Os 10 melhores frameworks HTML5 gratuitos para desenvolvimento front-end 2022
Publicados: 2022-01-05Você está procurando os melhores frameworks front-end para o seu próximo projeto de desenvolvimento web? Nós temos você coberto! Aqui você encontrará os melhores frameworks HTML5 front-end para o desenvolvimento eficaz da interface do usuário da web.
Começando com HTML5

Para desenvolvedores web, começar com HTML5 nunca foi tão fácil; muitos tutoriais, muito código-fonte para brincar no GitHub, a maioria dos novos aplicativos para desktop e dispositivos móveis estão sendo construídos com HTML5, há livros e cursos online em todos os lugares, mas o mais importante é que temos uma tonelada de estruturas HTML5 notáveis para brincar, para criar aplicativos e plataformas com. Os seguintes frameworks HTML5 sobre os quais você aprenderá mais foram indicados para estar entre os mais populares pela própria comunidade de desenvolvedores, então tenha certeza de que cada um desses frameworks tem pelo menos uma dúzia de grandes empresas por trás. Deixe-nos saber sobre seus favoritos, talvez você mesmo esteja construindo um framework HTML5. Se assim for, este é um bom lugar para obter alguma exposição.

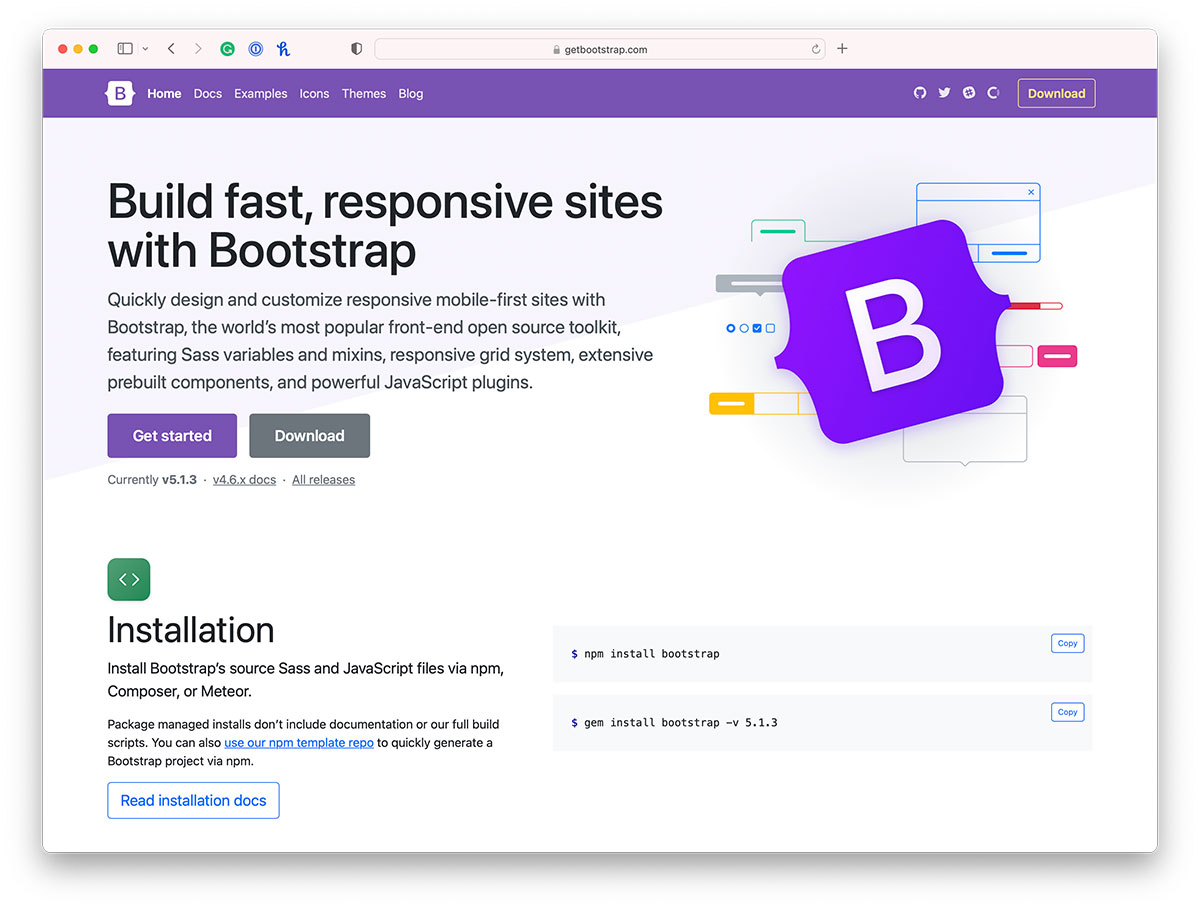
Bootstrap é um nome familiar para todos os desenvolvedores front-end que respiram. Dos 100.000 melhores sites do planeta, mais de 30% confiam no Bootstrap como base. Esse número fala muito da usabilidade, facilidade de uso e flexibilidade da estrutura. Desenvolvido pelo Twitter, o Bootstrap oferece aos desenvolvedores acesso a ferramentas para criar páginas da Web modernas e ricas em recursos. Você pode fazer isso sem construir componentes e estilos de grade sozinho. Tudo vem pré-empacotado no próprio framework.
Recentemente, a equipe do Bootstrap anunciou o lançamento do Bootstrap V5, que está trazendo ainda mais modernização e otimização do desenvolvimento web. Cursos online gratuitos oferecem a qualquer pessoa a oportunidade de aprender mais sobre o Bootstrap em seu próprio ritmo. Começar com o Bootstrap nunca foi difícil, o que também pode ser uma das razões pelas quais tantos desenvolvedores e designers optaram por usar o Bootstrap como seu framework de desenvolvimento HTML5 padrão.

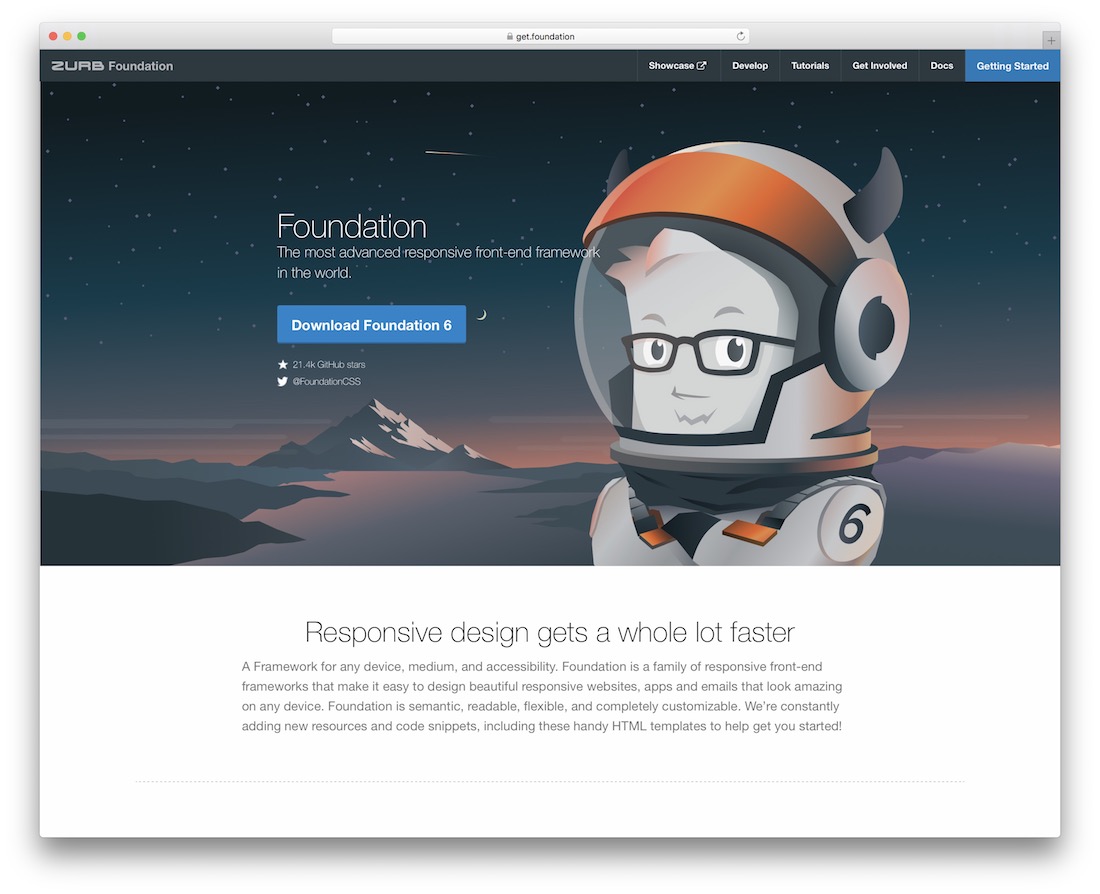
O Foundation evoluiu rapidamente de outro concorrente para uma vaga nas listas de frameworks mais populares, para se tornar um dos frameworks de desenvolvimento web mais modernos e confiáveis. Ele se destaca por sua capacidade de fornecer desempenho de alta qualidade para dispositivos modernos e requisitos de aplicativos personalizados. O núcleo do Foundation é construído em torno de uma variedade de estruturas de desenvolvimento da Web que podem ser usadas para criar sites, modelos de email, bem como uma estrutura separada para criar aplicativos complexos, dinâmicos e responsivos que parecerão autênticos graças à integração com a base do Angular.
A estrutura foi atualizada recentemente para um V6 e adaptou algumas funções incríveis que você não encontrará em nenhuma outra estrutura HTML5 tão cedo, o OnePoint cobriu as adições de recursos mais recentes na nova versão.
A verdadeira razão por trás do sucesso da Fundação talvez seja porque uma empresa real a administra — ZURB; que garantiu o desenvolvimento e a pesquisa contínuos no campo do design responsivo da web e como os sites devem ser construídos para refletir melhor as qualidades e recursos do design. A estratégia principal da Foundation é permitir que os desenvolvedores se concentrem na criação de sites mobile-first que podem ser personalizados e convertidos em aplicativos que podem ser servidos em dispositivos maiores, como desktops. Esse processo garante que as escolhas de design sejam sempre criadas com a funcionalidade direta em mente.

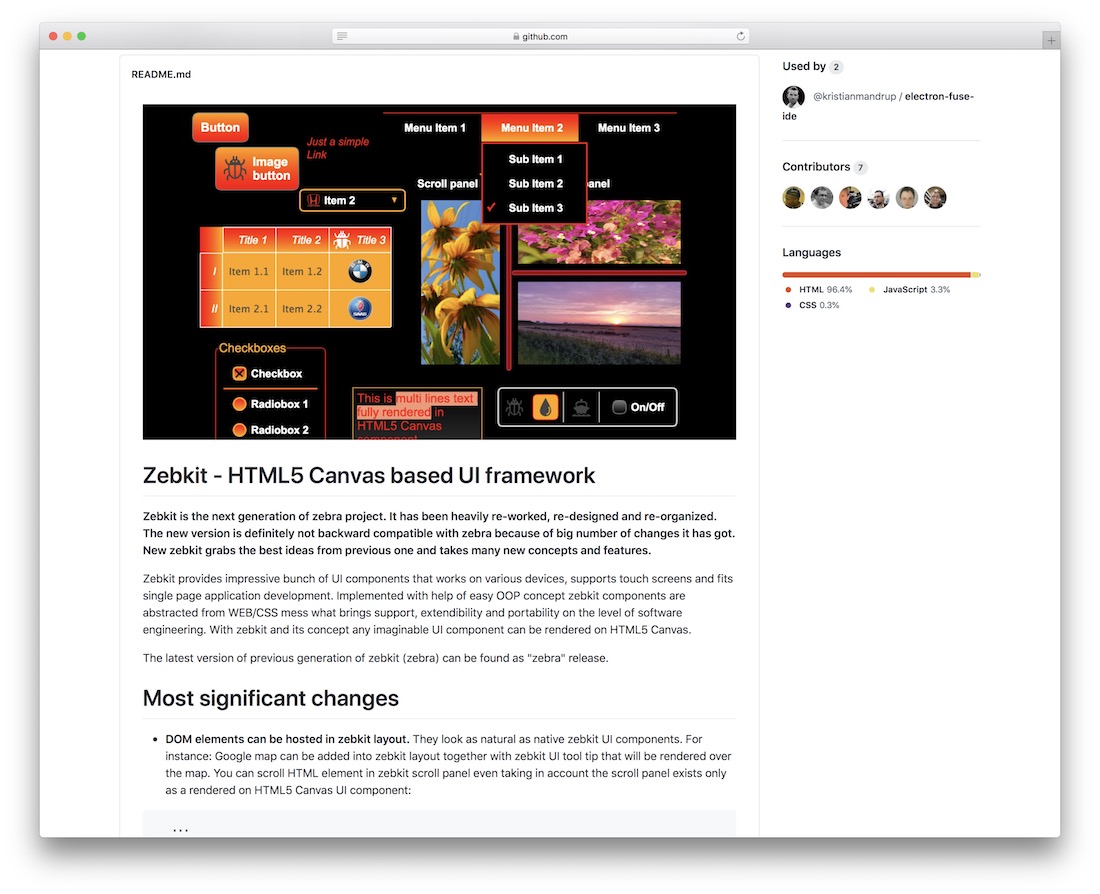
Zebkit é a versão aprimorada e aprimorada do projeto Zebra. Antes de continuarmos, o Zebkit não é compatível com o Zebra devido a todas as mudanças. Resumindo, o Zebkit combina as melhores práticas da versão anterior e mistura toneladas de coisas novas para torná-lo ainda melhor. Ele equipa você com todos os tipos de componentes de interface do usuário que funcionam em dispositivos populares e funcionam muito bem para aplicativos de página única. Além disso, todos os elementos do Zebkit suportam sensibilidade ao toque. Algumas melhorias incluem modo preto, código JS reorganizado, uma grande mudança na API de componentes e evento de chave normalizado para todas as plataformas e navegadores.

Estabelecer sites com o Metro 4 será rápido e confiável. É uma biblioteca de componentes de código aberto que usa HTML, CSS e JavaScript. Lembre-se de que apenas o básico é necessário ao trabalhar com o Metro 4, pois você nem precisa estar familiarizado com o JavaScript. Se você deseja construir protótipos rápidos ou aplicativos completos, tudo isso é possível com a praticidade do Metro 4. Mais de cem componentes, mais de quinhentos ícones, estilos, grade, tipografia, o que você quiser, tudo faz parte o pacote. Baixe o código-fonte completo do GitHub e comece a fazer barulho imediatamente.

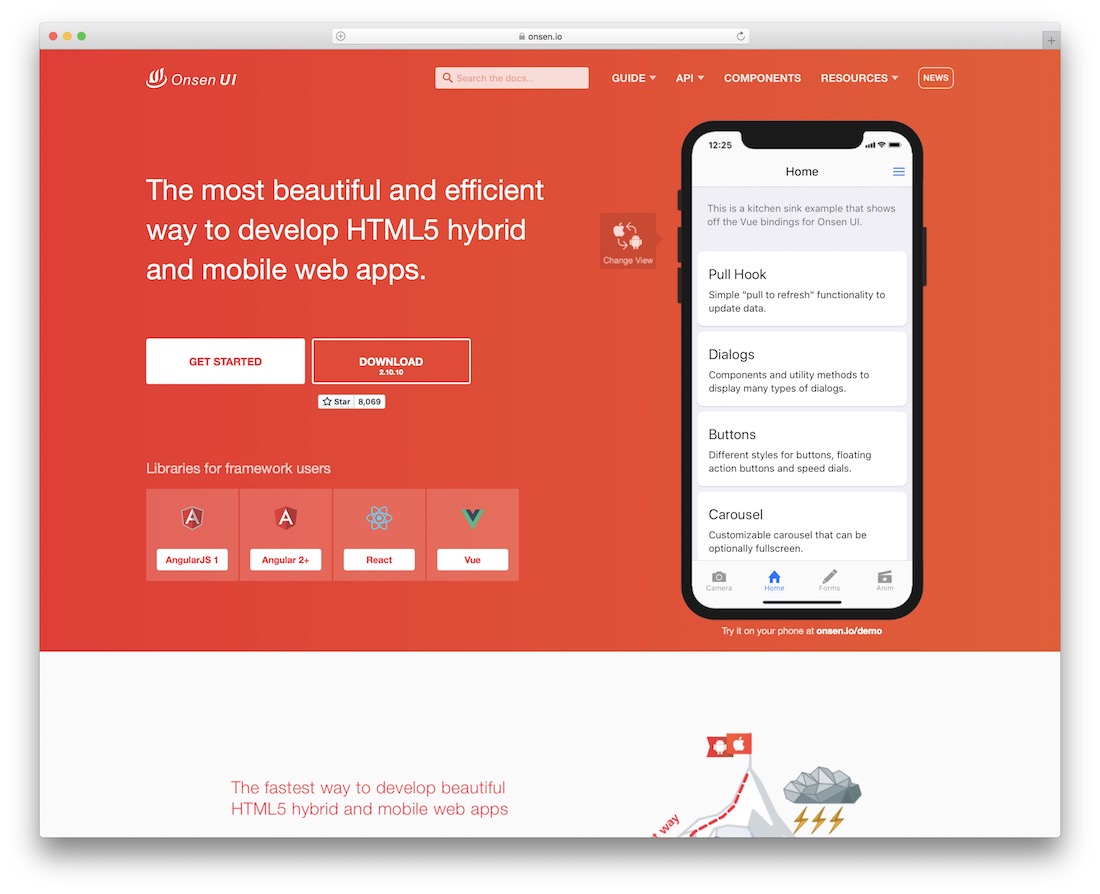
Onsen UI tem sido uma dádiva de Deus para dezenas de milhares de desenvolvedores Cordova e PhoneGap, pois essa estrutura de desenvolvimento de aplicativos móveis híbridos baseada em HTML5 de código aberto (equipada com componentes de design de material e interface plana) traz componentes de interface do usuário baseados em elementos para trazer seu aplicativos móveis em vivacidade nativamente. Como o Onsen foi construído com a ajuda de Web Components, os desenvolvedores podem se adaptar facilmente ao seu conhecimento já existente de sintaxe HTML para começar a desenvolver aplicativos em tempo real.
Os desenvolvedores Onsen entendem a importância do desenvolvimento agnóstico e como ele pode ser crucial para o sucesso de um aplicativo. Por causa disso, você pode integrar facilmente o Onsen para trabalhar com qualquer outra estrutura de desenvolvimento web front-end existente. Os desenvolvedores do Angular podem acessar uma biblioteca criada especificamente apenas para o Angular para aproveitar as tags personalizadas que a estrutura Onsen fornece.
Onsen chamou a atenção de qualquer um que também pode explorar a nova página Onsen UI BETA que fala mais sobre o novo lançamento do framework e o que esperar; feliz em anunciar que eles estão mantendo a tradição de desenvolvimento agnóstico, então as coisas estão melhorando para aqueles que desejam continuar usando o Onsen em seus projetos de aplicativos.

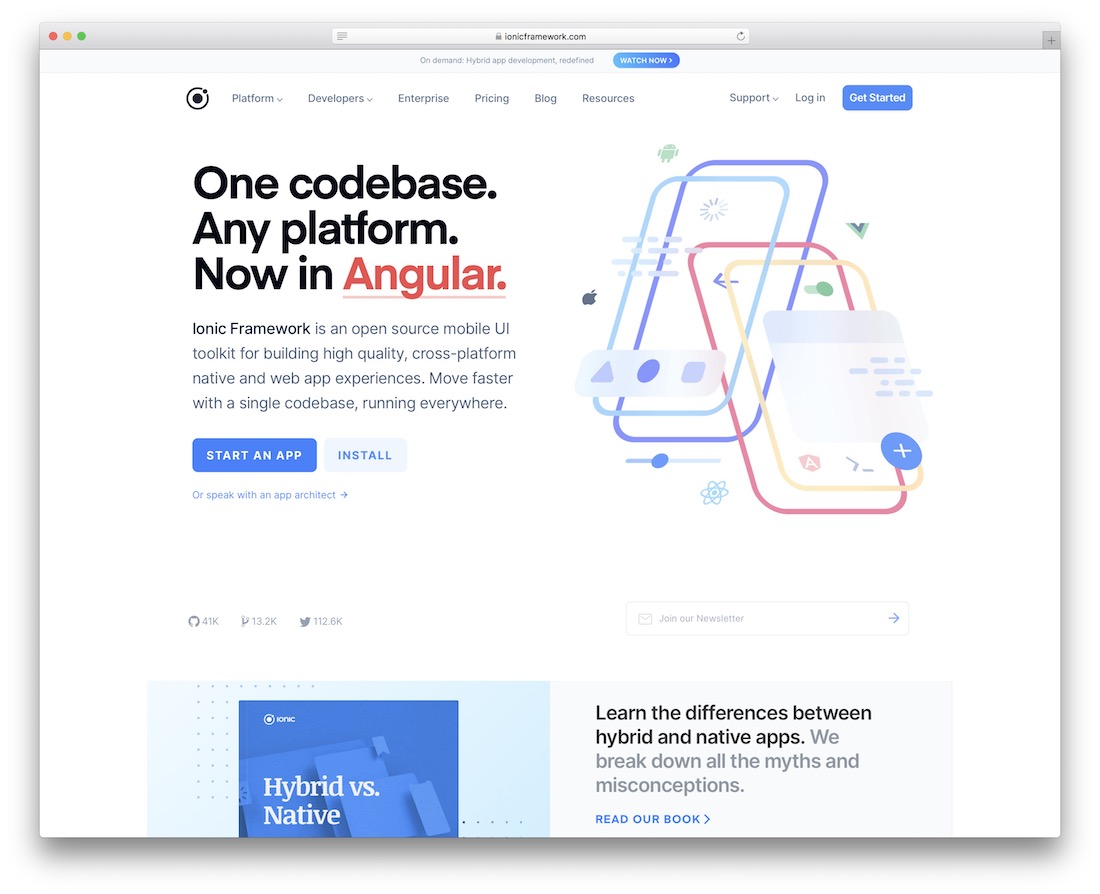
O Ionic Framework (que anunciou recentemente que o lançamento da V2 é iminente, aqui está a documentação da V2) é uma das estruturas móveis baseadas em HTML5 de maior sucesso que está sendo usada para criar aplicativos multiplataforma (nativos) e sites móveis com a ajuda de HTML5, CSS3 e JavaScript.
Qualquer pessoa com a capacidade de criar/projetar um site do zero usará o Ionic. Você pode usar o Ionic para criar aplicativos móveis impressionantes desde o dia em que eles começarem a usar o framework. O fato é que aprender as cordas dessa estrutura não é um processo tão difícil. Os caras da Thinkster forneceram um tutorial muito descomplicado sobre como começar com o Ionic, e o AirPair também falou sobre a criação de aplicativos prontos para produção com o Ionic.
Na realidade de hoje, mais de 2 milhões de sites e aplicativos móveis (incluindo alguns desktops) foram construídos graças à base de código, comunidade e documentação disponíveis gratuitamente do Ionic que torna o ambiente de desenvolvimento fácil e acessível para iniciantes e desenvolvedores verdadeiramente experientes.

Semantic é uma estrutura HTML5 que utiliza uma variedade de componentes de interface do usuário para ajudá-lo a criar sites rápidos e bonitos. Você pode usar a sintaxe de código tradicional que normalmente usaria em um ambiente sem estrutura. Você pode usá-lo para criar layouts simples (e realmente complexos). Além disso, você pode usá-lo para criar temas em um layout existente para refletir melhor suas preferências e escolhas de design. Frameworks como o Meteor abraçam a beleza que a Semantic oferece ao desenvolvimento de UI.

SproutCore é um dos frameworks web mais antigos da nossa lista. Ele conseguiu manter seu ímpeto mesmo depois de tanto tempo. Embora todo o processo de desenvolvimento pareça ter desacelerado nos últimos dois anos, a estrutura parece estar indo muito bem, apesar do aumento de outros concorrentes. O SproutCore visa fornecer aos desenvolvedores uma estrutura fácil de usar. Você é responsável por como o código funciona em todos os requisitos do seu projeto. Isso fornece suporte para plataformas como AppCache ou Cordova.

O KickStart ganhou muita popularidade entre os desenvolvedores de HTML5. Graças ao seu conjunto estendido de elementos, layouts e outros arquivos front-end; para CSS3, HTML5 e jQuery. Esses componentes ajudam os desenvolvedores (como você) a ganhar vantagem no próximo projeto que você está construindo.
Esses componentes consistem em itens como slides, grades, menus, botões, coisas relacionadas à tipografia, ícones, guias e muito mais. É tudo o que você precisa para criar aplicativos de forma rápida e eficaz, sem perder tempo. Muitos relataram a usabilidade do KickStart como um framework para construir wireframes HTML5 nativos. Você pode usá-lo para seus layouts de página de demonstração. Esses layouts levariam horas e horas de trabalho dedicado para serem produzidos.


Não há dúvida de quão importante é para os desenvolvedores encontrar o tipo de estrutura que fornece as ferramentas certas e uma lista de recursos para criar aplicativos móveis e da Web em movimento, e o Framework 7 é um desses frameworks que oferece aos desenvolvedores a criação de seus aplicativos com a sensação e a aparência de dois sistemas operacionais móveis populares — Android e iOS. O Framework 7 oferece funcionalidades de wireframing e prototipagem para ajudá-lo a criar protótipos para seus clientes. É uma estrutura de desenvolvimento de aplicativos e pode fazer essas ações em apenas alguns breves piscar de olhos.
A característica proeminente deste framework é sua capacidade de construir aplicativos Android e iOS usando HTML5, CSS3 e JavaScript. O Framework 7 oferece a liberdade necessária para criar o tipo de aplicativo que você deseja criar. Você pode construí-los sem quaisquer limitações do mundo real. Os desenvolvedores construíram isso com autonomia em mente. Framework7 não é compatível com todas as plataformas. Os criadores focaram apenas no design do iOS e do Google Material para trazer a melhor experiência e simplicidade.

É muito fácil não entender a usabilidade e a área de função principal quando se pensa em jQuery Mobile. Como todos já sabemos, jQuery é a biblioteca de scripts JavaScript mais popular para a web — muitos dos recursos interativos e dinâmicos que vemos em nossos sites favoritos todos os dias foram criados graças ao jQuery, e é aqui que é fácil confundir que o jQuery Mobile pode ser apenas um espelho dessa funcionalidade para a web móvel.
jQuery Mobile é uma estrutura de desenvolvimento de aplicativos da Web que se concentra em ajudar os desenvolvedores a criar um único aplicativo da Web responsivo. Esta criação certamente funcionará em dispositivos móveis, tablets e computadores desktop sem problemas extras. Entre os recursos mais notáveis, você encontrará no repertório do jQuery Mobile elementos de formulário amigáveis ao toque, widgets de interface do usuário elegantes para progresso instantâneo do desenvolvimento, ferramentas e técnicas de design responsivo, um sistema de navegação embutido baseado em AJAX, bem como um plugin chamado ThemeRoller que permitirá que você ajuste e construa seus temas da maneira que você deseja que eles pareçam e sintam. Clique aqui para saber mais sobre o processo de uso do ThemeRoller.
Suponha que você não tenha visto muito do jQuery Mobile antes. Nesse caso, recomendamos dar uma olhada neste tutorial de exemplo do Miamicoder, no qual Jorge Ramon se aprofunda sobre um sistema simples de registro de usuários usando o framework jQuery Mobile. É um ótimo ponto de partida para entender a sintaxe e seus usos no mundo real. Talvez, depois de dar uma olhada mais de perto, você fique viciado em como a estrutura funciona.

PhoneGap e Cordova são nomes bem conhecidos na comunidade de desenvolvedores de aplicativos móveis híbridos. E o trabalho da Monaca é ajudá-lo a reunir ambos em um ambiente simples baseado em nuvem que oferece ferramentas e recursos para otimizar sua experiência geral de desenvolvimento. Monaca é totalmente agnóstico, como aprendemos, o que significa que você pode facilmente integrar o Monaca em seu fluxo de trabalho de desenvolvimento já existente e construir em cima de seu ambiente Cordova existente.
Os três principais recursos do Monaca, conforme anunciados pelos próprios desenvolvedores, são a capacidade de desenvolver na nuvem, para poder usar todos os recursos (design, desenvolvimento para front-end e back-end, teste, depuração, construção) ou juntos como uma plataforma completa de desenvolvimento de aplicativos ou usá-los separadamente sempre que necessário. A terceira é a capacidade, como mencionado, de combinar o Monaca com qualquer um de seus frameworks favoritos, dando a você o poder da nuvem sobre todas as suas necessidades de desenvolvimento.
A documentação foi criada para oferecer suporte a guias de introdução rápida, perguntas de suporte, muitos exemplos, bem como manuais detalhados e tutoriais de API para aproveitar ao máximo o Monaca no dia em que você começar a usá-lo.

Trigger é uma estrutura de desenvolvimento web multiplataforma para criar aplicativos móveis nativos. O mercado de aplicativos móveis explodiu nos últimos dois anos. Também estamos vendo um grande fluxo de frameworks para ajudar desenvolvedores e designers a criar aplicativos nativos. Mais importante, eles podem fazer isso sem gastar muito tempo escrevendo código complexo.
O Trigger usa a funcionalidade JavaScript para ajudá-lo a criar aplicativos iOS e Android nativos em apenas alguns momentos. Você pode fazer isso logo após aprender mais sobre a funcionalidade do framework. Módulos prontos para uso, como interfaces de usuário, plataformas de análise, módulos de registro/login ajudam a acelerar o processo de desenvolvimento. Com um serviço de nuvem integrado, você pode testar/criar facilmente seus aplicativos na nuvem, em vez de usar ambientes de desenvolvimento externos.
Além disso, com o Trigger, você pode atualizar seus aplicativos sem reenviá-los. Você não precisa reenviá-los para nenhuma das App Stores que está usando para promover seus aplicativos. Construir seu primeiro aplicativo com o Trigger é fácil e pode ser muito divertido. E se você não tiver certeza do tipo de aplicativos que o Trigger pode ajudá-lo a construir a longo prazo, dê uma olhada na página oficial de exemplos para saber mais sobre projetos e negócios que usam o Trigger diariamente.

Skeleton foi construído como uma estrutura inicial. Ele é construído dessa maneira, em vez de ser usado para criar um site totalmente funcional que usa componentes complexos de interface do usuário. O clichê do Skeleton é perfeito para quem deseja construir seu primeiro ou dois mil e primeiros sites. Se você precisar de uma abordagem simples baseada em grade para criar páginas com ótima aparência, toque e desempenho, escolha Skeleton. Obtenha a biblioteca e está tudo pronto, sem necessidade de tarefas de configuração adicionais.

CreateJ é um conjunto de bibliotecas e ferramentas modulares que permitem conteúdo interativo rico em tecnologias da Web aberta via HTML5. Os criadores projetaram essas bibliotecas para funcionar de forma totalmente independente ou mista e combinada para atender às suas necessidades.
As quatro bibliotecas são:
- EaselJS — Uma biblioteca JavaScript que facilita o trabalho com o elemento HTML5 Canvas.
- TweenJS — Uma biblioteca JavaScript para interpolação e animação de propriedades HTML5 e JavaScript.
- SoundJS — Uma biblioteca JavaScript que permite trabalhar de forma fácil e eficiente com áudio HTML5.
- PreloadJS — Uma biblioteca JavaScript que permite gerenciar e coordenar o carregamento de ativos.
Você pode usar cada biblioteca independentemente de outra. Mas também, você pode combinar todas ou duas/três bibliotecas diferentes para criar um efeito muito específico. Um efeito que é necessário para seu processo de desenvolvimento de aplicativo atual. CreateJS é o culminar de todos os quatro frameworks juntos.

O desenvolvimento de jogos HTML5 está crescendo a cada dia. Mais e mais pessoas começam a usar seus computadores e dispositivos móveis para gastar tempo com conteúdo de jogos interativos. Os desenvolvedores estão ocupados criando/aprendendo/criando jogos que capturam a atenção em vez de uma satisfação temporária. Você pode usar o iio Engine para trabalhar com a funcionalidade HTML5 Canvas. Com este Engine, seu processo de desenvolvimento aumentará tanto em velocidade quanto em desempenho.
Os novatos no desenvolvimento de jogos em HTML5 podem conferir este artigo do Mozilla Hacks, ou este da Intel que fala mais sobre o processo de configuração para construir seu primeiro jogo. Mas aqueles experientes com pelo menos os conceitos - dê uma olhada neste artigo da HTML Goodies para saber mais sobre recursos e opções avançadas de desenvolvimento de jogos HTML5.
Recursos da comunidade para desenvolvedores HTML5
Estamos vendo apenas a superfície dos recursos das plataformas da web no momento. É essencial manter-se atualizado com os mais recentes desenvolvimentos e insights dentro da esfera HTML5 (e da Web em geral). A melhor maneira de fazer isso é por meio de comunidades online, especialmente aquelas frequentemente orbitadas pelos próprios desenvolvedores e engenheiros de software. Aqui estão alguns que recomendamos:
- StackOverflow — StackOverflow é conhecido por seu profissionalismo e atitude sem besteira. No StackOverflow, você pode fazer perguntas e também dar respostas. Acima de tudo, você pode ficar atualizado com os últimos acontecimentos em HTML5 e ver o processo de desdobramento natural.
- Reddit — O quadro HTML5 do Reddit tem tudo a ver com o compartilhamento de tutoriais e artigos perspicazes, compartilhamento de insights e aplicativos de demonstração que mostram o uso de recursos mais recente. Ótimo para tirar dúvidas também.
- Marcadores HTML5 — Marcadores HTML5 é um serviço de link diário que permite aos desenvolvedores de HTML5 explorar as últimas descobertas e acontecimentos dentro do HTML5 na web, e você também pode pular os arquivos para tentar encontrar algumas joias interessantes e relevantes para o seu bem.
- HTML5 Weekly — HTML5 Weekly é um boletim informativo semanal para desenvolvedores de HTML5 que já é executado há alguns anos e tem uma base sólida de mais de 100.000 assinantes que recebem apenas o conteúdo HTML5 da mais alta qualidade a cada semana.
E você? Quais são as técnicas nas quais você confia para se manter atualizado com as últimas novidades em HTML5? Gostaríamos muito de ouvir sua opinião sobre esta questão. Ficaríamos felizes em expandir esta lista de recursos da comunidade para ajudar os melhores desenvolvedores a se adaptarem ao idioma.
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
