Principais dicas sobre como personalizar um site WordPress + exemplos e tutoriais de slider
Publicados: 2021-01-31Olá, pessoal! Esses dias estou ocupado personalizando um site WordPress para uma determinada clínica, e agora resolvi compartilhar algumas dicas interessantes e úteis sobre personalização de sites com você.
Claro, não tenho permissão para divulgar o nome da clínica, então vou borrar e riscar seu logotipo e alguns dos textos nas fotos deste post. Apesar disso, estou bastante livre para compartilhar as coisas úteis sobre como criar uma página inicial de um site legal usando as opções do WordPress Customizer, bem como possibilidades ilimitadas trazidas pelo Slider Revolution e pelo construtor de páginas WPBakery.
Então vamos começar!
Eu tenho um tema WP com 5 variações de página inicial, vários tipos de layouts para Sobre nós e diferentes páginas de produtos. Como a funcionalidade WooCommerce não é necessária para este site, usei apenas layouts para páginas iniciais e sobre.

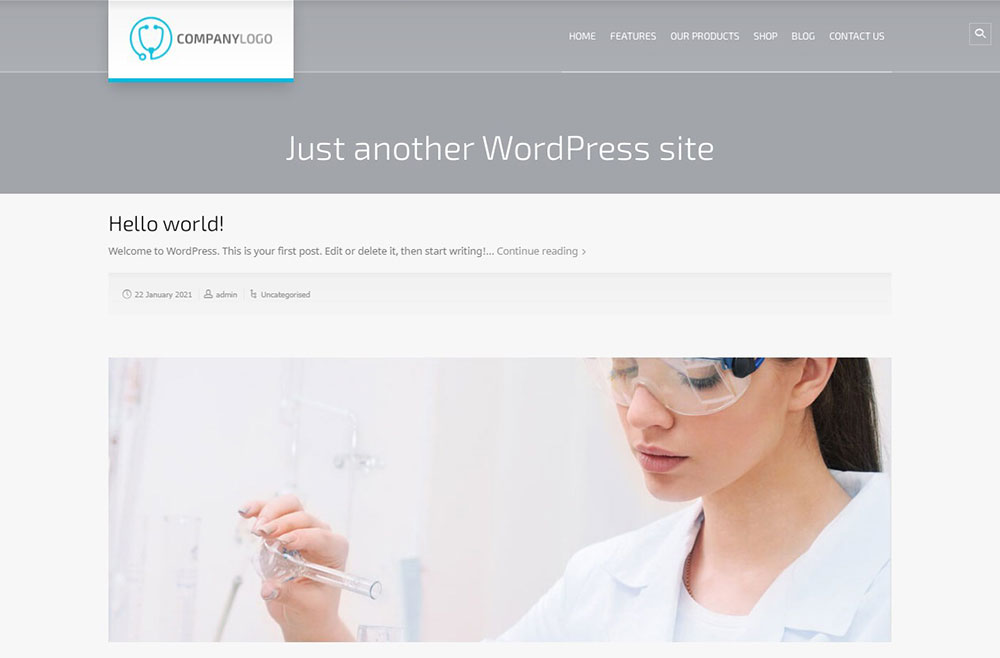
A primeira coisa a fazer é escolher qual página será exibida como página inicial. Por padrão, a página inicial do tema mostrava as últimas postagens do blog,


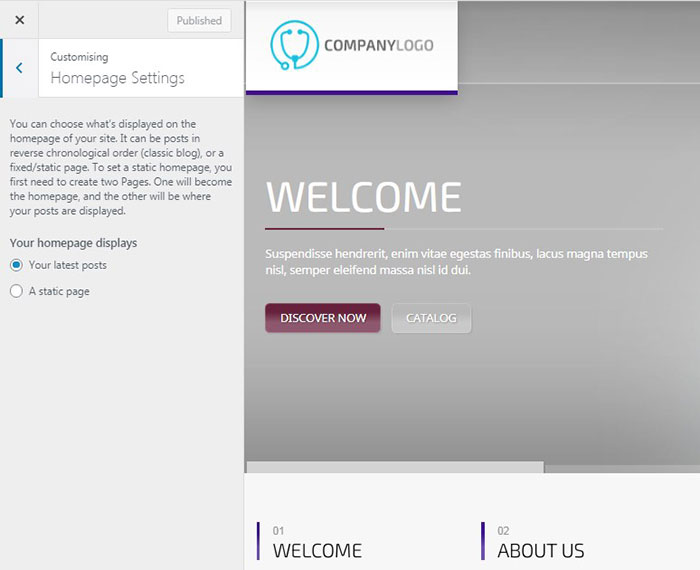
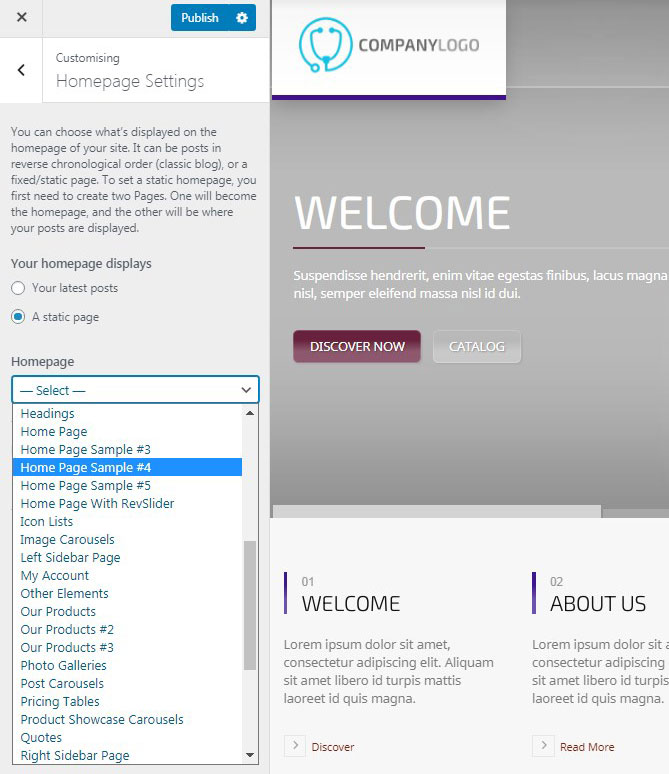
mas se você quiser substituí-lo por outra coisa, vá para as configurações da página inicial no seu WP Customizer e escolha uma 'Página estática' em vez de 'Suas últimas postagens' e selecione a página necessária a ser exibida no menu suspenso cardápio.

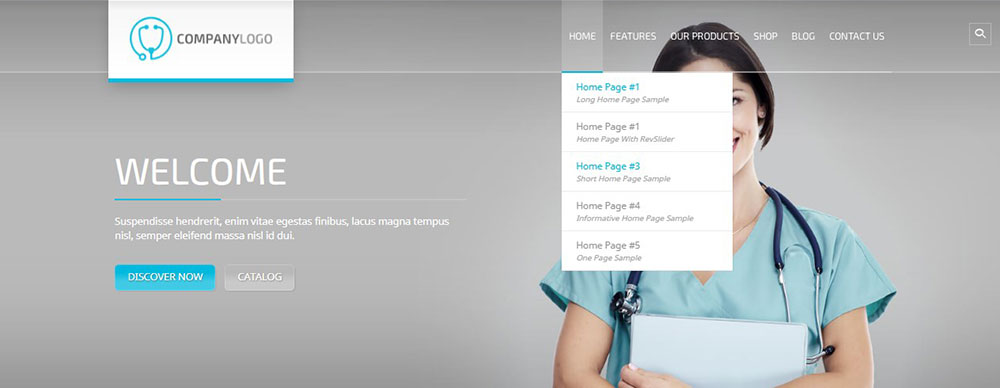
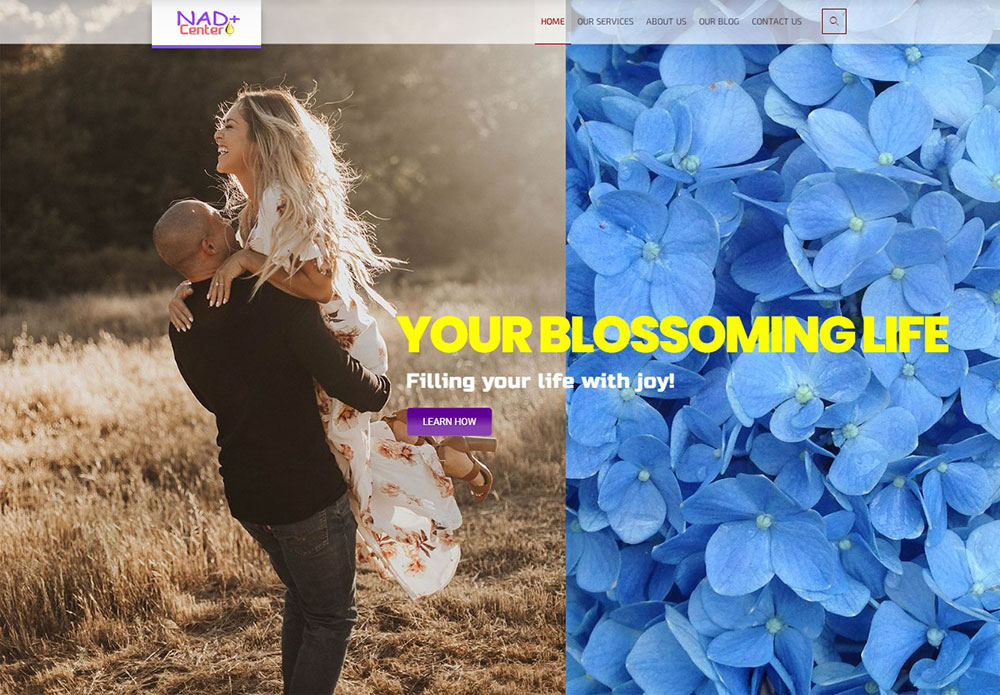
O fato é que eu gosto do slider da 4ª página inicial com uma garota deslizando de baixo e a legenda deslizando da esquerda para o centro, mas a estrutura da página em si não era tão apropriada. Então resolvi criar uma estrutura personalizada sob o controle deslizante escolhido.

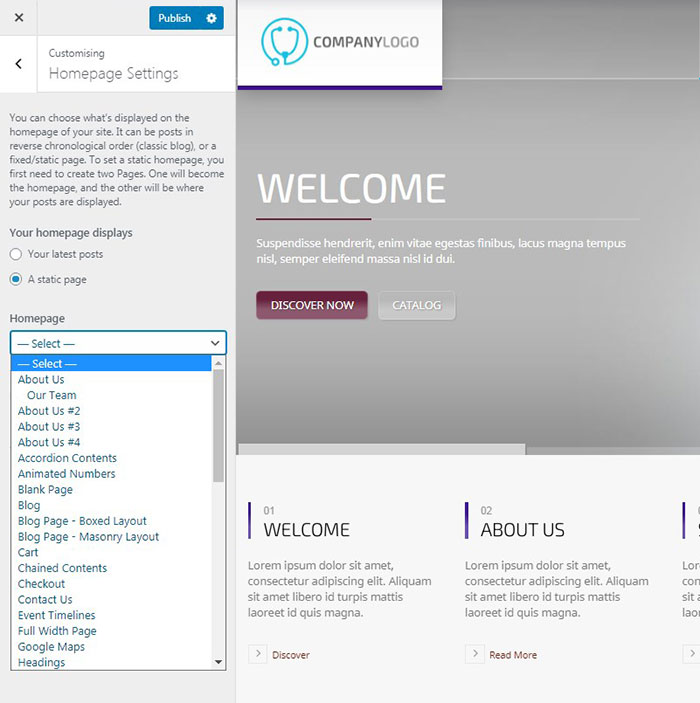
Então eu fui ao WP Customizer e selecionei a Homepage Sample #4 na lista suspensa do menu Static Page.

Agora posso mudar o slider e construir a estrutura da minha página inicial usando os blocos do Composer.
Opções de revolução do controle deslizante
Não importa qual controle deslizante padrão você escolher, você pode alterar seus efeitos e transições de animação, alterar sua cor, plano de fundo, texto, imagens e outros recursos.
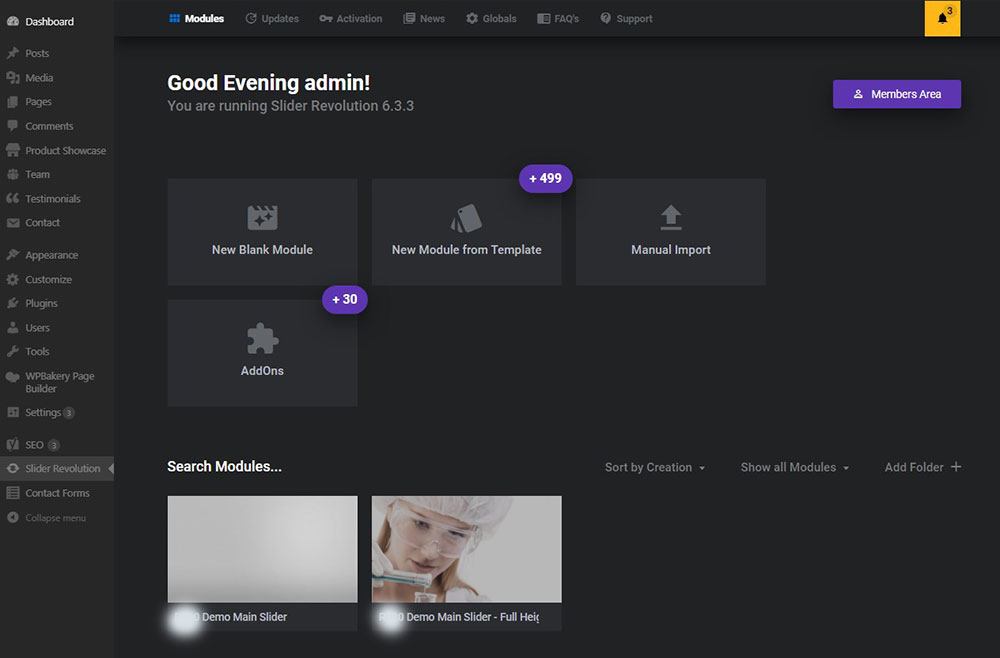
Para editar o controle deslizante, vá para o menu Slider Revolution em seu painel WP e selecione o controle deslizante principal na seção Módulos. Você também pode criar um novo módulo em branco em vez de usar as camadas de uma demonstração pronta oferecida pelo seu tema WP atualmente ativo.

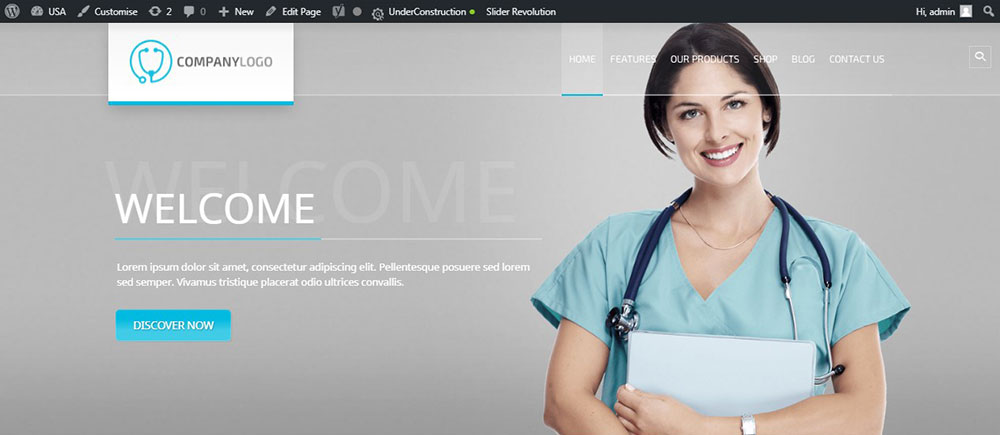
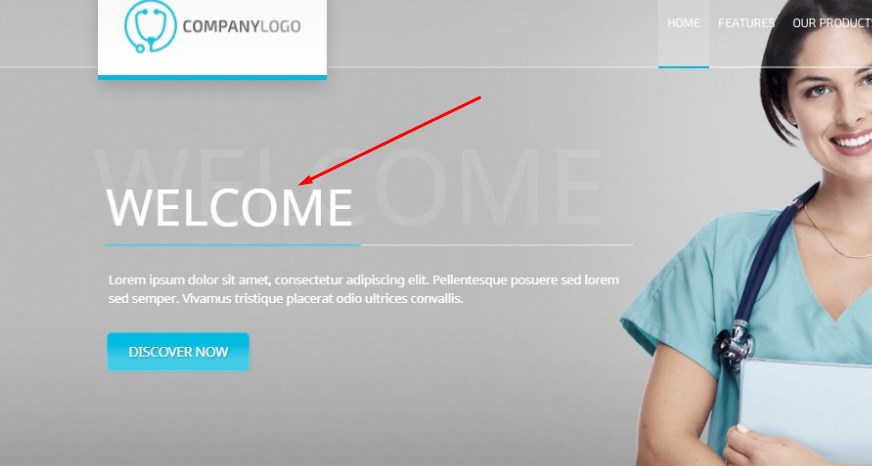
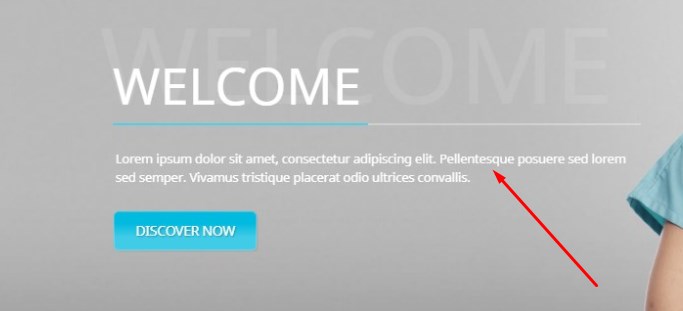
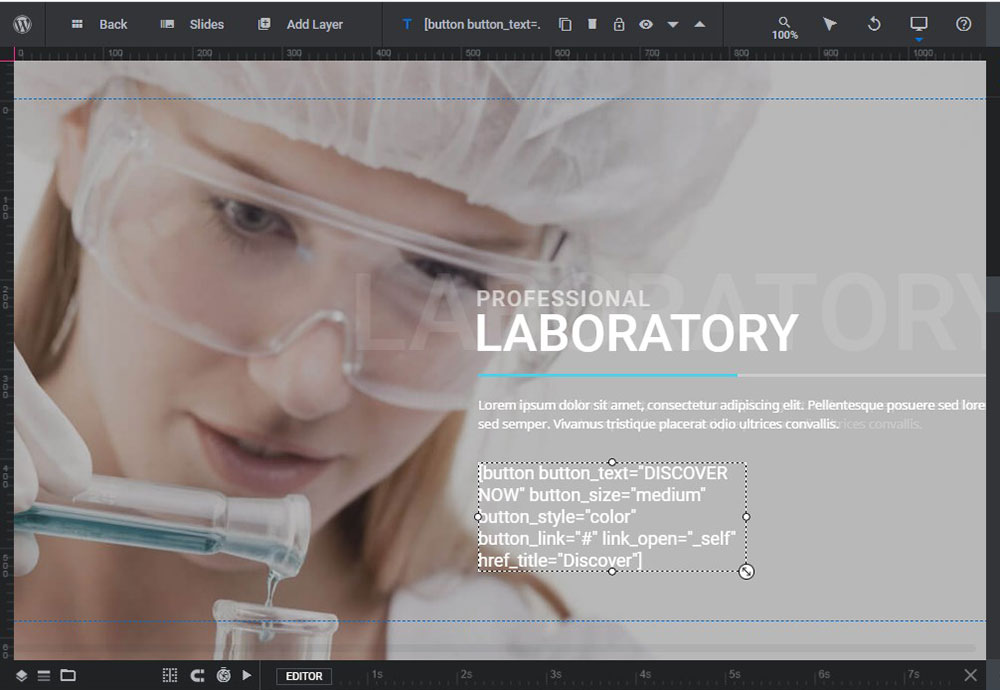
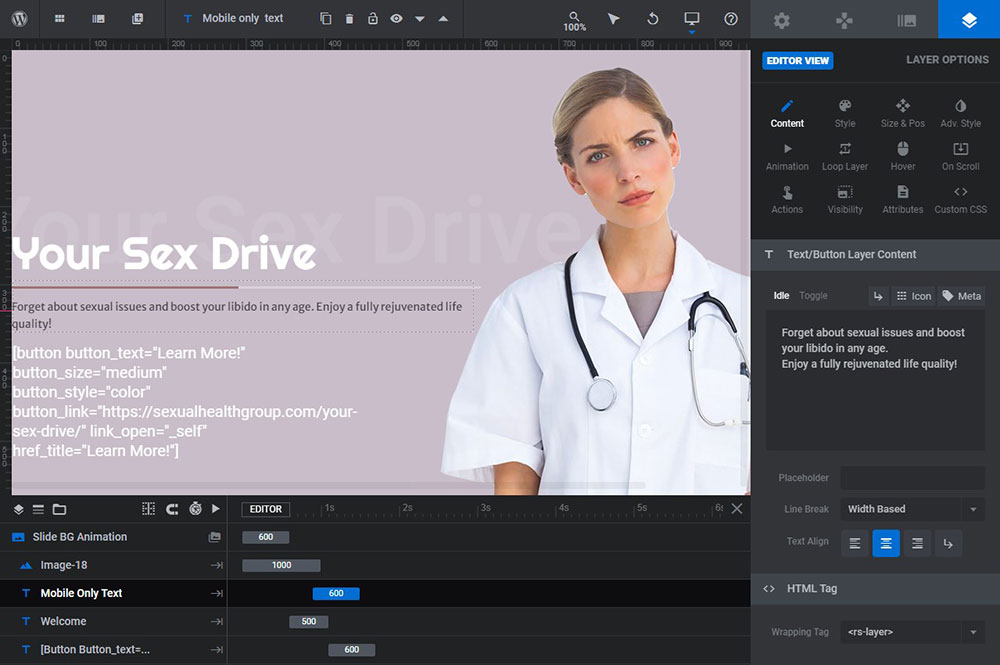
Veja como o controle deslizante ficou por padrão. Incluía o fundo cinza, uma imagem, uma inscrição e sua sombra, bem como um botão clicável.

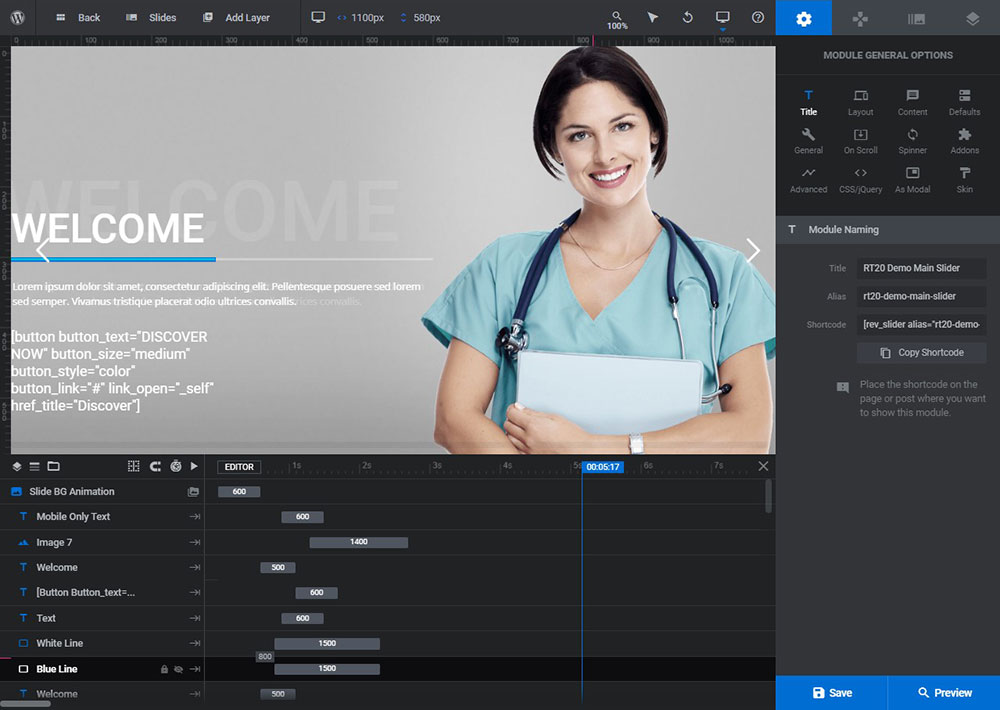
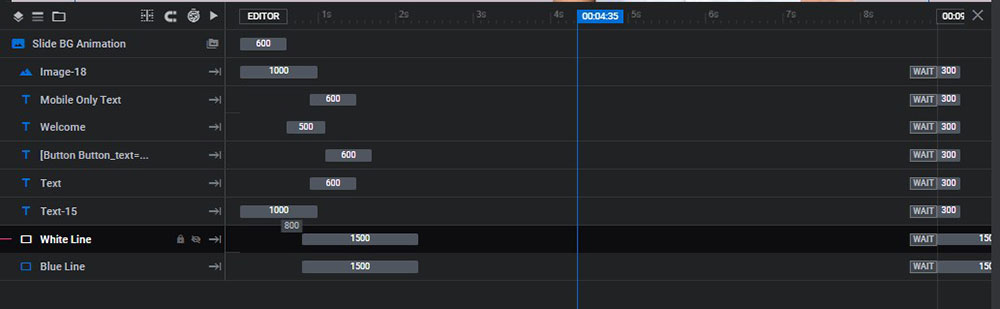
Aqui está o que está incluído na lista do Slider: linhas azuis e brancas são as linhas personalizadas que podem ser movidas, substituídas, você pode alterar sua cor, largura e comprimento. Eles são usados para destacar e sublinhar o texto da legenda.

Você pode definir o tempo de cada elemento para fazê-los aparecer um por um em uma determinada ordem, basta mover o depurador para perto de cada camada e defini-lo como preferir.
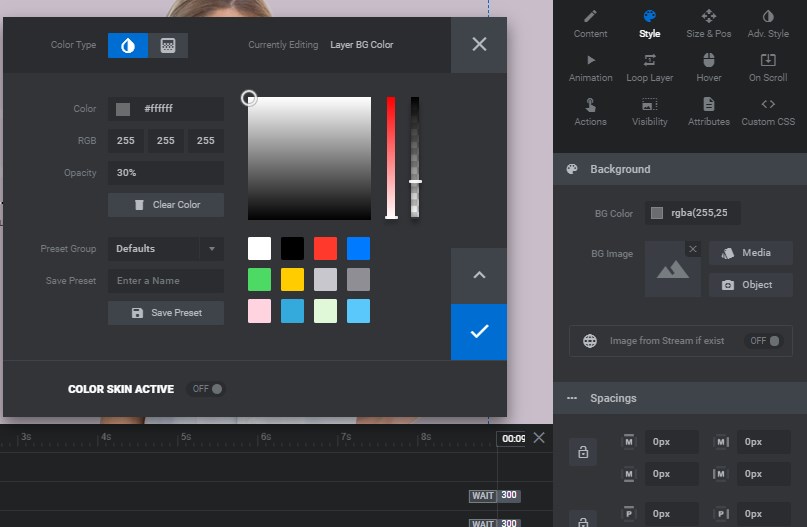
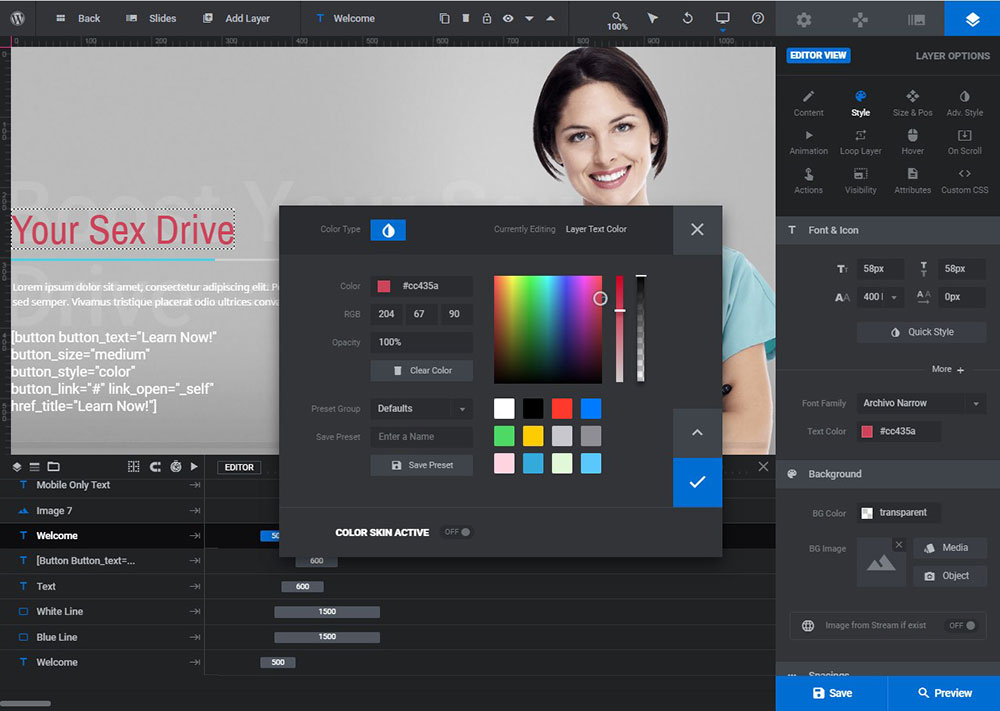
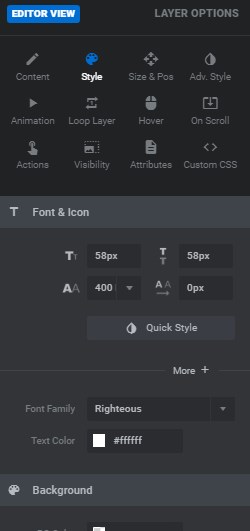
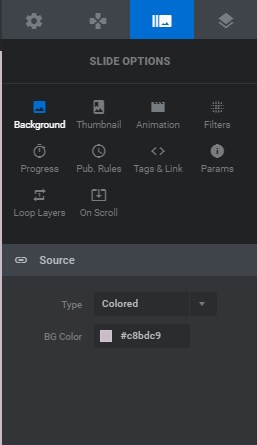
A cor é alterada em Opções de Camada -> Estilo -> Fundo -> Cor BG. Na seção de estilo do editor de opções de camada do Revolution Slider, você pode alterar os espaçamentos, a borda e outras opções.

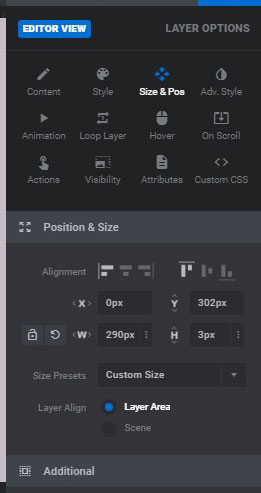
Opções de camada são a área principal que inclui todas as opções que você pode usar ao editar o controle deslizante. Aqui você pode alterar a posição e o tamanho da camada de cada slide e alterar tudo o que vou falar mais adiante.

Então, aqui você vê o texto de boas-vindas que é a legenda principal (o título),

o Texto – que é a legenda menor sob o título,

o texto adicional que desempenha aqui o papel de sombra do título,

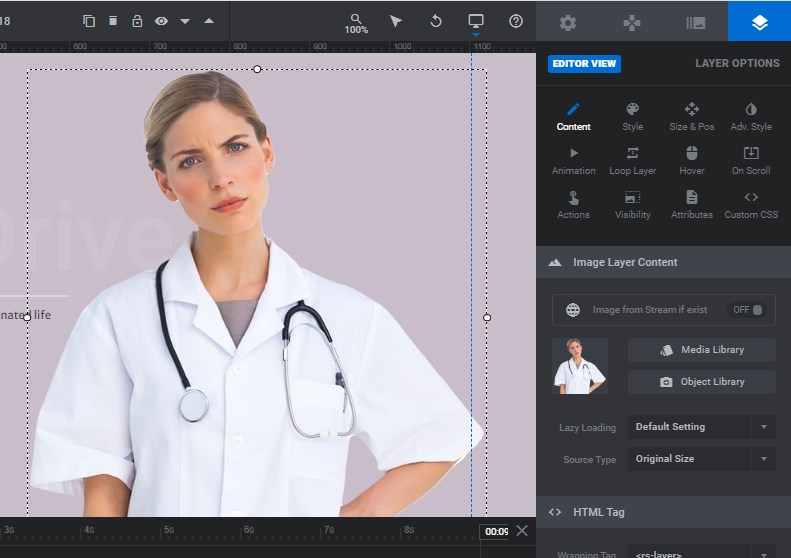
e a imagem que é carregada no controle deslizante como uma camada separada.

Claro, você pode alterar a cor de cada texto, o próprio texto, os tipos de fonte do texto e muito mais. Você pode arrastar e soltar e substituir seus textos, imagens e quaisquer elementos no controle deslizante.

Os estilos são alterados nas Opções de Camada -> guia Estilo do Slider Revolution.

Resolvi selecionar o fundo colorido para cada slide separadamente. Então, eu tenho três slides diferentes com imagens, legendas e planos de fundo diferentes. O plano de fundo de cada slide deve ser selecionado no menu Opções de slides -> Plano de fundo do Slider Revolution.

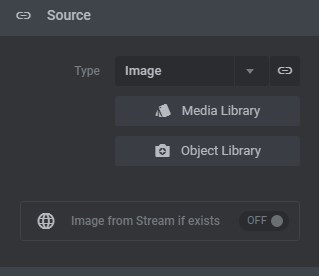
Você pode selecionar o plano de fundo da imagem e carregar qualquer imagem personalizada da biblioteca de mídia para criar o plano de fundo na forma de textura, uma foto padrão ou qualquer outra imagem que desempenhe o papel de placa de apoio sob o texto da legenda.

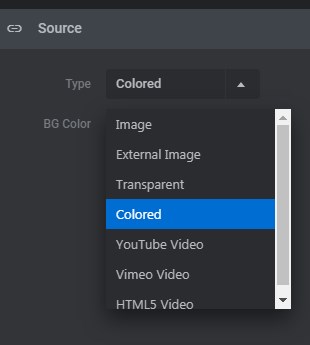
Revslider permite selecionar o plano de fundo do vídeo, plano de fundo transparente ou qualquer outro.

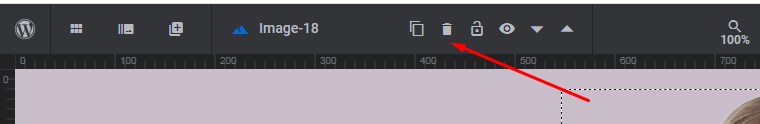
Depois de escolher o fundo colorido, carreguei a nova imagem em vez da padrão. Basta clicar na imagem padrão e pressionar o botão 'Excluir' no teclado ou selecionar uma camada necessária e clicar no ícone da lixeira no painel acima do painel do controle deslizante.

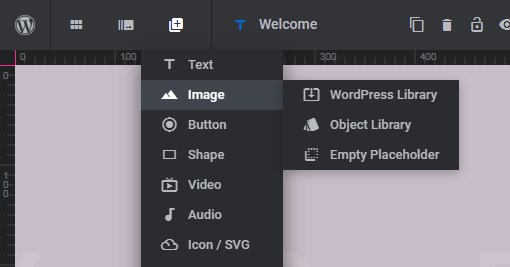
Depois disso, clique no ícone de mais no mesmo painel e escolha uma nova camada a ser adicionada.


Se esta for uma imagem, selecione a fonte de onde você deseja que ela seja carregada. Selecionei a biblioteca de mídia e carreguei uma nova imagem personalizada com fundo transparente em vez do padrão.

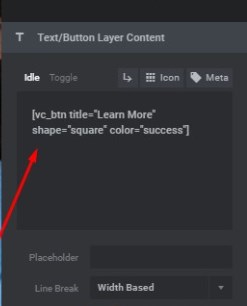
Claro, você pode editar facilmente o texto do botão na camada correspondente e inserir o link em vez do sinal '#' para tornar o botão clicável e levá-lo a uma determinada página. O botão pode ser criado separadamente com a ajuda de um construtor de páginas e inserido na forma de um código de acesso na seção de conteúdo da camada de botão.

Seu shortcode pode ter uma aparência diferente, por exemplo, como no instantâneo abaixo. Depende de qual módulo de botão de uma lista de blocos do construtor de páginas você escolhe e como o personaliza.

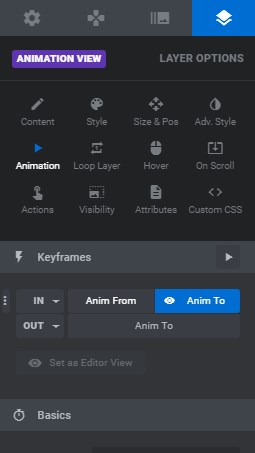
Você pode selecionar qualquer animação para a camada de cada controle deslizante no menu Opções de camada -> Animação e, em seguida, selecione a guia 'Anim de' ou 'Anim to' para escolher o efeito animado.

Selecionei o efeito de transição 'slide longo de baixo' no meu controle deslizante para fazer a imagem aparecer no slide inesperadamente.

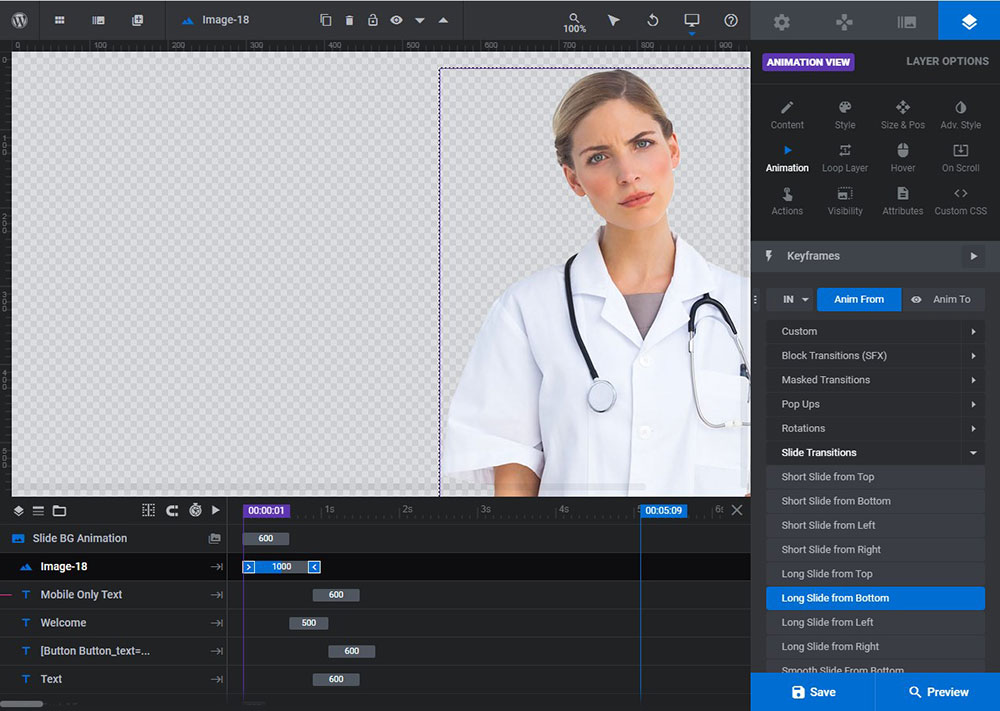
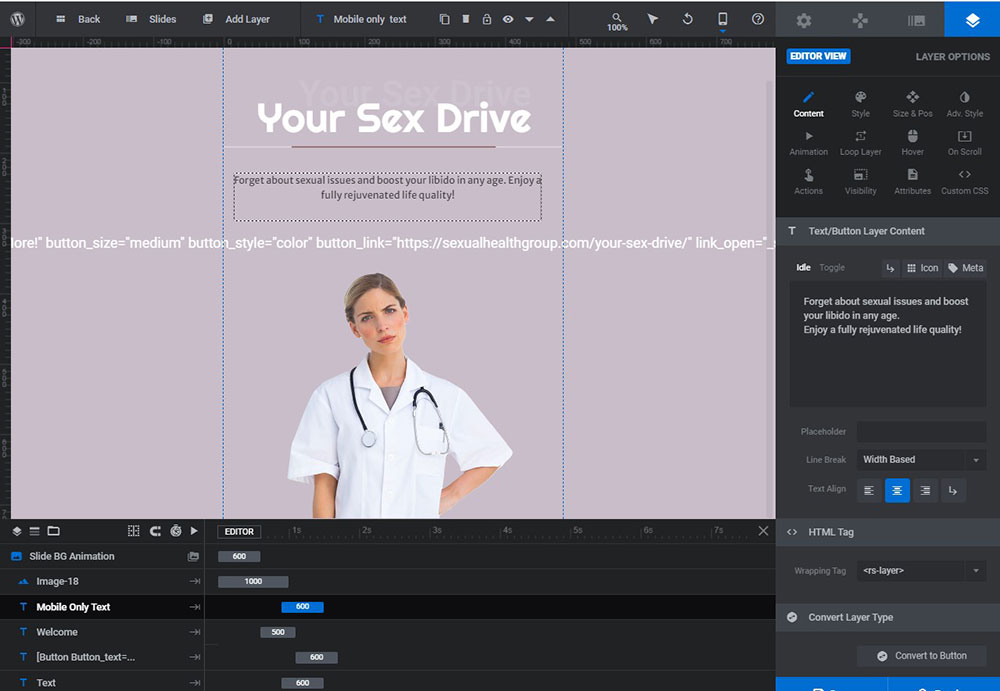
Você também deve verificar a capacidade de resposta do seu controle deslizante para garantir que ele fique bem em todos os dispositivos.

Há um texto somente para celular que é editado separadamente e especialmente para a visualização móvel do seu controle deslizante. Você pode criá-lo sozinho ou escolher um tema WP pronto com camadas somente para dispositivos móveis no controle deslizante de demonstração.

Na visualização móvel, você deve reorganizar sua imagem para torná-la boa o suficiente na tela vertical e estreita.

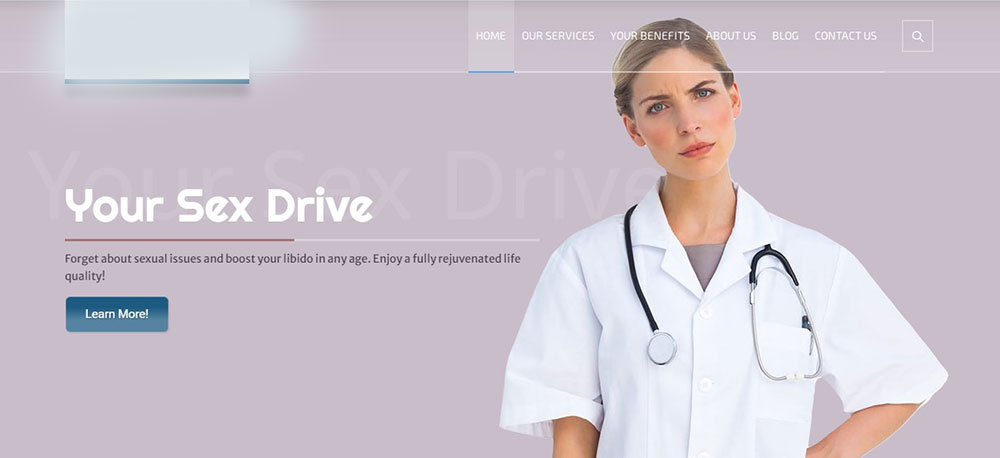
Então, alterei a fonte de um texto de boas-vindas, o próprio texto e sua sombra, bem como alterei o texto da legenda, sua cor e estilo. Mudei a cor de uma linha azul e fiz uma linha vermelha, mudei a cor de fundo e carreguei uma imagem personalizada. Selecionei a animação para minha imagem e legendas.

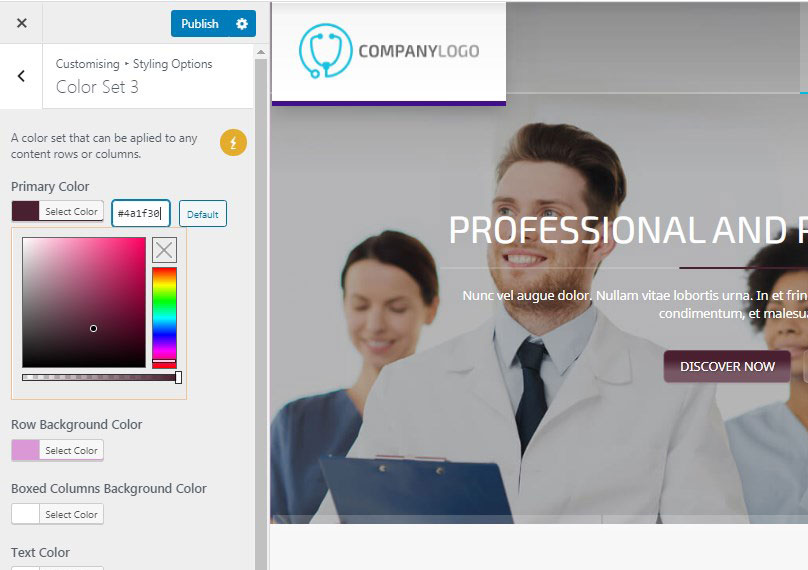
Também alterei algumas opções de estilo no WP Customizer (Aparência -> Personalizar) para substituir o esquema de cores do site que alterou a cor de todos os seus botões, fontes e alguns outros elementos.

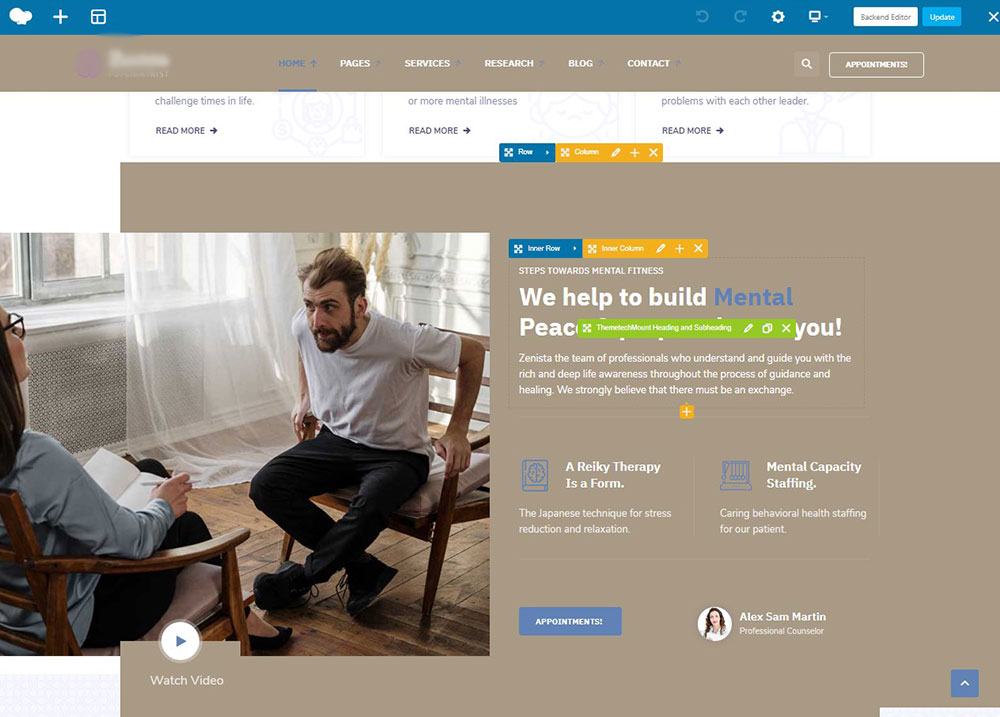
Substituí o logotipo padrão por um personalizado também (mas não importa porque eu o desfoco aqui), então aqui está o que tenho:

Este é apenas o primeiro slide porque não posso divulgar o design geral e todos os slides que criei, mas tenha certeza que são ótimos graças às possibilidades oferecidas pelo Revolution Slider e principalmente as 'transições de slides' que me ajudaram a criar efeitos.
Atualização em abril de 2021!
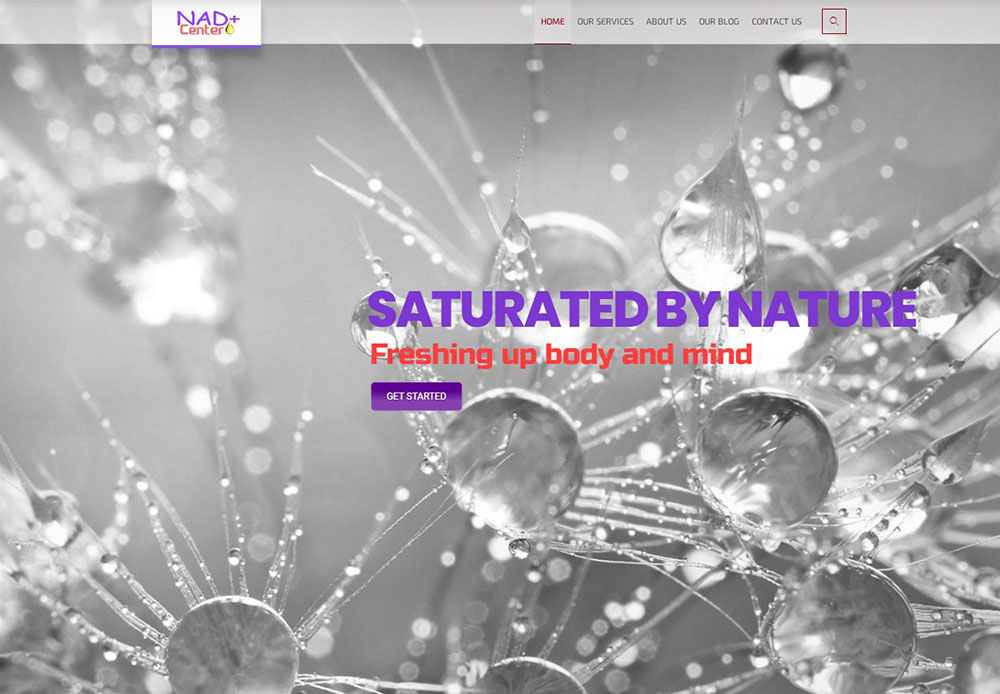
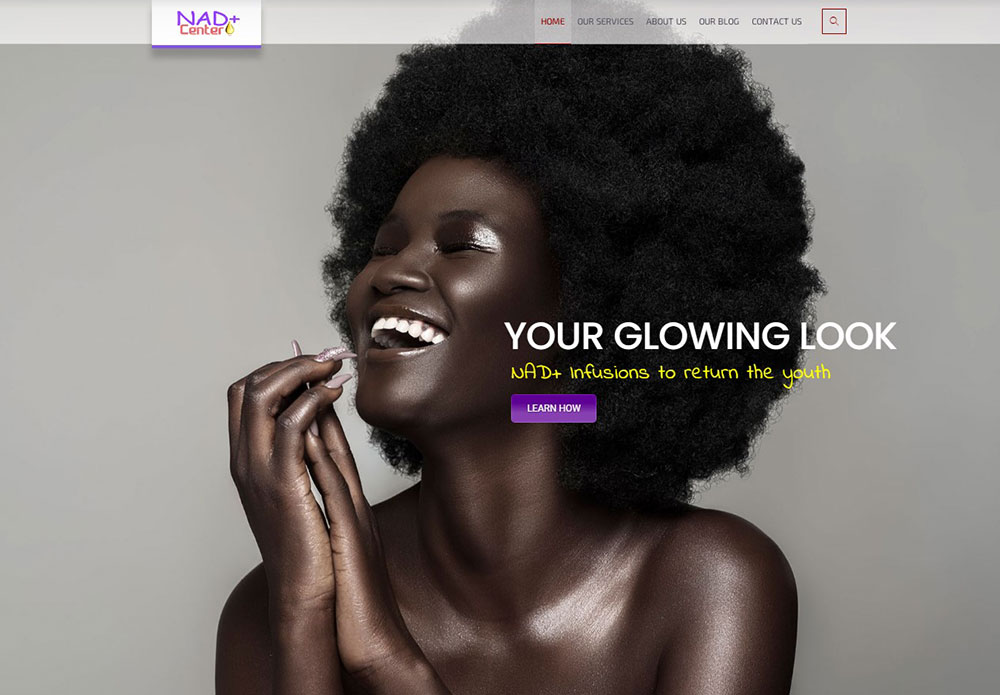
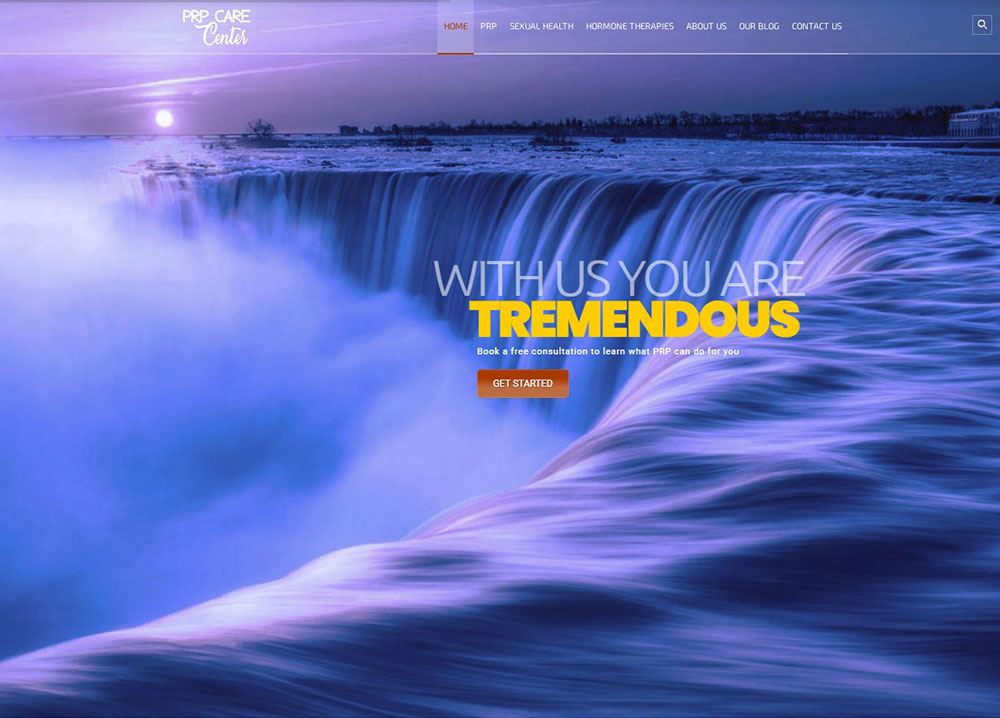
Agora posso compartilhar mais alguns exemplos de sliders que fiz apenas para experimentar as possibilidades do Revolution Slider 6. Alguns deles estão disponíveis nos sites ativos, alguns deles são removidos ou serão removidos dos sites ativos assim que eles desempenham apenas o papel estético, enquanto alguns proprietários de sites precisam de mais conversões e preferem substituir os slides no cabeçalho por algumas imagens estáticas ou formulários de contato. É por isso que resolvi compartilhar meus trabalhos com vocês aqui mesmo que eles não estejam disponíveis em nenhum site por aí. Aqui estão eles:





Os instantâneos não mostram nenhum efeito e animação que usei lá, então aqui está um vídeo também. Este é um dos meus últimos trabalhos:
Menu Principal e Estrutura da Página
Como você vê no controle deslizante da página inicial personalizada, também reconstruí o menu padrão e o substituí por um personalizado. Aqui está um dos meus posts mais antigos sobre a criação do menu WP. No entanto, explica como adicionar itens ao menu a partir da lista de páginas.
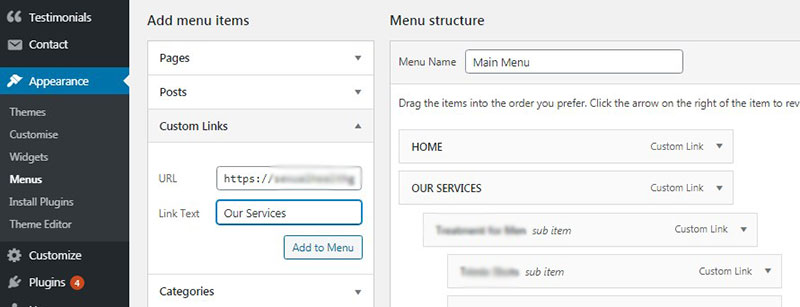
Nesse site atual, usei os links personalizados para criar os menus principal e de rodapé. Basta selecionar a guia 'Links personalizados' na seção 'Adicionar itens de menu', adicionar um URL e texto de link e clicar no botão 'Adicionar ao menu'. Se você quiser criar subitens, basta arrastar e soltar seus itens de menu e colocá-los sob os itens principais do menu. Tudo é fácil!

Agora resolvi alterar a estrutura da página inicial da demonstração da página inicial #4 que escolhi como minha página estática e substituí-la por uma estrutura personalizada.
Criar uma estrutura de uma página é muito fácil com a ajuda do construtor de páginas WPBakery ou do construtor de front-end Elementor. Este tema em particular é baseado no WPBakery.
Eu acho que você provavelmente está ciente de como usar e mover os módulos deste construtor, então vou lembrá-lo brevemente.
Como você sabe, o construtor de páginas WPBakery oferece opções de edição de front-end e back-end. O tema a seguir tem apenas o back-end, mas os mais novos também têm possibilidades de edição de front-end.

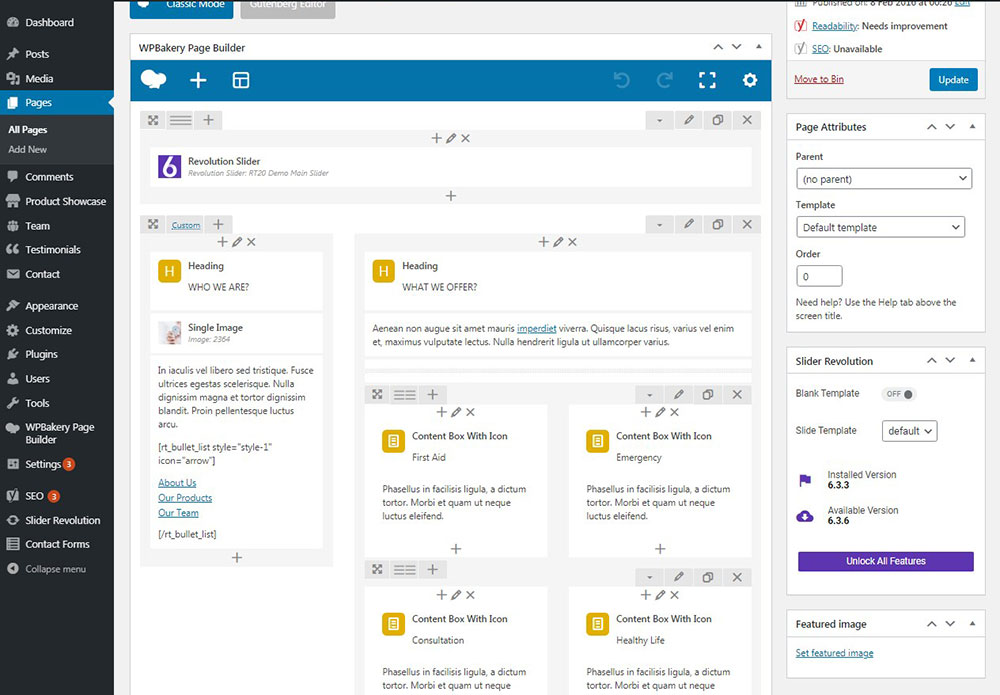
Esta é a estrutura padrão da página inicial:

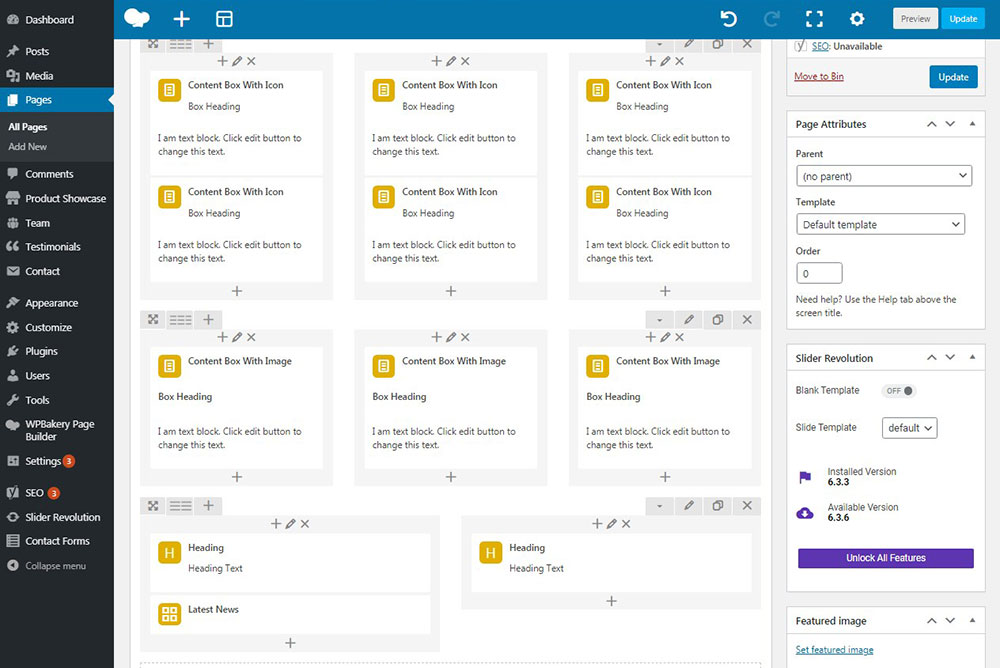
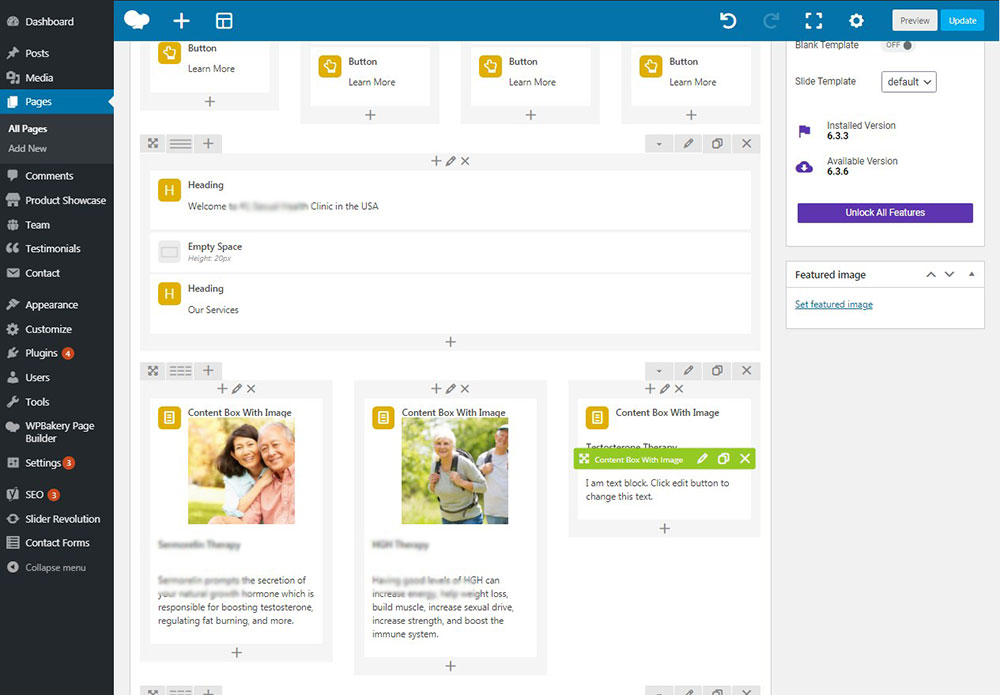
E eu selecionei uma quantidade diferente de cabeçalhos em uma linha, adicionei caixas de conteúdo com ícones e caixas de conteúdo com imagens, bem como alguns carrosséis de conteúdo e depoimentos para criar uma estrutura de página personalizada.

Adicionar um módulo, como você sabe, é uma tarefa bastante fácil: basta clicar na edição com o botão 'Backend Editor',

e clique no ícone '+' na página para adicionar um módulo da lista. Depois disso, você pode começar a editar cada módulo para criar uma estrutura para sua página.


Se você quiser retornar ao editor WP, basta alternar para o modo Clássico.

Depois de adicionar um módulo, você pode selecionar o número de módulos a serem localizados em uma linha clicando no ícone correspondente.

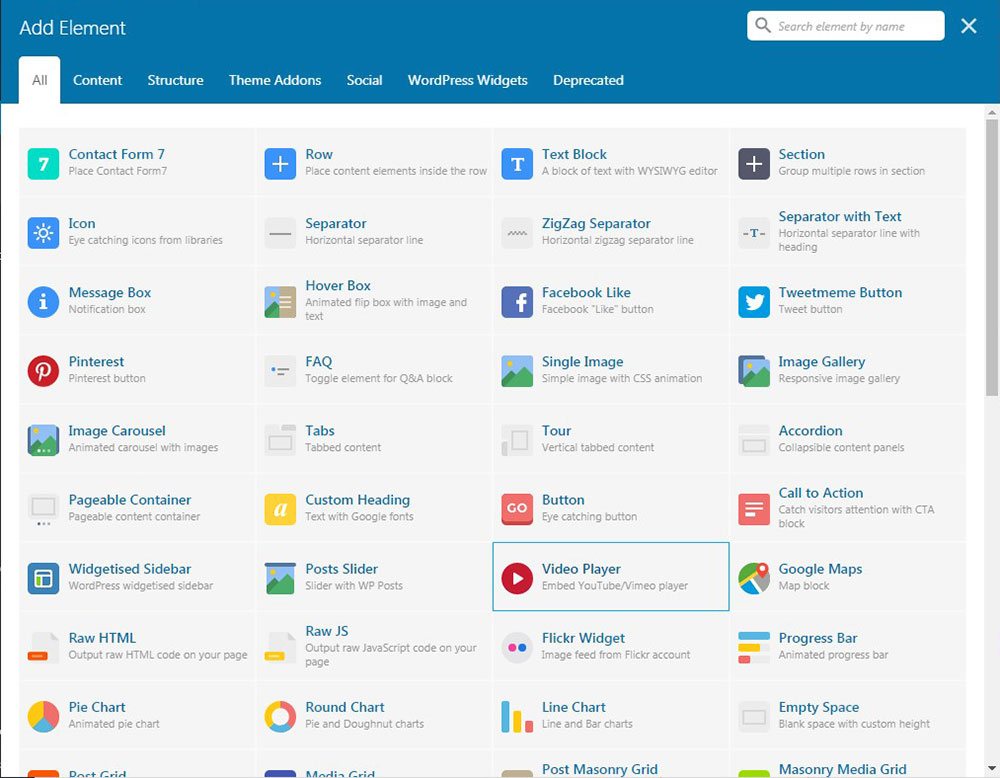
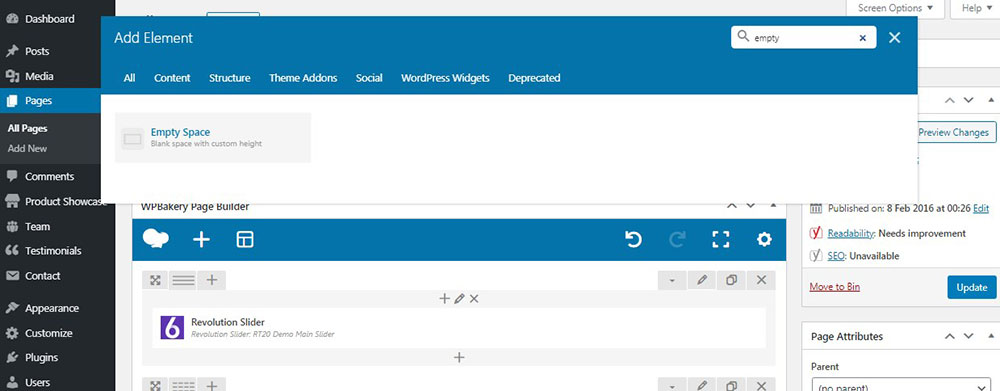
Você pode facilmente procurar um módulo necessário na lista de módulos e escolher o necessário para inseri-lo na página.

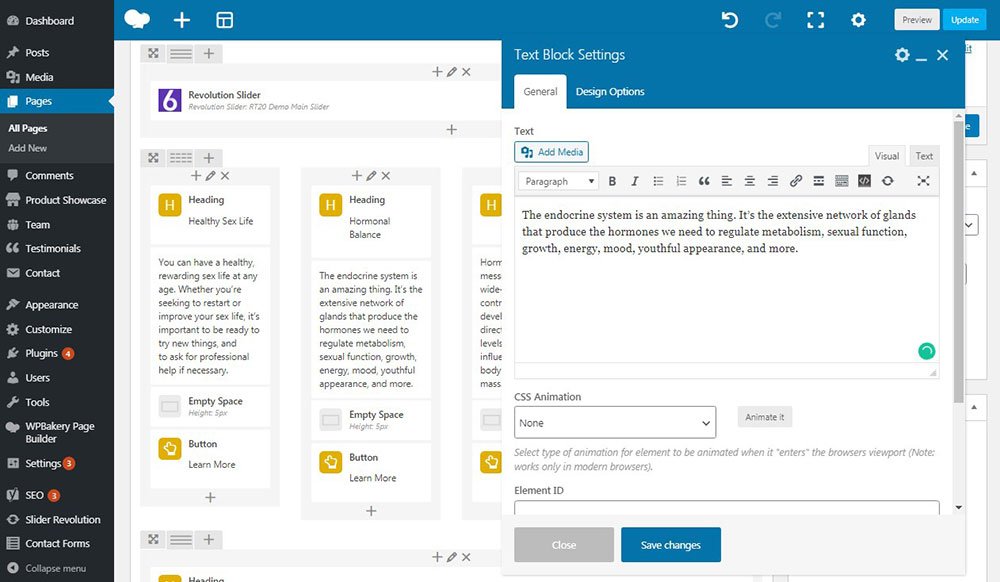
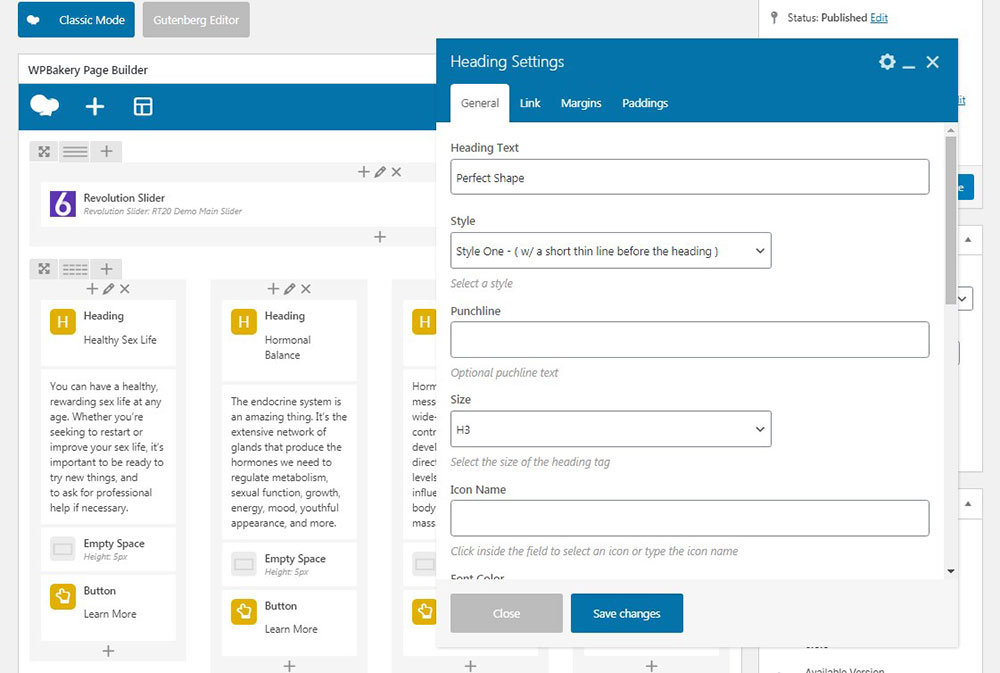
Depois de adicionar um bloco, você pode editá-lo completamente no editor pop-up,

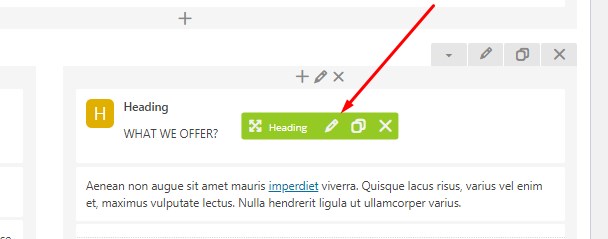
ou você pode passar o mouse sobre o módulo desejado e clicar no ícone de lápis no painel verde de instrumentos para editar o que deseja editar em seu módulo, adicionar algumas imagens, links, selecionar o tamanho da fonte, etc.


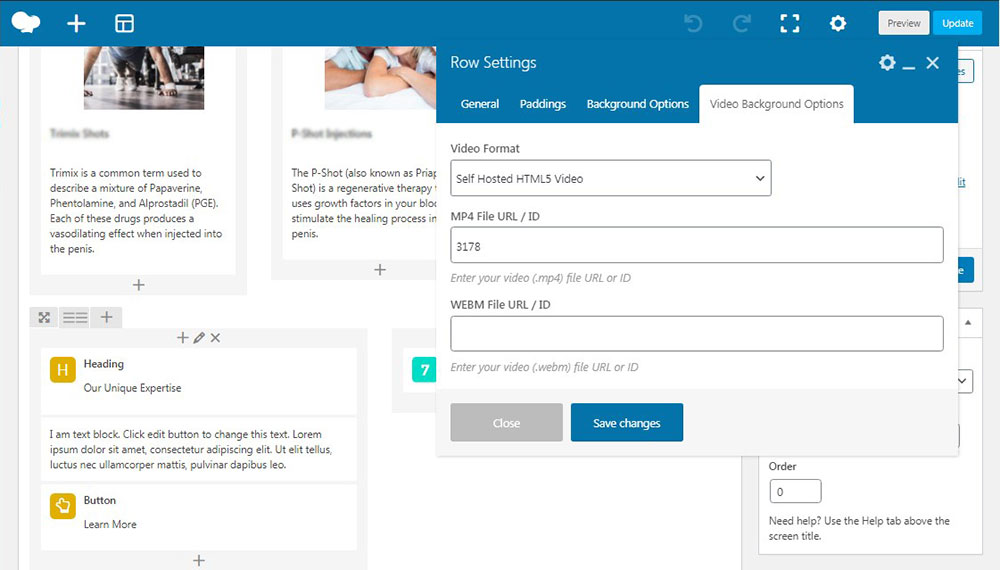
Se você quiser destacar algumas linhas separadas com módulos em sua página, você pode fazer upload de um plano de fundo de imagem ou selecionar um plano de fundo de vídeo HTML5 no formato mp4. Basta fazer o upload do vídeo para sua biblioteca de mídia do WordPress e inserir o ID do vídeo no campo correspondente na guia Opções de plano de fundo do vídeo do pop-up Configurações de linha.
Basta clicar no vídeo na biblioteca de mídia e ele será aberto como uma página ou postagem separada com seu URL exclusivo, você encontrará o ID da postagem na barra de endereço. A propósito, você pode encontrar o guia sobre como encontrar o ID do post aqui.

Bem, como você entendeu, personalizar a página da web com o construtor de páginas WPBakery é um processo fácil e agradável. Eu falei mais sobre como personalizar um site com o construtor de páginas WPBakery aqui.

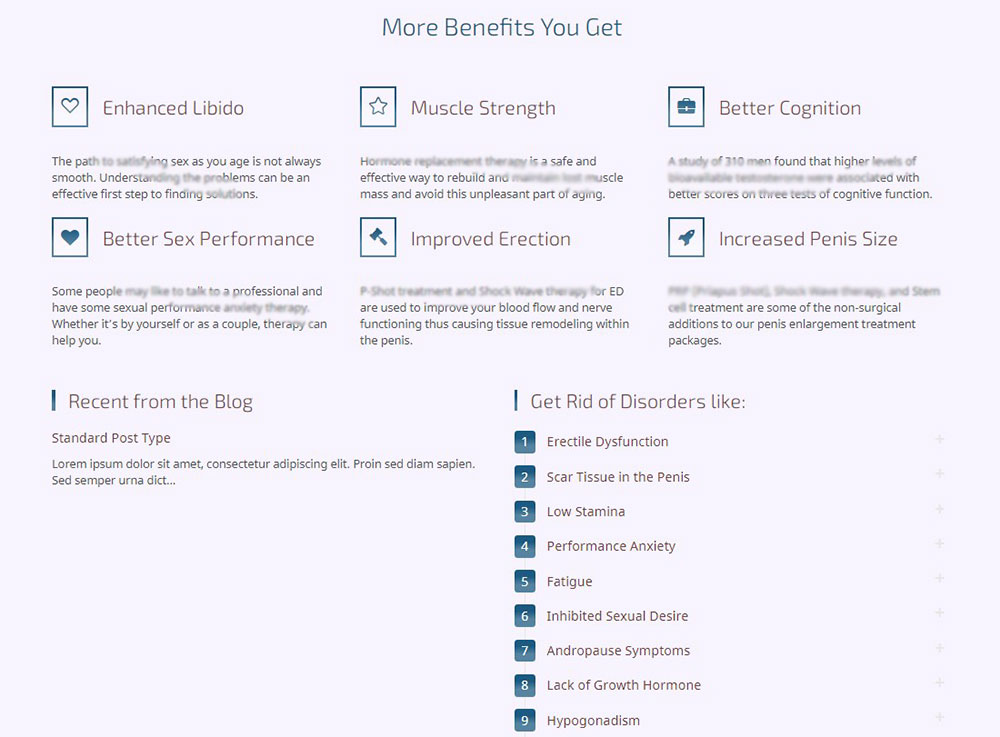
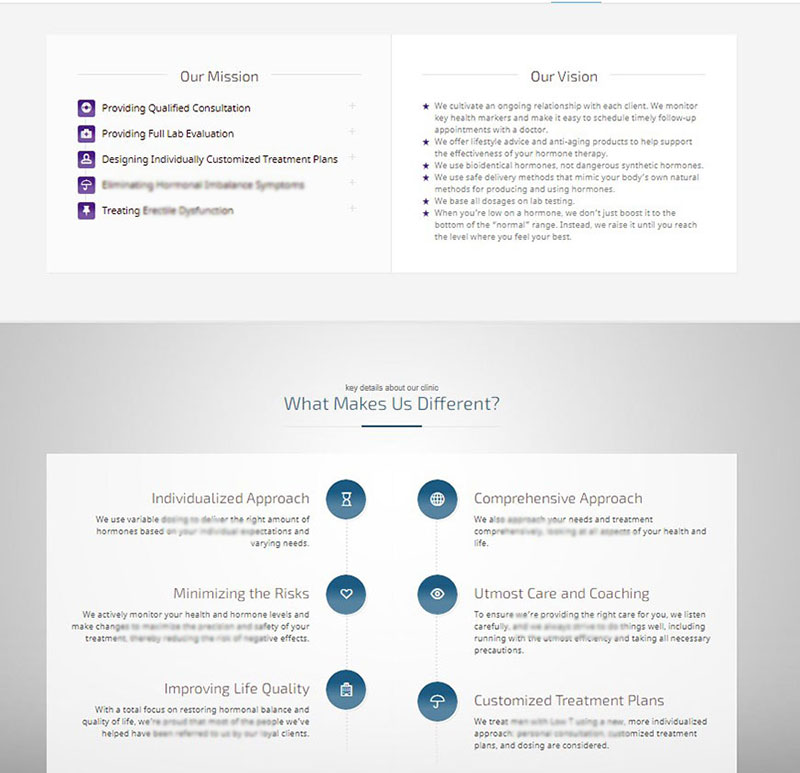
Basta adicionar o bloco desejado, editá-lo e obter o resultado:
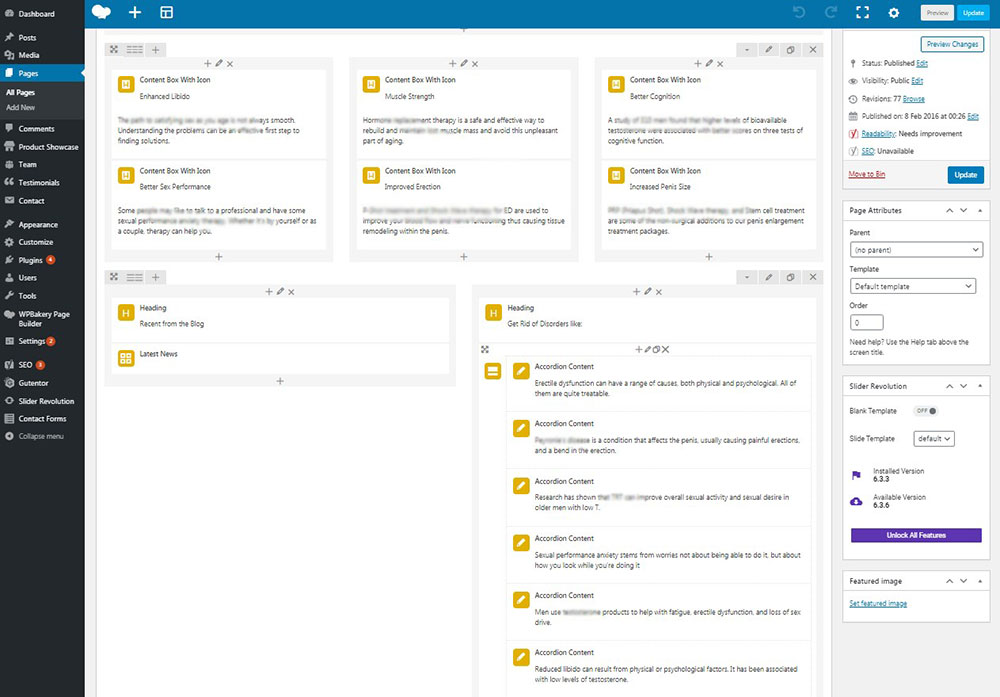
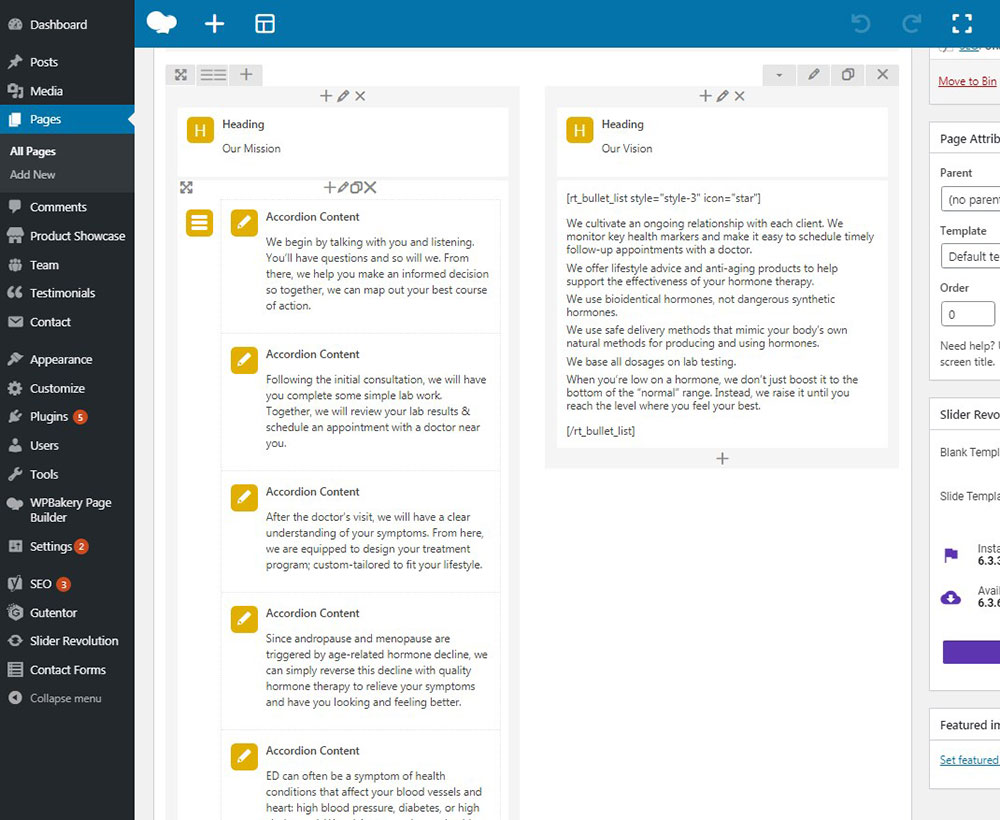
Caixas com ícones, títulos e conteúdo de acordeão.


Conteúdo do acordeão.

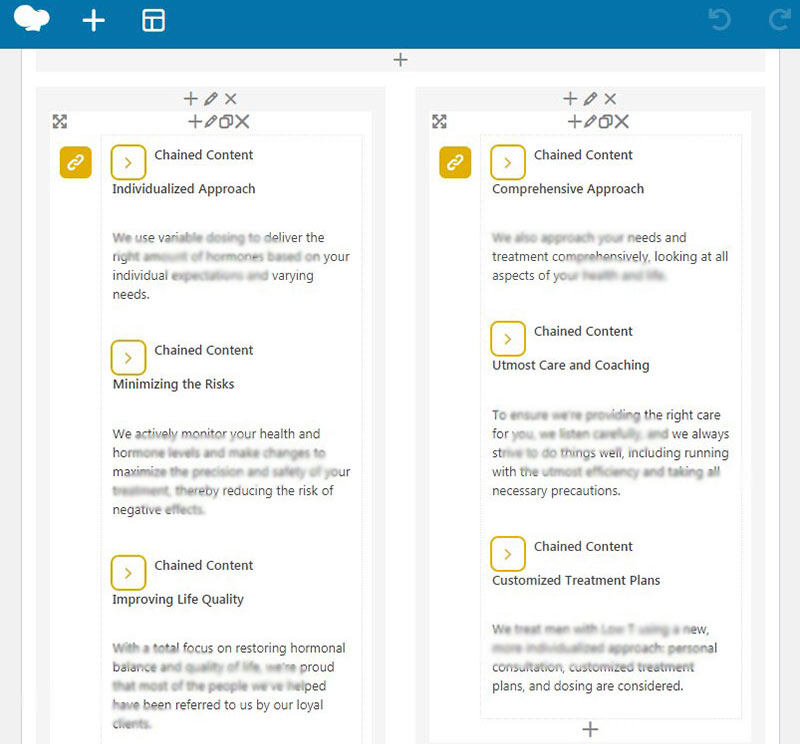
Conteúdo encadeado.


Usei muitos módulos adicionais, como carrosséis de imagens, carrosséis de depoimentos e contagens regressivas animadas.
Dependendo das opções e recursos do tema escolhido, você poderá alterar o estilo do seu site, esquema de cores, logotipo, favicon, adicionar widgets e ícones de mídia social ao rodapé e barras laterais, além de usar muitas outras opções de personalização.
Então agora, confira os seguintes tutoriais detalhados que criei para você entender melhor as possibilidades do WordPress quando se trata de personalizar seu site.
Como criar um temporizador de contagem regressiva animado no WordPress

Como adicionar formulários facilmente ao seu site WordPress

Como adicionar o Testimonial Rotator no WordPress

Como criar uma linha do tempo de evento atraente no WordPress

Como gerenciar e personalizar um tema WordPress

Espero que este tut tenha sido útil,
Melany H.
