O que é um caminho de recorte SVG e como você o usa?
Publicados: 2022-12-26Um caminho de recorte SVG é usado para definir uma área específica dentro de uma imagem SVG . A área definida pelo caminho de recorte fica visível, enquanto o restante da imagem fica oculto. Os caminhos de recorte SVG são criados usando o elemento. O elemento recebe um ou mais elementos como seus filhos. Esses elementos definem a forma do caminho de recorte. Depois que o caminho de recorte é definido, ele pode ser aplicado a qualquer elemento na imagem SVG usando a propriedade clip-path.
Os caminhos de recorte definem um limite entre o que aparece e o que não é. Já as máscaras cobrem tudo e são responsáveis por controlar a quantidade de elementos visíveis. Atualmente, os caminhos de clipe CSS não são suportados por nenhum dos principais navegadores da Microsoft. Ao examinar a imagem de um círculo e recortar sua metade superior, você pode ver apenas a metade superior. O elemento clipPath define um caminho que pode ser recortado usando uma propriedade clipPath, e o elemento clipPath é usado para referenciar o clipPath. As propriedades do caminho do clipe podem ser usadas para direcionar um caminho do clipe para um caminho específico ou podem ser usadas para criar um caminho de imagem usando uma forma CSS específica . Neste exemplo, usei CSS embutido para criar um clipPath a partir de um SVG.
Deve-se notar que o caminho não pode ser adicionado diretamente ao Firefox. caminhos de recorte em sva são simples de fazer. Se você souber como criar um caminho de recorte usando SVG, poderá convertê-lo em CSS rapidamente. Como demonstrarei nas próximas semanas, recortar retângulos é mais do que apenas esconder círculos .
Os caminhos de recorte recortam parte de uma arte para permitir que apenas uma parte da arte apareça através de uma forma ou forma que você criou. os caminhos de recorte podem ser usados para ocultar partes indesejadas de uma imagem, criando um caminho que se conecta a um quadro de imagem.
Como funciona o caminho SVG?

Em termos da biblioteca SVG padrão de formas básicas, esse elemento é o mais poderoso. Há uma ampla gama de efeitos que ele pode executar, incluindo linhas, curvas, arcos e muito mais. Múltiplas linhas retas e curvas são usadas para criar formas complexas combinando-as. As polilinhas podem ser criadas para formas complexas compostas apenas por linhas retas.
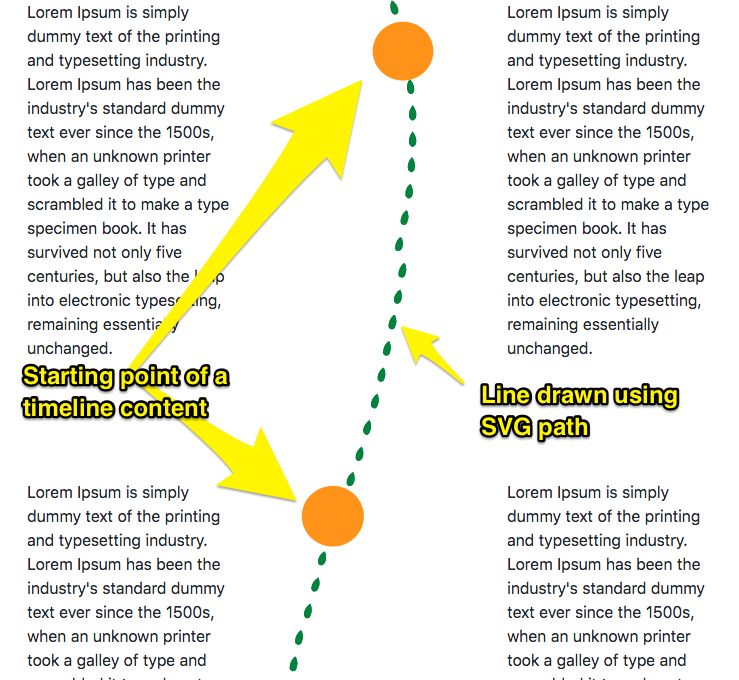
Embora possam parecer intimidantes, esses caminhos SVG parecem ter números e letras espalhados por todo o lugar. Nesta lição, usaremos um caminho para desenhar um retângulo, e desenhar algo é a melhor maneira de aprender Caminhos SVG. Se você estiver codificando com o Codepen ou algo semelhante, poderá ver as alterações assim que elas acontecerem. Avançamos, mas ainda há trabalho a ser feito. Queremos que nosso lápis fique no mesmo lugar no eixo x enquanto sobe 200 no eixo y para o lado direito de nosso retângulo. Para ganhar elevação, adicionamos um valor negativo de -200. Como resultado, podemos usar o comando z para retornar a linha ao seu ponto inicial.
Qual tag é usada para definir um caminho usando SVG?
*caminho* é o caminho para o arquivo SVG. O elemento path é um dos dois elementos usados para definir um caminho. Os dados do caminho podem ser acessados usando o seguinte comando: M = moveto. Um lineto é definido como o número de linhas em um gráfico.
Console.log(svgpath); Caminhos SVG: uma introdução básica
//*'svg' é o nome do arquivo.
Document.getElement ById = document.getElement ById(data-icon); br>. Document.getElement ById = document.getElement ById(data-icon); DataIcon.path = dataIcon.svg
Posso adicionar classe ao caminho SVG?
O mesmo pode ser dito para adicionar uma classe a um elemento HTML usando um atributo de classe. Para direcionar o código SVG com CSS, um documento deve estar embutido, mas uma tag *img não pode ser usada para fazer referência a ele.

Como funcionam os caminhos de recorte?

Um caminho de recorte é uma propriedade CSS que permite especificar uma área de um elemento a ser visível. A área visível é determinada por um caminho definido usando um caminho SVG .
As propriedades do caminho de recorte criam uma região de recorte na qual o conteúdo é visível e o conteúdo é invisível. O valor inverso define um retângulo inserido e podemos controlar as quatro arestas como fazemos para margens e preenchimento. É possível fazer alterações na inserção de uma das arestas. Podemos usar um método de caminho de recorte para recortar uma área específica da web. Usando a API IntersectionObserver, podemos mostrar o conteúdo de uma página enquanto o usuário rola. Além disso, CSS calc() pode ser usado em conjunto com unidades de viewport CSS para ajustar o ângulo de visão à largura da viewport. Ao fazer a transição de um valor superior para um valor inferior, queremos que o valor inferior seja 100%.
Clip-path pode ser usado para criar efeitos de foco e animação que escalam de uma posição para outra. Outra maneira de alterar facilmente a posição da animação é selecioná-la rapidamente. Quando uma área é cortada, a área invisível não receberá eventos de ponteiro e nenhuma outra área receberá eventos de ponteiro. Se quiser colocar um caminho relativo a um tamanho de fonte, você pode usar valores relativos ou valores em ou rem.
Terminadas as fotos, o designer gráfico pode traçar o contorno dos elementos que deseja remover usando um traçado de recorte. Para evitar interferir na foto ao redor, os elementos são isolados e editados separadamente.
Quando se trata de caminhos de recorte, os caminhos de vários recortes podem ser um pouco mais difíceis do que os caminhos de recorte tradicionais, mas as imagens resultantes podem ser muito mais profissionais. Os caminhos de recorte podem ajudá-lo a obter uma imagem mais polida.
Como funcionam os caminhos de recorte?
é criada a região de recorte, que define quais partes de um elemento devem ser mostradas no CSS do caminho de recorte. Partes da região podem ser vistas de dentro, enquanto outras só podem ser vistas de fora.
Demarcadores de recorte: mais do que apenas remoção de fundo de imagem
O traçado de recorte também pode ser usado para outras finalidades, como a criação de bordas em torno de texto ou objetos, bem como o corte de fotos. Este programa torna mais fácil para os profissionais criar gráficos de alta qualidade.
Qual é o uso do Clip Path em CSS?
Ao usar a propriedade clip-path do CSS, você pode especificar uma região específica para um elemento a ser exibido, com o restante oculto (ou “recortado”). No passado, havia uma propriedade de clipe , mas ela não é mais suportada. Para imagem, é usado principalmente, mas também é útil em outros contextos.
A Biblioteca de Snippets Css: Obrigatório para um Design Responsivo
A crescente popularidade do design responsivo exige a criação de uma biblioteca de snippets que pode ser usada para criar experiências de usuário consistentes e previsíveis em vários dispositivos. Com a biblioteca de trechos CSS, você obtém todas as ferramentas e exemplos necessários para criar layouts, estilos e animações.
O Clip Path funciona em todos os navegadores?
O suporte a clip-path está disponível em todas as versões de navegadores com suporte básico a SVG. A sintaxe url() é suportada apenas pela função de suporte parcial. O pacote de suporte parcial inclui a sintaxe de URL (#foo) para formas embutidas , bem como suporte para formas embutidas e formas SVG externas.
