Como criar um cabeçalho pegajoso transparente no WordPress com Elementor
Publicados: 2021-12-03Os cabeçalhos fixos podem ser uma ótima maneira de melhorar a navegação do seu site. Mas e se você pudesse criar um cabeçalho pegajoso e transparente no WordPress sem qualquer codificação? Dessa forma, você não apenas pode tornar o conteúdo do seu site fácil de navegar, mas também pode fazer com que o design do seu site se destaque e pareça mais interativo para os visitantes do site. Confira o tutorial abaixo.

Usando o construtor de sites Elementor , você pode criar facilmente cabeçalhos atraentes e atraentes. Mas, se desejar, você pode dar um passo adiante e controlar a transparência do seu cabeçalho fixo no Elementor quando os visitantes do site rolarem pelo conteúdo da página. Isso pode fazer com que seu site se destaque e surpreenda os visitantes do site.
Cabeçalhos autocolantes transparentes são ideais para páginas longas
Um cabeçalho fixo Elementor pode ajudar seu site WordPress a ter um sistema de navegação mais amigável . Se o seu site tiver muito conteúdo, esse benefício será útil. Um cabeçalho adesivo transparente Elementor é uma maneira mais eficiente e elegante de garantir que seus visitantes tenham uma experiência agradável.
Melhor solução de cabeçalho para sites acionáveis
Os cabeçalhos fixos transparentes do Elementor funcionam melhor em sites acionáveis, como sites de comércio eletrônico ou de varejo, onde o designer do site deseja que o usuário faça uma ação específica enquanto ainda estiver no site. Quando um cabeçalho adesivo transparente Elementor é mostrado enquanto navega pelo site, os visitantes acharão conveniente explorar mais seu site WordPress.
Além disso, como o cabeçalho é transparente, ele não bloqueará a legibilidade do seu conteúdo. Aparentemente, adicionar um cabeçalho adesivo transparente Elementor diminuirá a taxa de rejeição do seu site e ajudará você a orientar seus visitantes.
Cabeçalhos fixos transparentes do Elementor melhoram a navegação do site
Quando você usa um cabeçalho adesivo transparente Elementor em seu site WordPress, ele incentiva seus visitantes a agir imediatamente. Ele permite que seus visitantes economizem tempo ao procurar uma opção específica. Em vez de espalhar o logotipo da sua marca por toda a página inicial, você pode exibi-lo de forma elegante em seu cabeçalho adesivo transparente Elementor , o que o ajudará a causar uma boa primeira impressão.
Como criar facilmente um cabeçalho pegajoso transparente com o Elementor?

Ter controle total sobre o cabeçalho Elementor é algo que todos queremos. Um cabeçalho fixo Elementor pode alterar instantaneamente a aparência geral do site WordPress. Leia este blog tutorial para conhecer duas maneiras diferentes de configurar o cabeçalho transparente Elementor em seu site WordPress.
Método 1:
Criar sites usando um dos melhores construtores de páginas, como o Elementor , se torna divertido porque agora você pode ter controle total sobre a seção de cabeçalho do Elementor do seu site. A versão mais recente do Elementor incluiu um novo recurso que apresenta o cabeçalho fixo Elementor para tornar seu site WordPress mais atraente. Vamos mergulhar para aprender como você pode criar um cabeçalho fixo Elementor transparente e personalizá-lo.
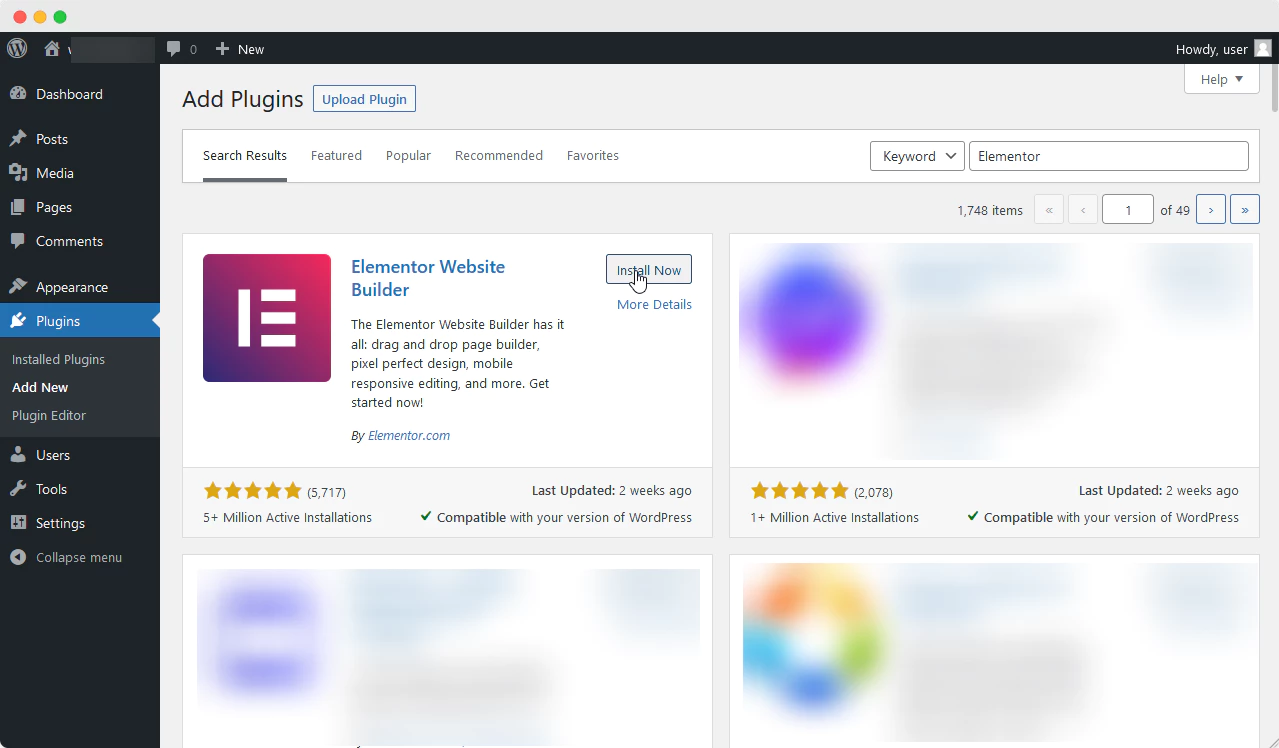
Passo 1: Instale o Elementor no seu site WordPress
Se você já possui o Elementor em seu site, precisa instalar e ativar o Elementor para ter acesso total e personalizar seu cabeçalho do Elementor. Você precisa de um construtor de temas Elementor para criar um cabeçalho. O Theme Builder está disponível com o Elementor Pro .

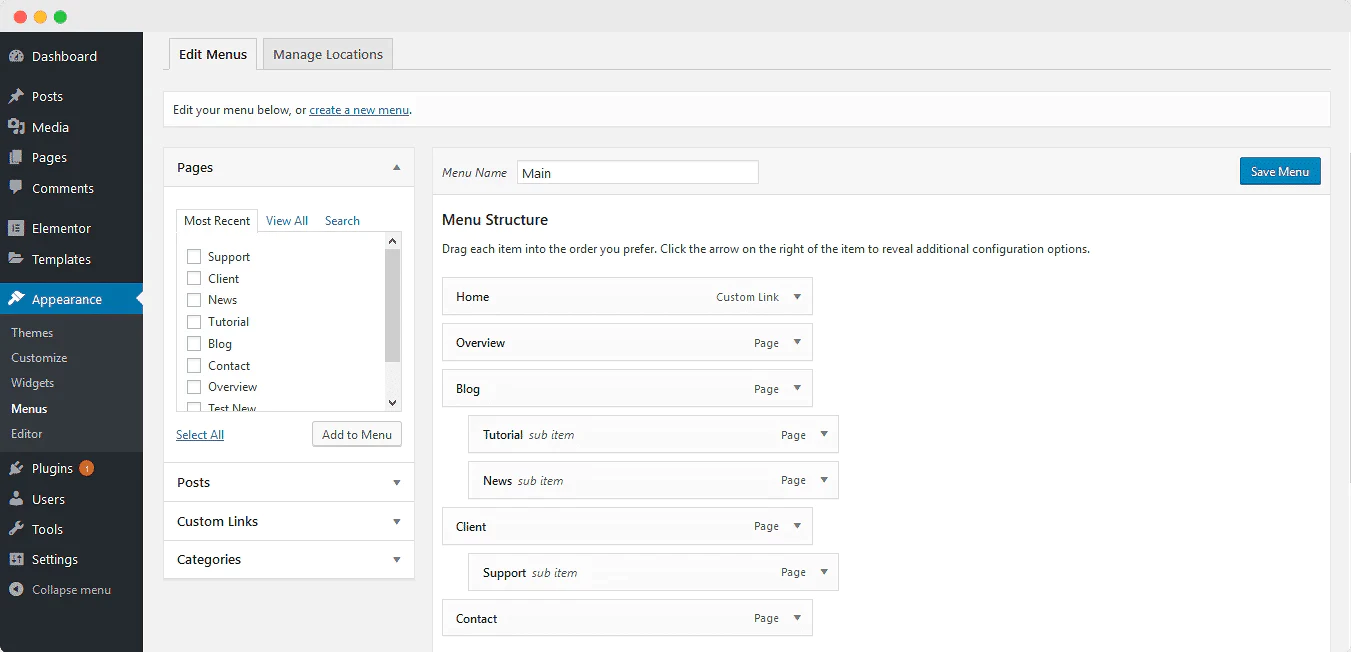
Etapa 2: crie um menu para o seu site
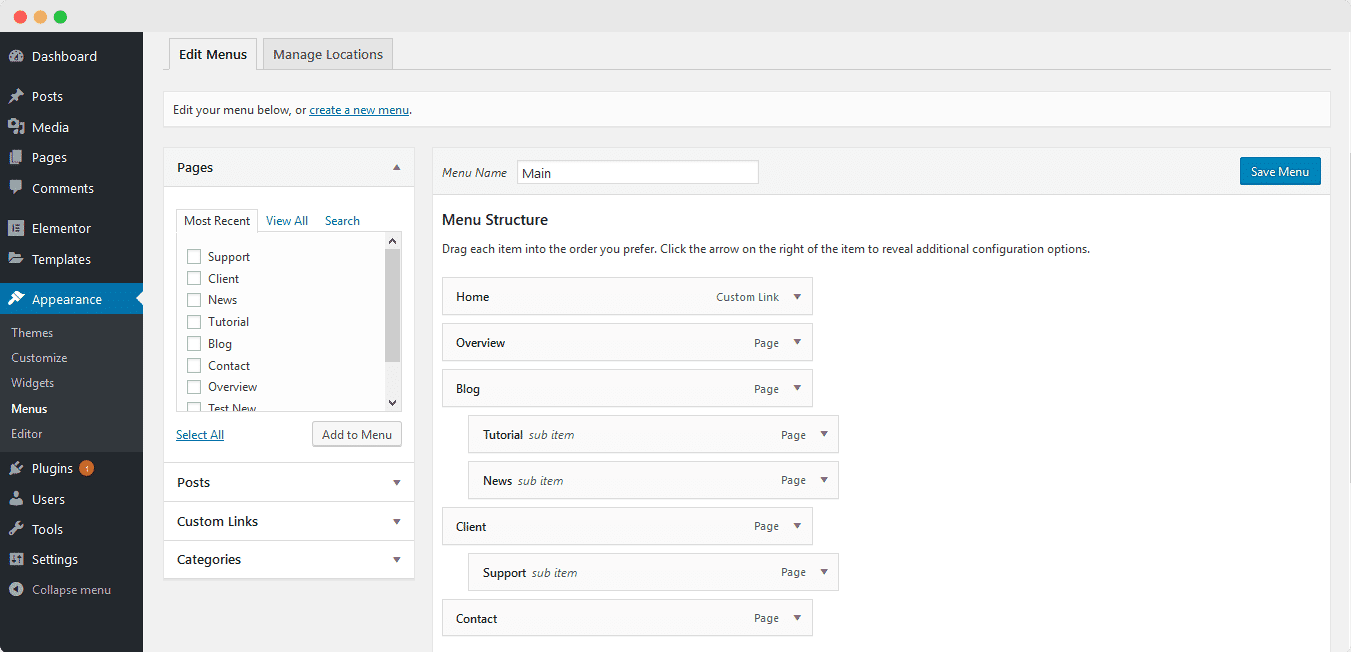
Primeiro, você pode criar um menu no painel do WordPress para que o widget possa trazê-lo para o editor de páginas do Elementor. Você pode navegar até o administrador do WordPress → Aparência → Menus e criar as opções que deseja ver no cabeçalho do Elementor. Você pode dar um nome para o cabeçalho do Elementor e começar a adicionar os itens que deseja mostrar.

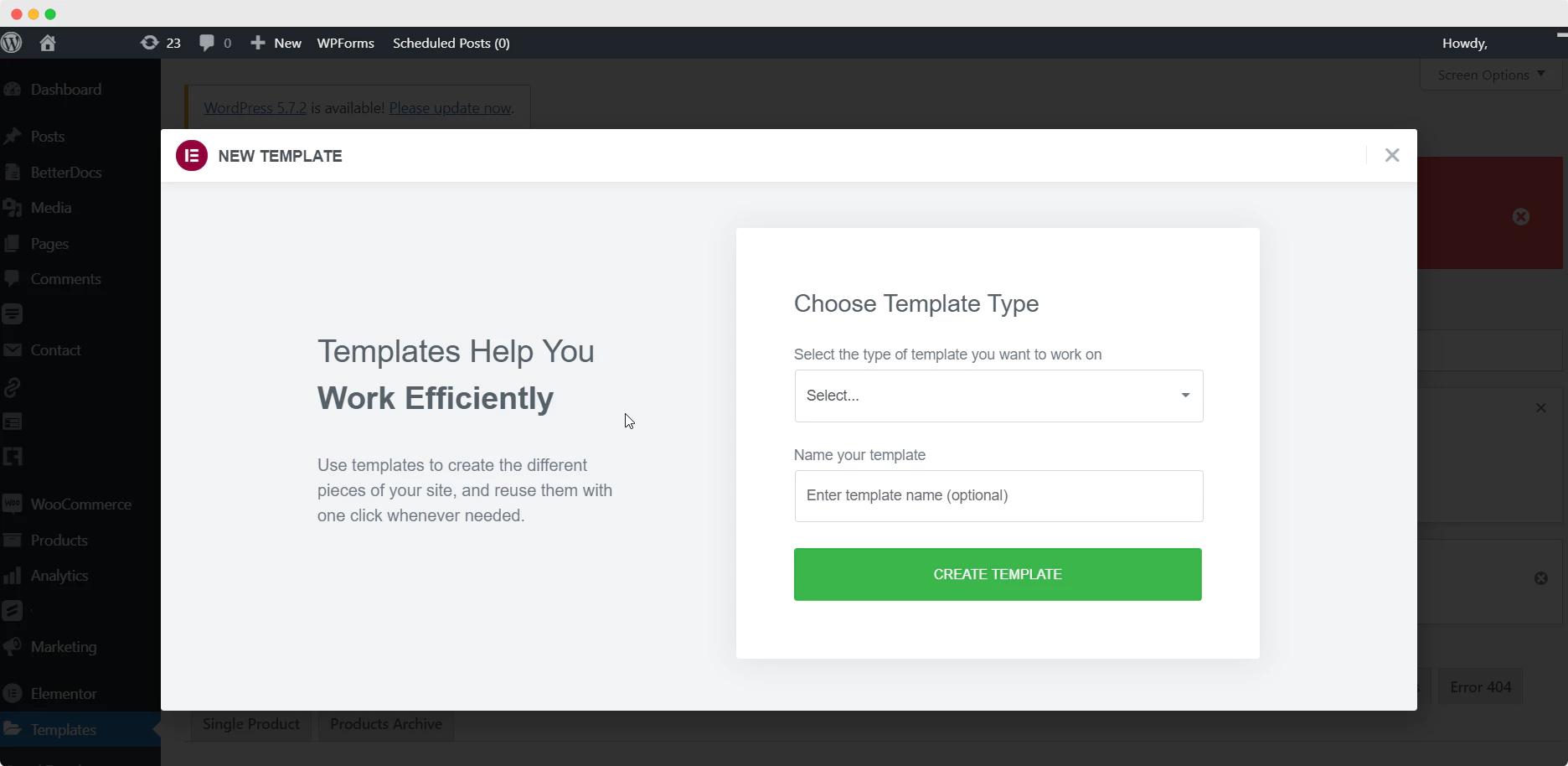
Etapa 3: escolha o modelo de cabeçalho da biblioteca de modelos do Elementor
Em seguida, você precisa ir para Templates → Add New para criar um novo template de cabeçalho Elementor. No pop-up, você pode escolher o modelo de cabeçalho Elementor no menu suspenso ' Tipo de modelo ' e dar um nome para o modelo.

Etapa 4: crie seu cabeçalho para o seu site WordPress
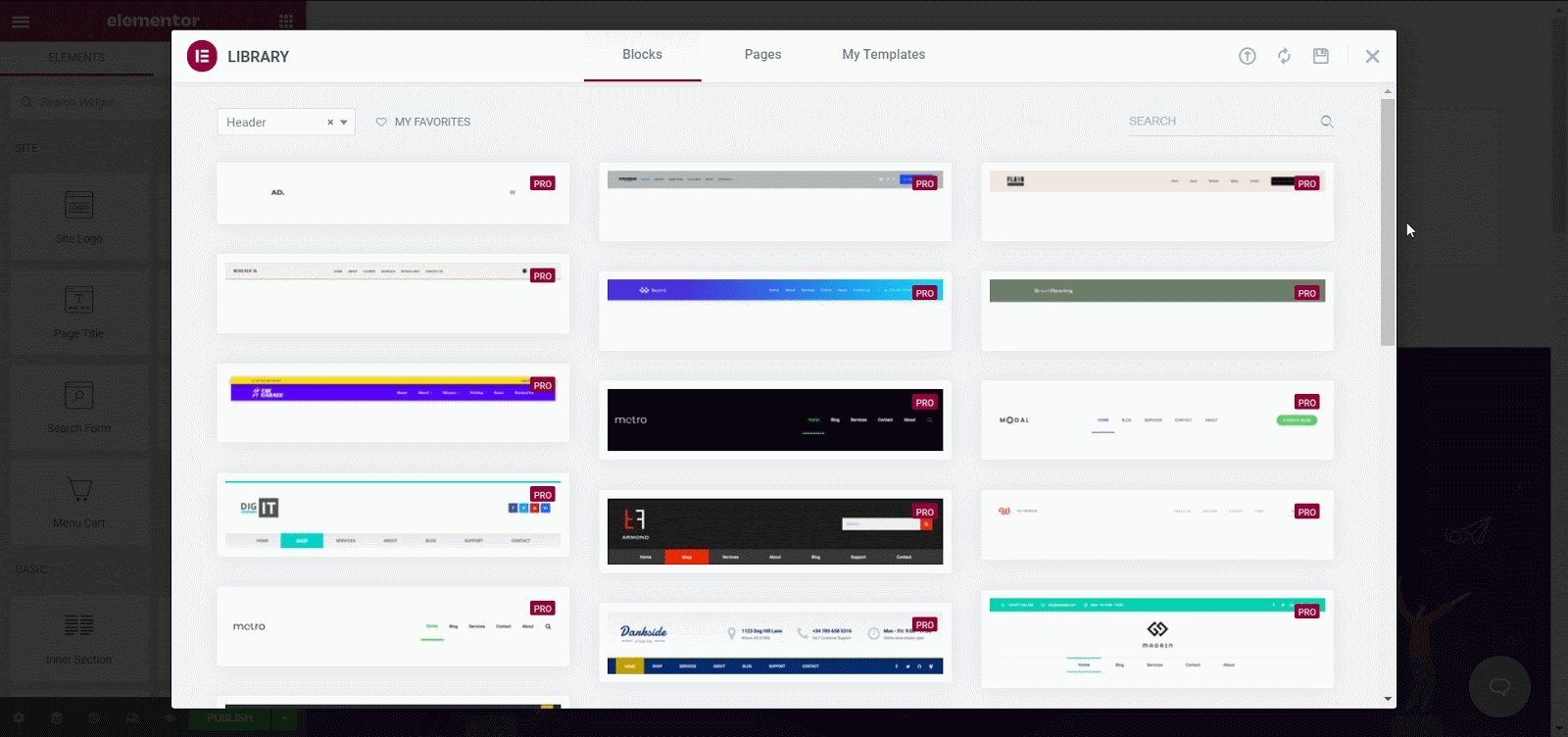
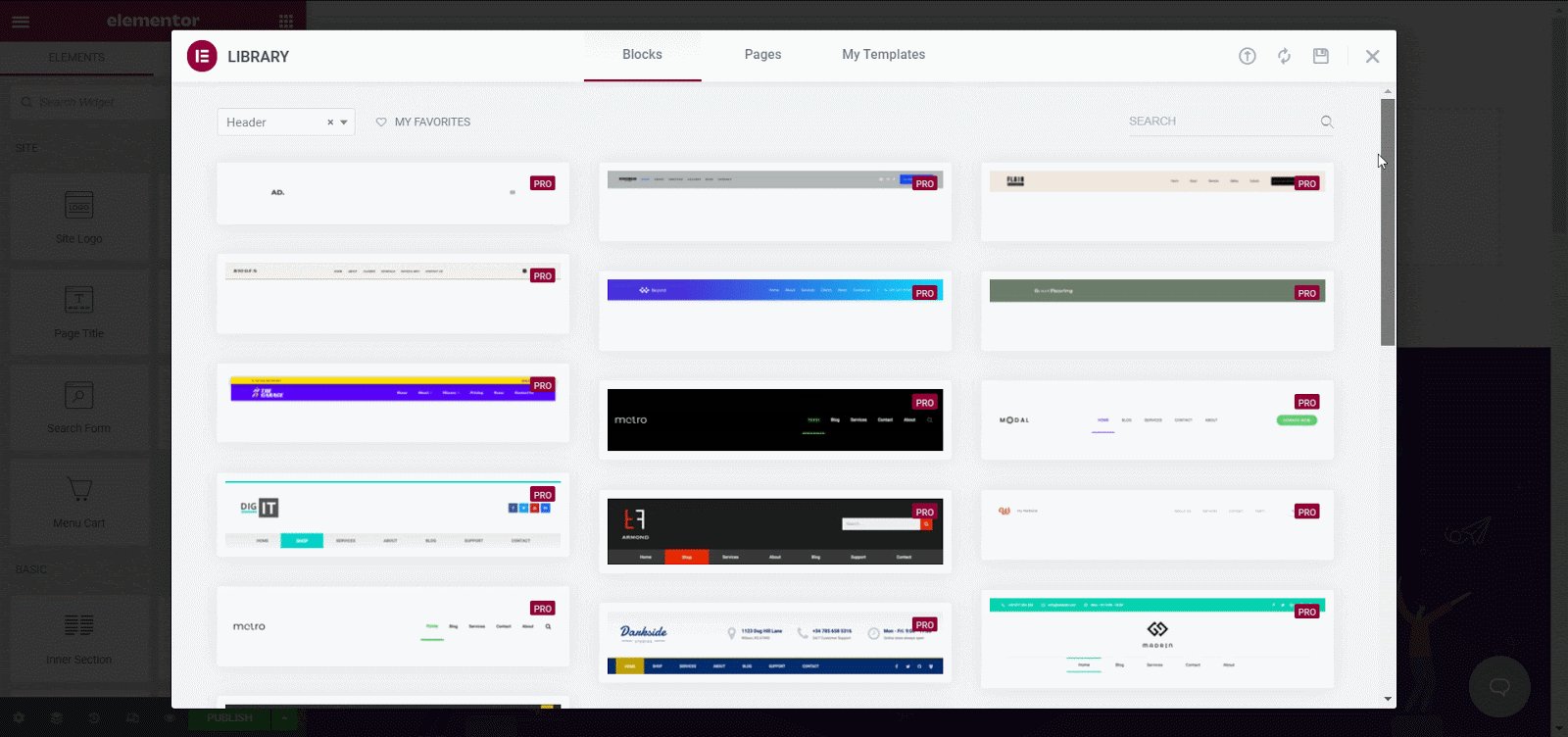
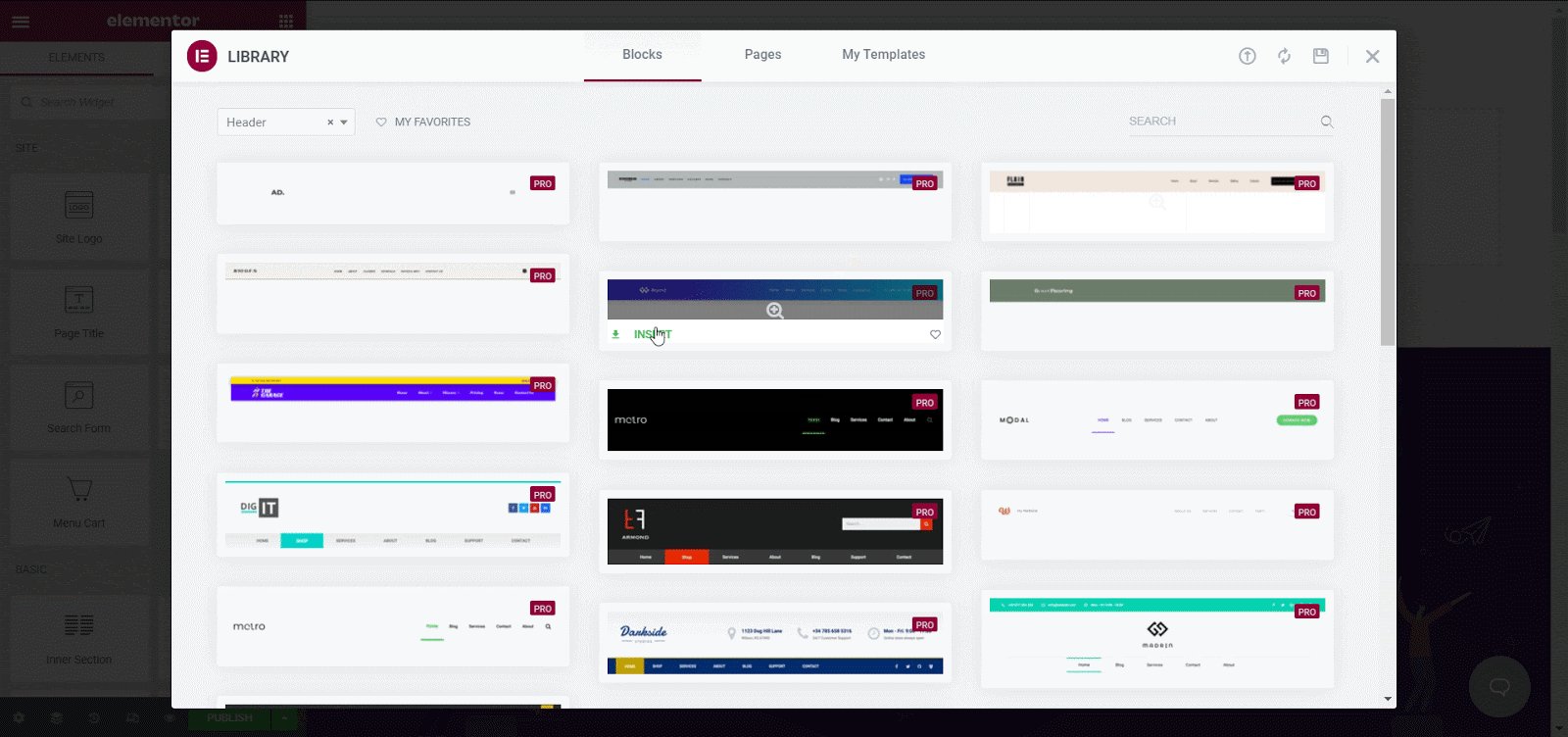
A Biblioteca de modelos do Elementor aparecerá em uma janela pop-up depois que você selecionar um modelo de cabeçalho do Elementor. Você pode navegar por todos os estilos de cabeçalho Elementor e inserir qualquer um deles em nosso site WordPress, percorrendo-os e visualizando-os. Tenha em mente que você deve selecionar um cabeçalho Elementor que seja totalmente compatível com seu site WordPress.

Etapa 5: criar um cabeçalho autoadesivo transparente Elementor
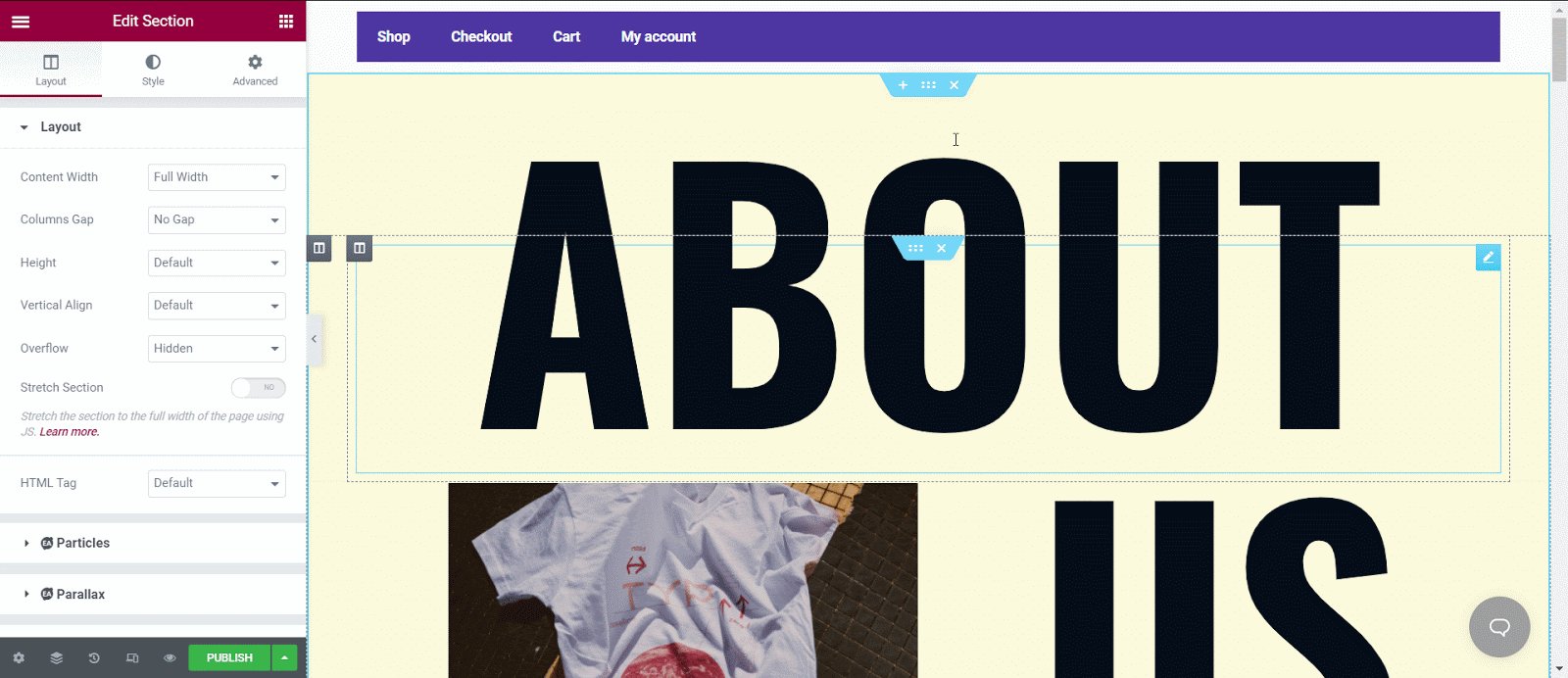
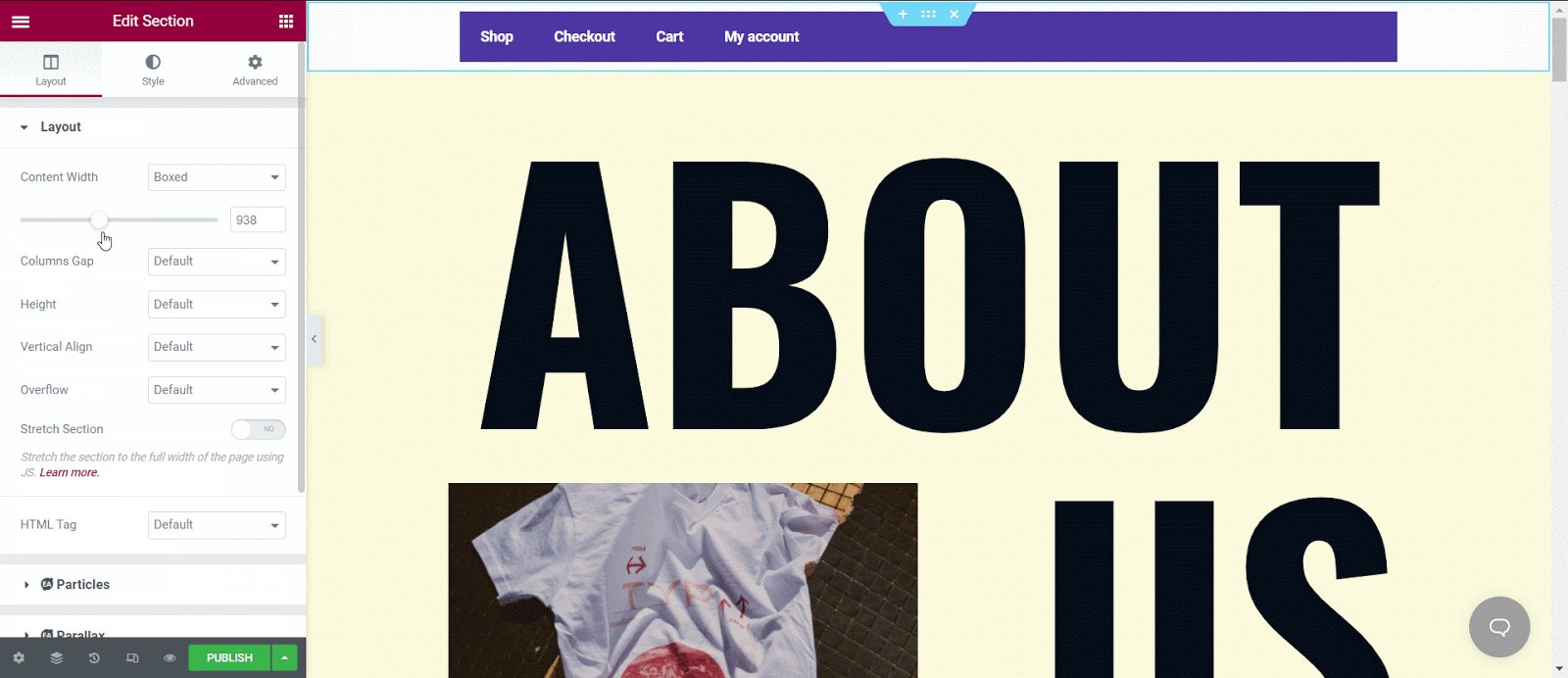
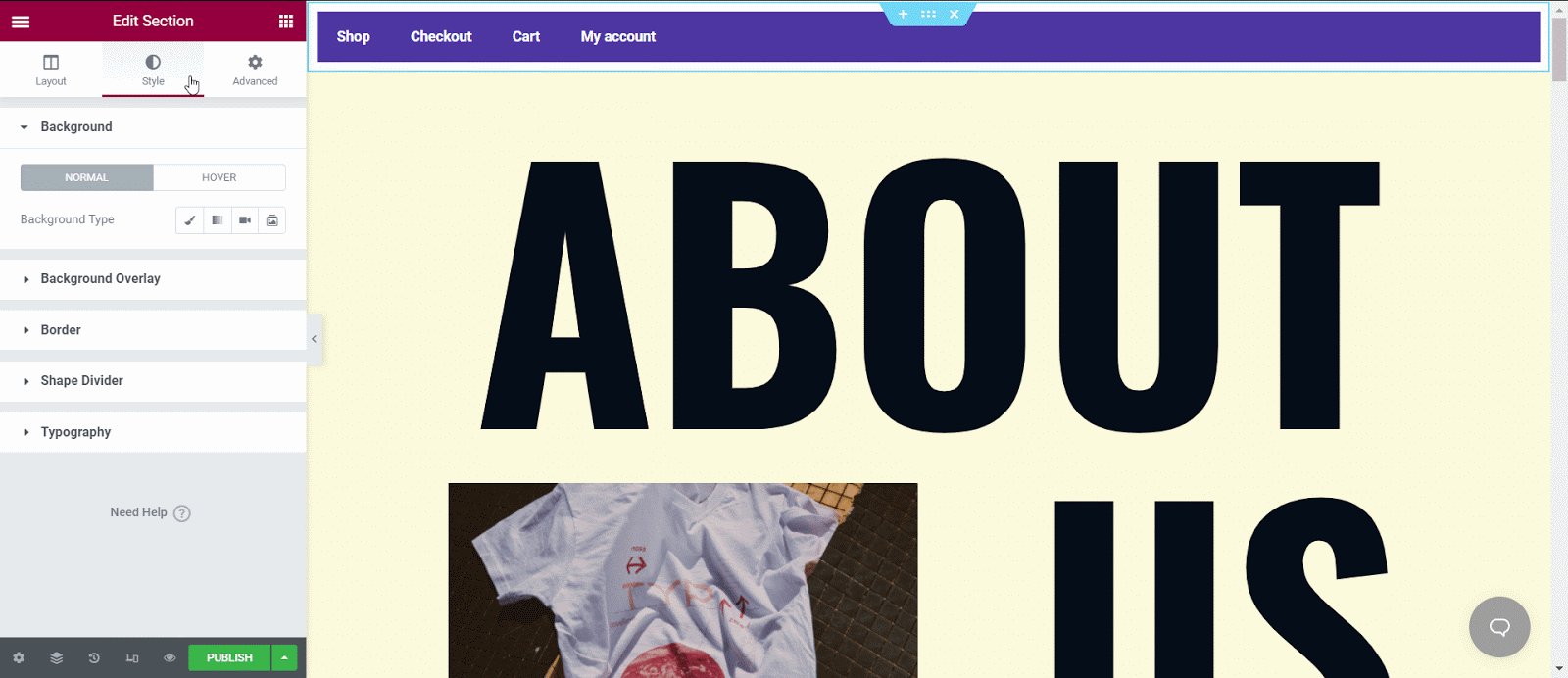
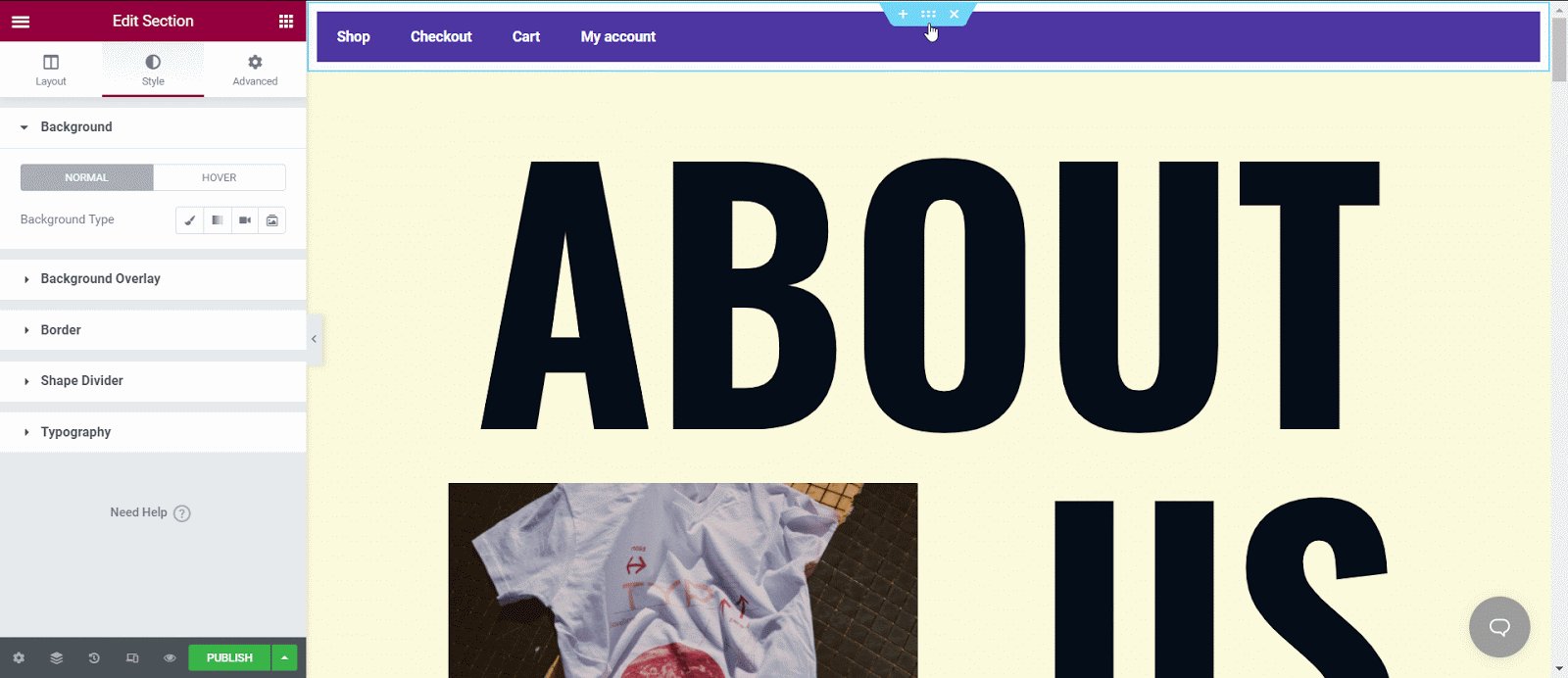
Esta parte é sobre configurar como você pode tornar o cabeçalho do seu site WordPress transparente. Você precisa clicar na opção de edição do cabeçalho Elementor. Você pode alterar a aparência geral na guia de layout ou estilo.

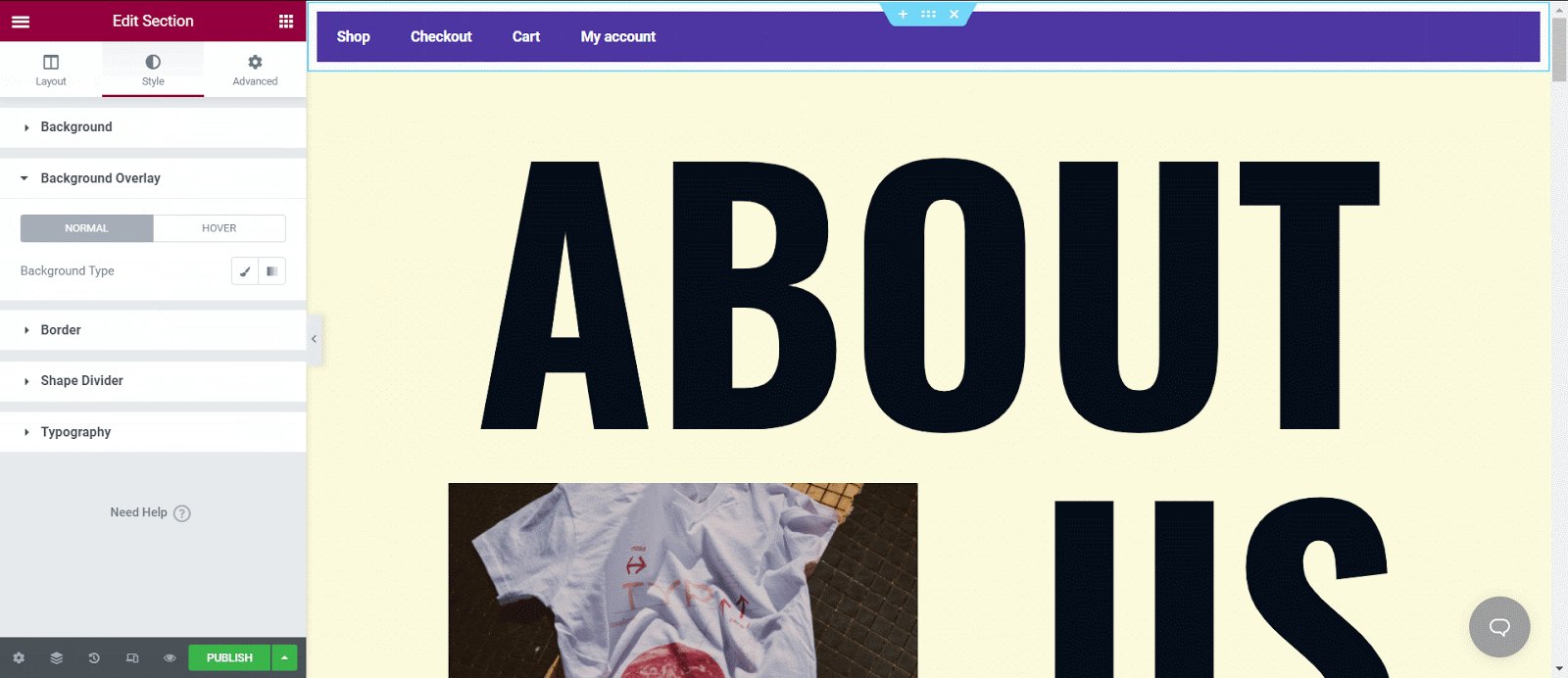
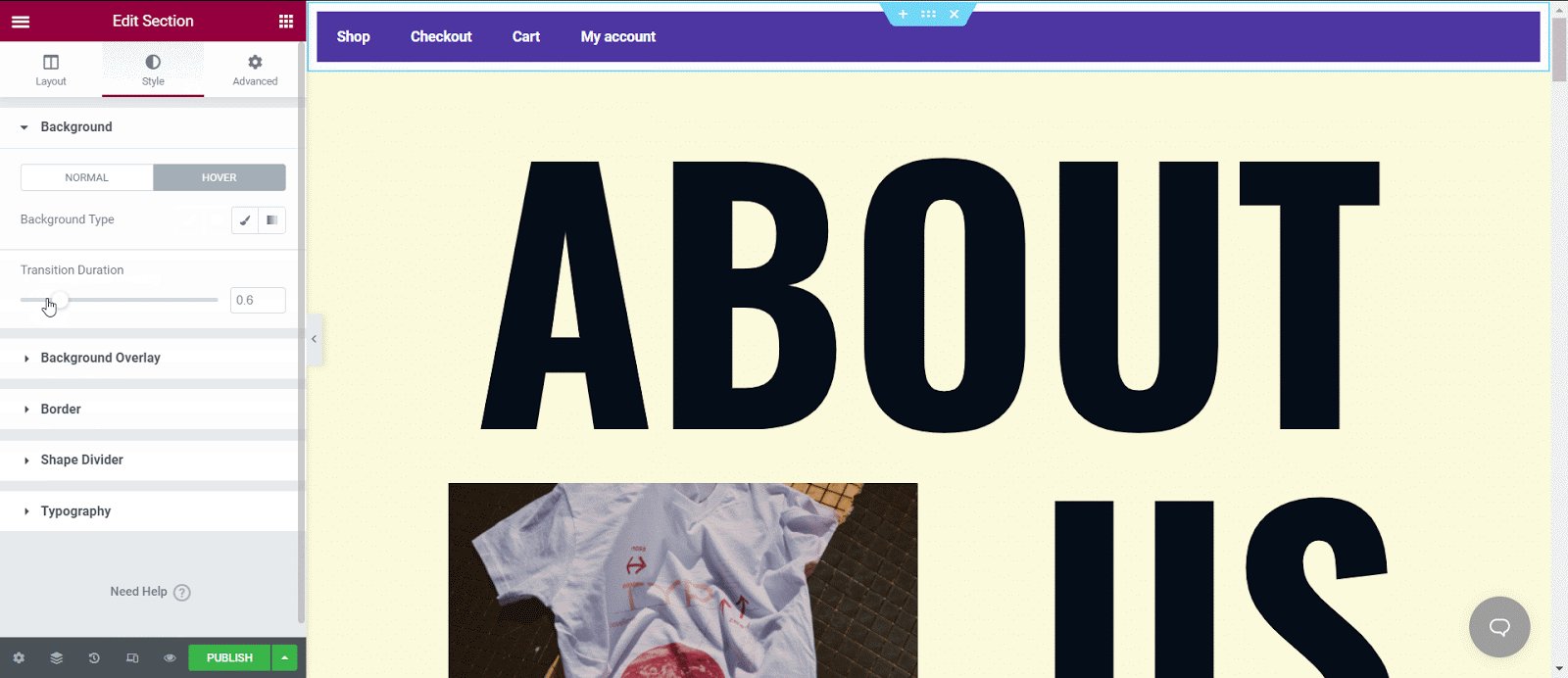
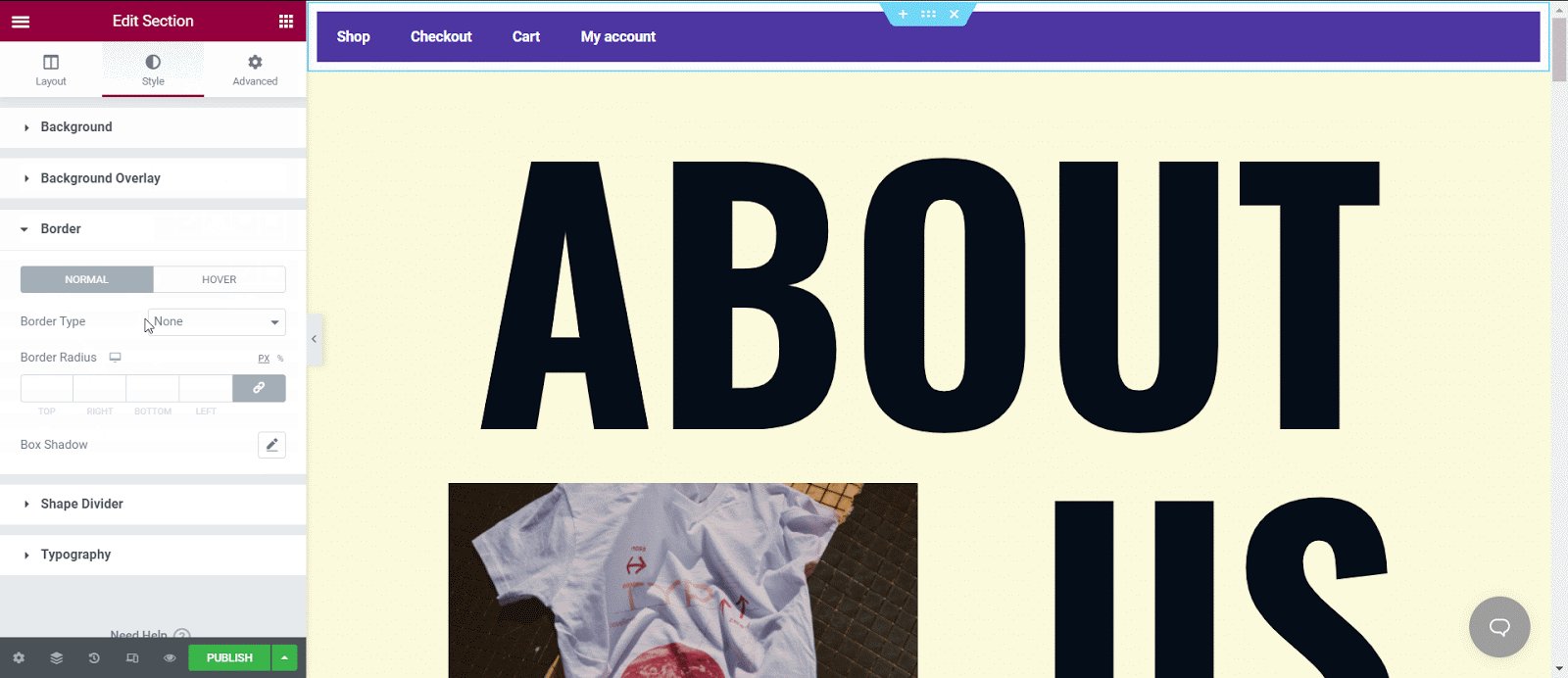
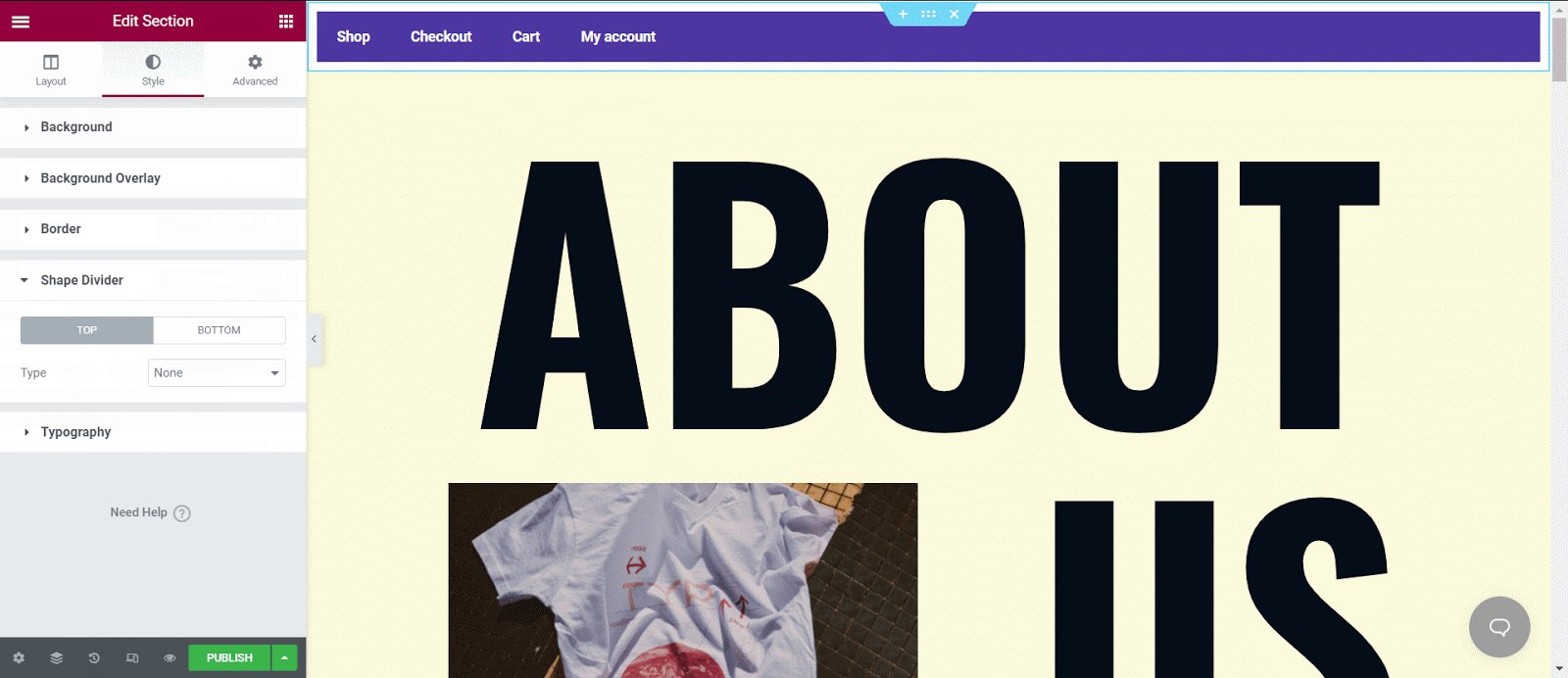
Na guia 'Estilo ', você pode alterar a cor do plano de fundo. Você pode alterar tudo de um só lugar, desde tipografia até sobreposição de plano de fundo, borda ou divisor.

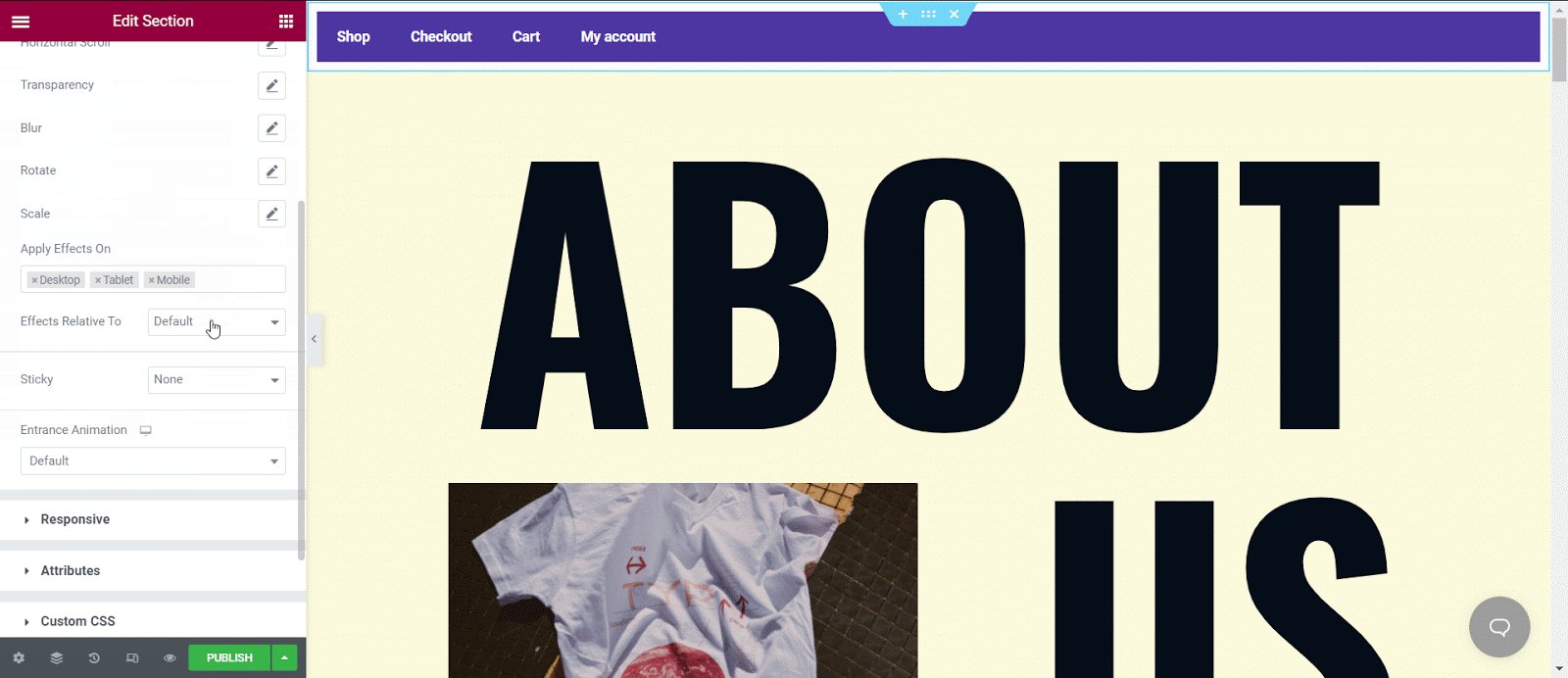
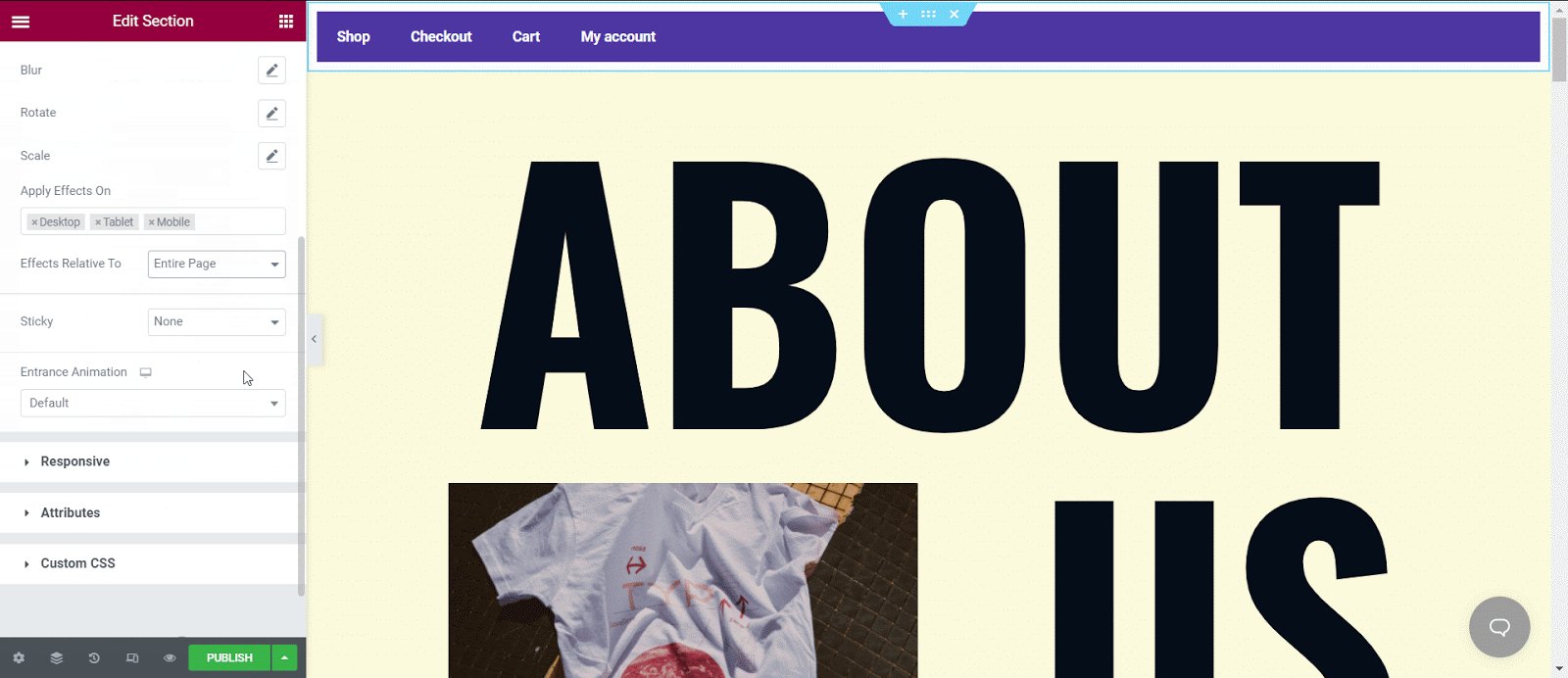
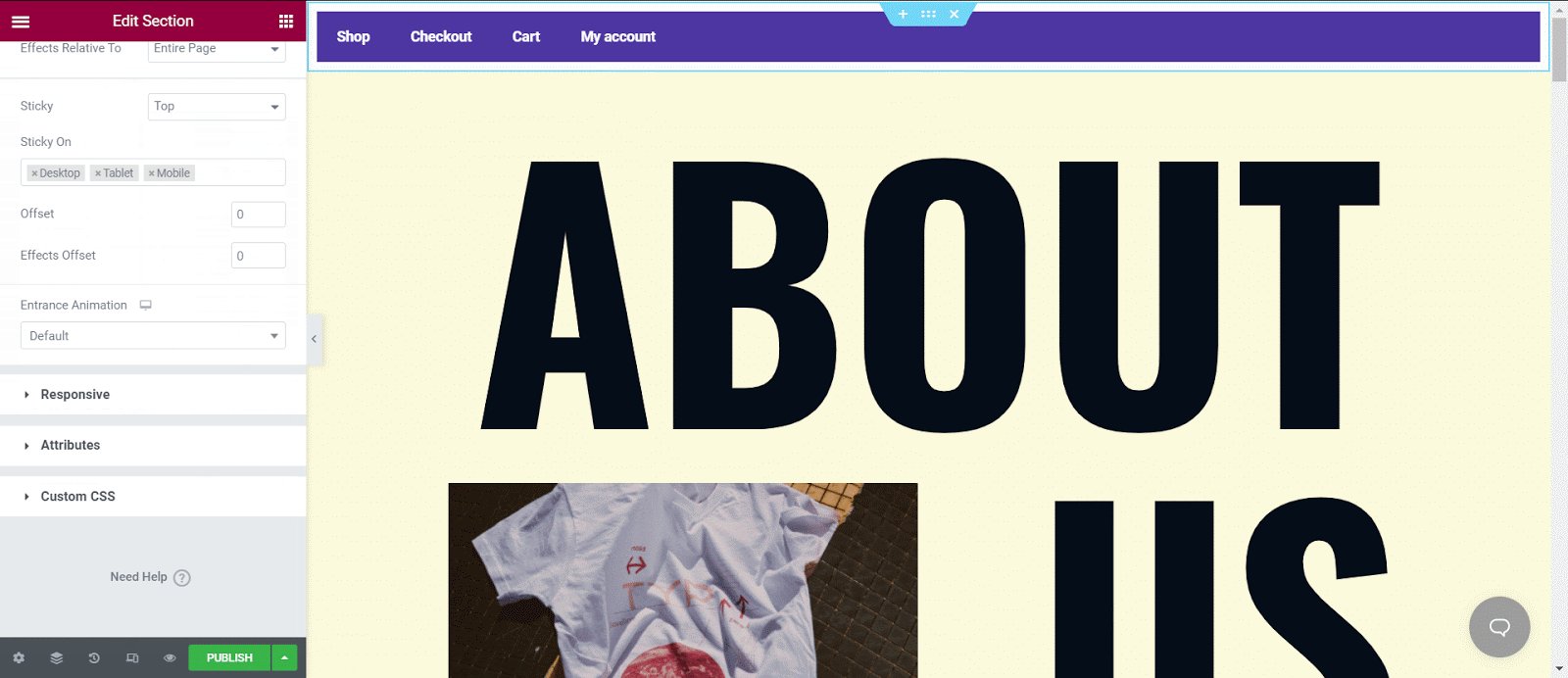
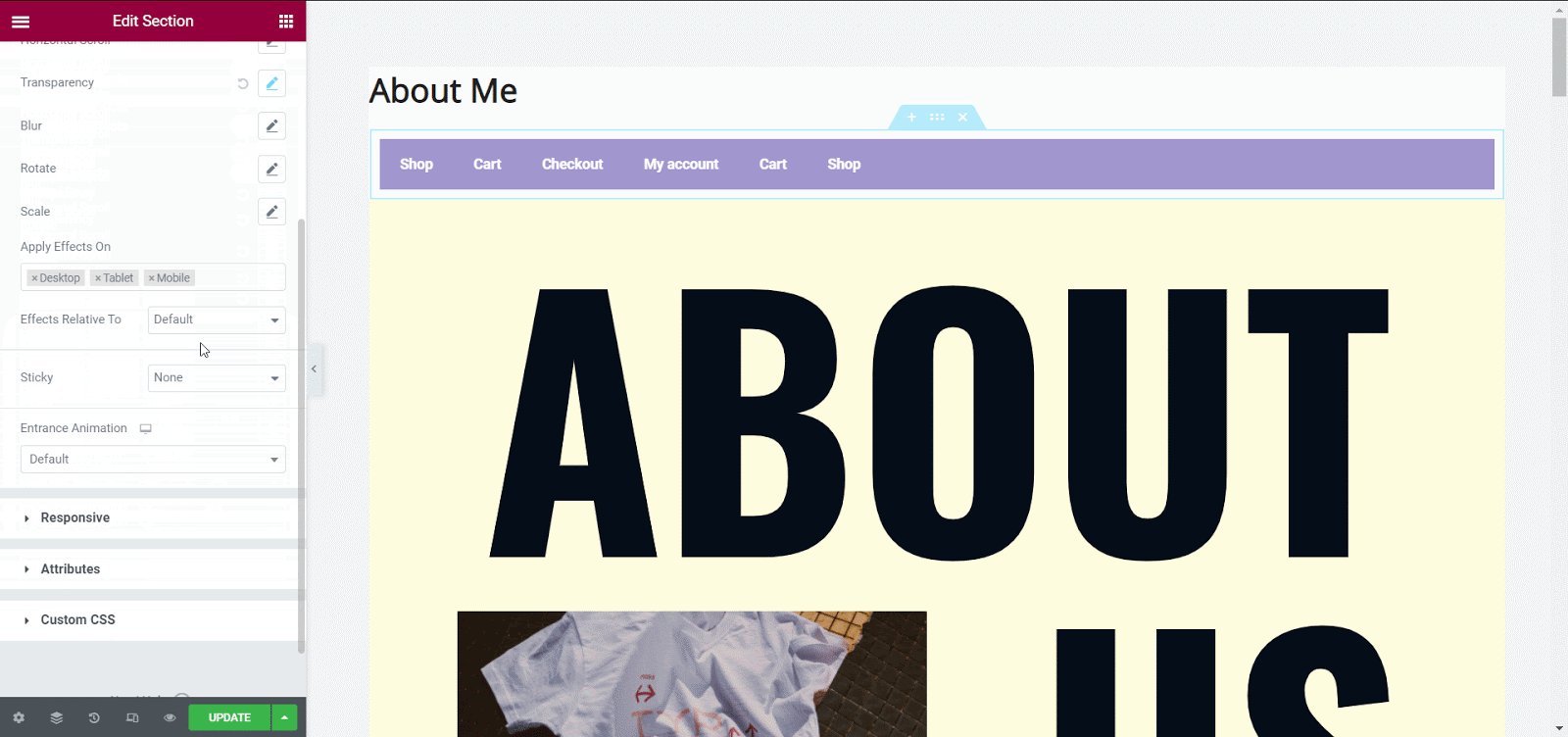
Em seguida, você precisa ir para a guia 'Avançado' para criar um cabeçalho transparente. Para começar, vá para a seção ' Efeitos de movimento ', ative a opção de fixação, selecione a posição em que ela ficará fixa e selecione os dispositivos em que ela será exibida. Altere as configurações das opções de deslocamento também.


De todas as opções, você precisa clicar em 'CSS personalizado', onde encontrará uma seção em branco. Agora você pode adicionar seu próprio CSS nesta seção. Usamos um exemplo de CSS abaixo com um efeito de animação facilitado, ele altera a cor de fundo, transparência e altura do cabeçalho. Mais importante ainda, as opções de efeitos de deslocamento só funcionam quando o CSS personalizado é aplicado.
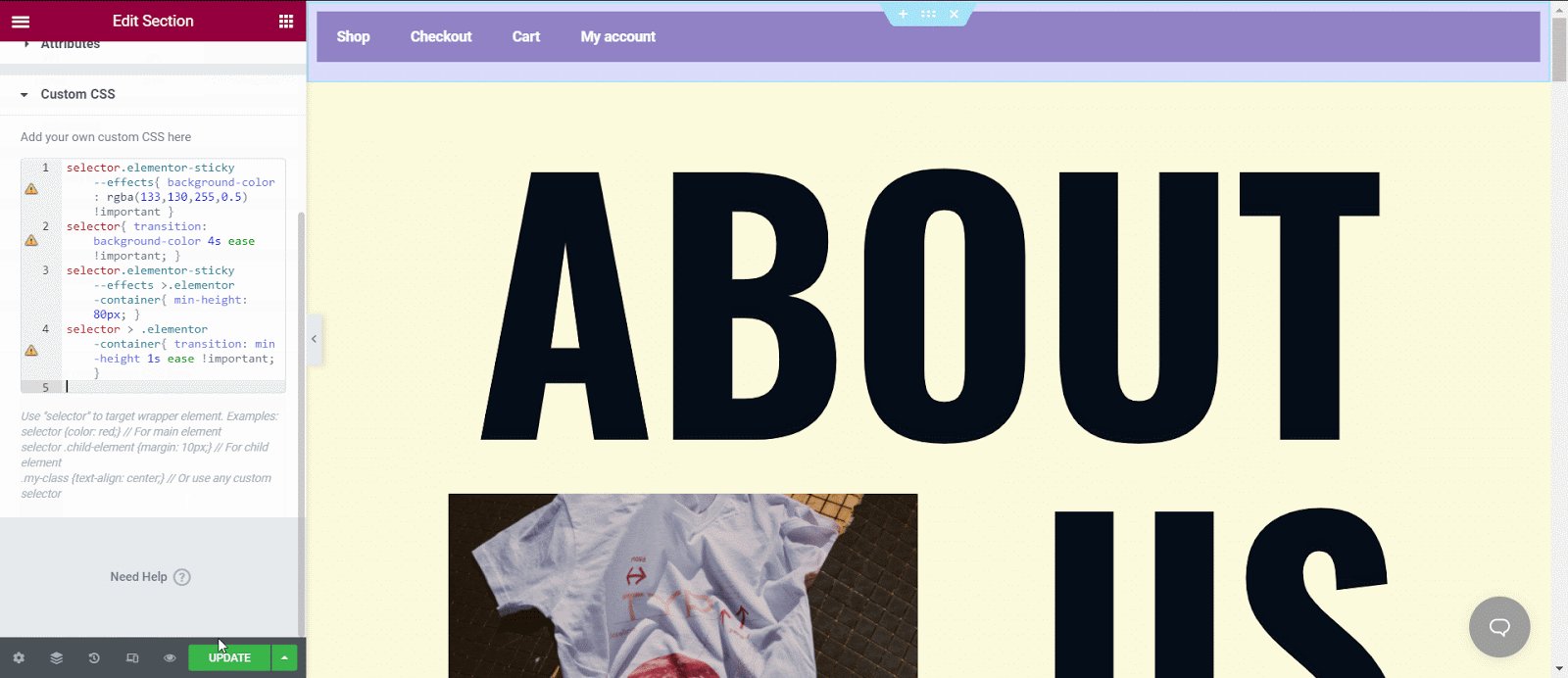
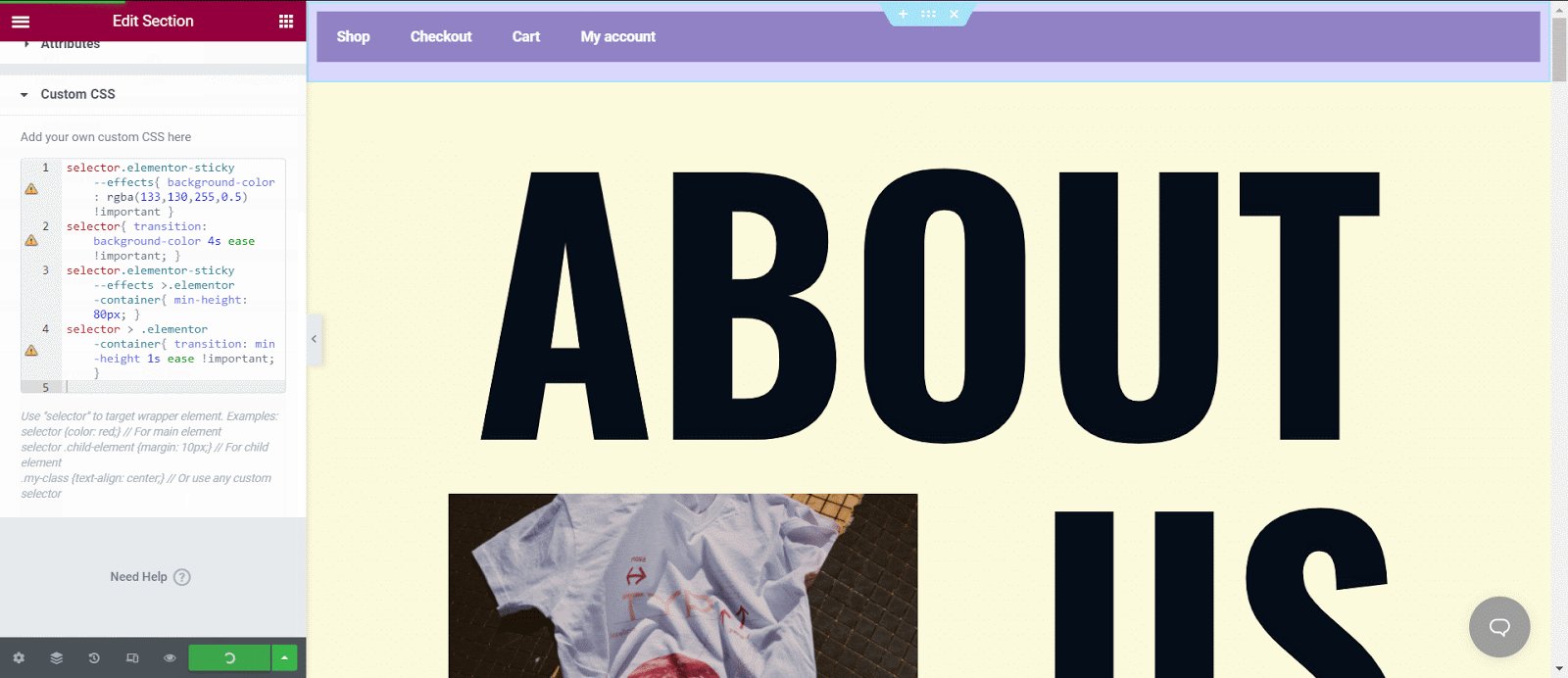
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } seletor{ transição: cor de fundo 4s facilidade !importante; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transição: min-height 1s facilidade !importante; }
Você pode colar esses códigos na seção CSS e clicar em 'Publicar' para ver todas as alterações.

O resultado será algo como abaixo. A partir de outras opções de personalização, você pode alterar a cor ou a aparência geral fazendo alterações. Confira como o cabeçalho desta página ficou transparente.

Método 2:
Se você não quiser usar o Elementor Theme Builder, outra abordagem simples é adicionar um cabeçalho transparente pegajoso ao WordPress. Mas se você estiver usando Essential Addons For Elementor , a biblioteca de widgets mais popular com mais de 1 milhão de usuários ativos , poderá incluir um grande número de widgets para ajudar um site a se destacar e ser o mais envolvente possível. Vamos ver o que você precisará para criar um cabeçalho transparente Elementor usando o widget de menu simples Essential Addons .

Se você deseja criar um cabeçalho fixo do Elementor em seu site WordPress, é necessário instalar a versão gratuita do Elementor e ativá-lo no seu WordPress. Você também precisará instalar e ativar Essential Addons for Elementor em seu site WordPress se quiser usar o widget EA Simple Menu.
Etapa 1: crie o menu do seu painel do WordPress
Primeiro, você pode criar um menu no painel do WordPress para que o widget possa trazê-lo para o editor de páginas do Elementor. Você pode navegar até o administrador do WordPress → Aparência → Menus e criar as opções que deseja ver no cabeçalho do Elementor. Você pode dar um nome para o cabeçalho do Elementor e começar a adicionar os itens que deseja mostrar.

Passo 2: Ative o widget de menu simples no WordPress
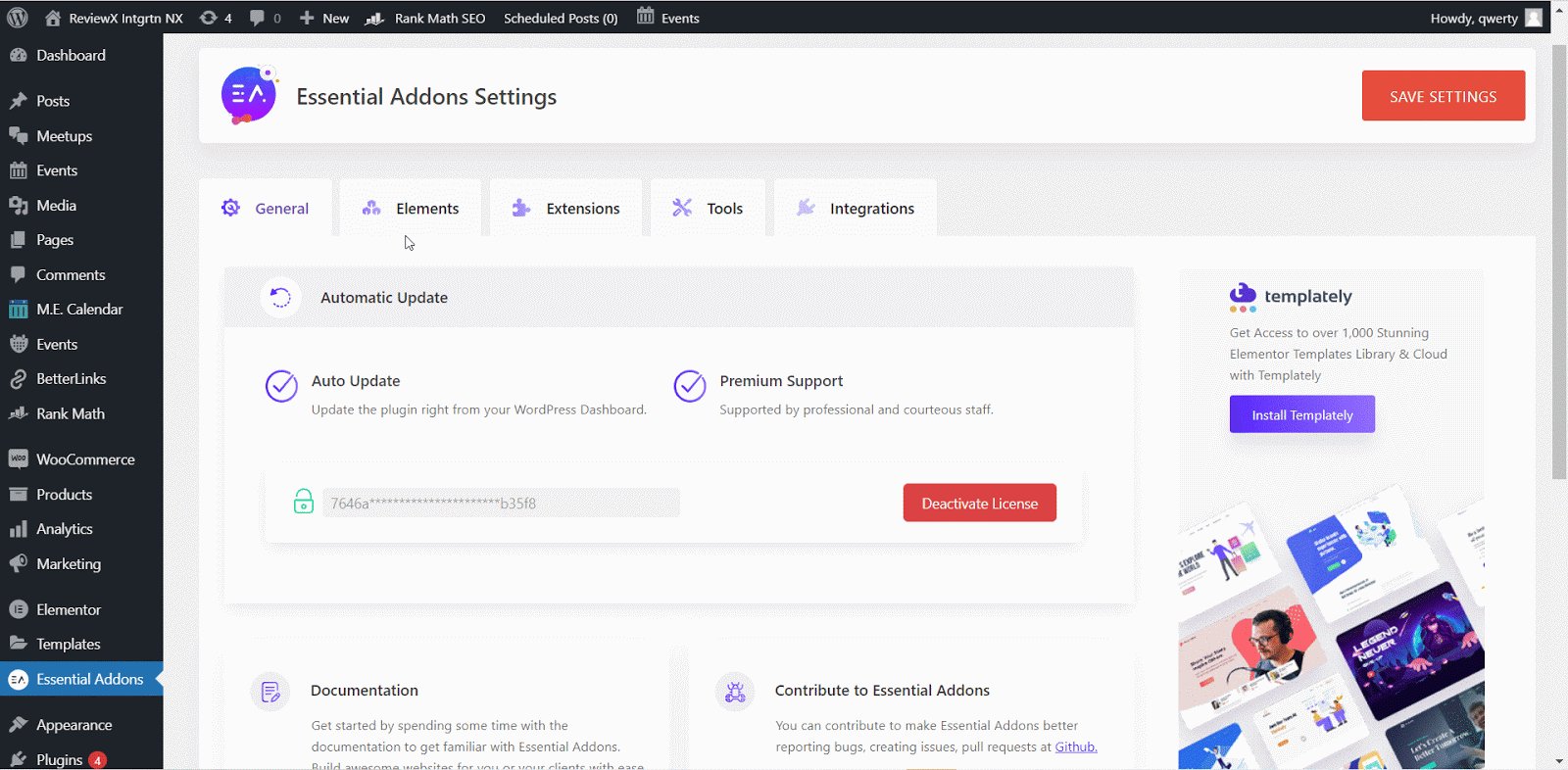
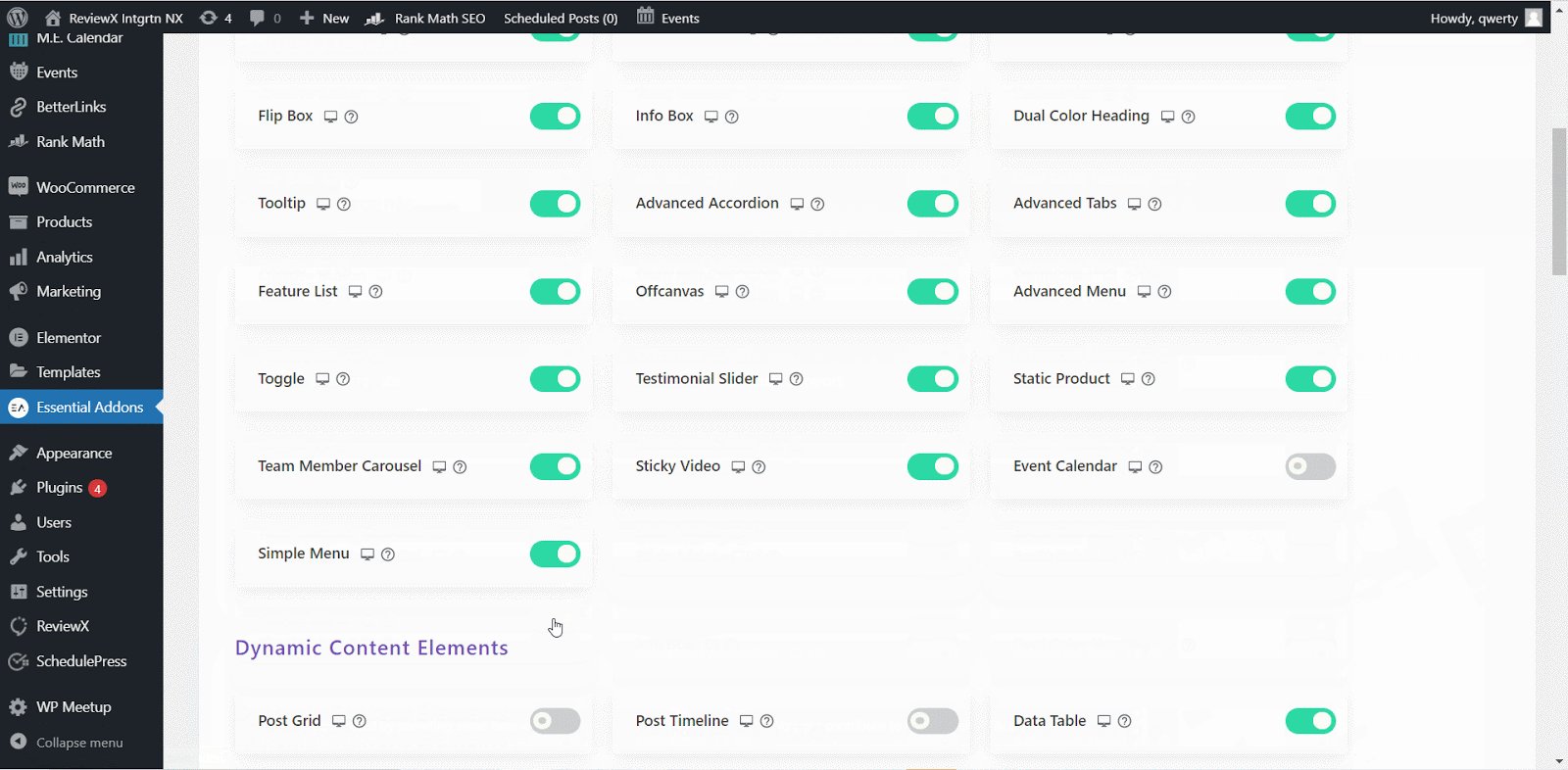
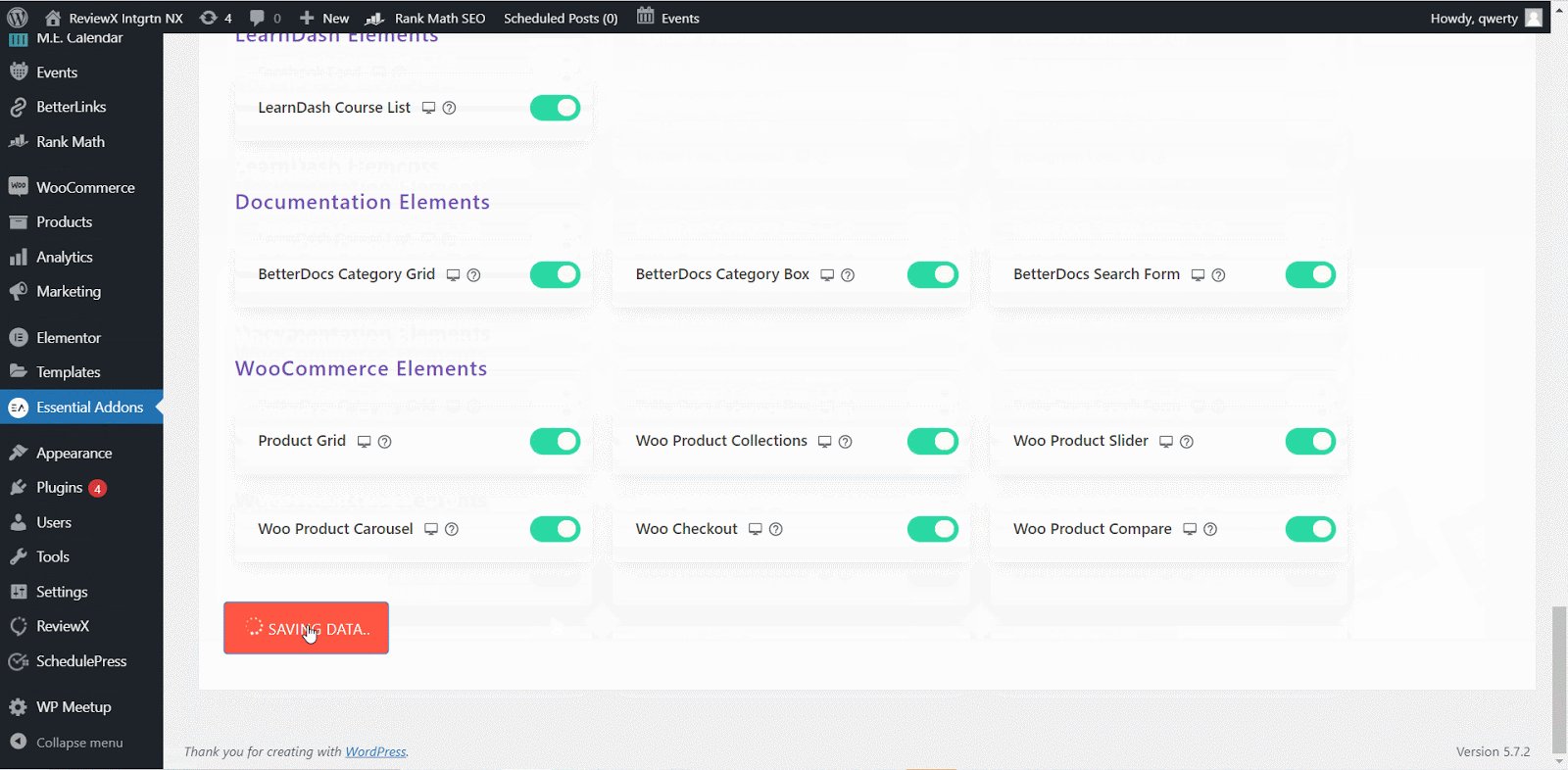
Certifique-se de ter o plugin Essential Addons instalado e ativado com sucesso. Navegue até Complementos essenciais → Elementos e ative o widget Menu simples . Depois de alternar a opção, certifique-se de salvar as alterações.

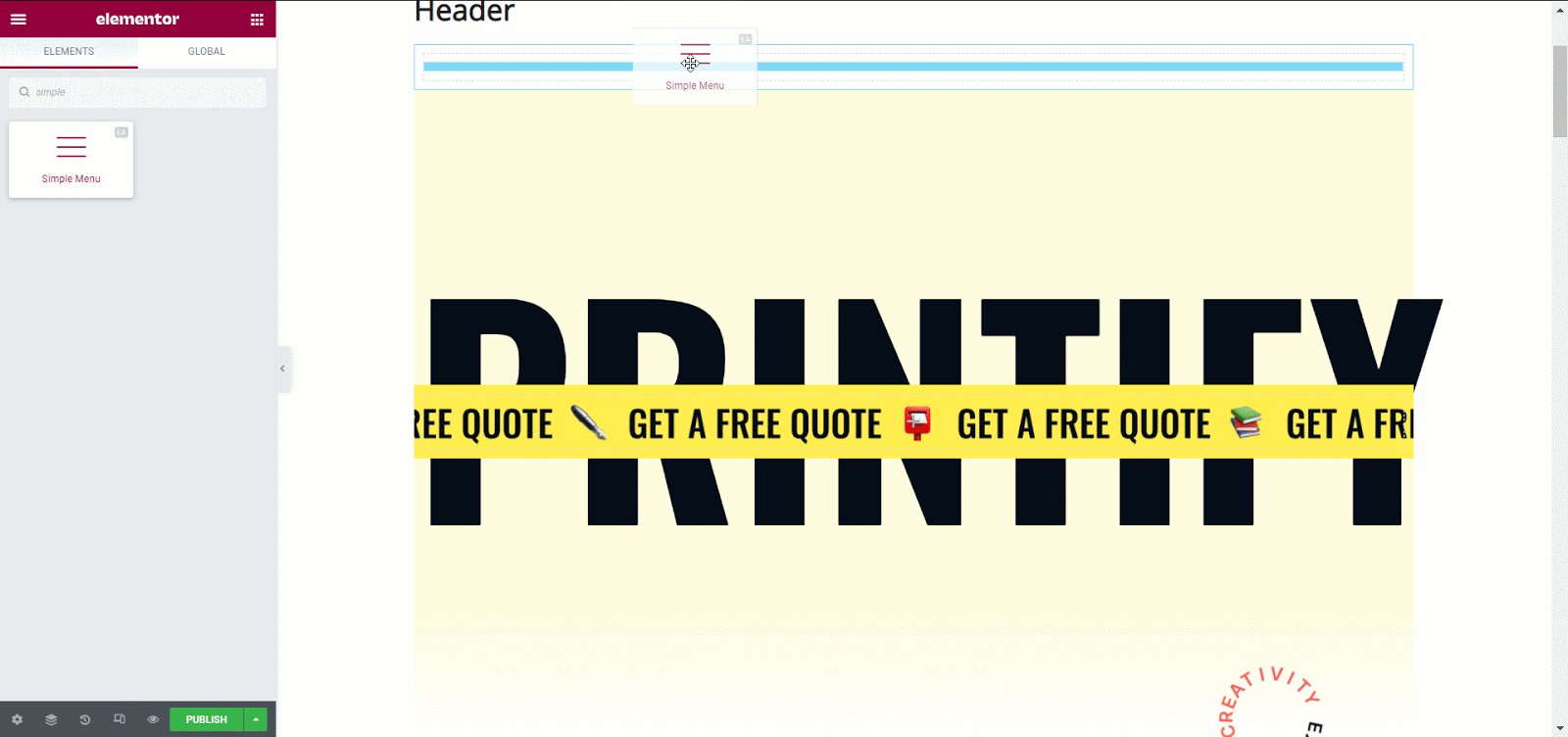
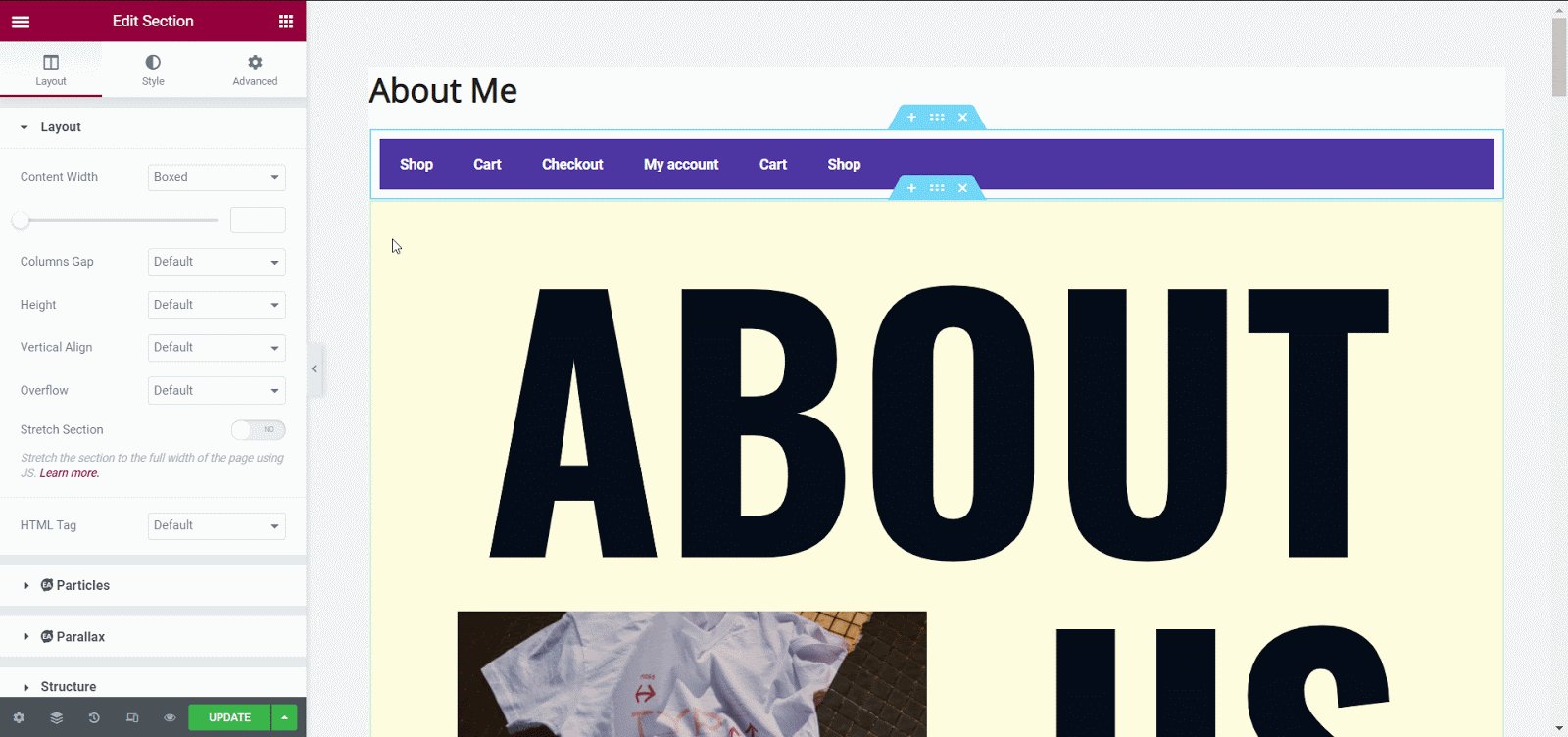
Agora você precisa ir ao construtor Elementor e procurar o widget ' Menu Simples '. Você pode arrastar e soltar o widget na seção desejada e seu cabeçalho é adicionado instantaneamente.

Etapa 3: criar um cabeçalho transparente de elemento pegajoso
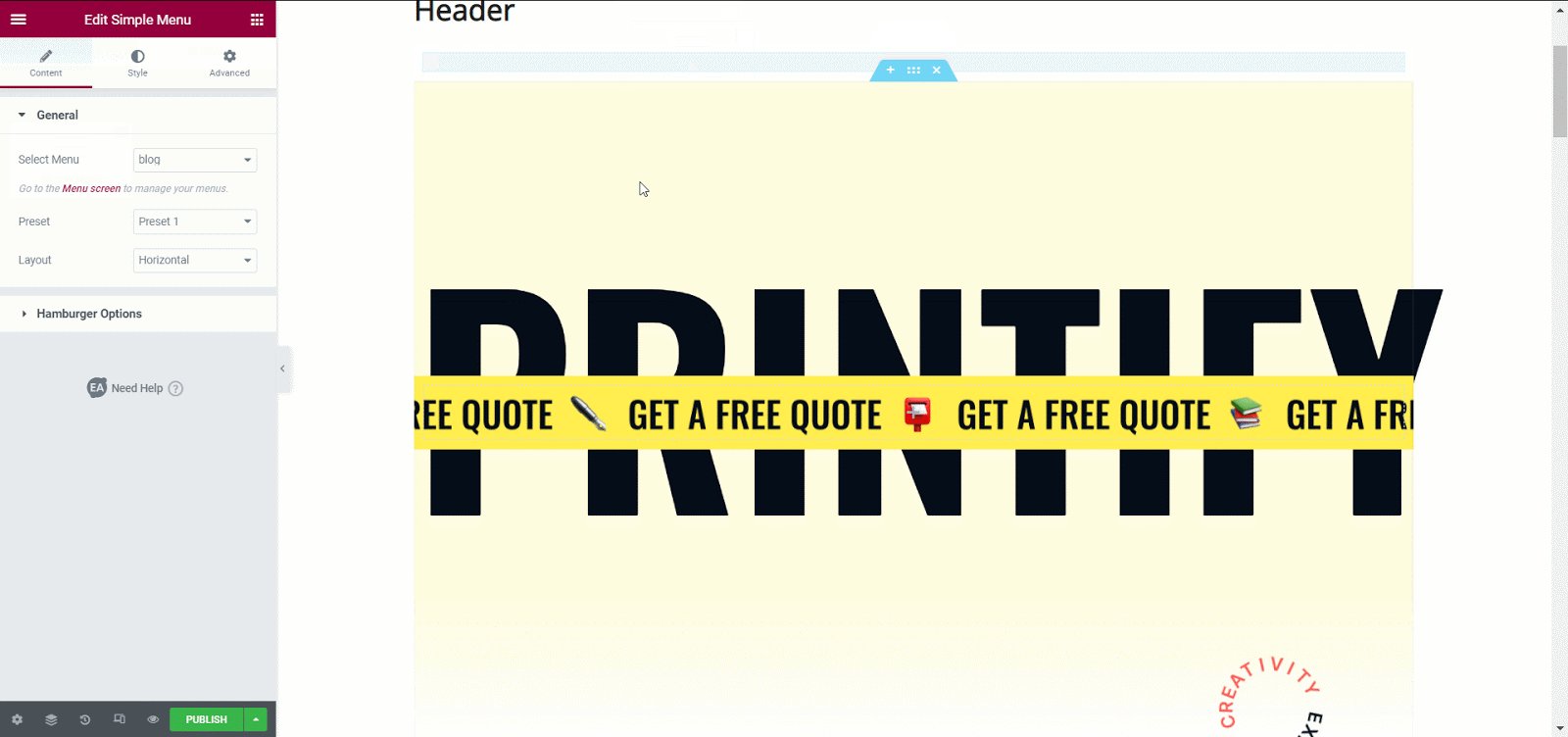
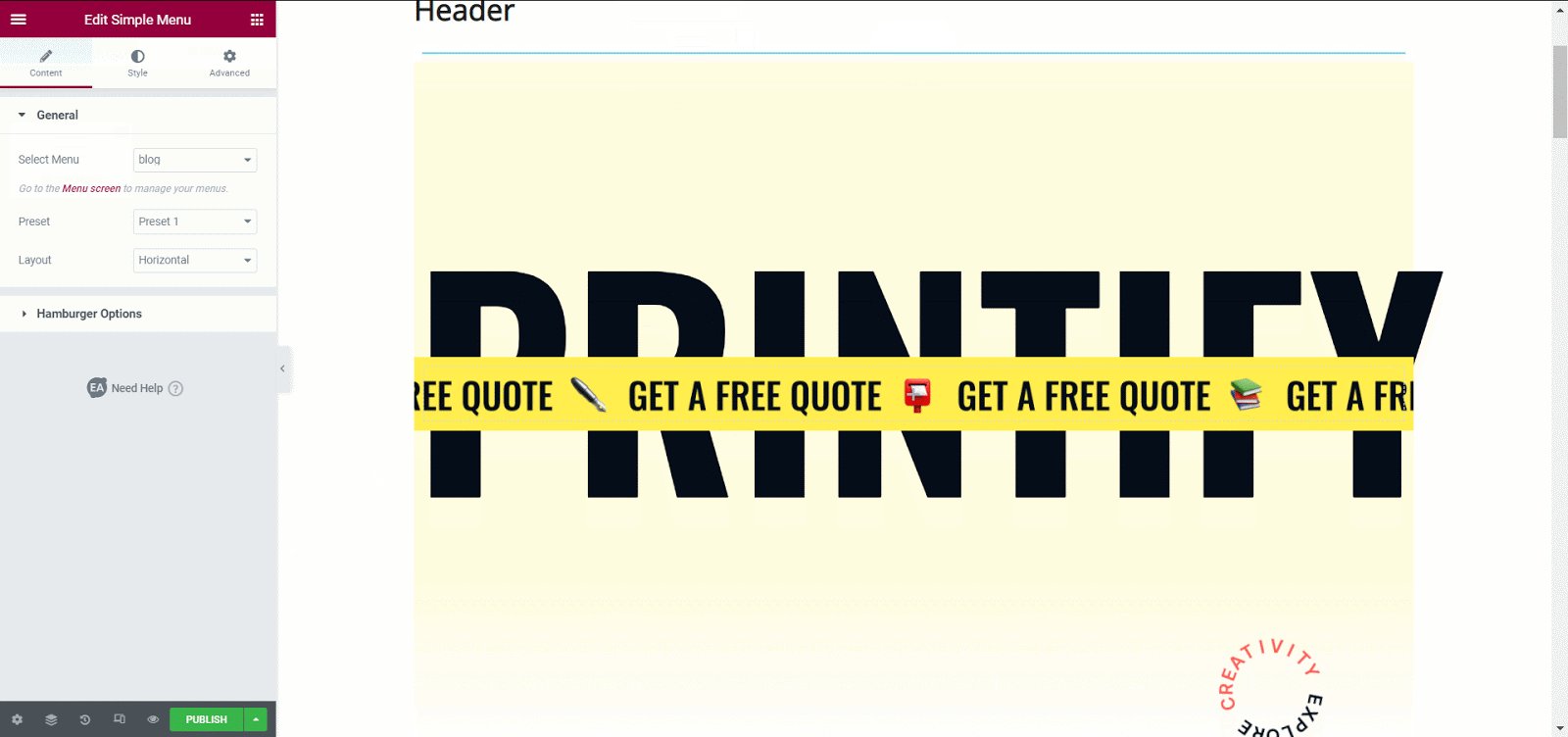
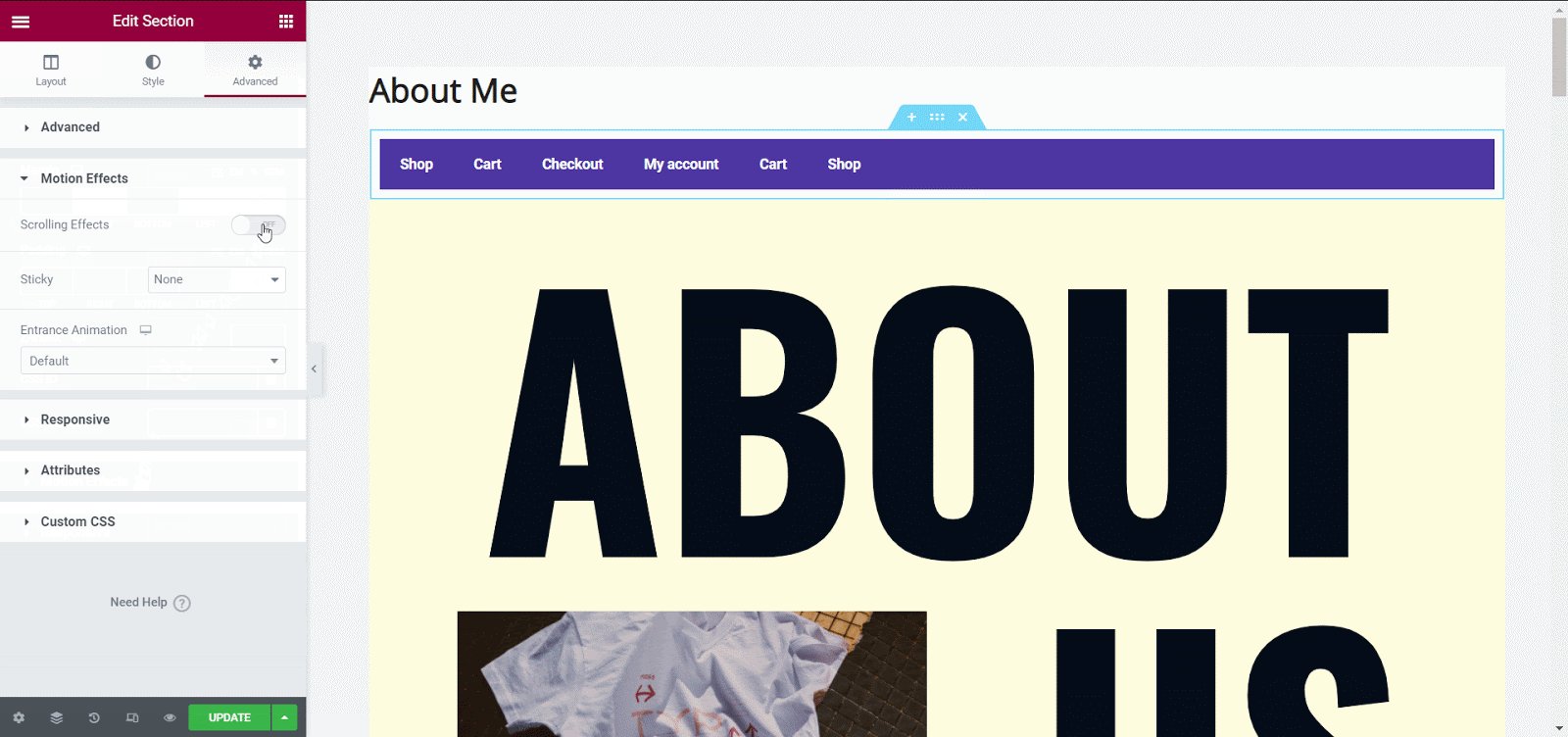
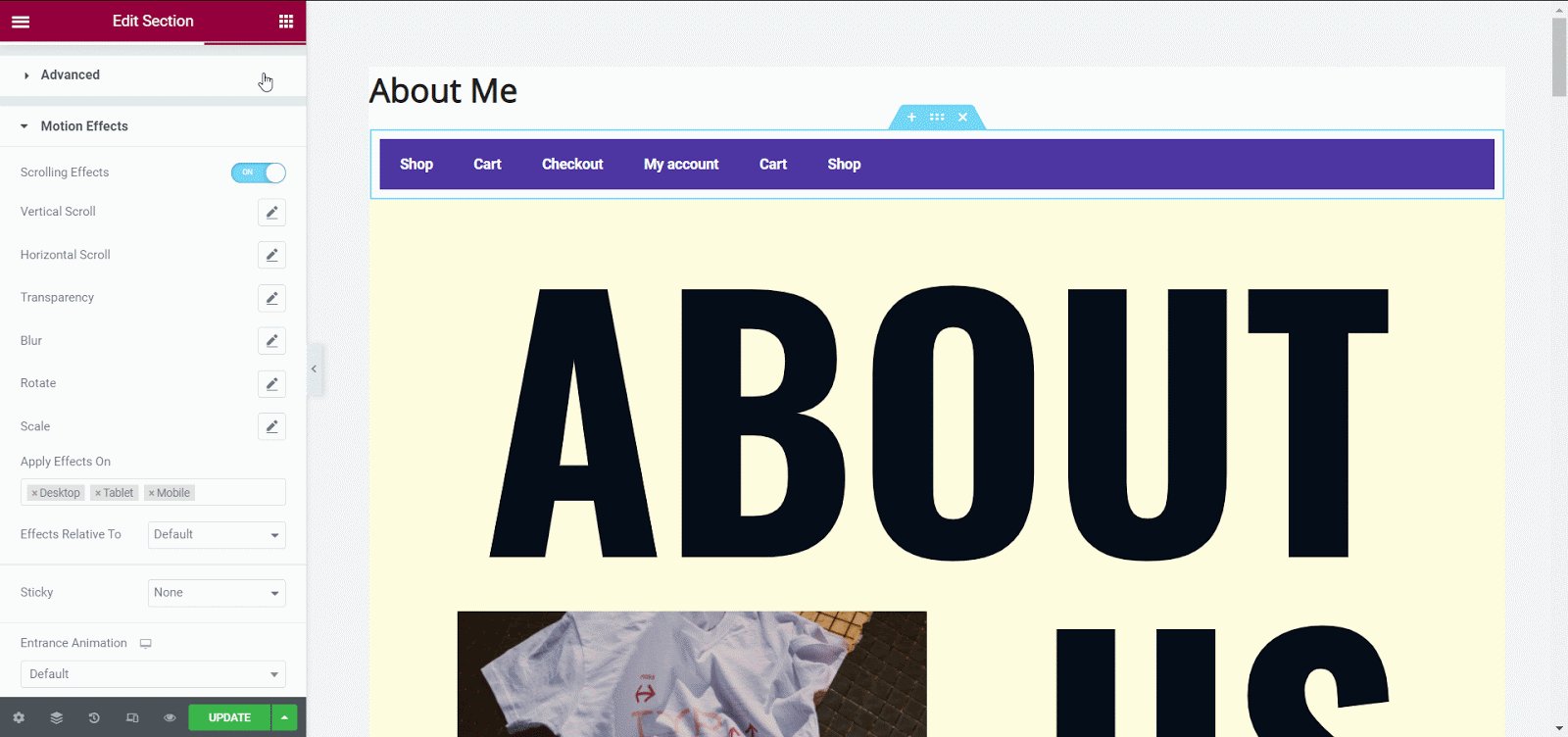
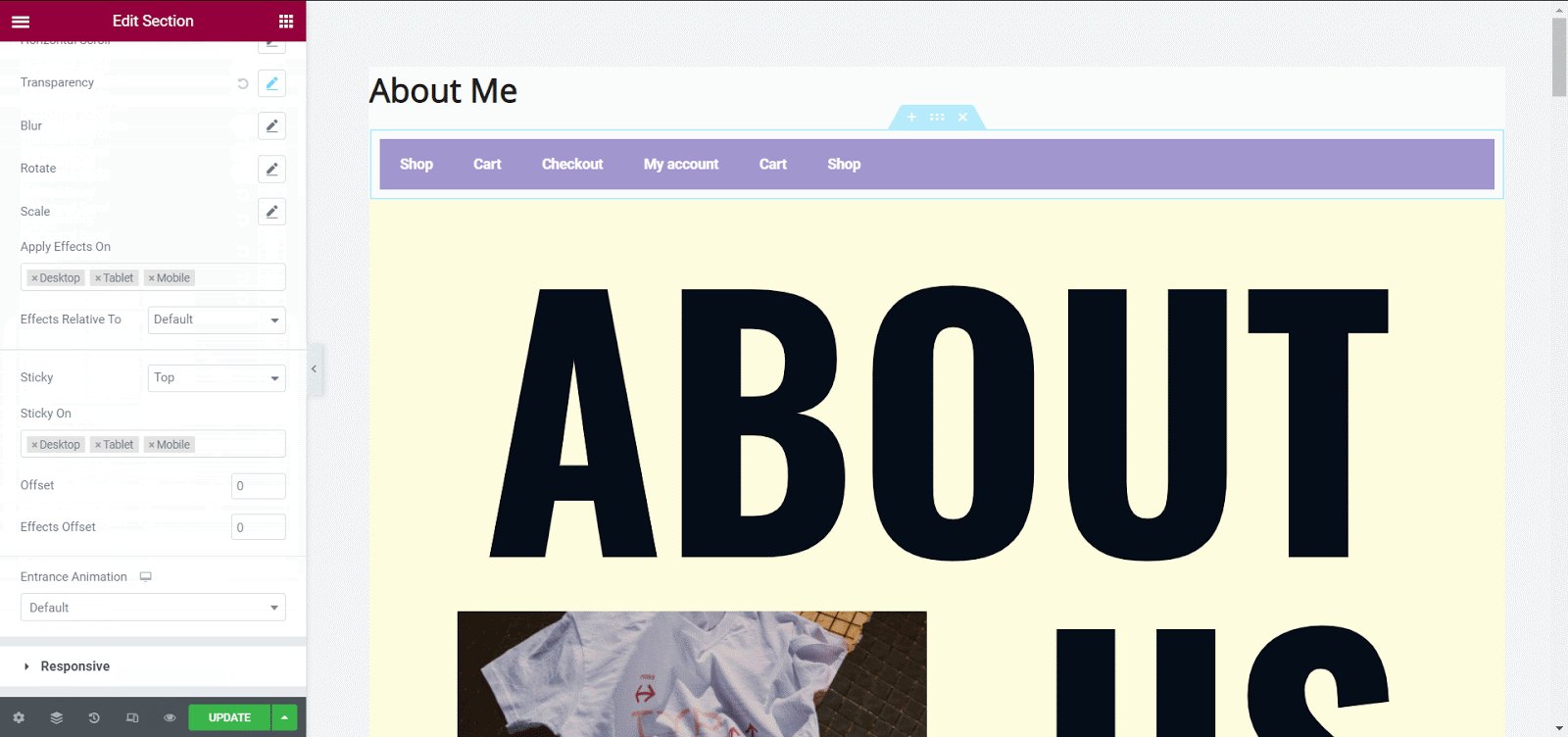
Agora você pode configurar todas as opções de edição para o conteúdo do seu menu simples. Navegue até a guia 'Avançado' e clique em ' Efeitos de movimento '. A partir daqui você precisa alternar a opção ' Scrolling Effect ' e mais opções serão mostradas.

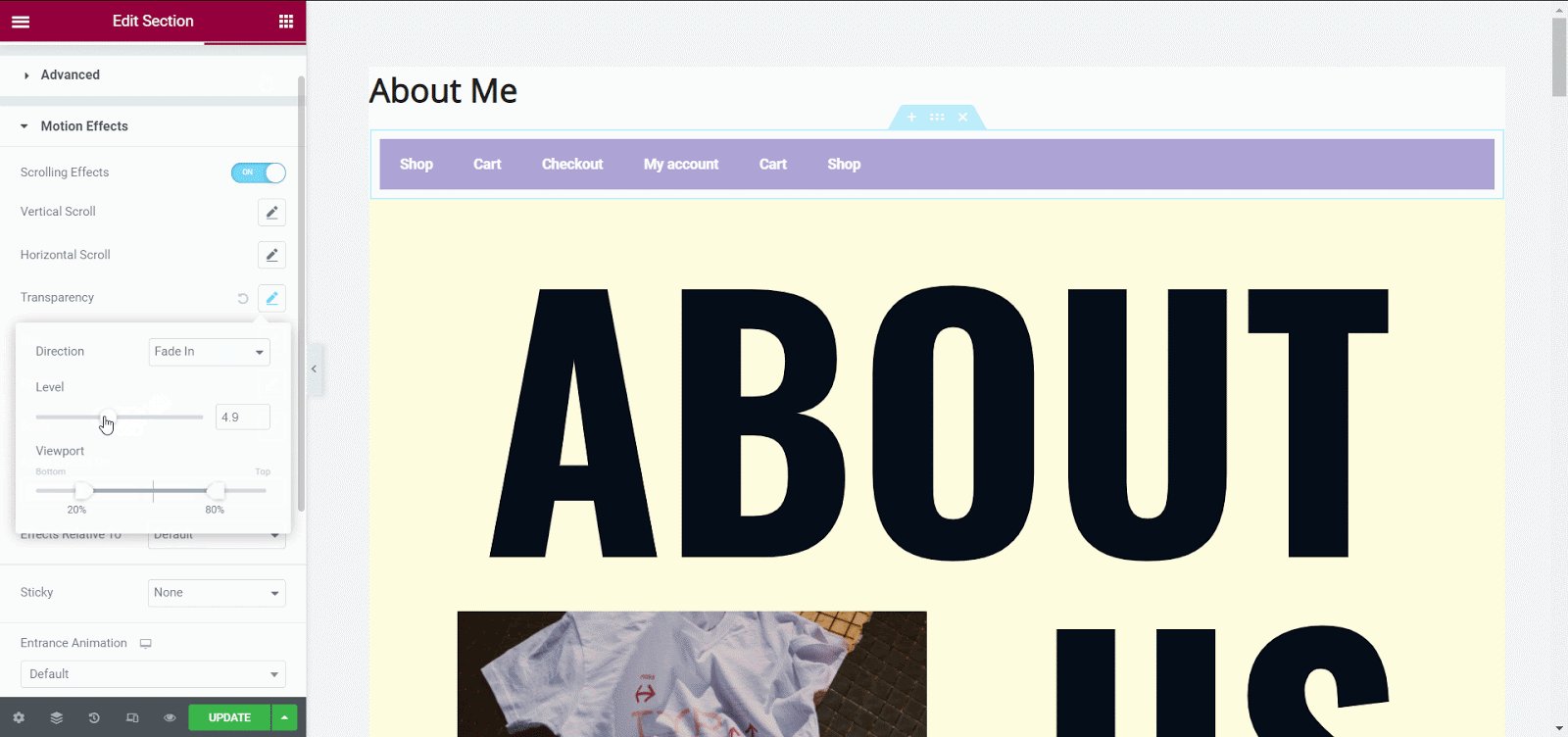
Reduza a transparência na opção 'Transparência' para visualizar as alterações ao vivo. Role para baixo até a opção 'Sticky' e selecione 'Top .

Confira seu cabeçalho transparente do Elementor depois de publicar a página. Você pode criar facilmente um cabeçalho transparente em seu site WordPress usando o plug-in Essential Addon em vez de um plug-in profissional.

Crie seu cabeçalho autoadesivo do Elemnetor transparente agora
Ter um cabeçalho transparente Elementor em um site WordPress é uma abordagem elegante para navegar pelos usuários pelo seu site. Este cabeçalho pegajoso é totalmente responsivo e pode atrair visitantes instantaneamente. Se você não quiser optar pelo Elementor Pro, ainda poderá criar um cabeçalho fixo do Elementor usando a versão gratuita do plug-in Essential Addons .
Se você gostou deste post, assine nosso blog e junte-se à nossa comunidade para se conectar com criadores da web e usuários do Elementor. Deixe seu valioso comentário abaixo e fique conectado.
