Os 20 melhores tutoriais de CSS3 para melhorar suas habilidades de desenvolvimento web
Publicados: 2022-05-06Cascading Style Sheets (CSS) está se tornando mais do que apenas uma linguagem para estilizar a web. Ele está crescendo lentamente em uma linguagem totalmente capaz que pode lidar com aspectos de design dinâmico. De muitas maneiras, o CSS pode substituir o HTML e o JavaScript tradicionais para obter interatividade e autodependência de bibliotecas externas e trechos de código. Todos os estilos que vemos na web hoje são diretamente através do CSS. À medida que o padrão continua a crescer e melhorar, manter-se atualizado é mais importante do que nunca. Os navegadores da Web renderizavam o CSS, muito parecido com o HTML, o que às vezes pode significar que os navegadores mais antigos não são capazes de suportar novos recursos.
Nos últimos anos, começar com desenvolvimento web front-end e web design tornou-se mais fácil. Vemos muito mais tutoriais, guias e cursos para se inscrever. Mas, em última análise, tudo se resume à vontade de trabalhar com habilidades recém-aprendidas e aplicá-las em projetos da vida real. CSS é uma daquelas linguagens de script que exigem que o usuário use padrões específicos e opções de layout para aplicar a linguagens como JavaScript e HTML. Ao construir um novo site com HTML e CSS, é melhor trabalhar passo a passo para aplicar totalmente o que está sendo aprendido.
Hoje, nosso objetivo é cobrir os tutoriais CSS3 mais proeminentes e modernos dos principais desenvolvedores e designers de front-end. Todos os tutoriais aqui são baseados nos padrões mais recentes para ajudá-lo a se tornar um melhor web design. No final do post, também mencionaremos alguns recursos de aprendizado CSS3 para aprendizado adicional. Como qualquer linguagem de programação, para entender melhor algo, devemos nos permitir fazer alguma codificação repetitiva, seja por meio de uma plataforma online dinâmica ou dentro de nossos editores de código pessoais.
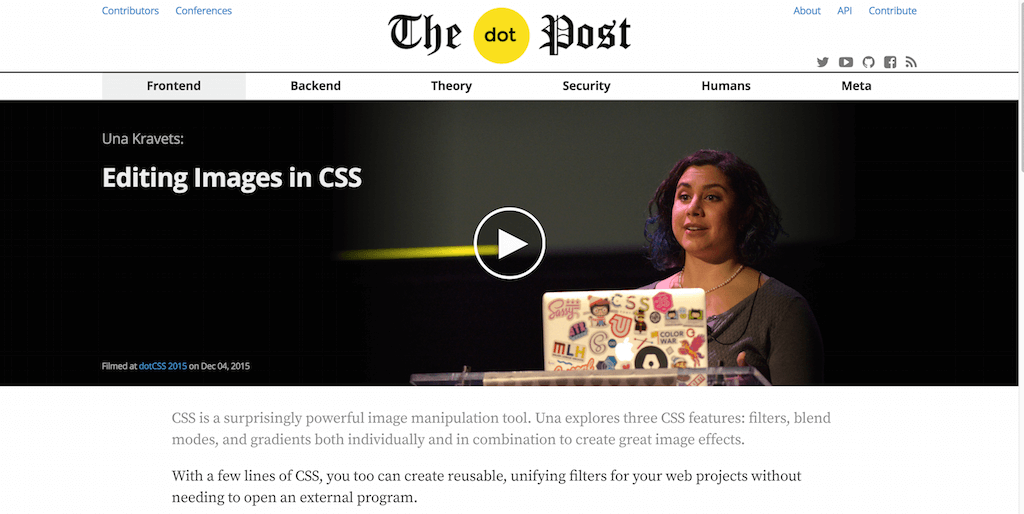
Editando imagens em CSS

Usar imagens em web design faz todo o sentido, mas a história fica mais técnica do que isso. Embora seja divertido usar fotos de sua preferência em seus designs da web, às vezes há coisas que devemos levar em consideração. O tamanho do arquivo de imagem é apropriado para o nosso projeto? Podemos adicionar filtros por meio de CSS em vez de aplicativos externos como o Photoshop? O que podemos fazer com CSS para ajudar nossas fotos a ficarem melhores? Una Kravets nos leva em uma viagem de 15 minutos. Nele, ela fala sobre edição de imagens CSS e como podemos transformar o CSS para atuar mais como uma plataforma de software de edição de imagens independente, em vez de apenas uma maneira de manipular aspectos de design.
Usando CSS moderno para criar uma grade de imagem responsiva

Continuando com o tema das imagens, aqui temos George Martsoukos. Ele apresenta um tutorial simples e leve sobre como usar funções CSS3 modernas para construir grades de imagens responsivas. As grades de imagens (ou às vezes chamadas de galerias) tratam da exibição de conteúdo visual dentro do contexto de uma grade. Esses tipos de grades se tornam úteis para quem está compartilhando sua fotografia ou usando uma grade de imagem para expandir seus itens de portfólio. Neste tutorial, George nos fala sobre o processo de garantir que as grades que criamos sejam igualmente responsivas para desktop e aplicativos móveis.
Notas de atualização de CSS

Notas e guias de estilo são a força motriz para muitos dos web designers. Devemos nos lembrar de deixar de lado nossos recursos de notas favoritos para referência futura mais fácil. E no que diz respeito ao CSS3, o CSS Refresh Notes está entre os favoritos da comunidade GitHub; centenas de estrelas e muitas contribuições da comunidade sobre como expandir esse recurso para ser o melhor que existe. CSS Refresh Notes concentra-se nos aspectos mais cruciais do desenvolvimento CSS3. Ele também permite que os designers toquem rapidamente em notas de referência para a maioria dos recursos CSS3. Seja para posicionamento ou seletores com os quais você precisa de ajuda, talvez consultas de mídia para design responsivo ou como usar melhor o SVG em seus padrões de design CSS3 - essas notas serão úteis mesmo que você não se sinta assim.
Variáveis: A espinha dorsal da arquitetura CSS

Nos últimos anos, os pré-processadores decolaram, estruturas simples e conjuntos de ferramentas que permitem aos designers estender a funcionalidade básica do CSS3 com mixins, funções e variáveis. Normalmente, você esperaria ver o tipo de recursos em uma linguagem de programação codificada como JavaScript. Indiscutivelmente, todos devem ser proficientes em CSS3 para codificar sem usar pré-processadores sem problemas. Ainda assim, coisas como o tempo de desenvolvimento continuam importantes. Variáveis ajudam a usar CSS3 em um ambiente mais dinâmico. É por isso que Karen Menezes reuniu um dos mais extensos conteúdos sobre esse tema que você encontrará.
Projetando um layout de página de produto com Flexbox

Flexbox é um novo modo de layout CSS3 destinado a ajudar os designers a otimizar melhor seus projetos para vários dispositivos. A nova função ainda é bastante nova e desconhecida para muitos, mas o uso do Flexbox está se tornando cada vez mais popular em campos como o comércio eletrônico. Este tutorial CSS3 vem da equipe da Shopify, onde eles estão relatando como conseguiram criar um de seus mais novos modelos Shopify com a ajuda do Flexbox, como foi o processo e como foi o resultado final. Conhecendo a reputação da Shopify no mercado de comércio eletrônico e se entregando ao tutorial, este pode ser um dos guias mais úteis para ajudá-lo a entender mais sobre o Flexbox e como você pode começar a usá-lo em seus próprios designs da web.
Apresentação de slides CSS mais simples

Uma apresentação de slides com CSS3? Isso deve ser impossível! Tais conceitos geralmente são voltados para linguagens como JavaScript ou jQuery. Esses idiomas facilitam a criação de conteúdo dinâmico em movimento. Mas e quanto ao CSS3? Jonathan Snook não nos promete nada de novo, ao invés disso ele está nos dando um exemplo de como podemos usar efeitos de animação CSS3 para criar experiências de apresentação de slides sem ter que usar nenhum recurso externo, como JavaScript por exemplo. Seu pequeno tutorial introdutório para animações CSS3 é o exemplo perfeito de como a criatividade supera a dúvida.
Módulos CSS — Resolvendo os desafios do CSS em escala

O CSS inevitavelmente crescerá além de suas limitações atuais, assim como o JavaScript. Olhando para o passado muito antigo do CSS, percorremos um longo caminho desde a capacidade de manipular cores e aparências de elementos, atualmente o CSS fornece uma caixa de ferramentas muito mais complexa para desenvolvedores que desejam residir em uma única linguagem para fazer todas as suas tarefas. tarefas de desenvolvimento. Módulos CSS são para ajudar os desenvolvedores a alinhar melhor seu código CSS que pode ser dimensionado quando o aplicativo ou projeto começa a ficar fora de controle. Neste magnífico tutorial, Tom Cornilliac explica como podemos combinar diferentes folhas de estilo e usá-las como módulos para nossos projetos que lançamos através de frameworks como React. Quem diria que importar folhas de estilo e acessar suas funções predefinidas seria fácil.
Animando elementos recortados em SVG

Animações SVG e CSS3 estão entre os tópicos mais populares no desenvolvimento web. Isso se deve ao fato de que estamos começando a nos afastar da necessidade de usar imagens pesadas e arquivos de animação para exibir nosso conteúdo e, em vez disso, os designers estão aprendendo a imitar essas animações exatas usando linguagens nativas para o navegador. Dennis Gaebel Jr está nos dando um resumo do uso de recorte CSS para obter efeitos de animação impressionantes e usando visuais vetoriais impressionantes.
CSS expressivo

Expressivo tem sido um termo cunhado na comunidade de desenvolvedores há algum tempo. É um termo vagamente emprestado do conceito de expressividade em linguagens de programação. Uma linguagem de programação geralmente é considerada expressiva se permitir que você expresse naturalmente seus pensamentos em um código fácil de entender. Geralmente, 'expressivo' não é nada de novo. Os desenvolvedores falaram sobre isso por anos antes. Ainda assim, toda vez que um novo recurso é lançado, leva algum tempo para os desenvolvedores e especialmente os designers se adaptarem ao seu fluxo de trabalho expressivo, então às vezes os projetos podem ficar confusos e presos em muitas funções tentando funcionar ao mesmo tempo. Expressiva é a abordagem leve para escrever código que funciona bem, tem boa aparência e é fácil de manter. Use isso como um guia de estilo e não se esqueça de expressar sua gratidão ao autor; João Polaco.

Animação em Design Responsivo

Como já foi aprendido ao longo do artigo, animações e responsivos são dois tópicos muito quentes para designers, e combinar os dois está se tornando cada vez mais interessante para aqueles que desejam testar verdadeiramente os limites das habilidades modernas de desenvolvimento web. Val Head publicou um artigo muito perspicaz sobre o uso de animações CSS3 em designs web responsivos e como melhor apresentar essas animações onde elas não perdem seu valor. Ocupa o artigo com várias demonstrações de outros sites de sucesso que estabeleceram suas animações em desktops e dispositivos móveis.
Por que estou empolgado com as variáveis CSS nativas

Propriedades personalizadas de CSS, também conhecidas como Variáveis, ajudam os desenvolvedores de CSS3 a acelerar o processo de desenvolvimento de CSS3, habilitando a funcionalidade dinâmica. Os pré-processadores vêm fazendo isso há algum tempo. Muitos já se adaptaram à ideia de usar um pré-processador permanentemente. Ainda assim, inevitavelmente, todos esses recursos (disponíveis no padrão) chegarão aos navegadores modernos. Nada melhor do que desenvolver em ambiente nativo, sem ter que se preocupar com manutenção e confiabilidade de softwares externos. Engenheiro do Google, Philip Walton dedicou seu valioso tempo para montar um trabalho muito perspicaz sobre o novo recurso CSS e por que a comunidade deveria adotar essa mudança e não se preocupar com coisas bobas como a aparência da sintaxe.
Animação do coração do Twitter em CSS completo

O Twitter tem estado em TODAS as notícias, e por muitas boas razões. Uma dessas razões foi que o Twitter decidiu trocar o botão 'Favorito' por um ícone 'Amor'. É um movimento ousado, mas necessário, para estabelecer uma sensação mais voltada para a comunidade em torno do site. O anúncio foi feito em uma das contas oficiais do Twitter, por meio de uma imagem GIF animada. Ele apresentou uma animação legal de 'respingo de coração' acompanhada de texto. Nicolas Escoffier, um designer, estava interessado em ver se ele seria capaz de criar uma animação semelhante usando apenas CSS3 puro, e adivinhe - ele conseguiu, e a comunidade não poderia estar mais feliz!
Sério, use fontes de ícones

O SVG está tornando a web um lugar melhor. Mesmo que os desenvolvedores tenham que levar em conta o fato de que muitos ainda estão navegando na web a partir de versões desatualizadas de sistemas operacionais móveis, e essa percepção exige que o desenvolvedor trabalhe muito para que as coisas funcionem. Outros ainda estão aprendendo as fontes de ícones. Mas esse recurso está se tornando muito popular nos mercados de desenvolvedores modernos, onde os desenvolvedores desejam criar experiências perfeitas e agradáveis para trabalhar.
Ampliação do produto CSS — sem JavaScript

No comércio eletrônico, o zoom e a ampliação permitem que os clientes aproximem o produto e explorem seus aspectos menos visíveis. É um efeito bacana de se ter, mas para muitos é essencial para o sucesso do negócio. Michael Weaver é um hacker de CSS3 que teve a ideia de criar um widget de ampliação sem usar nenhum código JavaScript, um feito que ele conseguiu. Agora qualquer um pode navegar pelo seu código e fazer widgets semelhantes em seus sites.
Tabelas realmente responsivas usando CSS3 Flexbox

As tabelas nos ajudam a alinhar nossas informações de maneira mais amigável. Às vezes, um elemento de tabela bem estilizado nem aparece como um. Mas com a extensibilidade de jQuery, HTML5 e JavaScript, podemos fazer nossas tabelas agirem mais como documentos do Excel do que qualquer outra coisa. Vasan Subramanian publicou um tutorial profundo sobre como usar o recurso Flexbox do CSS3 para criar tabelas impressionantes e responsivas para o seu próximo site ou projeto de aplicativo.
Otimize a entrega de CSS

O último tutorial de CSS3 será sobre velocidade e como codificar melhor nossas folhas de estilo para pelo menos garantir algum aumento de velocidade além do comum. Optimize CSS Delivery é um guia de estilo técnico que mostra como escrever código CSS nativo sem comprometer nenhum recurso. Escrever CSS deve ser divertido, e é disso que trata este tutorial.
Recursos de aprendizagem para CSS3 moderno
Sem uma base adequada, aprender com tutoriais às vezes pode parecer bastante assustador. Faz sentido, um tutorial só pode abranger um determinado assunto antes que acabe, os tutoriais são para aqueles que já construíram algo antes e desejam estender esses projetos com novos recursos, conceitos interessantes e outras possibilidades inspiradas pela comunidade. E para ajudá-lo a entender melhor os tutoriais de CSS3 sobre os quais falamos no post, listaremos alguns recursos realmente ótimos e gratuitos para aprender CSS3 (moderno também) online.
O tutorial completo de CSS3

Novamente, enfatizamos a necessidade de mostrar recursos de tutoriais que ajudarão você a aprender tudo sobre CSS. Este recurso é um tutorial CSS3 completo que fala sobre os recursos CSS3 e seus usos no mundo real. Este tutorial discutiu completamente os seletores, seletores avançados, modelos de caixa, textos e fontes e outros recursos, com vários exemplos para você começar a brincar. Qualquer pessoa que esteja iniciando o desenvolvimento de CSS poderá rapidamente perceber seu progresso a partir de apenas alguns projetos simples.
Tutorial de CSS

O W3Schools é o lar do desenvolvimento front-end para iniciantes. Este recurso tem ajudado milhões e milhões de desenvolvedores a entender melhor certas partes de HTML e CSS. Ele também oferece conteúdo de aprendizado gratuito que você não encontrará em nenhum outro lugar. O W3Schools é o local de aprendizado de CSS perfeito para aqueles que são realmente inexperientes com a web e desejam se atualizar rapidamente.
HTML e CSS

Você não pode aprender CSS3 ou HTML5 do zero e não experimentar o Codecademy. Até a seção de depoimentos está cheia de resenhas de como as pessoas conseguiram encontrar empregos excelentes e bem pagos depois de terminar seu aprendizado com a Codecademy. Muitos dos sites de tutoriais ensinam a sintaxe direta por meio de exemplos de código. Por outro lado, Codecademy 'força' você a brincar com código. Isso é feito por meio de tarefas diretas e interativas atribuídas pelas pessoas por trás de cada curso de aprendizagem. Essas plataformas se tornaram muito populares e agora estão disponíveis para quase todas as linguagens de programação. Uma maneira muito eficaz de aprender, sem dúvida.
Aprenda layout CSS

Já aprendemos neste post anterior que o layout é a base do CSS3. Mas agora, é hora de levar esse conceito para um passeio. Vamos explorar um exemplo futurista de como as propriedades de layout CSS3 funcionam e o que podemos fazer com elas. Atribua a si mesmo alguns dias para concluir este tutorial. Depois disso, você estará em um nível intermediário sólido de compreensão das propriedades do layout e seu uso.
CSS – Aprendendo na Web

A Mozilla Developer Network continua sendo uma das principais fontes para todas as coisas HTML5, CSS3 e JavaScript. Totalmente voltado para a comunidade, o MDN oferece guias de estilo para todos os idiomas mencionados, da maneira mais adequada ao seu ritmo de aprendizado e compreensão geral do CSS3 em primeiro lugar.
