Para redimensionar, você pode usar CSS para estilizar outras imagens SVG: como torná-las responsivas
Publicados: 2023-02-10Quando se trata de criar um web design responsivo, um dos aspectos mais importantes é garantir que suas imagens sejam redimensionadas de acordo com o tamanho da tela. Isso pode ser um desafio quando se trata de imagens em diferentes formatos, como SVG. SVG é um formato gráfico vetorial que pode ser redimensionado sem perder qualidade. No entanto, por padrão, as imagens SVG não são redimensionadas automaticamente para caber na largura de seus contêineres. Existem algumas maneiras diferentes de fazer um SVG preencher seu contêiner pai. O método mais comum é usar o atributo viewBox. O atributo viewBox é usado para definir o sistema de coordenadas de um SVG. Leva quatro valores: as coordenadas xey do canto superior esquerdo do SVG e a largura e altura do SVG. Por exemplo, se você tiver um SVG com 200 px de largura e 300 px de altura e quiser redimensioná-lo para caber em um contêiner de 400 px de largura e 600 px de altura, use um viewBox de “0 0 200 300”. Isso daria ao SVG um sistema de coordenadas que corresponda ao tamanho de seu contêiner. Então, quando o contêiner for redimensionado, o SVG será redimensionado automaticamente para corresponder. Outro método de fazer um SVG preencher seu contêiner pai é usar o atributo preserveAspectRatio. O atributo preserveAspectRatio é usado para definir como um SVG deve ser dimensionado se for maior ou menor que seu contêiner. Existem alguns valores diferentes que podem ser usados com preserveAspectRatio, mas o mais comum é “xMidYMid meet”. Esse valor dimensionará o SVG para que seja o maior possível enquanto ainda se ajusta inteiramente ao seu contêiner. Se você deseja que o SVG fique visível mesmo que seja maior que seu contêiner, use o valor “xMidYMid slice”. Esse valor dimensionará o SVG para que seja o maior possível, preservando sua proporção. Você também pode usar valores percentuais com o atributo preserveAspectRatio. Por exemplo, se você deseja que o SVG tenha 50% da largura de seu contêiner, use um valor de “50% 50%”. Existem alguns outros valores que podem ser usados com preserveAspectRatio, mas esses são os mais comuns. Depois de definir como deseja que seu arquivo SVG
ViewBox é usado para fazer imagens Scalable VNG. Um sistema de coordenadas X, Y e Y tem um valor de 100 unidades x=0, y=0 e uma largura de 100 unidades x altura de 100 unidades. Como resultado, quando a altura e a largura de um retângulo são iguais, a altura e a largura de uma imagem são iguais e todas as dimensões são dimensionadas igualmente quando a altura e a largura de uma imagem são iguais.
Como a propriedade de preenchimento SVG é usada para preencher o interior de um gráfico com uma cor sólida, gradiente ou padrão, ela cria uma cor sólida ou gradiente. Invadir essas propriedades em elementos em todo o fragmento de documento HTML dentro do formulário sva como parte do arquivo HTML usando SVG embutido . A definição mais básica do que está dentro de um gráfico é que ele está dentro.
Defina a posição do atributo CSS:absolute para preencher seu div se a posição do atributo CSS:absolute não especificar uma posição de atributo CSS. Se necessário, adicione left:0, top:0, width: 100%, height: 100%.
Os svgs podem ser responsivos?

A maioria dos aplicativos inclui automaticamente os atributos de altura e largura, que são o que aprenderemos neste artigo. Como resultado, os navegadores modernos podem lidar com SVG adequadamente.
Mesmo se você estiver apenas tentando exibir uma forma simples como um quadrado, poderá ter problemas.
Antes de poder usar SVG, você deve criar um elemento container com uma largura definida (por exemplo, 100px).
Para finalizar, você precisará remover os atributos de largura e altura do seu SVG.
Para acomodar a forma inteira, a largura do viewBox deve ser aumentada.
Agora você pode visualizar seu quadrado na Internet.
Arquivos SVG podem se tornar responsivos e infinitamente escaláveis
Você pode tornar os arquivos SVG responsivos removendo os atributos de altura e largura e aumentando a largura da caixa de visualização. Eles podem ser dimensionados infinitamente utilizando formas, números e coordenadas em vez de pixels. Os leitores de tela codificados podem ler SVGs, desde que sejam legíveis.
Como posso fazer uma escala SVG com seu contêiner pai?

Quando se trata de fazer uma escala SVG com seu contêiner pai, há algumas coisas a serem lembradas. Primeiro, é importante definir os atributos de largura e altura do SVG para 100%. Isso tornará o SVG responsivo e evitará que seja cortado. Em seguida, você precisa definir o atributo viewBox. Isso definirá a proporção do SVG e permitirá que ele aumente e diminua conforme necessário. Por fim, você pode usar consultas de mídia CSS para controlar melhor como o SVG responde a diferentes tamanhos de tela. Ao usar essas técnicas, você pode garantir que seu SVG sempre tenha a melhor aparência, independentemente do tamanho do contêiner pai.
O ajuste de objeto funciona com SVG?
É importante observar que o ajuste de objeto funciona com conteúdo SVG , mas também pode ser feito definindo o atributo preserveRatio=”” no próprio SVG.
Svgs: Perfeito para gráficos escalonáveis
Gráficos vetoriais simples (SVGs) são uma excelente maneira de criar gráficos escalonáveis para seu site ou aplicativo. Um SVG não tem tamanho limitado, pois pode ser dimensionado para qualquer tamanho sem perder a qualidade. O tamanho e o tipo de exibição das imagens não importam quando se trata de imagens sva. Como os SVGs podem ser exibidos em vários dispositivos diferentes, eles são ideais para logotipos, ícones e outros gráficos que exigem efeitos visuais.
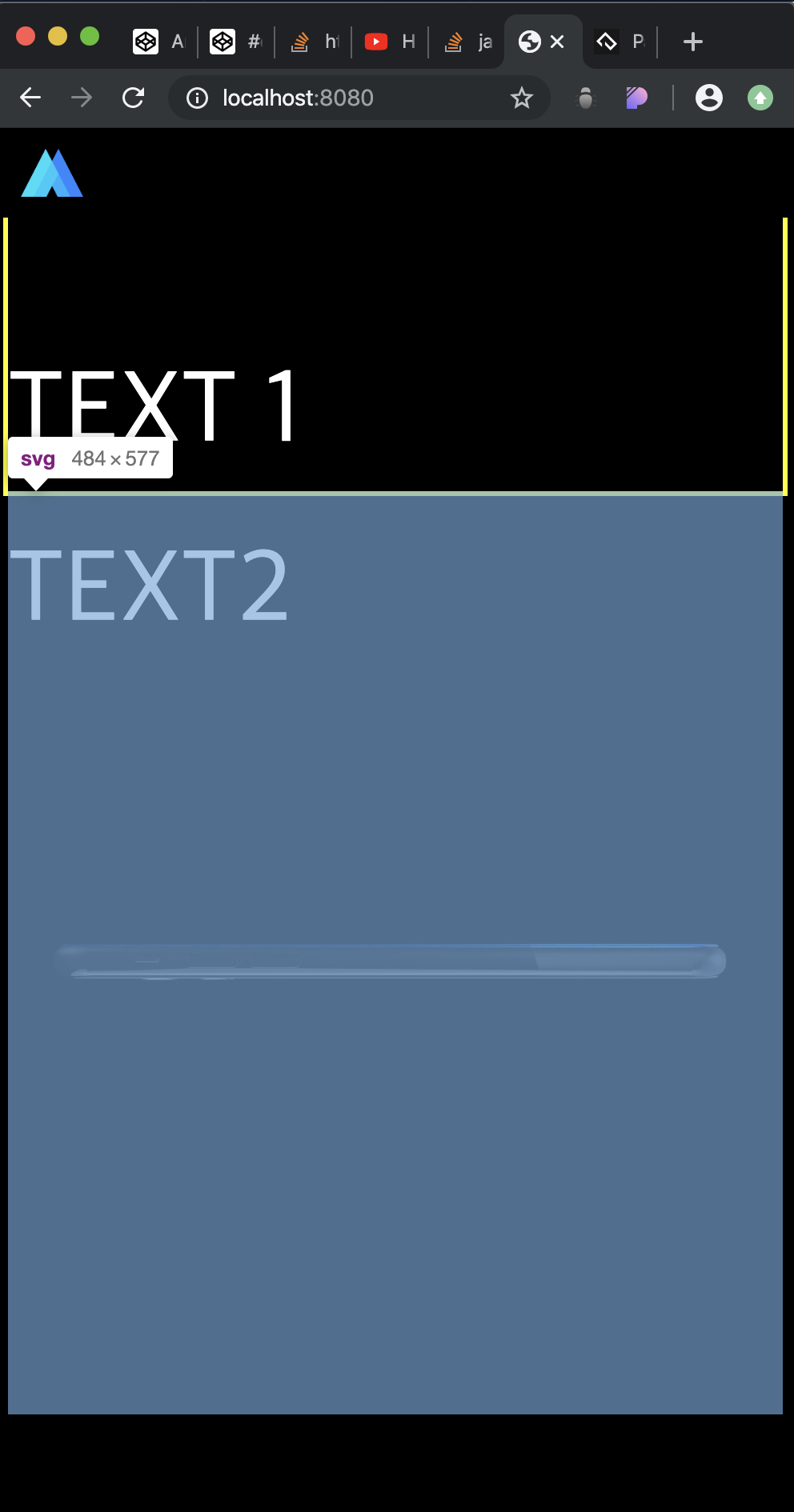
É possível, no entanto, que o SVG pareça menor no estágio de renderização se for renderizado na página e redimensionado dinamicamente. O SVG será cortado na parte inferior e o restante da página será exibido como uma caixa branca se for muito pequeno para caber na página. Se o SVG for muito grande para caber completamente na página, ele será cortado na parte superior e o restante será exibido como uma caixa branca.
É fundamental que você verifique o tamanho dos SVGs em seu site ou aplicativo antes de começar a projetar para garantir que o produto final tenha uma boa aparência em todas as plataformas.

SVG pode ser esticado?
Ao usar uma imagem SVG com dimensões fixas, você verá os mesmos resultados de quando usa uma imagem raster com tamanho fixo . Ao tentar esticar um SVG para uma proporção diferente usando CSS, certifique-se de que a propriedade preserveRatio=none esteja presente.
Svg: a melhor escolha para gráficos do Android
Você pode criar gráficos com imagens SVG que sejam visualmente atraentes e simples de editar. Você pode alterar facilmente o estilo do seu arquivo SVG com o Office para Android, simplificando a aparência desejada. A tela também é muito mais rápida, tornando-a uma opção fantástica para gráficos pequenos e grandes.
Você pode usar o ajuste de objeto em um SVG?
Sim, você pode usar o ajuste de objeto em um SVG. svg's são baseados em vetores para que possam ser esticados ou espremidos conforme necessário.
Redimensionamento SVG: os prós e contras
Algumas perguntas comuns sobre redimensionamento SVG incluem: É possível salvar SVGs em qualquer tamanho? Ao usar uma imagem HTML5 como uma imagem sva, quanto você perde ao redimensionar? Como posso redimensionar arquivos SVG?
Você pode aninhar SVGS?
Sim, você pode aninhar SVGs. Isso significa que você pode colocar um SVG dentro de outro SVG. Isso pode ser útil para criar gráficos mais complexos ou para tornar seu código mais modular.
O aninhamento de formas SVG pode ser usado para organizá-las e rotulá-las em grupos. A posição das formas aninhadas em um elemento svg (x, y) será relativa àquela do próprio elemento svg. As camadas estão ausentes no SVG e a profundidade não tem sentido. Devido à propriedade z-index no CSS, as formas não podem ser colocadas no plano x/y do SVG. A profundidade de um elemento é determinada pela forma como ele é codificado na ordem codificada.
Você pode aninhar SVGS?
Permite o aninhamento de gráficos no formato SVG . O elemento “svg>” pode ser colocado dentro de outro elemento usando-o como um elemento “svg>”.
Você pode incorporar um SVG em um SVG?
svg é um contêiner que define um novo sistema de coordenadas, bem como uma viewport. É o elemento mais importante em um documento SVG , mas também pode ser incorporado em um arquivo HTML ou an.sva. O atributo xmlns só é necessário na borda externa do elemento svg.
O que é uma caixa de exibição SVG?
O atributo viewBox especifica a posição e a dimensão de uma viewport SVG no espaço do usuário. Em viewBox, existem quatro valores: min-x, min-y, largura e altura.
O que é tag Defs em HTML?
Os objetos que serão utilizados posteriormente são armazenados no elemento DEFS. Um resultado criado dentro do elemento adefs não pode ser renderizado diretamente. Para exibi-los, você deve primeiro fazer referência a eles (por exemplo, um elemento *use).
SVG Fill Parent Div
Se você tiver um elemento SVG embutido que deseja preencher todo o contêiner pai, poderá fazer isso definindo a largura e a altura do SVG como 100%.
SVG Não Enche o Recipiente
Um problema comum que pode ocorrer ao trabalhar com SVGs é que o gráfico pode não preencher o contêiner no qual foi colocado. Isso pode ser frustrante, especialmente se você não tiver certeza do motivo pelo qual está acontecendo. Existem algumas causas possíveis para esse problema. Primeiro, verifique se o atributo viewBox está definido no SVG. Este atributo informa ao navegador como dimensionar o gráfico. Se não estiver definido, o gráfico pode não aparecer no tamanho correto. Outra causa potencial é que os atributos de largura e altura não estão definidos corretamente. Esses atributos determinam o tamanho do gráfico, portanto, se não forem definidos corretamente, o gráfico pode não preencher o contêiner. Por fim, verifique o CSS do contêiner. Se houver um preenchimento ou margem aplicada, isso pode fazer com que o gráfico não preencha o contêiner. Se você não tiver certeza do que está causando o problema, tente remover o preenchimento e a margem do CSS do contêiner e veja se isso resolve o problema.
Cor Principal de Preenchimento Svg
A cor de preenchimento de um elemento SVG pode ser definida para corresponder à cor de seu contêiner pai. Isso pode ser feito definindo a propriedade de preenchimento como “currentColor”.
Elemento Principal Svg
SVG significa Scalable Vector Graphics. É uma linguagem gráfica baseada em texto que descreve imagens com formas vetoriais, texto e imagens. O formato SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) em 1999.
O elemento parágrafo: pode ter qualquer número de pais
Cada elemento de parágrafo é referido como seu pai nesta seção. Como filho, existe um elemento defs no parágrafo.
Cada elemento pode ter até cinco pais, mas cada pai deve estar diretamente acima e conectado a um dos pais na árvore. A figura a seguir descreve um parágrafo que possui um pai do tipo 'p', bem como um elemento defs que possui um pai do tipo 'defs'.
