O que significam as linhas pontilhadas nas imagens?
Publicados: 2023-02-22Se você já abriu uma imagem em um programa de edição de vetores como o Adobe Illustrator, deve ter notado algumas linhas estranhas percorrendo a imagem. Essas linhas são chamadas de diretrizes e são usadas para ajudar a alinhar elementos dentro da imagem. Mas o que significa quando há uma linha pontilhada em vez de uma linha contínua? As linhas pontilhadas geralmente são usadas para indicar que um elemento não deve ser impresso. Isso pode ocorrer porque é um espaço reservado para o texto que será adicionado posteriormente ou porque é um elemento que será removido na versão final da imagem. Em alguns casos, uma linha pontilhada também pode indicar que um elemento está selecionado. Geralmente, esse é o caso quando você está usando uma ferramenta de caneta para desenhar um caminho ao redor de um objeto. Portanto, se você vir uma linha pontilhada em uma imagem, é provável que ela esteja ali para uma finalidade específica. Preste atenção ao contexto da linha e dos outros elementos da imagem para descobrir qual é esse propósito.
O elemento line> é um elemento SVG usado para criar uma linha que conecta dois pontos.
O que é o caminho D em SVG?

Path d em svg é um comando usado para desenhar um caminho. O comando recebe seis argumentos: os quatro primeiros definem o ponto inicial, os dois últimos o ponto final. O caminho é traçado do ponto inicial ao ponto final, usando quaisquer outros pontos necessários para chegar lá.
O atributo d de um elemento de caminho é pequeno a princípio. Mas uma vez que você se acostuma, você começa a compreendê-lo. Como o D3 tem uma assistência tão grande, não somos obrigados a lidar diretamente com ele. Existem inúmeras possibilidades para o elemento de caminho. A quantidade de informação que temos é suficiente para compreender.
Os caminhos podem ser criados com os elementos 'linearGradient' ou 'radialGradient'. Esses elementos podem ser usados para criar padrões de gradiente ou preencher regiões com cores.
Os caminhos podem ser usados para expressar ideias além do texto. O elemento 'textPath' permite criar caminhos específicos de texto. TextPaths são o principal método de escrever letras, palavras e até mesmo parágrafos inteiros.
Os caminhos podem ser usados para gerar formas de qualquer tipo. Por serem simples de usar, podem ser usados para criar padrões complexos ou preencher regiões com texto. Com o poder do elemento *path, não há limite para a criatividade que você pode usar.
O poder do svg
Uma linguagem de desenho sofisticada, a linguagem de desenho vetorial, SVG pode ser usada para criar uma ampla gama de formas e imagens. Ele pode ser usado para gerar gráficos que podem ser incorporados em páginas da Web usando HTML.
O que é AVC em SVG?

Um traçado é um caminho que define o contorno de uma forma. Em outras palavras, é uma linha que contorna a borda de uma forma.
Em 9 de abril de 2015, data deste documento, foi publicado. O primeiro rascunho de trabalho público de traços SVG foi lançado. Esta especificação destina-se a definir várias técnicas de traçado SVG aprimoradas. Informe aos outros o que você pensa deste documento enviando comentários aqui. É impróprio referir-se a este documento como “trabalho em andamento”, a menos que esteja relacionado a um projeto. É possível que outros documentos substituam este documento. Esta especificação define um conjunto de propriedades que influenciam como os elementos gráficos são traçados e como eles se parecem.
Possui características como sua pintura, espessura, posição, uso de travessões, junção e capeamento. No SVG 2, os traços e atributos de um traço estão sendo substituídos por esta especificação (assim como a seção de propriedades do traço). Por causa de sua propriedade de 'alinhamento de traçado', o autor pode alinhar um traçado ao longo do contorno do objeto atual. ' M 10,10 L 10,000,' 'M 20,20 H 0,' 'M 30,30 Z,' são exemplos de subcaminhos de comprimento zero. Deve ser redundante adicionar os parágrafos a seguir porque os requisitos de cálculo da forma do traço também se aplicam aqui. Quando os traços são executados em subcaminhos, 'stroke-linecap' especifica a forma do final do subcaminho aberto. Quando um subcaminho não tem comprimento, o traçado para esse subcaminho consistirá apenas em um quadrado com comprimentos laterais iguais à largura do traçado.
Descubra a tangente em um subcaminho de comprimento zero observando as notas de implementação do elemento 'caminho'. A propriedade 'stroke-miterlimit', que limita o padrão de traços e espaços usados na construção do traço de um caminho, é responsável por controlar os traços. O valor dos 'arcos' é calculado tangenciando um arco circular ao longo da linha que é tangente ao ponto em que os dois segmentos se cruzam e passam pelo ponto final da junção. A junção da linha é recortada, se necessário, por uma linha paralela a este arco em um comprimento de esquadria igual ao valor do limite de esquadria de 'traços' multiplicado pela largura do traço. A distância entre as linhas tracejadas no padrão de traço repetido especifica o início do traço do traço. Se todos os valores na lista forem zero, o traço será renderizado como se não fosse um valor. A colocação do traço de canto será difícil se o traço de canto estiver em uma forma com cantos arredondados porque também estará nos pontos entre os arcos que formam os cantos arredondados e os segmentos de linha reta.
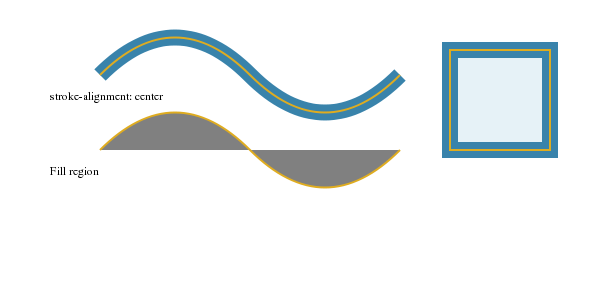
Se 'stroke-dashadjust' for definido como 'true', o padrão de traço de um elemento será ajustado para que seja repetido várias vezes ao longo de seus subcaminhos. Quando esticado ou comprimido, o fator é um número entre 0 e 1. Comprimentos de traço e intervalo são calculados reduzindo-os por um fator em padrões de traço . A forma do traço de um 'caminho' ou 'forma básica' descrita no algoritmo a seguir é determinada levando em conta as propriedades dos traços. As formas de cobertura começam e terminam em um ponto específico ao longo de um subcaminho, e essas informações são fornecidas aqui. O caminho é representado por uma linha branca; a área cinza espessa é representada por um traço. As linhas tracejadas indicam círculos que são tangentes à junção e têm curvatura no ponto de junção da junção.
Em um arco elíptico, o centro do círculo estará em uma linha normal à distância final do caminho de rc distante da borda externa do traço no final. Ao construir uma junção para um Bezier cúbico, a curvatura será infinita e uma linha deve ser usada. A fórmula nas notas de implementação do arco elíptico pode ser usada para determinar o parâmetro no início ou no final de um segmento de arco.
Atributo de traço em SVG
O que é um AVC? O atributo Stroke especifica uma cor (ou qualquer outro tipo de servidor de pintura, como gradiente ou padrão) que é usado para pintar o contorno de uma forma. br> é um atributo SVG que pode ser usado com os seguintes elementos: altGlyph>br>. O que é um svg de esquadria de traço? O atributo Stroke-Miterlimit é um atributo que define um limite na proporção do comprimento da mitra para a largura do traço usado para desenhar uma junção de meia-esquadria. Este atributo pode ser usado com os seguintes elementos SVG: *altGlyph*. Como altero a largura do traço em svg? Você pode ajustar sua viewBox com base no tamanho do traçado (10 em preto e 10 em branco) clicando em stroke=black.

Qual dos seguintes é um atributo da linha SVG?
Existem alguns atributos de uma linha SVG que podem ser usados para personalizar sua aparência: 1. Os atributos 'x1' e 'x2' definem as coordenadas x iniciais e finais da linha. 2. Os atributos 'y1' e 'y2' definem as coordenadas y iniciais e finais da linha. 3. O atributo 'stroke' define a cor da linha. 4. O atributo 'stroke-width' define a espessura da linha.
Esses atributos podem ser usados para criar formas simples, como círculos ou quadrados, bem como formas mais complexas, como árvores ou ilustrações. Um elemento SVG pode ter qualquer número de atributos e cada atributo pode receber um valor. Os valores de atributo para cada atributo. O nome de um atributo pode ser identificado usando o valor do atributo. coordenadas do início da linha As coordenadas do início da linha são as coordenadas y. Estou tentando obter a coordenada do final da linha. A coordenada y do final da linha. Os atributos em um arquivo SVG são usados para especificar os detalhes de como um elemento deve ser renderizado. Formas simples como círculos ou quadrados podem ser feitas usando atributos, enquanto formas complexas como árvores ou ilustrações podem ser feitas usando atributos.
Criando Caminhos em Html
Um caminho pode ser criado especificando o sistema de coordenadas e os dados do caminho dentro do elemento *path. Os dados do caminho definem a forma do caminho, incluindo seus pontos inicial e final, diâmetro e qualquer outra informação necessária para criá-lo. Os dados de caminho podem ser obtidos usando os sistemas de coordenadas global (x, y), local (x, y) ou cartesiano. Um sistema de coordenadas global é uma opção padrão e também pode ser usado se nenhum sistema de coordenadas específico for especificado. Quando os dados do caminho especificam as coordenadas relativas ao caminho atual, o sistema de coordenadas local é implementado. Quando os dados do caminho especificam as coordenadas que correspondem ao sistema de coordenadas mundial (que pode ser definido no elemento de coordenada (*)), um sistema de coordenadas cartesiano é usado. Um elemento de caminho pode ser configurado para renderizar um caminho de várias maneiras. Preenchimento, traçado e traços são os três atributos mais importantes. A cor da área de preenchimento de um caminho é especificada pelo atributo fill. A cor do limite da linha para o caminho é especificada com o atributo Stroke. O número de traços ao longo de um caminho pode ser especificado usando o atributo traços. O método beginPath e o método endPath também são suportados pelo elemento. Os dados do caminho são inicializados com o método beginPath() e o ponto inicial é determinado pelo valor do método. O método endPath() definirá o ponto final do caminho.
Linha Pontilhada SVG
As linhas pontilhadas SVG são criadas usando a propriedade 'stroke-dasharray'. Essa propriedade usa uma lista de valores separados por vírgulas que especificam os comprimentos dos traços e lacunas.
No editor de HTML, tudo o que você escrever pode ser incluído nas tags HTML5 básicas. É possível usar CSS para a Pena a partir de qualquer folha de estilo da internet. É prática comum usar prefixos de fornecedores em propriedades e valores que devem ser acessados. Você pode adicionar um script à sua caneta de qualquer computador usando qualquer navegador da web. Adicionaremos o URL a ele aqui antes de adicionar o JavaScript, que estará na ordem que você especificar. Quando você vincula a um script com uma extensão de arquivo relacionada a um pré-processador, ele será processado antes de ser aplicado.
A propriedade Stroke-dasharray
Ao usar a propriedade stroke-dasharray, um contorno da forma é formado pela atribuição de um conjunto de traços (ou outras formas). Comprimentos de traços e deslocamentos de traços são definidos usando uma matriz de valores que definem cada valor. O primeiro valor da matriz, o segundo valor, o terceiro valor e assim por diante têm todo o comprimento do primeiro traço. O dashoffset especifica a distância entre o primeiro e o segundo carros.
Linha SVG
As linhas SVG são usadas para criar gráficos de linha baseados em vetores na web. Eles são definidos por um ponto inicial e final e podem ser estilizados com CSS.
O que é AVC em SVG?
O atributo Stroke pode ser usado como uma propriedade CSS para especificar uma cor (ou qualquer outro servidor de pintura, como gradiente ou padrão) usado para contornar a forma. Observação: como esse é um atributo de apresentação, a cor pode ser atribuída como uma propriedade CSS. Os seguintes elementos SVG podem ser usados para implementar esse atributo: *altGlyph.
Gerador de linha tracejada SVG
Existem algumas maneiras diferentes de gerar uma linha tracejada com um SVG. Uma maneira é especificar o atributo stroke-dasharray no elemento. O valor do atributo stroke-dasharray é uma lista de comprimentos separados por vírgula, que define o padrão dos traços. Por exemplo, um valor de 5,5 criaria um traço de 5 unidades seguido de um espaço de 5 unidades.
Você pode usar a propriedade Strokedashoffset como uma propriedade Css nos seguintes elementos SVG
Este atributo pode ser usado em qualquer SVG usando os seguintes elementos: altGlyph> circle> br>. É possível usar o strokedashoffset?
A propriedade strokedashoffset pode ser usada como um atributo CSS para fazer uma apresentação. Uma lista de elementos pode ser aplicada, mas apenas aqueles com os seguintes efeitos: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
Linha SVG Não Mostrada
Existem algumas possíveis razões pelas quais uma linha svg pode não estar aparecendo: -O arquivo svg pode não estar vinculado corretamente ao arquivo HTML. -Pode haver um problema com o código da própria linha. -O navegador pode não ser capaz de renderizar arquivos SVG corretamente. Se a linha não estiver aparecendo, verifique se o arquivo SVG está vinculado corretamente e se não há erros no código. Se o problema persistir, tente usar um navegador diferente.
Tipos de preenchimento e traçado SVG
Preenchimento e traçado em SVG estão disponíveis em três tipos: preenchimento de gradiente linear, preenchimento de gradiente radial e preenchimento de gradiente alfa.
No preenchimento gradiente linear, a cor de preenchimento está em uma extremidade do gradiente e a cor do traçado está na outra. Em contraste com o preenchimento de gradiente radial, que é ilustrado por um círculo ao redor de um objeto, o preenchimento de gradiente radial é ilustrado por um preenchimento linear. Preencher e traçar com alfa é um tipo de preenchimento que permite definir as cores de preenchimento e traçado por conta própria. Se você quiser a cor azul no objeto, mas preto no traçado, defina-a como azul e preto.
