O que é uma Landing Page no WordPress? + Como criar?
Publicados: 2022-12-15Você quer saber o que é uma página de destino no WordPress? Ou você está planejando criar uma página de destino para o seu site WordPress? Então, você veio ao lugar perfeito para saber disso.
Sem dúvida, converter o visitante do site em leads em potencial é a maneira perfeita de criar um negócio sustentável. Mas você pode fazer isso apenas com uma página de destino otimizada.
Simplesmente, uma página de destino é uma página bem otimizada em seu site destinada a capturar o interesse dos usuários em seus produtos ou serviços na forma de vendas ou informações de contato. Portanto, se você estiver executando alguma campanha de marketing, uma página de destino pode ajudá-lo a atingir seus objetivos e gerar mais conversões.
Neste artigo, explicaremos tudo o que você precisa saber sobre páginas de destino e o guiaremos por uma página de destino em um site WordPress.
Vamos começar!
A. O que é uma Landing Page no WordPress? Por que você precisa de uma página de destino?
Uma página de destino é uma página independente usada principalmente para e-mail, mídia social ou campanhas de marketing. Você pode usar esta página para promover seus produtos ou serviços. Qualquer página de destino envolvente pode transformar os visitantes do site em clientes e assinantes com facilidade.
Da mesma forma, as páginas de destino são feitas com objetivos claros de call-to-action (CTA) em mente. Como eles podem gerar melhores taxas de conversão do que postagens de blog ou páginas de sites regulares.
Portanto, o objetivo de uma página de destino é fazer com que os visitantes do seu site realizem algum tipo de ação quando visitam seu site. A ação pode ser comprar um determinado produto em sua loja online, inscrever-se em sua lista de e-mails ou preencher um formulário.

Portanto, os visitantes “pousam” na página de destino quando clicam no banner, anúncios direcionados, boletim informativo por e-mail, anúncio de pesquisa etc. Todas essas páginas de destino fazem parte de uma campanha publicitária direcionada ao público de nicho.
Uma página de destino assume um papel muito importante em qualquer desenvolvimento de negócios. Qualquer página de destino deve incluir um conteúdo bem escrito e um design e layout agradáveis de se olhar. Apesar de tudo isso, também deve servir ao propósito de geração de leads em primeiro lugar.
Enquanto isso, a página de destino pode fazer parte de um site de várias páginas existente ou ser uma página da Web independente sem um site. Considerando que, se você optar por ser uma página da Web autônoma, ela precisará ter um URL exclusivo separado.
Portanto, via de regra, uma landing page deve ter pelo menos uma call to action. Para que sua visita complete pelo menos uma ação sem forçá-los a fazer uma escolha. Portanto, forçar muitas opções em sua página pode dificultar a decisão.
No mercado, é possível encontrar diversas opções de hospedagem e integração de landing pages. Portanto, não será uma grande tarefa configurar uma página de destino. No entanto, você deve ter cuidado com a estrutura da página de destino. Você precisa ter certeza de que sua página de destino é realmente diferente das páginas normais do site e deve beneficiar você e seus clientes.
Por que você precisa de uma página de destino?
Ao contrário de outras páginas, as páginas de destino são altamente focadas em objetivos específicos e de curto prazo para que você possa obter os resultados desejados. Além de aumentar as conversões e gerar novos insights sobre o público, as páginas de destino também ajudam com:
- Gerar leads – Sem dúvida, as páginas de destino se concentram principalmente nas taxas de conversão, e não na educação e na informação. Isso ajuda a gerar leads para o seu negócio e aumentar as vendas.
- Aumente o tráfego – Uma página de destino não apenas ajuda na geração de leads, mas também aumenta o tráfego do site. Com uma página de destino, você pode aumentar o reconhecimento da marca e permitir que clientes em potencial saibam mais sobre sua empresa.
- Aumente sua credibilidade – Uma página de destino bem planejada vem com mensagens claras e simples que explicam o valor do que você está oferecendo. Dessa forma, seus visitantes apreciarão e demonstrarão interesse em seus produtos e negócios.
- Fortaleça sua marca – Hoje em dia, construir uma marca digital é uma obrigação. Quando você tem uma identidade de marca clara e forte, pode obter vários benefícios com isso. Portanto, uma página de destino pode ajudar seus clientes a se lembrarem de você no futuro e até mesmo a recomendá-lo a amigos.
Portanto, as páginas de destino são extremamente essenciais para sua estratégia de marketing. E quanto mais páginas de destino otimizadas você tiver, melhores serão os resultados que você pode esperar.
B. Qual é a diferença entre uma página inicial e uma página de destino?
Com isso, uma breve introdução sobre o que é uma landing page no WordPress. Você pode ter uma pergunta surgindo dentro de você, ou seja, se a página inicial e a página inicial são iguais ou não.
Para ser honesto, na maioria das vezes as duas páginas parecem iguais em termos de conteúdo. No entanto, cada um deles tem uma função e um propósito únicos. Agora vamos falar sobre suas diferenças abaixo.
Uma página inicial é a primeira página da web que um visitante vê depois de digitar o nome de domínio em seu navegador. É a página principal de um site que é exibida quando o aplicativo é aberto pela primeira vez.
Sempre que um visitante visita seu site, uma página inicial deve informar instantaneamente aos visitantes quem você é e o que faz.
Por outro lado, uma página de destino é muito mais uma ferramenta promocional. Um visitante chegará a esta página depois de clicar em um banner ou link em um e-mail, anúncio ou postagem em mídia social.

Uma boa página inicial vem com um design de site atraente e sedutor. Isso incentivará seus visitantes a se envolverem com seu site WordPress. Por exemplo, explorar outras páginas, navegar por produtos ou inscrever-se em seu boletim informativo por e-mail.
Da mesma forma, conforme mencionado acima, uma página de destino é usada especificamente para fins de marketing ou campanha publicitária. Além disso, incentiva principalmente seus visitantes a tomar uma decisão de compra ou compartilhar informações como parte de uma estratégia de geração de leads.
Além disso, um site pode ter apenas uma página inicial, enquanto você pode criar quantas páginas de destino quiser.
Aqui estão mais algumas diferenças entre páginas iniciais e páginas de destino.
Pagina inicial
- A página inicial usa seu domínio raiz; por exemplo www.seuwebsite.com.
- O tráfego que você recebe principalmente é de pesquisas orgânicas.
- Você encontrará os links para todas as outras páginas importantes do seu site.
- Ele oferece ao visitante uma visão geral abrangente sobre o que é o seu negócio.
- Além disso, utiliza um call to action amplo, como Fale Conosco e Saiba Mais.
página de destino
- Uma página de destino é uma página secundária em seu site; por exemplo, www.seusite.com/landingpage.
- Aqui você receberá tráfego principalmente por meio de campanhas de marketing pagas (como anúncios de pesquisa, anúncios sociais e marketing por e-mail).
- Em uma página de destino, você pode manter o foco em um determinado tópico ou oferta em toda a página.
- Além disso, ele usa uma frase de chamariz específica, como Inscreva-se e Compre agora.
No entanto, às vezes a mesma página pode servir tanto como página inicial quanto como página inicial. Alguns produtos de pequena escala constroem um site de página única onde adicionam informações e elementos de chamada para ação.
Dito isso, em nossa próxima seção, veremos como criar uma bela página de destino personalizada no WordPress.
C. O que torna uma página de destino excelente?
Ok, antes de passarmos para outras coisas, deve-se lembrar que às vezes sua página inicial também funciona como sua página de destino. Você deve direcionar seus clientes para uma página que irá tentá-los a aproveitar qualquer oferta especial que você lhes prometeu. Dessa forma, sua página de destino terá mais chances de chamar a atenção por mais tempo.
No entanto, existem vários componentes-chave a serem considerados ao começar a criar sua página de destino.
- Conteúdo e design focados: o conteúdo da sua página de destino deve ser focado e livre de distrações . Ele deve fornecer o objetivo final de fornecer ao visitante o que ele deseja ao concluir os eventos de chamada para ação.
- Ao criar uma página de destino, certifique-se de segmentar sua base de clientes e segmentar consumidores específicos por meio de campanhas personalizadas. Dessa forma, você consegue chamar a atenção de uma determinada base e nutrir esses leads para o futuro.
- Uma boa página de destino deve ser capaz de coletar informações específicas sobre seus clientes em potencial . Ao coletar dados demográficos, deve incluir mais do que simplesmente um nome e endereço de e-mail.
- Você nunca deve incorporar formulários longos em sua página de destino. Seria uma tarefa assustadora e você pode perder a oportunidade de liderar por gerações. Em vez disso, divida seus formulários em seções menores e deixe o usuário ver exatamente onde ele está no processo.
- Uma página de destino deve fornecer um meio para acessar outros canais de marketing . Juntamente com suas ofertas, você pode fornecer links para outras ofertas, seus perfis de mídia social ou uma inscrição na lista de e-mail.
- Inclua uma frase de chamariz forte com um design atraente e palavras mínimas. Você deve conhecer seu mercado-alvo e, com base nisso, deve atrair seus clientes em potencial.
- Uma boa página de destino deve ser seguida por uma página de agradecimento . Isso não apenas funcionará como um bom gesto, mas também se sentirá apreciado. Também garantirá aos clientes que concluíram o processo de registro ou compra.
Não há dúvida sobre isso, estamos vivendo em um mundo conectado digitalmente. Com isso, abordar uma campanha de marketing digital é um dos melhores investimentos que você pode fazer para o seu negócio. Portanto, incluir uma página de destino para criar sua caixa de ferramentas de marketing digital é uma jogada inteligente e você e seus clientes podem se beneficiar.
Dito isso, em nossa próxima seção, veremos como criar uma bela página de destino personalizada no WordPress.
D. Como Criar uma Landing Page no WordPress?
Agora, acabamos de ver como a página de destino é diferente de outras páginas da web. Esperamos que agora você esteja claro sobre quando e por que usar uma página de destino para o seu site WordPress.
Dito isso, vamos dar uma olhada em como criar uma bela página de destino no WordPress.
- Método 1. Criando uma Landing Page do WordPress usando Blocos Empilháveis
- Método 2. Criando uma Landing Page no WordPress usando o Elementor Page Builder
Método 1: Criar uma página de destino usando blocos empilháveis
O primeiro método que veremos para criar uma página de destino no WordPress é usar blocos empilháveis .
Stackable é um popular construtor de páginas de blocos Gutenberg que permite criar sites dinâmicos com o editor Gutenberg WordPress. É a solução completa para criar sites dinâmicos com blocos personalizados, designs prontos, configurações globais e opções avançadas de personalização.
Agora, vamos ver as etapas que você precisa seguir para criar uma página de destino impressionante.
Etapa 1: instalar e ativar o plug-in empilhável
O primeiro passo é fazer login no painel do WordPress, de onde instalaremos o plugin.
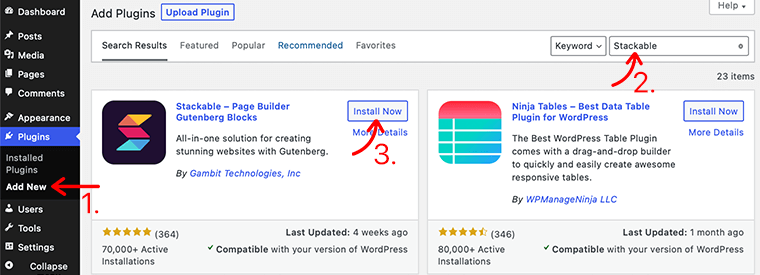
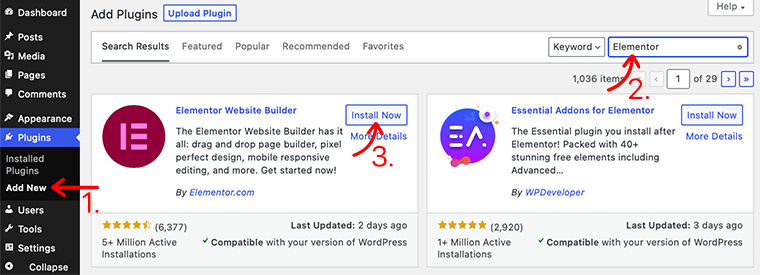
Em seguida, na barra lateral esquerda do painel, vá para a seção Plugins e clique no botão Adicionar novo .

Depois disso, digite o plug-in Stackable no campo de pesquisa no canto superior direito do seu painel. Depois de encontrar o plug-in, clique no botão Instalar agora .
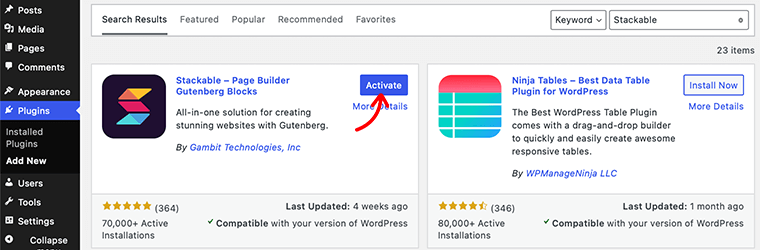
Depois de concluir a instalação, você verá o botão Ativar , conforme mostrado abaixo. Ative o botão clicando nele.

Agora você instalou com sucesso a versão gratuita do plug-in Stackable. No entanto, se você deseja funcionalidades mais avançadas, pode adquirir sua versão premium.
Etapa 2: crie uma nova página de destino
Em seguida, depois de instalar o plug-in com sucesso, você precisa criar uma página de destino.
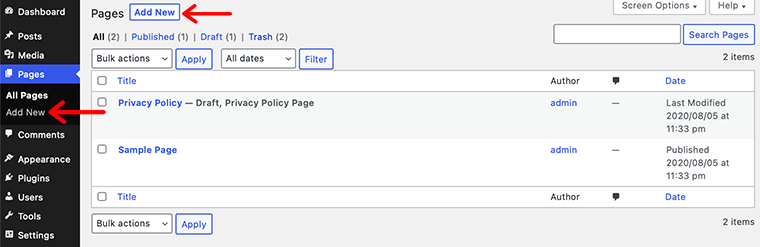
Para fazer isso, vá para o painel do WordPress, navegue até Páginas > Adicionar novo e, em seguida, ele o levará à página do editor do WordPress. E agora a partir daqui você pode começar a criar sua página de destino.

Etapa 3: use blocos empilháveis para adicionar elementos à sua página de destino
Agora que sua página de destino está pronta, é hora de começar a criar sua página para ter os elementos que você deseja. Neste guia, mostraremos como você pode adicionar elementos à sua página de destino usando modelos de design empilháveis .
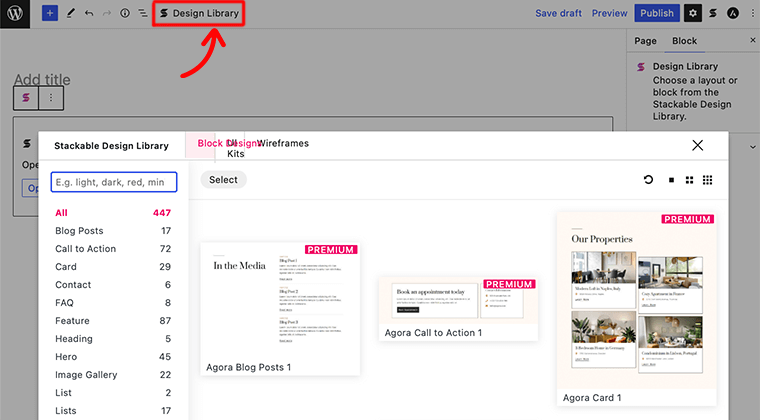
Dentro deste modelo de design, você terá uma enorme biblioteca de modelos de design para diferentes blocos. Você pode acessar esses modelos de design clicando no botão Design Library na parte superior da página do editor WordPress.

Por exemplo, você pode começar adicionando a seção do herói à sua página de destino.
eu. Adicionar Seção de Herói
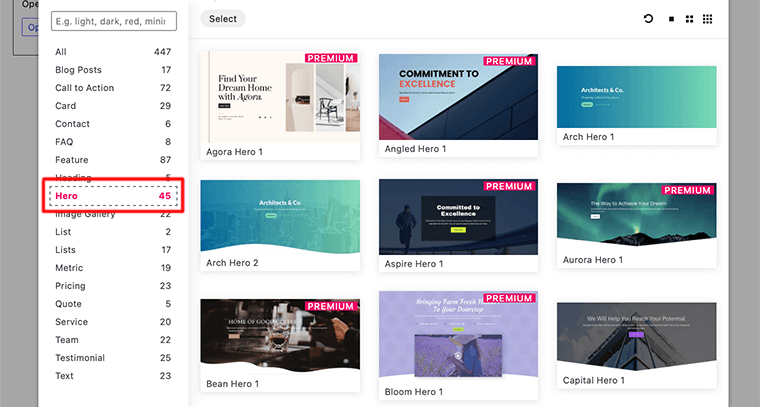
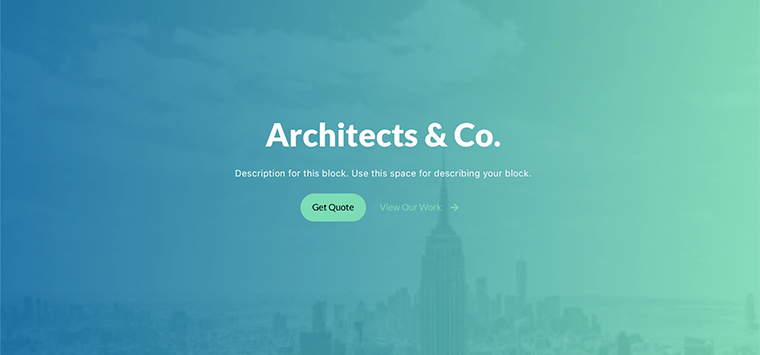
A primeira coisa que você adicionará à sua página de destino é uma seção principal. Aqui, em Stackable Design Templates , clique na opção Hero block. Ele exibirá todos os modelos relacionados ao bloco herói conforme a figura abaixo:

Na biblioteca de modelos, escolha e clique no modelo que deseja usar. Depois disso, o Stackable aplicará esse design à sua página de destino e o levará ao editor do WordPress.

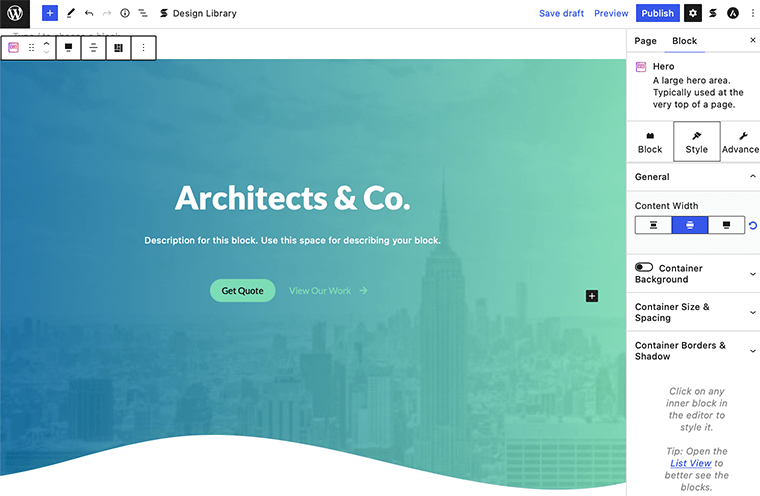
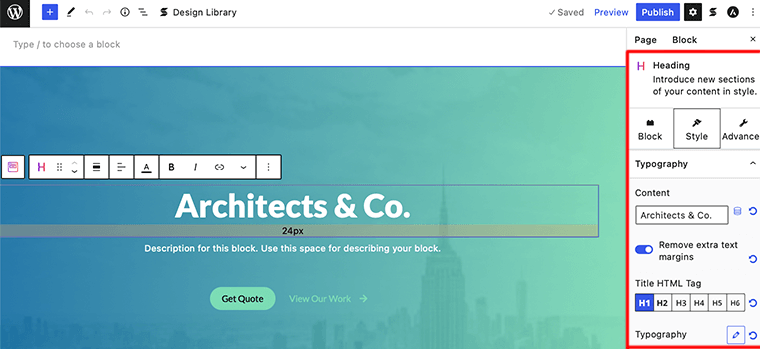
Para editar qualquer elemento de um modelo, clique nesse elemento específico. E você encontrará o painel de configuração para esse bloco específico no menu de configuração.
Por exemplo, no modelo que usamos, se clicarmos na seção de cabeçalho, obteremos todas as opções de configuração relacionadas a ele no lado direito. Agora você pode escolher a personalização do jeito que você gosta. Lá você pode alterar o texto, cor do texto, tamanho, etc.

ii. Adicionar bloco de chamada para ação
Agora que você adicionou a seção do herói, é hora de adicionar um bloco de chamada para ação à sua página de destino. Esta é uma ótima seção, pois permite que você chame a atenção de seus visitantes para seus produtos e negócios.
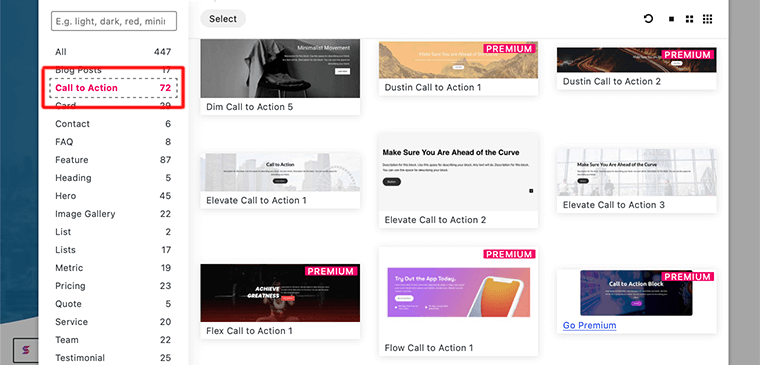
Assim como adicionar um bloco de herói, clique na Design Library e procure o bloco Call to Action conforme a imagem abaixo:

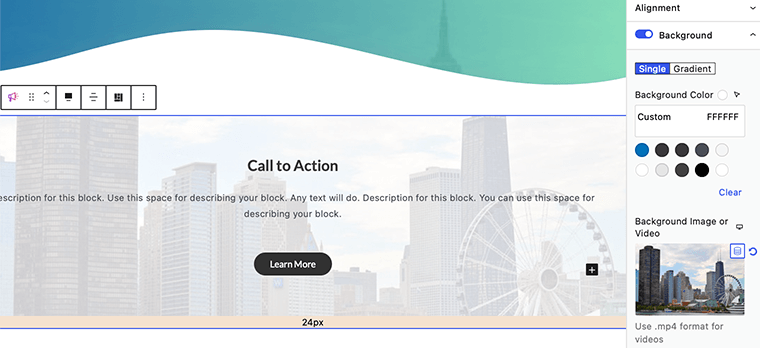
Depois de adicionar o bloco, você verá a seção de chamada para ação em sua área de conteúdo no lado esquerdo.
Na figura abaixo, podemos ver o grupo de blocos CTA que contém outros três blocos – cabeçalho, texto e botão. Certifique-se de alterar o título, o texto, o plano de fundo do botão, etc. Se você ainda deseja estilizar seu bloco, pode encontrar o painel de configuração na barra lateral direita.

iii. Adicionar bloco de recursos
O próximo elemento que adicionaremos à nossa página de destino é a seção de recursos. Você pode usar esse tipo de bloco para exibir uma característica do produto ou tudo o que quiser.
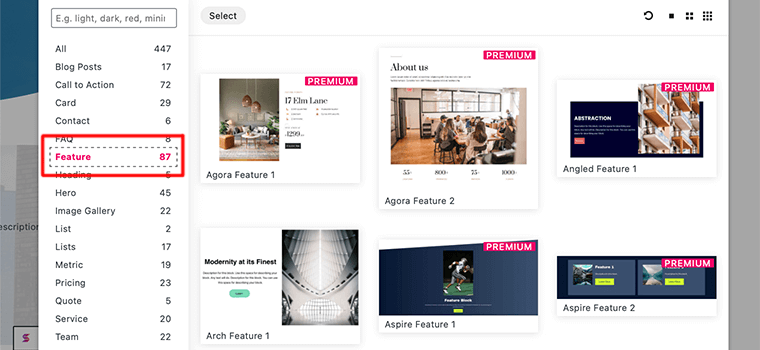
Dentro dos Stackable Design Templates , clique no bloco Feature e serão exibidos todos os templates relacionados ao bloco feature.

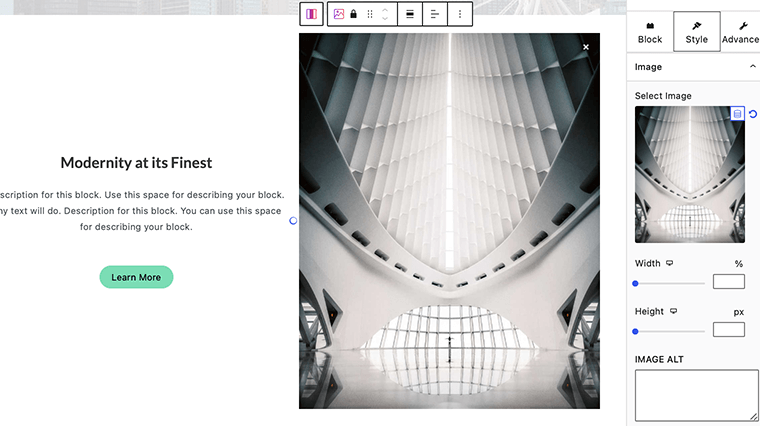
Depois de fazer isso, este bloco permitirá que você adicione uma imagem junto com o texto e um botão.
Você pode listar os recursos e imagens do produto simultaneamente. Certifique-se de não se esquecer de adicionar um botão de chamada para ação para fazê-los comprar o produto.

4. Adicionar outros blocos de elementos
Dependendo de sua necessidade, certifique-se de adicionar os blocos apropriados à sua página de destino. Neste guia, mostramos apenas alguns blocos para adicionar à sua página de destino.

No entanto, assim como esses blocos, você pode adicionar mais blocos à sua página de destino. Como cupons, carrosséis de postagens, depoimentos, postagens mais recentes, etc.
Etapa 4: publique sua página de destino
Nesta última etapa, depois de reunir todos os elementos, certifique-se de visualizá-lo. Ao visualizar isso, verifique também todos os botões CTA e veja se eles entregam seus eventos ou não.

Por fim, se tudo estiver ótimo do jeito que você criou, clique no botão Publicar . Dessa forma, você pode criar sua página de destino usando Blocos Empilháveis para o seu site WordPress.
Método 2: Criar uma Landing Page usando Elementor
Agora que vimos o primeiro método, vamos ver como podemos criar uma página de destino usando um construtor de páginas.
Para criar nossas páginas de destino, usaremos o Elementor e sua interface visual de arrastar e soltar. No mercado, você encontrará muitos plug-ins de construtor de páginas do WordPress que permitem criar belas páginas de destino com uma ferramenta simples de arrastar e soltar.
No entanto, Elementor é o melhor construtor de páginas que oferece acesso a um poderoso editor visual de arrastar e soltar. Além disso, oferece uma área de gerenciamento de página de destino dedicada. Além disso, ele vem com modelos de página de destino projetados profissionalmente que você pode personalizar de acordo com suas necessidades.

No entanto, o Elementor permite que você crie sua página de destino usando modelos Elementor ou crie-a do zero. Neste artigo, veremos as duas possibilidades para que fique mais fácil escolher a melhor para você.
Com isso, você está pronto para criar sua primeira página de destino usando o Elementor? Siga as etapas abaixo para criar uma página de destino de alta conversão usando o plug-in do construtor de páginas Elementor.
Usando modelos Elementor para criar uma página de destino
Primeiro, vamos ver como podemos criar uma página de destino no WordPress usando modelos Elementor. Agora, e se você quiser criar uma página de destino em alguns minutos?
Nesse caso, recomendamos o uso dos modelos de página de destino Elementor prontos oferecidos pelo construtor de páginas Elementor. Como o Elementor vem com muitos modelos impressionantes do Elementor para criar páginas de destino.
Veja como criar a página de destino usando os modelos de página de destino Elementor:
Etapa 1: instalar e ativar o plug-in Elementor
Mas antes de começarmos a construir a página de destino, o primeiro passo seria instalar o plug-in do construtor de sites Elementor.
O primeiro passo é fazer login no painel do WordPress, de onde instalaremos o plugin.
Em seguida, na barra lateral esquerda do painel, vá para a seção Plug -ins e clique no botão Adicionar novo .

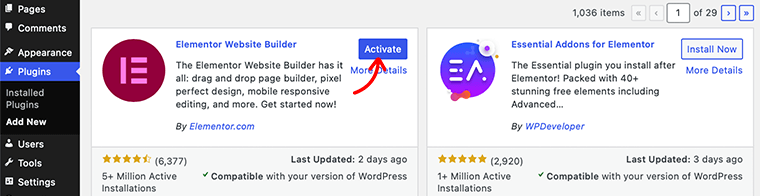
Agora, digite o plug-in Elementor no campo de pesquisa no canto superior direito do seu painel. Depois de encontrar o plug-in, clique no botão Instalar agora .
Depois de concluir a instalação, você verá o botão Ativar , conforme mostrado abaixo. Ative o botão clicando nele.

Agora você instalou com sucesso a versão gratuita do plug-in Elementor. Você descobrirá o menu Elementor na área de navegação à esquerda.
No entanto, para funcionalidades muito mais avançadas, você deve adquirir sua versão premium. Depois de comprá-lo, você pode carregá-lo e instalá-lo em seu site WordPress. Para saber mais sobre como instalar um plug-in, consulte nosso guia completo sobre como instalar um plug-in do WordPress.
Etapa 2: crie uma nova página de destino
Nesta segunda etapa, criaremos uma nova página de destino para nosso site WordPress.
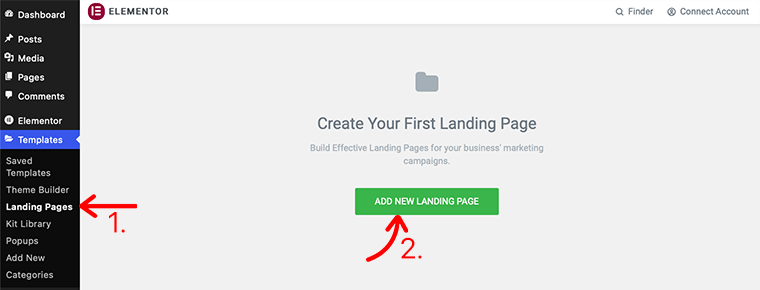
Para criar sua primeira página de destino, no painel do WordPress, navegue até Modelos > Páginas de destino e clique no botão Adicionar nova página de destino .

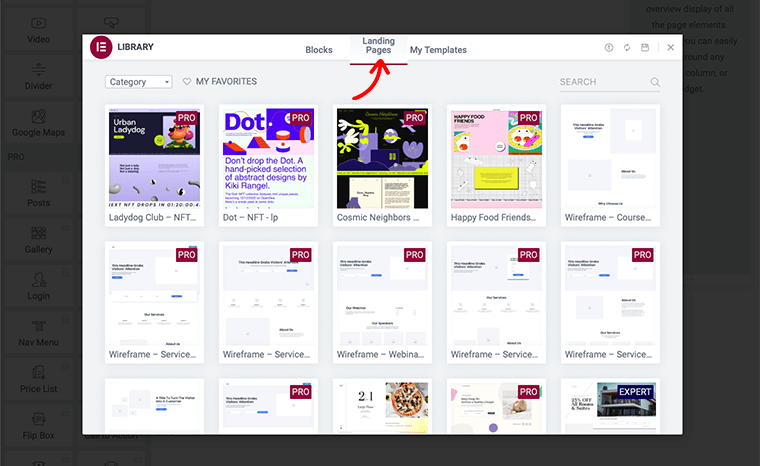
Depois disso, você será direcionado para a página do editor Elementor. Mas antes disso, aparecerá uma Elementor Template Library . Você pode escolher um dos modelos de página de destino pré-fabricados para criar sua página de destino.

No entanto, você notará que o Elementor vem com modelos de página de destino gratuitos e premium. Portanto, certifique-se de que você pode escolher de acordo com suas necessidades e orçamento. No entanto, ambos os tipos de modelos de página de destino são altamente otimizados para o dispositivo e SEO.
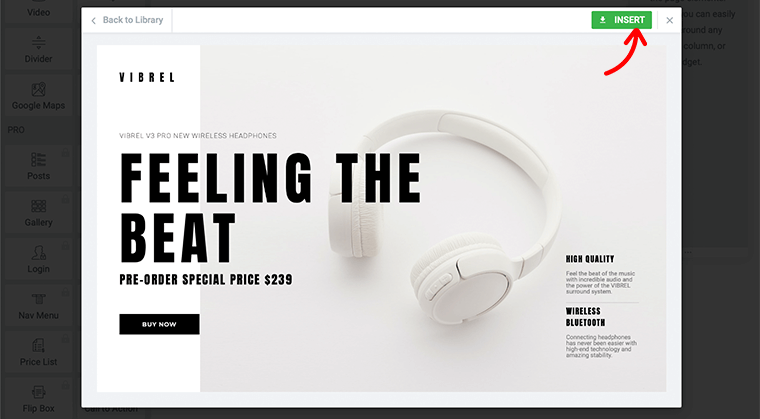
Agora, depois de encontrar a página de destino perfeita para o seu site, clique no link INSERIR . Depois disso, o Elementor Builder aplicará esse design à sua página de destino e o levará ao editor visual Elementor.

Etapa 3: edite e personalize o modelo
Dentro do editor visual Elementor, você descobrirá que ele substituiu completamente o editor básico do WordPress por um editor de front-end ao vivo. Assim, você pode criar layouts de design complexos visualmente sem ter que alternar entre o editor e o modo de visualização.

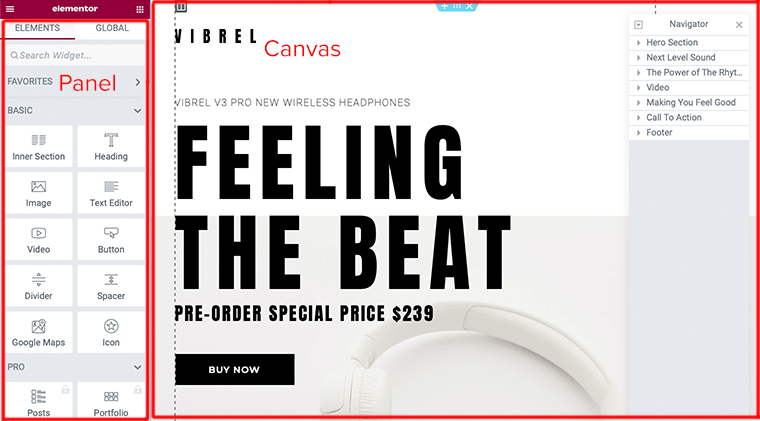
Agora, você está pronto para começar a editar sua página de destino. No entanto, primeiro você precisa entender a estrutura básica do Elementor. Assim, o editor Elementor é composto por 2 áreas principais: o Panel e o Canvas .
- Painel Elementor – É aqui que você encontra todas as ferramentas e configurações necessárias para editar e personalizar seu site.
- Elementor Canvas – Também é conhecido como uma área de conteúdo visual onde você criará sua página/postagem/parte do site.
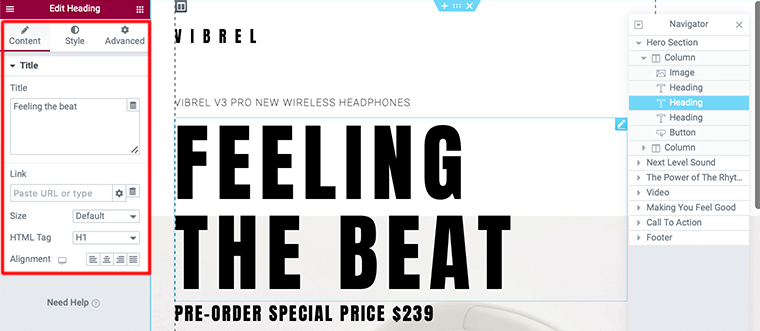
Com isso, vamos ver como podemos editar qualquer elemento do template. Para editar qualquer elemento de um modelo, clique nesse elemento específico. Isso abrirá o Painel do Editor no lado esquerdo.
Quando abrir um pop-up, ele conterá todas as configurações desse bloco específico. Por exemplo, na imagem a seguir, vamos editar o elemento Heading .

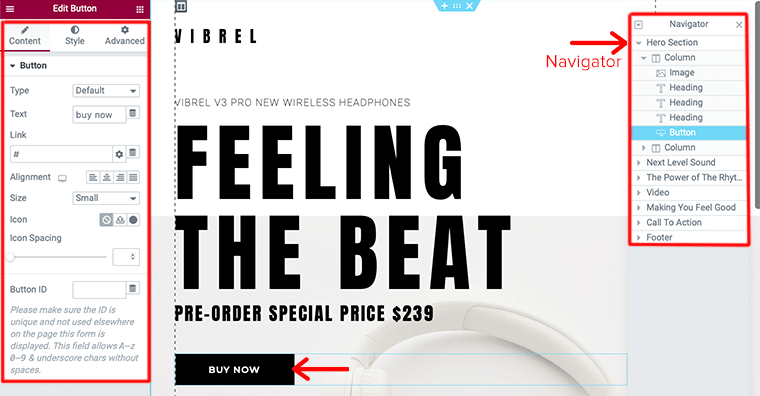
Da mesma forma, você pode editar outros elementos do modelo como desejar. No entanto, você pode mover seu modelo por meio do Navegador e editá-lo.
Em nosso próximo exemplo, veremos como podemos editar o elemento de botão de nosso modelo. Para isso, clique no elemento Button e abrirá um painel de edição para o botão na barra lateral.

Em seu painel do editor, você encontrará as opções de configuração para adicionar uma URL, editar um texto, tamanho, alinhamento e espaçamento do botão. Da mesma forma, você também pode editar a aparência e o estilo do botão clicando no botão Estilo .
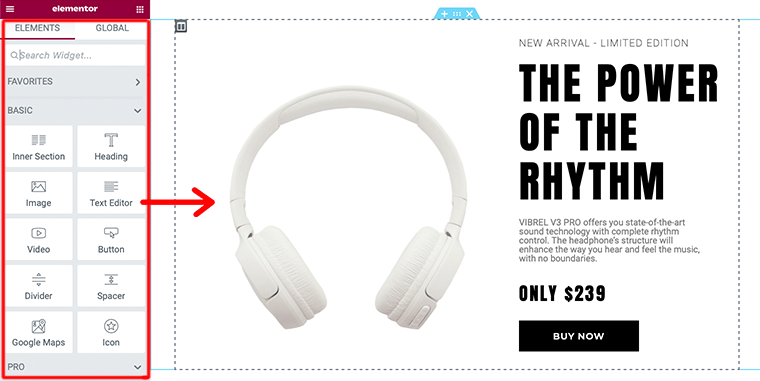
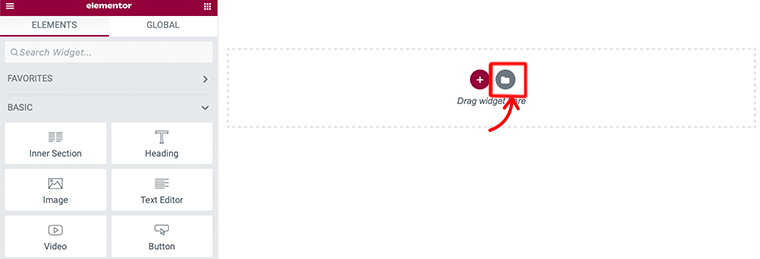
Da mesma forma, você pode adicionar mais elementos à sua página de destino clicando no ícone Widget . Depois disso, você encontrará muitos widgets de elementos que pode querer usar. Para adicionar esses widgets à página inicial, arraste e solte-os em sua área de conteúdo .

Etapa 4: visualize e publique sua página de destino
Nesta última etapa, antes de publicar a página de destino que você criou, certifique-se de visualizá-la. Este é o passo importante como administrador, você deve saber como ficará quando publicado.
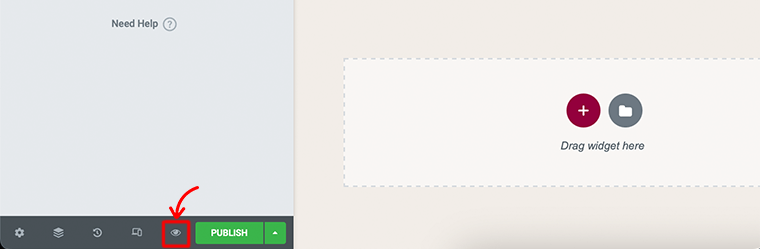
Para fazer isso, você precisa clicar no ícone do olho localizado no painel inferior esquerdo.

Depois de concluir a visualização, se tudo parecer bom, vá em frente e publique sua página de destino. Você notará o botão verde Publicar ao lado do ícone do olho no painel inferior esquerdo.
Depois de clicar no botão Publicar , ele mudará o botão verde Publicar para um botão cinza Atualizar .
Parabéns, você criou e publicou sua primeira página de destino do Elementor para o seu site WordPress.
Construindo Landing Page do zero
Neste método acima, apenas vimos como alguém pode criar uma página de destino usando modelos Elementor. Agora, e se você quiser criar uma página de destino personalizada por conta própria?
Nesse caso, recomendamos que você crie uma página de destino do zero por conta própria. No entanto, é preciso saber usar um construtor de páginas por conta própria para que você possa construí-lo do zero.
Veja como criar a página de destino no Elementor a partir do zero:
Etapa 1: criar uma nova página de destino
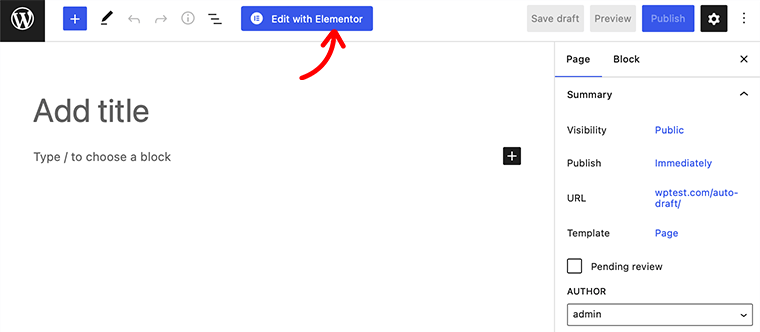
Para criar sua página de destino, no painel do WordPress, navegue até Páginas > Adicionar novo e clique no botão Editar com Elementor .

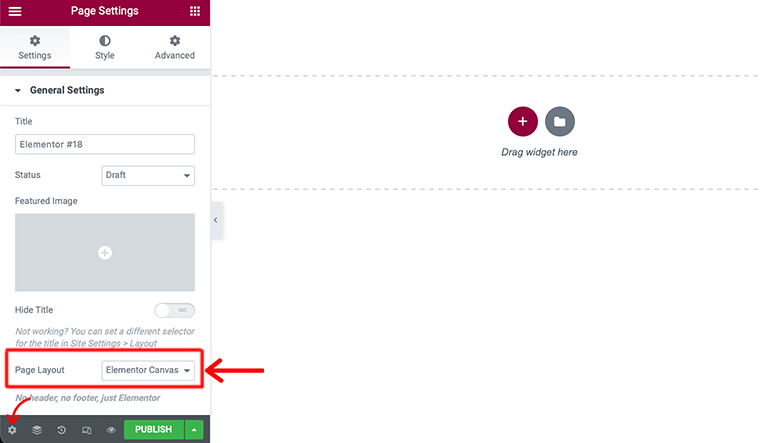
Depois disso, você será direcionado para a página do editor Elementor. Mas antes de começarmos a construir nossa página de destino, vá para Configurações do Elementor na parte inferior esquerda da página. Lá, defina o Layout da página de Padrão para Elementor Canvas para funcionar em uma página de destino em branco.

Etapa 2: adicione elementos à sua página de destino (crie a seção do herói)
Nesta próxima etapa, vamos adicionar elementos à nossa própria página de destino. No entanto, cada página de destino pode ser diferente e pode ter dezenas e dezenas de elementos diferentes para sua página de destino.
Por exemplo, vamos ver como podemos adicionar uma seção de herói à nossa página de destino. Uma seção Hero é a primeira coisa que seu visitante vê quando visita seu site.
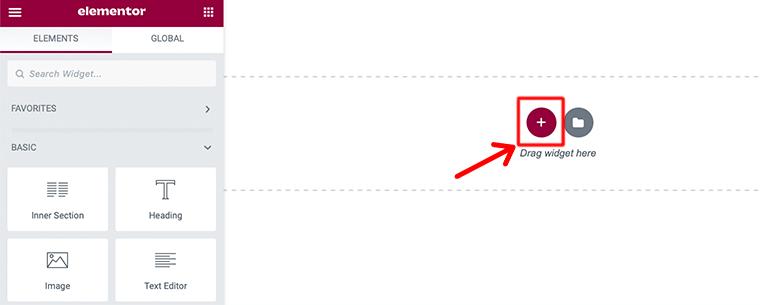
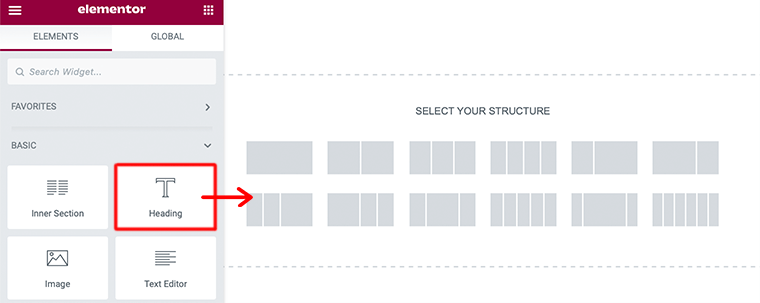
Para começar, clique no ícone “+” da área do editor Elementor e selecione a estrutura da sua página de destino. No entanto, preferimos duas seções de coluna que ajudam você a mostrar seu cabeçalho, subtítulo e imagem/vídeo lado a lado.

Adicionar cabeçalhos – A primeira coisa que vamos adicionar à nossa seção de heróis é o elemento de cabeçalho. Aqui, vamos arrastar e soltar o widget Heading da área do bloco Elementor.
Por exemplo, na imagem abaixo, soltamos e arrastamos dois widgets de título. Em seguida, usamos a tag H1 para o primeiro cabeçalho e a tag H2 para o subtítulo.

Adicionar CTA – A próxima coisa que estamos adicionando à nossa seção de heróis é o elemento de widget CTA (Call to Action). Você pode arrastar e soltar o widget Call to Action da área do bloco Elementor.
No entanto, para poder usar este widget, você deve adquirir sua versão premium. Agora, depois de adicionar o botão de chamada para ação, você pode fazer as alterações que desejar no conteúdo, estilo e layout, e pronto!
Dessa forma, você pode criar a seção do herói manualmente arrastando e soltando o widget Elementor.
Etapa 3: crie a seção Sobre
Em seguida, vamos criar a seção sobre para nossa página de destino. Veja como você cria a seção Sobre com Elementor:
Em primeiro lugar, clique no ícone Adicionar modelo na área do editor Elementor.

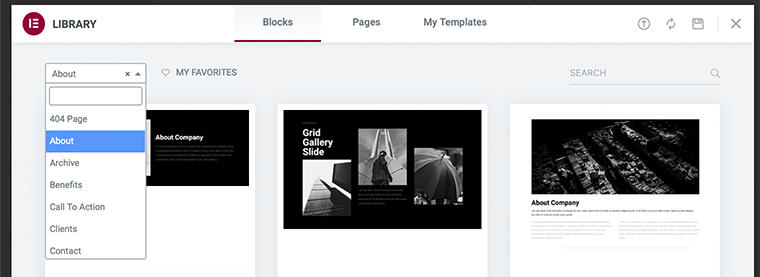
A partir daí, vá para o menu Blocos na barra superior. Depois disso, escolha a categoria Sobre no menu suspenso.

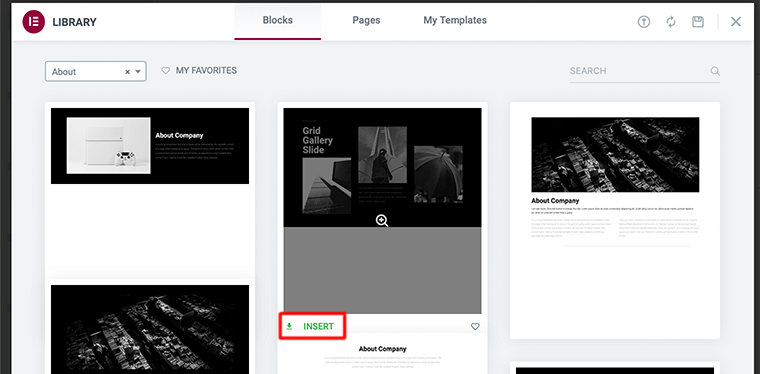
Em seguida, você encontrará a lista de modelos de bloco Sobre. A partir daí, você pode escolher o desejado e clicar no link INSERIR . Depois disso, você pode fazer a alteração e personalizar do jeito que quiser.

De fato, ao criar uma seção sobre, adicionar fotos da equipe e um vídeo relevante a essa área é uma boa ideia.
Etapa 4: adicionar outros blocos e seções restantes
De longe, se você seguiu essas etapas corretamente, quase concluiu a criação de sua primeira página de destino. No entanto, existem outros elementos que você pode adicionar à sua página de destino. Como formulário de contato, cozinha, seção de recursos e muito mais.
Você pode adicionar esses elementos semelhantes aos outros blocos que adicionamos à nossa página de destino. Mais alguns elementos podem ser obtidos quando você compra sua versão pro.
Por fim, adicione os blocos à sua página de destino de acordo com sua necessidade, sem torná-la desajeitada e desorientada.
Etapa 5: visualize e publique sua página de destino
Nesta última etapa, antes de publicar a página de destino que você criou, certifique-se de visualizá-la. Depois de concluir a visualização, se tudo parecer bom, vá em frente e publique sua página de destino.
Parabéns, você criou e publicou sua página de destino Elementor do zero para o seu site WordPress.
E. FAQs - Perguntas Frequentes
Uma página de destino é uma página da Web independente na qual um visitante pode acessar quando realiza determinadas ações, como se inscrever em uma lista de e-mail, inscrever-se em um serviço ou comprar um produto.
Uma página de destino é uma ótima maneira de gerar conversão, melhorar seu SEO e construir sua marca. Atualmente, cerca de 68% dos negócios B2B usam páginas de destino estratégicas para obter novos leads de vendas.
Alguns dos melhores temas de página de destino do WordPress são Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP, etc.
Quando dizemos plug-ins WordPress de geração de leads, na verdade, queremos dizer os plug-ins WordPress que ajudam você a criar e aumentar os leads. Alguns dos melhores plugins de geração de leads são SeedProd, Leadpages, OptinMonster, WPForms, Icegram, etc.
Conclusão
Bem isso é tudo por agora!
Neste artigo, mostramos como criar uma página de destino no WordPress . Esperamos que isso ajude você a conhecer todas as etapas para criar uma página de destino no site WordPress.
Portanto, se você tiver alguma dúvida ou sugestão sobre este artigo, informe-nos no comentário abaixo. Além disso, você também pode compartilhar sua experiência na criação de uma página de destino no WordPress.
Você também pode conferir nosso guia completo sobre como criar uma campanha de e-mail. Com isso, você também pode conferir outro artigo popular sobre as melhores ferramentas de SEO para suas pequenas empresas. Certifique-se de passar por eles!
Se você gostou deste artigo, por favor, compartilhe-o com seus amigos e colegas. Além disso, não se esqueça de nos seguir no Twitter e no Facebook.
