5 dicas para usar imagens de forma mais eficaz no WordPress
Publicados: 2018-07-23As imagens desempenham um papel importante na aparência geral do seu site. Isso significa que você deve prestar muita atenção aos gráficos que escolher. Além disso, sua escolha de formatos de arquivo pode afetar o desempenho do seu site, o que torna sua abordagem às imagens muito mais importante.
Como você está usando o WordPress, felizmente, você tem várias vantagens quando se trata de usar imagens de forma eficaz. Por exemplo, a plataforma oferece muitas ferramentas para otimizar o tamanho dos arquivos de suas imagens, bem como recursos integrados de redimensionamento e corte. Não é difícil adicionar imagens ao seu site que pareçam atraentes, sem deixar suas páginas excessivamente lentas.
Neste artigo, vamos orientá-lo através de cinco dicas para ajudá-lo a usar imagens de forma mais eficaz no WordPress. Explicaremos por que cada um é importante e discutiremos como colocá-lo em ação. Vamos ao trabalho!
1. Evite usar imagens gratuitas

Como você provavelmente sabe, você não pode simplesmente usar qualquer imagem que encontrar online em seu site. Se você deseja exibir uma imagem em uma de suas páginas, ela precisa ser algo que você criou, fotografou, fez uma captura de tela ou tem permissão expressa para usar.
Essas restrições forçam muitas pessoas a usar imagens gratuitas. Este é um termo abrangente para os gráficos que você pode usar gratuitamente, devido à forma como eles são licenciados. O problema é que existem bilhões de sites online, e não tantas imagens gratuitas para circular. Isso significa que muitos sites reutilizam as mesmas opções populares, o que pode fazer com que pareçam pouco profissionais ou sem graça.
Outro problema é que as imagens gratuitas tendem a ser altamente genéricas. Você pode ver um exemplo desses tipos de fotos no início desta seção. Quando você estiver usando imagens em seu site, elas sempre devem ser relevantes de alguma forma para seu conteúdo, de modo que suportem esse conteúdo e forneçam contexto. Isso é difícil de conseguir com gráficos gratuitos.
Na maioria dos casos, convém usar uma ou várias das seguintes abordagens em vez de recorrer a imagens de banco de imagens:
- Crie seus próprios gráficos usando ferramentas online simples.
- Use suas próprias capturas de tela e fotografias, desde que sejam relevantes para o conteúdo do seu site.
- Inclua outros tipos de recursos visuais e mídias, como listas, tabelas e infográficos.
Claro, todas essas técnicas envolvem algum trabalho extra. Com isso em mente, se você realmente não tiver escolha a não ser usar imagens gratuitas, recomendamos que você procure as opções menos genéricas que puder encontrar e verifique se elas estão diretamente relacionadas ao texto da sua página ou postagem.
Mesmo assim, você pode querer brincar um pouco com essas imagens. Por exemplo, você pode cortar fotos para destacar seções específicas ou usar filtros para dar a elas uma aparência totalmente nova. Apenas certifique-se de que as permissões das imagens permitem que você faça esses tipos de alterações.
2. Use gráficos que compartilham um estilo semelhante em todo o seu blog
Um dos erros mais comuns que as pessoas cometem ao projetar seus sites é usar estilos diferentes em cada página. Por exemplo, você normalmente não vai querer mudar os esquemas de cores ou alterar as fontes que você usa de uma página para outra. Esses tipos de inconsistências podem fazer com que seu site pareça ter sido montado às pressas ou sem muito cuidado.
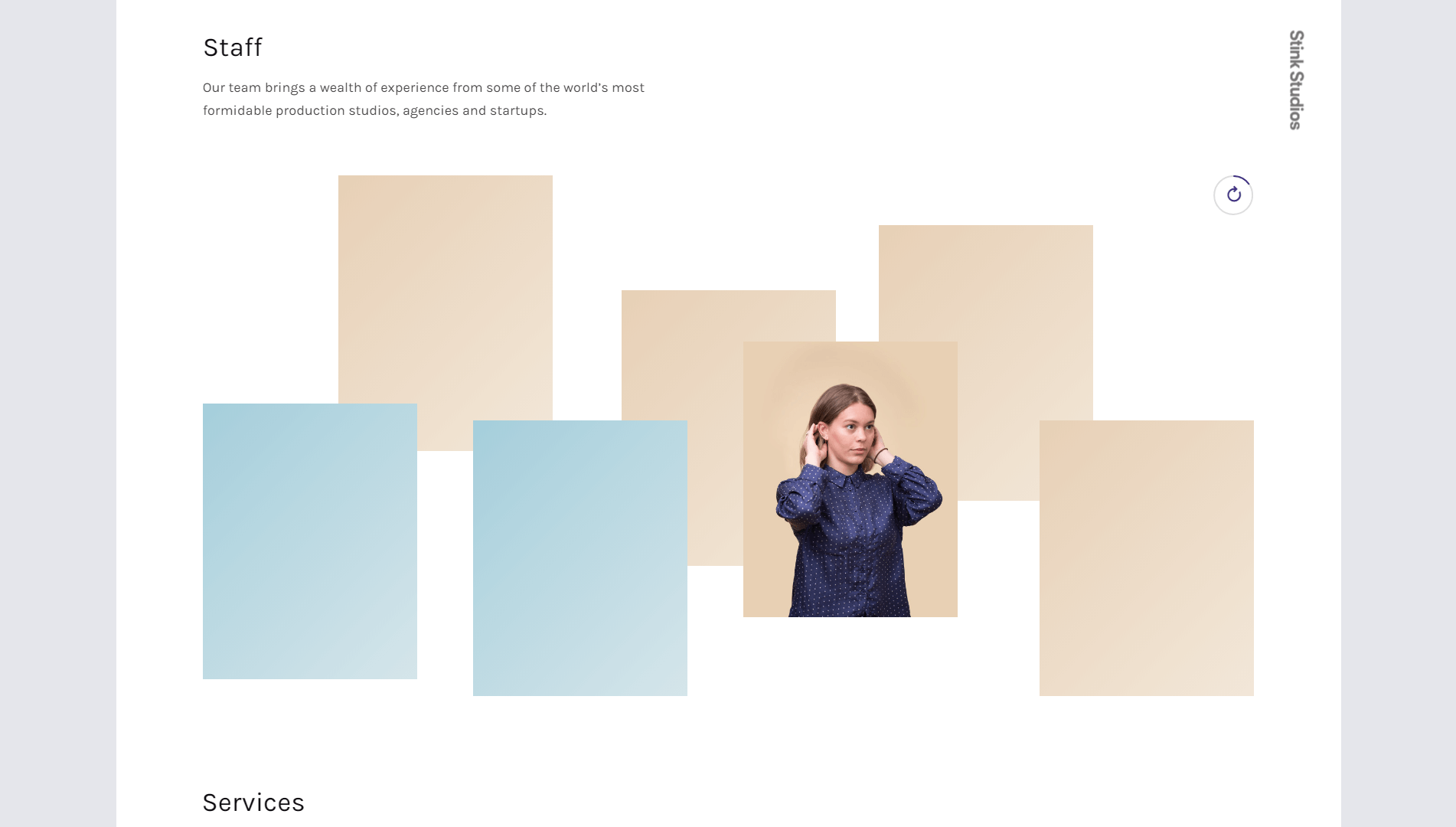
O mesmo conselho se aplica quando se trata de imagens. Imagine, por exemplo, que sua página inicial use várias imagens em tons pastel:

Seria chocante se você mudasse para desenhos feitos à mão em outra página (sem um motivo específico para isso):

As imagens do seu site devem manter um estilo consistente que seja fácil para seus visitantes reconhecerem e se familiarizarem. Afinal, as imagens são um elemento essencial da sua marca visual, junto com as cores que você usa, suas fontes e assim por diante.
Aqui estão algumas dicas para ajudar a garantir que você escolha as imagens certas:
- Tente usar imagens que compartilhem uma paleta de cores semelhante.
- Procure gráficos que lidem com temas semelhantes, como tecnologia, itens vintage ou qualquer assunto em que seu site se concentre.
- Considere usar filtros específicos para todas as suas imagens, para que elas compartilhem um estilo visual único.
Quando as pessoas visitam seu site e veem as imagens que você usa, elas devem sair com a sensação de que cada uma foi escolhida propositalmente. Você pode brincar um pouco com essa 'regra' se achar que uma imagem específica ou um desvio de seu estilo geral beneficiará seu site. Caso contrário, tente sempre manter um único estilo quando se trata de mídia visual.
3. Experimente os Scalable Vector Graphics (SVGs)
SVGs são um tipo de formato de imagem que não recebe muita atenção. Na maioria dos casos, as pessoas confiam em formatos com os quais estão mais familiarizadas, como PNGs e JPEGs. Ambas são excelentes opções para imagens online, mas têm suas desvantagens.
Por exemplo, quanto mais alta qualidade for uma imagem, mais ela 'pesará'. Isso pode afetar negativamente seus tempos de carregamento, o que é importante porque páginas lentas tendem a assustar os visitantes. Além disso, você precisa garantir que as imagens escolhidas fiquem bem em dispositivos móveis, o que pode ser difícil quando você usa PNGs ou JPEGs.
Quando se trata de escalabilidade, os SVGs vencem a corrida da imagem. Como este é um formato de imagem baseado em vetor, os SVGs podem ser dimensionados para qualquer resolução desejada com qualidade perfeita. Melhor ainda, eles tendem a ser muito leves (o que significa melhores velocidades de página) e você pode animá-los usando CSS e JavaScript.

A única desvantagem dos SVGs é que o formato não é ótimo quando se trata de exibir imagens complexas com muitos detalhes (como fotografias). No entanto, é perfeito para logotipos, ícones e elementos de design semelhantes.
Além disso, o WordPress não permite que você carregue SVGs em seu site por padrão. Você precisará adicionar essa funcionalidade com um plug-in, como Suporte SVG:

Tudo o que este plugin faz é adicionar arquivos SVG à lista de formatos que o WordPress permite que você carregue em sua biblioteca de mídia. Você só precisa instalar e ativar o plugin, e pronto! Você pode enviar seus primeiros SVGs imediatamente e adicioná-los às suas páginas e postagens.
4. Defina tamanhos padrão para suas imagens de postagem no blog
Uma das maneiras mais fáceis de tornar as postagens do seu blog mais coerentes e profissionais é definir uma resolução padrão para todas as imagens que você usa nelas. Por exemplo, as imagens que você vê em nossas postagens têm resoluções de 1200 x 676 (com algumas exceções deliberadas). Isso é grande o suficiente para que as imagens possam aumentar em telas maiores sem pixelizar, mas ainda são claras em dispositivos menores.
Além disso, as postagens do blog ficam muito melhores quando você usa imagens que correspondem precisamente às larguras dos seus parágrafos. Aqui está um exemplo rápido:

Por outro lado, é assim que você usa uma imagem muito pequena para cobrir toda a largura da coluna de texto:

Esta imagem parece fora de lugar. Não tomar cuidado com as larguras das suas imagens pode fazer com que suas postagens pareçam pouco profissionais. Em seu próprio site, experimente várias resoluções e tamanhos até encontrar um formato que fique bem em todos os tipos de dispositivos.
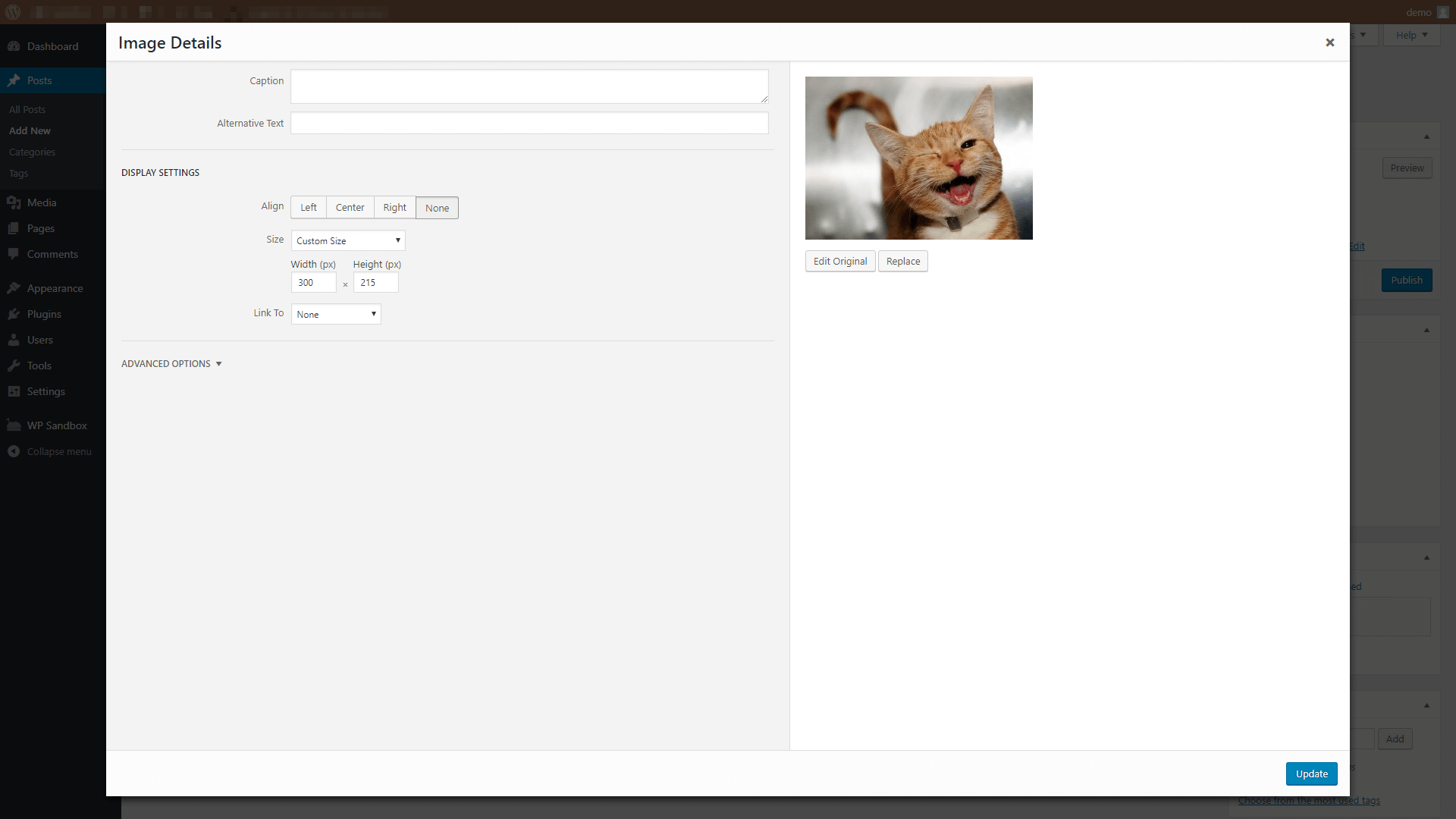
Além disso, lembre-se de que você pode redimensionar imagens no WordPress, se necessário. Para fazer isso, clique em qualquer imagem em um post ou página e escolha a opção Editar . Em seguida, procure a configuração Tamanho e escolha Tamanho personalizado :

Isso permitirá que você dimensione sua imagem para qualquer tamanho que desejar (dentro do razoável).
Em nossa experiência, o WordPress é bastante confiável quando se trata de redimensionar imagens sem afetar sua qualidade. No entanto, você também pode fazer isso usando um aplicativo de design gráfico (como o Photoshop), se se sentir mais confortável com essa abordagem.
5. Otimize suas imagens para um melhor desempenho
Em geral, você deve usar as imagens de maior qualidade que encontrar em seu site. Afinal, ninguém quer ver fotos borradas ou pixeladas. No entanto, essas imagens de alta qualidade têm uma grande desvantagem – elas tendem a pesar muito (ou seja, os tamanhos dos arquivos geralmente são muito grandes).
Quanto mais imagens você usar em uma página, mais dados seus visitantes terão que carregar ao acessá-la. Isso significa que o carregamento dessa página levará mais tempo e, como discutimos anteriormente, a maioria das pessoas não gosta de esperar muito para visualizar seu site. Isso também pode se tornar um problema se você usar menos imagens, mas elas são muito pesadas.
Felizmente, você não precisa dizer adeus às imagens do seu site para manter os tempos de carregamento reduzidos. Em vez disso, você pode compactar ou otimizar essas imagens, para que não demorem tanto para carregar. Melhor ainda, você geralmente pode fazer isso sem comprometer sua qualidade.
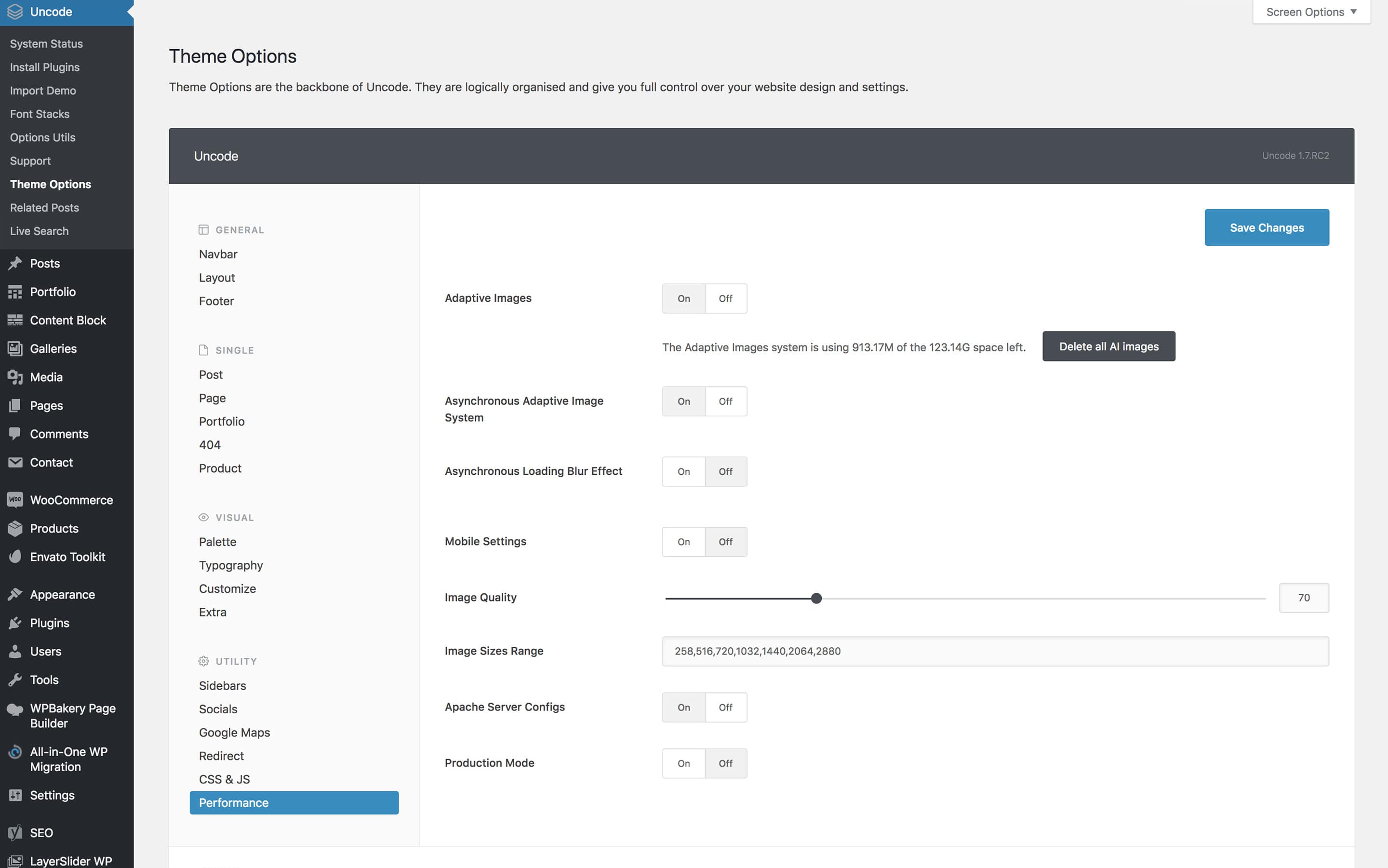
Existem muitas ferramentas que você pode usar para otimizar imagens em seu site. No entanto, se você for um usuário do Uncode, poderá aproveitar o recurso integrado de 'imagens adaptáveis' do nosso tema:

O que isso faz é permitir que você envie suas imagens com qualidade total. Em seguida, o recurso cria automaticamente diferentes cópias dessas imagens em várias resoluções. Quando alguém visita seu site, o Uncode irá exibir a versão ideal da sua imagem com base no dispositivo e no tamanho da tela. Esta é uma excelente maneira de reduzir os tempos de carregamento e melhorar a experiência do usuário.
Conclusão
As imagens são um dos elementos mais importantes do seu site. Provavelmente, você usará várias imagens em cada página do seu site, e todas elas precisam ser da melhor qualidade se você quiser impressionar seus visitantes. No entanto, usar imagens de forma eficaz requer mais do que simplesmente escolher os gráficos mais bonitos.
Aqui estão cinco dicas rápidas para ajudá-lo a usar bem as imagens em seu site WordPress:
- Evite usar imagens gratuitas quando possível.
- Use imagens de estilo semelhante em todo o site.
- Experimente os SVGs.
- Defina tamanhos padrão para suas imagens de postagem de blog.
- Otimize suas imagens para um melhor desempenho.
Você tem alguma dúvida sobre como usar imagens para melhorar seu site WordPress? Vamos falar sobre eles na seção de comentários abaixo!
Crédito da imagem: Pixabay.
