O que é uma notificação pop-up e como configurá-la no WordPress
Publicados: 2023-10-26Uma notificação pop-up oportuna pode ser uma ferramenta poderosa. Pode ajudá-lo a comercializar um novo produto, aumentar sua lista de e-mail e muito mais. No entanto, se você não estiver familiarizado com o web design do WordPress, talvez não tenha certeza de como criar um.
Embora o WordPress não ofereça uma maneira fácil de criar uma notificação pop-up pronta para uso, você pode usar uma ferramenta gratuita como o Otter Blocks para fazer o trabalho. Então, tudo que você precisa fazer é personalizar seu bloco pop-up usando um editor intuitivo e sem código.
Antes de mostrarmos como criar uma notificação pop-up no WordPress, vamos discutir alguns dos benefícios de usar uma. Simplificando, as notificações pop-up podem ser uma excelente maneira de chamar a atenção das pessoas, mantê-las em seu site ou incentivá-las a realizar conversões.
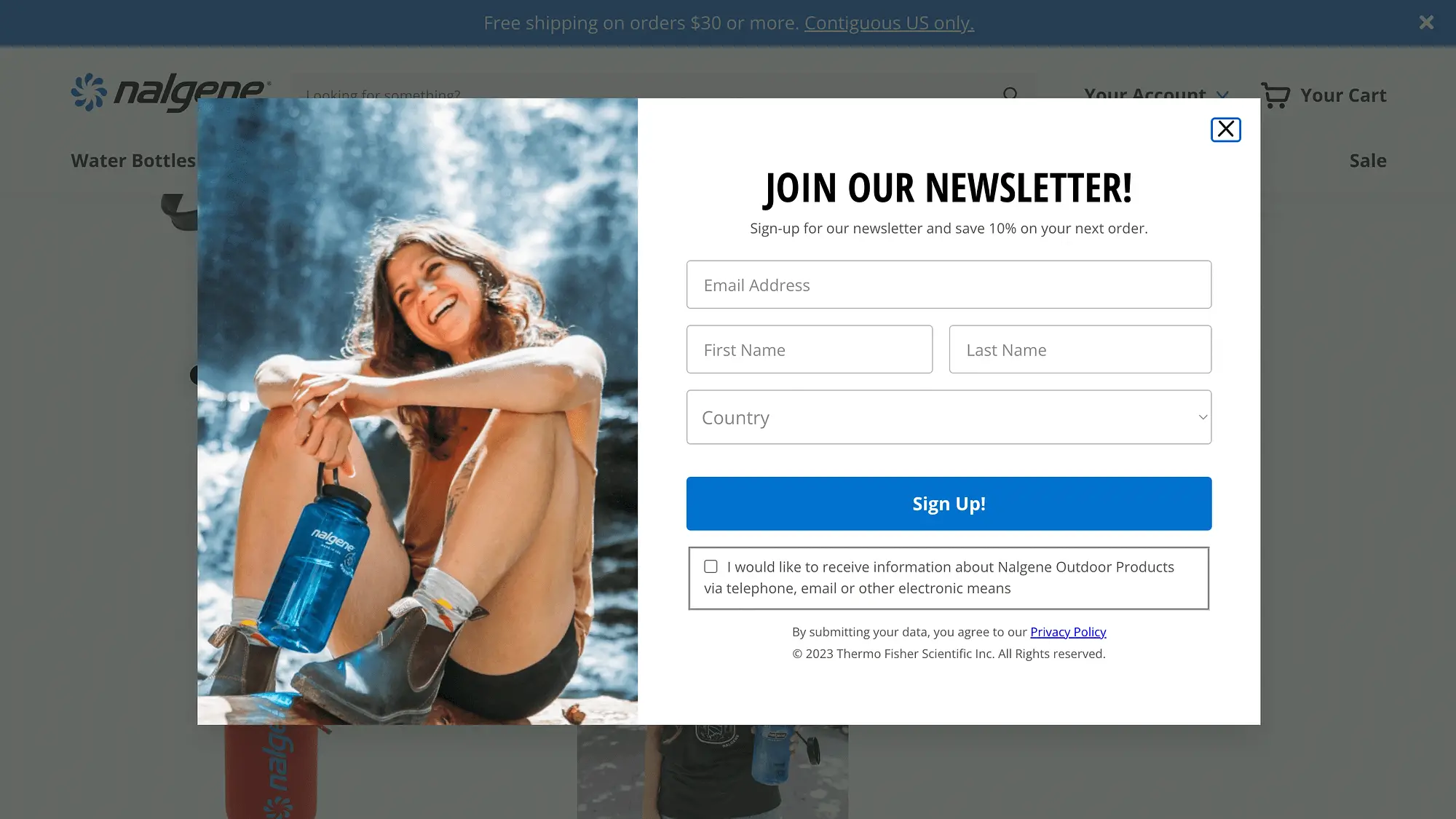
Você pode usar notificações pop-up para ajudá-lo a coletar leads, anunciar pesquisas, coletar inscrições em boletins informativos, promover contas de mídia social, descontos, anunciar novos produtos ou recursos e envolver os usuários com conteúdo interativo:

Uma boa notificação pop-up pode ser parte integrante da sua estratégia de marketing por email. Além disso, se você administra uma loja de comércio eletrônico, pode até usar pop-ups para comercializar novos produtos, negócios urgentes e muito mais.
No geral, as notificações pop-up têm muito potencial para melhorar a experiência do usuário (UX) e ajudá-lo a atingir seus objetivos.
Agora que cobrimos os principais benefícios de usar uma notificação pop-up no WordPress, mostraremos como criar uma em quatro etapas simples!
Passo 1: Instale e ative o plugin Otter Blocks
Como mencionamos, por padrão, o WordPress não inclui uma maneira simples de criar pop-ups. Embora sua lista de blocos seja vasta, falta essa opção.
Felizmente, você pode usar uma ferramenta gratuita como o Otter Blocks para obter esse recurso:
Como o nome sugere, o plugin permite expandir a funcionalidade do seu site usando blocos avançados e personalizáveis.
É uma excelente alternativa aos plug-ins pop-up de solução única, pois oferece mais de 23 blocos. Além de um bloco construtor de pop-up, ele vem com opções de animações, elementos fixos, análises de produtos e muito mais.
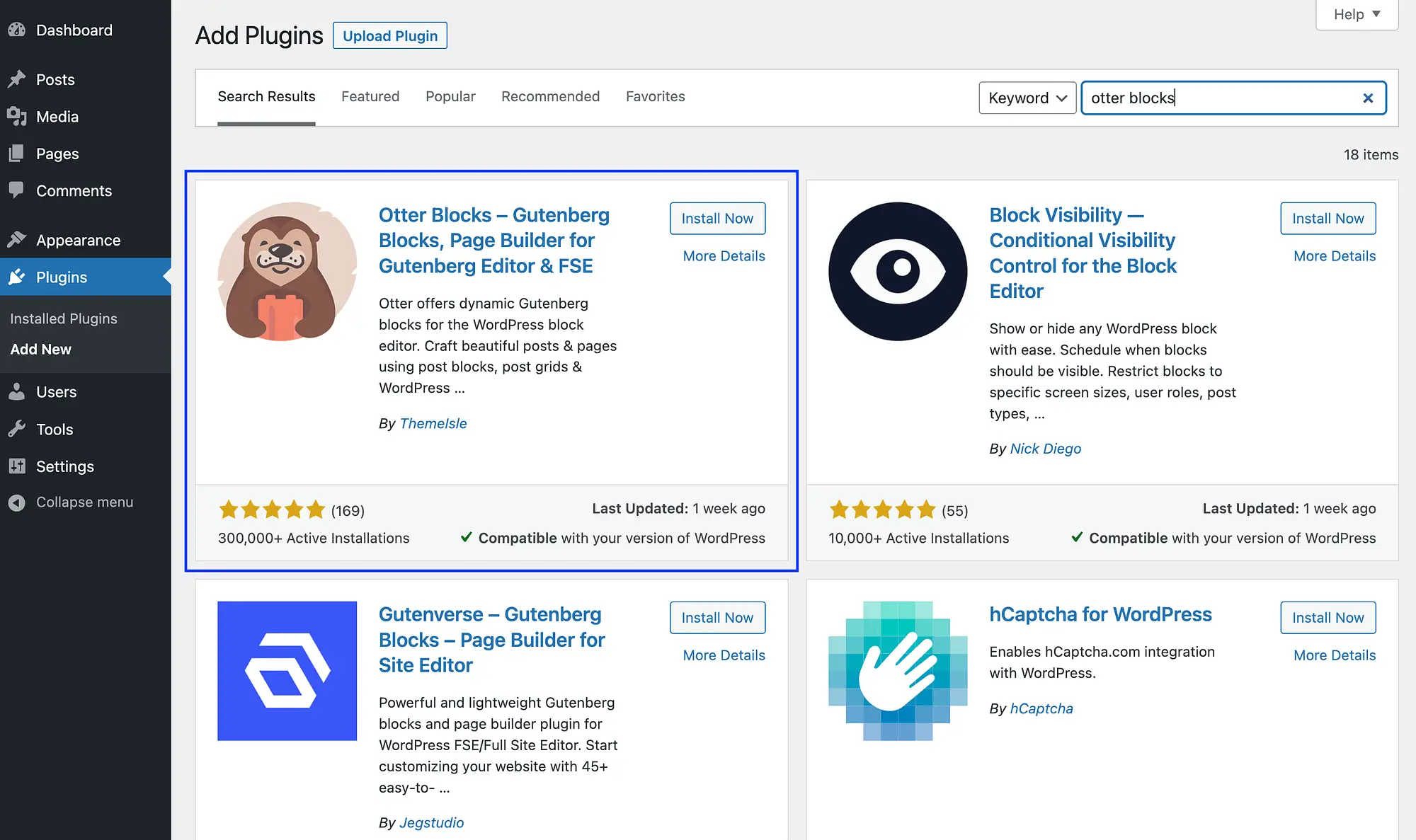
Para começar a usar o plugin, navegue até o painel do WordPress. Vá para Plugins → Adicionar Novo e procure a ferramenta:

Depois de localizá-lo, basta clicar em Instalar agora seguido de Ativar .
Etapa 2: adicione um bloco pop-up à sua postagem ou página ️
Depois de instalar e ativar o plugin Otter Blocks, a próxima etapa é adicionar um bloco pop-up à página ou postagem desejada.
Se estiver usando um tema de bloco do WordPress, você pode usar o Editor do Site para adicioná-lo a uma página. Alternativamente, você precisará adicionar seu bloco pop-up a uma área de widget. Você pode adicioná-lo a qualquer postagem, independentemente do tipo de tema.
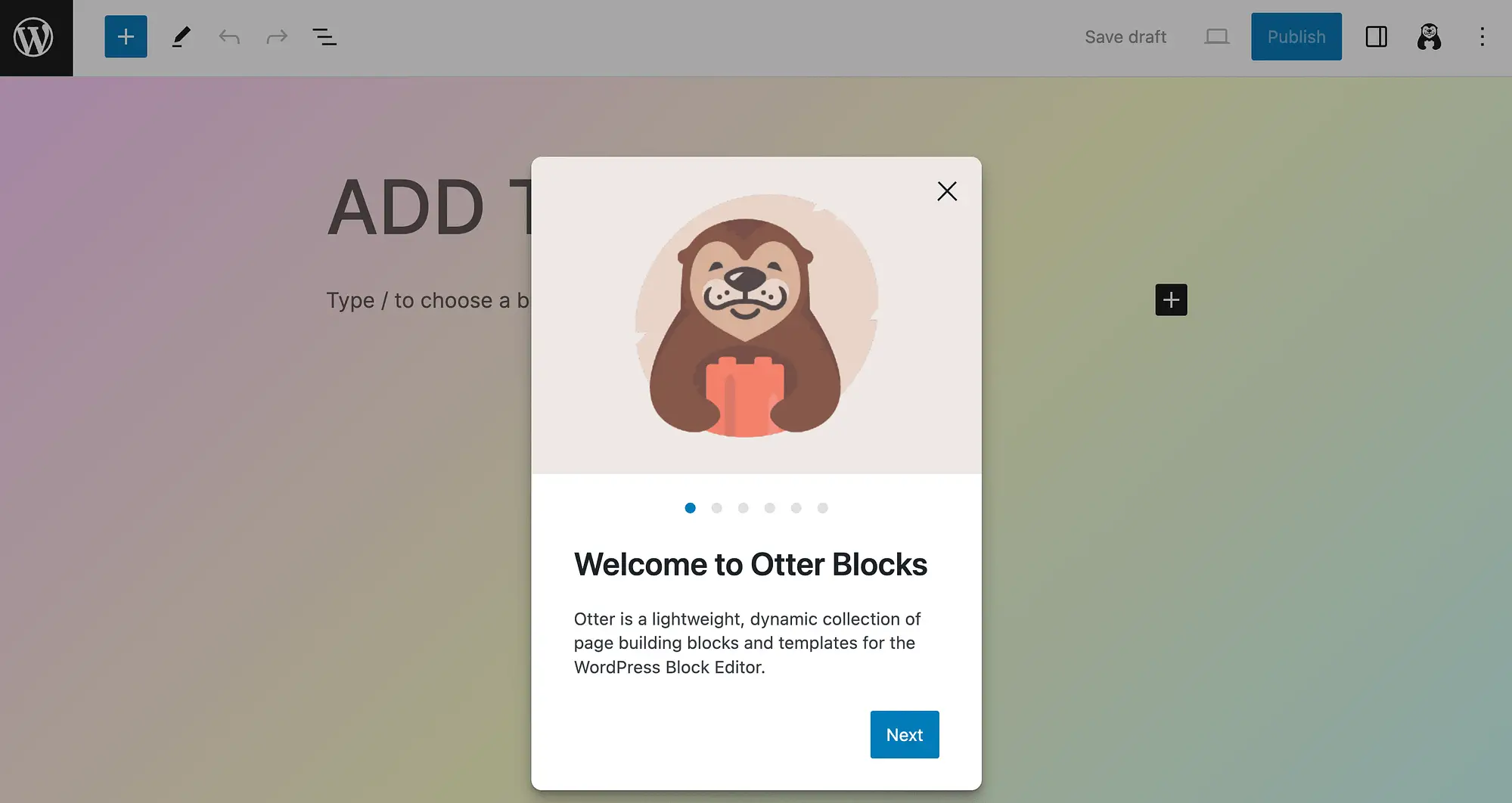
Para este tutorial, usaremos um post. Ao abrir o Block Editor pela primeira vez após instalar o Otter Blocks, a seguinte mensagem de boas-vindas aparecerá:

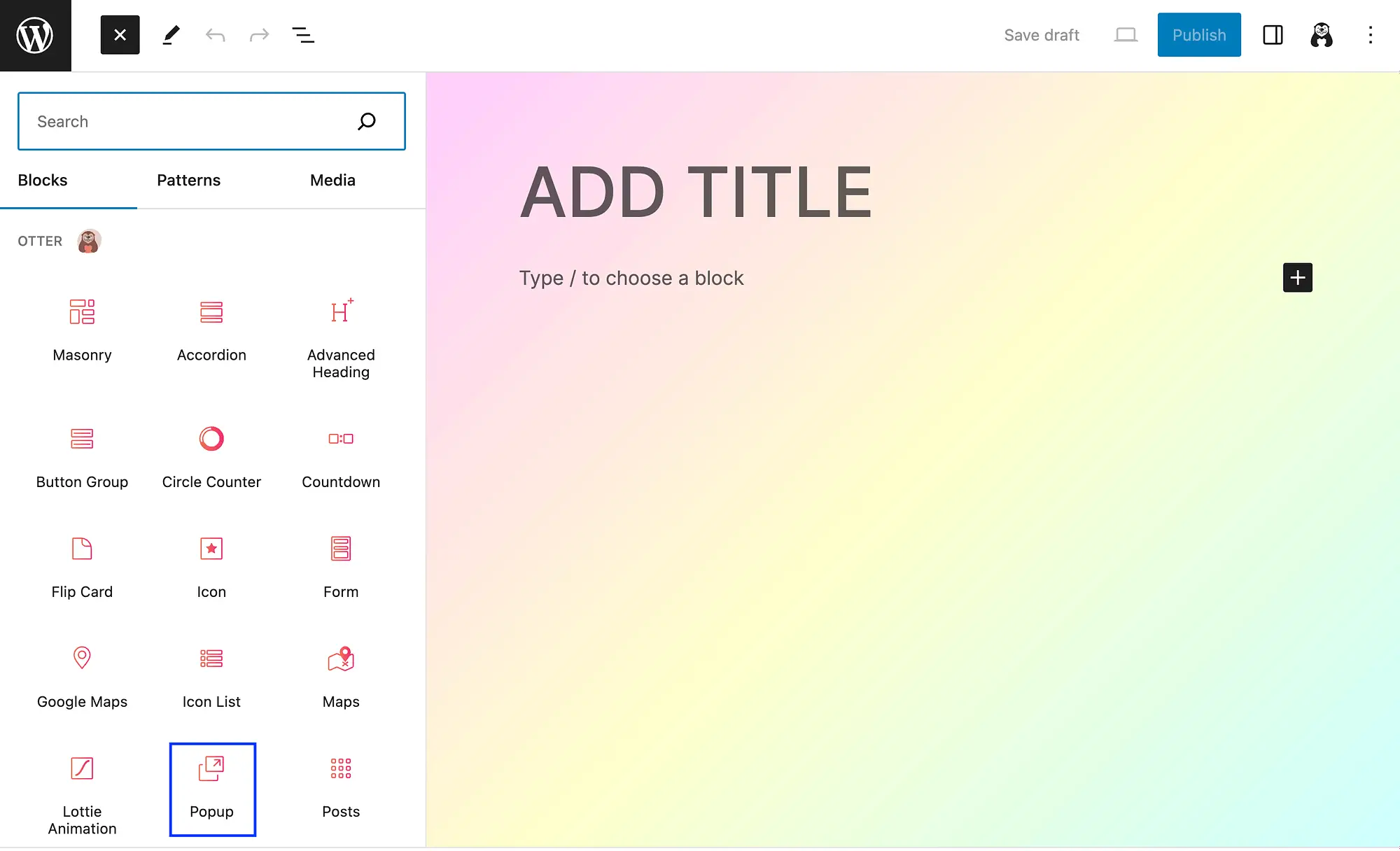
Você pode clicar nas instruções para obter uma breve introdução. Caso contrário, clique no ícone de adição para visualizar seus novos Otter Blocks:

Em seguida, clique no bloco Popup para adicioná-lo à sua postagem.
Etapa 3: escolha uma variação do bloco pop-up
Ao adicionar o bloco pop-up à sua página ou postagem, você precisará escolher uma variação do bloco pop-up. Isso determina essencialmente o layout da sua notificação pop-up. Existem três opções:

Como você pode ver, você pode optar por Começar do zero , usar Texto e Imagem ou criar um Popup com Formulário .
Vamos ver como é cada uma dessas opções. Aqui está o que você obterá ao começar do zero :

Basta clicar em Editar pop-up para começar:

O construtor de pop-up do Otter Block permite que você adicione qualquer bloco que desejar ao seu pop-up. Agora, aqui está o que você obterá ao escolher Texto e Imagem :

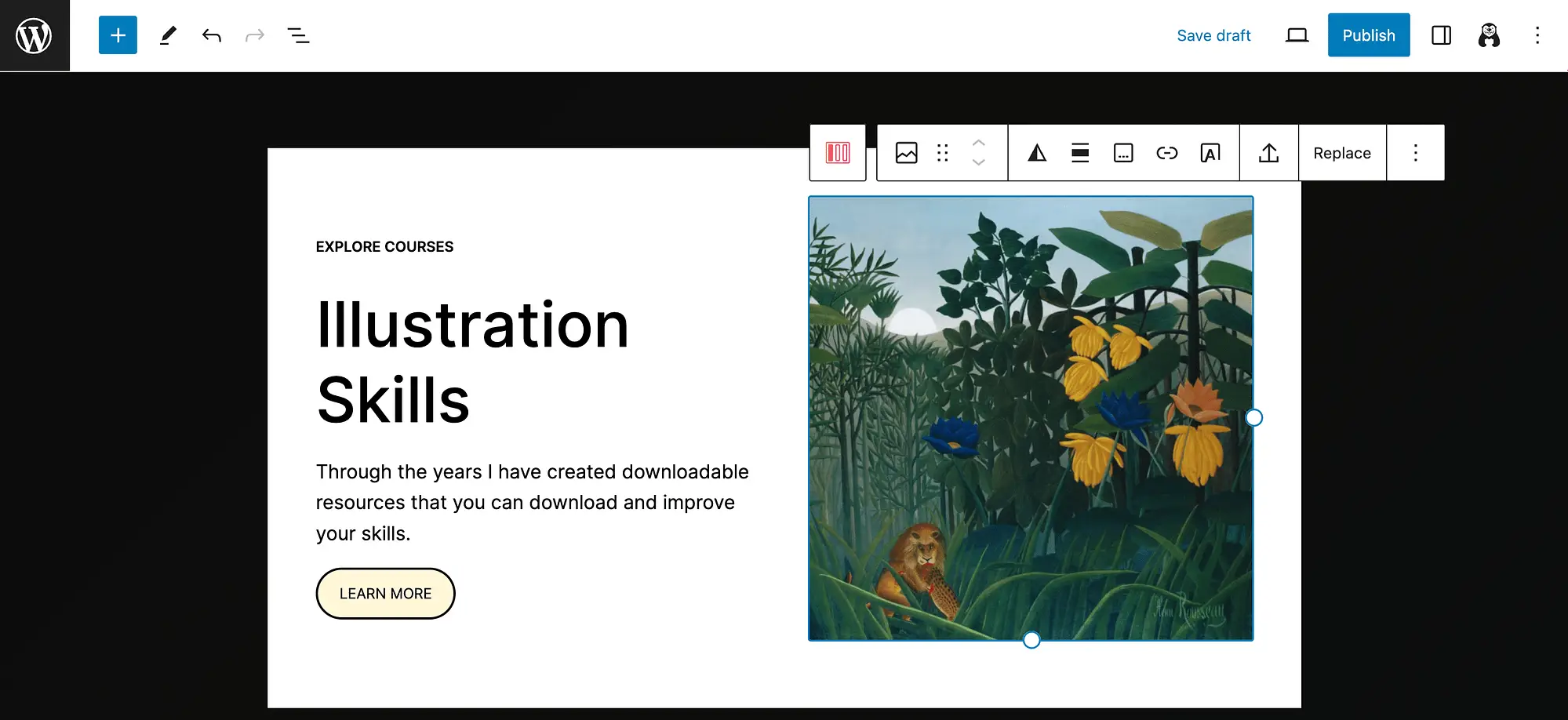
A variação pop-up possui algum conteúdo de espaço reservado, para que você possa ter uma ideia das possibilidades. Basta clicar em qualquer elemento para modificá-lo:

Como você pode ver, este é um excelente modelo se você deseja promover um curso online. Mas também pode ser útil se você quiser anunciar um brinde, como um e-book.
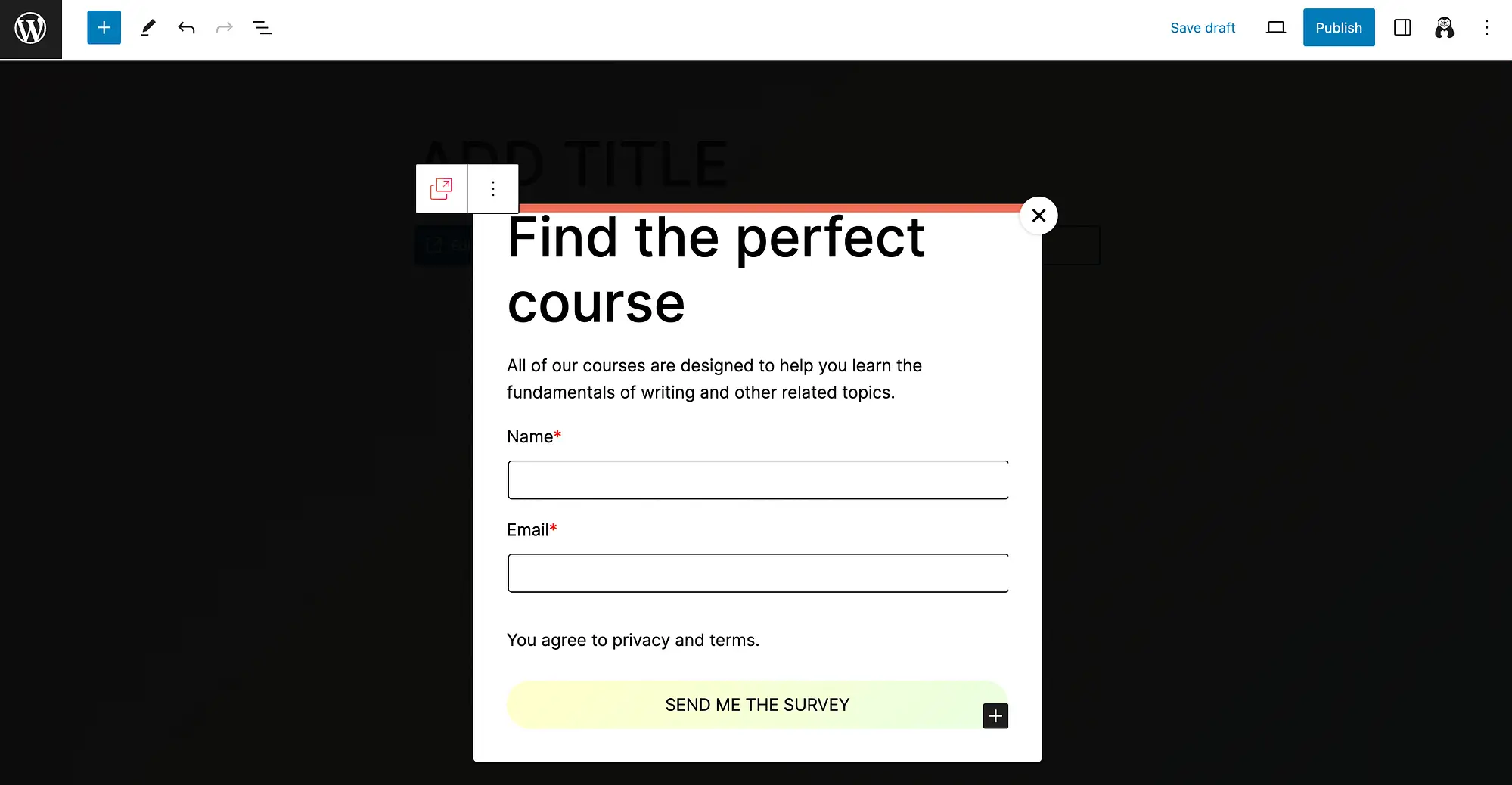
Agora, vamos dar uma olhada em nossa opção final, o Popup com Form :

Esta opção também fornece alguns bons detalhes de espaço reservado para ajudá-lo a começar. E, como pode ser visto, o formulário corresponderá ao tema do seu site (cores, fontes, etc.) por padrão.
Etapa 4: personalize sua notificação pop-up ️
Finalmente, vamos ver como personalizar sua notificação pop-up. Continuaremos com o exemplo do formulário pop-up, pois este é um dos casos de uso mais comuns.
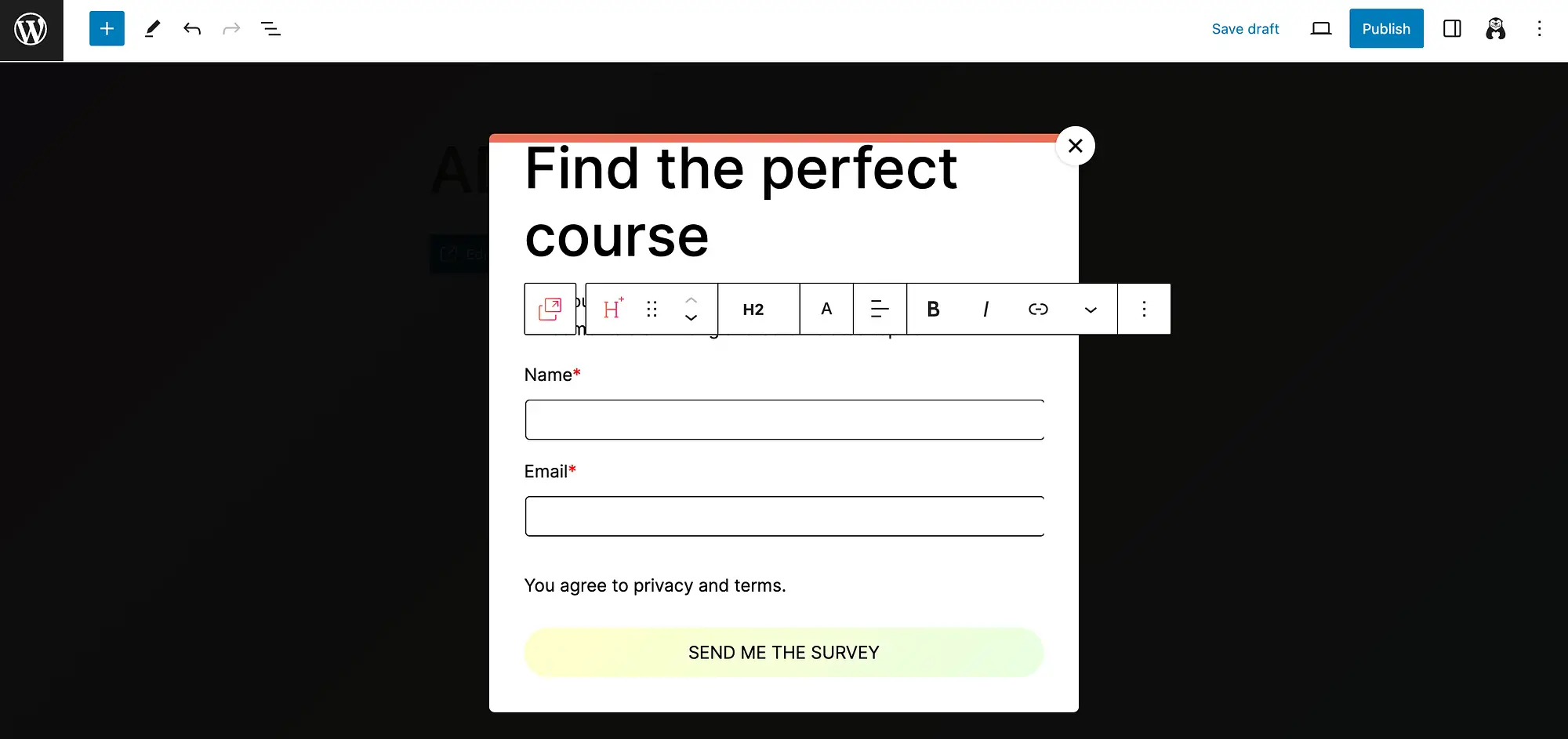
Digamos que queremos criar um formulário de inscrição em um boletim informativo. Para começar, clicaremos em nosso título para abrir nossas opções de personalização:

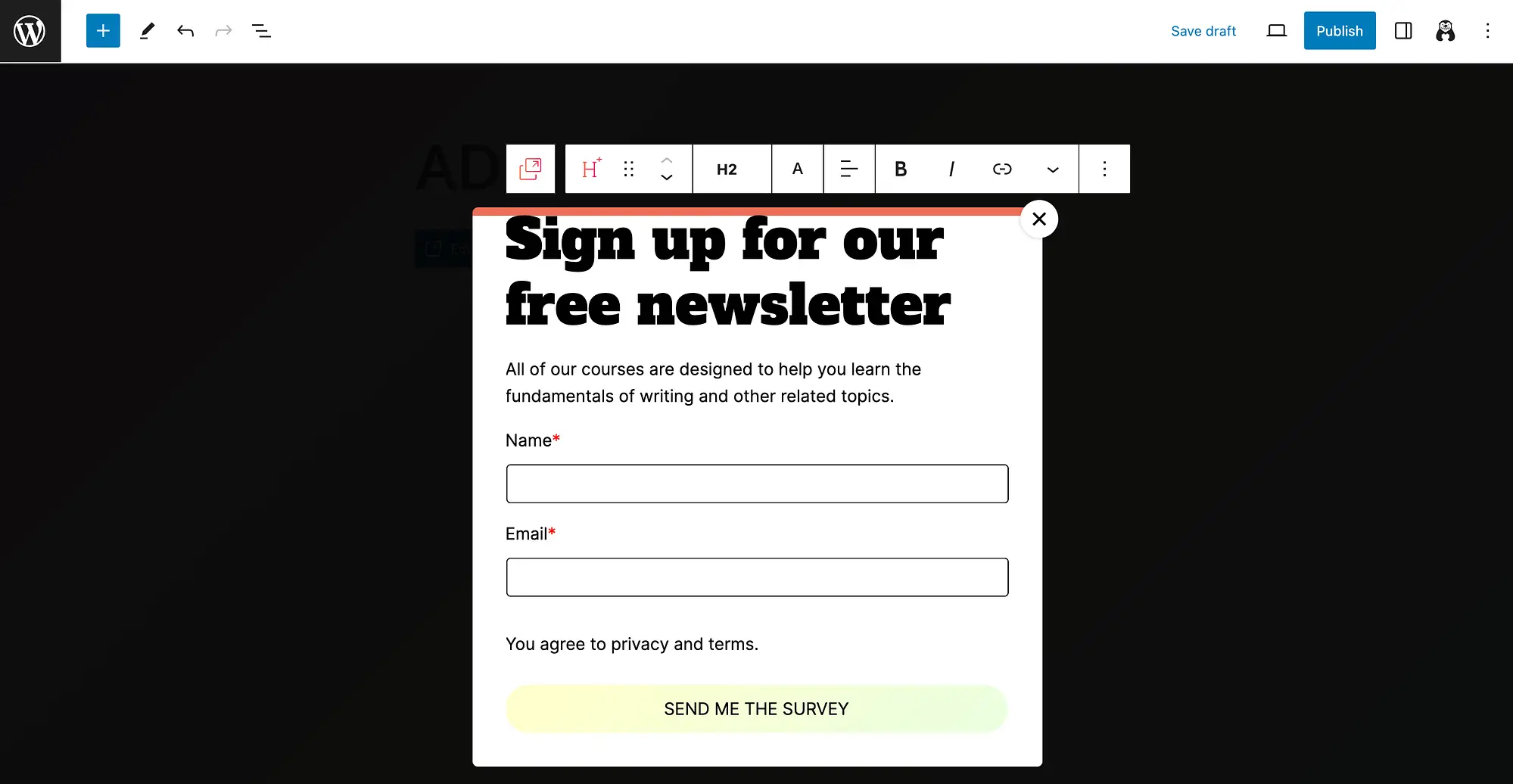
Alteraremos o texto e a fonte:


Depois disso, modificaremos o restante do texto e o botão de call to action (CTA):

Se ainda não o fez, é um bom momento para expandir suas configurações à direita. Você verá as mesmas opções de personalização do menu horizontal, de uma forma um pouco mais amigável.
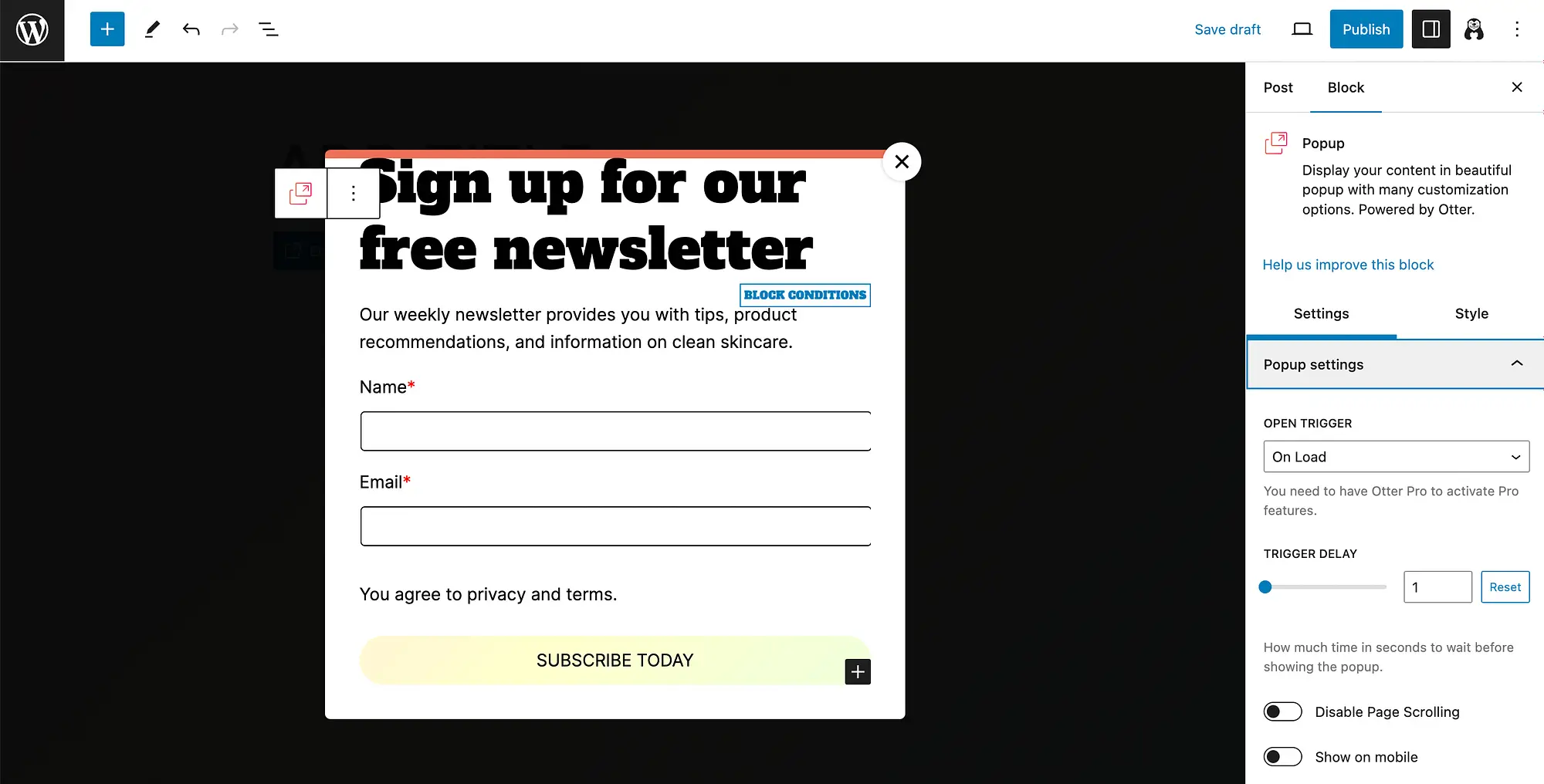
Agora, queremos acessar nossas configurações específicas de pop-up. Para fazer isso, primeiro certifique-se de ter selecionado todo o bloco pop-up (e não um dos elementos dentro dele). Em seguida, vá para configurações de pop-up :

Aqui você pode personalizar seu Open Trigger . Você poderá escolher o atraso do acionamento em segundos, desativar a rolagem da página e decidir se deseja mostrar seu pop-up em dispositivos móveis.
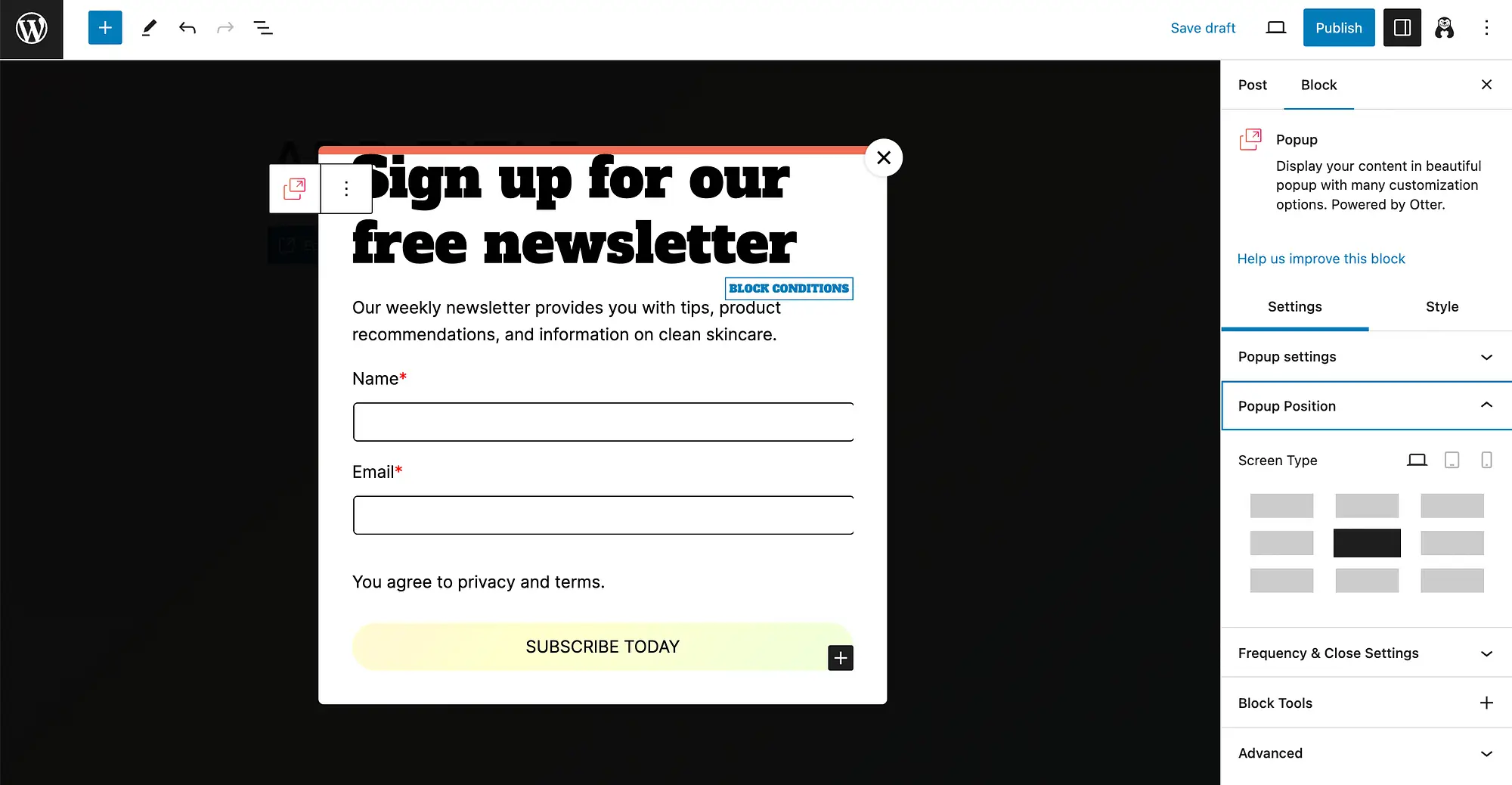
Em seguida, continue rolando para acessar as configurações de Posição pop-up :

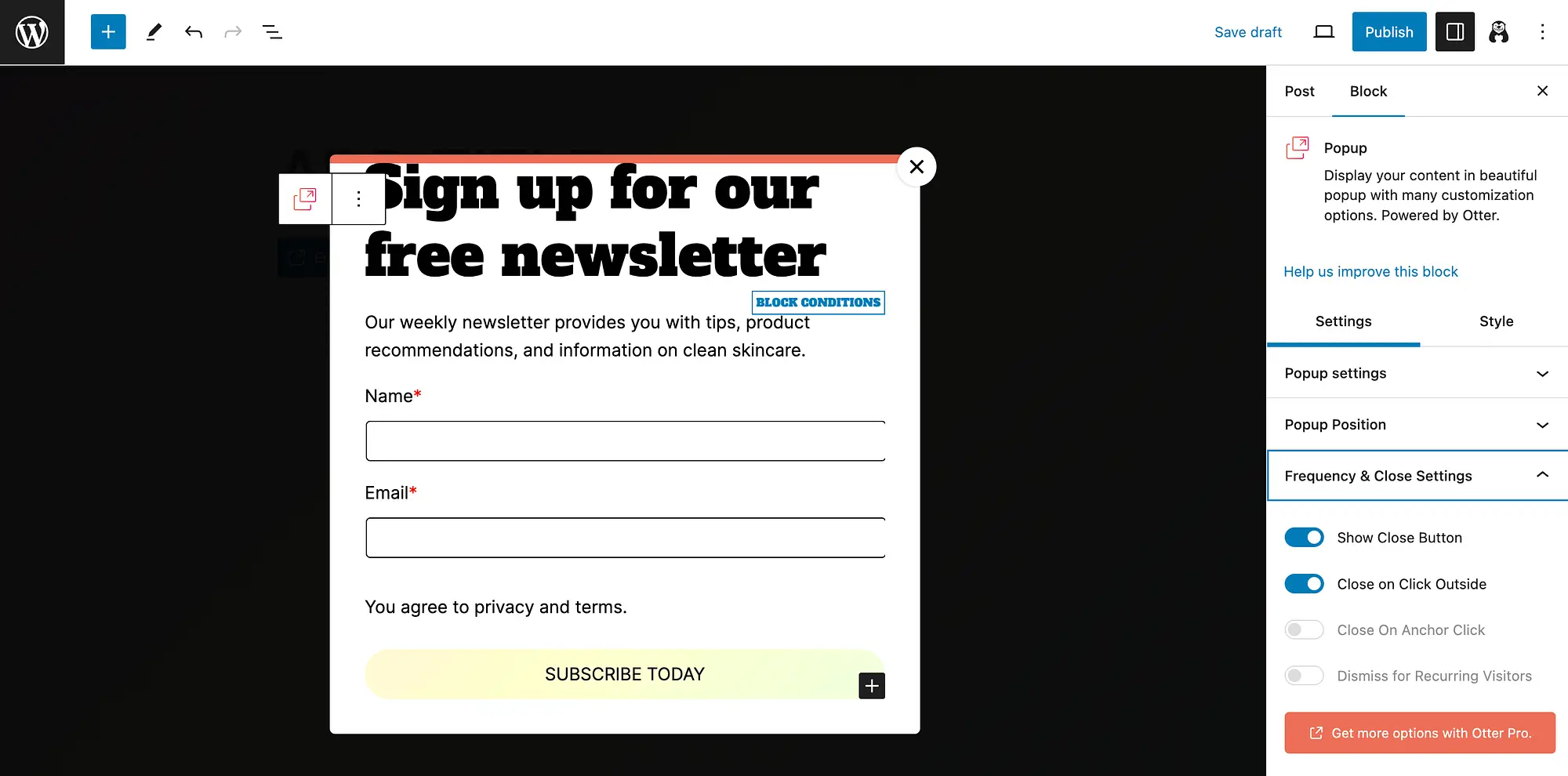
Como você pode ver, você pode configurar seu pop-up para aparecer em qualquer lugar da tela e personalizá-lo por tipo de tela. Depois disso, expanda suas opções para Configurações de frequência e fechamento :

Lembre-se de que você terá mais opções ao atualizar para o Otter Blocks Pro. Você também pode personalizar outros elementos, como cor de fundo, posicionamento da imagem e efeitos de animação.
Quando terminar de fazer as alterações, basta clicar em Salvar alterações ou Publicar .
Melhores práticas ao usar uma notificação pop-up no WordPress
Agora que você sabe como criar uma notificação pop-up no WordPress, vamos examinar algumas práticas recomendadas para usá-las.
Como mencionamos no início deste artigo, os pop-ups têm o potencial de melhorar a experiência do usuário e gerar conversões. No entanto, eles podem ser uma faca de dois gumes. Por que? Porque eles podem facilmente se tornar incômodos para os usuários.
Para evitar isso, considere as seguintes dicas:
- Mantenha a simplicidade : os pop-ups devem ser concisos e ter um CTA claro (de preferência na forma de um botão).
- Dê escolha aos usuários : para evitar frustrações aos usuários, sempre dê a eles a opção de fechar um pop-up.
- Use recursos visuais : um pop-up pode chamar a atenção das pessoas, mas uma imagem relevante e atraente pode ajudar a mantê-lo por tempo suficiente para ser convertido.
- Evite dispositivos móveis : devido ao tamanho da tela, os pop-ups podem ser muito irritantes em dispositivos móveis, então você pode querer desativar esta opção (ou personalizá-la com cuidado).
- Não demore : embora possa ser tentador incluir pop-ups em todas as páginas, isso pode sobrecarregar os usuários, portanto, coloque seus pop-ups com moderação.
- Relevantes para o conteúdo da página em que aparecem. Isso ajudará a garantir que os usuários não os considerem intrusivos ou irrelevantes.
Ao levar essas práticas recomendadas em consideração, você estará no caminho certo para uma campanha pop-up de sucesso!
Conclusão
Quer você tenha um site comunitário ou uma loja online, chamar a atenção dos visitantes pode ser um desafio. Notificações pop-up podem ajudá-lo a criar um CTA ou mensagem que suporte conversões. Porém, o núcleo do WordPress não inclui funcionalidade pop-up por padrão.
A boa notícia é que você pode usar uma ferramenta gratuita e amigável para iniciantes, como o Otter Blocks, para criar pop-ups atraentes. Em seguida, você pode personalizar sua aparência, incluindo layout, fontes, cores e muito mais. Por fim, você desejará personalizar cuidadosamente as configurações do pop-up para posicionamento, tempo e muito mais. ️️️
Você tem alguma dúvida sobre como fazer uma notificação popup no WordPress? Deixe-nos saber na seção de comentários abaixo!
