10 truques CSS úteis para desenvolvedores front-end
Publicados: 2022-03-08- Hackeando o WordPress com CSS
- Como usar esses truques de CSS
- Efeito de digitação para texto
- Sombra para imagens transparentes
- Definir um cursor personalizado
- Dica de ferramenta simples usando attr()
- Checklist em CSS puro
- Estilizando elementos com :is() e :where()
- Suspensão de acordeão usando quadros-chave
- Barra lateral do efeito hover
- Letra dropcap usando a primeira letra
- Adicione um ícone antes dos botões usando ::before
CSS está em um estado muito bom agora. Os novos recursos introduzidos estão ajudando a solidificar o CSS como uma verdadeira linguagem de script. Sabemos que um rascunho de proposta foi feito para apresentar as declarações @when e @else . Embora não esteja disponível no momento, ele estabelece um precedente para o potencial futuro de escrever lógica condicional usando CSS.
Michelle Barker escreveu um artigo para a Smashing Magazine discutindo os próximos recursos do CSS. Confira se você ainda não teve tempo de se atualizar!
Na minha experiência, é muito fácil ignorar os recursos existentes, a menos que você verifique constantemente se há atualizações. Propriedades como is() e where() mas também attr() já existem há algum tempo, mas são facilmente ofuscadas pelo potencial dos frameworks modernos.
Hackeando o WordPress com CSS
Minha inspiração para este artigo vem diretamente da minha experiência de trabalhar diariamente com o WordPress. Uso o WordPress há mais de 10 anos. E durante esse tempo, devo ter escrito mais de 10.000 linhas de CSS para personalizar vários designs de temas.
Mas, mais especificamente, uso CSS para superar a necessidade de plugins. A maneira como o WordPress funciona é que você precisa usar um plugin para quase tudo. A menos que você conheça um pouco de CSS, é claro. Quer mostrar uma dica de ferramenta? Obtenha um plug-in. Deseja adicionar um ícone a um botão? Obtenha um plug-in.
Você entendeu a ideia.
Como usar esses truques de CSS
O único requisito é que você saiba um pouco de CSS e HTML. Forneci modelos de amostra que você pode importar diretamente para seus projetos.
Você pode usar este modelo e salvá-lo como index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Efeito de digitação para texto

Os designs da Web estão ficando mais criativos a cada minuto. E com a ajuda dos recursos de animação CSS, você pode dar vida às suas páginas da web. Neste exemplo, estamos usando as propriedades de animation e @keyframes para obter um efeito de máquina de escrever.
Especificamente, para esta demonstração, implementamos a propriedade steps() para segmentar nossa animação de texto. Primeiro, você deve especificar o número de steps() que no nosso caso é o tamanho do caractere para o texto que desejamos animar.
E, segundo, usamos @keyframes para declarar quando a animação começará. Por exemplo, se você escrevesse outra palavra depois de “Efeito de digitação para texto” , a animação não funcionaria a menos que você alterasse o número de steps() no snippet CSS.
Dito isto, este efeito não é particularmente novo. No entanto, a maioria dos desenvolvedores migra para as bibliotecas JavaScript, apesar do mesmo resultado poder ser obtido usando CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Sombra para imagens transparentes

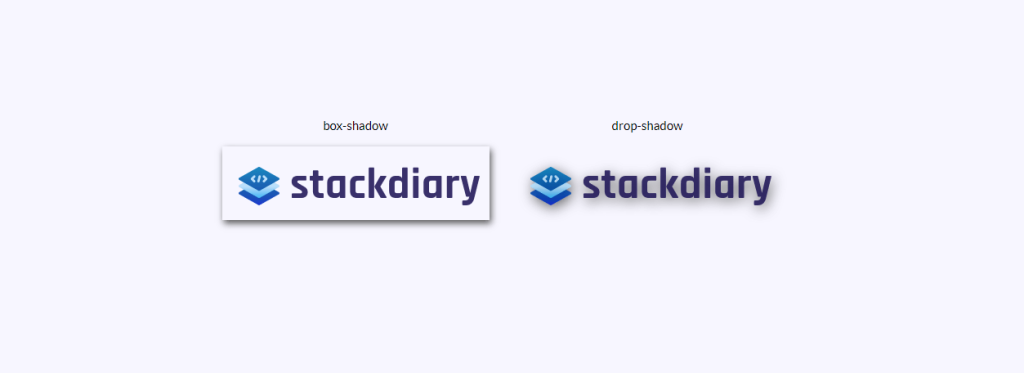
Você já tentou adicionar uma box-shadow a uma imagem transparente apenas para parecer que você adicionou uma borda? Acho que todos nós já estivemos lá. A solução para adicionar efeitos de sombra para imagens transparentes é usar drop-shadow .
A maneira como funciona é que a propriedade drop-shadow segue os canais alfa da imagem fornecida. Como tal, a sombra é baseada na forma dentro da imagem em vez de ser exibida fora dela.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Definir um cursor personalizado

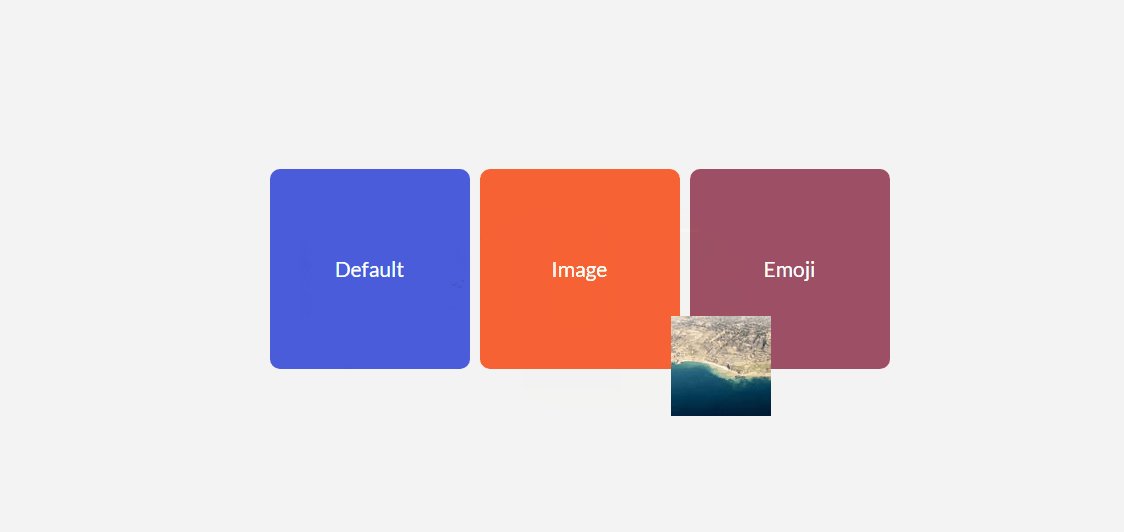
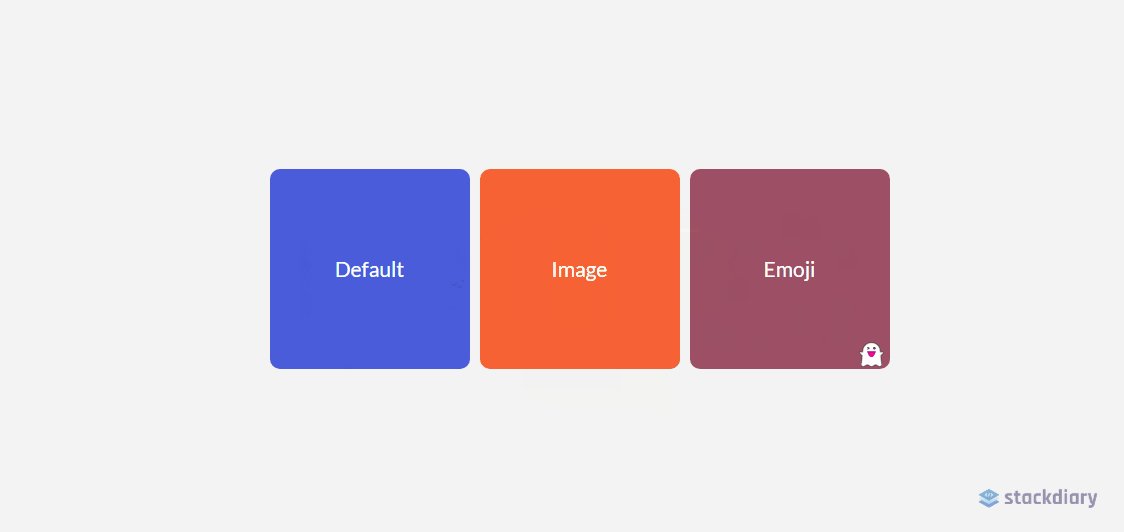
É improvável que você precise forçar seus visitantes em um cursor exclusivo. Pelo menos, não para fins gerais de UX. No entanto, uma coisa a ser observada sobre a propriedade do cursor é que ela permite exibir imagens. Isso equivale a exibir uma dica de ferramenta, mas em formato de foto.
Alguns casos de uso incluem poder comparar duas fotos diferentes sem precisar renderizar essas fotos na janela de visualização. Por exemplo, a propriedade do cursor pode ser usada para salvar imóveis em seus projetos. Como você pode bloquear o cursor personalizado para um elemento div específico, ele não interferirá em elementos fora dele.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Dica de ferramenta simples usando attr()

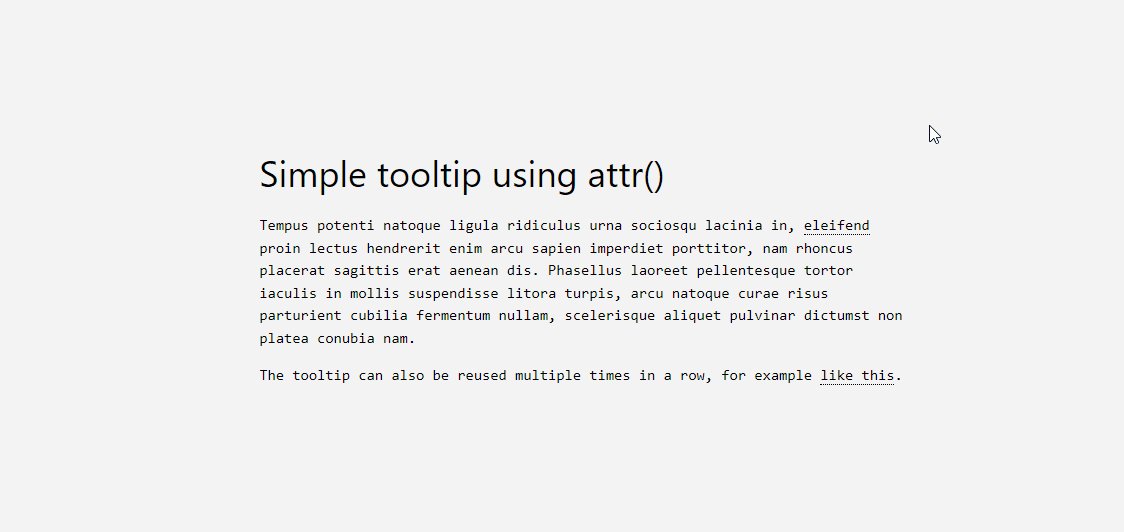
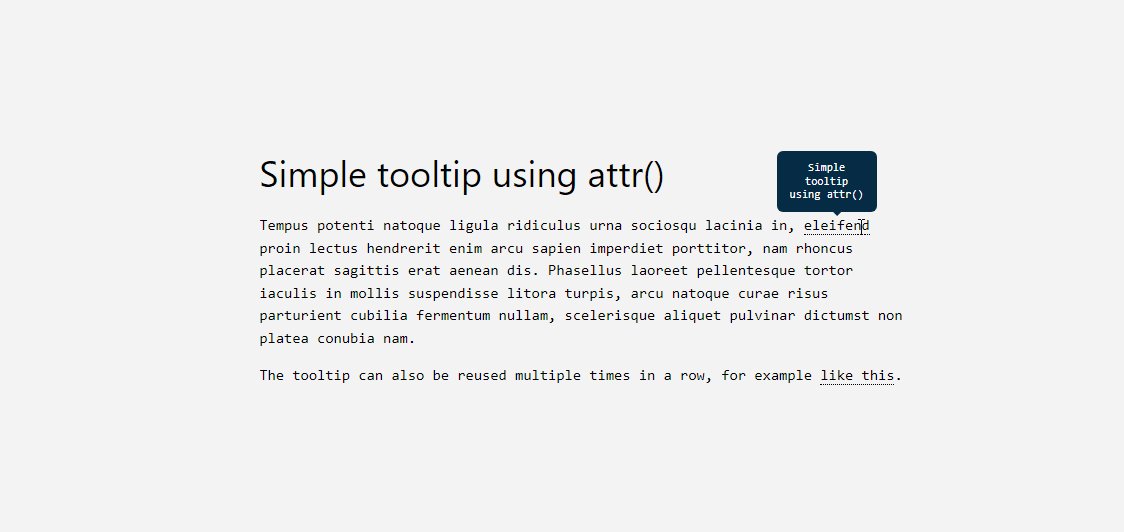
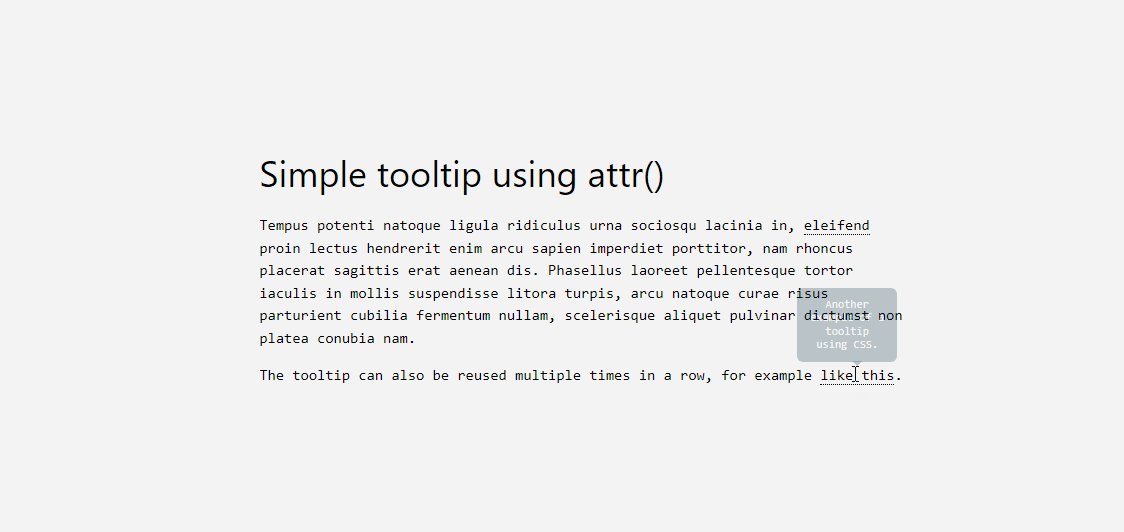
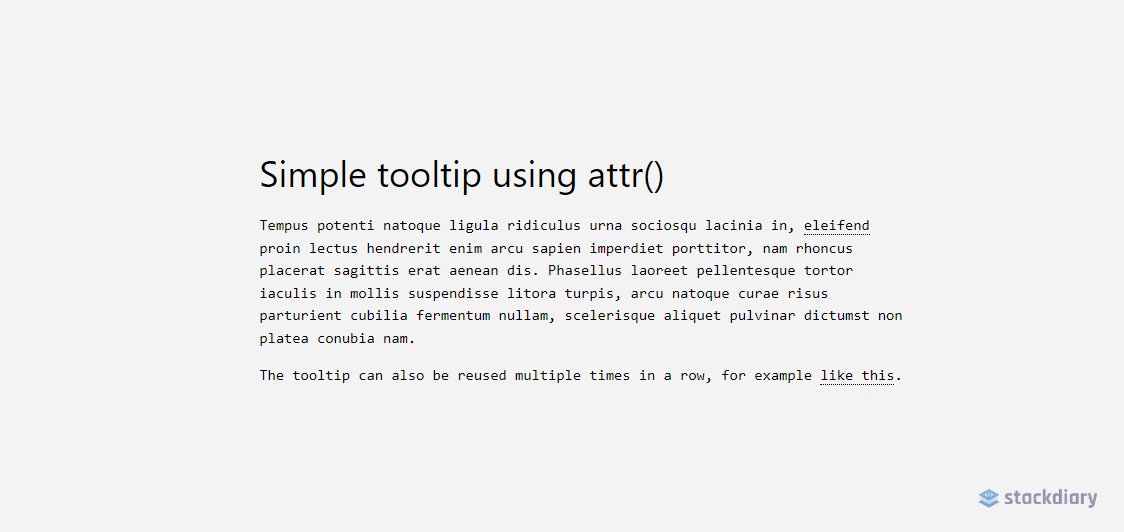
A propriedade attr() é uma das minhas descobertas recentes favoritas. Eu queria adicionar uma função de dica de ferramenta ao meu blog WordPress, mas isso exigiria o uso de um plug-in que adiciona inchaço desnecessário ao meu site. Felizmente, isso pode ser contornado usando attr() .
A forma como funciona é bastante simples, deixe-me explicar o código abaixo:
- Usamos a
tooltip classpara especificar qual elemento será a dica de ferramenta. Você pode estilizar isso como quiser, mas por causa da demonstração, usamos umdotted border-bottom. - Em seguida, criamos um pseudo-elemento
:beforeque conterá uma função attr() de conteúdo e sua especificação. Nesse caso, chamamos isso de dados de dica de ferramenta. - E, finalmente, criamos uma pseudo-classe :hover que definirá a
opacity to 1sempre que alguém passar o mouse sobre a própria dica de ferramenta.
Além disso, você deve incluir um estilo personalizado. Dependendo dos dados da dica de ferramenta, talvez seja necessário ajustar a largura, mas também a margem. E depois de configurar tudo, você pode reutilizar a classe tooltip-data attr() em qualquer parte do seu design.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Checklist em CSS puro

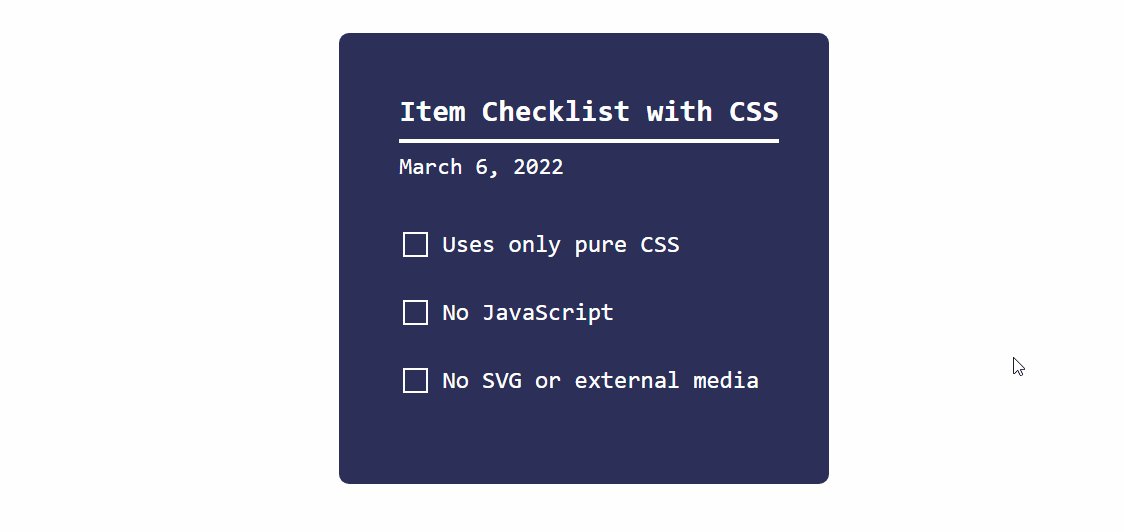
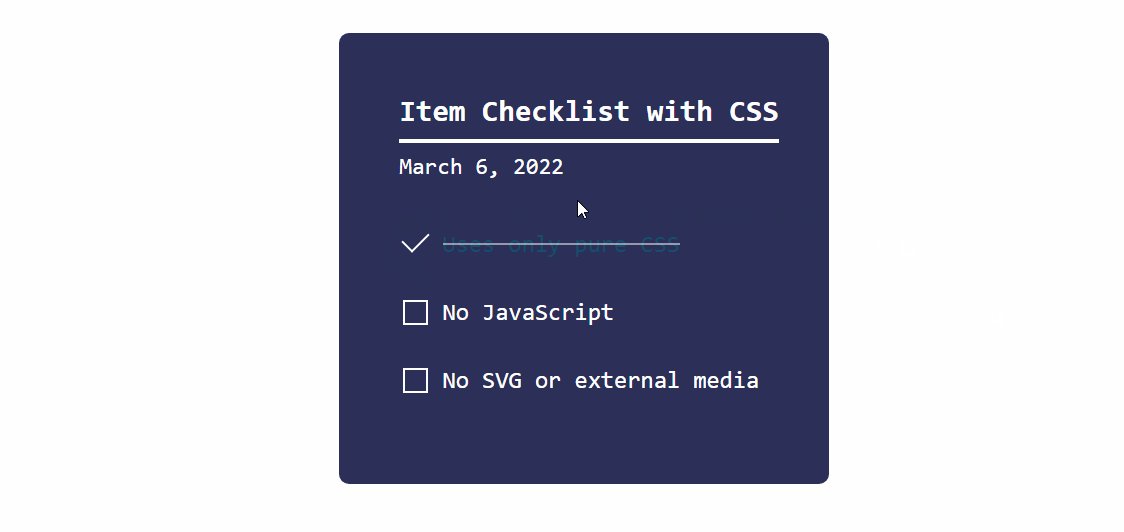
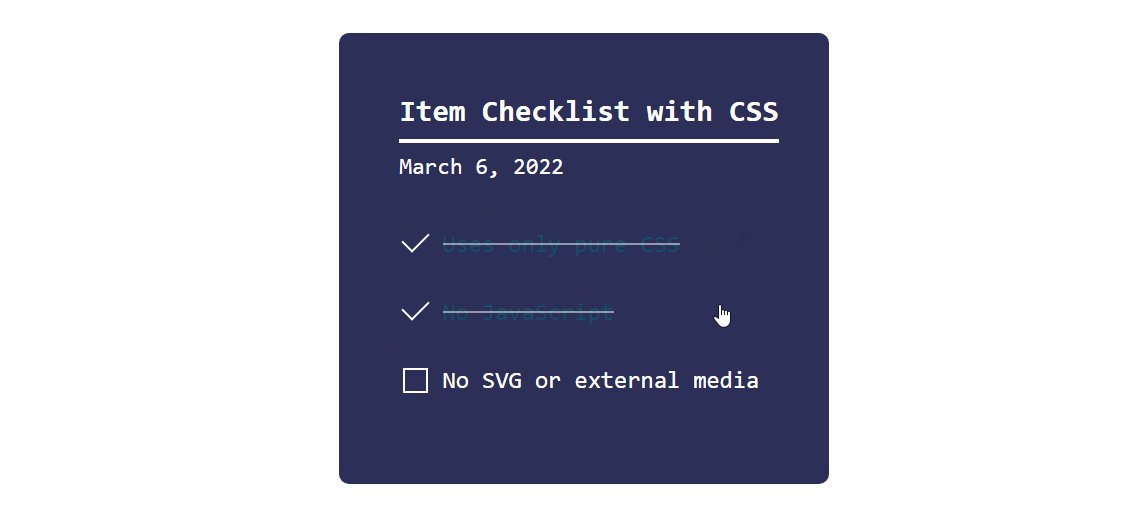
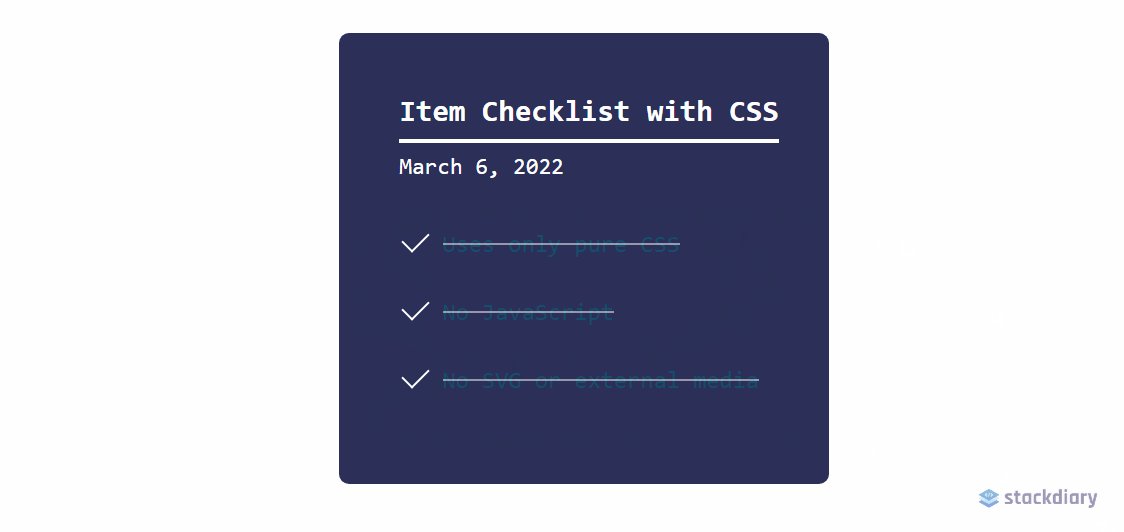
Como mencionei no início do artigo, o CSS está amadurecendo em um ritmo constante. E esta demonstração de uma lista de verificação dinâmica é um excelente exemplo disso.

A maneira como funciona é que usamos o tipo de entrada checkbox junto com a pseudo-classe :checked . E use a propriedade transform para alterar o estado sempre que a especificação :checked retornar true.
Você pode conseguir várias coisas com essa abordagem. Por exemplo, alterne o conteúdo oculto quando um usuário clica em uma caixa de seleção específica. Ele funciona com tipos de entrada como radio e checkbox , mas também pode ser aplicado aos elementos <option> e <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Estilizando elementos com :is() e :where()

Uma das maneiras pelas quais os frameworks CSS modernos funcionam é através do uso de conditional logic selectors . Em outras palavras, as propriedades :is() e :where() podem ser usadas para estilizar uma variedade de elementos de design de uma só vez. Mas, mais importante, você pode usar essas propriedades para consultar elementos que, de outra forma, teria que especificar individualmente.
O snippet CSS abaixo inclui vários exemplos. Eu adicionei comentários para explicar o que cada consulta faz. Você pode aprender mais em MDN: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Suspensão de acordeão usando quadros-chave

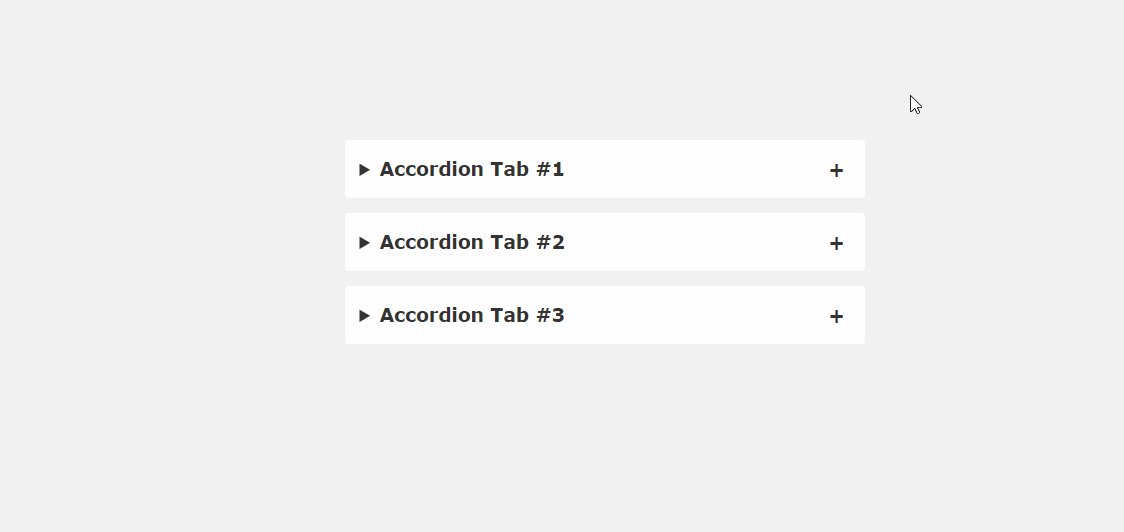
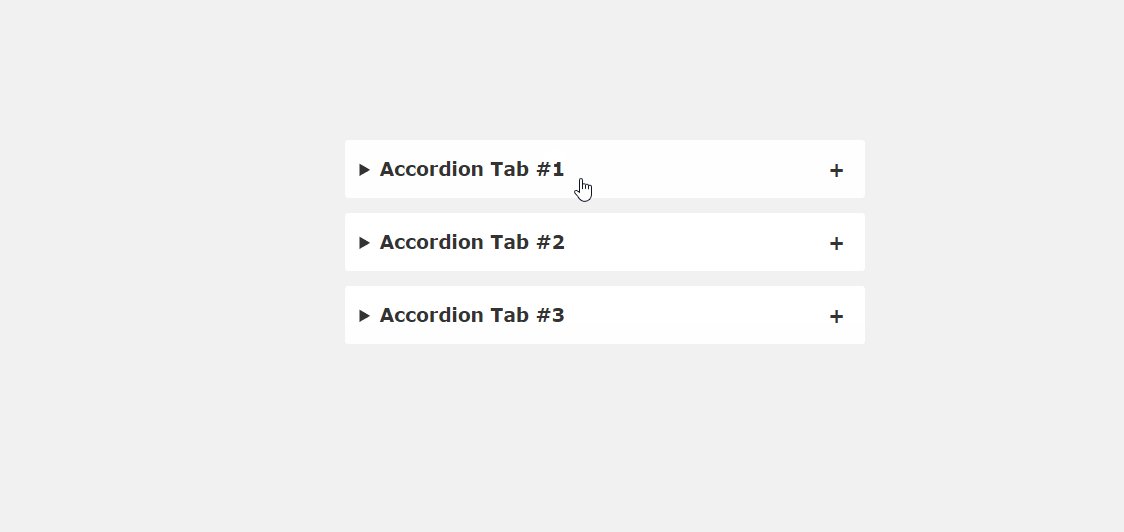
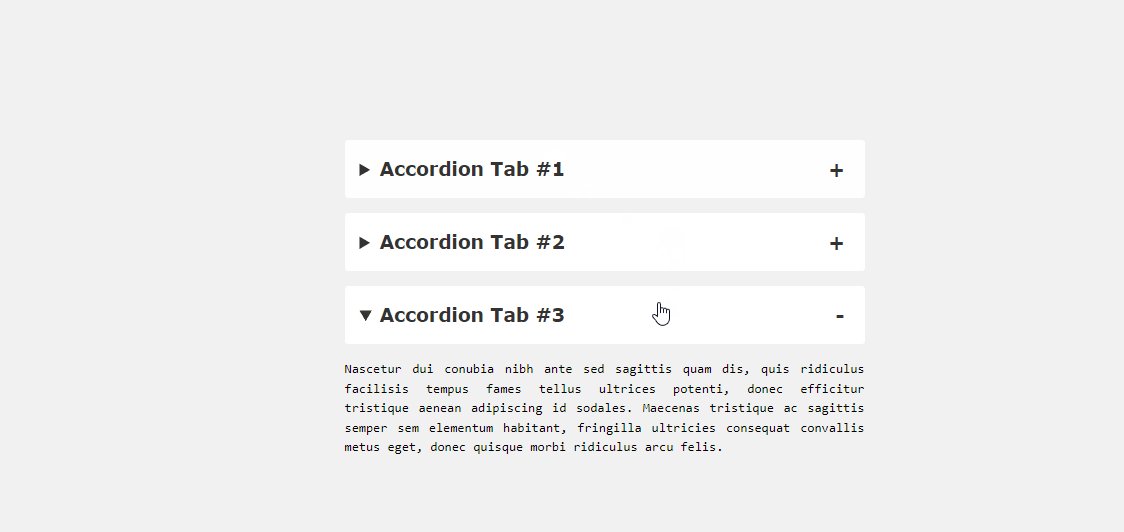
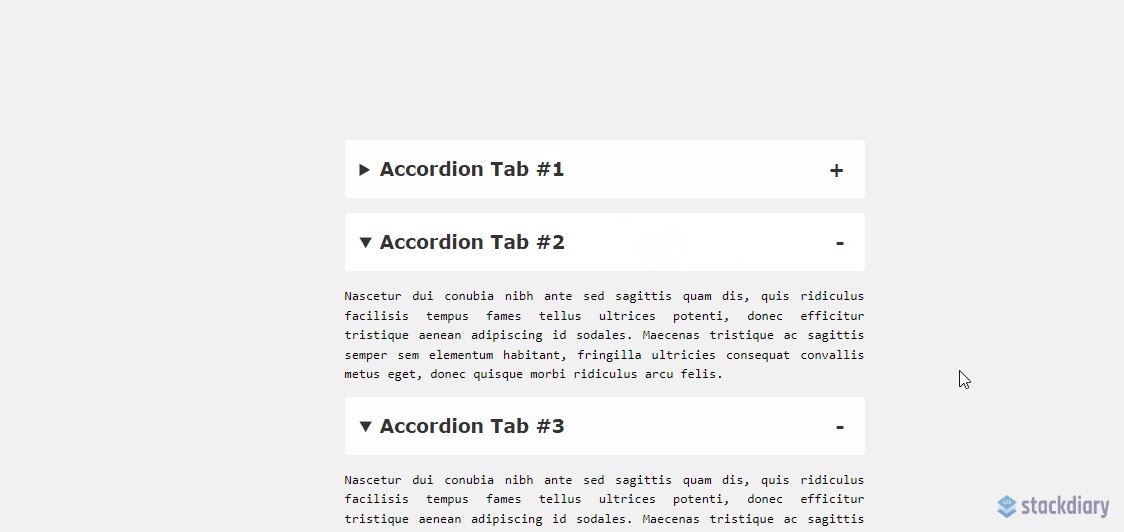
O problema com as bibliotecas JavaScript (jQuery, Cash, etc.) é que você normalmente precisa carregar a biblioteca inteira, mesmo para funções de pequena escala. Felizmente, muitos dos truques de CSS que vimos até agora contornam esse requisito. Como é o exemplo com este trecho de acordeão.
Se você der uma boa olhada nas tendências atuais de web design, não demorará muito para encontrar acordeões nas páginas de destino. É uma maneira tão simples de condensar conteúdo que, de outra forma, ocuparia espaço de design. Perguntas frequentes, recursos do produto, dicas de uso – muitos tipos de informações podem ser colocados dentro de um acordeão. E este trecho mostra a implementação em CSS puro.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Barra lateral do efeito hover

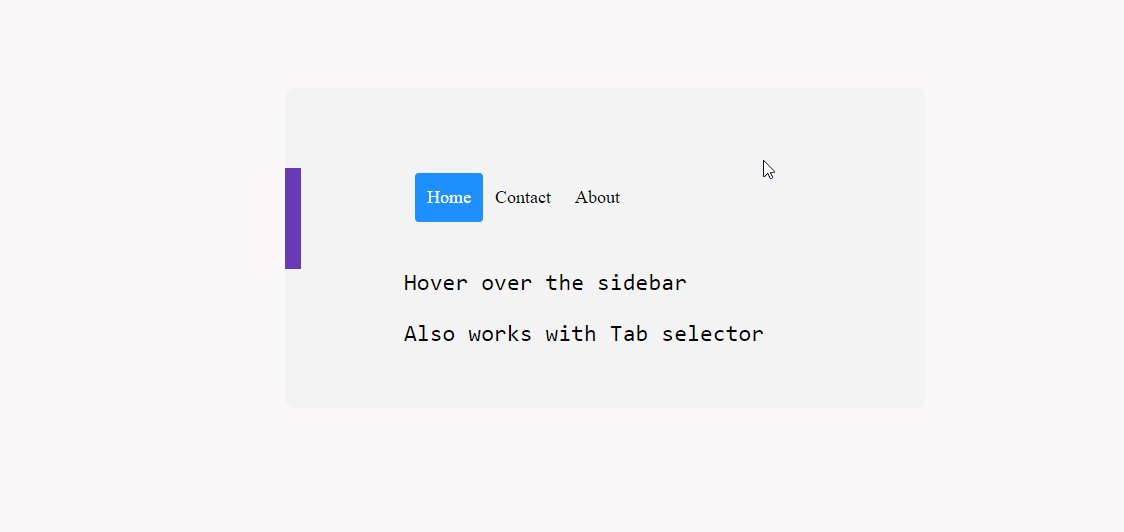
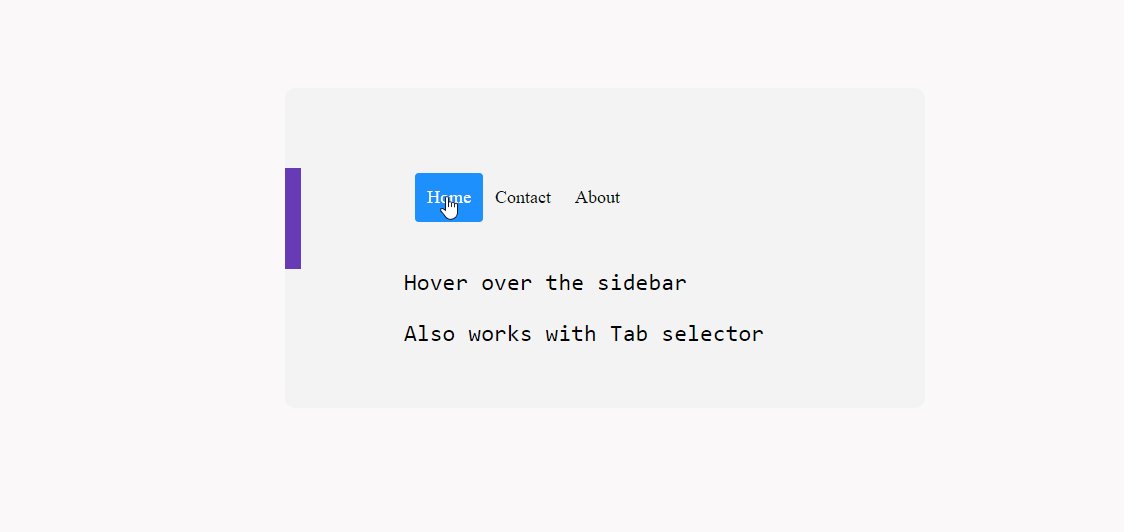
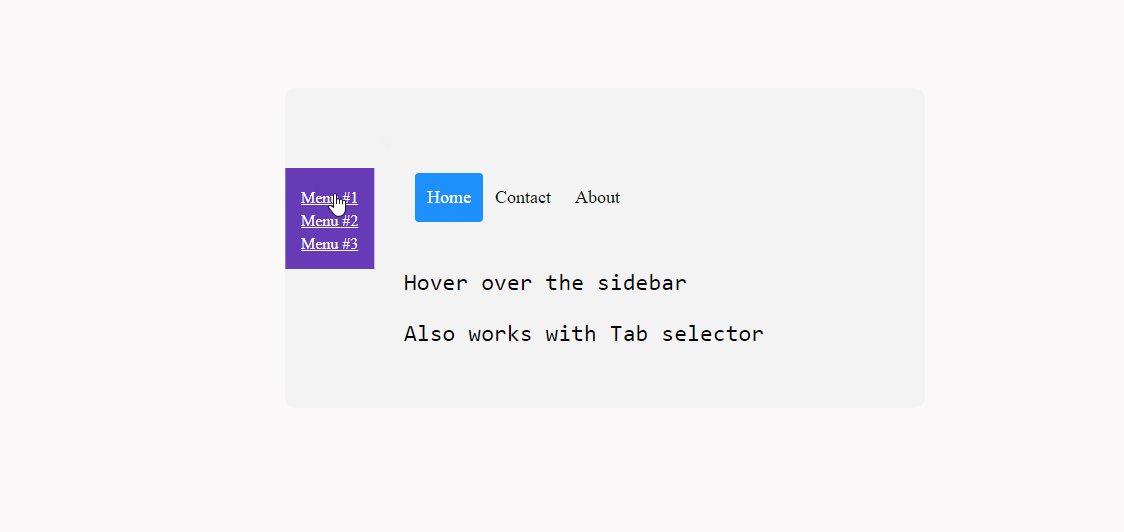
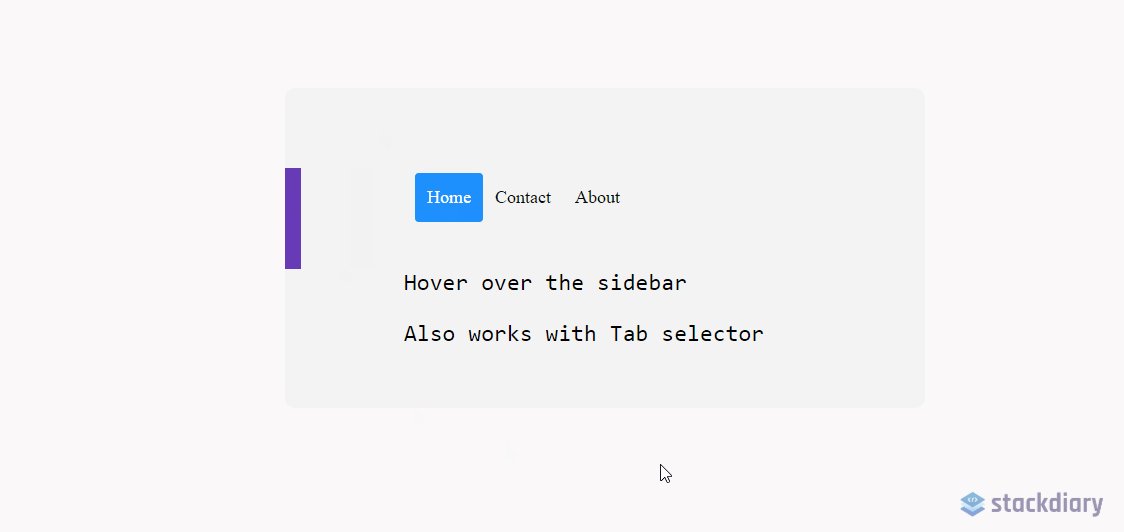
É possível implementar uma barra lateral dinâmica com efeito hover com CSS? Absolutamente. Mais uma vez, isso é amplamente possível graças a propriedades como transform e :hover .
Quanto à compatibilidade, experimentei em várias configurações móveis e parecia funcionar bem. No entanto, pode funcionar melhor no desktop, pois as telas dos dispositivos móveis podem parecer apertadas.
Na prática, essa abordagem deve funcionar bem com position: sticky; para criar um efeito de barra lateral pegajoso.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Letra dropcap usando a primeira letra

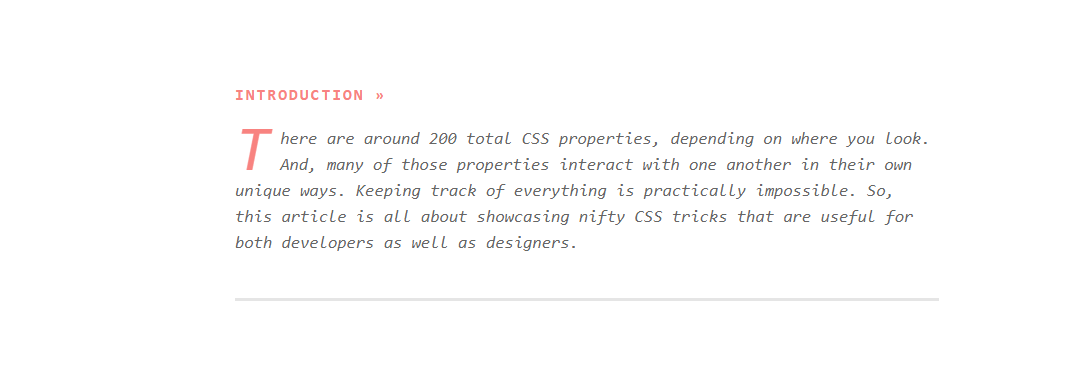
Em CSS, é possível selecionar certos elementos first-of-type . E, neste exemplo, direcionamos a pseudo-classe ::first-letter para criar um efeito dropcap. O bom dessa classe é que ela nos dá a liberdade de estilizar a letra como quisermos. Assim, você pode ajustar a aparência do dropcap para combinar com seu design.
Falando dessa propriedade, você pode conseguir várias coisas com ela. Desde que um determinado elemento apareça na página pela primeira vez, ele pode ser estilizado individualmente usando first-of-type . Mas, como mostrado no snippet abaixo, você também pode usá-lo para segmentar vários elementos, apesar de terem aparecido antes.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Você também pode experimentar a propriedade line-height para alinhar adequadamente o dropcap com seu contêiner.
Adicione um ícone antes dos botões usando ::before

Um dos meus objetivos ao iniciar este blog era tentar ser mais criativo com a forma como exibi o conteúdo. E, como escrevo listas e vários resumos, queria ter certeza de que eles tivessem um toque pessoal. Não sou a primeira nem a última pessoa a iniciar um blog como este, mas acho que os elementos de design personalizado podem percorrer um longo caminho.
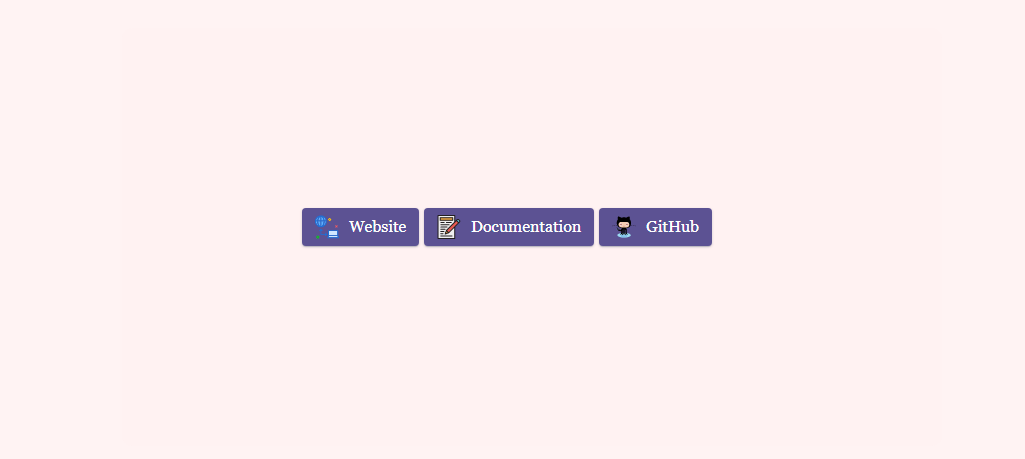
E, neste caso, sempre que vinculo a recursos externos, uso botões com estilos personalizados adicionados a eles. Especificamente, botões com um ícone adicionado. Você pode encontrar muitos “geradores de botões” com uma simples pesquisa no Google, mas eu estava mais interessado em ter uma solução universal que eu pudesse reutilizar sempre que quisesse.
Então, para atingir meu objetivo, criei uma classe :before personalizada para o botão específico. Apenas para esclarecer, o content:"\0000a0"; neste snippet está escapado Unicode para .
Você pode ajustar o tamanho do ícone alterando as propriedades de largura e altura para refletir o tamanho do botão que você está tentando estilizar.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Mais do que tudo, essas dicas e truques de CSS destacam o potencial de não precisar de JavaScript para determinados recursos de design. E o legal é que você pode implementar esses truques em qualquer design. Esses exemplos podem ser misturados para obter ainda mais liberdade de design criativo.
Se você gosta de brincar com CSS, confira minha página dedicada para CSS Animations. Ainda é um trabalho em andamento, mas aos poucos estou adicionando mais e mais exemplos de animação. Além disso, recentemente montei um guia sobre como centralizar elementos em CSS.
