Entendendo os links de saída: rel=nofollow, patrocinado e ugc
Publicados: 2020-04-04
Se você publicar links patrocinados ou afiliados, é provável que esteja familiarizado com rel="nofollow" . É a tag que você adiciona aos links de suas postagens para informar ao Google que você está sendo pago para colocar esse link em seu blog.
Ou pelo menos era.
O Google introduziu recentemente valores mais específicos que você pode adicionar ao seu atributo rel para que eles saibam exatamente que tipo de link é.
Aqui está o que vamos cobrir aqui:
- Como funciona o atributo
rel? - Valores diferentes para o atributo
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Como adiciono atributos e valores
relaos meus links no WordPress?- Automaticamente com links saborosos
- Manualmente no Editor Gutenberg
- Usando as opções do Yoast no editor Gutenberg
- Manualmente no Editor Clássico
- Mais perguntas sobre links externos:
- Eu vejo
rel="noopener noreferrer"(ou algum outro valorrel) no meu link. - O que acontece se meus links antigos estiverem todos marcados apenas como
rel="nofollow"?
- Eu vejo
Como funciona o atributo rel ?
Quer um refresco? Vamos fazê-lo.
Embora adicionar um link em um blog seja normalmente tão fácil quanto destacar o texto que você deseja vincular, clicar em um botão e colar o link, essa ação na verdade envolve o texto vinculado em código como este:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
A tag <a> define um link e você pode personalizar essa tag <a> com diferentes estilos ou atributos. Um dos quais é rel .
rel significa relacionamento e, quando você adiciona a tag rel aos seus links, está dizendo ao Google: "Ei, há algum tipo de relacionamento entre meu blog e este recurso ao qual estou vinculando".
Mas você não pode simplesmente digitar rel e esperar que o Google entenda isso; você precisa atribuir um valor ao seu atributo rel assim:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Por muito tempo, rel="nofollow" era a maneira como você dizia ao Google que tinha um link pago em sua página. Mas, como sempre dizem, “os tempos estão mudando” e agora existem algumas maneiras diferentes de definir seus links pagos.
Uma coisa importante a ser observada : nem todos os links precisam de valores rel . Mas há certas circunstâncias em que faz sentido incluir um atributo rel …
Valores diferentes para o atributo rel
De acordo com o Google, existem três valores principais para o atributo rel :
Link de saída rel="sponsored"
Como você provavelmente pode adivinhar, você deve usar o valor sponsored quando o link for um anúncio ou link patrocinado.
Outra maneira de pensar sobre isso: se você está sendo pago pelo link em seu site de qualquer forma – seja um link patrocinado, um link de afiliado ou algum outro link pago – você precisa adicionar o rel="sponsored" ao seu link.
Então, digamos que eu seja um WP Tasty Affiliate. Posso falar sobre o WP Tasty no meu site, mas precisarei adicionar adequadamente um valor rel a esse link. Pode parecer assim:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Tão simples!
De acordo com o Google, você ainda pode usar rel="nofollow" para links pagos como este, mas eles dizem que sponsored é "preferido". Este é um grande problema porque você pode realmente ser penalizado por não marcar esses links como links pagos.
Link de saída rel="ugc"
Este é um pouco menos direto, mas você provavelmente não precisará se preocupar muito com isso. UGC significa Conteúdo Gerado pelo Usuário e você usaria rel="ugc" em links na seção de comentários do seu site ou se o seu site tiver um fórum.
Aqui está um exemplo de Pinch of Yum:

Sempre que alguém deixa um comentário no Pinch of Yum e em muitos outros blogs, pode deixar um link para seu próprio site. Esse valor 'ugc' está apenas dizendo ao Google: "Este link está em um comentário e não deve contribuir para o PageRank do comentarista ou ser rastreado e indexado".
Seu tema deve aplicar essa tag automaticamente e, se você não tiver certeza, poderá entrar em contato com o desenvolvedor do tema.
Novamente, temos um pequeno aviso aqui: o Google diz que você pode remover o atributo rel="ugc" de colaboradores confiáveis para recompensá-los e reconhecê-los e passar um pouco de “link juice” para essa pessoa. Mas não achamos que faça sentido se preocupar com isso, principalmente em termos de comentários.
Link de saída rel="nofollow"
O valor OG rel !

Agora, as recomendações do Google para rel=“nofollow” são as seguintes (lol):
"Use o valor
nofollowquando outros valores não se aplicarem e você preferir que o Google não associe seu site ou rastreie a página vinculada do seu site."
Vamos pensar em um exemplo…
Digamos que você esteja escrevendo sobre uma marca de que gosta, mas não está sendo pago pelos links para o site dela. Você pode vincular a essa marca e incluir rel="nofollow" para que sua menção não contribua para o PageRank do site.
Uma última observação antes de encerrarmos esta seção: você pode combinar esses valores. Por exemplo, rel="nofollow sponsored" é válido. Você pode combinar esses valores para compatibilidade com versões anteriores, pois os novos valores sponsored e ugc podem não ser aceitos em todos os mecanismos de pesquisa ainda.
A atualização de 1 de março de 2020
O Google acaba de anunciar mais uma mudança para essa diversão rel !
De acordo com a Moz, o Google agora trata esses valores rel como "dicas", o que significa que eles podem optar por usar o valor sponsored , ugc ou rel como uma "dica" e usá -lo para PageRank, rastreamento e/ou indexação em alguns casos.
Na maioria dos casos, no entanto, o Google continuará ignorando esses links .
Como adiciono atributos e valores rel aos meus links no WordPress?
Nos bons e velhos tempos, havia uma caixa simples que você podia marcar para adicionar rel="nofollow" aos seus links pagos e encerrar o dia.
Agora que o atributo rel é um pouco mais personalizável, há mais algumas etapas que você precisa seguir.
Automaticamente com links saborosos
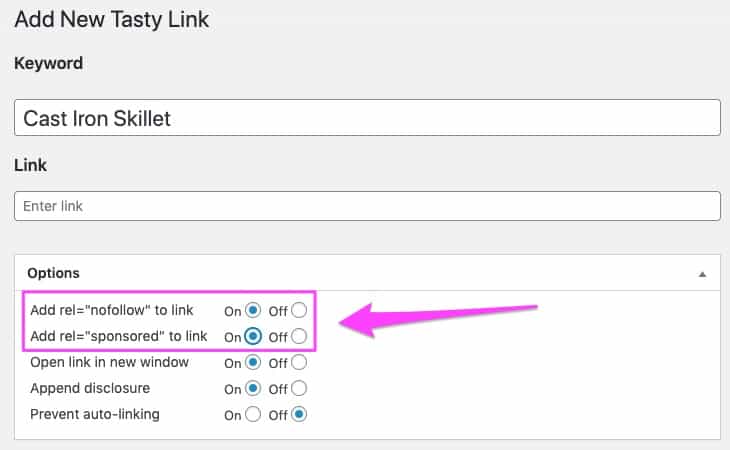
Se você estiver usando Tasty Links para gerenciar seus links de afiliados, nós o simplificamos. Ao criar um novo link, você verá as opções para adicionar rel=”nofollow” e rel=”patrocinado”. Basta selecionar as opções que funcionam melhor para o link do seu produto.

Manualmente no editor Gutenberg
No novo editor de postagem de bloco no WordPress, você pode adicionar uma tag rel por:
- Adicionando um link usando o botão de link
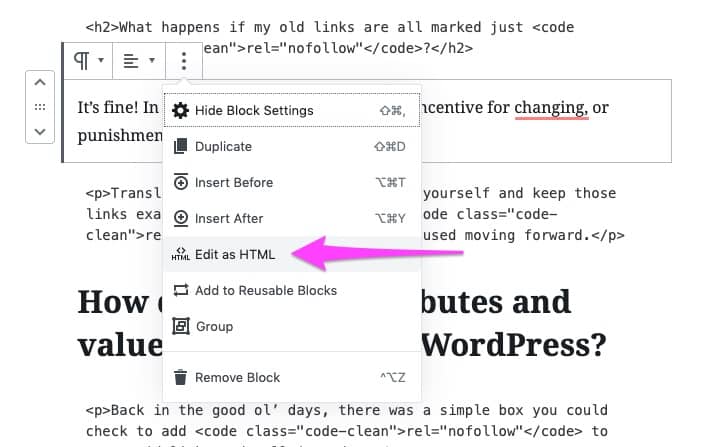
- Clicando no botão Mais opções do bloco em que seu link está
- Clicando em “Editar como HTML”
- Adicionando seu atributo e valor
rel - Opcional: volte para o bloco visual clicando no botão Mais opções novamente e clicando em “Editar visualmente”

Usando as opções do Yoast no editor Gutenberg
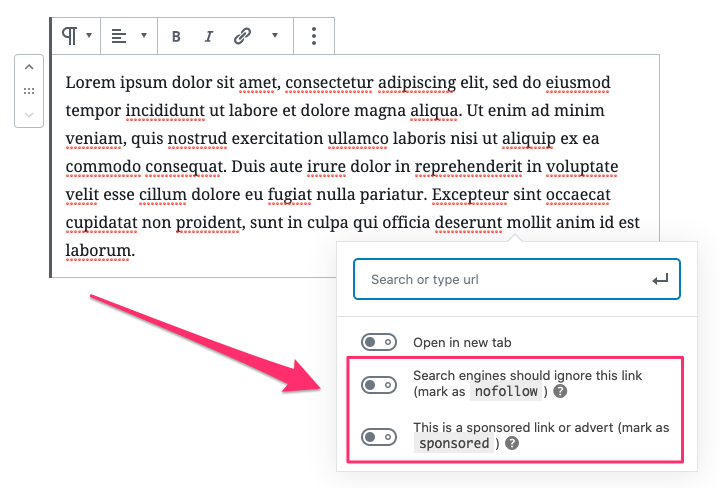
Se você usar o Yoast em seu site, verá opções para adicionar atributos "nofollow" e "sponsored" ao adicionar novos links às suas postagens. Basta ativar esses e você está pronto para ir. Muito fácil!

Manualmente no Editor Clássico
Ainda usando o Editor Clássico? Sem problemas!
- Adicione o link usando o botão de link
- Mudar para a guia Texto
- Encontre seu link
- Adicione seu atributo e valores
rel - Opcional: volte para o editor visual clicando na guia Visual
Mais perguntas sobre links externos
O que acontece se meus links antigos estiverem todos marcados apenas como rel="nofollow" ?
Está bem! Na verdade, diz Moz, “o Google não oferece incentivo para mudar ou punição por não mudar”.
Tradução: Você pode facilitar para você mesmo e manter esses links exatamente como estão. Esses novos valores rel devem ser usados apenas no futuro.
Eu vejo rel="noopener noreferrer" (ou algum outro valor rel ) na minha tag <a> . O que há com isso?
Ótima pergunta. O atributo rel pode ter muitos valores diferentes, "noopener noreferrer" é um exemplo.
Esses valores adicionam proteção extra de privacidade e informações aos seus links, mas o âmago de tudo isso fica para outra postagem no blog.
Você provavelmente não precisará mexer com esses outros valores (na verdade, o WordPress pode adicioná-los automaticamente para você!), mas se houver um valor rel específico sobre o qual você deseja saber mais, informe-nos nos comentários.
E isso é um envoltório em links de saída! Espero que você tenha tudo o que precisa para ajustar seus links, mas se tiver alguma dúvida, basta entrar em contato conosco nos comentários. Estamos sempre felizes em ajudar!
Interessado em links saborosos?
Se você está pensando em experimentar o Tasty Links, a facilidade de atualizar os links de saída pode fazer você puxar o gatilho! Estamos sempre procurando novas maneiras de melhorar os Tasty Links, e você pode ter certeza de que continuaremos apoiando você em sua jornada de blog.
Dê uma olhada em tudo que o Tasty Links tem a oferecer aqui: https://www.wptasty.com/tasty-links
Além disso, não se esqueça da nossa garantia de reembolso de 15 dias ! Experimentar o Tasty Links é livre de riscos, e achamos que você vai gostar muito!
