O que é um favicon de site e como criá-lo?
Publicados: 2024-10-07O que é um favicon de site? Um favicon é um ícone de site ou uma pequena imagem que aparece no navegador da web . Um favicon bem projetado é crucial para ajudar seu site a se destacar na web.
Portanto, criar e usar um favicon de site ajuda significativamente no branding. Então, estamos aqui para ajudá-lo a aumentar o reconhecimento da sua marca e a experiência do usuário .
Este artigo resume tudo sobre favicons de sites . Além disso, mostra o processo de criação e adição de um favicon ao seu site com orientações essenciais .
Sem mais delongas, vamos direto ao assunto!
A. O que é um favicon de site?
Um favicon de site (abreviação de ícone favorito) é um ícone pequeno, geralmente de 16 × 16 pixels , para representar visualmente seu site em navegadores da web. Ele é mostrado em vários lugares, incluindo guias do navegador, resultados da barra de pesquisa e favoritos.
Por exemplo, a imagem abaixo é o favicon do nosso site, SiteSaga.

O principal objetivo dos favicons é ajudar os usuários a reconhecer sites mesmo que várias abas do navegador estejam abertas. Portanto, este pequeno gráfico é uma representação visual do seu site . Ele permite que seu público identifique e retorne rapidamente ao seu site por meio dele.
Na verdade, favicons não são a mesma coisa que logotipos. Mas eles estão relacionados porque às vezes as empresas criam seus favicons usando uma parte de seu logotipo para manter a consistência da marca . Podem ser designs simples ou alguns caracteres de texto.
Agora, vamos dar uma olhada nos diferentes locais onde você verá um favicon de site.
B. Onde você pode ver um favicon?
Os favicons são encontrados nos pontos cruciais que identificam o seu site. Isso inclui guias do navegador da web, barras de favoritos, aplicativos mais visitados, resultados do histórico, barra de pesquisa e suas recomendações.
Vamos verificar visualmente o favicon de um site nesses locais. Aqui, estamos nos referindo ao navegador Chrome.
1. Guia do navegador da web
Você pode encontrar o favicon de um site na guia do navegador antes do nome da página da web.

2. Barra de favoritos
O favicon de um site está presente na lista de favoritos antes do nome da página da web.

3. Aplicativos mais visitados
Além disso, um grande favicon e o nome do site são mostrados nos aplicativos ‘ Mais visitados ’ ou na seção ‘ Atalhos ’ do Chrome. Em outros navegadores, isso pode estar presente na seção ‘Barra de ferramentas’ .

4. Histórico do navegador
Se você acessar o histórico do navegador, também poderá encontrar os favicons dos sites, além do nome específico da página da web.

5. Barra de pesquisa e suas recomendações
Além disso, suponha que você tente pesquisar um site ou página da web na barra de pesquisa do seu navegador. Lá também você encontrará o favicon e o URL do site na barra de pesquisa ou suas recomendações para ajudá-lo a abri-lo rapidamente.

Devido ao uso de favicons em muitos lugares, você pode estar se perguntando quais são os méritos de usá-los. Saiba disso a seguir!
C. Benefícios de usar um favicon de site
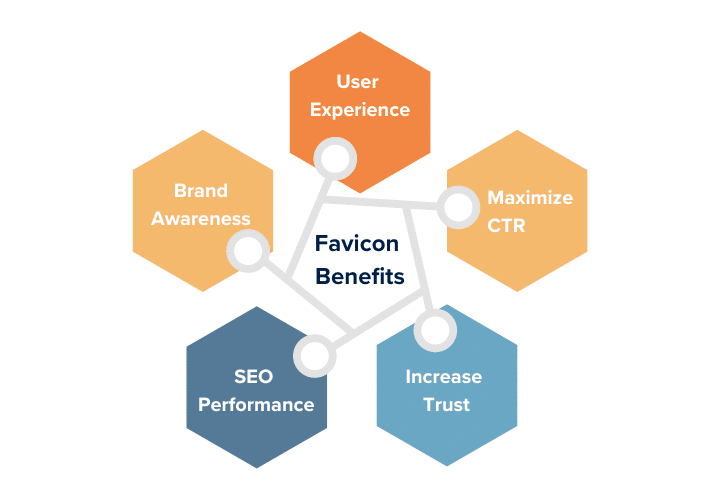
Como mencionado antes, um favicon é benéfico para o seu site. Mas como? Vejamos:

- Construir reconhecimento da marca: um favicon de site ajuda significativamente a fortalecer a identidade da sua marca em navegadores, favoritos e resultados de pesquisa. Os favicons com correspondência de logotipo são mais reconhecíveis pelos usuários.
- Fortaleça a experiência do usuário: se os usuários identificarem seu site por meio de seu favicon, ele oferecerá uma experiência de navegação tranquila e eficiente.
- Maximize a CTR (taxa de cliques): seu favicon reconhecível nos resultados dos mecanismos de pesquisa pode aumentar a atração do site e, portanto, as CTRs. Assim, aumenta a visibilidade do seu site.
- Aumente a confiança: um favicon bem projetado aumenta a confiabilidade entre os usuários. É porque esse site sofisticado é confiável em comparação com aqueles que não têm.
- Desempenho de SEO: o favicon do seu site não melhorará diretamente o desempenho e o SEO do seu site. No entanto, outros fatores também podem contribuir para isso.
Com esses benefícios, agora você deseja criar e adicionar um favicon ao seu site. Não é? Mas antes disso, aqui estão algumas diretrizes essenciais a serem seguidas.
D. Diretrizes essenciais para a criação de um favicon de site
Um favicon bem projetado é crucial para ter o máximo impacto positivo no reconhecimento da marca do seu site. Portanto, o favicon do seu site deve atender às seguintes diretrizes durante sua criação.
Sem mais delongas, vamos conhecê-los!
1. Selecione o tamanho certo
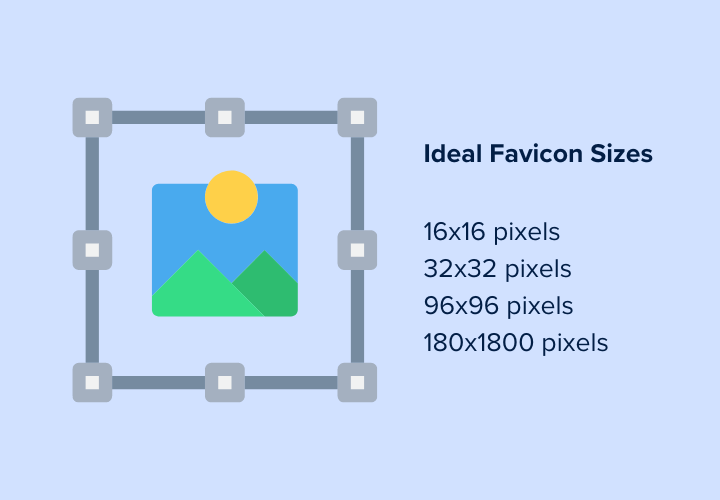
Primeiro, escolher o tamanho certo é importante para garantir que o favicon de um site seja exibido com precisão em diferentes plataformas. Assim, seu favicon pode ter o tamanho mais comum e recomendado de 16×16 pixels .

Por que? Isso ocorre porque as guias do navegador, barras de endereço e listas de favoritos usam esse tamanho padrão. Conseqüentemente, todos os principais navegadores da web suportarão o favicon do seu site se você escolher esse tamanho mais seguro.
Adivinha? Você também pode criar seu favicon em vários tamanhos para diversos fins. Como:
- 32×32 pixels para atalhos da barra de tarefas.
- 96×96 pixels para atalhos na área de trabalho.
- 180×180 pixels para ícones do Apple Touch.
Se você criar favicons nessas diversas dimensões, eles serão dimensionados adequadamente. No final das contas, os favicons ficarão nítidos em várias telas e dispositivos.
2. Escolha um formato de arquivo compatível
Seguindo em frente, você também deve escolher o formato de arquivo correto para o seu favicon. Isso garantirá que ele tenha uma aparência nítida e funcione corretamente em todos os navegadores.
Você sabia? Os formatos de favicon mais recomendados e comumente usados são ICO e PNG . Aqui está o motivo:
- O formato mais amplamente suportado para favicons é o formato ICO . Isso ocorre porque ele pode conter vários tamanhos e resoluções dentro de um arquivo. Assim, você pode usá-los para diferentes plataformas. Além disso, eles também são compatíveis com vários navegadores.
- O formato PNG é adequado devido à sua alta qualidade de imagem, suporte a transparência e compactação sem perdas. No geral, você terá um visual nítido.

Caso contrário, você pode usar o formato SVG porque é escalonável, rápido e de alta qualidade, independentemente do tamanho. Algumas das outras opções são GIF e JPEG.
No entanto, ICO e PNG são preferidos porque os outros formatos têm qualidade de imagem comparativamente inferior ou não são transparentes.
3. Escolha a cor certa
A cor do seu favicon ajuda você a se destacar e ser reconhecível em diferentes plataformas. Por que? Isso ocorre porque os favicons são pequenos e sua cor forte e contrastante os torna identificáveis à primeira vista.
Portanto, certifique-se de escolher a cor certa para o seu favicon que mantenha a visibilidade e a clareza. Aqui estão algumas dicas ao usar a cor certa:
- Compare seu favicon com várias cores de fundo. Pode ser cinza, branco ou preto com base nos navegadores e plataformas amplamente utilizados.
- É melhor que a cor corresponda à sua marca para que os usuários possam reconhecê-la.
4. Pouco ou nenhum texto
Depois disso, o ideal é usar pouco ou nenhum texto no seu favicon devido ao seu tamanho pequeno. Se você optar por incluir texto, mantenha-o apenas com um a três caracteres.
Podem ser as iniciais ou abreviaturas do nome da sua marca. Além disso, o texto deve ser legível e descomplicado.
Por exemplo, o site Quora usa sua primeira letra ‘Q’ como favicon.

Da mesma forma, muitas marcas usam uma única letra do nome comercial para tornar seu favicon reconhecível. Então, você também pode usar a inicial da sua marca se quiser um favicon impactante.
5. Mostre a identidade da marca por meio do logotipo
Alternativamente, você sempre pode criar um favicon usando seu logotipo, parcial ou totalmente. É uma das melhores maneiras de mostrar a identidade da sua marca.
Por exemplo, o WordPress tem um logotipo e um favicon, ambos com uma única inicial. Essa também pode ser sua escolha para o favicon.

Se o seu logotipo for curto, como o do 'Wix', você poderá usá-lo como favicon. Caso contrário, faça ajustes para que funcione em tamanho pequeno.

Como isso é possível? Basta usar o elemento-chave do seu logotipo. Além de usar a inicial única, você pode usar uma forma reconhecível. Este símbolo icônico do seu logotipo pode representar efetivamente sua marca por meio de um favicon memorável.
Por exemplo, a HubSpot usa o formato criativo 'o' de seu logotipo em seu favicon. Incrível, não é?

No geral, usar parte do logotipo do seu site mantém uma forte conexão entre a sua marca e o público.
6. Use a ferramenta geradora de favicon perfeita
Adivinha? Você pode criar facilmente um favicon personalizado complementando sua marca usando uma das ferramentas online de geração de favicon. Essas ferramentas podem converter facilmente seu design nos formatos e tamanhos corretos necessários para vários navegadores e plataformas.
A lista abaixo indica algumas das ferramentas geradoras de favicon recomendadas:
| Ferramenta geradora de favicon | Descrição |
| Favicon.io | Favicon.io é uma ferramenta poderosa que gera favicons a partir de um arquivo de imagem, link ou texto. Você pode simplesmente criar o favicon e baixar os arquivos necessários. Em seguida, você pode inserir essas imagens de favicon no código HTML do seu site, copiando as tags de link fornecidas. |
| Canva | Canva é uma ferramenta de design amigável para criar favicons personalizados com facilidade. Ele oferece uma ampla variedade de modelos, ícones e elementos de design. Quando seu design estiver pronto, baixe-o em um formato compatível, como PNG. |
| Gerador RealFavicon | Outra ferramenta geradora de favicon que permite personalizar e gerar o ícone do seu site é o RealFaviconGenerator. Isso garante que seu favicon tenha uma boa aparência em todos os dispositivos. |
| Gerador de favicons | Seguindo em frente, o Favicon Generator permite visualizar como seu design será exibido em diferentes navegadores. Isso ajuda você a finalizar facilmente o favicon perfeito. |
| Favicon.ico e gerador de ícones de aplicativos | Por último, esta ferramenta permite fazer upload de uma imagem e convertê-la para o formato ICO. Caso contrário, você pode escolher entre opções de design predefinidas na galeria de ícones. |
É altamente recomendável usar Canva ou Favicon.io como seu favicon. No entanto, todas essas ferramentas garantem que seu favicon seja bem projetado e otimizado para todos os contextos.
Quais ferramentas você planeja usar? Mencione-os no comentário.
7. Atualize ou melhore regularmente
Semelhante a outros componentes do site, seu favicon pode exigir alterações, atualizações ou melhorias junto com sua marca. Portanto, você deve atualizar ou aprimorar regularmente seu favicon para corresponder à identidade de sua marca atual.
Além disso, os avanços na tecnologia do navegador e do dispositivo também podem exigir as melhorias necessárias no ícone do seu site. Isso porque um favicon que funcionou há alguns anos pode não ser tão eficaz hoje.

Portanto, otimize regularmente o favicon para novas resoluções de tela. Isso garante que ele permaneça nítido e visível na maioria dos dispositivos e plataformas.
Além disso, testar os favicons e fazer as atualizações necessárias também é crucial. Isso faz com que seu favicon se ajuste ao design moderno e minimalista que repercute em seus usuários.

E. Como criar um favicon para o seu site?
Você chegou à parte mais emocionante deste guia. Agora mostraremos como criar e adicionar um favicon ao seu site. Sim, você leu certo!
Então, vamos começar o processo de um site ‘Example.com’ . Devemos nós?
Etapa 1: Criando o Favicon
Primeiro, você deve criar o favicon do seu site usando uma das ferramentas geradoras que mencionamos anteriormente. Também pode ser qualquer outra ferramenta de sua preferência.
Aqui mostraremos o processo usando Favicon.io e Canva como referência.
1. Usando Favicon.io
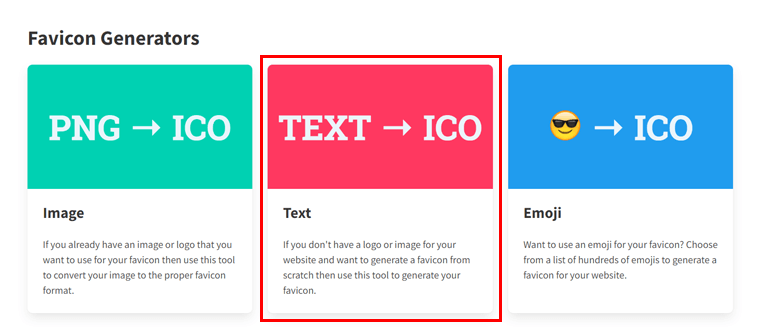
Primeiro, visite o site Favicon.io. Na própria página inicial você encontrará as três opções para geração de favicon.
- Imagem
- Texto
- Emoji
Entre eles, vamos com 'Texto' .

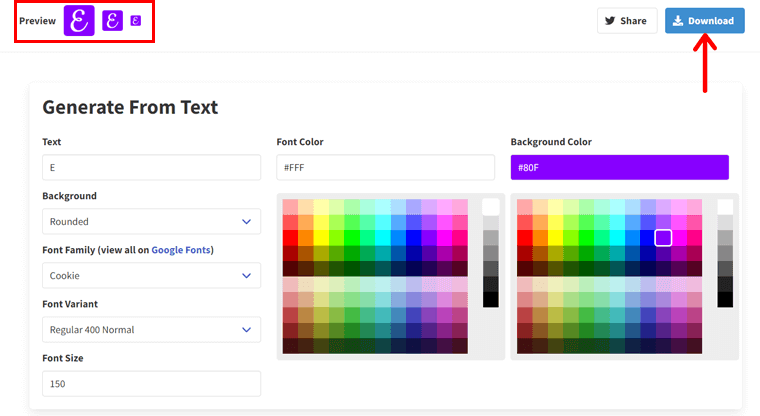
Na próxima página, insira ou selecione o texto, cor da fonte, cor de fundo, tipo de fundo, família de fontes, variante de fonte e tamanho da fonte.
Faça as escolhas certas depois de ver a visualização superior do seu favicon projetado. Quando tiver certeza, clique no botão ‘Download’ .

Isso é tudo! Mostraremos como usar ou adicionar esses favicons gerados para vários dispositivos e plataformas posteriormente.

Agora, primeiro para a próxima ferramenta.
2. Usando o Canva
Criar o favicon do seu site usando o Canva também é simples. Primeiro, certifique-se de configurar sua conta Canva, seja ela gratuita ou premium.
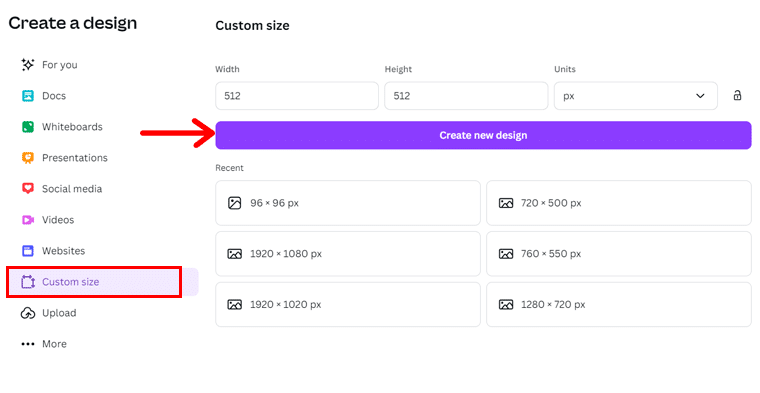
Agora, clique no botão ‘ Criar um Design ’, seguido da opção ‘ Tamanho personalizado ’.
Lá, insira a altura e a largura da imagem. Vamos com 512×512 pixels . Em seguida, pressione ‘ Criar novo design ’.

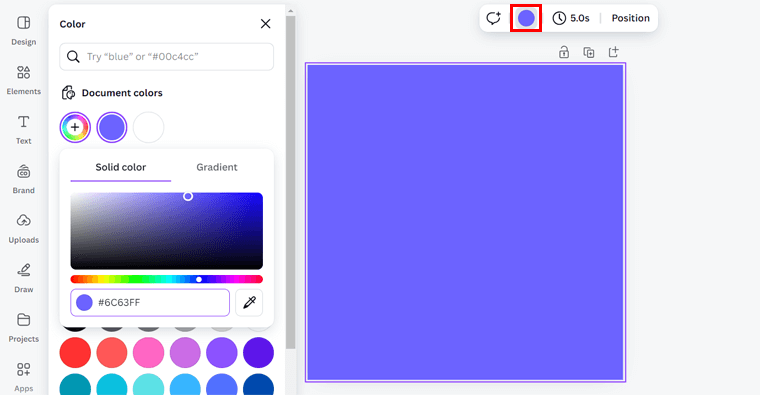
Depois disso, você pode primeiro alterar a cor de fundo do favicon. Basta selecionar o espaço do favicon e clicar em ‘ Cor de fundo ’. Em seguida, escolha uma cor adequada.

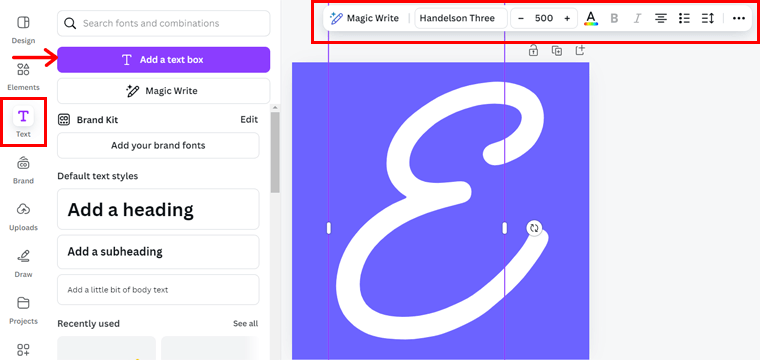
Por exemplo, vamos adicionar uma única letra de uma marca. Então, clique na opção ‘Texto’ , seguida do botão ‘ Adicionar uma caixa de texto ’.
Agora, insira a primeira letra do ícone do favicon e comece a personalizá-lo. Isso inclui o uso das opções da barra de ferramentas, incluindo família de fontes, tamanho da fonte, cor da fonte, etc.

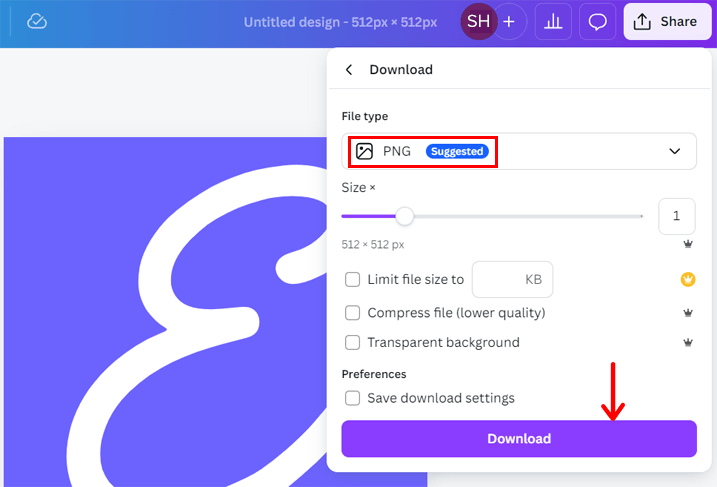
Quando terminar, clique no botão ‘Compartilhar’ no canto superior direito. Em seguida, clique em ‘Baixar’ . Lá, certifique-se de que o tipo de arquivo seja ‘PNG’ e pressione ‘ Download ’.

Da mesma forma, você pode adicionar seu logotipo e criar um favicon exclusivo. E aí está: um novo favicon para o seu site!

Etapa 2: Adicionar ao site
Depois de finalizar seu favicon, é hora de adicioná-lo ao seu site. Dependendo da forma de criação do favicon, o processo de adição ao site pode ser diferente.
Vamos começar adicionando o favicon por meio do código HTML.
1.HTML
Primeiro, diga aos navegadores e outras plataformas para encontrarem o seu favicon. Para isso, você deve inserir uma linha de código na seção <head> do seu arquivo HTML.
Por que? Isso porque um ponteiro para o favicon pode ser feito na seção <head> através do código. Os navegadores leem essas instruções e exibem o favicon encontrado.
Se você criou um único favicon usando ferramentas como o Canva, digamos que você salvou seu arquivo PNG como ‘favicon.png’. De acordo com isso, adicione este código entre suas tags <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Nota: Certifique-se de carregar seu favicon no diretório raiz do seu site. Se você o salvou em um local diferente, mencione-o corretamente dentro do atributo href.
Suponha que você o salvou em uma subpasta chamada ‘imagens’. Então, seu valor href deve ser “images/favicon.png”.
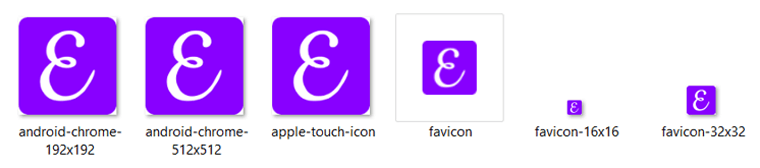
Criou vários tamanhos de favicon? Se você usar ferramentas como Favicon.io, obterá vários favicons de tamanhos diferentes. Nesse caso, você pode carregá-los em seu site adicionando os códigos de cada ícone na seção <head>.
Deve haver uso de nomes de arquivos exclusivos e incluir um atributo “tamanhos” no código.
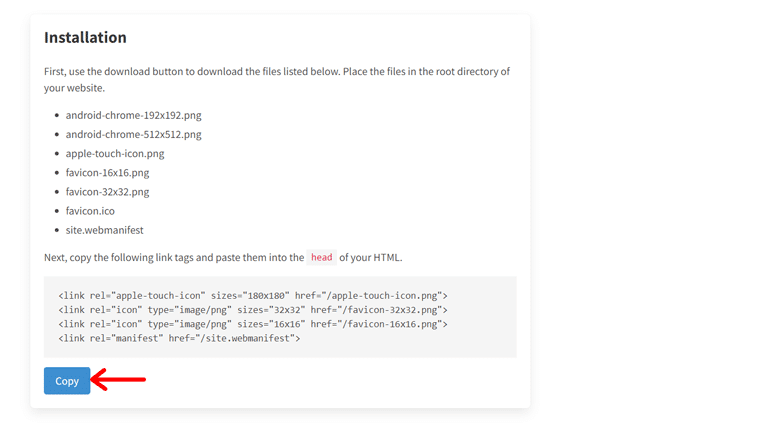
Digamos que você usou o Favicon.io. Ao baixar a pasta, você encontrará a seção ‘Instalação’ na parte inferior do site.

Portanto, após enviar a pasta para o diretório raiz do seu site, copie o código e insira-o na seção <head>.
Também incluímos o código abaixo para sua facilidade:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Agora, salve seu código HTML e isso é tudo que você precisa fazer. Incrível, certo?
2. Site WordPress
Suponha que você esteja usando uma plataforma de construção de sites, então o processo para adicionar o favicon criado ao seu site é mais simples. Sem qualquer codificação, você pode carregá-lo instantaneamente.
A seguir estão as diferentes maneiras de adicionar um favicon ao site WordPress.
Na verdade, o WordPress é o construtor de sites mais popular e amplamente utilizado. Sim, mais de 43,4% dos sites na web são construídos com ele. Então, vamos pegar sua referência.
O processo é semelhante a outros construtores de sites. Vamos!
(i) Configurações gerais (todos os temas)
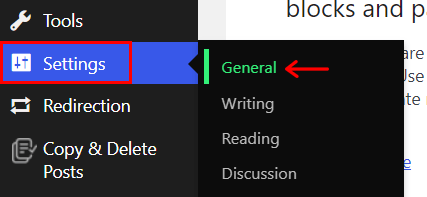
Inicialmente, faça login no seu site WordPress e navegue até ‘Configurações > Geral’ .

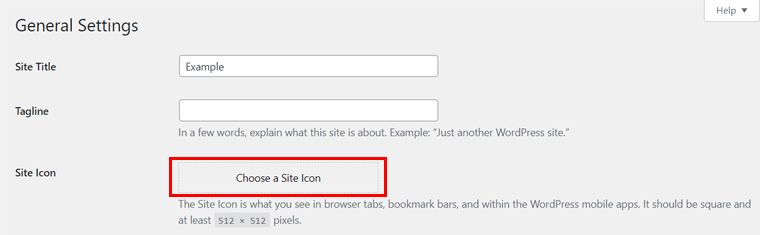
Lá, você encontrará a opção ‘Ícone do Site’ . Então, clique no botão ‘ Escolha um ícone de site ’.

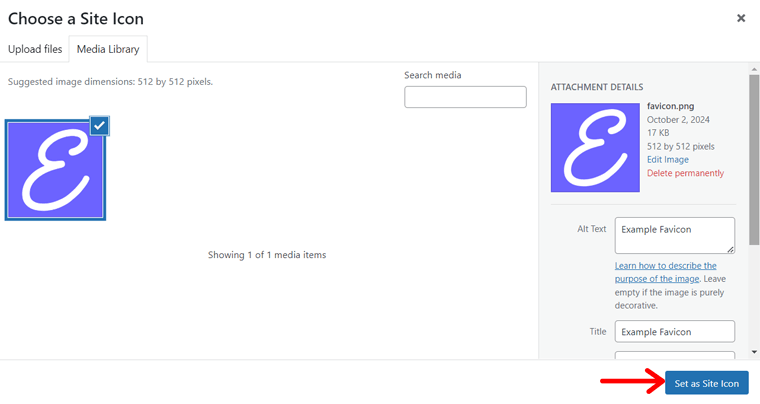
Agora, carregue seu favicon e clique em ‘Definir como ícone do site’ .

Em seguida, você pode ser solicitado a cortar a imagem. Se necessário, faça-o e clique em ‘Cortar imagem’ . Por último, clique no botão ' Salvar alterações ' para salvar as configurações gerais.
Observe que esta opção é possível para sites WordPress que usam qualquer tema.
(ii) Editor do Site (Temas de Bloco)
Suponha que você esteja usando um tema de bloco, digamos Twenty Twenty-Four. Então, este processo é ideal para você se o seu logotipo e favicon forem iguais.
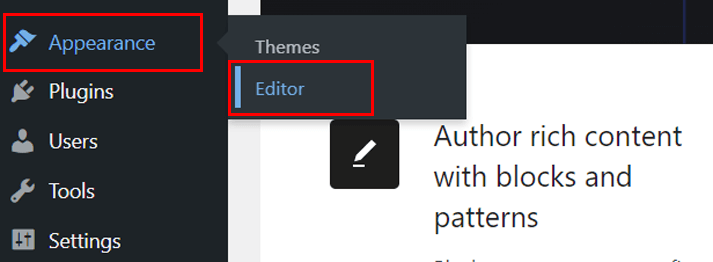
Basta abrir o painel do WordPress e navegar até ‘ Aparência > Editor ’.

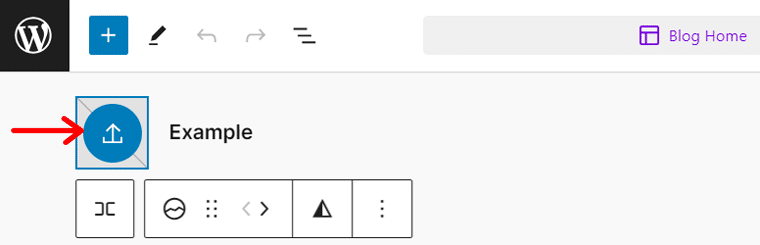
Lá, clique na interface do lado direito para editar o site. Na navegação, você encontrará o bloco ‘ Logotipo do Site ’ adicionado por padrão.
Então, clique nesse bloco e na opção ‘ Adicionar logotipo do site ’. Agora, carregue a imagem e pressione ‘ Selecionar ’.

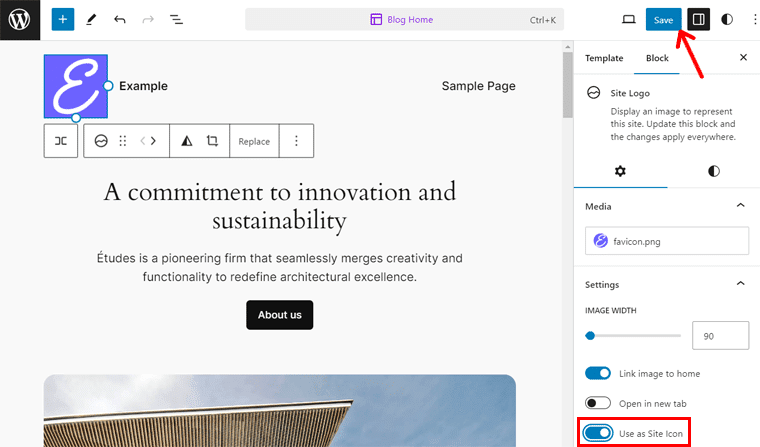
Nas configurações do bloco do lado direito, você verá a opção ‘ Usar como ícone do site ’. Habilite-o e clique no botão ‘Salvar’ .

Além disso, certifique-se de que o ‘Ícone’ esteja sendo carregado através da marca de seleção. Se sim, pressione 'Salvar' novamente.
Fácil!

(iii) Personalizador (temas clássicos)
Por último, se estiver usando um tema clássico, digamos Kadence, você pode ajustar seu favicon no Personalizador. Veja como você pode fazer isso.
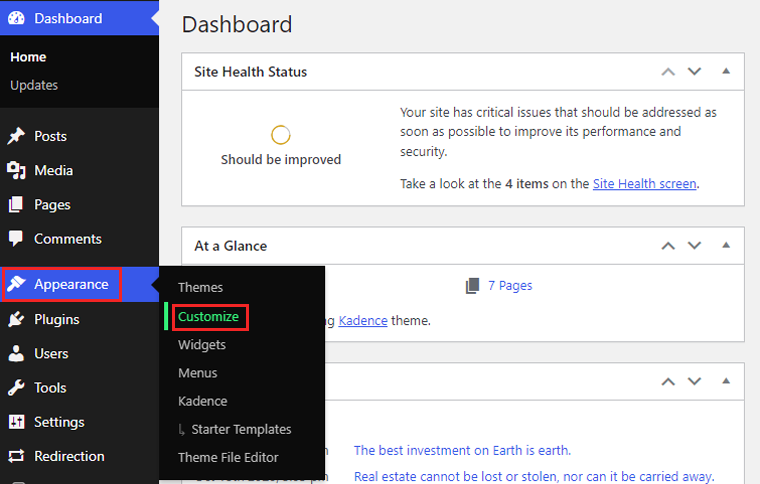
Navegue até ‘ Aparência > Personalizar ’ no painel do WordPress.

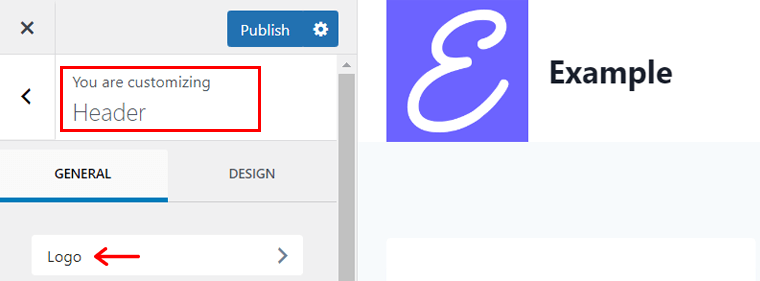
Agora, vá ao menu ‘ Cabeçalho’ e depois ‘Logo’ .

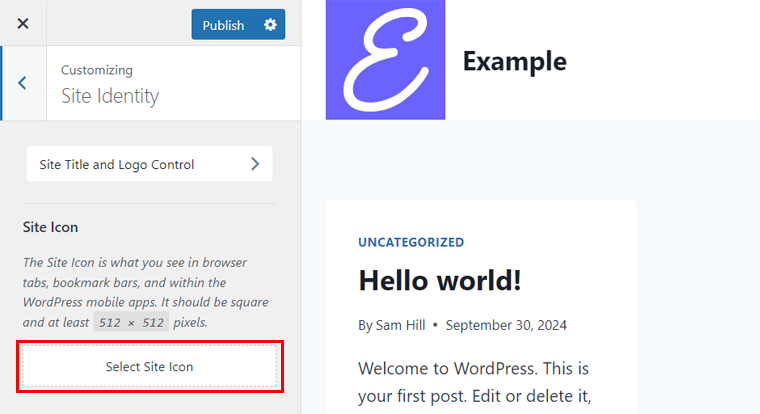
Certifique-se de que o logotipo já foi adicionado. Depois disso, pressione ‘ Ícone do Site ’.
Em seguida, clique no botão ' Selecionar ícone do site '.

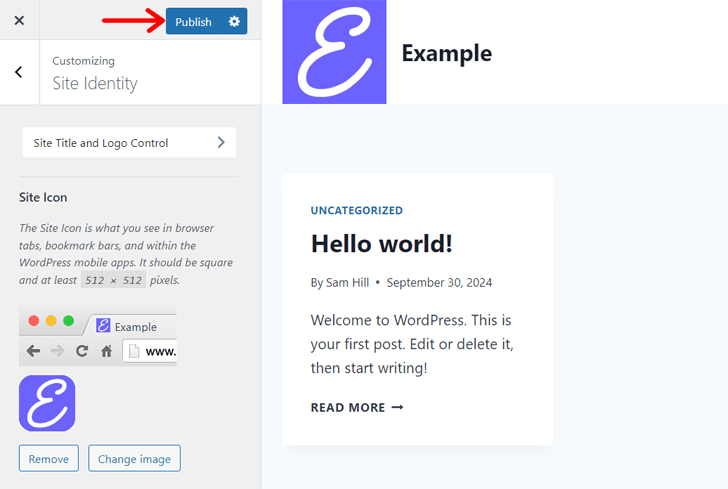
Lá, carregue a imagem do favicon e clique em ‘ Selecionar ’. Agora, você pode ‘ Cortar imagem ’ ou ‘ Pular corte ’ se o WordPress solicitar.
Por último, pressione o botão ' Publicar '. Isso é tudo!

Parabéns pelo seu próprio favicon em seu site!
Não deixe de ler nosso guia completo sobre como fazer um site!
F. Perguntas frequentes (FAQs)
Aqui estão algumas respostas para as perguntas que você possa ter sobre o que é um favicon de site. Confira!
1. Logotipos e favicons são iguais?
Um favicon é um pequeno ícone que sempre aparece ao lado do nome ou endereço do seu site em vários locais. Seu principal objetivo é permitir que os usuários da web identifiquem suas páginas da web. No entanto, os logotipos representam a marca em todos os canais de marketing.
2. Como um favicon de site é crucial para SEO?
O favicon do site é crucial para o SEO porque melhora a experiência do usuário e melhora o reconhecimento da marca. No geral, maximiza a probabilidade de os usuários retornarem e interagirem com seu site. Isso aumenta o SEO do seu site.
3. Posso usar qualquer imagem como favicon do site?
Tecnicamente, você pode usar qualquer imagem como favicon do site. No entanto, é ideal projetá-lo para o tamanho pequeno em que será exibido. Portanto, certifique-se de que a imagem seja simples, mas ousada e salva em um formato compatível para ser exibida claramente em resoluções menores.
4. Posso atualizar meu favicon após o lançamento do site?
Sim, claro, você pode atualizar seu favicon após o lançamento do site a qualquer momento. Basta substituir o arquivo favicon existente em seu servidor ou plataforma de construção de sites. Às vezes, pode ser necessário limpar o cache para acelerar o processo.
5. Preciso de favicons diferentes para dispositivos diferentes?
No geral, é uma boa prática usar favicons de tamanhos diferentes para dispositivos diferentes. Muitos sites usam vários tamanhos de favicon para garantir que tenham uma aparência nítida em todas as resoluções.
6. Quais são os desafios de usar um favicon de site?
Alguns dos desafios de usar um favicon de site podem ser espaço de design limitado, segurança, velocidade do site, acessibilidade e problemas de compatibilidade. No entanto, recomendamos adicionar um favicon de site, apesar desses desafios.
Conclusão
Isso é tudo que você precisa saber para ter certeza do que é um favicon de site .
Esperançosamente, você entende tudo e está pronto para criar um. Obtenha ajuda de nossas diretrizes e etapas para criar e adicionar seu favicon ao site.
Se você precisar de mais ajuda, comente abaixo. Com certeza iremos orientá-lo!
Além disso, é ideal ler alguns de nossos artigos úteis sobre a finalidade e os URLs do site.
Por último, mas não menos importante. Siga-nos no Facebook, Twitter, LinkedIn e Instagram.
