ferramenta para o trabalho é o Illustrator.
