11 práticas recomendadas de controle deslizante de site que você deve seguir
Publicados: 2022-04-26Deseja adicionar um controle deslizante de imagem ao seu site? Antes de fazer isso, existem algumas práticas recomendadas que você deve conhecer. Neste artigo, compartilharemos 11 práticas recomendadas de controle deslizante de site que você deve seguir se quiser que seus controles deslizantes sejam fáceis de usar e atraiam mais visitantes ao seu site.
Se você usa o WordPress, alguns temas virão com a opção de adicionar um controle deslizante de imagem. No entanto, a maioria desses controles deslizantes é muito limitada em recursos. Para seguir todas essas práticas recomendadas (sem precisar codificar seu próprio controle deslizante), recomendamos o uso de um plug-in de controle deslizante do WordPress como o Soliloquy.
Dito isso, vamos mergulhar nas 11 melhores práticas para um controle deslizante de site…
1. Design para celular
Você sabia que aprox. 56% do tráfego do site vem do celular? Isso significa que mais da metade de seus visitantes estarão vendo seu controle deslizante em seus dispositivos móveis.
Para garantir que seu controle deslizante sempre pareça e se comporte da maneira que deveria, você absolutamente deve usar um design responsivo. (O design responsivo significa simplesmente que seu controle deslizante se ajusta ao tamanho de telas minúsculas usadas por uma variedade de dispositivos móveis diferentes.)
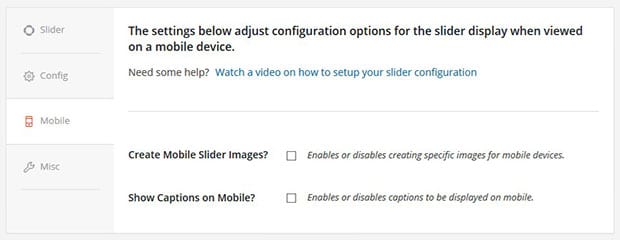
Se você estiver usando o plug-in Soliloquy Slider, não precisa se preocupar com isso, porque todos os temas do Soliloquy são totalmente responsivos e compatíveis com dispositivos móveis. Você pode até criar slides específicos para dispositivos móveis, se desejar, e alterar as configurações móveis para que seu controle deslizante fique exatamente do jeito que você deseja em telas pequenas.

2. Use a navegação em miniatura para sliders com mais de 4 slides
Especialmente se o seu controle deslizante incluir 4 ou mais slides, você precisará incluir uma maneira fácil para os visitantes navegarem entre os slides. Uma das maneiras mais intuitivas e fáceis de usar para adicionar navegação aos seus controles deslizantes é com miniaturas dos controles deslizantes.
As miniaturas permitem que seus visitantes visualizem os slides futuros e anteriores. Dessa forma, eles podem encontrar o slide exato de que precisam com apenas um clique, sem precisar esfregar para frente e para trás.
Aqui está um exemplo de um controle deslizante com navegação em miniatura:
Para saber mais, confira nosso guia sobre como adicionar um controle deslizante com miniaturas no WordPress.
3. Exibir fotos em um pop-up lightbox
Se você planeja usar seu controle deslizante para exibir seu portfólio ou fotos que deseja destacar, precisará configurá-lo para que as imagens abram em um pop-up lightbox quando clicadas.
Dessa forma, você pode utilizar toda a área de visualização de telas grandes e resoluções para exibir suas belas fotos.
Aqui está um exemplo de um slider lightbox (clique em um dos slides para ver o pop-up lightbox):
Para saber mais, confira nosso guia sobre como criar um slider lightbox no WordPress.

4. Programe suas promoções
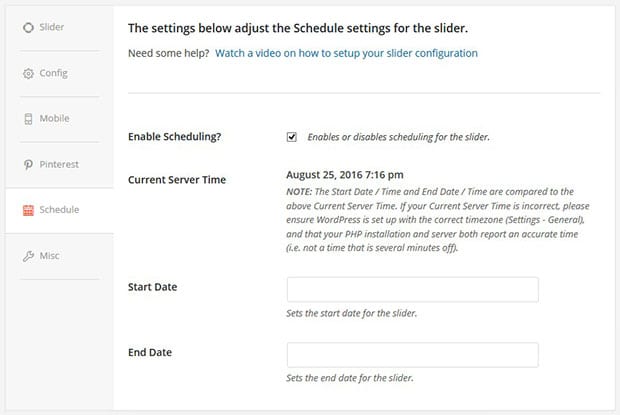
Se você planeja usar seu controle deslizante para apresentar ofertas especiais e ofertas por tempo limitado, certifique-se de agendar esses slides para que apareçam apenas nos dias da promoção.
Se estiver usando o Soliloquy, você pode definir uma data de início e término para seus slides (como mostrado abaixo).

5. Importe suas imagens de mídia social
Se você publica muito imagens nas mídias sociais, como o Instagram, por exemplo, não deve carregar e inserir manualmente essas imagens no controle deslizante do seu site. Isso não é apenas um bom fluxo de trabalho.
Para gerenciar melhor seu tempo, importe suas imagens diretamente das mídias sociais para o controle deslizante de imagens.
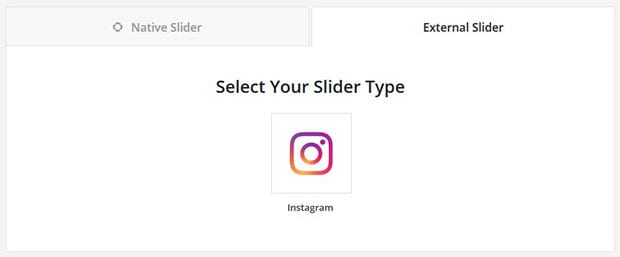
Se você usa o Soliloquy, tudo o que você precisa fazer é escolher “External Slider” e selecionar sua conta de mídia social da qual deseja importar.

Aqui está um exemplo de um slider do Instagram, puxando imagens do Instagram do nosso CEO (@syedbalkhi):
Para saber mais, confira nosso guia sobre como criar um controle deslizante de fotos do Instagram.
6. Adicione um botão Pin-It aos seus slides
Falando em mídia social, o Pinterest é a maior plataforma de compartilhamento de imagens do mundo. Você está aproveitando ao máximo isso?
Certifique-se de adicionar um botão do Pinterest aos seus slides, para que seu público possa compartilhar suas imagens diretamente nos quadros do Pinterest.

Para obter mais informações, confira nosso guia sobre como adicionar um botão do Pinterest a controles deslizantes de imagem no WordPress.
7. Proteja seus slides contra roubo de imagens
Para garantir que ninguém possa baixar as imagens de seus slides e roubá-las, desative a capacidade de clicar com o botão direito do mouse.
Para saber mais, confira nosso guia sobre como desativar o botão direito do mouse nos controles deslizantes de imagem do WordPress.
8. Use CSS personalizado
Às vezes, você pode precisar personalizar certos aspectos da aparência do seu controle deslizante para que ele corresponda perfeitamente à marca do seu site e às suas necessidades exclusivas. Adicionar seu próprio código CSS personalizado permite que você faça isso.
O CSS personalizado também dá um toque pessoal aos seus sliders, para que sejam mais memoráveis e não se pareçam com os de mais ninguém.
Soliloquy permite que você adicione sua própria folha de estilo para um controle deslizante completamente único. Para saber mais, confira nosso guia para estilizar solilóquio com CSS.
9. Conecte os slides do produto ao seu carrinho de compras
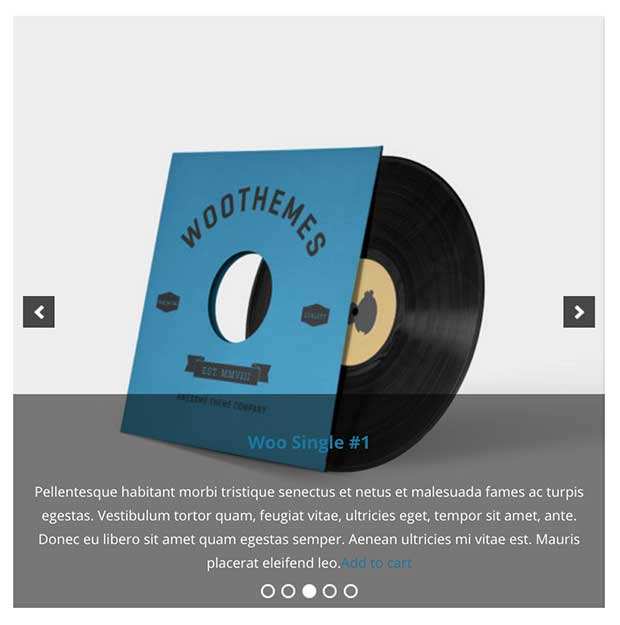
Se você planeja usar o controle deslizante para exibir produtos à venda, será necessário conectar esses slides ao carrinho de compras.
WooCommerce é o plugin do WordPress que recomendamos para adicionar um sistema de carrinho de compras ao seu site. Ele também se integra facilmente aos controles deslizantes de imagem do Soliloquy.

Para saber mais, confira nosso guia sobre como criar um controle deslizante de produto WooCommerce.
10. Use carrosséis para exibir mais de 10 slides
Se você quiser exibir 10 ou mais imagens em seus slides, é melhor usar um layout de carrossel.
Um carrossel exibe seus slides em uma linha com botões de navegação que permitem navegar facilmente por todas as imagens em seu controle deslizante.
Aqui está um exemplo de um controle deslizante de carrossel:
Para saber mais, confira nosso guia sobre como criar um controle deslizante de carrossel responsivo no WordPress.
11. Configurar as configurações padrão do controle deslizante
Especialmente se você planeja criar controles deslizantes com frequência, convém definir as configurações padrão do controle deslizante para não precisar defini-las manualmente toda vez que criar um novo controle deslizante.
Para saber como economizar tempo ao criar novos controles deslizantes, confira nosso guia sobre como definir as configurações padrão do controle deslizante do WordPress.
É isso! Esperamos que este artigo tenha ajudado você a aprender as 11 práticas recomendadas do controle deslizante de sites que você deve seguir. Você também pode conferir nosso guia sobre como criar um controle deslizante de imagem no WordPress.
Se você gostou deste artigo, siga-nos no Facebook e Twitter para obter mais dicas e tutoriais gratuitos do WordPress.




















