5 das últimas tendências de web design para usar em seu site WordPress
Publicados: 2018-07-05Web design está sempre evoluindo. Um site que parecia incrível há alguns anos pode parecer datado de alguém que o visita hoje. No entanto, se você não acompanhar as últimas tendências, pode ser difícil saber quando é hora de atualizar o design do seu site.
Felizmente, esse problema pode ser resolvido com um pouco de pesquisa. Então, uma vez que você tenha uma ideia do que deseja, é fácil atualizar seus designs da web usando o WordPress. Na maioria dos casos, apenas escolher o tema certo pode ajudar bastante a implementar suas alterações.
Neste artigo, vamos falar sobre por que você deve considerar redesenhar seu site WordPress. Em seguida, discutiremos cinco das últimas tendências em web design, explicaremos quais são suas vantagens e forneceremos algumas dicas sobre como implementá-las. Vamos dar uma olhada!
Por que você pode precisar redesenhar seu site WordPress
Há muitas razões pelas quais faz sentido atualizar seu site de tempos em tempos. Em alguns casos, seu site pode até exigir uma reforma completa. Alguns dos motivos mais comuns incluem:
- Você quer gerar mais conversões. Se você é como nós, não confia em sites que parecem desatualizados. A confiança desempenha um papel importante quando se trata de gastar dinheiro online, por isso é essencial que seu site pareça moderno e profissional.
- Você deseja melhorar a experiência do usuário. Redesenhar um site não é apenas uma questão de aparência. Um design mais simplificado pode ajudar a melhorar a experiência geral do usuário e fazer com que seus visitantes queiram ficar por mais tempo.
- Você quer colocar algumas novas habilidades em uso. Em muitos casos, ao construir seu primeiro site, você não saberá muito sobre o que está fazendo. Depois de ter um pouco de experiência, pode ser uma boa ideia revisitar o design do seu site e ver se você pode melhorá-lo.
Todos esses são argumentos muito práticos. No entanto, não devemos ignorar o elemento subjetivo aqui. Se você não está satisfeito com a aparência do seu site, essa é toda a desculpa que você precisa para uma reformulação. Você só precisa garantir que as alterações feitas melhorem a experiência geral para seus usuários também.
É claro que muitas pessoas adiam a reformulação de seus sites porque pode parecer muito trabalhoso. Mesmo sites pequenos tendem a ter várias páginas, e você precisará retrabalhar todas elas para manter seu design consistente. No entanto, como usuário do WordPress você tem uma vantagem, pois existem ferramentas que podem facilitar sua vida na hora de criar novas páginas e redesenhá-las.
Nosso próprio tema Uncode, por exemplo, inclui um construtor de páginas dedicado que usa módulos para ajudá-lo a criar sites com mais eficiência. Com este tema, você poderá personalizar cada página para ter a aparência que desejar. Além disso, ele também oferece uma ampla coleção de modelos modernos que você pode usar para iniciar seus projetos.
A vantagem de usar um de nossos modelos para começar é que acompanhamos as últimas tendências em web design. Isso significa que seu site ficará moderno sem esforço, e tudo o que você precisa fazer é adicionar alguns toques pessoais. No entanto, ainda é uma ideia inteligente manter-se informado sobre o que está acontecendo no mundo do web design, se você quiser maximizar suas chances de sucesso.
5 das últimas tendências de web design para usar em seu site WordPress
Começar a trabalhar em um novo web design é sempre um pouco intimidante. Você nunca sabe como todas as peças vão se encaixar até que tudo esteja pronto. É por isso que inspirar-se em outros designs pode ser tão eficaz – você vê algo de que gosta e tenta replicá-lo, adicionando seus próprios ajustes no processo.
Com isso em mente, aqui estão cinco das nossas tendências favoritas de web design atuais, para que sua criatividade flua!
1. Layouts assimétricos
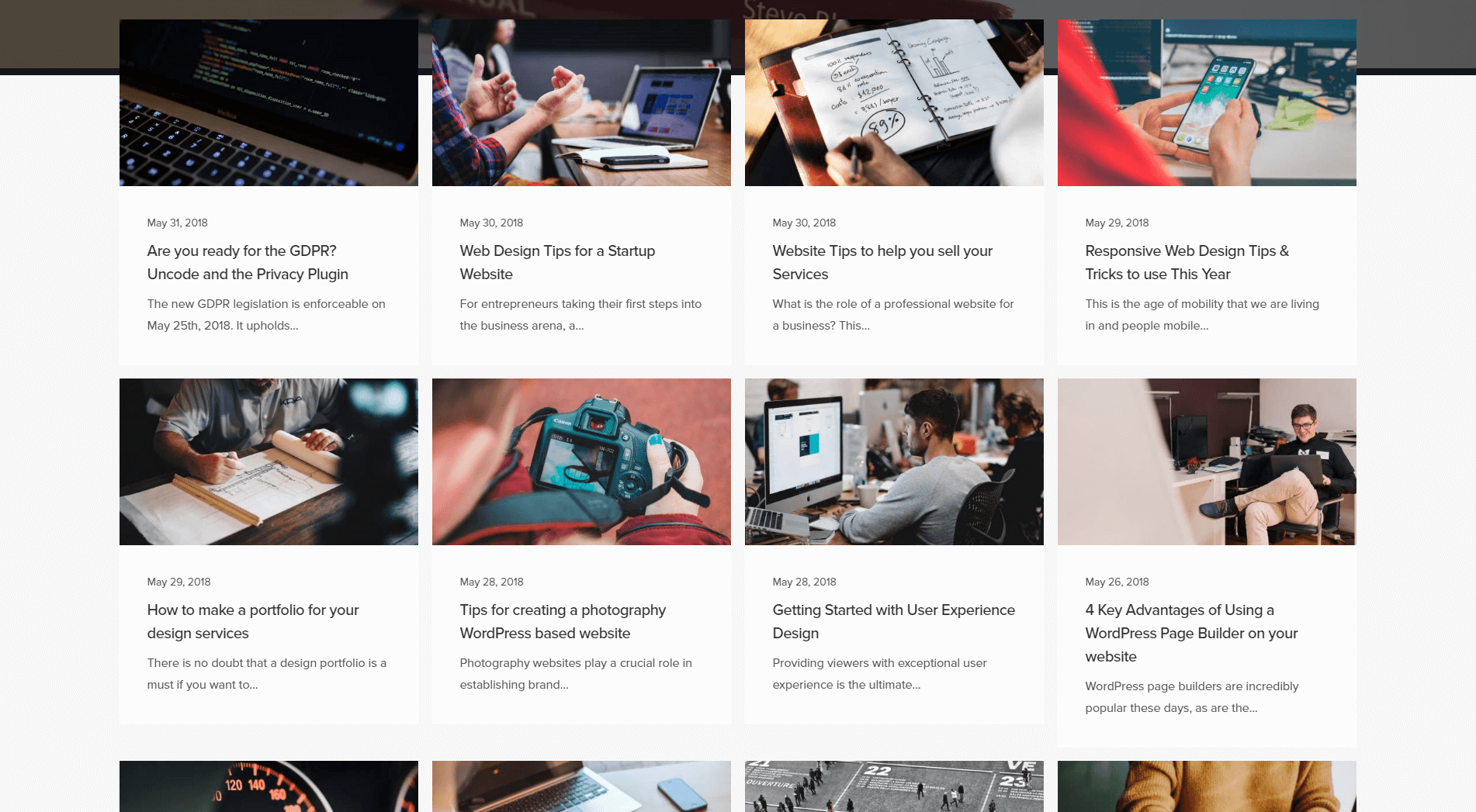
Se você prestar atenção, notará que muitos sites usam designs bastante simétricos para seus layouts. Veja nosso blog, por exemplo – usamos uma grade simétrica para dar peso igual a cada artigo. O objetivo, neste caso, é garantir que cada elemento receba uma parcela semelhante de atenção do visitante:

Existem, é claro, outros fatores que podem afetar quais posts se destacam, como seus títulos e imagens em destaque. No entanto, o ponto é que seu layout define o tom de como as pessoas são incentivadas a navegar em seu site.
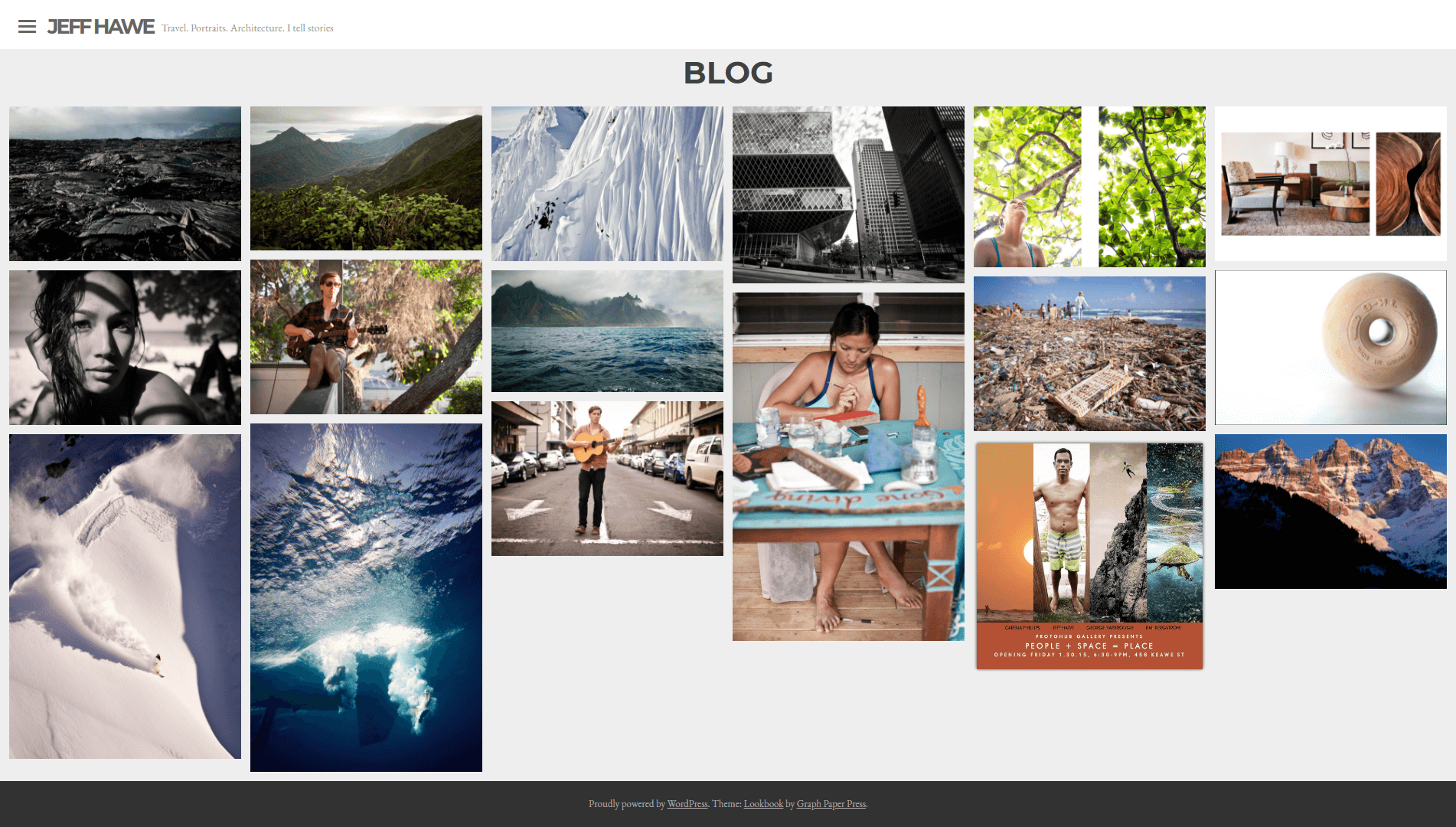
Agora, vamos conferir um exemplo de blog que usa um layout mais assimétrico:

Este também é um layout baseado em grade, mas alguns elementos receberam mais peso do que outros. Um layout assimétrico é uma técnica simples que permite atrair os olhos de seus visitantes para seções específicas. Por exemplo, se você publicar um artigo que deseja destacar, as grades assimétricas são uma maneira perfeita de fazer isso.
No entanto, existem muitas outras maneiras de implementar layouts assimétricos, mesmo se você não estiver usando grades. Veja este site, por exemplo:

À primeira vista, parece aleatório porque não usa um layout padrão. No entanto, você pode ver que cada elemento recebeu um tamanho diferente, o que ajuda seu cérebro a atribuir um nível de importância a ele. É disso que trata o design assimétrico em sua essência – usando hierarquia visual para destacar o que importa.
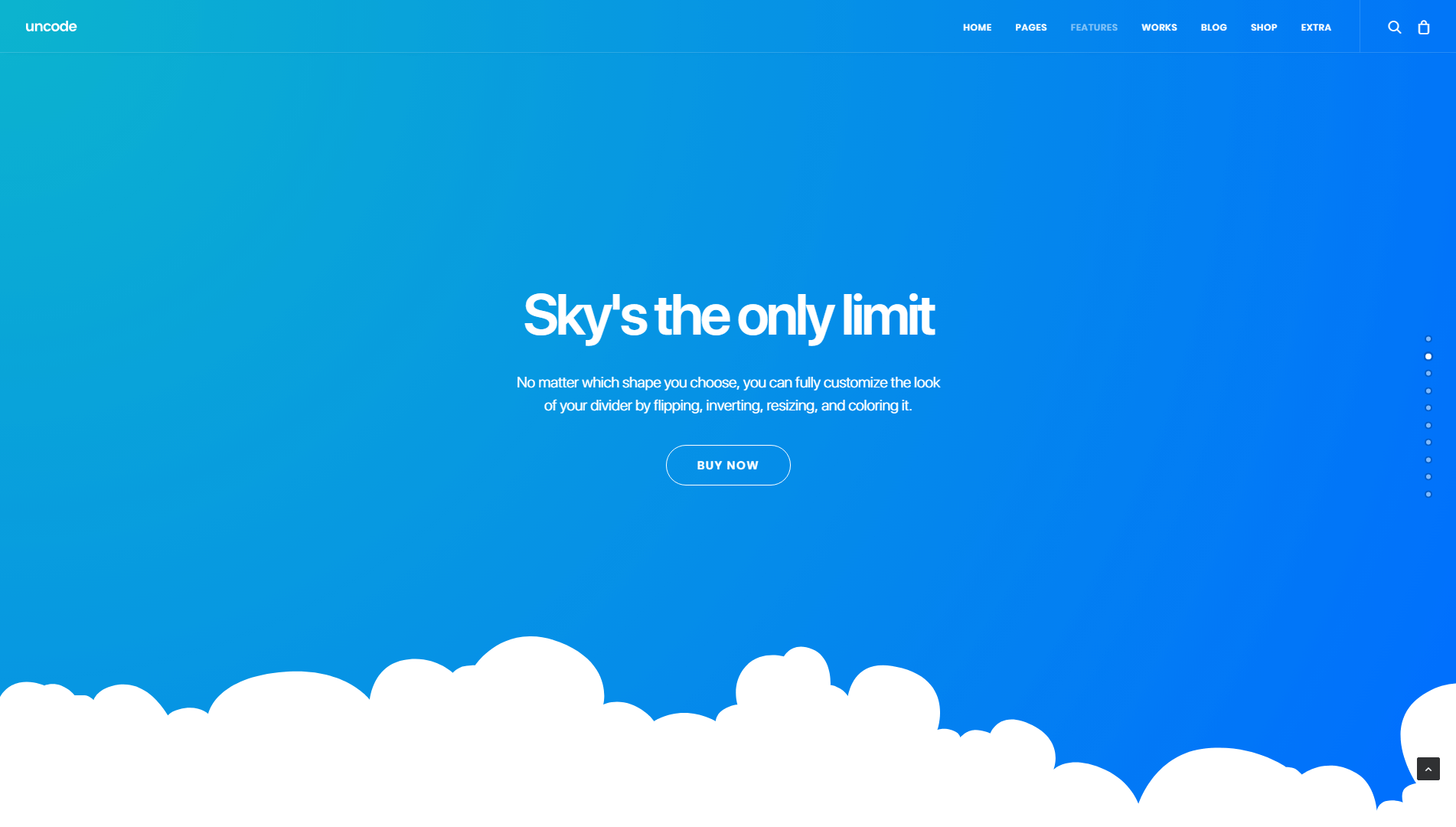
Se você quiser experimentar esse tipo de design, o Uncode fornece várias ferramentas para você começar. Por exemplo, você pode usar galerias de alvenaria para implementar projetos de grade assimétrica. Há também um recurso chamado Shape Dividers , que fornece uma ampla variedade de separadores que você pode usar para dividir seções de maneiras criativas:

Muitos dos divisores que você pode escolher são assimétricos em design. Por exemplo, você pode usar separadores e diagonais baseados em nuvem, que proporcionam boas férias das grades clássicas.
2. Paletas de cores incomuns
A maioria dos sites usa cores de maneira muito 'segura'. Tome grampos como Facebook e Twitter, por exemplo. Ambos se concentram em tons de azul, branco e preto. Essas cores funcionam bem juntas, mas a combinação não é nada para escrever:

A razão pela qual muitos sites aderem a paletas de cores familiares é que eles desejam atender ao maior número possível de usuários. No entanto, você tem quase infinitas combinações de cores para escolher, e não há motivo para não se divertir com elas enquanto mantém a usabilidade.

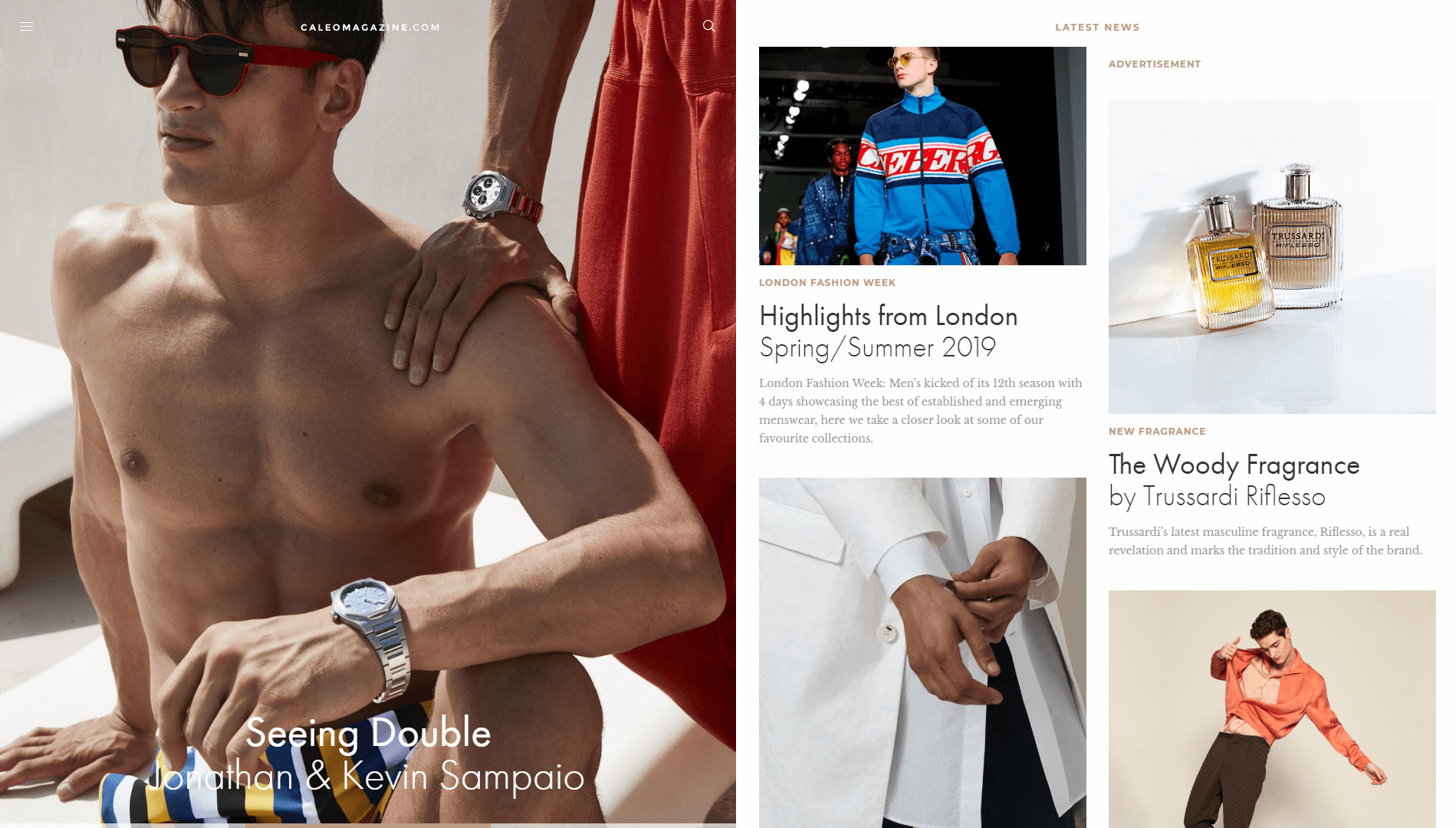
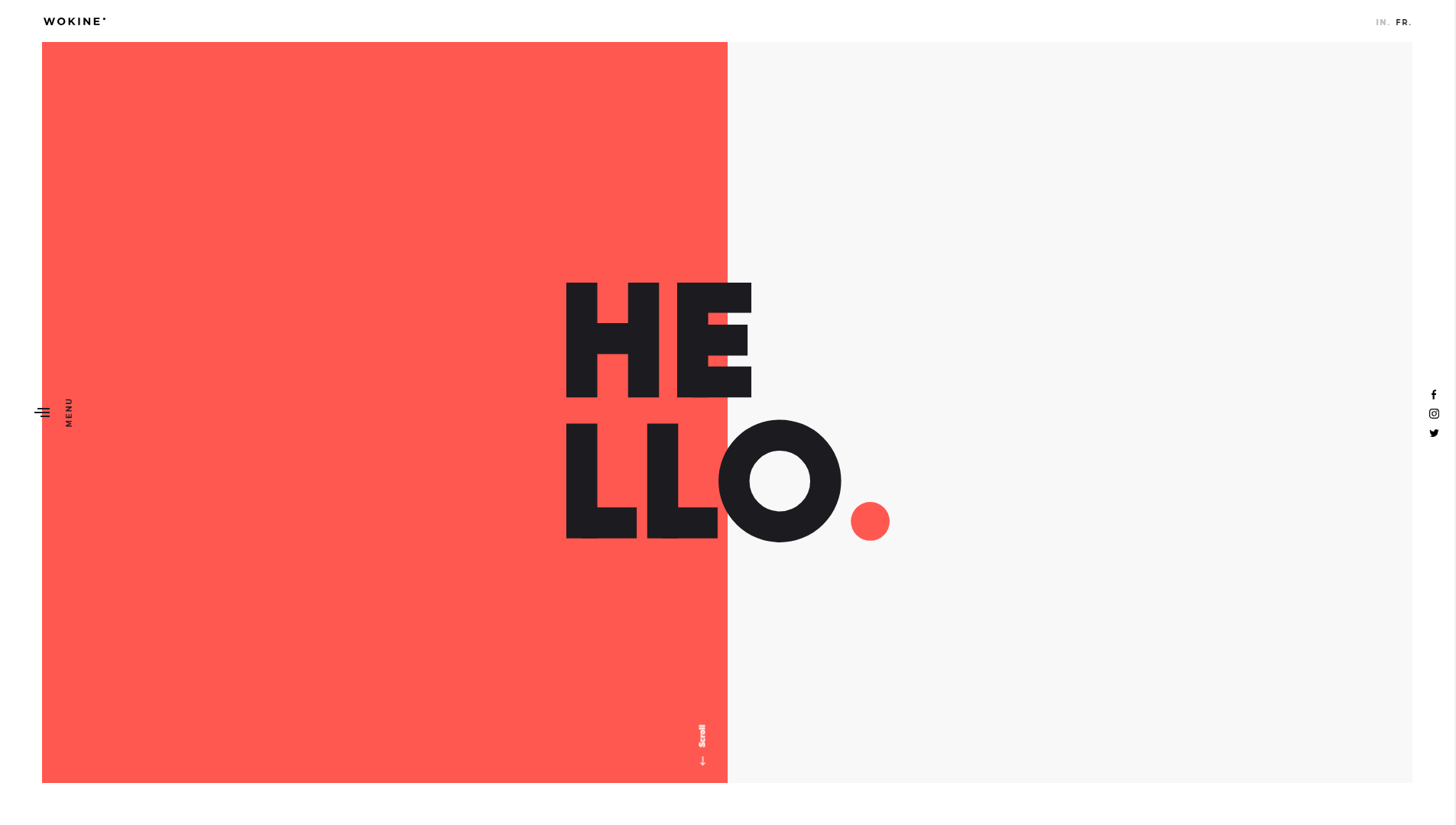
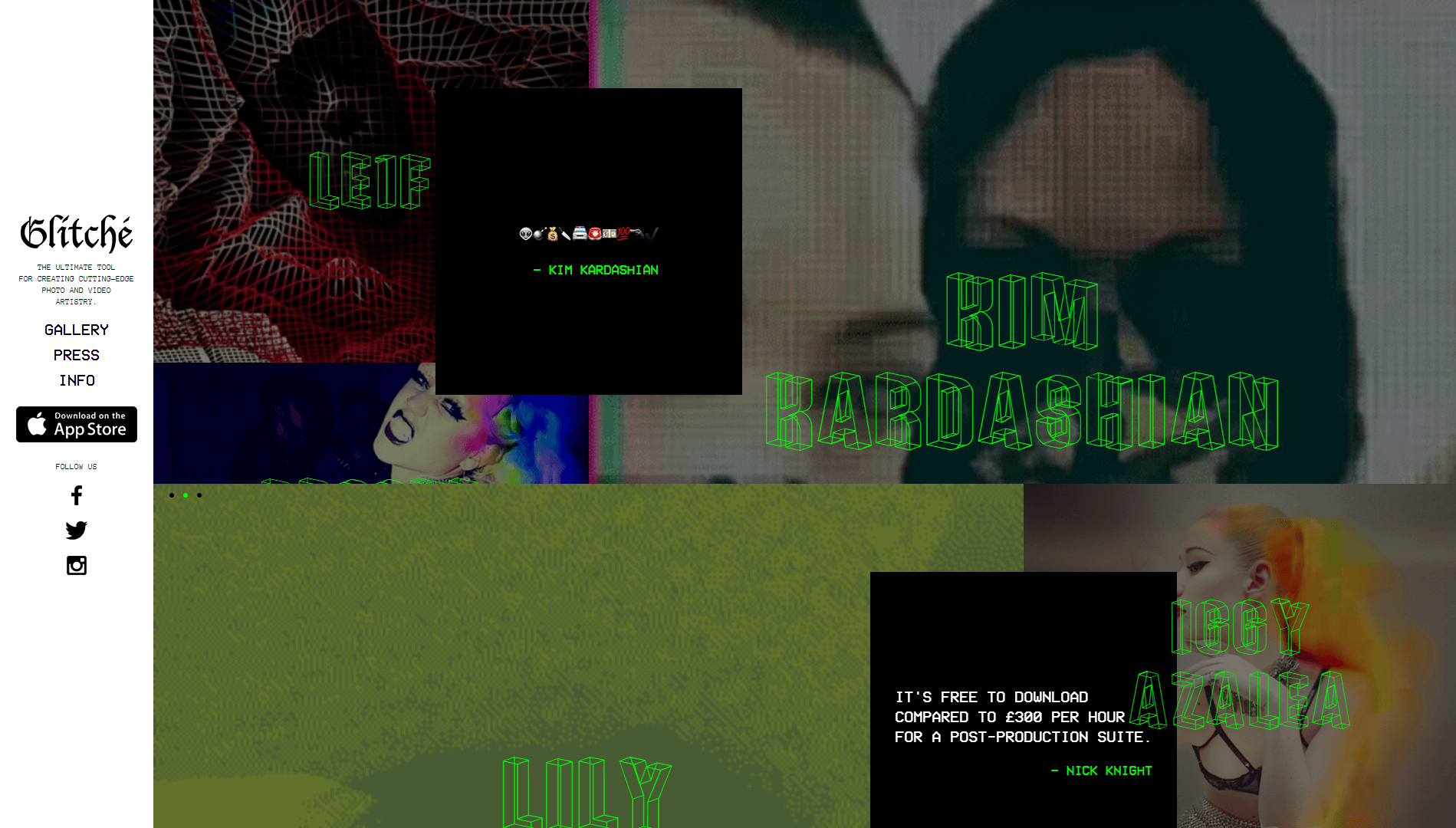
Uma tendência que vem ganhando força é o uso de paletas de cores saturadas, como no exemplo abaixo:

Nesta página, você pode ver tons de vermelho, preto e esbranquiçado. O vermelho rouba a cena, é claro, e o tom específico é incomum o suficiente para um site que automaticamente faz você prestar atenção. No entanto, quando você olhar além das opções de cores, notará que o design se apega aos fundamentos, a fim de manter tudo utilizável.
Por exemplo, os links e o texto estão em branco, o que proporciona um bom contraste que os torna fáceis de identificar:

No geral, este é um excelente exemplo de como paletas de cores incomuns podem ajudá-lo a apimentar as coisas sem muito esforço. Um lugar inteligente para começar é usar uma roda de cores para criar uma paleta de cores complementar. Em seguida, experimente alterar apenas uma dessas cores e escolher um tom que seus visitantes não esperarão.
Depois disso, tudo o que você precisa fazer é adicionar as novas cores ao design do seu site. Felizmente, o Uncode permite que você personalize totalmente as cores usadas em módulos individuais, bem como em todo o site.
3. Tipografia criativa
Assim como com as cores, muitas pessoas jogam pelo seguro ao escolher fontes para seus sites. É fácil supor que as fontes não importam muito, além de facilitar a leitura do seu texto.
No entanto, as fontes são como qualquer outro elemento do seu site. Eles ajudam a atrair a atenção, criar uma identidade visual e assim por diante. É uma ideia inteligente brincar com algumas opções diferentes, a fim de obter uma aparência única.
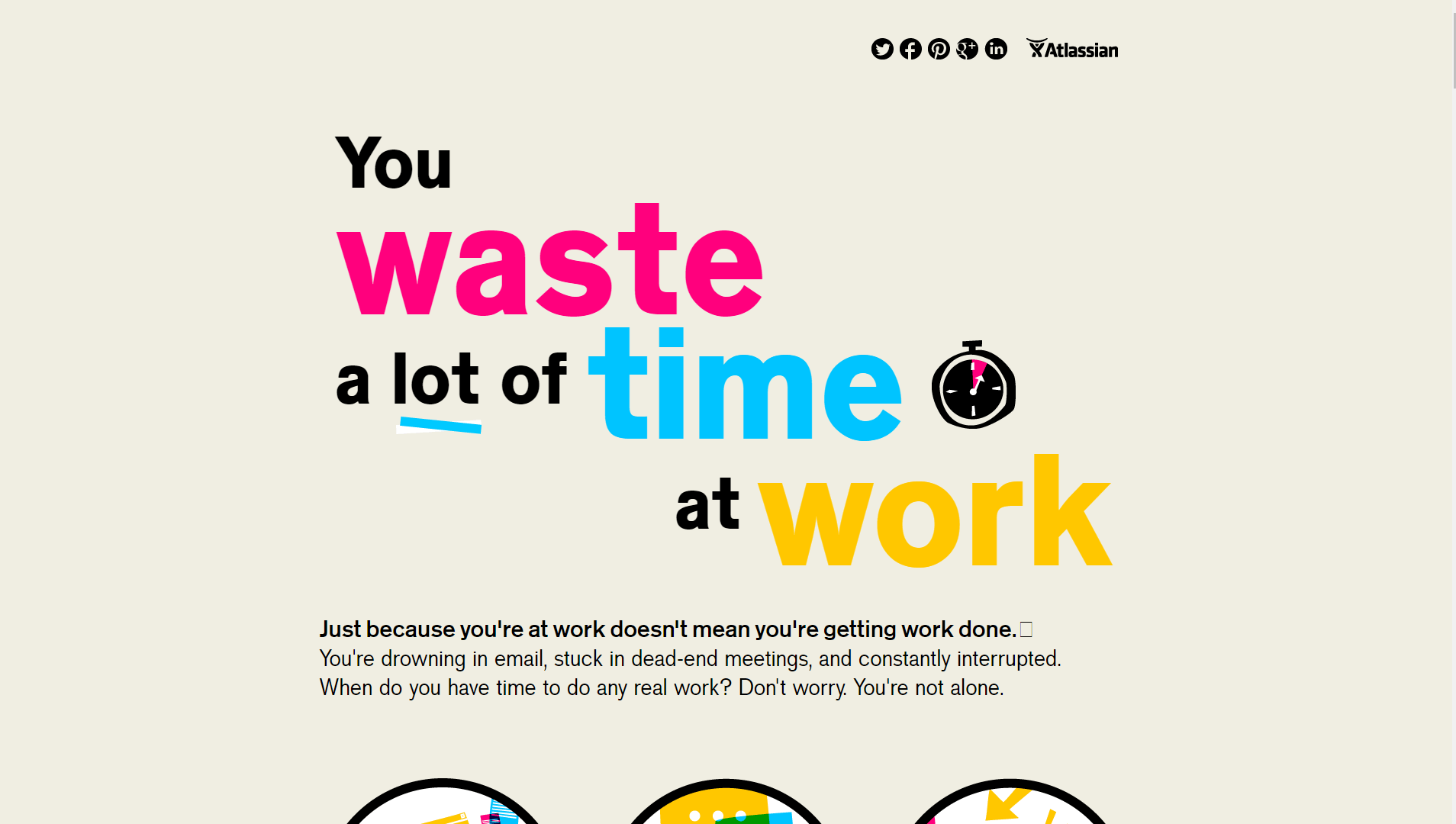
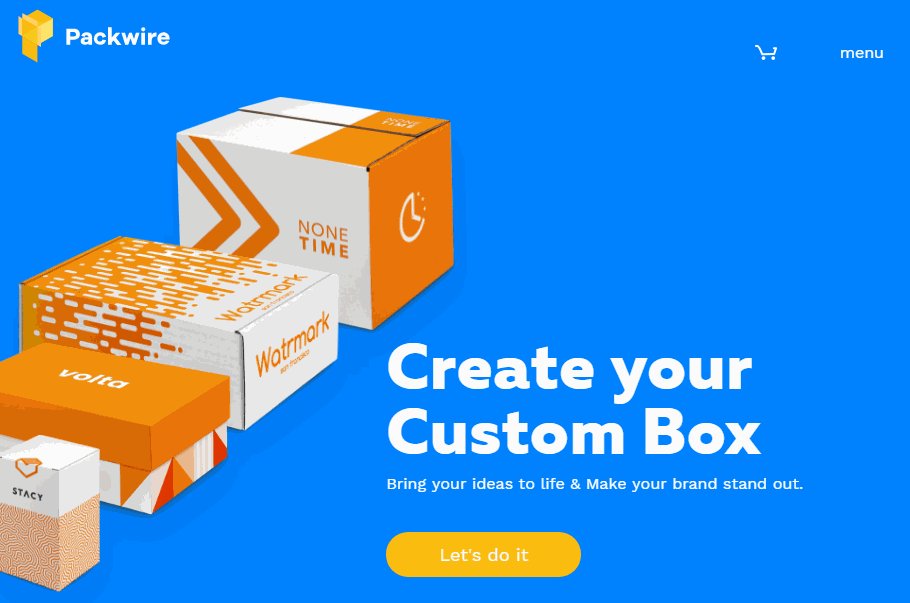
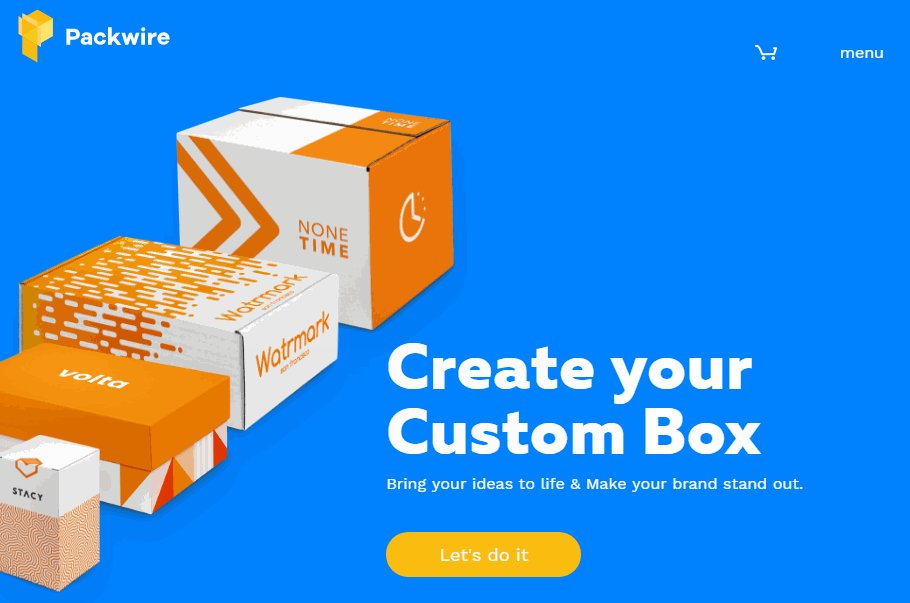
Às vezes, tudo o que é preciso para fazer uma declaração é experimentar tamanhos de fonte:

A tipografia grande e em negrito está muito na moda hoje em dia e oferece uma maneira perfeita de transmitir mensagens importantes para seus visitantes. Além disso, fontes grandes ficam ótimas quando usadas como cabeçalhos.
Obviamente, você ainda precisa garantir que as fontes usadas sejam fáceis de ler. Aqui está um exemplo de uma página que não atingiu a marca:

Isso pode parecer criativo, mas a usabilidade é fundamental quando se trata de texto na web. Então você quer encontrar um equilíbrio entre fontes que pareçam atraentes e ainda compreensíveis.
A boa notícia é que o Uncode oferece um recurso interno que permite importar fontes. Você pode trazer possibilidades do Google Fonts, Typekit e muito mais. Isso significa que você tem milhares de opções para escolher, portanto, encontrar as fontes perfeitas para o seu site não deve ser difícil.
4. Microinterações
Antigamente, não era raro encontrar sites inteiros onde tudo era animado. Isso pode ter parecido bom em alguns casos, mas tornou esses sites difíceis de usar e lentos para carregar – coisas que você não deseja.
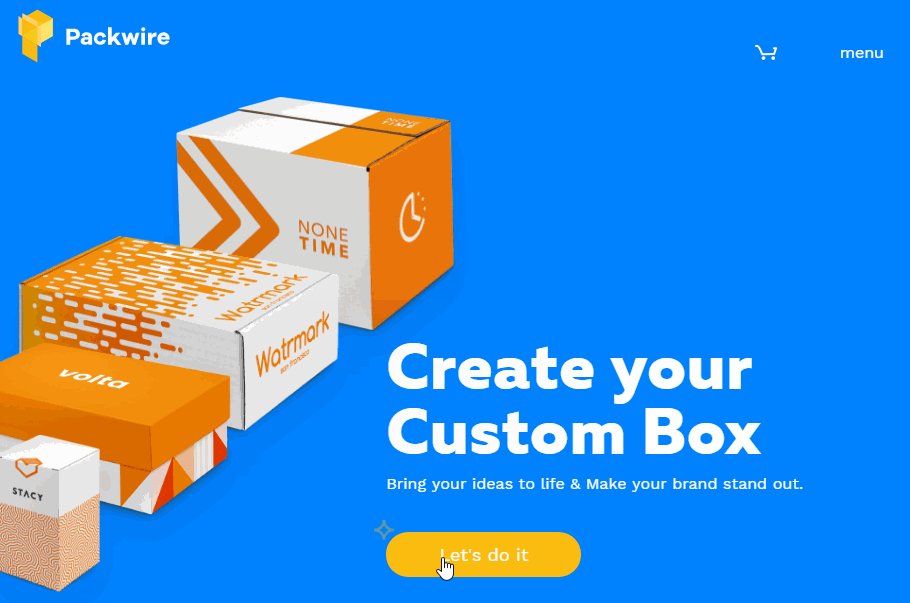
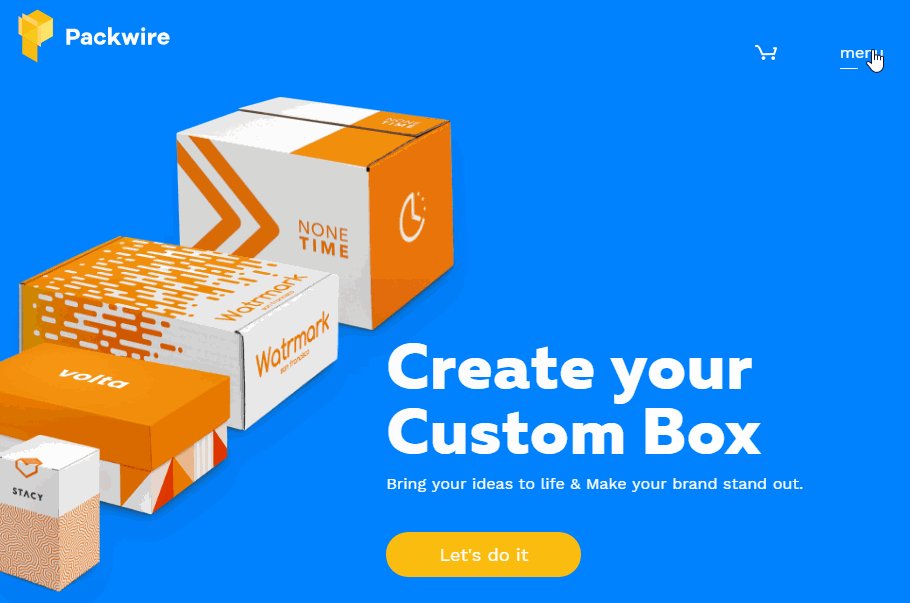
Desde então, as animações em sites evoluíram muito. Muitas vezes, eles assumem a forma de 'microinterações'. São animações simples que respondem a ações específicas do usuário, como clicar em um campo, enviar um formulário ou passar o mouse sobre um elemento. Aqui está um exemplo rápido:

O melhor das microinterações é que elas fazem seu site parecer dinâmico, sem deixar tudo lento ou sobrecarregar seus visitantes. É claro que implementar animações de qualquer tipo pode ser difícil se você não tiver experiência em codificação.
Com o Uncode, no entanto, você pode adicionar animações a vários tipos de módulos. As transições, por exemplo, são um dos tipos mais comuns de microinterações. O Uncode oferece vários estilos de transições que você pode usar por meio do recurso Slides Scroll , que permite transformar qualquer página em uma apresentação atraente.
5. Maximalismo
O design minimalista da web está na moda há alguns anos. No entanto, agora sua irmã menos conhecida está batendo na porta. 'Maximalismo' é tudo sobre excesso. Ele evita o espaço em branco e as paletas de cores tradicionais, a fim de criar designs que sobrecarregam os sentidos.
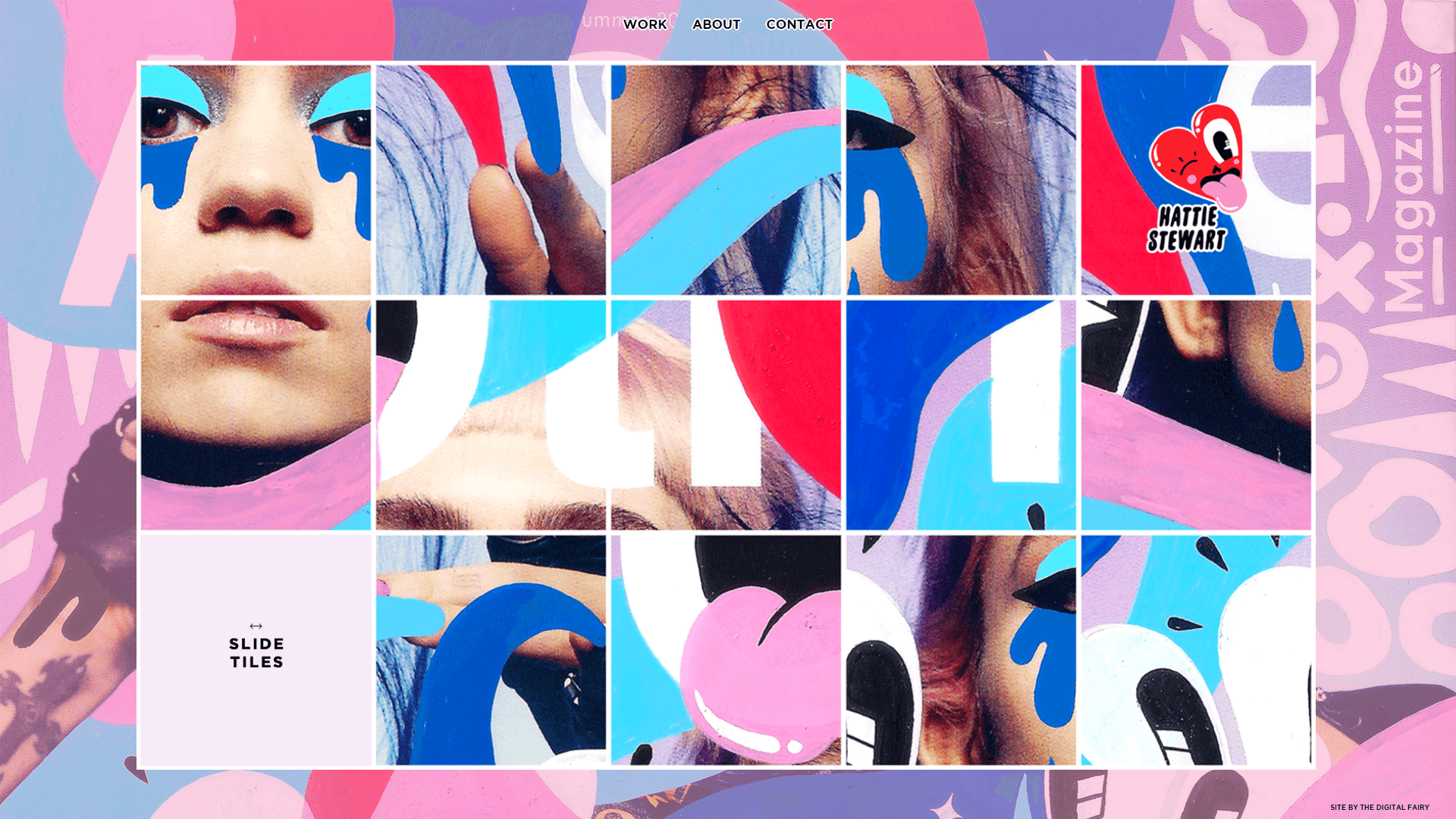
Aqui está um exemplo de um site que chamaríamos de maximalista:

Em muitos casos, ser tão ousado com seus designs é a maneira perfeita de se destacar em meio a uma multidão de sites de corte de biscoitos. No entanto, sempre deve haver um pouco de ordem dentro do caos para que o maximalismo funcione corretamente. Por exemplo, o uso de padrões ou grades pode ajudar os usuários a diferenciar entre as várias seções do seu site:

Além disso, você ainda precisa garantir que seu site seja fácil de usar. Isso significa que, no mínimo, você deve se ater a esquemas de navegação simples e garantir que os visitantes possam encontrar as informações que desejam. Usar cores de alto contraste é uma ótima maneira de obter esse efeito, e você ainda pode ajustar sua paleta de cores para ficar tão ousada quanto quiser.
Quando se trata de maximalismo, a melhor maneira de começar é começar do zero. Abra o construtor de páginas Uncode e comece a trabalhar em um novo design sem usar um layout como base. Além disso, não tenha medo de brincar com as configurações de cada módulo para obter seu design perfeito.
Conclusão
Todo site precisa de uma reforma de vez em quando. Por melhor que seu site possa parecer agora, qualquer design pode ficar desatualizado em apenas alguns anos. Felizmente, se você estiver usando o WordPress, poderá renovar a aparência do seu site simplesmente usando o tema certo.
O Uncode, por exemplo, fornece muitas ferramentas para ajudá-lo a criar páginas modernas em tempo recorde. Se você está procurando inspiração para começar, sempre há novas tendências em web design que você pode imitar. Em particular, vale a pena experimentar layouts assimétricos e tipografia em negrito em seu próprio site.
Você tem alguma dúvida sobre como redesenhar seu site usando o Uncode? Pergunte na seção de comentários abaixo!
