Duas maneiras de editar seu código WordPress
Publicados: 2022-09-05Se você deseja editar seu código do WordPress , você tem duas opções: usar um plugin ou editar o código diretamente. Se você não for um desenvolvedor, recomendamos o uso de um plugin. Existem muitos plugins disponíveis que permitem que você faça alterações no seu código WordPress sem precisar editar o código diretamente. Se você é um desenvolvedor, pode editar seu código WordPress diretamente. Para fazer isso, você precisará acessar seus arquivos do WordPress via FTP. Depois de ter acesso aos seus arquivos do WordPress, você pode editá-los usando um editor de texto.
Você pode gerenciar seu site no WordPress, mas terá que permitir que os não codificadores o gerenciem em algum momento. O código do WordPress pode ser editado de várias maneiras, todas seguras. Esta seção fornece instruções passo a passo para editar código com segurança no WordPress. Se você estiver usando um tema clássico do WordPress, poderá editar o HTML de toda a sua postagem acessando a guia Texto: Como editar o código-fonte. Se você quiser alterar qualquer código nos arquivos do seu tema diretamente, use um tema filho em vez de um tema pai. O WordPress Code Editor pode ser usado para editar o código-fonte de um tema. Usando o SFTP, você também pode alterar os arquivos do tema.
A única maneira de adicionar CSS personalizado ao WordPress é com um editor de CSS personalizado e um arquivo SFTP. Este não é o caso do personalizador do WordPress. O novo editor de blocos e o editor clássico permitem que você edite HTML diretamente em posts e páginas do WordPress. CSS personalizado não deve ser adicionado ao seu tema editando seu código diretamente. Usar a área CSS Adicional no personalizador do WordPress ou um plugin como Simple CSS seria preferível.
Ao clicar com o botão direito do mouse no HTML na guia "Elementos" e selecionar "Editar como HTML", você pode editar diretamente a marcação de uma página da Web que será renderizada quando você terminar de editá-la.
Uma vez logado, você poderá fazer alterações em HTML, CSS, PHP e JS em seus arquivos de origem do WordPress. É simples clicar com o botão direito do mouse em qualquer arquivo e selecionar Visualizar/Editar: Depois de fazer as alterações (não coloque a tela branca em seu site), o arquivo será salvo.
Para exibir o código, basta editar a postagem ou página onde deseja que ela apareça. Adicione um novo bloco de código à sua postagem após editá-la clicando no link de edição da postagem na tela de edição da postagem. O trecho de código agora está disponível para entrada na área de texto do bloco. O bloco de código será ativado assim que você salvar sua postagem no blog e exibi-la.
Antes de começar, você deve primeiro navegar para Plugins. Um editor de plugins é uma ferramenta de software usada para editar arquivos de plugins. Selecione o plug-in que deseja editar no menu suspenso que diz 'Selecione o plug-in para editar:'. Você pode adicionar o plug-in ao seu site diretamente do editor. Agora você pode escrever código na página. Se você quiser salvar suas alterações, clique no botão 'Atualizar arquivo' depois de terminar.
Como faço para editar o código de uma página do WordPress?
Crie uma nova página ou poste no painel do WordPress e navegue até ela para fazer alterações. Após selecionar um bloco, um menu aparecerá à direita do bloco que você deseja editar. Para acessar os três pontos, clique com o botão direito do mouse na imagem e selecione-os. Depois de clicar em 'Editar como HTML', você poderá adicionar seu código.
É útil saber como editar HTML no WordPress, além de várias outras tarefas. Como resultado, seu site é atacado com software malicioso ou você atualiza um plug-in e ele trava. O código-fonte do seu site WordPress é facilmente acessível por meio de vários métodos. Como você obtém o código HTML para o seu site WordPress? Embora editar seu HTML seja menos perigoso do que outros métodos, ainda é uma boa ideia criar um backup antes de continuar. Se você usa o WordPress Classic Editor, tudo o que você precisa fazer é passar do editor visual para o editor de texto no back-end. Ao editar o código-fonte do seu tema WordPress , você pode acessá-lo de duas maneiras.
Nosso objetivo é guiá-lo por cada um desses métodos passo a passo, começando com o Editor de Temas do WordPress. Se você deseja alterar o conteúdo da barra lateral ou rodapé do WordPress, pode ser necessário HTML. Se você preferir fazer alterações nos arquivos do seu tema usando o editor do WordPress, poderá fazê-lo online. No Editor de Temas, você pode acessar o PHP, CSS, JavaScript e todos os outros arquivos relacionados ao desenvolvimento que compõem seu tema. Este método é um pouco mais seguro que o FTP, que discutiremos mais adiante. Se você criar seu próprio JavaScript, poderá usá-lo no WordPress. Você também pode fazer alterações em qualquer um deles diretamente do Editor de Temas.
Dependendo de como você deseja usar o arquivo JavaScript, ele pode ser encontrado na linha de comando ou no diretório em que você está. O editor interno do Genesis Framework pode ser usado para adicionar scripts de cabeçalho e rodapé. A funcionalidade do plugin, por outro lado, permite que você use a mesma funcionalidade em qualquer tema. É semelhante a modificar seu JavaScript para adicionar CSS ao seu site WordPress. Existem três maneiras de fazê-lo, dependendo do escopo da edição que você pretende realizar. Se você deseja alterar o CSS do seu site WordPress, pode fazê-lo usando o WordPress Theme Editor ou o WordPress Customizer. Um plugin pode ser usado para alterar o estilo e a aparência do seu site WordPress.
CSS Hero é um excelente exemplo de uma ferramenta gratuita que simplifica a edição de todos os aspectos do seu site sem modificar o tema. Você pode usar um cliente FTP como o FileZilla para acessar o código-fonte do seu site. Na página Adicionar conta FTP, insira as seguintes informações. Agora é hora de configurar sua conta FTP. Quando você não consegue acessar sua conta FTP, pode ser necessário verificar o FTP do seu provedor de hospedagem. Além dos artigos e guias, isso fornecerá uma riqueza de informações. O plugin YellowPencil, que é uma oferta freemium, é um poderoso editor de estilo visual.
Você pode personalizar rápida e facilmente a aparência do seu site com este plugin de editor de estilo CSS do WordPress. Se você usa um construtor de páginas como Elementor ou Beaver Builder, o Ultimate Tweaker é uma excelente escolha. Esta demonstração de plugins inclui uma ferramenta de redução de HTML, uma interface de arrastar e soltar, ícones personalizados e muito mais. O FTP e o WordPress Theme Editor são as melhores maneiras de acessar o código-fonte do seu site WordPress. A equipe WP Buffs oferece assistência 24 horas, bem como Planos de Cuidados para atender todas as suas necessidades de manutenção e personalização.
O código PHP que você escolher exibirá o script PHP que o WordPress emprega. O WordPress exibirá todas as funções que o script chama, bem como os parâmetros que o WordPress passa para essas funções.
Se você deseja modificar o código do WordPress em seu computador, pode usar um editor de texto simples para fazer isso. Certifique-se de que o arquivo esteja no mesmo diretório que a instalação do WordPress.
Se você quiser fazer alterações no código do WordPress no servidor, primeiro você deve acessar o servidor onde o WordPress está instalado e fazer as alterações.
Como visualizar o código HTML por trás do WordPress
Embora o WordPress oculte o código HTML, ele está sempre acessível para você.
Você pode editar código no WordPress?
 Crédito: Kinsta
Crédito: KinstaVocê pode personalizar o código do WordPress para dar mais controle ao seu site editando-o para personalizar recursos específicos. Os editores de blocos e clássicos permitem que você altere o código HTML de postagens ou páginas individuais. Se você quiser fazer alterações no código-fonte do seu tema WordPress, use um tema filho.
O código do WordPress pode ser editado usando HTML, CSS, JavaScript e PHP. Usar o editor HTML para postagens e páginas do WordPress é um processo simples. O código HTML pode ser adicionado, editado e removido usando o editor de texto. Os blocos podem ser editados independentemente uns dos outros usando o editor Gutenberg. Você poderá modificar o código-fonte em seu tema WordPress. Cada tema do WordPress vem com um sistema de arquivos diferente. Seu site contém arquivos CSS, PHP e JavaScript.
Os três principais métodos de edição do código-fonte de um tema são por meio de um plug-in, editor de tema ou FTP. Você pode alterar tamanhos de família de fontes, cores e outros detalhes editando seu CSS. Cada tema WordPress tem dois arquivos, um dos quais é o conteúdo. Todos os arquivos terminam com a letra. Os arquivos CSS são extensões para os nomes das classes CSS. O Editor de Temas pode ser encontrado em Aparência. É possível usar um plugin se você não souber CSS ou quiser evitar códigos inteiramente.
Os plugins do WordPress permitem adicionar temas personalizados que permanecem no sistema mesmo depois de alterar o tema. O plugin Insert Headers and Footers, por exemplo, permite que você insira um código no cabeçalho e rodapé do seu site. Para acessar o editor JavaScript, abra a página ou post em que o código JS será adicionado e clique no link que aparece ao lado do código JS. As duas formas mais comuns de editar PHP no WordPress são através do editor de código WP ou através do cliente FTP. O editor de código é a maneira mais conveniente de editar seus arquivos PHP, pois é acessível através do seu painel. Quando você não tem acesso ao seu painel do WordPress, os clientes FTP são mais úteis. O WordPress inclui vários recursos que permitem editar HTML, CSS, JavaScript e PHP. Quando você clica com o botão direito do mouse em um arquivo, ele pode ser editado selecionando Visualizar/Editar no menu de opções. Depois de editar o código, você pode salvá-lo e enviá-lo de volta ao seu servidor.
O editor do WordPress: uma ótima maneira de editar arquivos de texto
Usando o Editor do WordPress , que pode ser usado para editar arquivos HTML e XML em seu computador, você pode fazer alterações simples em arquivos HTML e XML. Se você optar por fazer alterações, suas alterações ficarão visíveis para todos que visitarem seu site, bem como para qualquer pessoa que fizer download dos arquivos.
Onde edito HTML no WordPress?
Para editar o código HTML de um site WordPress , você precisará acessar os arquivos do site por meio de um Gerenciador de Arquivos ou de um cliente FTP. Depois de acessar o arquivo apropriado, basta fazer as alterações desejadas e salvar o arquivo.
A capacidade de editar HTML no WordPress é uma habilidade essencial que você deve possuir. A solução de problemas e a personalização avançada são possíveis se você souber editar código. É apropriado deixar o código-fonte do WordPress em paz na maior parte, mas pode ser necessário alterá-lo em alguns casos. Para editar o código-fonte do WordPress, use o Bloco de Notas ou o Text for Mac como editor de texto. Também é necessário ter um cliente FTP instalado, como FileZilla ou Google Chrome, além de um navegador moderno. Para editar HTML, selecione o widget que deseja editar, faça as alterações e salve-o. É fundamental selecionar um tema WordPress que inclua um layout, cor e fonte específicos.

Se você quiser manter o layout do tema, mas alterar a fonte, talvez seja necessário editar o PHP e o CSS. Esses documentos podem ser editados usando um editor de código WordPress ou por meio de um cliente FTP. Se você deseja editar o código-fonte do WordPress, deve usar um cliente FTP. Você não deve usar este software e, se o fizer, poderá colocar seu site em risco. Aqui estão algumas dicas se você estiver confiante de que tem o conjunto de habilidades certo e sabe como fazê-lo. Antes de começar, você deve primeiro considerar seus objetivos, suas ferramentas e seu tempo.
Se você não tiver tempo ou inclinação para codificar, existem vários excelentes construtores de páginas da Web que poderão fazer o trabalho para você. Wix e Weebly são gratuitos. Se preferir codificar HTML por conta própria, você pode usar um editor de texto simples para criar páginas da web. Os usuários de Windows e Mac podem usar o aplicativo gratuito de edição de HTML Adobe Brackets. Bloco de notas e WordPad são dois dos editores de texto mais usados no Windows; nem é grátis. Você pode encontrar e editar o arquivo em WP-content. Assim que você abre o arquivo em um editor de código, as alterações podem ser feitas.
Como desativar a guia HTML no WordPress
Ao escrever posts ou páginas no wordpress, não há como desabilitar a guia HTML acima do editor nas configurações do usuário ou nas opções globais. No entanto, alguns usuários que não precisam dessa guia para usá-la podem querer desativá-la internacionalmente. Navegue até o conteúdo WP e encontre seu tema WordPress. Depois de abri-lo e fazer as alterações, você pode usar um editor de código para fazer as alterações necessárias. Para personalizar seu modelo HTML, acesse o Appearance Editor no painel do WordPress e selecione o tema filho que foi configurado para você. Você pode colocar o PHP em um formato index.html, function.html ou header.html.
Como editar o código fonte do PHP
Arquivos PHP podem ser editados em qualquer processador de texto ou editor de texto, mas processadores de texto não suportam a edição de código de programação. Editores de texto que suportam realce de sintaxe, recuo automático e preenchimento de colchetes também estão disponíveis para ajudá-lo na edição de arquivos PHP.
Editar código CSS no WordPress
Para editar o código CSS no WordPress, você precisará acessar o editor em Aparência na barra lateral esquerda. Quando estiver no editor, você poderá modificar o código CSS do seu site WordPress. Lembre-se de que fazer alterações em seu código CSS pode afetar a aparência do seu site, portanto, é sempre uma boa ideia criar um backup antes de fazer qualquer alteração.
Este tutorial mostra como editar seu CSS do WordPress de várias maneiras. Os métodos incluem editar o código usando a opção CSS Adicional, editá-lo no Editor de Temas e usar plugins. Para entender como adicionar CSS personalizado ao WordPress, você deve primeiro entender que este tutorial não constitui um tutorial de codificação CSS. Se o seu tema inclui custom. CSS, ele exibirá seu código CSS personalizado; caso contrário, você será solicitado a digitá-lo. A opção Atualizar Arquivo será ativada assim que o processo de edição terminar, e você deve pressioná-la para fazer as alterações necessárias. Nesta seção, mostraremos como editar o CSS do WordPress usando um plugin.
Você pode adicionar ou editar o código CSS personalizado do WordPress usando um plugin. Você pode remover o código CSS com um dos plugins adicionais disponíveis para esta finalidade. Se você selecionar a opção de edição de tema do painel, sempre poderá excluir o CSS personalizado, mas se selecionar a opção de CSS personalizado, deverá fazer backup do arquivo.
Editando CSS no WordPress
Você pode personalizar seu CSS no WordPress usando o personalizador de tema integrado. Os arquivos CSS também podem ser encontrados na pasta de temas, onde você pode procurar a pasta com os arquivos. Você pode editá-lo com um programa de edição de texto que pode ser baixado em seu computador. Após editar os arquivos CSS, selecione Carregar no mesmo diretório em que os arquivos foram encontrados.
Código HTML do WordPress
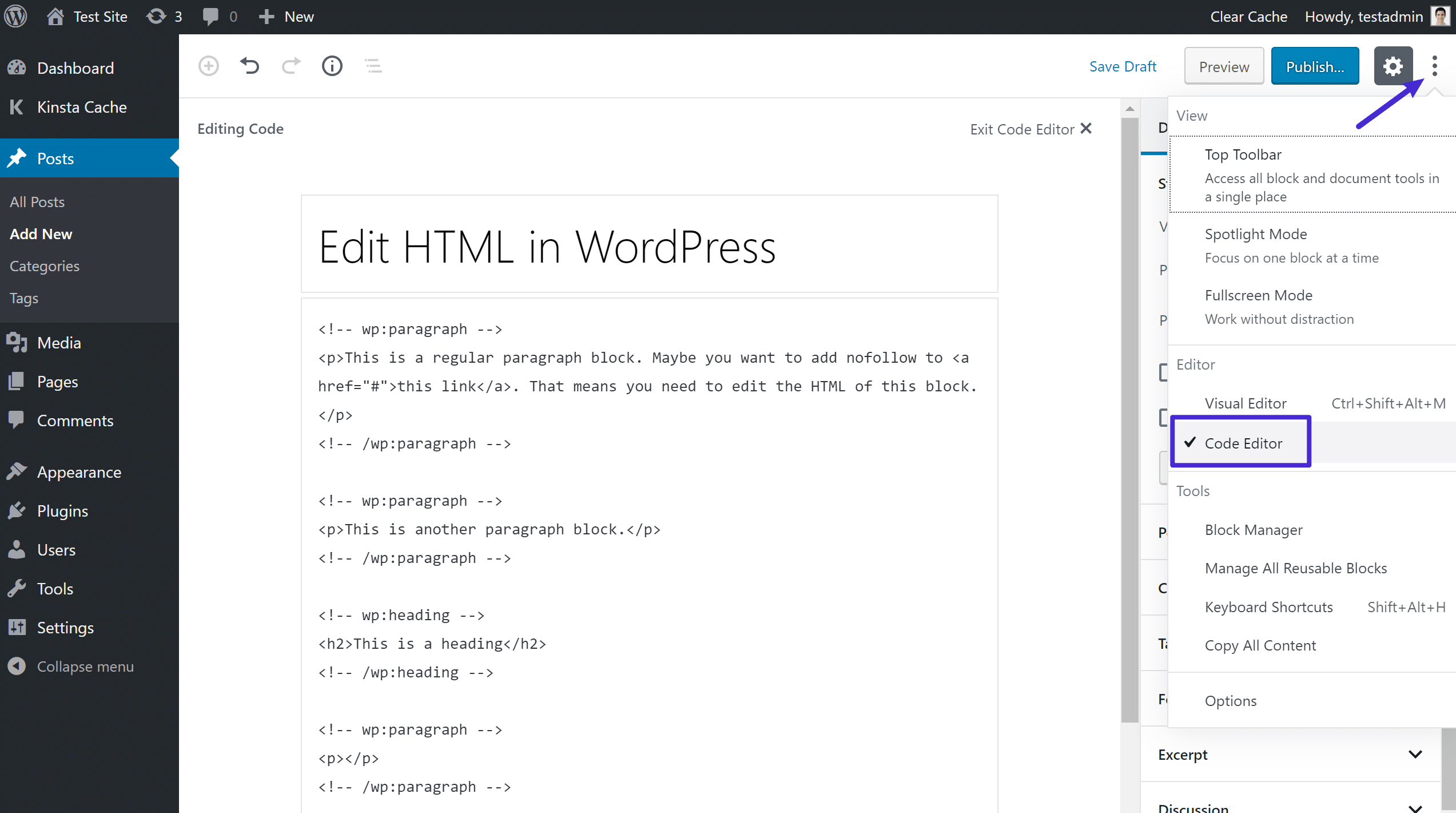
No editor de blocos do WordPress , você também pode alterar o HTML de um bloco específico editando-o. Selecione um bloco existente em seu conteúdo e pressione o menu de três pontos para visualizá-lo. Depois disso, clique na opção 'Editar como HTML'. Como resultado, o HTML de um bloco será exibido.
As linguagens de marcação, também conhecidas como HTMLs, são um conjunto de instruções que os navegadores da Web usam para exibir conteúdo em suas páginas. Quando a edição de HTML é necessária, você pode resolver facilmente os problemas de personalização e solução de problemas. Você aprenderá a editar HTML no editor de código do WordPress usando métodos diferentes neste artigo. No editor de blocos do WordPress, você pode editar o HTML de cada bloco em uma postagem de blog. Você pode incluir um link nofollow, alterar seu estilo de texto ou adicionar outras opções de código. Para acessar o editor de código, pressione o ícone de três pontos no canto superior direito da tela. O WordPress Theme Editor (Code Editor) é outra maneira de modificar o HTML do seu site.
No entanto, recomendamos que você não use o Editor de Temas para editar diretamente o código. Outra opção é usar o FTP, também conhecido como protocolo de transferência de arquivos. Você pode usar o cliente FTP em vez do editor de temas para resolver problemas. Este plugin é simples de usar e permite que você adicione rapidamente código ao seu site WordPress. Antes de fazer qualquer alteração, você deve primeiro baixar e instalar o arquivo em sua área de trabalho. Depois de editar o HTML, você pode usar o novo arquivo para substituir o original. Nas caixas de corpo e rodapé, você encontrará o código HTML que pode ser adicionado ao seu site. É simples selecionar onde uma saída de código específica deve ser produzida com o WPCode. Mais informações sobre como adicionar códigos de cabeçalho e rodapé ao WordPress podem ser encontradas em nosso guia WordPress.
Como editar a página do WordPress a partir do back-end
Supondo que você esteja se referindo a como editar páginas no back-end do WordPress:
1. Faça login no seu site WordPress
2. Na barra lateral esquerda, passe o mouse sobre o item de menu Páginas e clique em Todas as páginas
3. Encontre a página que deseja editar e clique em seu título
4. Faça suas alterações no editor de páginas e clique no botão Atualizar quando terminar
Editor de código WordPress
Existem muitos editores de código por aí que podem ser usados para o desenvolvimento do WordPress , mas nem todos são criados igualmente. Alguns são mais adequados para iniciantes, enquanto outros são mais voltados para usuários avançados. O editor de código do WordPress é uma ótima opção para quem busca um meio termo entre os dois extremos. Ele oferece uma variedade de recursos que o tornam uma ótima opção para usuários iniciantes e avançados.
Editores de código com compatibilidade entre plataformas serão mais adequados para Mac OS, Windows e Linux. O uso dos editores de código Visual Studio Code, PhpStorm ou Sublime Text facilitará a alteração do código do WordPress. Você pode comparar aplicativos e descobrir qual é o melhor para você antes de decidir qual usar.
As vantagens e desvantagens do Gutenberg Edito
Apesar de sua falta de recursos visuais, o editor Gutenberg permite que você crie postagens e páginas com mais facilidade do que qualquer outro editor, graças ao seu layout baseado em blocos. Nesse caso, você usa o editor de blocos para editar o HTML e exportá-lo como um arquivo.html. Se você quiser manter as alterações feitas no editor de blocos após salvar seu arquivo.html, você pode ativar o editor Gutenberg e continuar editando.
Ao clicar em um bloco na barra de ferramentas, você verá as reticências, ou os três pontos, que exibem uma opção Editar como HTML para esse bloco. Se você quiser alterar o estilo de edição de sua postagem ou página no editor clássico, selecione as reticências ou três pontos na barra de ferramentas.
Como editar arquivos PHP no WordPress
Para editar arquivos PHP no WordPress, você precisará acessar seu site via FTP ou SFTP e navegar até o diretório /wp-content/. A partir daqui, você pode editar qualquer um dos arquivos PHP que compõem seu site WordPress. Certifique-se de criar um backup do seu site antes de fazer qualquer alteração, pois mesmo um pequeno erro pode quebrar seu site.
Como encontrar código HTML no WordPress
Se você deseja encontrar o código HTML de um elemento específico em um site WordPress, pode usar uma ferramenta de inspeção do navegador. A maioria dos navegadores tem um embutido e todos funcionam da mesma forma. Para usar uma ferramenta de inspeção, clique com o botão direito do mouse no elemento que deseja inspecionar e selecione “Inspecionar” ou “Inspecionar elemento” no menu de contexto. Isso abrirá a ferramenta de inspeção e você poderá ver o código HTML desse elemento.
Somente fontes e CSS podem ser editados com a atualização do Design personalizado. Você não pode editar o HTML da saída do tema que está usando. Ao usar os complementos CSS personalizados, você pode alterar coisas como cor, largura e planos de fundo em seu site. Em qualquer caso, basta enviar um texto:.by-author para indicar apenas o autor. No momento, isso não é visível para mim quando vejo Lisbon.com, mas espera-se que seja no futuro. Uma primeira página estática pode ser a única alternativa para essa solução alternativa.
Adicionando trechos de código a postagens e páginas do WordPress
As exibições de código podem ser habilitadas em postagens e páginas do WordPress.
O WordPress, um sistema de gerenciamento de conteúdo popular, permite que você crie um site do zero ou atualize um existente. Para exibir o código de uma postagem ou página do WordPress, você pode simplesmente editar a postagem ou a página em que deseja exibir o código e inserir um novo bloco de código na postagem. Depois de inserir o snippet de código na área de texto, salve a postagem do blog. O bloco de código ficará visível para você na seção de visualização.
