O que são os principais sinais vitais da Web? (+ Como melhorar o seu)
Publicados: 2023-10-04“Core web vitals” - você provavelmente já ouviu essa frase circulando no marketing digital. Mas quais são os principais sinais vitais da web? Imagine-os como os três pilares que sustentam o desempenho do seu site.

A trifeta inclui velocidade da página, capacidade de resposta e estabilidade visual. Imagine-os como a equipe de hospitalidade do seu site, garantindo que tudo seja rápido, amigável e visualmente agradável. Se deixarem cair a bola, prevêem um aumento potencial de 32% no número de usuários que se despedem. O tempo não espera por ninguém.

Mas não se preocupe. Nós protegemos você! Este artigo foi preparado para ser seu guia, ajudando você a navegar nessas águas digitais.
Mostraremos como melhorar os principais aspectos vitais da web, aumentar o desempenho do seu site e como esses pequenos ajustes podem impactar significativamente as classificações de pesquisa do Google.
Continue lendo para aprender como construir um site melhor, mais brilhante e aprimorado com SEO.
O que exatamente são os principais sinais vitais da web?
Embora seja instantâneo, as páginas online carregam em partes, o que significa que formulários, fotos e títulos aparecem em momentos diferentes, e a velocidade de cada elemento contribui para o tempo geral de carregamento.
Compreender o desempenho da sua página é fundamental para apaziguar usuários impacientes e atender aos padrões Core Web Vitals.
Para atingir seu objetivo, você deve primeiro aprender sobre as métricas que compõem o Core Web Vitals.
Melhorando a pintura com maior conteúdo (LCP)
O Largest Contentful Paint (LCP) rastreia a rapidez com que o conteúdo principal de uma página é carregado. O Google sugere manter o LCP abaixo de 2,5 segundos durante cerca de 75% dos carregamentos de página para garantir a experiência ideal do usuário.
Estudo de caso: Aprimorando o LCP em um site de notícias
Considere um site de notícias com artigos acompanhados de imagens.
Quando um usuário clica em uma notícia, o LCP mede o tempo de carregamento da manchete ou foto principal. O site poderia otimizar os tamanhos das imagens, usar carregamento lento e melhorar os tempos de resposta do servidor para atender ao limite LCP.
Dessa forma, o site oferece uma experiência de usuário rápida e envolvente.
Otimizando o atraso da primeira entrada (FID)
O FID avalia a capacidade de resposta da sua página às ações do usuário.
É o tempo que leva desde o momento em que um usuário interage (como clicar em um link ou botão) até o momento em que o navegador responde. Para uma experiência positiva do usuário, o Google recomenda manter um FID inferior a 100 milissegundos para 75% dos carregamentos de página.
Estudo de caso: Impulsionando o FID em um site de comércio eletrônico
Considere um site de comércio eletrônico onde os clientes adicionam produtos aos carrinhos de compras. Se um usuário clicar no botão “Adicionar ao carrinho”, o FID mede o tempo que o site leva para responder a esta ação.
O site pode minimizar scripts de terceiros, otimizar a execução de JavaScript e empregar carregamento assíncrono para atender ao limite do FID. Essas práticas resultam em uma experiência de compra mais tranquila.
Minimizando a mudança cumulativa de layout (CLS)
CLS mede a estabilidade visual da sua página web. A pontuação varia entre zero (indicando nenhuma mudança de layout) e um valor positivo (indicando mudanças de layout).
Mudanças inesperadas de layout geralmente levam a uma experiência do usuário ruim, tornando crucial manter um CLS baixo. O Google recomenda uma pontuação CLS de 0,1 ou menos.
Estudo de caso: Reduzindo CLS em um site de blog
Um blog incorpora anúncios no conteúdo.
Quando um anúncio carrega dinamicamente, pode causar uma mudança de layout, deslocando o texto. O site pode reduzir mudanças de layout reservando espaço publicitário e usando espaços reservados.
Essa abordagem resulta em uma experiência estável e de fácil leitura, atendendo ao limite do CLS.
De acordo com o Google, quando você atende aos principais sinais vitais, há uma probabilidade 24% menor de os usuários abandonarem o carregamento da página. Você pode encontrar a pesquisa de base no artigo do Google “Estabelecendo os limites da métrica Core Web Vitals”.
Como melhorar os principais sinais vitais da Web
Em primeiro lugar, você precisa de métricas básicas para o seu site. Siga estes procedimentos para determinar seu ponto de partida:
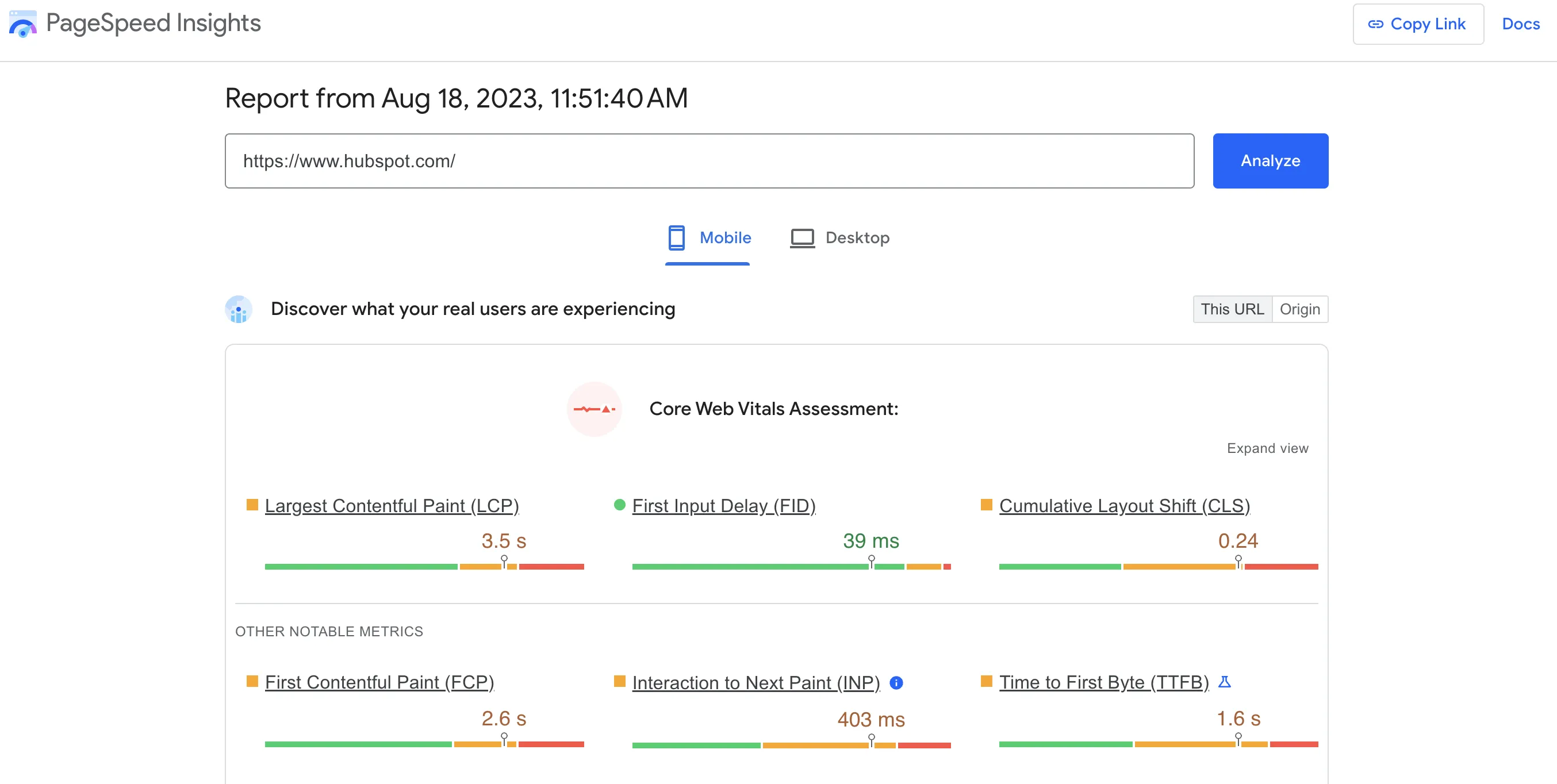
- Insira seu URL no Google PageSpeed Insights.
- Escolha 'Analisar'.
- Examine seu desempenho. Seu URL é rotulado como “Ruim”, “Precisa de melhorias” e “Excelente” tanto em dispositivos móveis quanto em computadores. Alterne entre os dois no canto superior esquerdo da página.
Aqui está o que parecia quando fiz uma análise do HubSpot.
 Fonte da imagem
Fonte da imagem
A versão desktop tem melhor desempenho que a versão móvel, o que é típico.
Em um estudo de cinco milhões de páginas, a Backlinko descobriu que uma página da web média demora 87,84% mais para carregar no celular do que no desktop – fatores significativos afetaram a velocidade: o tipo de CMS, CDNs e hospedagem, e o peso da página.
Se o seu URL não tiver dados suficientes para uma métrica específica do Core Web Vitals, você não verá essa métrica aparecer no relatório. No entanto, quando o seu URL tiver dados suficientes, o status da sua página refletirá a métrica com pior desempenho.
Principais sinais vitais da Web para medir
Além dos três principais Core Web Vitals (Maior pintura com conteúdo, Atraso na primeira entrada e Mudança cumulativa de layout), existem outras métricas que você pode medir para adquirir um conhecimento mais completo do desempenho do seu site e da experiência do usuário.
Embora essas métricas não façam parte do conjunto básico definido pelo Google, elas podem fornecer insights valiosos. Aqui estão alguns sinais vitais adicionais da web a serem considerados.

Tempo até o primeiro byte (TTFB)
O TTFB mede o tempo que o navegador de um usuário leva para receber o primeiro byte de uma resposta do servidor após fazer uma solicitação. Reflete a capacidade de resposta do servidor e pode afetar o tempo geral de carregamento da página.
Hora de interagir (TTI)
O tempo de interatividade (TTI) mede quanto tempo leva para uma página da web carregada começar a responder às ações do usuário. Ele analisa a utilidade da página em relação à execução de JavaScript, renderização e carregamento de recursos.
Tempo total de bloqueio (TBT)
O TBT mede o tempo total durante o carregamento da página quando o thread principal está bloqueado e incapaz de responder à entrada do usuário. Ele é responsável por tarefas que bloqueiam a linha principal, como longas execuções de JavaScript, e podem afetar a interatividade e a capacidade de resposta.
Primeira pintura com conteúdo (FCP)
Para avaliar a rapidez com que o conteúdo é carregado, o FCP monitora quanto tempo leva para a renderização inicial ser concluída. Ajuda a calcular as impressões visuais iniciais dos consumidores.
Hora da primeira pintura significativa (TTFMP)
O TTFMP mede o tempo que leva para o primeiro conteúdo significativo ser exibido na tela, indicando quando o usuário percebe a página como valiosa e informativa.
Embora essas métricas vão além do conjunto básico de Core Web Vitals, monitorá-las e otimizá-las pode contribuir para uma compreensão mais abrangente do desempenho do seu site e ajudar a fornecer uma melhor experiência ao usuário.
Maior pintura com conteúdo (LCP)
Esta métrica mede o desempenho de carregamento de uma página da web. Menos de 2,5 segundos é uma pontuação LCP forte. O LCP pode ser medido usando ferramentas como PageSpeed Insights, Lighthouse ou Chrome User Experience Report.
Atraso da primeira entrada (FID)
Uma métrica conhecida como “Atraso na primeira entrada” (FID) mede a capacidade de resposta e a interação de um site. O tempo AAnAnID inferior a 100 ms é considerado aceitável. O FID pode ser medido usando ferramentas como PageSpeed Insights, o Relatório de experiência do usuário do Chrome ou bibliotecas JavaScript desenvolvidas pelo Google.
Mudança cumulativa de layout (CLS)
O CLS mede a estabilidade visual de uma página web, garantindo que os elementos da página não mudem inesperadamente. Qualquer valor de CLS abaixo de 0,1 é considerado excelente. Ferramentas como PageSpeed Insights, Lighthouse ou Relatório de experiência do usuário do Chrome podem ajudar a medir isso.

Interação com a próxima pintura (INP)
O próximo substituto do FID, INP, mede o tempo entre a interação da página do usuário e o tempo de resposta do navegador. O Google incluirá o INP no relatório Core Web Vitals ainda este ano, permitindo que proprietários e desenvolvedores de sites comecem a medir suas novas pontuações de INP.
Como corrigir problemas no Core Web Vitals
Claro, vamos explorar algumas etapas práticas que você pode seguir para resolver problemas em seus principais sinais vitais da web. Lembre-se de que melhorar essas métricas aumenta o SEO dos principais aspectos vitais da web e melhora a experiência geral de navegação dos usuários.

Etapa 1: analise o desempenho do seu site.
Primeiro, use ferramentas como o PageSpeed Insights do Google ou o Web Vitals Extension para avaliar o desempenho do seu site. Essas ferramentas fornecem dados valiosos sobre os principais sinais vitais da web, ajudando você a identificar áreas de melhoria.
Etapa 2: otimize suas imagens.
Imagens grandes e de alta resolução podem retardar o tempo de carregamento do seu site, impactando negativamente a pontuação de velocidade da página. Otimize suas imagens compactando-as, redimensionando-as adequadamente para a web e usando formatos modernos como WebP.
Etapa 3: Habilite o cache do navegador.
O cache do navegador armazena partes do seu site no navegador do usuário, para que ele não precise carregar tudo do zero sempre que o visitar. Como resultado, o processo de armazenamento em cache pode melhorar significativamente a velocidade de carregamento da página.
Etapa 4: minimize CSS e JavaScript.
CSS e JavaScript excessivos podem paralisar seu site. Em vez disso, minimize esses elementos usando ferramentas ou plug-ins projetados para essa finalidade. Além disso, considere “carregar lentamente” seu JavaScript para melhorar ainda mais a capacidade de resposta.
Etapa 5: Mudanças no layout do endereço.
Para resolver problemas de estabilidade visual, evite adicionar conteúdo acima do conteúdo existente na página, a menos que seja em resposta a uma ação do usuário. Além disso, especifique dimensões para imagens e vídeos para evitar mudanças de layout.
Etapa 6: classifique os problemas por rótulo.
Comece com qualquer coisa rotulada como “Ruim”. Por fim, priorize seu trabalho com base nos problemas de grande escala que afetam o número mais significativo de URLs críticos. Em seguida, há problemas com a designação “Precisa Melhorar”.
Etapa 7: faça uma lista.
Faça uma lista de tarefas priorizadas para a equipe de atualização do site. Adicione as seguintes correções de página comuns para referência futura:
- Reduza o tamanho da página para menos de 500 KB.
- Para um desempenho móvel ideal, limite cada página a 50 recursos.
- Considere usar AMP para otimizar sua página para carregamento rápido.
Etapa 8: compartilhe soluções comuns.
Existem várias maneiras de melhorar o limite de cada estatística Core Web Vitals. Abaixo, descrevi os principais motivos para um status “Ruim” e como remediar cada um deles.
Tempos de resposta lentos do servidor, renderização do lado do cliente, JavaScript e CSS com bloqueio de renderização e tempos lentos de carregamento de recursos afetam a melhoria do LCP. Você pode aprimorar o LCD aprimorando os seguintes elementos do site:
Otimizar o FID envolve medir a rapidez com que seu site responde às ações do usuário.
Por exemplo, você deseja melhorar as primeiras impressões negativas que as pessoas têm de uma página.
Primeiro, faça uma auditoria de desempenho com a ferramenta Lighthouse do Chrome para saber como aumentar seu limite de FID e como as pessoas interagem com seu site.
Você também pode tentar as seguintes modificações para melhorar sua nota.
Seguir algumas diretrizes simples pode alcançar um CLS melhor e menos flutuações. Acabe para sempre com a cegueira dos banners e com os cliques errados.
- Para fotos e vídeos, adicione atributos de tamanho ou caixas de proporção CSS. Esses valores informam ao navegador o espaço a ser reservado para o elemento durante o carregamento, evitando qualquer reposicionamento à medida que o componente se torna visível.
- Não adicione conteúdo acima do conteúdo existente. A única exceção é se ele estiver respondendo a uma ação do usuário na qual você espera uma mudança.
- Contextualize as transições. Se você estiver movendo pessoas de uma parte da página para outra, todas as animações e transições dentro de um layout exigirão contexto e continuidade.
Depois de resolver um problema específico:
- Revise o relatório Search Console Core Web Vitals, observando melhorias nos limites.
- Clique em “Iniciar rastreamento” para iniciar uma sessão de validação de 28 dias para monitorar seu site em busca de quaisquer indicações do problema.
- Considere-o corrigido se não aparecer durante esse período.
Como outros critérios de classificação, o diabo está nos detalhes. Se você é um desenvolvedor ou técnico em busca de mais informações sobre como otimizar o Core Web Vitals, verifique as diretrizes do Google para otimizar LCP, FID ou CSL.
Etapa 9: Monitore e ajuste.
Melhorar os principais sinais vitais da web é um processo contínuo. Monitore regularmente seu desempenho e faça os ajustes necessários. Acompanhe as tendências de SEO e a evolução dos algoritmos do Google para ficar à frente da curva.
Seguindo essas etapas, você estará no caminho certo para melhorar os principais aspectos vitais da web do seu site, aprimorando a experiência do usuário e aumentando suas classificações de pesquisa.
Melhores práticas para melhorar os principais sinais vitais da Web

1. Priorize a otimização móvel.
A indexação mobile-first do Google significa que a versão mobile do seu site é como a versão preliminar. Portanto, certifique-se de que seu site seja responsivo e ofereça uma experiência tranquila em dispositivos móveis.
2. Aproveite uma rede de distribuição de conteúdo (CDN).
Uma CDN pode reduzir o tempo de carregamento do seu site, armazenando cópias das páginas do seu site em vários locais para que os usuários possam acessá-lo mais rapidamente, não importa onde estejam.
3. Use técnicas de pré-carregamento.
O pré-carregamento de recursos essenciais pode ajudar sua página a carregar mais rapidamente. Essa técnica diz ao navegador para buscar os recursos necessários antes que você precise deles, economizando um tempo precioso.
4. Implemente a renderização do lado do servidor (SSR).
O SSR permite que sua página carregue mais rapidamente, enviando uma página totalmente renderizada para o navegador, melhorando a velocidade da página e a experiência geral do usuário.
5. Otimize a entrega de fontes.
As fontes podem causar atrasos significativos na renderização visual. Otimize a entrega de fontes hospedando fontes localmente, compactando-as e usando formatos modernos.
6. Teste e atualize seu site regularmente.
Testes regulares ajudam a identificar quaisquer lentidão ou gargalos que possam surgir com o tempo. Use ferramentas como Lighthouse e CrUX para avaliar e melhorar o desempenho do seu site regularmente.
A adoção dessas práticas recomendadas equipa melhor sua empresa para resolver problemas em seus principais sinais vitais da web e fornecer uma experiência de usuário excepcional, impulsionando o SEO de seus principais sinais vitais da web.
Cronograma para classificação Core Web Vitals
Com a mais recente transição do First Input Delay (FID) para a Interaction to Next Paint (INP), o Core Web Vitals do Google passa por um ciclo de vida de desenvolvimento, validação e implementação.
O INP analisa o desempenho do tempo de execução de forma mais abrangente e se tornará um Core Web Vital em março de 2024.
Esta progressão mostra como as métricas são introduzidas, refinadas e eventualmente incorporadas ao Core Web Vitals.
Os desenvolvedores e proprietários de sites devem se preparar para a mudança, otimizando suas páginas para atender aos novos padrões de referência e manter uma experiência de usuário de alta qualidade.

