O que é um favicon explicado (com exemplos)
Publicados: 2022-12-27Hoje, vou desvendar o significado do favicon e explicar por que os favicons são cruciais para o seu site, blog ou negócio online.
Favicons raramente recebem a atenção que merecem. Você não pode mais ignorar esse ícone minúsculo, mas vital, porque dessa forma você perde o valor da marca online. Darei a você dicas e exemplos de design de favicon ao longo do caminho, para que você possa ver como isso é feito.
Um favicon com aparência profissional fortalece o valor da sua marca.
Vamos pular direto!
Índice:
O que é um favicon? Favicon significado explicado
Um favicon é um pequeno ícone quadrado associado a um determinado site.
Em relação à origem, o termo favicon combina duas palavras: “favorito” e “ícone”.
Então, um favicon é o ícone favorito da sua empresa. É um símbolo que representa sua marca ou site.
Um favicon é uma parte crítica da identidade do seu site junto com o título, slogan e logotipo do site.
Onde os favicons aparecem?
Os favicons aparecem em muitos lugares na web.
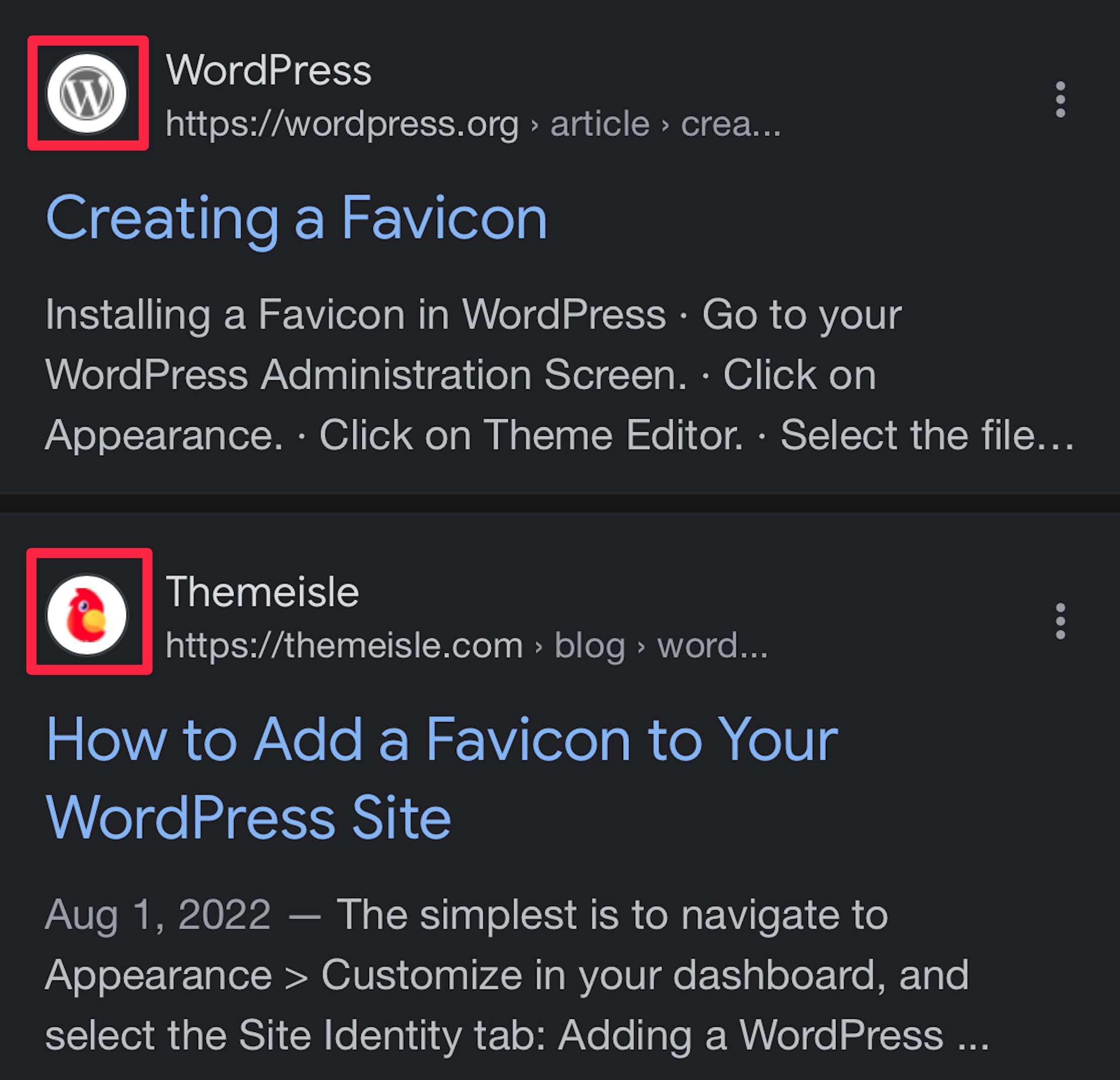
Mais importante ainda, os favicons aparecem ao lado de um site nos resultados de pesquisa do Google para celular, portanto, um favicon pode ajudar seu site a se destacar da multidão nas páginas de resultados de pesquisa do Google (no entanto, apenas no celular):

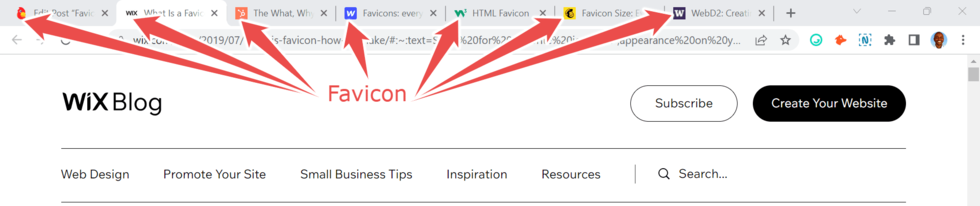
Em segundo lugar, os favicons são proeminentes nas guias abertas na parte superior dos navegadores da Web, ao lado dos títulos das páginas da Web. Eles geralmente aparecem à esquerda do título da página, assim:

Além disso, os favicons nas guias do navegador ajudam os usuários a navegar rapidamente para o site correto quando abrem várias guias.
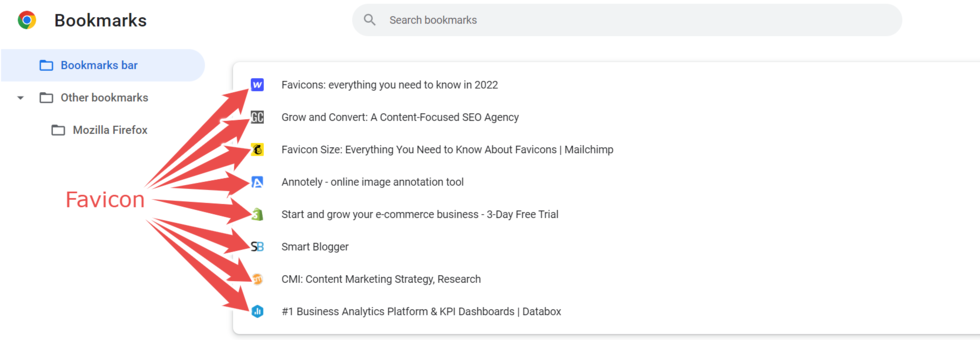
Em seguida, você pode ver os favicons nas barras de favoritos do navegador. Os favoritos do navegador facilitam o retorno dos usuários à página específica que eles marcaram:

Além disso, outros lugares na web onde você verá favicons são:
- Barras de endereço
- Barras de ferramentas
- histórico do navegador
- Ícones de aplicativo/inicializador de smartphone (se o usuário salvar seu site na tela do aplicativo)
Para que serve um favicon?
Um favicon serve a três propósitos:
- É uma ferramenta de branding que enfatiza a singularidade da sua marca.
- Ele aprimora a experiência do usuário, ajudando os usuários a encontrar páginas da Web mais rapidamente. ️
- Acrescenta um toque de profissionalismo, que gera confiança nos usuários.
Um favicon é o mesmo que um logotipo?
A resposta curta? Não.
Embora ambos os ícones representem sua marca, eles são diferentes.
Para começar, os favicons são muito menores que os logotipos. Algumas marcas usam uma versão menor de seu logotipo como favicon, mas isso nem sempre funciona. Como os favicons são pequenos, eles não têm espaço suficiente para imagens e palavras usadas na maioria dos logotipos. Eles comunicam a identidade da marca principalmente por meio de recursos visuais e personagens minimalistas.
Por fim, os favicons funcionam online, enquanto os logotipos funcionam tanto online quanto offline.
Como criar um favicon em cinco passos
Agora que você já entendeu o significado do favicon e sua importância, vou te mostrar cinco passos para criar um favicon impactante:
- Mantenha simples
- Inclua as cores da sua marca
- Use o mínimo de texto, se houver
- Não force todo o seu logotipo em seu favicon
- Escolha o formato e tamanho adequados
1. Mantenha-o simples
Primeiro, para definir o design do seu favicon, mantenha-o simples.
Siga o mantra de Leonardo Da Vinci: a simplicidade é a sofisticação máxima. Conceitos complexos não funcionam para favicons porque são muito pequenos para designs intrincados. Portanto, sobrecarregar seu favicon com muitos gráficos e palavras resulta em um design complicado.
Além disso, as pessoas não verão os detalhes porque estará lotado.
Um excelente exemplo de um favicon simples, mas eficaz, é o Copyblogger.
Exemplo de favicon simples: Copyblogger

O Copyblogger usa a primeira letra do nome da empresa como um favicon. A letra “C” branca aparece porque está em um fundo preto. Os usuários o veem facilmente.
Para simplificar seu favicon:
- Reduza o seu logotipo ao essencial . Se você fosse tirar tudo do seu logotipo e ficar com uma coisa só, o que seria? Crie um favicon em torno dessa coisa essencial.
- Use as iniciais do nome da sua empresa . Outra tática para simplificar o seu favicon é usar as iniciais do nome da sua empresa. Então, se o nome da sua marca é Boston Bangles, você adota as letras BB para o seu favicon. Mole-mole.
- Use apenas a imagem do seu logotipo . Se o seu logotipo tiver imagens e palavras, solte as palavras e use a imagem como seu favicon. Como a imagem do seu logotipo captura a essência da sua empresa, seu favicon ainda estará na marca.
2. Inclua as cores da sua marca
Você sabia que usar sua cor de assinatura em todos os canais aumenta o reconhecimento da marca em até 80%?
Quando você pensa em Coca-Cola, qual cor vem à sua mente? Vermelho, certo? Como eles nos expuseram ao vermelho sempre que vemos anúncios ou comunicações da Coca-Cola na mídia on-line e off-line, isso agora está profundamente arraigado em nós. Esse é o poder da psicologia das cores.
É por isso que você deve manter as cores da sua marca ao criar o favicon do seu site. Consistência gera familiaridade.
Para seu favicon, o gigante do fast-food McDonald's optou pelo amarelo, uma de suas cores primárias.
Exemplo de favicon de cores da marca: McDonald's

Notavelmente, a empresa não usou a cor com um design completamente novo.
Ele retirou o fundo vermelho, mas manteve a conhecida letra amarela “M” grande. O resultado? Reconhecimento instantâneo da marca porque as pessoas já conhecem a letra amarela do logotipo da marca famosa.
Resumindo, para consistência e reconhecimento da marca, atenha-se às cores primárias da sua marca ao criar um favicon.
3. Use o mínimo de texto, se houver
Em terceiro lugar, é melhor manter o mínimo de texto ao criar um favicon.

Aqui está o porquê.
Enfiar palavras em seu minúsculo favicon causa dois problemas principais:
- Visibilidade : as pessoas não verão claramente seu favicon lotado.
- Legibilidade : os usuários não poderão ler sua cópia do favicon.
As pessoas que não podem ver ou ler seu favicon não reconhecerão seu site. Como resultado, retornar à sua página da Web depois de abrir várias páginas exigirá muito trabalho. Eles vão acabar indo para outro lugar. Você perderá tráfego e clientes em potencial.
Os melhores favicons são principalmente apenas imagens ou uma imagem fundida com o mínimo de texto. Essa abordagem leva à clareza, simplicidade e legibilidade.
Por exemplo, o favicon do Ahrefs usa um favicon de texto mínimo.
Exemplo de favicon de texto mínimo: Ahrefs

O nome desta empresa tem seis letras. Assim, a equipe percebeu que não poderia colocá-los todos em seu favicon faminto de espaço. Portanto, eles escolheram a letra inicial “A” distintamente laranja brilhante para ele. É ousado e fácil de ver e ler.
Isso é o que você quer – que o significado do seu favicon seja aparente.
4. Não force todo o seu logotipo em seu favicon
Além disso, como observei anteriormente, algumas marcas usam uma versão menor de seu logotipo como um favicon.
Essa estratégia funciona para algumas marcas, especialmente aquelas com logotipos simples. Mas para a maioria das marcas, forçar todo o seu logotipo em seu favicon seria catastrófico.
Aqui está o porquê.
Os favicons são pequenos. Portanto, você não tem espaço para carregar seu favicon com imagens sofisticadas e frases de efeito sofisticadas. Portanto, use uma abordagem minimalista como o Mailchimp.
Exemplo de favicon minimalista: Mailchimp

O logotipo do Mailchimp possui uma imagem e o nome da empresa. Para seu favicon, abandonou o nome e deixou a conhecida imagem do chimpanzé.
O resultado?
Um favicon mais simples e claro.
5. Escolha o formato e tamanho adequados
Por fim, ao criar um favicon, o importante é acertar o formato e o tamanho da imagem.
Estes são os formatos de arquivo favicon mais comuns:
- ICO : o formato mais flexível que funciona com todos os navegadores, incluindo o Internet Explorer.
- PNG : um formato de alta qualidade que funciona com a maioria dos navegadores, exceto o Internet Explorer.
- SVG : um formato leve, mas apenas Opera, Chrome e Firefox o suportam.
Em seguida, vamos ver as últimas dimensões do favicon, medidas em pixels. O tamanho ideal para favicons é 16 x 16 px. Dito isto, os favicons podem ser mais extensos dependendo do objetivo e da plataforma onde você deseja carregá-los.
Aqui está um gráfico com os tamanhos ideais de favicon para diferentes cenários:
| Favicon | Tamanho do tipo (em pixels) |
|---|---|
| favoritos do navegador | 16 x 16 |
| Favicons de atalho da barra de tarefas | 32 x 32 |
| Favicons de atalho na área de trabalho | 96 x 96 |
| favicons de toque da apple | 180 x 180 |
| Ícones do Squarespace | 300 x 300 |
| favoritos do WordPress | 512 x 512 |
Crie favicons com as dimensões corretas para a plataforma específica que você está segmentando. Como regra geral, crie um favicon de tamanho grande porque ainda ficará bonito quando reduzido. No entanto, um pequeno favicon perde sua qualidade quando ampliado.
Você entende o significado do favicon?
Você entendeu o núcleo da identidade da sua marca?
Você criou um favicon exclusivo?
Você já escolheu o formato e tamanho de favicon ideal?
Isso é ótimo!
Agora é hora de carregá-lo em seu site WordPress.
Como adicionar um favicon no WordPress
Aqui está um rápido guia passo a passo sobre como adicionar um favicon ao seu site – se você quiser instruções mais detalhadas, confira nosso guia completo sobre como adicionar um favicon ao WordPress.
Passo 1: Clique em “ Aparência ” no lado esquerdo do painel do WordPress.
Passo 2: Clique em “ Personalizar ” nas opções que surgirem.

Passo 3: Clique em “ Identidade do Site “:

Passo 4: Navegue até a seção “ Ícone do site ” e clique em “ Selecionar ícone do site ” para carregar seu favicon.
Aqui está um exemplo de como fica depois de fazer o upload:

É isso. Bastante direto, certo?
Agora o ícone de favicon do seu site irá aparecer em vários lugares na web.
Significado de favicon: mais do que um mero ícone minúsculo
Agora que você leu este guia, não há mais necessidade de pesquisar “significado de favicon” no Google. Agora você sabe o que significa favicon e por que você deve adicionar um ao seu site.
Resumindo, os favicons aumentam a visibilidade da sua marca e criam credibilidade. Eles também ajudam os usuários a identificar rapidamente as empresas on-line e navegar para as páginas ou sites certos. Os favicons são minúsculos, mas causam um impacto significativo.
Crie o seu hoje e colha os frutos.
Se você estiver interessado em um novo logotipo para acompanhar seu favicon, também pode conferir nossos posts com os 10 melhores criadores de logotipo e como criar um logotipo gratuitamente.
Você ainda tem alguma dúvida sobre o significado do favicon? Deixe-nos saber nos comentários!
