5 regras atemporais para criar aplicativos da Web intuitivos
Publicados: 2019-11-08
Esteja você desenvolvendo um aplicativo móvel, site ou aplicativo da web, a interface do usuário e a experiência do usuário são os principais elementos que definem o sucesso do seu produto. Toda a ação ocorre dentro da interface do produto. Seus clientes confiam na interface do usuário para processar as informações que estão visualizando e para experimentar plenamente o seu produto.
Consequentemente, a experiência do usuário que seus clientes percebem é diretamente proporcional à interface do usuário do seu produto. Todos sabemos que uma boa interface do usuário engloba funcionalidade impecável, alto desempenho e, claro, um design esteticamente agradável.
Se um aplicativo da Web difícil de usar, não intuitivo e não agrega valor aos seus visitantes, você logo perceberá que não está obtendo os resultados desejados. Portanto, se você deseja envolver totalmente seus visitantes e fornecer uma experiência imersiva no aplicativo da Web, precisará garantir que ele tenha uma interface de usuário impecável.
Querendo saber o que torna uma interface de usuário impecável:
Clareza:
A interface do usuário é limpa e livre de qualquer ambiguidade. Os usuários podem interagir facilmente com ele sem cometer erros.
Capacidade de resposta:
O produto tem boa velocidade e não parece lento. Ele também fornece feedback às interações do usuário para mostrar que os dados do usuário estão sendo processados com sucesso.
Familiaridade:
A familiaridade é algo que faz você se sentir como se já tivesse encontrado este produto antes. Mesmo que seus usuários não tenham experimentado seu aplicativo antes, você ainda pode criar familiaridade na interface do usuário. Por exemplo, usando barras de menu de hambúrguer e outros ícones de navegação familiares.
Estética:
Uma boa interface de usuário visa entregar uma boa experiência de usuário. Tornar sua interface do usuário bonita e atraente proporcionará uma experiência agradável para seus usuários e eles tenderão a gastar mais tempo interagindo com seu aplicativo.
Eficiência:
Como meu professor de inglês costumava dizer: 'Tempo é dinheiro e dinheiro não temos'. Quando os usuários optam por sua tecnologia, eles esperam realizar seu trabalho com menos tempo e esforço. Uma boa interface de usuário agrega valor ao seu dia a dia e é eficiente.
Abaixo, reuni algumas dicas que você pode seguir para projetar uma interface de usuário melhor. Algumas dessas dicas podem parecer bastante óbvias, mas, às vezes, tendemos a ignorá-las.
5 dicas para projetar a interface do usuário de aplicativos da Web
Não interrompa a familiaridade
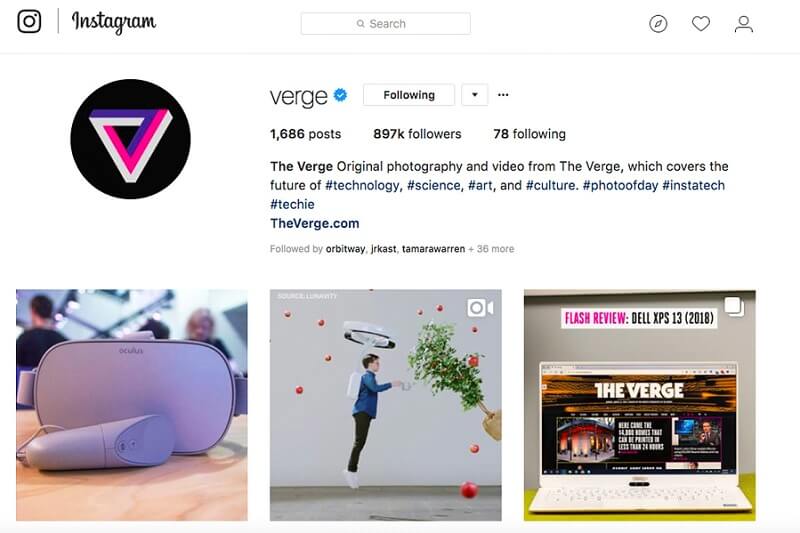
Vamos pegar o exemplo do Instagram. Estamos todos acostumados com os recursos atuais e os elementos do aplicativo. Mas suponha que seu aplicativo da web tivesse um logotipo totalmente diferente, ou talvez, em vez de 'tocar duas vezes' para curtir uma postagem, você tivesse que realizar algum outro gesto. Isso não seria irritante?
Pessoalmente, eu não estaria disposto a aprender um novo conjunto de gestos e recursos. Na verdade, a maioria dos usuários abandonará completamente o aplicativo da web.

Esta é a razão pela qual todos os sistemas operacionais antigos e futuros usam ícones de aplicativos para permitir que os usuários acessem seus aplicativos. Eles poderiam facilmente ter trocado por alguma outra forma de elementos de interface do usuário, mas optaram por não fazer isso. Isso significaria que os usuários teriam que aprender um novo conjunto de gestos toda vez que mudassem para um novo dispositivo. Isso resultaria em má experiência do usuário e clientes irritados.
Portanto, quando você começar a projetar a interface do usuário de seus aplicativos da Web, tente adotar padrões de design familiares, como:
- Cores familiares (como vermelho para destacar erros e alertas)
- Ícones familiares (como o ícone de envelope para mostrar quando um usuário recebe uma mensagem)
- Procedimentos de navegação familiares (por exemplo, navegação no menu lateral)
Menos é mais
Encontrei muitas startups de desenvolvimento de aplicativos e novatos que fazem de tudo para criar um excelente aplicativo móvel. Eles garantem que cada elemento de design e cada estágio de desenvolvimento seja executado sem falhas. Eles preenchem o aplicativo com conteúdo detalhado e vários recursos. Mas o que você acha que acontece quando você adiciona muitos recursos e conteúdo em um aplicativo da web? Torna-se lento.
Se você olhar para trás, para os fatores que fazem uma boa interface de usuário, descobrirá que a 'velocidade' é um desses fatores. Então, se sua web parece confusa e carrega mais devagar que uma tartaruga, ninguém vai se interessar em usar seu aplicativo da web.

Então, toda vez que você pensar que seria uma ótima ideia adicionar outro botão ou recurso, pergunte a si mesmo: 'é realmente necessário?'

Se o seu aplicativo funcionar bem sem o elemento, economize esforços desperdiçados.
Dar uma resposta
Imagine isso, você está digitando uma mensagem para enviar ao seu amigo, depois de terminar de digitar, você aperta o botão enviar. Mas você não recebe nenhuma confirmação de que a ação foi executada. Não há texto informando que sua mensagem foi 'enviada' ou que 'falhou'. Eu chamo esses tipos de botões e guias como 'sem resposta'. Você não tem medo de botões que não fazem nada?
Alguns dias atrás eu tinha encontrado este site, gostei muito do blog deles, então decidi entrar em contato com o editor deles. Fui até a 'página de autores contribuintes' e comecei a preencher o formulário (para apresentar minha ideia). Eu disse o tópico sobre o qual queria escrever, junto com seu resumo e minha biografia. Depois que terminei, apertei o botão 'enviar'. Mas nada aconteceu, eu bati de novo (mas sem resposta). Então, lá estava eu sentado me perguntando se meu discurso foi enviado ou falhou. Eu não fazia ideia. Eu estava realmente frustrado.
Se você quiser evitar que isso aconteça, certifique-se de que sua interface do usuário seja responsiva e seus elementos forneçam feedback. Aqui está como você pode fazer isso:

- Usar animações: você pode usar animações como feedback visual. Com animações, você pode mostrar aos seus usuários se uma determinada tarefa foi concluída ou não. Por exemplo, alterna, interruptores (verde/vermelho) e sinais de escala ou cruz.
- Texto: para evitar que os usuários pressionem repetidamente o mesmo botão, diga a eles o que está acontecendo. Você pode mostrar conteúdo como 'carregando', 'enviando' ou 'por favor, aguarde'.
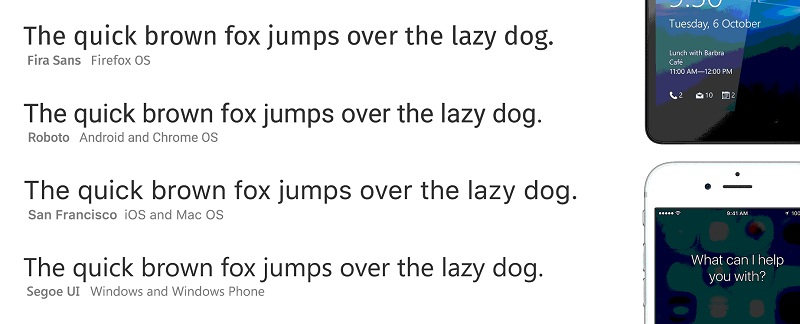
Uso de fontes do sistema
Eu diria que 'usar fontes do sistema' é outra maneira de desenvolver um senso de familiaridade. Os usuários ficarão muito mais à vontade com seu aplicativo da Web se ele puder ser otimizado para corresponder ao sistema operacional. Isso pode ser feito projetando e implementando diferentes guias, botões e menus para plataformas individuais. Outra estratégia muito fácil, mas eficaz, seria usar as 'fontes preferidas do sistema', essas fontes são diferentes para diferentes sistemas operacionais.

A implementação dessa estratégia ajudará bastante a melhorar a experiência do usuário de seus visitantes. Utilizar fontes do sistema é algo que você nunca deve deixar de fora da sua interface de usuário.
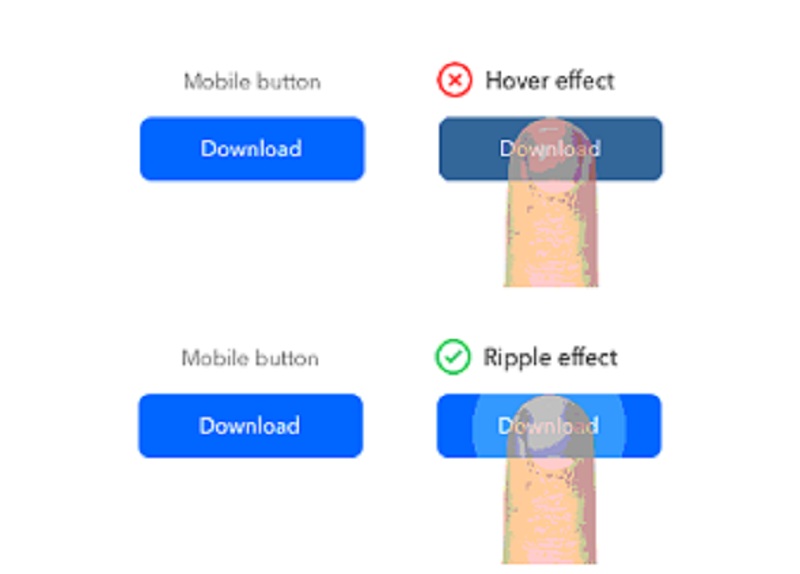
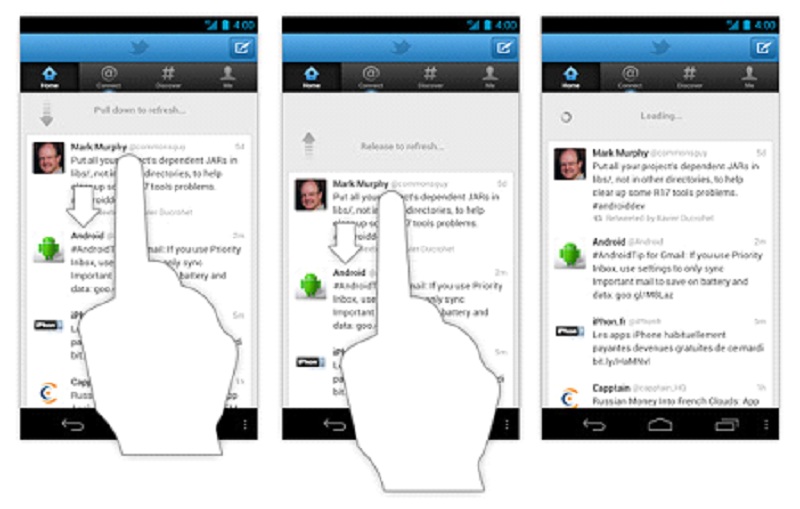
Interações de toque perfeitas
Se você quiser ir além e realmente impressionar seus visitantes, sugiro que você use interações avançadas de toque. As interações de toque perfeitas podem proporcionar uma experiência de usuário excepcional e melhorar sua interface de usuário em um marco. No entanto, eles são muito difíceis de implementar. Gestos como 'deslizar para dispensar' e 'puxar para atualizar' são realmente atraentes, mas somente se funcionarem conforme o esperado.

Depois de integrar essas interações de toque em seus aplicativos da Web, verifique se elas funcionam perfeitamente em dispositivos reais.
Outras técnicas para projetar uma interface de usuário atemporal para seus aplicativos da Web
- Use espaço em branco no design do seu aplicativo da web. Ele adicionará clareza e fornecerá uma interface de usuário limpa.
- Use cores para transmitir efetivamente seu significado para seus visitantes. Isso também é chamado de 'codificação de cores'.
- Use animações na interface do usuário. Animações podem ser usadas nos controles e widgets para oferecer uma experiência de usuário mais envolvente.
- Sempre use ícones claros para entender e familiares. Por exemplo, uma lupa para a funcionalidade de 'pesquisa'.
- Torne sua interface responsiva usando indicadores de carregamento.
Empacotando:
A empresa de desenvolvimento de aplicativos Web personalizados é a necessidade crescente da hora. Eles permitem que empresas e desenvolvedores ofereçam uma melhor experiência na web a seus visitantes em seus smartphones. Com a ajuda das dicas mencionadas acima, você pode criar um aplicativo web intuitivo que proporciona uma experiência de usuário incrível.
Biografia do autor:
Zubair Hassan é especialista em marketing digital. Ele adora trabalhar para empresas que precisam de suas habilidades no domínio do marketing para comercializar seus produtos e deixar sua marca. Ele pode oferecer ferramentas e estratégias para que você possa entrar em contato com seus clientes e se comunicar com eles através de todas as plataformas de mídia social populares de sua escolha. Entre em contato com ele para obter mais detalhes sobre como ele pode ajudá-lo em suas aspirações digitais.
