Componentes da interface do usuário do Vue: 15 bibliotecas e kits
Publicados: 2022-04-12- Quasar
- Projeto Arco
- Vuetify
- Vue Bootstrap
- Buefy
- Graça
- Vuetensils
- IU ingênua
- IU do Vuestic
- IU do Varlet
- Oruga
- IU da onda
- Visualização da interface do usuário do chakra
- Ant Design Vue
- Vant
- Iniciando um novo projeto com uma biblioteca de componentes
Como vimos no relatório anual de frameworks front-end, o Vue.js mantém uma sólida posição no top 3 como o framework JavaScript mais popular para desenvolvimento web. E, em fevereiro de 2022 – Evan You anunciou que o Vue passaria para o Vue 3 como a versão padrão.
Este roundup faz parte de uma série que venho fazendo para vários frameworks. Notavelmente, minha coleção de bibliotecas de componentes Tailwind CSS, mas também minha revisão das bibliotecas React UI de melhor desempenho. A abordagem para o Vue será exatamente a mesma.
Vamos nos concentrar em bibliotecas que estão em desenvolvimento ativo, mas também suportam a nova versão do Vue 3*. Posso dizer de antemão que muitas bibliotecas não fizeram o corte simplesmente porque foram atualizadas pela última vez há vários anos. Não faz sentido trabalhar com uma biblioteca com suporte insuficiente, para um framework que evolui diariamente.
* Existem algumas exceções a esta regra. Algumas bibliotecas não têm planos de atualizar para o Vue 3, mas ainda estão em desenvolvimento ativo. E alguns têm planos para atualizar no futuro, mas é um pouco trabalhoso do ponto de vista da manutenção.
Quasar

Quasar é literalmente uma estrutura dentro de uma estrutura. É uma das principais opções para desenvolvedores que desejam ferramentas extensas para criar interfaces de usuário. A popularidade decorre em grande parte do fato de o Quasar ter suporte embutido para vários modos de construção.
Então, se você está construindo um SPA ou um PWA, ou um aplicativo móvel – você não precisa suar muito para começar. E, o melhor de tudo, apesar do grande conjunto de recursos – se você construir um pequeno site pessoal, o Quasar apenas enfileirará os recursos necessários para esse projeto.
Isso ajuda a evitar o inchaço do seu projeto com código não utilizado. E por último, todo o código escrito no Quasar é compartilhado como uma base de código unificada. Portanto, se você estiver criando um aplicativo de página única, também poderá exportá-lo facilmente como um aplicativo móvel.
Projeto Arco

Arco é um sistema de design de nível empresarial que é popular entre os desenvolvedores do React.js. No entanto, o Arco Design também possui uma versão Vue.js. E, diferentemente das bibliotecas de interface do usuário criadas por desenvolvedores independentes, o Arco está repleto de recursos e arquivos de design.
Esses incluíam arquivos Figma & Sketch para cada componente. Uma biblioteca de ícones personalizados e uma coleção de mais de 60 componentes personalizados disponíveis para download instantâneo.
Com todos esses recursos, você pode montar um mockup de design em questão de minutos.
Vuetify

Todo mundo adora design de materiais, certo? A biblioteca de interface do usuário do Vuetify é carregada com componentes personalizados com base na especificação do Material Design. É também uma das bibliotecas antigas que estão com o Vue.js desde o início. Isso se reflete melhor no que a biblioteca tem a oferecer e também em como ela se compara a outras bibliotecas.

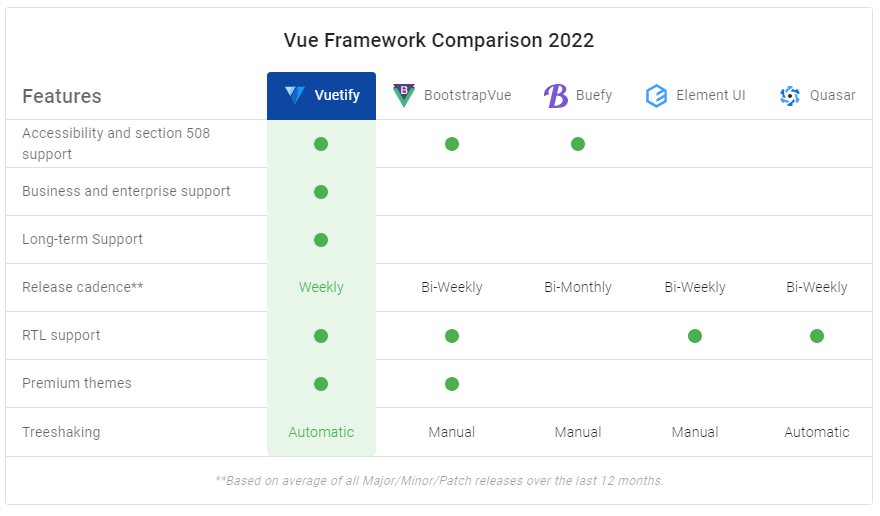
Com base apenas neste gráfico de comparação, podemos ver que o Vuetify está realmente trabalhando para garantir que os desenvolvedores tenham todas as melhores ferramentas à sua disposição. Também posso dizer que o sistema de templates é bastante fácil de aprender. Assim como você aprenderia as classes utilitárias do Tailwind CSS.
Vue Bootstrap

A única coisa a notar sobre esta biblioteca é que ela está tendo um pouco de lentidão com as atualizações. Como é explicado neste problema do GitHub - eles estão procurando integrar novos mantenedores para ajudar a atualizar a biblioteca para Bootstrap 5 com suporte a Vue 3. E acho que no devido tempo eles o farão, então ainda incluirei isso, apesar do que disse no início do artigo.
Quanto a todo o resto – esta biblioteca de componentes faz o que você espera. É uma implementação do Bootstrap que pode ser usada com o framework Vue.js. Ele é otimizado para acessibilidade e todos os seus componentes possuem vários exemplos incluídos na documentação.
Graças ao suporte modular, você só pode usar o que precisa e pular o resto.
Buefy

Bulma não recebe tanto amor quanto deveria. É um daqueles frameworks CSS que de alguma forma conseguiu ficar de fora de todas as tendências e loucuras de front-end. Mas não deixa de ser um framework muito bom para trabalhar, e agora você pode usar o Bulma junto com o Vue através da biblioteca Buefy. É fácil de trabalhar e enfatiza uma estrutura leve.
Se você já trabalhou com Bulma antes, o Buefy mantém todos os componentes bacanas da interface do usuário do Bulma. Além disso, você obtém uma amostra de código pré-criada para cada variação de componente. A documentação também inclui links para o CodePen para que você possa brincar com os exemplos sem acionar a biblioteca sozinho.
Observe que o Buefy é estritamente uma biblioteca Vue 2 e não tem planos de atualizar para o Vue 3 porque é muito trabalhoso. Uma alternativa é usar o Oruga (também incluído neste roundup) que possui uma diretiva Bulma disponível.
Graça

Grace é um sistema de design personalizado. Ele é implementado usando TypeScript, SASS, Jest e Rollup para empacotamento. O projeto está muito em desenvolvimento e precisa ter sua documentação devidamente atualizada. Embora, parece que será o caso, pois os mantenedores já começaram a abrir problemas do GitHub para este caso específico.

Vuetensils

Se você preferir usar bibliotecas de componentes como pontos de partida, tendo a liberdade de estilizar tudo sozinho, o Vuetensils é um framework feito especificamente para esse propósito.
Ele tem uma extensa biblioteca de componentes prontamente disponível, e você também pode escolher o que precisa. A filosofia por trás do estilo é que, em sua essência, tudo é mantido no mínimo para evitar sobrecarregar seu projeto com estilos não utilizados.
IU ingênua

Naive UI é uma biblioteca de componentes Vue 3 com otimização de desempenho integrada. Ele foi desenvolvido para desenvolvedores que já estão usando o TypeScript. Os componentes têm uma estrutura limpa e cobrem praticamente todos os cenários imagináveis.
Com a adição de componentes de layout pré-fabricados – Naive UI é um candidato sólido para usar em novos projetos de sites. Você também pode definir configurações personalizadas usando um tema global ou criando sua própria configuração passo a passo.
IU do Vuestic

Vuestic é uma estrutura de interface de usuário elegante do Vue 3 que fornece mais de 50 componentes responsivos, recursos de acessibilidade integrados e suporte em todos os principais navegadores: web e dispositivos móveis. Você também obtém acesso a um modelo de painel de administração personalizado – permitindo que você inicie projetos que são criados como produtos SaaS.
O design do componente parece bastante enxuto e não impõe uma característica estrita. Como tal, a interface do usuário do Vuestic deve funcionar em projetos em todos os lados do espectro.
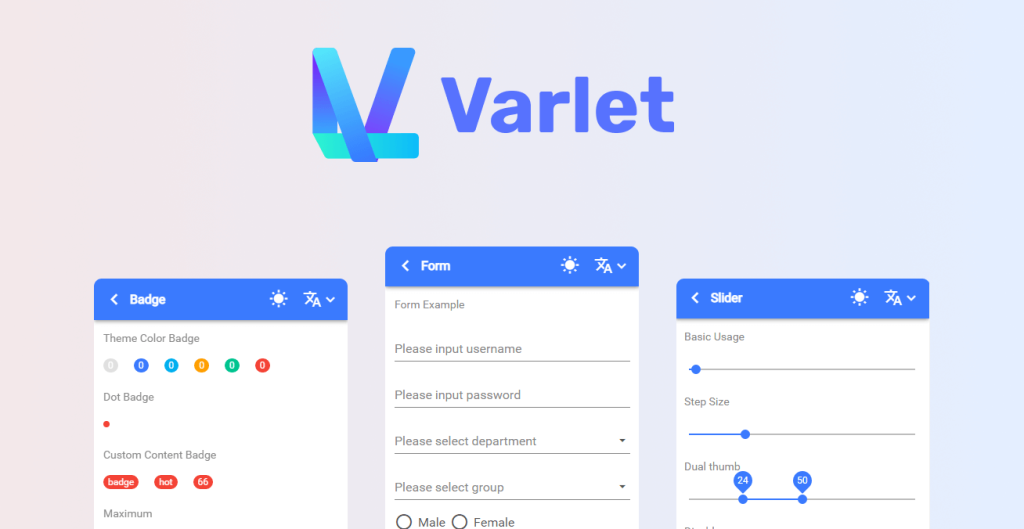
IU do Varlet

Varlet é a primeira (de duas) biblioteca de interface do usuário nesta lista que é construída como um kit mobile-first.
Ele é integrado ao Material Design e abrange uma grande variedade de componentes usados no desenvolvimento de aplicativos móveis. Varlet tem suporte persistente para renderização do lado do servidor.
Você pode brincar com os componentes da documentação. No entanto, a maneira recomendada de experimentá-los seria usar o VS Code ou o WebStorm, para os quais os autores forneceram uma solução nativa de realce de sintaxe.
O criador do Vue (Evan You) é descendente de chineses e tem uma correlação direta com o fato de muitas pessoas de países como China, Japão e Coréia preferirem trabalhar com Vue em oposição a outros frameworks. Isso também significa que a comunidade Vue é muito mais ativa nos países orientais do que em lugares como os EUA - onde o React é visto como o framework número um.
Oruga

Oruga é uma biblioteca independente de framework de componentes Vue UI. A ideia é que você use os componentes fornecidos e os estilize você mesmo, ou use uma estrutura externa (como Bulma) para construir sobre os componentes existentes.
Uma característica interessante do Orgua é que os componentes não são apenas interfaces simples. Mas, um bom grupo deles também vem com recursos adicionais. Nos documentos, você terá todas as definições de Props necessárias, mas também nomes de variáveis individuais em CSS e SASS.
IU da onda

A interface do usuário do Wave é construída com base na ideia de que os componentes devem ser personalizáveis usando CSS. Portanto, mesmo que o componente tenha um estilo personalizado, você pode substituir parâmetros personalizados com CSS, sem precisar forçar uma propriedade específica.
O estilo de design é bastante modesto, embora, para alguns, possa parecer mínimo.
Wave UI vem com sua própria definição de layout. Isso está disponível como Spaces, mas também Flexbox e Grid. As classes utilitárias são bastante fáceis de seguir – portanto, construir estruturas complexas não será um problema.
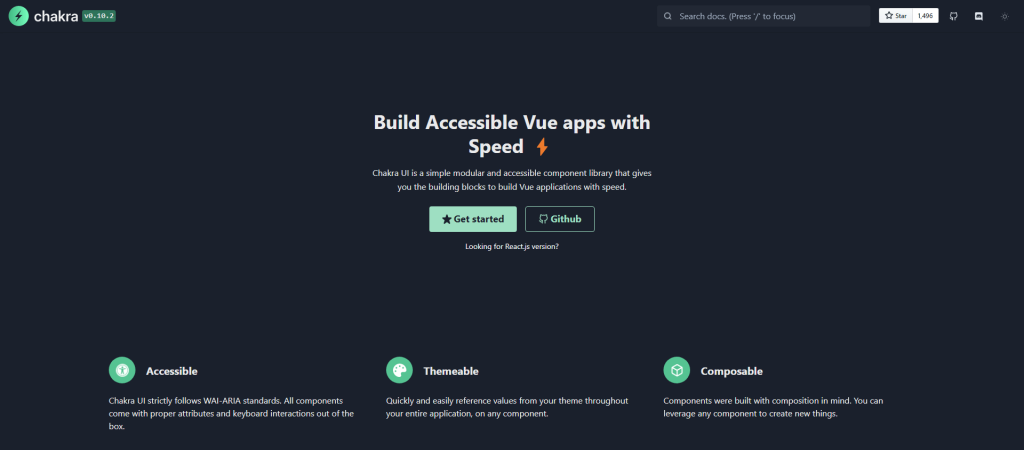
Visualização da interface do usuário do chakra

Chakra UI é provavelmente mais conhecido como uma das bibliotecas para React. Mas ele tem uma versão Vue. Portanto, se você é novo no Chakra ou já o usou no passado - usar a versão Vue será exatamente o mesmo.
A biblioteca é mais conhecida por sua abordagem estrita ao desenvolvimento web acessível. Isso é alcançado garantindo que cada componente tenha compatibilidade com as diretrizes WAI-ARIA.
Mas a área onde o Chakra mais se destaca é a capacidade de compor componentes. Em outras palavras, você pode reutilizar elementos componentes para combiná-los. Isso permite que você alcance a estrutura e o estilo do componente que de outra forma não seriam possíveis.
Ant Design Vue

Ant Design é um dos principais sistemas de design para o desenvolvimento web moderno. Já abordamos suas ofertas em um artigo anterior sobre bibliotecas React.
Mas, para resumir – o Ant Design se concentra na implementação de uma filosofia de design em vez de um conjunto de componentes que você apenas conecta a um projeto aleatório. Como tal, esta biblioteca você desejará usar ao trabalhar em um projeto profissional (nível empresarial).
Tudo, desde as diretrizes até a filosofia dos componentes, é cuidadosamente explicado em seus documentos.
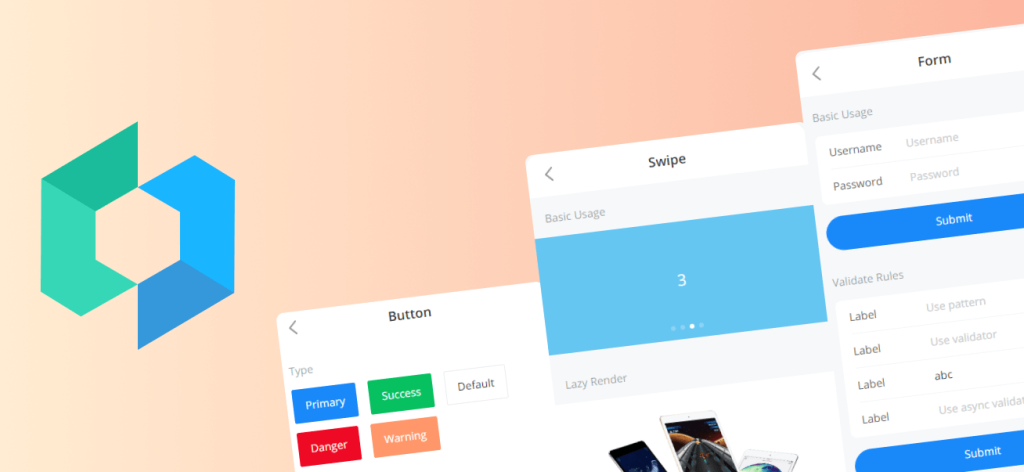
Vant

Vant é a segunda (e última!) biblioteca de componentes criada para desenvolvimento móvel. Com 20.000 estrelas no GitHub - você pode ter certeza de que é uma fera absoluta neste departamento.
Os componentes são projetados para serem o mais leves possível, com o componente médio tendo apenas 1kb de tamanho quando tudo estiver dito e feito. Vant usa TypeScript e também possui alguns ativos de design disponíveis como exportações para Sketch ou Axure.
Os ativos de esboço também podem ser importados no Figma.
Se você faz desenvolvimento móvel e trabalha com Vue – Vant é provavelmente uma das melhores bibliotecas. A documentação é extensa e a capacidade de personalizar a estrutura do componente significa que é uma boa opção para projetos de SPA, mas também de PWA.
Iniciando um novo projeto com uma biblioteca de componentes
Muito do desenvolvimento front-end é governado por bibliotecas de componentes. Na verdade, todos os frameworks mais populares implementam uma abordagem orientada a componentes. E é seguro dizer que o Vue tem sido a melhor escolha para muitos, particularmente comunidades da região leste.
Se você já fez projetos de desenvolvimento web antes (usando uma pilha moderna), começar com o Vue.js é bem fácil. É também um dos principais benefícios de usar o framework. Você também não precisa aprender TypeScript, embora o Vue funcione muito bem com ele.
