20 sites úteis para inspiração em web design
Publicados: 2022-08-16Caso você não tenha notado, estamos vivendo em uma era de ouro do design criativo da web. Eu atribuiria parte disso ao fato de que o desenvolvimento web disparou em popularidade. Mas também o fato de que as marcas estão dispostas a correr grandes riscos quando se trata de criar designs que se destaquem .
O design é impulsionado por ilustrações? Você sabe que isso é uma coisa. Sequências animadas para criar jornadas de usuário chamativas em uma página? Sim, eles estão crescendo em popularidade. E então você tem vários subconjuntos de estilos de design, como neumorfismo, neobrutalismo e uma pitada de abordagens de estilo cartoon retrô.
E independente da sua experiência em web design, é sempre bom ver o que todo mundo está fazendo. Como tal, para este artigo, vou listar meus sites favoritos onde você pode encontrar inspiração para web design. Talvez você já conheça alguns deles, e talvez alguns deles sejam novos para você – não fará mal colocá-los em sua pasta de favoritos para referência futura.
Web, dispositivos móveis, efeitos, maquetes e muito mais
Eu vou cobrir bastante variedade neste post.
Incluindo galerias que se concentram em designs para dispositivos móveis, galerias que mostram exemplos de efeitos “especiais” e alguns recursos que se concentram em modelos de design. Em última análise, esses sites devem ser navegados quando você está procurando inspiração, especificamente no caso de construir um site.
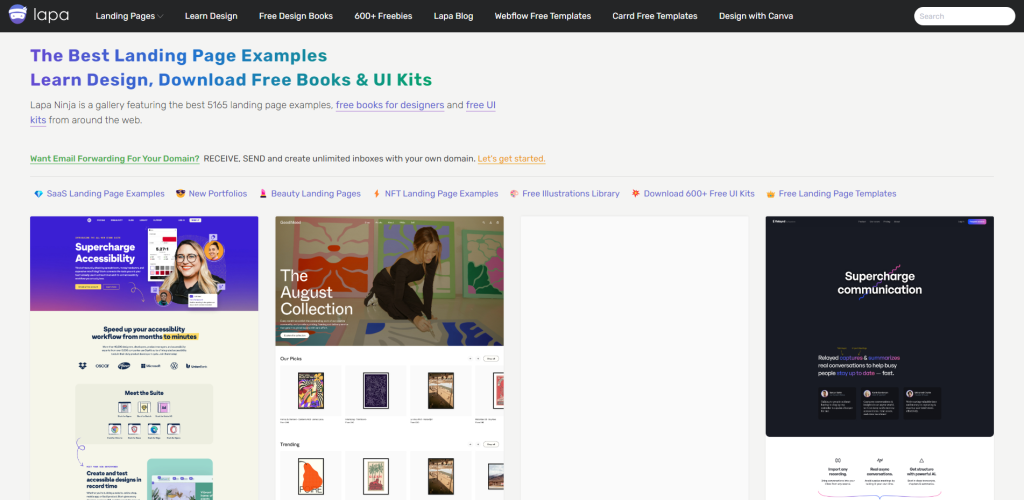
1. Lapa Ninja

Eu tenho o Lapa Ninja na minha barra de favoritos desde que foi lançado no Product Hunt, que foi há 7 anos. Atualmente, o site cresceu para incluir vários recursos para design, mas seu objetivo principal de destacar os melhores designs de página de destino permaneceu o mesmo.
O site tem atualmente mais de 5.000 páginas iniciais enviadas. E você pode navegar por eles vendo os envios mais recentes ou filtrando por categoria. Você também pode filtrar por cores se estiver procurando designs que compartilhem o mesmo esquema de cores do seu design futuro/existente.
lapa.ninja
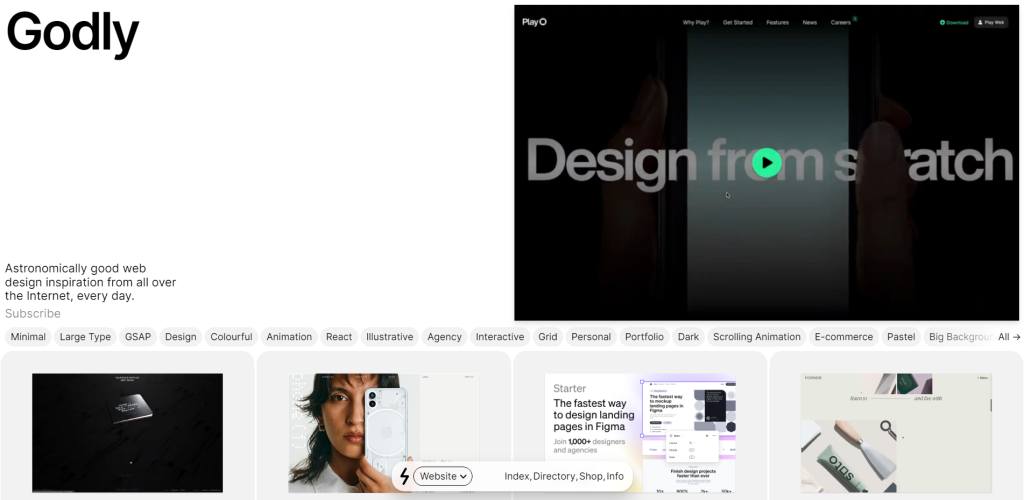
2. Divino

Uma das coisas que eu amo no Godly é que ele é realmente focado em designs de ponta. Como eu disse no início, uma das principais tendências do web design atualmente é a animação. E a Godly faz um ótimo trabalho ao destacar os melhores designs que implementam essas tendências.
Você também não precisa visitar cada site, pois a Godly incorpora vídeos de 15 a 20 segundos para mostrar o conceito central por trás de cada design. Por exemplo, se algo chama sua atenção – você pode visitá-lo então.
site.deus
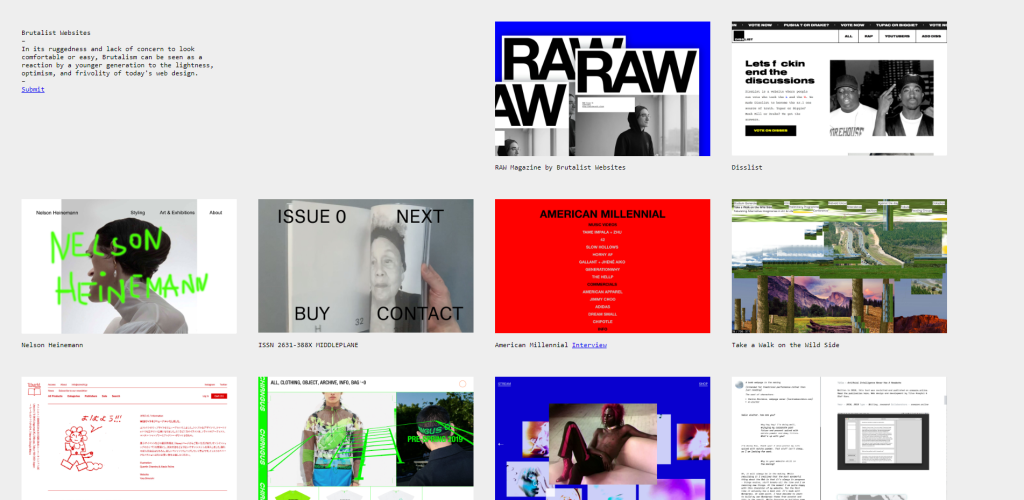
3. Sites brutalistas

O que é brutalismo no design? Como Kate Moran colocou tão eloquentemente, “O brutalismo no design digital é um estilo que intencionalmente tenta parecer cru, casual ou sem adornos. Ele ecoa sites no estilo do início dos anos 1990 (pense no Craigslist e no Drudge Report). Às vezes, esse aspecto do brutalismo é expresso como um site HTML básico, quase nu, com links azuis e texto monocromático em monoespaço.”
Quanto a mim, adoro uma abordagem minimalista ao design, que também é um dos elementos que muitos desses designs de web de estilo brutalista implementam. A única “ressalva” é que todos os designs são listados de uma só vez na página inicial. Aderindo a toda a ideia brutalista, eu acho.
brutalistwebsites.com
4. Jarra de interface do usuário

UI Jar faz algumas coisas. Primeiro, é uma coleção com curadoria manual de designs inspiradores da Web, que você pode filtrar por cor, estilo e setor. Mas, além disso, você também pode explorar a seção Branding, que mostra designs de marcas baseados em produtos. E o UI Jar também hospeda uma seção Collections. As coleções são dedicadas a apresentar os melhores designs em uma categoria específica, como portfólios, tipografia, etc.
uijar. com
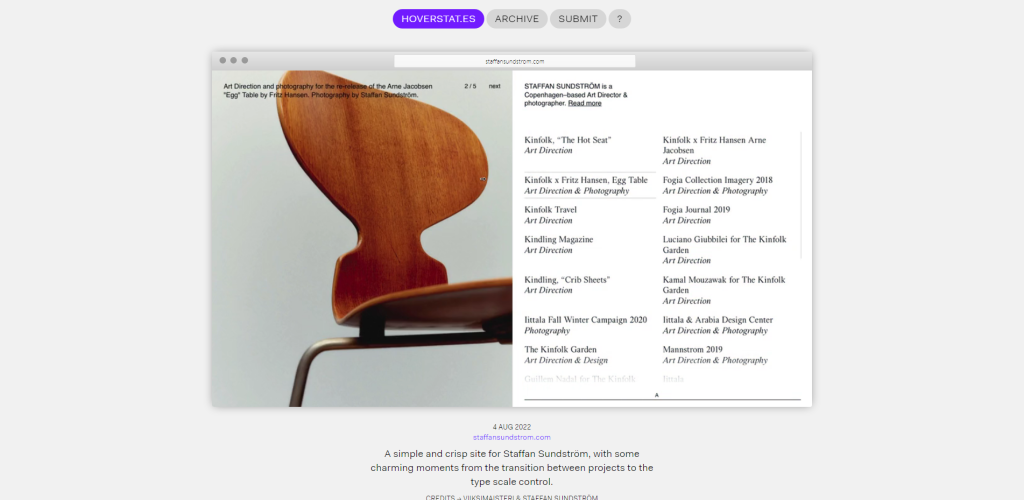
5. HOVERSTAT . ES

hoverstat.es se concentra nos tipos de design não ortodoxos, criativos e experimentais. Também é um bom recurso para verificar o que é possível no navegador. O site está funcionando desde 2012, então há um enorme catálogo de sites para explorar. Dito isto, o hoverstat.es publica de vez em quando , mas isso é principalmente para restringir seu foco em designs verdadeiramente únicos e emocionantes.
hoverstat.es
6. Livro de terras

Minha característica favorita sobre o Land-book é seu extenso sistema de filtragem. Você pode restringir suas pesquisas a tipos de site, como portfólio ou comércio eletrônico, e depois aplicar filtros como estilos, setor e tipo.
E a minha característica menos favorita sobre o Land-book é que você deve criar uma conta. Não é um disjuntor, é claro, e você pode criar um em segundos com a conexão do Google ou do Twitter. A inscrição significa que você pode visualizar todos os designs, mas também salvá-los em um catálogo separado para referência futura.
land-book. com
7. Amor de uma página

Rob Hope lançou One Page Love em 2008 e, se alguma coisa, o site é um tesouro absoluto para as tendências atuais de design e ver como eram os designs de uma década atrás.
Todas as listagens têm uma captura de tela em tamanho real, que será útil para designs mais antigos, pois é provável que alguns sites tenham sido totalmente redesenhados ou tenham sido deixados para morrer. Dito isso, o One Page love tem uma interface de categorização excelente. Você também pode se inscrever para atualizações com RSS ou se inscrever no boletim informativo - que o manterá atualizado com os 10 designs de uma página mais recentes.
onepagelove. com
8. Admire a Web

Admire The Web é o lar de mais de 130 páginas de web designs inspiradores, com envios que remontam a 11 anos atrás. Você pode visualizar as listagens clicando em seu nome (em vez de na imagem), mas pelo que posso dizer – as capturas de tela mostram apenas a primeira janela de visualização do site.
Há muitas Tags para percorrer, principalmente se você estiver procurando inspiração em um tópico específico, como rodapés grandes ou efeitos de paralaxe e outros.
admirotheweb.com
9. Comunidade Figma

Todos os designs começam no Figma, certo? Bem… em um aplicativo de design de sua escolha, de qualquer maneira.
É só que a Figma realmente abraçou o aspecto comunitário de reunir designers de todo o mundo em uma plataforma unificada. E está funcionando.
Se não for pelos recursos da comunidade, o Figma também é conhecido por sua extensa coleção de plugins, o que melhora muito o fluxo de trabalho para designers gráficos. Você pode pegar qualquer recurso (arquivo, modelo ou plug-in) de sua página clicando no botão Obter uma cópia e pronto!
figma.com/community
10. Galeria Mínima

O minimalismo no web design é deixar o espaço em branco e a tipografia fazerem o trabalho pesado. E esta galeria mostra os melhores designs web mínimos que você pode explorar e examinar.
O site tem curadoria de Piet Terheyden, e não há “limites” para os designs enviados nesta galeria. Você pode encontrar de tudo, desde reformulações de marca até portfólios pessoais criativos. Em outras palavras, desde que um design permaneça fiel ao minimalismo, há uma chance de ele ser apresentado neste site.

galeria.mínima
11. Mobbin

É muito mais fácil fazer curadoria de web designs do que mobile. E por esse motivo, um site como o Mobbin é uma dádiva de Deus se você estiver procurando inspiração em design para dispositivos móveis. As chances são de que, se você estiver trabalhando no design/redesign de um site, eventualmente precisará fazer melhorias específicas para dispositivos móveis.
Nesse caso, a Mobbin fornece provavelmente a melhor visão geral do que indivíduos e grandes marcas estão fazendo com suas escolhas de design móvel. E mesmo que a maioria deles sejam designs de aplicativos móveis, há muitos pequenos elementos de UI/UX para explorar e aprender.
Todas as listagens do Mobbin (mais de 500 delas) vêm com centenas de capturas de tela no aplicativo, tanto para iOS quanto para Android. E eles também mantêm o histórico, portanto, se um aplicativo foi redesenhado, você pode voltar no tempo e ver como era. Parece bom demais para ser verdade, certo?
Bem, como um usuário gratuito - você tem algumas limitações, como quantas coleções você pode fazer (3 para o nível gratuito) e não pode aproveitar os filtros/recursos de pesquisa premium.
mobbin.com/browse/ios/apps
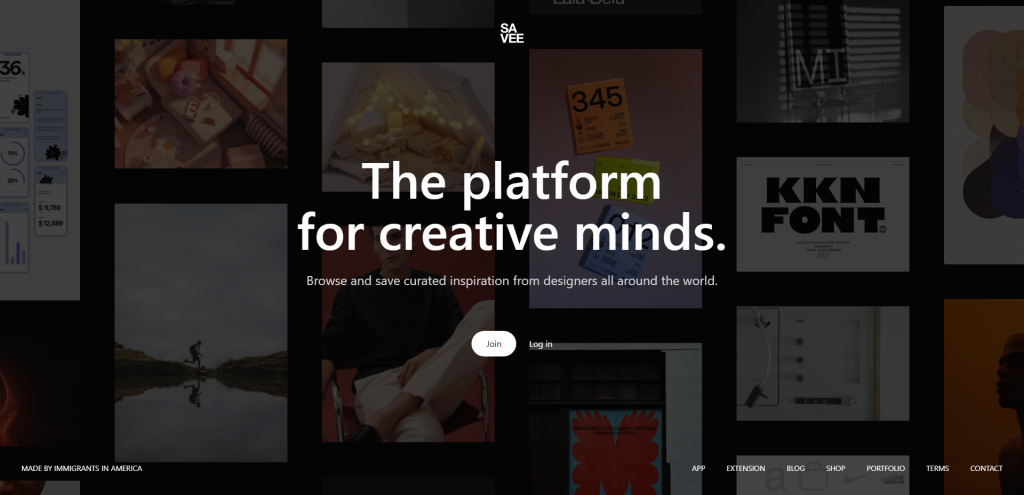
12. SALVAR

SAVEE é uma plataforma de curadoria de design, e eu diria que é um nicho nesse sentido. Abrange vários designs e, se você estiver interessado especificamente em web design, precisará procurá-lo.
A principal razão para usar esta plataforma é se você estiver procurando por inspiração de design fora do comum. Plataformas como SAVEE tendem a atrair um público mais específico (neste caso, designers), e assim a inspiração do design pode variar de projetos reais da web a imagens e fotografias.
No final das contas, até as fotografias desempenham um papel no design – portanto, ver o que os outros estão fazendo pode ser um ótimo ponto de partida para novas ideias.
salve.it
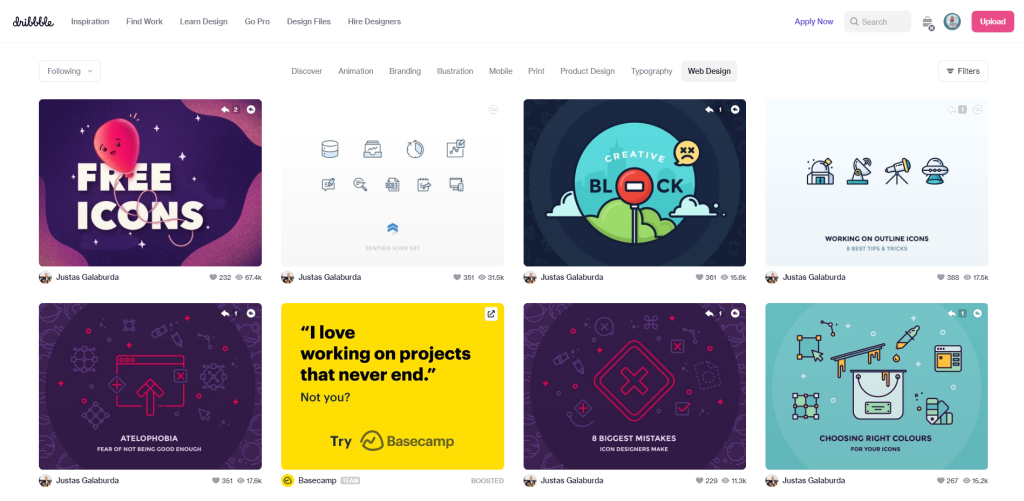
13. Drible

Dribbble ainda está forte depois de todos esses anos. E é sem dúvida a melhor plataforma do mundo para todas as coisas de design gráfico. Não é incomum que usuários do Dribbble publiquem exemplos de design que acabam virando tendências. E como a plataforma também está fortemente associada à contratação de designers, você sabe muito bem que os usuários farão o máximo esforço para destacar seu design.
drible. com
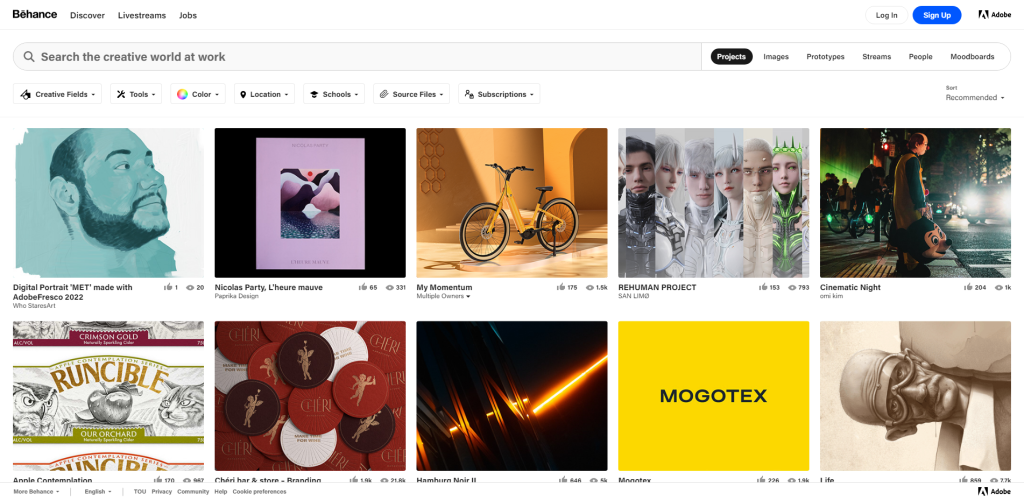
14. Behance

O Behance também é um daqueles veteranos que continuam fortes. Assim como o Dribbble, esta é uma plataforma voltada para a comunidade para todos os tipos de designers. Pessoalmente, o que eu amo no Behance é o quão refinado é seu recurso de pesquisa. Você pode fazer algumas pesquisas concisas usando apenas os recursos integrados, que são úteis ao procurar inspiração para um estilo/esquema específico.
behance.net
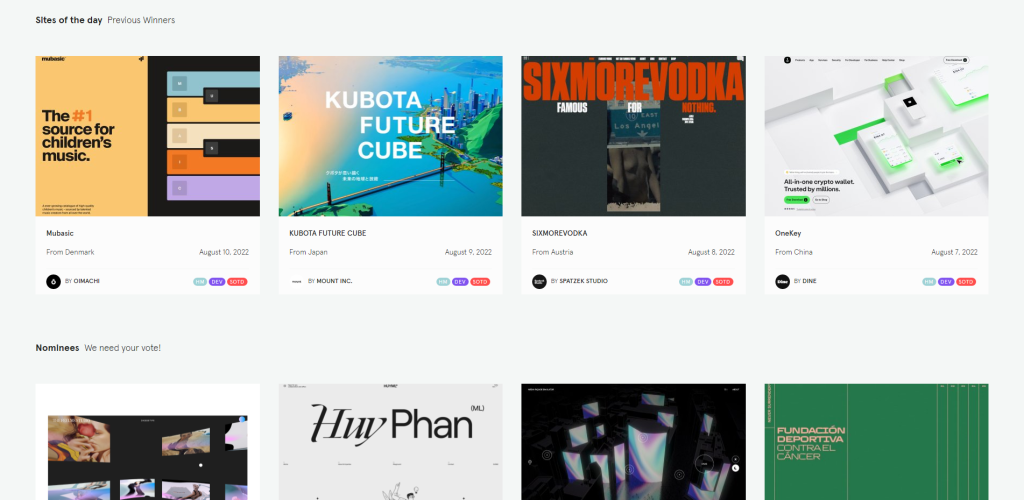
15. Awwwards

Awwwards é uma plataforma de design/desenvolvimento que promove web designs inovadores e fora da caixa, que são julgados por uma seleção de especialistas. Esses especialistas, o júri, são escolhidos todos os anos de forma independente, e qualquer pessoa pode se inscrever para fazer parte desse painel.
O site está em funcionamento desde 2014, então há muita história para explorar! Para todas as listagens, os votos do júri são públicos, assim como os dos usuários. O júri também pode optar por deixar notas, mas isso é apenas numérico, portanto, não há opiniões reais.
Ainda assim, o Awwwards é bem conhecido na comunidade, e as pessoas se orgulham de ter um dos banners do Awwwards colocado em seu site. Além disso, devido ao tamanho da plataforma ao longo dos anos, também é um bom lugar para atrair potenciais empregadores, apresentando suas próprias habilidades!
awwwards.com
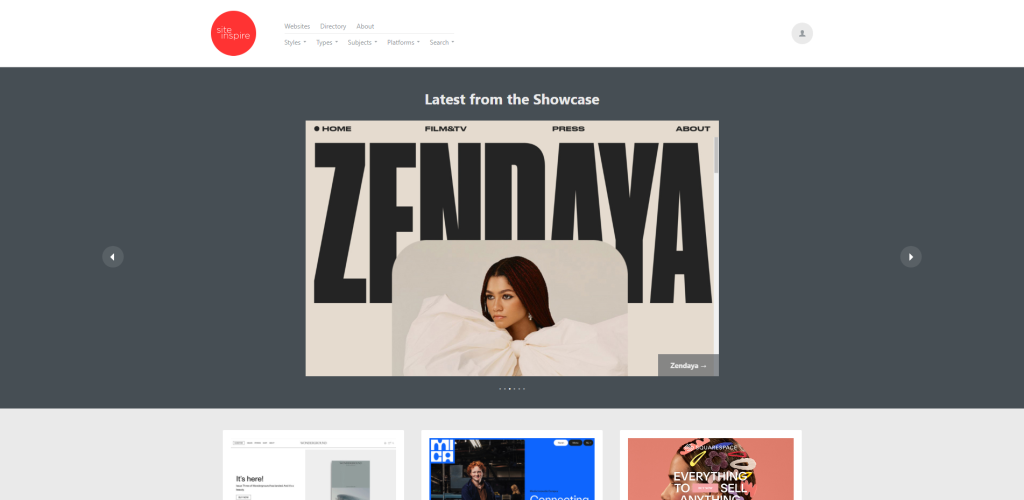
16. Siteinspire

O Siteinspire processou mais de 7.700 envios ativos até o momento. É, como seria de esperar, uma galeria de homepages usando práticas interessantes e modernas de web design. Mas definitivamente existem alguns recursos que tornam esta galeria única. Uma delas é a capacidade de filtrar resultados por designer/agência, que pode ser acessado na seção Diretório.
Outro recurso é a capacidade de classificar os resultados por estilos, tipos e assuntos. E se você criar uma conta, também poderá criar suas próprias coleções personalizadas.
siteinspire.com
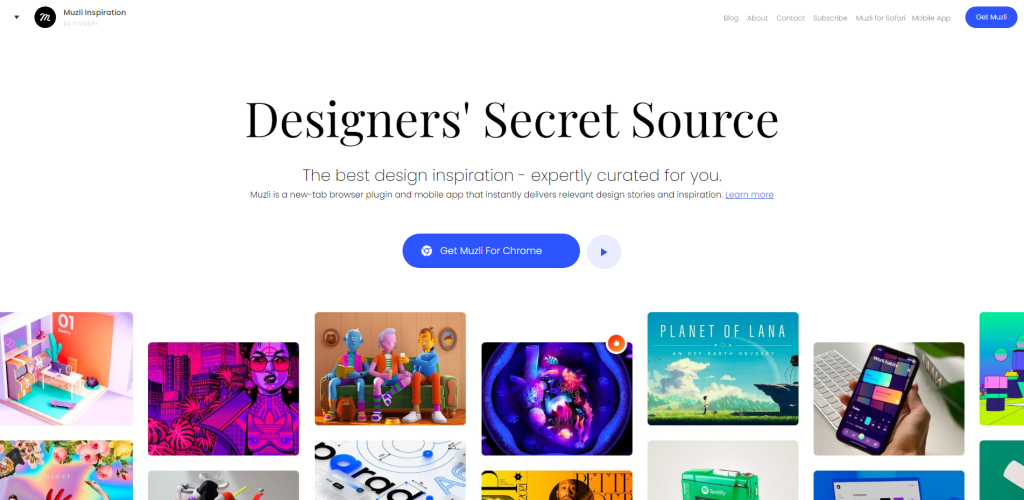
17. Muzli

Eu aprendi sobre o Muzli este ano depois de publicar um artigo sobre vários truques de CSS para desenvolvedores front-end.
Poucos dias depois, vi um número significativo de visitantes da Muzli – verifiquei o projeto e, com certeza, é uma coisa! Tanto que a extensão Muzli Chrome tem mais de 300.000 usuários.
Em suas próprias palavras,
O Muzli oferece instantaneamente projetos de design de ponta e notícias cada vez que uma nova guia é aberta em seu navegador. Descubra a melhor inspiração de web design, melhores sites, melhores logotipos, tendências da web, melhores sites e aplicativos para celulares, sites minimalistas, sites brutalistas, ilustrações inovadoras, recursos de design, sites exclusivos, projetos de fotografia e arte visual, além de opiniões e artigos de especialistas em design em toda a web e em todo o mundo.
O Muzli faz algumas das curadorias automaticamente (de sites como Dribbble e alguns outros nesta lista), e os usuários também podem fornecer seus próprios comentários. É um pouco como um leitor de RSS para designers/desenvolvedores com esteróides, basicamente.
muz.li
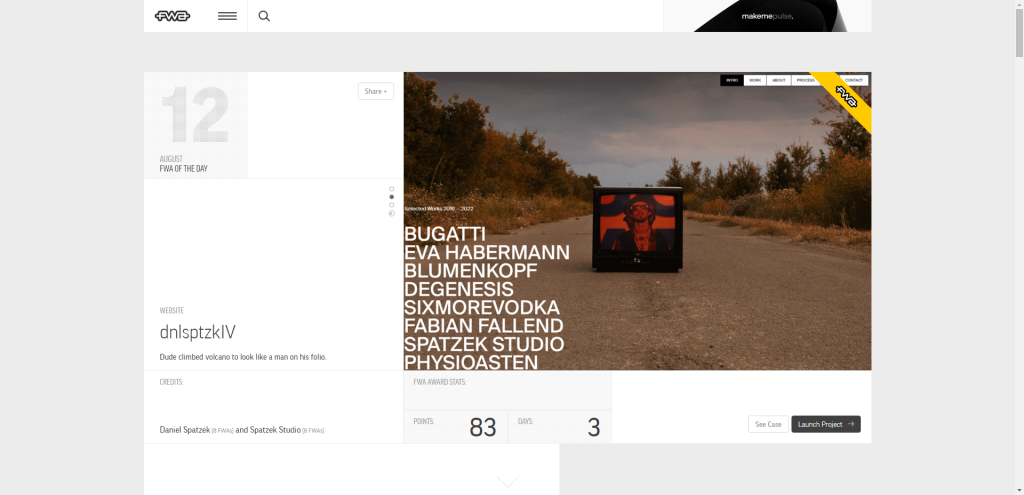
18. A FWA

Aqui temos o The FWA – outro site estilo galeria que foca em prêmios. Ao contrário do Awwwards – O FWA tem um júri de mais de 500 designers e desenvolvedores de todo o mundo. Assim como o Siteinspire, o FWA também possui um diretório das melhores agências e pessoas físicas.
thefwa.com
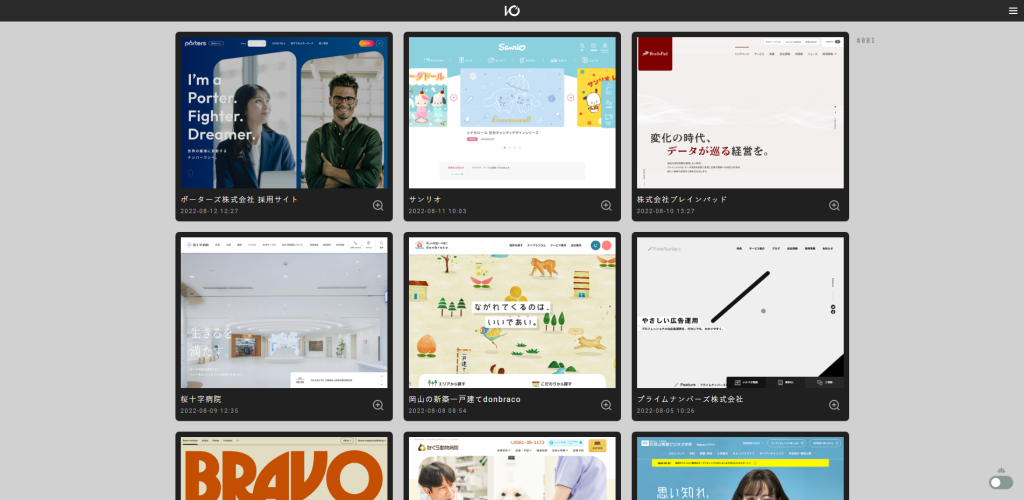
19. E/S 3000

Ok, então, ouça-me sobre este. É um fato bem conhecido que a abordagem do design varia de região para região, e isso é particularmente verdadeiro para países como o Japão. Fui inundado por uma forte curiosidade nos últimos dois meses explorando a abordagem japonesa ao web design.
Em particular, como designers japoneses, ou neste caso, blogueiros, projetam suas páginas de blog e criam experiências únicas para os leitores. Pelo que tenho visto, os designers japoneses estão muito mais interessados em criar experiências de usuário comunicativas . Isso resulta em elementos de design que orientam o usuário em direção a uma solução específica ou elementos específicos que destacam um recurso importante.
A galeria I/O 3000 concentra-se em designs japoneses, mas também ocidentais. Se você se sentir bem, eu recomendo verificar o que as pessoas no exterior estão fazendo! E sim, isso é trocadilho.
io3000. com
20. Tipo-lobo

Estivemos olhando muitos sites/galerias que mostram especificamente sites completos, e o Typewolf também faz isso de certa forma. Mas mais do que design gráfico, a Typewolf está focada nas últimas tendências da tipografia. O Typewolf usa um sistema “Site of the Day”, mas você também encontrará muitos artigos e recursos para aprender mais sobre como o tipo afeta o design geral que você está criando.
Se você já pesquisou pares de fontes, é provável que o Typewolf tenha sido um dos sites em que você chegou.
typewolf. com
