Vecteezy: Como baixar seu design concluído
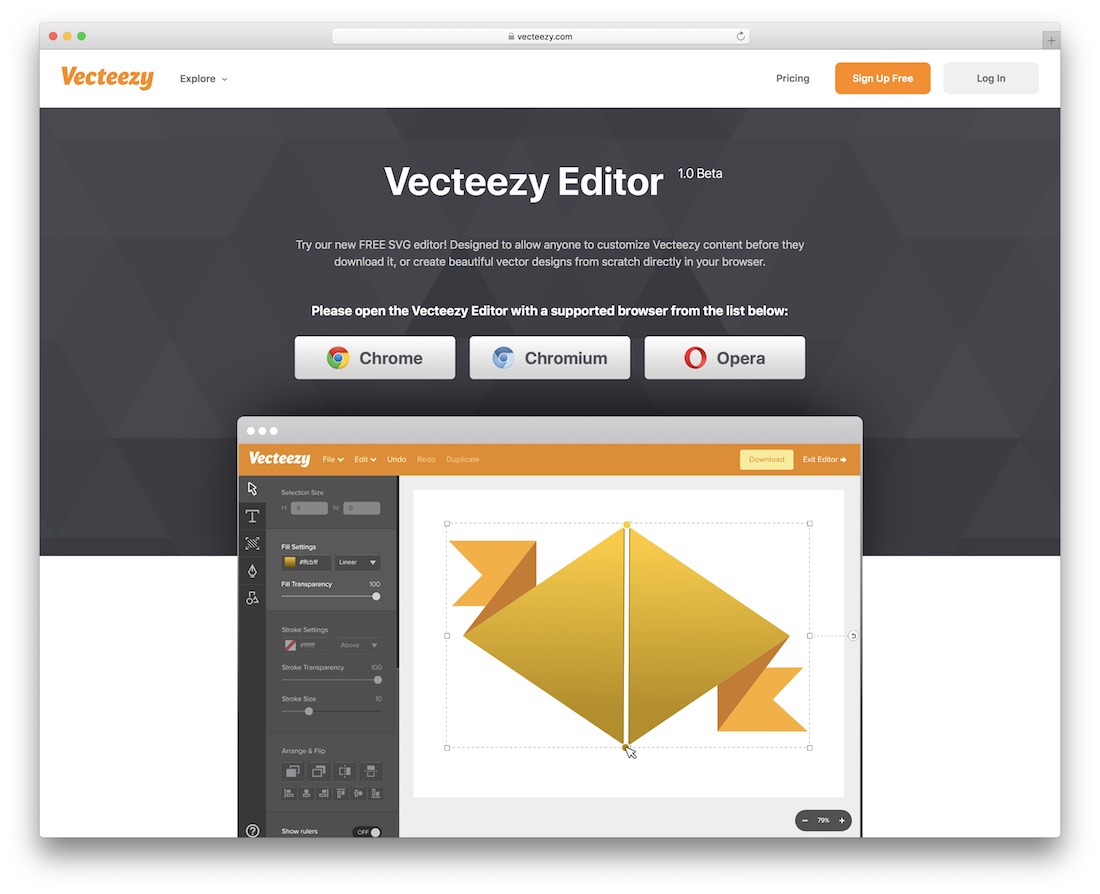
Publicados: 2022-12-23Quando estiver pronto para baixar seu design completo do Vecteezy, clique no ícone de download no canto superior direito. Isso abrirá a janela de download, onde você pode selecionar seu formato de arquivo preferido (JPEG, PNG ou SVG) e tamanho (Pequeno, Médio, Grande ou Extra Grande). Depois de fazer suas seleções, clique no botão "Download" e seu arquivo começará a ser baixado automaticamente.
Selecione Arquivo…, Exportar… e, finalmente, nomeie seu arquivo e escolha o formato desejado. Depois de clicar em Exportar, pode parecer que você está prestes a salvar a imagem sem poder alterar as opções. Quando esse botão é pressionado, uma nova janela é aberta antes que o arquivo seja salvo.
O Vecteezy tem arquivos SVG?

O SVG também pode ser usado para criar ilustrações vetoriais. Você pode salvar seus designs e ilustrações no formato .VNG se estiver usando Adobe Illustrator, Inkscape, CorelDRAW ou qualquer outro programa baseado em vetor.
Os arquivos SVG e vetoriais são a mesma coisa?
O formato de arquivo Scalable Vector Graphics (SVG), além de ser compatível com a Web, é um formato de arquivo nativo para HTML. Ao contrário dos arquivos raster baseados em pixels, como JPEGs, os arquivos vetoriais são armazenados com fórmulas matemáticas baseadas em pontos e linhas em uma grade.
Svg é melhor que EPS?
O tamanho do arquivo de um arquivo EPS ou SVG também é importante. É menor que o EPS, mas contém apenas código. Ele permite tempos de carregamento mais rápidos e melhor desempenho usando programação XML. Devido ao fato de os arquivos EPS conterem mais informações sobre o tamanho e a cor da imagem, eles são muito maiores.
Como faço para salvar um arquivo SVG?

Escolha Arquivo > Exportar > svg (svg) no menu. O uso de pranchetas permitirá que você exporte o conteúdo de suas pranchetas como arquivos SVG individuais . Selecione Exportar no menu.
XML (Scalable Vector Graphics) é usado para gerar um gráfico vetorial . Existem dois métodos para criar e editar o arquivo: por meio de ferramentas JavaScript ou diretamente. Se você não tem acesso ao Illustrator ou Sketch, o Inkscape é uma opção viável. Mais informações sobre como criar arquivos SVG podem ser encontradas na seção abaixo. Quando o botão Código SVG é pressionado, o texto no arquivo é gerado. Ao abri-lo, ele aparecerá no editor de texto padrão. Você pode até usar esta ferramenta para copiar e colar o texto em seu arquivo final.
A declaração XML e os comentários estão sendo removidos da parte superior do arquivo. Se você usa CSS ou JavaScript, é fundamental organizar suas formas em grupos que possam ser estilizados ou animados juntos, sejam suas formas animadas ou estilizadas. É improvável que o Illustrator preencha toda a prancheta (fundo branco) com seu gráfico. Antes de salvar seu gráfico, certifique-se de que a Prancheta se encaixe corretamente na arte.
O conversor de JPG para SVG é uma ferramenta simples de usar para converter imagens JPG em arquivos vetoriais ou criar arquivos SVG de rascunho . Um arquivo SVG é uma ferramenta ideal para criar gráficos para suas páginas da web porque é simples de editar usando um editor de texto e pode ser gerado dinamicamente usando várias bibliotecas JavaScript.
Salvando um SVG como Jpg no Inkscape
Salve um SVG como JPG para manter o tamanho da imagem baixo e ainda manter a qualidade dos gráficos vetoriais. Essa tarefa pode ser realizada com a ajuda do Inkscape, um programa que fornece desenho vetorial de última geração e é de código aberto.
Qual programa pode salvar um arquivo SVG?
Há uma variedade de programas que podem salvar um arquivo SVG. Alguns programas comuns incluem Adobe Illustrator, Inkscape e Sketch.
Slant é alimentado por uma comunidade que ajuda você a tomar decisões informadas. Informe-nos sobre o que você gosta para receber um feed personalizado e ajudar outras pessoas. O Inkscape 1.0 beta 2 para Mac recebeu alguma atenção e parece ser melhor com suporte a temas escuros e foi removido da lista X11, o que é fantástico. As capacidades do software são bastante impressionantes. Dependendo de quantas fontes você instalou e do tipo de arquivo que está importando, o Inkscape pode levar até 30 segundos para iniciar e pode nem sempre ser capaz de determinar qual tipo de arquivo você está importando. Este aplicativo do Windows pode ser usado para animar esboços. Este aplicativo vem com ícones, fotos, ilustrações e kits de interface do usuário, além de ícones e fotos. Sua imagem será hospedada em servidores CDN e você poderá incluir um URL em seu HTML. Você não vê a opção que deseja usar?
Os arquivos SVG, ao contrário dos arquivos .NET, são uma excelente opção para ilustrações vetoriais e gráficos da web. Esse formato é simples de editar e dimensionar, tornando-o uma excelente opção para gráficos de alta qualidade.
Devido à sua natureza vetorial, você pode criar designs intrincados e detalhados sem perder a qualidade. Além disso, eles podem ser usados para diversos fins, incluindo logotipos e botões, ilustrações e infográficos.
Se você deseja usar um formato gráfico versátil e fácil de usar, considere o uso de SVG. Se você quiser experimentar um novo tipo de arquivo, veja como este pode ser usado para melhorar seus projetos e fluxos de trabalho.

Como faço para salvar um arquivo de arte vetorial?
Existem algumas maneiras diferentes de salvar arquivos de arte vetorial , dependendo do programa que você está usando. No Adobe Illustrator, por exemplo, você pode salvar seu arquivo como .ai, .eps ou .pdf.
A Adobe parece estar removendo lenta mas seguramente os gráficos vetoriais do Photoshop. Uma ferramenta melhor do que o Illustrator é usar para criar, editar e salvar gráficos vetoriais. O objetivo deste post é explicar como os gráficos vetoriais e raster diferem, portanto, abordarei os fundamentos no final. Adobe Photoshop 2022 emprega o formato SVG (Scalable Vector Graphics) como um dos dois formatos vetoriais . A opção deve ser ativada se você deseja salvar arquivos vetoriais. O editor de gráficos vetoriais é uma habilidade útil para aprender no futuro porque a Adobe pode remover essa opção. Se você usa o Adobe Photoshop, pode exportar um arquivo vetorial para o Adobe Illustrator.
A importação de informações de caminho vetorial para o formato AI nativo do Illustrator facilita a exportação. É um bom lugar para começar se você ainda estiver confuso sobre o que significam imagens raster e vetoriais . Todos os tipos de arquivos de imagem digital, como JPEG, PNG, GIF e TIFF, são arquivos rasterizados. Não é tão simples usar uma imagem vetorial quanto usar uma imagem tradicional. Eles usam equações matemáticas para definir os pontos de ancoragem, linhas e curvas da imagem, em vez de usar uma grade de pixels.
Como salvar um arquivo como um vetor no Illustrator e Coreldraw
No Illustrator, navegue até Arquivo > Salvar como ou Arquivo > Salvar uma cópia para salvar o arquivo como um vetor. AI, EPS, PDF ou SVG podem então ser selecionados. Você pode exportar seus arquivos em formato vetorial se usar o CorelDRAW. Insira o nome do arquivo que deseja exportar no campo Exportar. A janela “Opções de PNG” será exibida na etapa seguinte.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG podem ser criados em software de edição vetorial como Adobe Illustrator, Inkscape ou Sketch. Eles podem ser editados em editores de texto e são frequentemente usados para gráficos da web.
O uso de um formato digital como SVG permite que as imagens tenham uma aparência bonita, não importa quão grandes ou pequenas sejam. Devido à baixa densidade desses formatos, eles geralmente são menores do que outros formatos, podem ser animados de maneira dinâmica e são otimizados para mecanismos de pesquisa. Este guia irá orientá-lo sobre o que são esses arquivos, quando você precisa deles e como pode começar a usá-los. Devido à resolução fixa das imagens aster, aumentar seu tamanho reduz sua qualidade. Os formatos gráficos vetoriais contêm um conjunto de pontos e linhas que representam uma imagem específica. XML, que é uma linguagem de marcação, é usado para criar esses formatos. Todas as formas, cores e texto em um arquivo de imagem são especificados por XML, que é criado em um arquivo SVG.
Não é nenhuma surpresa que o código XML seja tão atraente visualmente; torna o SVG tão poderoso para sites e aplicativos da web. Não há necessidade de reduzir a qualidade para obter um SVG ampliado ou reduzido. Quando se trata de tamanho de imagem e tipo de exibição, não faz diferença. Quando comparado a imagens raster, um SVG não tem a profundidade de uma imagem raster. Um SVG permite que designers e desenvolvedores tenham um controle significativo sobre seus designs. Os gráficos da Web são armazenados neste formato de arquivo, que foi criado pelo World Wide Web Consortium. Os programadores podem entender facilmente o código XML, desde que não olhem para o código de nenhuma outra maneira.
Você pode alterar a aparência dos SVGs usando CSS e JavaScript. Gráficos com múltiplas camadas vetoriais podem ser úteis em diversas situações. Eles são simples de aprender, interativos e adaptáveis, tornando-os uma excelente escolha para aprender a usar um editor gráfico. A curva de aprendizado de cada programa é única. Experimente algumas opções e tenha uma ideia do que você pode obter gratuitamente ou por uma taxa.
Ao criar uma imagem no formato SVG, você usa um formato de gráficos vetoriais . Eles podem ser ampliados ou reduzidos em termos de qualidade sem perder sua qualidade original e podem ser manipulados com uma variedade de ferramentas de software. As imagens de silhueta são usadas para criar uma variedade de itens, incluindo artesanato, gravação a laser e impressão. Se você vetorizar suas imagens, elas serão instantaneamente convertidas em Scalable Vector Graphics (arquivos SVG). Eles facilitam a colaboração e economizam seu tempo. Você pode salvar seus arquivos SVG no dropbox ou no Google Drive no futuro.
PNG Vs. Svg: Qual é o melhor formato de imagem?
As imagens PNG e sva são preferíveis entre si, embora existam algumas desvantagens. Na verdade, os PNGs podem exibir resoluções mais altas, mas não podem ser expandidos infinitamente. Os SVGs baseados em vetores, por outro lado, são escaláveis e podem manter alta resolução independentemente do tamanho do arquivo. Eles não são tão amplamente usados quanto os PNGs e podem não ser tão conhecidos. Tudo se resume ao que você exige e deseja da sua imagem.
