Os 20 principais plugins e bibliotecas de animação jQuery 2022
Publicados: 2022-10-05Onde estaria a web agora se não fosse pelos imensos avanços tecnológicos que o jQuery trouxe para a mesa? À medida que nos movemos lentamente para um ambiente JS mais nativo, com o lançamento do ES6 e similares, também aprendemos a usar técnicas novas e antigas de jQuery com as novas estruturas que usamos em nossos fluxos de trabalho. Com mais de uma década atrás, o jQuery continua sendo a biblioteca JavaScript mais consistente já criada. Funciona muito bem para tornar a experiência na web dinâmica. Esta carta de amor é um ótimo exemplo da dedicação dos desenvolvedores front-end a esta biblioteca. Isso mostra quanta alegria trouxe para as pessoas.
Assim como o JavaScript, o jQuery está sempre evoluindo. Existe o jQuery, uma versão mais moderna e otimizada da biblioteca. Ele oferece melhorias de desempenho, novos recursos e mais formas de criar para a web dinâmica. Os seguintes têm raízes no jQuery original: scripts para gerenciamento de upload de arquivos, barras de progresso criadas com jQuery, plug-ins de mapa-múndi criados com jQuery, plug-ins de notificação de sites (também criados com jQuery).
Agora, vamos avançar para o tema atual do post: animações jQuery. A web animada está crescendo rapidamente em popularidade. As animações tornam a web dinâmica e interativa. De muitas maneiras, eles aumentam a atenção dos usuários ao interagir com seu conteúdo da web. Criar elementos animados e outras interfaces relacionadas a web design do zero pode ser difícil, até doloroso. O que ajuda aqui é a recapitulação do que os outros estão fazendo com suas animações jQuery e o que eles têm a compartilhar sobre o processo de tornar sua IU uma experiência interativa. Claro, dá muito trabalho, mas à medida que o jQuery progride, a criação de coisas se torna muito mais eficiente e eficaz.

mo.js (motion) é uma biblioteca JS que quer mudar a forma como os designers constroem animações para a web. Honestamente, apenas algumas demos estão disponíveis, mas as próprias demos refletem grandes semelhanças, com o conteúdo aparecendo mais em uma caixa de TV do que em um site. Com o mo.js, seu conteúdo da web de repente se torna altamente personalizável. Também é mais rico por meio de animações e mais apresentável para um público moderno. A biblioteca se destaca pelo desempenho rápido e suave, com uma API flexível que facilita o desenvolvimento de animações. Ele oferece suporte ao desenvolvimento modular, permitindo que você use apenas as partes da biblioteca necessárias. O projeto é de código aberto e incentiva o feedback da comunidade. Isso leva a um lançamento mais rápido de versões novas e mais robustas dessa biblioteca de animação.

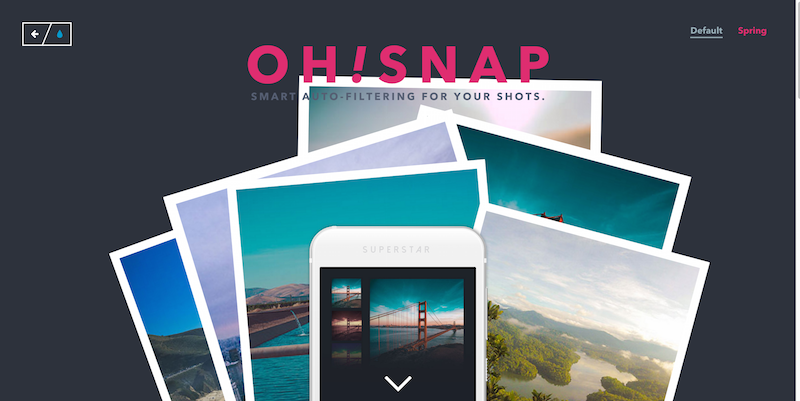
Startups e pequenas empresas progridem com recursos de desenvolvimento modernos. Assim, estamos constantemente expostos a novas formas de apresentar os conteúdos de um website. Quando a paralaxe apareceu pela primeira vez, foi uma coisa enorme. Agora, os desenvolvedores estão descobrindo uma maneira de tornar todas as páginas interativas e fluidas umas nas outras. A pilha Polaroid poderia pular de um elemento para o outro sem perder o foco. Alguns sites já empregam essa técnica. A equipe da Tympanus analisa uma startup específica que usa esse método e explica como obter o mesmo efeito em seu site/projeto.

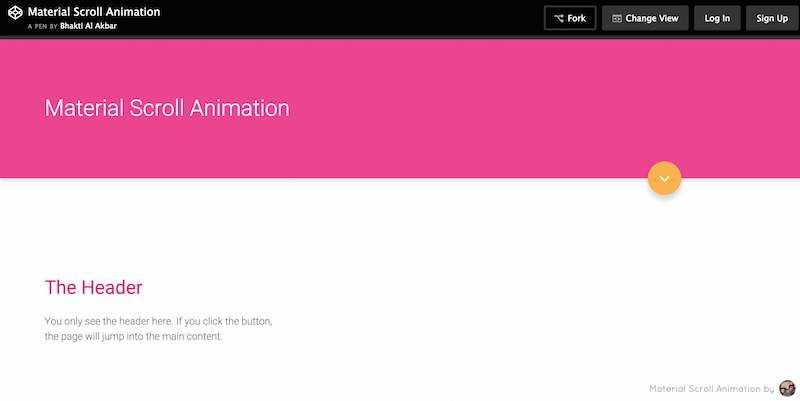
A exposição do material design cresce a cada minuto. Ele fornece várias maneiras de brincar com o conteúdo. Os resultados podem realmente mudar o jogo com a combinação de bons JS e CSS. Isso é muito atraente para os desenvolvedores modernos. Bhakti Al Akbar codificou a “animação de rolagem de material”, um efeito de rolagem construído em design de material que primeiro exibe o cabeçalho do conteúdo que você está prestes a visualizar e, em seguida, oferece um botão de slide simples que revelará o conteúdo real desse cabeçalho específico. Isso cria uma experiência emocionante de explorar novos conteúdos. jQuery é uma magnífica “linguagem.

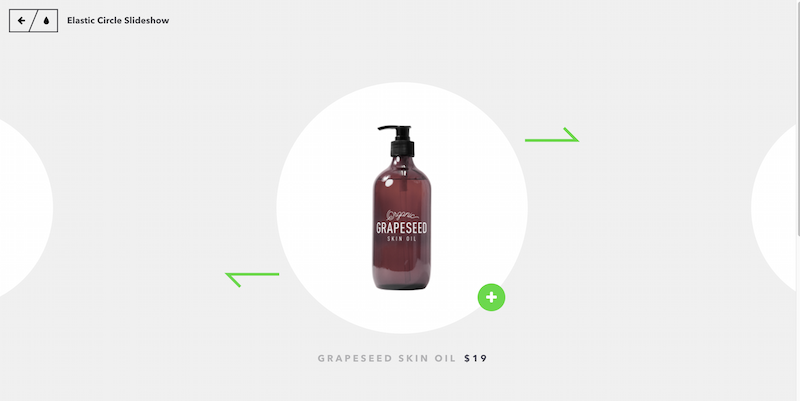
Quanto mais rápido melhor, ou pelo menos quanto mais suave melhor! Smooth é o outro nome das propriedades CSS3 modernas, também HTML5. Suavidade é o que faz os sites se destacarem. É o que os desenvolvedores de front-end continuam buscando. O Elastic Circle Slideshow pode ser o slideshow mais suave até hoje. Ele percorre os itens rapidamente sem causar perda de atenção ou desconforto para o usuário. Essa apresentação de slides em particular é uma ótima alternativa para sites de desktop e móveis. Para explorar totalmente esse ótimo efeito de animação jQuery, você precisará baixar o código-fonte completo.

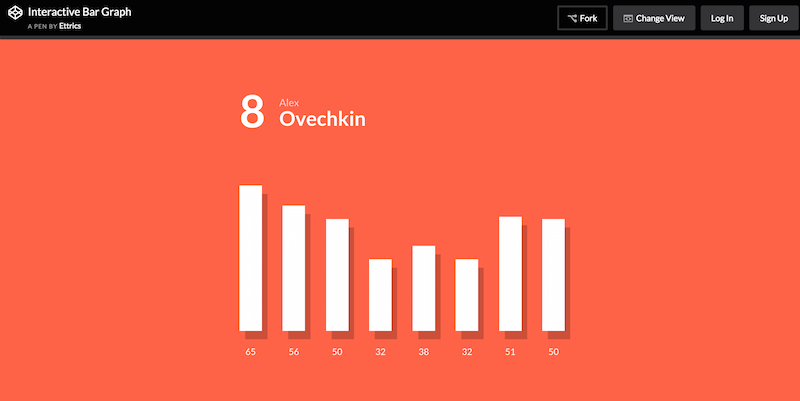
O jQuery é altamente considerado por quem trabalha com qualquer coisa relacionada a estatísticas, análises e análises. jQuery pode brilhar nessas áreas. Pode ajudar a criar alguns aspectos em versões mais flexíveis de si mesmos. Este pedaço de código em particular nos intrigou. Ettrics é um usuário PRO no CodePen, compartilhando ótimas coisas, particularmente o gráfico de barras interativo, uma nova maneira de usar animações para potencializar seus gráficos. O gráfico de barras interativo permite que você reúna diferentes linhas do tempo de dados. Com ação interativa (como um clique do mouse), descubra os dados específicos sobre um gráfico de barras específico. É uma maneira maravilhosa de falar sobre esportes e outros jogos em que os jogadores dependem de estatísticas de resultados.

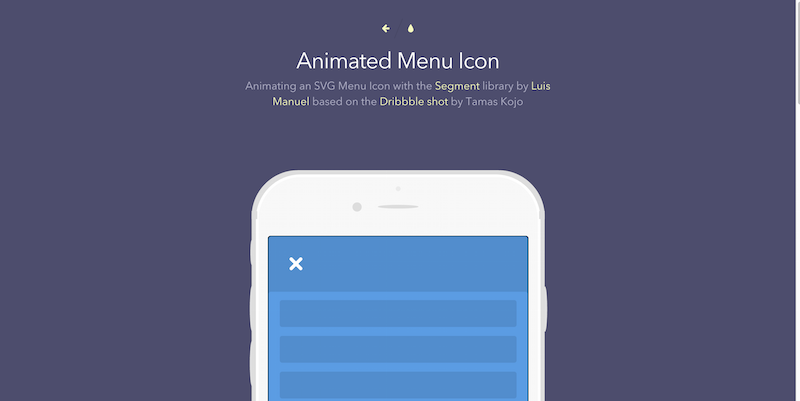
Segment é uma classe JavaScript que permite aos desenvolvedores desenhar e animar caminhos SVG. Isso, por sua vez, permite que eles criem conteúdo visual SVG animado. Graças à sua flexibilidade e facilidade de uso, tem sido uma biblioteca muito utilizada no desenvolvimento moderno. O tutorial aqui mostra como usar o Segment diretamente para criar um ícone SVG animado do menu de navegação do seu site. Esta é uma parte essencial de qualquer site. Depois de passar por este tutorial e entender como o Segment + SVG funciona, você lidará melhor com outras situações em que o conteúdo animado é necessário. Além disso, o jQuery torna esse processo perfeito.

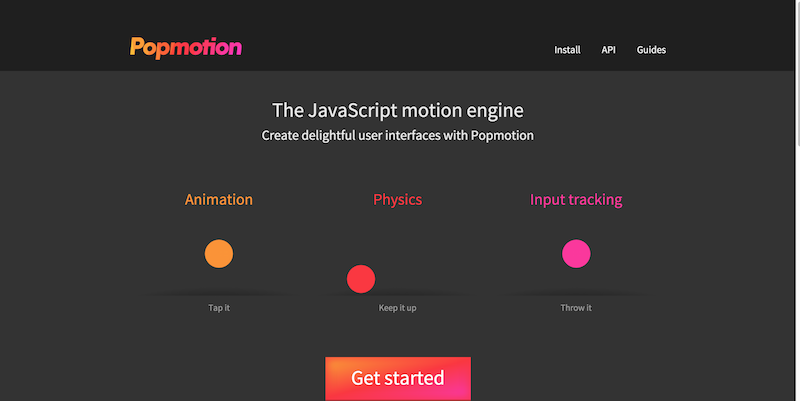
O Popmotion traz física complicada para o seu fluxo de trabalho de web design. Animações, movimentos físicos e rastreamento de entrada são os três principais exemplos que podem ser vistos na página da Web do Popmotion. Não é difícil entender como eles funcionam, no entanto. Popmotion é usado para direcionar o movimento de uma interface de usuário. Possui suporte nativo para CSS, atributos DOM e caminhos SVG e SVG. Pode ser usado com qualquer API que aceite valores numéricos.

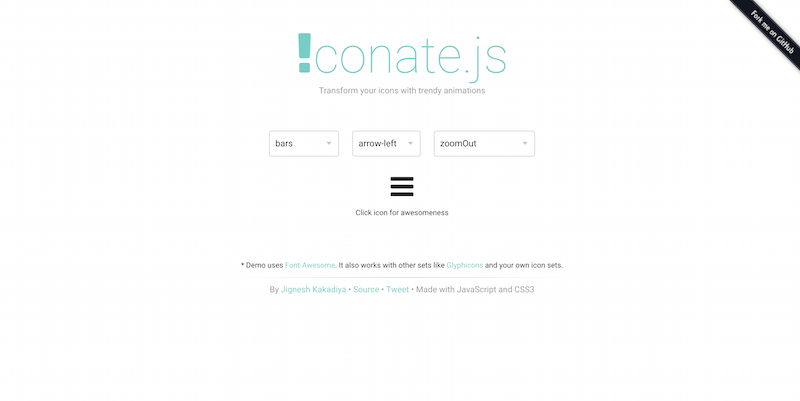
Adoramos a abordagem do Iconate.js, é uma maneira única de combinar ícones de fontes existentes, adicionar efeitos JS existentes e incorporar uma plataforma incrível. Iconate.js permite que você selecione dois ícones diferentes, o primeiro ícone e o segundo ícone, dando a você a opção de escolher entre diferentes efeitos de esmaecimento e, em seguida, testar como ficaria. Então, assim que você clicar no primeiro ícone, o efeito fade aparecerá, passando do ícone nº 1 para o ícone nº 2. Isso pode ser particularmente útil para fazer transições de seta e botão em seu site.

O que começou como um projeto de grandes esperanças se tornou um dos projetos JS de maior sucesso de todos os tempos. D3 é uma biblioteca JS para a web que permite a manipulação de diferentes documentos com base em dados reais. D3 fornece componentes visuais complexos que você pode usar para exibir dados de várias maneiras. Ainda assim, qualquer usuário experiente do D3 saberá que esta biblioteca também se concentra fortemente em animações, procure por transições animadas ao ler a documentação e os artigos online. Qualquer que seja o tipo de dados que você tenha, com D3.js, você pode combinar o poder de HTML5, CSS3 e SVG para criar exposições de dados impressionantes para seu navegador.


Quer animar vários eventos ao mesmo tempo, mas não sabe como? O Animatic.js permite que você anime todo o seu site, dando a cada elemento suas configurações e abordagens de animação exclusivas.

Spinners e loaders são fáceis de fazer seu site parecer um pouco mais animado, um pouco mais no lado positivo. O FakeLoader.js deseja que todos acessem loaders e spinners simples que podem ser adicionados como transições de página. A parte divertida, integrar esta biblioteca é tão fácil que até os usuários do WordPress poderão fazê-lo, uma biblioteca tão bonita, seria uma pena não aproveitá-la.

Adoramos quando os desenvolvedores chamam suas coisas de 'mágicas'; em muitos aspectos, é mágico, especialmente para aqueles inexperientes com desenvolvimento web. A biblioteca ScrollMagic permite que você faça determinadas animações com base no posicionamento de rolagem atual do usuário. Com base na barra de rolagem, você pode usar o ScrollMagic para acionar ou iniciar uma determinada animação assim que o usuário chegar a uma determinada parte do site. Costure um elemento específico do site em um local específico e deixe-o lá com base no movimento dos usuários ou mova-o ao lado do usuário. ScrollMagic também ajuda a adicionar Parallax ao seu site e fazer outras coisas legais.

jQuery tem seu próprio mecanismo de animação para transformações e outras coisas legais. Portanto, não é surpresa que o DrawSVG exista. É uma biblioteca jQuery para animar os caminhos do conteúdo SVG. É leve e pede que você especifique os caminhos e deixe a biblioteca fazer o resto.

No web design, a estrutura de construção de coisas novas é dividida em duas partes diferentes. Os primeiros são os desenvolvedores clandestinos que se concentram em aprender sobre um idioma específico e ultrapassar seus limites. A segunda são as grandes corporações e negócios com os recursos necessários para criar conteúdos únicos e revolucionários, como animações únicas. Por exemplo, o Twitter usa um ícone de coração animado. Isso é importante porque milhões de pessoas usam o Twitter. Como muitas pessoas estão expostas a essas animações, você percebe que está se tornando mais seguro usar conteúdo visual dinâmico em um site e fazer com que os usuários o apreciem. Nesta demonstração, Tympanus descreve como usar a biblioteca mo.js (a seguir) para criar animações interativas com um efeito surpresa.

Esta biblioteca é uma abordagem única para alternar e inverter seu conteúdo da web. O menu suspenso na demonstração oferece mais de 50 opções exclusivas de maneiras de animar seu conteúdo. Codificação cuidadosa é necessária aqui porque é muito improvável que páginas grandes e dinâmicas sejam carregadas rapidamente em uma animação simples. No entanto, aqueles que desejam usar isso com grades e galerias de imagens, vá em frente. É uma das melhores soluções interativas que existem.
Bibliotecas de Animações Premium para jQuery
Não é fácil ser um desenvolvedor gratuito. Ainda assim, os elogios recebidos da comunidade geralmente superam as longas horas gastas construindo algo verdadeiramente único e desnecessário dizer - bibliotecas e exemplos relacionados à animação ocupam muito tempo. Então, grandes adereços para os desenvolvedores e designers cujo trabalho foi compartilhado neste resumo até agora, agora é hora de passar para as ferramentas e bibliotecas premium e ver o que mais podemos descobrir que as pessoas estão construindo e colocando ativamente para oferta. Por favor, aproveite as seguintes bibliotecas tanto quanto você gostou das gratuitas.

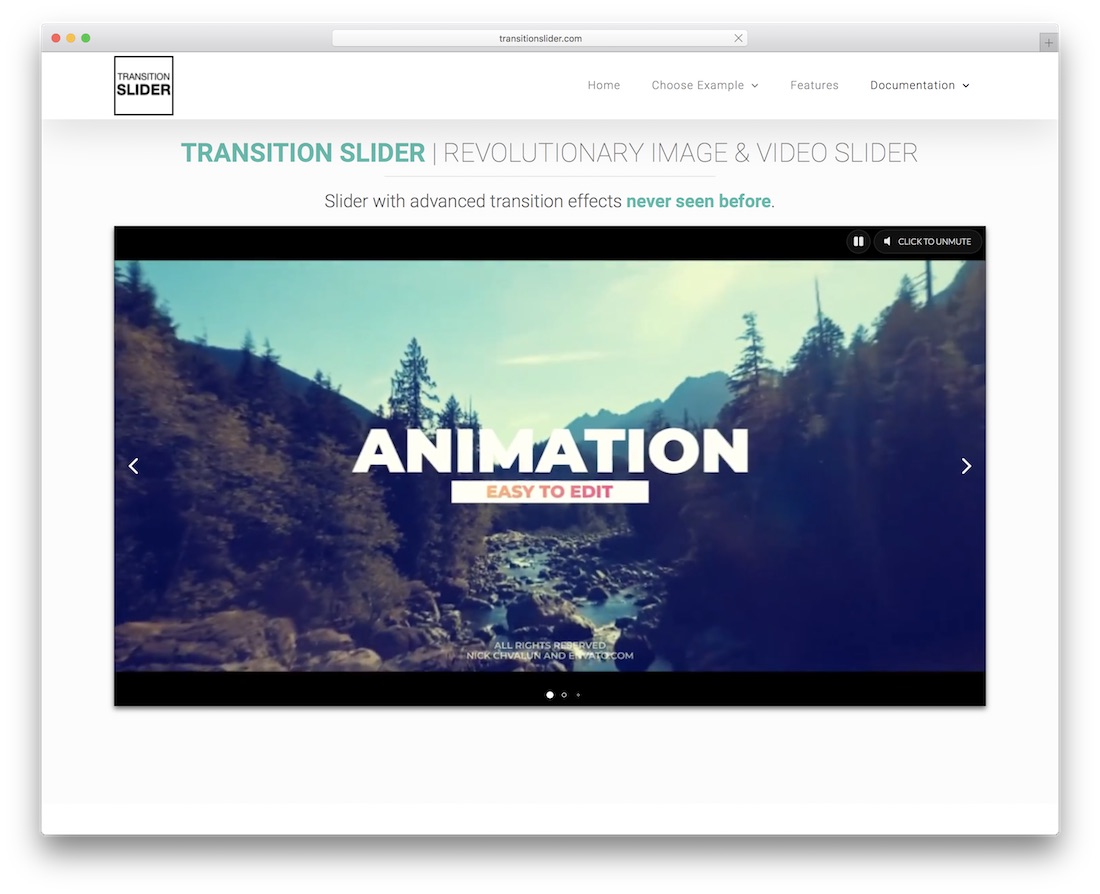
Se você está procurando maneiras de apimentar sua experiência no site, pode adicionar um controle deslizante moderno e organizado. Coloque-o na primeira página, acima da dobra, e você poderá criar uma primeira impressão forte que incentivará todos os seus visitantes a continuar navegando e aprendendo mais sobre sua presença online. Uma vez que essa ferramenta é o Transition Slider. Ele oferece vários efeitos de transição diferentes que vão deixar qualquer um boquiaberto. O plugin funciona bem com conteúdo de imagem e vídeo, garantindo um forte impacto.
À primeira vista, o Transition Slider é como qualquer outro controle deslizante clássico. No entanto, uma vez que ele atinge você com os poderosos recursos e funções que possui, o resto se torna história. Também é totalmente personalizável para ajustar e seguir seus requisitos da web. Ele também funciona em todos os dispositivos móveis e navegadores modernos. Adicione uma apresentação de slides e faça a diferença.

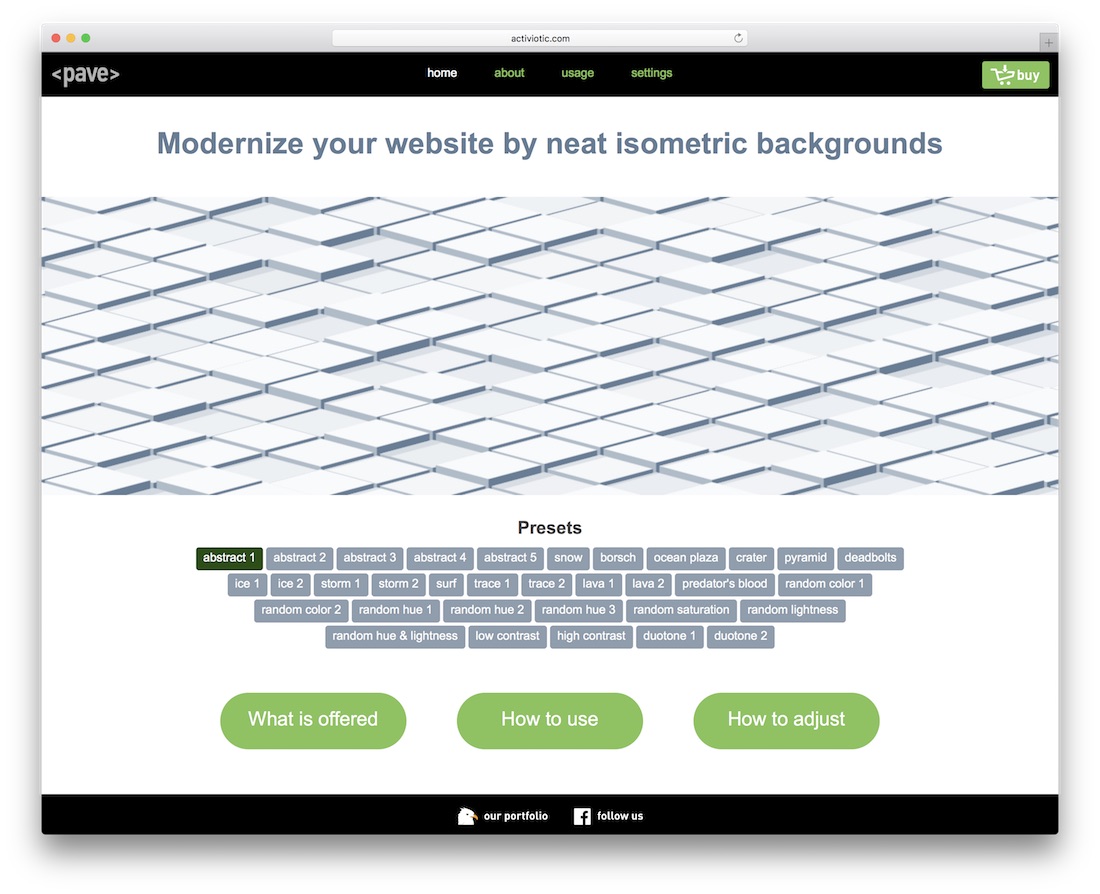
Em vez de manter seu plano de fundo monótono, faça uma alteração com o Pave. É uma ferramenta simples de usar que criará fundos isométricos interativos. O Pave cria uma experiência divertida que manterá seus convidados por perto por mais tempo. Eles podem até se ver brincando com os efeitos por um bom tempo antes mesmo de se aprofundarem no seu conteúdo. Acredite em mim, isso aconteceu quando cheguei à página de visualização ao vivo do Pave.
Os recursos do Pave são efeitos 3D, animações fantásticas, 100% de prontidão móvel e compatibilidade total entre navegadores. O processo de instalação, bem como o gerenciamento e a manutenção, são brincadeiras de criança. Obviamente, você pode modificar os layouts da maneira que achar melhor para atender às suas necessidades e exigências. Em outras palavras, impulsione sua marca a um novo nível com o Pave e aumente a experiência do usuário.

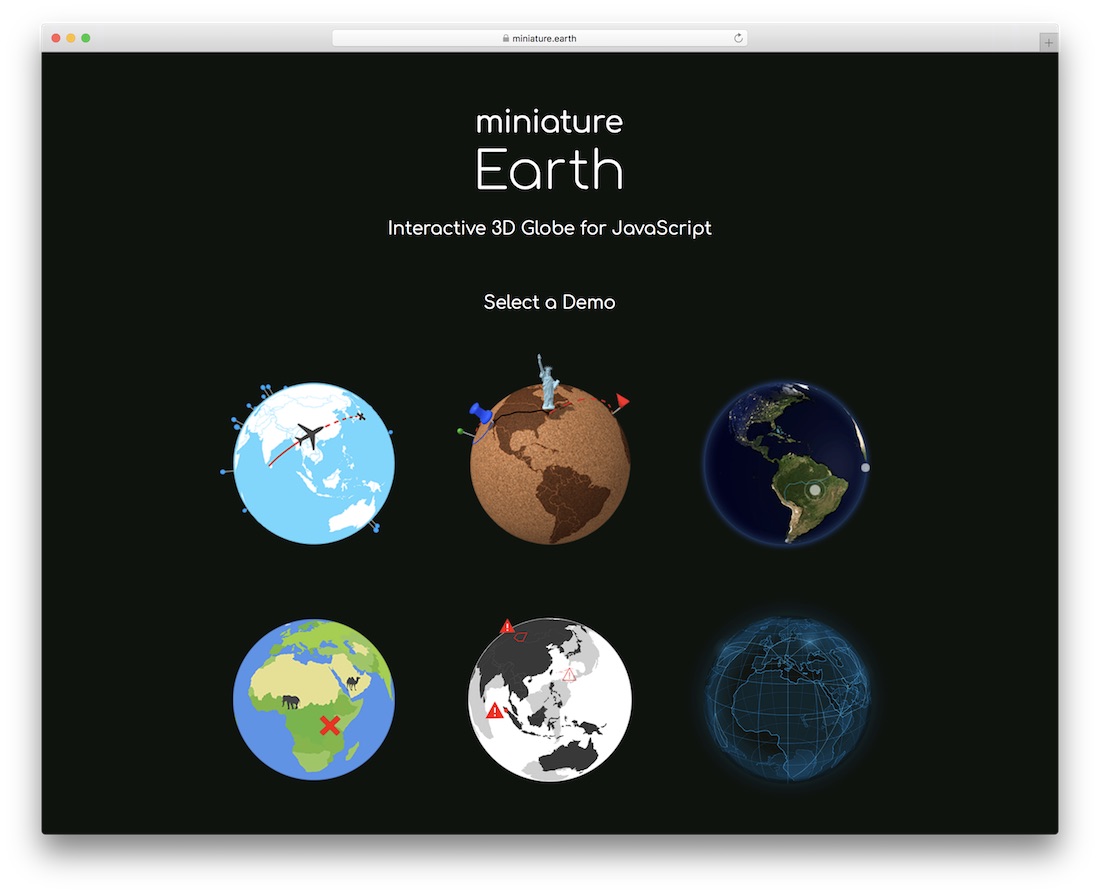
Este próximo certamente despertará seu interesse. E funcionará melhor se você estiver envolvido em um projeto relacionado a viagens, até mesmo educação, jogos, previsão do tempo e notícias. Sua imaginação definirá o que você deseja usar em Miniature Earth. E o nome do plugin é bastante autoexplicativo. Nada mais é do que um globo 3D interativo para JavaScript. O que é super legal sobre o plug-in é que há apenas um arquivo para carregar - sem confusão.
Você pode usar várias variações de globo interativo para melhorar a experiência. Por exemplo, você pode estar escrevendo sobre sua aventura de viagem e, quando o usuário rola e lê o conteúdo, a Miniature Earth se comunica, gira e exibe propriedades animadas. O Miniature Earth possui marcadores integrados, mas você pode personalizar o design para corresponder aos regulamentos de sua marca.
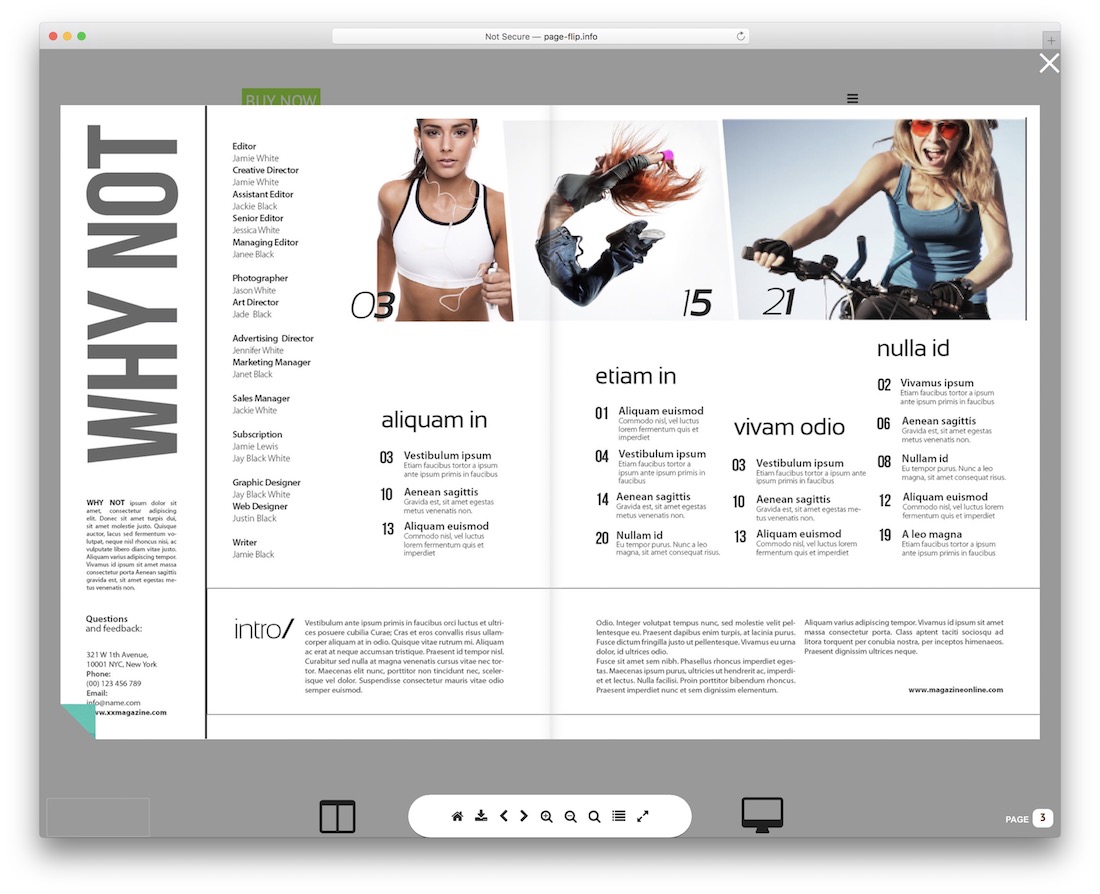
Flipbook Ambre

Se você deseja apimentar as coisas em seu site com um flipbook, o Ambre Flipbook é o plug-in que você deve considerar usar. Você pode usar esta ferramenta para mostrar o que quiser, de eBooks a catálogos, lançamentos de novos produtos, histórias, etc. O Ambre Flipbook lê PDFs facilmente, convertendo-os em belos flipbooks para sua conveniência. Obviamente, o resultado também será responsivo e flexível, funcionando perfeitamente em todos os dispositivos e navegadores modernos.
Mais algumas vantagens do Ambre Flipbook incluem links profundos, lightbox, visualização de página única, zoom de pinça, links de saída e suporte completo para idiomas RTL. Lembre-se de que o Ambre Flipbook carrega apenas as páginas atuais, portanto, o desempenho é rápido e promissor.
Deixe-nos saber se você gostou do post.
