O que é um mapa SVG
Publicados: 2023-01-05Um mapa SVG é um tipo de mapa criado usando o formato Scalable Vector Graphics (SVG). O formato SVG é um formato de gráficos vetoriais amplamente suportado pelos navegadores modernos. Os mapas SVG são criados convertendo dados geográficos em um formato gráfico vetorial. Os mapas SVG têm muitas vantagens sobre os mapas raster tradicionais. Os mapas SVG podem ser criados em qualquer resolução, para que possam ser facilmente ampliados e deslocados sem perder nenhum detalhe. Os mapas SVG também podem ser impressos em qualquer resolução, portanto, são ideais para criar mapas de alta qualidade para publicações impressas. Outra vantagem dos mapas SVG é que eles podem ser interativos. Os mapas SVG podem ser incorporados em páginas da web e tornados interativos com JavaScript. Isso permite que os usuários façam pan e zoom no mapa e cliquem nos recursos do mapa para exibir informações sobre eles. Os mapas SVG são uma ferramenta poderosa para criar mapas para a web. Se você tiver dados geográficos que deseja exibir em um site, um mapa SVG é uma ótima maneira de fazer isso.
Ele especifica o método para executar mapas SVG em WWW usando a plataforma de serviço. Ele serve como base para a interoperabilidade dos serviços de mapas . Ele integra totalmente a estrutura fundamental dos serviços da Web, que são os hiperdocumentos. Os hiperdocumentos, que são o recurso mais importante das plataformas de Web Mapping, são críticos para seu sucesso. A seguir estão as funções importantes dos serviços de mapa executados sem o uso de um servidor dinâmico. Ao utilizar o módulo Tiling and Layering, além do mapa SVG, as especificações do mapa SVG são muito compactas. A implementação inicial é apenas um arquivo de dados de mapa, mas todo o potencial dessa tecnologia será demonstrado em uma implementação nativa do navegador da web.
Um formato de arquivo SVG é um formato de imagem que pode ser usado para exibir gráficos bidimensionais, gráficos e ilustrações em seu site. Como um arquivo vetorial, ele também pode ser ampliado ou reduzido sem perder sua resolução.
É um padrão da web que especifica como exibir gráficos baseados em vetores em uma página da web. XML é usado pelo padrão SVG para gerar marcações para caminhos, formas e texto em uma viewport. A marcação pode ser incorporada diretamente no HTML ou salva como um arquivo HTML. Inserir uma imagem em um arquivo SVG é tão simples quanto isso.
Este é um tipo de gráfico que é Scalable Vector Graphics. Gráficos para a web podem ser criados usando gráficos vetoriais como SVG. XML define gráficos usando SVG. Em arquivos SVG , todos os elementos e atributos podem ser animados.
Arquivos vetoriais podem exibir imagens em qualquer escala, enquanto bitmaps requerem arquivos maiores para versões ampliadas de imagens – cada pixel consome mais espaço. Como arquivos menores carregam mais rápido nos navegadores, isso melhora o desempenho de um site.
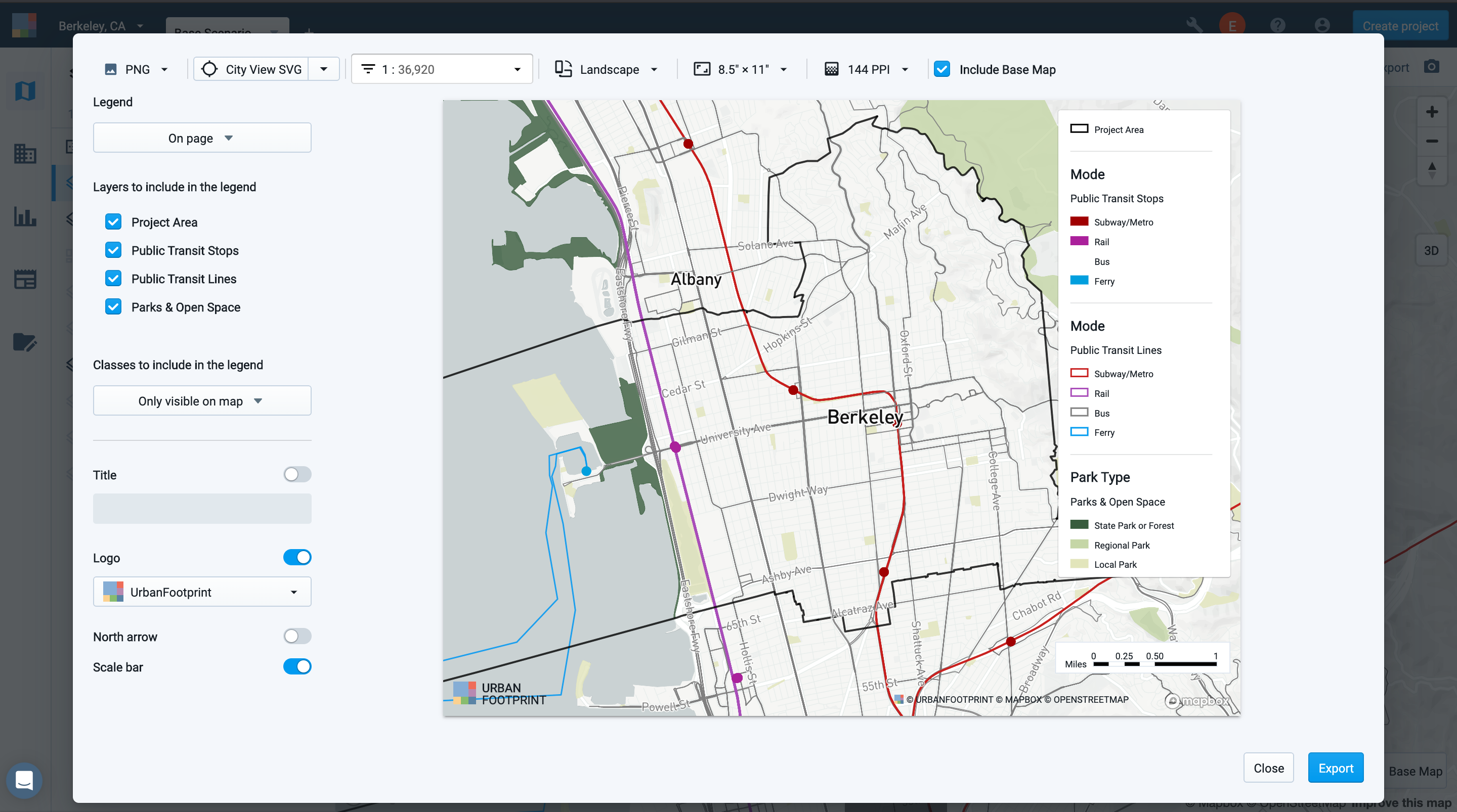
Qual é o objetivo de exportar o mapa como SVG?

O arquivo de exportação do mapa vetorial contém todas as camadas do mapa, representando-as da mesma forma que aparecem na visualização de exportação do mapa. Você pode estilizar recursos e incluir outros elementos de mapa para criar seu próprio layout de mapa com base em suas preferências.
Arquivos SVG: a ferramenta versátil para gráficos da Web
Independência de resolução: a imagem pode ser ampliada ou reduzida sem perder nenhum detalhe. Os arquivos Adobe SVG podem ser visualizados e editados em vários dispositivos, independentemente do sistema operacional ou software em execução. Fácil de exportar – usando Arquivo > Exportar seleção > SVG (svg), você pode exportar uma seção ou componente específico do seu design em vez de toda a prancheta br>. Este formato de arquivo é uma ferramenta ideal para exibir gráficos e ilustrações na web. Eles têm alta resolução e podem ser ampliados ou reduzidos para atender às necessidades de diferentes plataformas. Além disso, você pode exportar uma seção específica ou parte de seu design em vez de toda a prancheta.

Como faço para baixar SVG do Google Maps?

Não há uma resposta definitiva para essa pergunta, pois o processo de download de arquivos SVG do Google Maps pode variar dependendo da versão do software que você está usando. No entanto, em geral, o processo de download de um arquivo SVG do Google Maps envolve a abertura do mapa no aplicativo Google Maps e a seleção da opção 'Download' no menu. Após o download do arquivo, ele pode ser aberto em um programa de edição de vetores, como o Adobe Illustrator.
Gerador de mapas SVG
Existem vários geradores de mapas SVG diferentes disponíveis online. Esses geradores permitem criar um mapa personalizado de qualquer tamanho ou forma e, em seguida, exportá-lo como um arquivo SVG. Este arquivo pode então ser usado em uma variedade de diferentes programas de software para criar uma variedade de efeitos diferentes.
Google Maps para SVG
O Google Maps to SVG é um utilitário que permite aos usuários converter seus mapas do Google em gráficos vetoriais escaláveis (SVG). Isso é útil por vários motivos, incluindo a capacidade de redimensionar o mapa sem perder qualidade e a capacidade de imprimir o mapa em uma resolução mais alta do que é possível com uma imagem raster.
A.svg não é uma imagem que pode ser usada como marcador no Google Maps. O marcador não é visível no mapa, independentemente do que você tente. Se você deseja reduzir a redundância nas imagens de marcadores do Google Maps, pode incorporar uma imagem de um arquivo.sva na API do Google Maps.
Mapa SVG clicável
Um mapa SVG clicável é um mapa interativo que permite aos usuários clicar em diferentes partes do mapa para obter mais informações sobre essa área específica. Esse tipo de mapa costuma ser usado para fornecer informações sobre diferentes países ou regiões e pode ser uma ferramenta valiosa para fins educacionais.
O processo foi muito simples de implementar usando Raphal.js e Flash. O caminho da região é enigmático e não tenho certeza se é um código ruim ou não? No entanto, existe uma maneira bastante simples de fazer isso. Usando um editor de texto, acabei de enviar uma imagem SVG das regiões francesas para a Wikipedia como um mapa da França. Você pode manipular figuras usando SVG, como faria com um elemento DOM. Este mapa, em seu estado atual, provavelmente é inútil porque se você clicar em uma região, poderá redirecionar o usuário para outra URL. Se você adicionar um atributo href à sua região, ele retornará os resultados desejados. Você pode clicar nele para acessá-lo.
