Thrive Architect vs Elementor: Comparação Prática
Publicados: 2021-12-01O Elementor é um dos construtores de páginas do WordPress mais populares atualmente, e com razão. Ajudou milhões de web designers e desenvolvedores a criar sites WordPress impressionantes.
Mas Elementor não é o único jogador na cidade . Muitos desenvolvedores e criadores de conteúdo confiam no Thrive Architect.
Claro, decidir entre construtores de páginas incríveis como esses dois nunca é fácil. É por isso que preparamos esta revisão do Thrive Architect vs Elementor.
Vamos ajudá-lo a determinar qual construtor usar se quiser construir sites espetaculares sem ter que escrever uma única linha de código.
Você está pronto?
🛠️ Confira a lista completa de construtores de páginas do WordPress aqui ➡️
Thrive Architect vs Elementor: Visão geral
Vamos dar uma olhada rápida no que esses construtores de duas páginas podem oferecer.
Visão geral do Thrive Architect

O Thrive Architect começou como Thrive Content Builder, mas desde então passou por uma revisão completa (e para melhor).
É um plugin de construtor de páginas que visa principalmente profissionais de marketing on-line para ajudá-los a criar páginas de destino de alta conversão.
Visão geral do Elementor
O Elementor é um plugin de construtor de páginas amplamente popular. Na verdade, tem mais de 5 milhões de instalações ativas no WordPress.org.

É bastante semelhante ao Thrive Architect de várias maneiras. No entanto, devido à popularidade do Elementor, ele possui uma gama muito mais ampla de suporte de terceiros e uma base de usuários mais ampla para agradar.
Como tal, tem muito mais recursos por padrão.
Elementor vs Thrive Architect: interface do usuário
O Thrive Architect e o Elementor têm interfaces de usuário bem projetadas que facilitam a criação de páginas da Web incríveis para qualquer pessoa, embora o Thrive Architect possa ser um pouco complexo para iniciantes.
Vamos dar uma olhada nas diferenças da interface do usuário entre Thrive Architect vs Elementor.
Interface de usuário do Thrive Architect
O primeiro é o Thrive Architect. Infelizmente, o layout da interface do usuário do plugin parece ser sua maior desvantagem, especialmente se você é iniciante na construção de temas e páginas.
O layout usa duas barras laterais em cada lado da interface. O direito é fino. É usado principalmente para arrastar e soltar elementos no construtor, que usa edição de front-end ao vivo.
No entanto, ele também contém uma seção chamada “Painel de estilo central”. Esse painel permite que você personalize fontes, cores e outros estilos em uma página de destino específica, em vez de em todo o site.
Por exemplo, se você deseja que todos os títulos H3 em sua página de destino usem uma fonte específica, você pode usar este painel para aplicar uma nova fonte a todos os títulos H3 com apenas alguns cliques. Não afetará outros títulos H3 em seu site.
Thrive Themes chama esse recurso de “Smart Landing Pages” e é exclusivo do Thrive Architect. Não há equivalente no Elementor.
A barra lateral esquerda é muito mais ampla, pois contém o painel de configurações para qualquer elemento ou parte da página que você deseja editar.
O Thrive Architect também possui barras superiores e inferiores. A parte inferior apresenta botões de ação rápida que permitem visualizar a aparência da sua página em diferentes dispositivos.
A barra superior é reservada para migalhas de pão, outro recurso exclusivo do Thrive Architect. Eles permitem que você alterne rapidamente entre diferentes partes de um elemento.
Cada barra tem sua finalidade, mas quando montadas, você pode ver facilmente como elas fazem com que a interface do usuário do plug-in apareça.
Dito isto, nem tudo é ruim. Só demora um pouco para se acostumar. Depois de fazer isso, e com muitos modelos e layouts de coluna para escolher, você verá como o Thrive Architect é uma escolha sólida para criar páginas de destino .
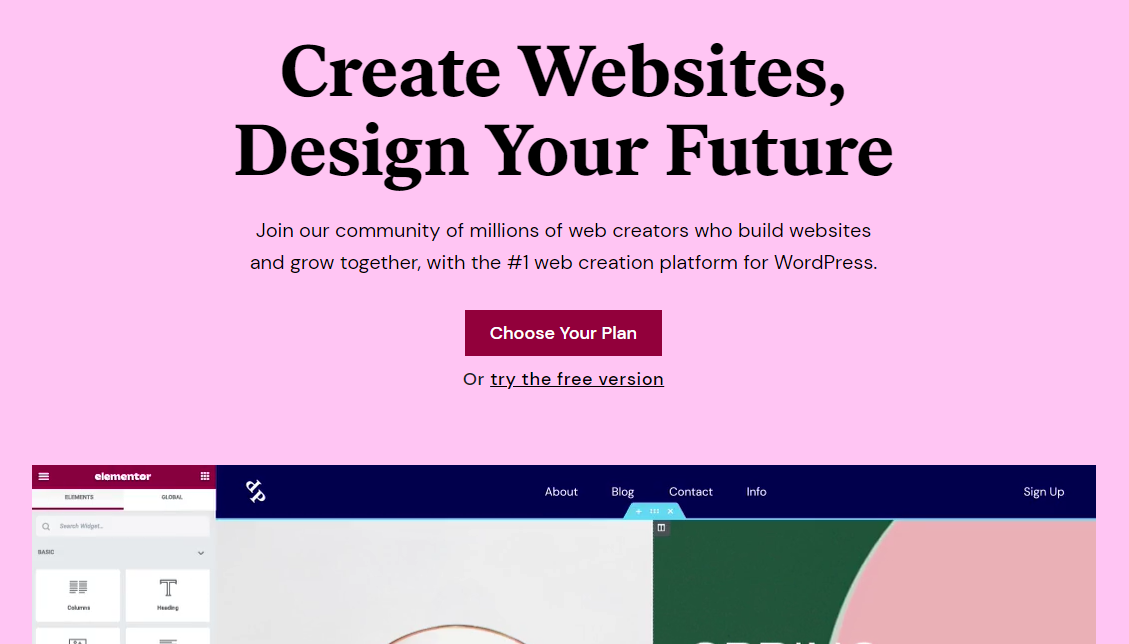
Interface de usuário do Elementor
A interface do usuário minimalista do Elementor é muito mais intuitiva, tornando muito mais fácil para os iniciantes mergulharem desde o início.

Tudo, incluindo arrastar e soltar elementos e editá-los, é controlado a partir da barra lateral esquerda. O lado direito é totalmente reservado para o próprio construtor.
Se você quiser visualizar sua página sem a interface do usuário, basta ocultar a barra lateral.
Em suma, com muitas opções de personalização e ótima navegação, o plug-in do construtor de páginas Elementor facilita as coisas para você .
Modelos: Thrive Architect e Elementor
Projetar sites ou páginas de destino do zero pode levar muito tempo. Felizmente, tanto o Thrive Architect quanto o Elementor oferecem muitos modelos pré-projetados que você pode importar arquivos .
Vamos falar sobre a disponibilidade do template entre Elementor vs Thrive Architect.
Modelos Thrive Architect

Como este plugin é projetado principalmente para marketing online , muitos modelos do Thrive são focados em páginas de webinar, cursos online, geração de leads e páginas de vendas.
Dito isso, todas as páginas de destino do Thrive (há mais de 300 modelos de página de destino do Thrive Architect) são facilmente personalizáveis para que você possa criar qualquer tipo de página que desejar.
⚡ Confira também: Divi vs Elementor
Modelos de Elementor

A Elementor oferece mais de 300 modelos de página. No entanto, apenas 35+ estão disponíveis na versão gratuita. Você terá que comprar o Elementor Pro para o resto.
O que é ótimo no Elementor é que existem modelos de página de destino para praticamente qualquer setor, de restaurantes a imóveis e muito mais.
Comparação de recursos principais
Vamos comparar Elementor vs Thrive Architect em uma base de recurso por recurso.
Construtor de arrastar e soltar
Construtor de arrastar e soltar Thrive Architect
As páginas do Thrive Architect são divididas em seções e essas seções são divididas em colunas. As seções usam layouts de coluna única por padrão, mas há mais opções que você pode experimentar.
As colunas vêm em linhas. Você pode empilhar colunas umas sobre as outras para criar linhas adicionais ou aninhá-las dentro de outras colunas.
De qualquer forma, essas colunas são onde você arrastará e soltará seus módulos.
Construtor de arrastar e soltar Elementor
Embora esses produtos tenham designs de interface do usuário diferentes, suas experiências de criação de páginas são bastante semelhantes.
As páginas Elementor são divididas em seções, que você pode preencher com colunas de vários tamanhos. Você também pode empilhar colunas para criar linhas e até mesmo aninhar colunas umas nas outras.
O Elementor tem 12 layouts de coluna para escolher, mas você pode redimensionar as colunas o quanto quiser se mudar de ideia em um layout.
Blocos e Módulos
Blocos e módulos do Thrive Architect
Como um plugin desenvolvido por uma empresa focada em conversão, o Thrive Architect oferece vários módulos de conteúdo projetados para marketing.
Os mais exclusivos são os blocos Content Box e Content Reveal.
Content Box é uma caixa em branco que você pode preencher com conteúdo/outros módulos e uma imagem/cor de fundo. Você também pode moldar e redimensionar a caixa como desejar.
É uma maneira simples de adicionar avisos a postagens de blog e páginas de destino, entre outras coisas.
O bloco Content Reveal oculta o conteúdo por um período de tempo especificado. Funciona com qualquer um dos módulos do Thrive Architect.
O Thrive Architect possui mais de 35 blocos e módulos no total. A maioria são blocos básicos que você encontrará na maioria dos outros construtores de páginas, como Texto, Título, Tabela de Preços, etc.
Blocos e Módulos Elementores
O Elementor possui mais de 90 módulos de conteúdo . Mais de uma dúzia são projetados apenas para WooCommerce, mas chegaremos a isso em breve.
Alguns dos módulos mais exclusivos do plugin incluem Animated Headline, Price List, Flip Box, Code Highlight, Lottie Widget e Hotspot.
Na verdade, enquanto o Thrive Architect e o Elementor compartilham muitos módulos, o Elementor brilha com o número de módulos interativos com os quais você pode trabalhar.
Por exemplo, o widget Flip Box combina o poder de um call to action com animação para criar um elemento divertido que fará qualquer página de destino parecer mais animada.
Funciona como um cartão de dois lados. Você coloca o conteúdo que quiser em cada lado. Um visitante verá o lado A primeiro e, quando interagir com o cartão, ele virará usando o estilo de animação que você escolher (há seis), revelando o lado B.
🔔 Observação:
O Flip Box é ótimo para curiosidades, curiosidades, informações importantes e consultas de preços.
O Elementor Pro também possui muitos módulos baseados em temas que permitem personalizar as principais páginas de temas, incluindo sua página 404, seu cabeçalho e rodapé, seu modelo de postagem e muito mais.
Esses módulos incluem Post Title, Post Content, Featured Image, Search Bar, Page Title e muito mais.
Elementos Globais
Thrive Architect Elementos Globais
O Thrive Architect tem várias maneiras de aplicar conteúdo e estilos globalmente. O maior método é o recurso Símbolos.
Quando você deseja salvar um elemento que você criou para poder usá-lo novamente em outro lugar, você pode salvá-lo como um modelo ou salvá-lo como um “símbolo”. Este é simplesmente o termo Thrive Themes aplicado ao recurso de elementos globais.
O Thrive Architect também possui Estilos Globais, Cores Globais e Campos Globais.
Global Styles trabalha com elementos específicos, como Button e Content Box. Você pode salvar designs individuais como "estilos" e aplicá-los a novos botões e caixas de conteúdo.
Isso é diferente do recurso Símbolos porque apenas os estilos (cor, sombra, tamanho, borda etc.) são afetados globalmente, não o conteúdo.
Com Global Colors , você pode aplicar uma cor específica a um elemento suportado globalmente.
Campos Globais permite que você configure campos de dados para seu site, como endereço ou número de telefone de sua empresa, e então os controle globalmente.
Isso funciona de maneira oposta ao recurso Estilos, pois apenas o conteúdo dos campos é afetado globalmente, não seus estilos.
Por fim, o Thrive Architect possibilita desvincular qualquer elemento global do restante de sua coleção.
Elementor Elementos Globais
O Elementor possui dois recursos globais: Global Widget e Global Site Settings.
O Global Widget funciona de mãos dadas com a biblioteca de modelos do Elementor em que os módulos que você salva em sua biblioteca de modelos podem ser salvos como widgets globais.
Você saberá que eles são quando os vir na guia “Global” do construtor do plugin. Claro, você também pode desvincular elementos individuais de outros elementos globais.
As configurações globais do site permitem que você controle certos estilos em todo o site. Isso inclui fontes, cores, estilos de tema, layout e CSS personalizado.
Marketing
Recursos de marketing do Thrive Architect
Muitos dos recursos de marketing do Thrive Architect existem dentro do plugin nativamente. Eles incluem modelos de página de destino com foco em conversão e módulos para depoimentos, chamadas para ação, formulários de geração de leads e cronômetros de contagem regressiva.
O plugin ainda se integra a dezenas de ferramentas e serviços de marketing.
No entanto, como o Thrive Architect faz parte do programa de associação Thrive Suite da Thrive Themes, você também terá acesso a vários outros plugins ao comprá-lo.
Esses incluem:
- Thrive Leads, um plugin de e-mail opt-in.
- Thrive Optimize, um plug-in que permite dividir designs de páginas de destino de teste.
- Thrive Ovation, um plugin que torna a coleta de depoimentos muito mais eficiente.
- Thrive Ultimatum, um plugin de contagem regressiva.
- Thrive Quiz Builder, uma maneira fácil de criar questionários envolventes e de alta conversão em seu site.
- Thrive Automator, um plugin de automação que permite automatizar conexões entre diferentes plugins.
- Thrive Comments, plugin de comentários de construção de comunidade do próprio Thrive Themes.
Recursos de marketing da Elementor
O Elementor é filho único, em oposição à grande família de plugins à qual o Thrive Architect pertence, no entanto, o Elementor possui muitos recursos de marketing dos quais você pode aproveitar.

Como o Thrive Architect, eles incluem principalmente modelos de página de destino, integrações de marketing e módulos focados em conversão , como botões, chamadas para ação, depoimentos, formulários de geração de leads etc.
No entanto, o Elementor também possui um construtor de pop-up disponível no Elementor Pro.
Esse recurso é semelhante ao plug-in irmão do Thrive Architect, Thrive Leads, pois há várias opções de gatilho para escolher: no carregamento da página, na rolagem, no clique, na rolagem no elemento, na intenção de saída e após a inatividade.
comércio eletrônico
Recursos de comércio eletrônico do Thrive Architect
Ao instalar o WooCommerce, você notará uma nova seção no editor do Thrive Architect para módulos baseados em WooCommerce .
Eles incluem Loja, Categorias de Produtos, Mini Carrinho, Produtos, Pesquisa de Produtos e muito mais.
O Thrive Architect não possui muitos recursos de comércio eletrônico além disso. Você precisará usar o Thrive Theme Builder para isso, o que significa não poder usar temas de terceiros, infelizmente.
Recursos de comércio eletrônico Elementor
A Elementor oferece mais de 20 módulos WooCommerce .
Isso porque seu construtor de temas é integrado diretamente ao plug-in e pode ser usado em praticamente qualquer tema, permitindo que você edite páginas de produtos.
Alguns desses módulos exibem informações importantes do produto , como preço do produto, conteúdo do produto, estoque do produto e muito mais. Tudo isso junto dá a você o poder de criar seus próprios designs de página de produto.
A Elementor também possui vários kits de sites completos para lojas WooCommerce .
Quanto às lojas digitais, o Easy Digital Downloads possui um pacote de widgets para Elementor desenvolvido por eles mesmos.
⚡ Confira também: Divi vs Thrive Architect
Ferramentas do desenvolvedor (back-end)
Ferramentas de desenvolvedor do Thrive Architect
No Thrive Architect, você pode exportar qualquer modelo criado e importá-lo em outro site que use este plugin.
Como desenvolvedor, isso permite que você crie sua própria biblioteca de modelos básicos para usar em vários projetos de clientes.
Você também pode adicionar atributos CSS e HTML personalizados a páginas e módulos individuais.
Thrive Themes também possui uma longa lista de ganchos e ferramentas semelhantes que você pode usar para seus produtos.
O Thrive Architect é compatível até mesmo com plugins de campo personalizados, como Advanced Custom Fields.
🔔 Observação:
O Thrive Theme Builder facilita a criação de sites WordPress personalizados com menos (ou nenhum) código.
Ferramentas do desenvolvedor Elementor
O Elementor também possui todos esses recursos, incluindo uma extensa documentação sobre como usar ganchos, ações e filtros e outras ferramentas.
Você pode até criar seus próprios widgets personalizados . Esse recurso por si só torna o Elementor muito mais extenso que o Thrive Architect.
Ao definir uma estrutura de widget e uma série de controles, você pode criar qualquer tipo de widget para qualquer funcionalidade que você ou seu cliente precise.
Isso é especialmente útil se você encontrar um widget específico que não atende às suas necessidades ou se precisar de um widget para um plug-in que o Elementor não suporta nativamente.
A documentação do Elementor também possui instruções detalhadas sobre como criar seu próprio plugin para o construtor de páginas, se você achar que essa seria uma maneira mais apropriada de estender sua funcionalidade.
Thrive Architect vs Elementor: Preços
Obviamente, os preços podem ter um grande impacto na sua decisão de comprar um construtor de páginas, por isso, compararemos as diferenças de preços entre Thrive Architect e Elementor nesta seção.
Preços do Thrive Architect
Quanto custa o Thrive Architect?
O Thrive Architect não pode ser comprado sozinho, tornando-o muito mais caro que o Elementor se você tiver apenas um site.
Em vez disso, ele faz parte do programa de associação Thrive Suite da Thrive Themes, que tem três planos:
- Trimestral – $ 90/ três meses para 25 sites
- Anual – $ 228/ano para 25 sites
- Agência – $ 588/ano para 50 sites
Com o Thrive Suite, você também obtém Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize e cinco outros plugins.
Todos os planos vêm com atualizações e suporte ilimitados, além de uma garantia de reembolso de 30 dias.
Mesmo assim, se há uma implicância que temos sobre os preços do Thrive Architect, é que não há versão gratuita. Então, se você está apenas começando seu negócio online e não tem muito dinheiro, este pode não ser o construtor de páginas certo para você.
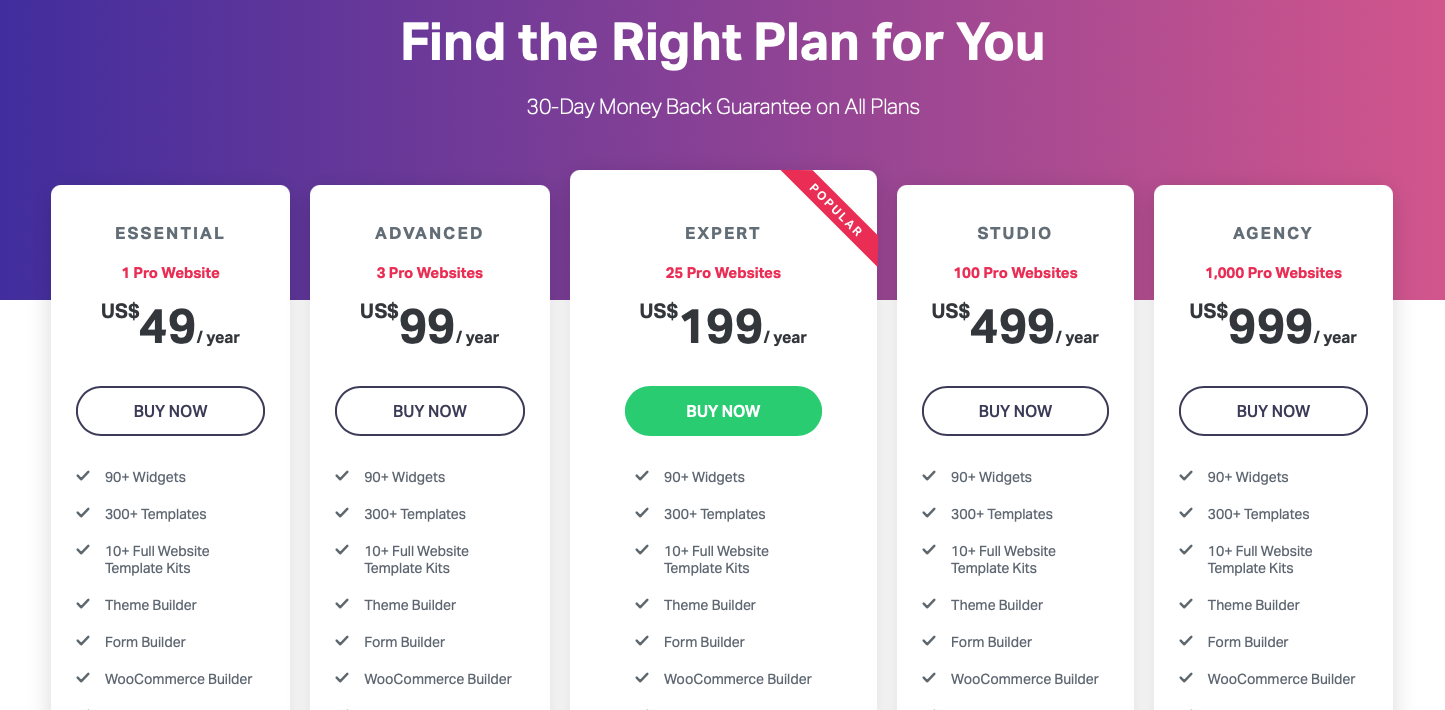
Preço Elementor
Quanto custa Elementor?

A versão gratuita do Elementor possui recursos limitados e existem cinco planos no Elementor Pro:
- Essencial – $ 49/ano para 1 site
- Avançado – $ 99/ano para 3 sites
- Expert – $ 199/ano para 25 sites
- Studio – $ 499/ano para 100 sites
- Agência – $ 999/ano para 1.000 sites
Todos os planos com garantia de reembolso de 30 dias.
Eles também incluem todos os mais de 300 modelos de página, o construtor de temas da Elementor, mais de 90 widgets básicos e Pro e suporte prioritário.
Além disso, os planos de primeira linha também oferecem suporte VIP (o suporte responde em menos de 30 minutos) e um perfil na rede de especialistas da Elementor (portal de emprego privado para web designers e desenvolvedores).
Prós e contras
Nenhum construtor de páginas é perfeito, e o mesmo vale para esses dois.
Vamos ver os maiores prós e contras do Thrive Architect vs Elementor.
Prós e contras do Thrive Architect
Prós:
- Edição de front-end ao vivo
- Funciona com qualquer tema WordPress
- Recursos avançados de marketing
- Mais de 300 modelos de página predefinidos
- Possui um poderoso construtor de pop-ups embutido
- Páginas de destino inteligentes
- Construtor de Temas Prosperar
- Fácil personalização com cores globais
- Atualizações e revisões constantes
- Não afeta negativamente a velocidade do site
Contras:
- Uma interface de usuário complexa pode afastar usuários iniciantes
- Falta uma versão gratuita ou uma demonstração gratuita pelo menos
- Não há suporte por chat ao vivo
- Poderia ter mais elementos do construtor de páginas
- O Thrive Theme Builder só funciona com temas incluídos
Prós e contras do Elementor
Prós:
- Edição de front-end ao vivo
- Inclui poderosa edição Inline
- Você pode modificar qualquer tema com o construtor de temas no Elementor Pro
- Interface de usuário amigável e relativamente fácil de aprender
- Funciona com todos os temas do WordPress
- Muitas opções de personalização
- Inclui uma versão gratuita
- Mais de 300 modelos de página predefinidos
- Mais de 90 elementos de design
- Mais de 100 kits web
Contras:
- Muitas opções podem ser demais para novos usuários
- Não é preciso o suficiente ao visualizar a visualização ao vivo de um smartphone ou tablet
- Criar widgets personalizados pode ser complicado
- O estilo personalizado às vezes não funciona

Vitrine Elementor Pro
Veja os sites reais criados com o Elementor Pro
Veredicto Final
Depois de passar por este guia de comparação abrangente do Elementor vs Thrive Architect, podemos concluir que ambos oferecem ótimos recursos.
A única grande diferença é que o Thrive Architect é mais voltado para profissionais de marketing on-line , e é por isso que ele vem com um conjunto completo de produtos focados em conversão.
O Thrive Architect é melhor que o Elementor ou é o contrário?
Se você precisa de um poderoso construtor de páginas de front-end otimizado para geração de leads, o Thrive Architect faz mais sentido. Isso porque faz parte do Thrive Suite, que vem com Thrive Leads, Thrive Optimize e muito mais.
Se você deseja economizar muito dinheiro e usar um editor mais intuitivo para iniciantes, experimente o Elementor.
Claro, você pode expandir o que ambos os construtores de páginas são capazes de fazer com plugins de terceiros para obter ainda mais deles.
O que você acha? Qual construtor de páginas é melhor? Você gosta do que o Thrive Architect tem a oferecer ou o Elementor é mais o seu estilo? Que outros plugins WordPress de construtor de páginas você gostaria que comparássemos?
Deixe-nos saber nos comentários abaixo!
Elementor vs Thrive Architect – FAQ
🎨 Confira a revisão final do Elementor aqui ➡️
🔔 Confira também:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor vs Visual Composer
- Gutenberg vs Elementor
- Oxigênio vs Elementor
- SiteOrigin vs Elementor
- Brizy vs Elementor
- Arquiteto Divi vs Thrive