O que é a pontuação INP do Google e como melhorá-la no WordPress
Publicados: 2023-08-25Você está se perguntando qual é a pontuação INP do Google e como melhorá-la no seu site WordPress?
Interação com o próximo Paint (INP) é uma métrica Core Web Vitals do Google. Melhorar essa pontuação fará com que seu site pareça mais responsivo aos usuários.
Neste artigo, mostraremos como melhorar sua pontuação INP do Google no WordPress e explicaremos o que é a pontuação INP do Google.

Aqui está uma rápida visão geral dos tópicos que abordaremos neste guia:
O que são os sinais vitais do Google Core Web?
Google Core Web Vitals são métricas de desempenho de sites que o Google considera importantes para a experiência geral do usuário. Essas pontuações vitais da web fazem parte da pontuação geral de experiência da página do Google, o que afetará suas classificações de SEO.
Essas métricas são úteis porque, mesmo que o seu site WordPress carregue rapidamente, ele pode não ser totalmente funcional para os usuários. Mesmo que uma página tenha sido carregada, o visitante pode não conseguir fazer o que deseja ou acessar as informações de que precisa.
Core Web Vitals foram projetados para ajudar nisso. Eles permitem que você meça a rapidez com que seu site carrega, se torna visível e está pronto para ser usado pelos visitantes.
Para fazer isso, o Google usa três testes de qualidade:
- Maior pintura com conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança cumulativa de layout (CLS)
Você pode aprender mais sobre esses testes em nosso guia definitivo sobre como otimizar Core Web Vitals para WordPress.
No entanto, o Google está substituindo o FID por um novo teste chamado INP (Interaction to Next Paint).
Esta alteração está atualmente com o status 'Pendente' e será finalizada em março de 2024. Isso lhe dá tempo para se preparar para que suas classificações de SEO não sejam afetadas, e mostraremos como mais adiante neste artigo.
O que é o Google INP?
INP significa 'Interação com a próxima pintura'. É uma nova métrica do Google Core Web Vital que mede as interações do usuário que causam atrasos no seu site.
O teste INP mede quanto tempo leva entre a interação de um usuário com seu site, como clicar em algo, e a atualização visual do seu conteúdo em resposta. Esta atualização visual é chamada de ‘próxima pintura’.
Por exemplo, um usuário pode enviar um formulário de contato em seu site, clicar em um botão ou selecionar uma imagem que abre em uma lightbox. O teste INP medirá o tempo entre o usuário realizar essas interações e realmente ver o conteúdo atualizado em seu site.
O teste do Google então apresenta uma única pontuação INP com base na duração da maioria das interações do usuário em seu site. A pontuação será 'Boa', 'Precisa de melhorias' ou 'Ruim', dependendo de quanto tempo seu site leva para ser atualizado visualmente.
Por que o Google está mudando a métrica FID para INP?
O teste FID atual mede a rapidez com que seu site responde à primeira entrada do usuário após o carregamento da página, como um clique do mouse ou pressionamento do teclado. Ele faz isso medindo o tempo entre a primeira entrada do usuário e o momento em que seu site começa a agir de acordo com essa entrada.
Em outras palavras, mede a capacidade de resposta do seu site quando é carregado pela primeira vez e a primeira impressão que ele dá aos usuários reais.
No entanto, essa métrica não é tão útil quanto poderia ser. Existem duas limitações para o teste FID:
- Mede apenas a primeira interação do usuário, não todas.
- Ele mede apenas até que o site comece a processar a interação, e não quando o usuário consegue realmente ver o feedback visual na tela.
Portanto, o Google está mudando o teste para fornecer uma imagem mais completa da capacidade de resposta geral de uma página web. O INP medirá todo o tempo que o usuário passa ali até sair da página.
Como medir a pontuação INP do Google no WordPress
A maneira mais fácil de testar sua pontuação do Google Core Web Vitals é usando a ferramenta PageSpeed Insights. Basta inserir o URL que deseja testar e clicar no botão ‘Analisar’.

A ferramenta analisará a página da web por alguns segundos e depois mostrará os resultados do teste.
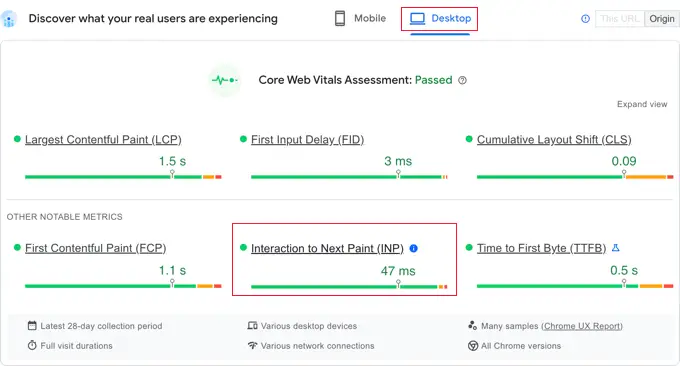
Agora, junto com outros Google Core Web Vitals, você também verá a pontuação de interação com o próximo Paint (INP) da página.
Haverá pontuações diferentes para usuários de dispositivos móveis e desktop.

Na captura de tela acima, você pode ver que a pontuação INP para usuários de desktop que visualizam esta página da web no WPBeginner é de 47 ms. O ponto verde significa que esta é uma boa pontuação.
Depois de ver a pontuação do seu próprio site, você provavelmente estará se perguntando como ele se compara a outros sites e se precisa ser melhorado.
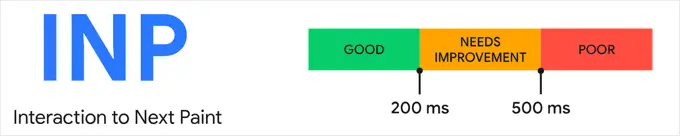
O Google forneceu algumas diretrizes para interpretar sua pontuação INP:
- Mais rápido que 200 milissegundos – boa capacidade de resposta
- 200-500 milissegundos – precisa de melhorias
- Mais lento que 500 milissegundos – baixa capacidade de resposta

Certifique-se de verificar sua pontuação para usuários de dispositivos móveis e desktop e busque uma boa capacidade de resposta.
Você pode então melhorar sua pontuação INP seguindo as diretrizes nas seções abaixo.
Estudo de caso: Encontrando interações lentas nos sites da Awesome Motive
Mas primeiro, pode ser útil examinar um estudo de caso. Começamos a medir as pontuações INP em nossos sites de marca, incluindo All in One SEO, MonsterInsights e WPForms.
Quando nossa equipe verificou as pontuações INP do nosso site, os resultados iniciais mostraram que nossas páginas mais populares precisavam de melhorias.
Usando o painel de experiência do usuário do Chrome (CrUX), pudemos ver que:
- 80% das nossas sessões foram classificadas como 'boas'
- 12% de nossas sessões foram classificadas como 'precisa de melhorias'
- 8% de nossas sessões foram classificadas como 'ruins'
Agora, ainda não sabemos quais interações específicas em nossas páginas são lentas e precisam ser otimizadas. Esta informação não é fornecida pelo Google durante o teste.
Isso significa que, a seguir, precisaremos executar nossos próprios testes para encontrar interações lentas em páginas com pontuações INP mais baixas. Esta é uma tarefa detalhada e avançada que é melhor executada por um desenvolvedor.
Isso é feito acessando cada página que precisa de melhorias e, em seguida, testando cada interação com cliques, toques e pressionamentos de teclas reais. Eles precisam ser cronometrados e avaliados por meio de ferramentas.
O Chrome Developers Blog lista uma série de ferramentas que podem ser usadas para testes, como a extensão Chrome Web Vitals e o novo modo timespan no Lighthouse Panel no DevTools. Você também pode ver o artigo do Google sobre como depurar usando a extensão Web Vitals.
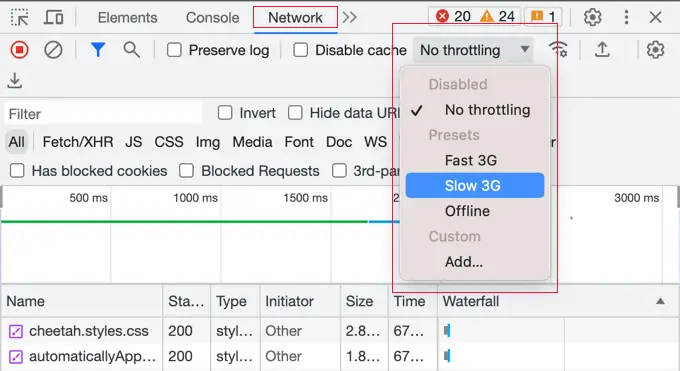
É importante observar que as sessões com classificações mais baixas provavelmente ocorreram em dispositivos ou conexões mais lentas. Isso significa que durante o teste, é recomendável limitar a velocidade do seu navegador, ou você pode não detectar interações lentas.
Você pode fazer isso usando o recurso Inspect Element do Chrome acessando View » Developer » Inspect Elements . Você pode mudar para a guia ‘Rede’ e selecionar uma opção de otimização no menu suspenso.

Depois de encontrar as pontuações INP para suas páginas, você pode usar as dicas da próxima seção deste tutorial para melhorá-las.
Como melhorar a pontuação INP do Google no WordPress
A maior parte do trabalho de otimização da pontuação INP precisará ser feita pelos desenvolvedores. Isso inclui os autores do tema e dos plug-ins que você usa em seu site, além dos desenvolvedores de qualquer JavaScript personalizado que você esteja executando.
Isso ocorre porque a pontuação INP está relacionada principalmente ao tempo necessário para realizar interações JavaScript em seu site.
Por exemplo, quando um usuário clica em um botão, algum código JavaScript é executado para executar a função esperada ao clicar no botão. Este código é baixado no computador do usuário e executado em seu navegador.
Para otimizar sua pontuação INP, os atrasos que ocorrem durante as interações do usuário JavaScript devem ser reduzidos. Existem três componentes para esse atraso:
- Atraso de entrada, que ocorre quando seu site está aguardando tarefas em segundo plano naquela página que impedem a execução do manipulador de eventos.
- Tempo de processamento, que é o tempo necessário para executar manipuladores de eventos em JavaScript.
- Atraso de apresentação, que é o tempo necessário para recalcular a página e pintar o conteúdo da página na tela.
Como proprietário de um site, existem etapas que você pode seguir para melhorar o primeiro e o terceiro atrasos. Mostraremos como na próxima seção.
Porém, para fazer melhorias reais em sua pontuação INP, você precisará melhorar o segundo atraso, que é o tempo de processamento do próprio código. Isso não é algo que você possa fazer sozinho.
Os desenvolvedores do seu tema WordPress, plug-ins e JavaScript personalizado podem precisar otimizar seu código para fornecer feedback aos usuários imediatamente. A boa notícia é que provavelmente já estão trabalhando nisso para cumprir o prazo de março de 2024.
Oferecemos algumas dicas específicas para desenvolvedores com exemplos posteriormente neste artigo.
Como os proprietários de sites podem otimizar seus sites para INP
Embora o impacto mais significativo na pontuação INP do seu site venha da otimização do código pelos desenvolvedores, há algumas coisas que os proprietários de sites podem fazer.
Em particular, você pode garantir que os cliques do mouse e as teclas digitadas pelos usuários sejam reconhecidos o mais rápido possível, otimizando os processos em segundo plano em seu site. Além disso, você pode garantir que a resposta à entrada deles seja exibida na tela o mais rápido possível.
Aqui estão algumas etapas que você pode seguir para conseguir isso.
1. Certifique-se de estar executando a versão mais recente do WordPress
A primeira coisa que você deve fazer é certificar-se de que está executando a versão mais recente do WordPress.
Isso ocorre porque as versões 6.2 e 6.3 do WordPress introduziram melhorias significativas de desempenho. Isso melhorará o desempenho do seu site no lado do servidor e no lado do cliente, o que melhorará sua pontuação INP.

Para obter instruções detalhadas, você pode consultar nosso guia sobre como atualizar o WordPress com segurança.
2. Otimize processos em segundo plano no WordPress
Processos em segundo plano são tarefas agendadas no WordPress que são executadas em segundo plano. Eles podem incluir a verificação de atualizações do WordPress, a publicação de postagens agendadas e o backup do seu site.
Se o seu site ficar muito ocupado executando essas tarefas em segundo plano, ele poderá não perceber imediatamente que o usuário clicou no mouse ou pressionou uma tecla, resultando em uma pontuação INP baixa.
Você pode configurar seus scripts e plug-ins em segundo plano para reduzir a quantidade de trabalho que eles estão realizando, colocando menos pressão em seu site. Caso contrário, você poderá executá-los somente quando forem necessários, em vez de deixá-los em execução em segundo plano.
Para obter instruções detalhadas, você pode consultar a seção Otimizar processos em segundo plano de nosso guia definitivo sobre como aumentar a velocidade e o desempenho do WordPress.
3. Verifique as recomendações de desempenho do PageSpeed Insights
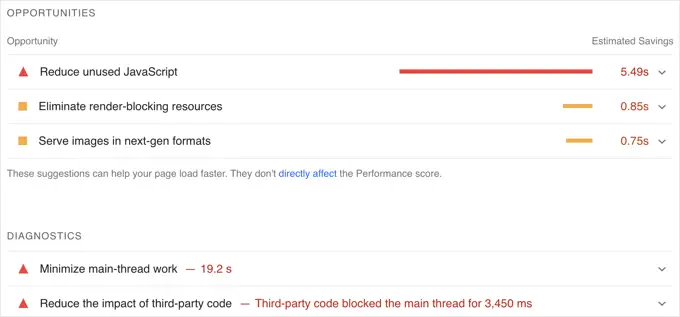
Depois de executar o teste PageSpeed Insights em seu site, você pode rolar para baixo até a seção Desempenho dos resultados do teste.
Aqui, você encontrará algumas oportunidades para melhorar o desempenho do seu site junto com a economia de tempo estimada se seguir os conselhos.

Por exemplo, você poderá ver recomendações para eliminar recursos de bloqueio de renderização. Você pode fazer isso seguindo nosso guia sobre como corrigir JavaScript e CSS que bloqueiam a renderização no WordPress.
Você também pode ver uma recomendação para reduzir o JavaScript não utilizado. Você encontrará uma configuração para fazer isso em muitos dos melhores plug-ins de cache do WordPress, como WP Rocket.
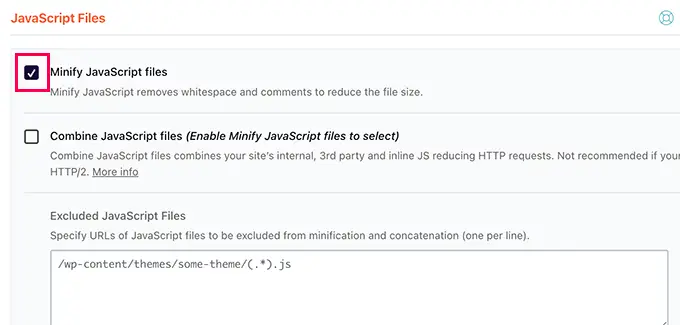
4. Minimize o JavaScript no WordPress
O JavaScript precisa ser baixado no computador do usuário antes de poder ser executado. Ao tornar seus arquivos JavaScript tão pequenos quanto possível, você pode obter alguns pequenos ganhos em desempenho.
Minimizar seu JavaScript torna os arquivos menores, removendo espaços em branco, linhas e caracteres desnecessários do código-fonte.
Isso não terá um efeito dramático em seu desempenho, mas se você deseja reduzir alguns milissegundos extras em sua pontuação INP, talvez valha a pena.

Para saber como, você pode consultar nosso guia sobre como reduzir arquivos CSS e JavaScript no WordPress.
Como os desenvolvedores podem otimizar seu código para INP
Se você for um desenvolvedor, os maiores ganhos de pontuação INP virão da otimização do seu código. Aqui estão algumas coisas que você pode fazer.
1. Reconheça visualmente a entrada do usuário imediatamente
Aqui está o que fará mais diferença ao otimizar a pontuação INP do seu código: você precisa fornecer feedback visual a todas as entradas do usuário imediatamente.
O usuário deve ver imediatamente que sua entrada foi reconhecida e que você está agindo de acordo com ela. Isso fará com que seu código pareça mais responsivo ao usuário e resultará em uma ótima pontuação INP.
Aqui estão alguns exemplos:
- Se um usuário clicar em um elemento, você deverá exibir algo que mostre que o elemento foi clicado.
- Se um usuário enviar um formulário, você precisará exibir imediatamente algo para confirmar isso, como uma mensagem ou um botão giratório.
- Se um usuário clicar em uma imagem para abri-la em uma mesa de luz, não espere apenas que a imagem carregue. Em vez disso, você deve mostrar uma imagem de demonstração ou um botão giratório imediatamente. Então, quando a imagem for carregada, você poderá exibi-la na lightbox.
Mais do que qualquer outra coisa, isso melhorará sua pontuação INP, especialmente se você precisar fazer um processamento pesado de JavaScript em resposta à entrada do usuário.
Apenas certifique-se de atualizar a IU antes de iniciar a tarefa. Depois disso, você pode fazer o trabalho pesado da CPU em um retorno de chamada setTimeout ou em um thread separado usando um web trabalhador e, finalmente, apresentar os resultados ao usuário.
Depois de acertar, há mais algumas coisas que você pode fazer para otimizar seu código.
2. Otimize onde o navegador passa a maior parte do tempo
A próxima coisa que você deve fazer é investigar onde o navegador passa a maior parte do tempo e otimizar essas partes.
No Google Chrome, quando você navega para View » Developer » Developer Tools » Performance , é possível inspecionar as funções JavaScript e manipuladores de eventos que estão bloqueando a próxima pintura.
Com esse conhecimento, você poderá ver o que pode ser otimizado para reduzir o tempo até a próxima pintura após a interação do usuário.
3. Reduza seus layouts
Às vezes, grande parte da atividade da CPU consiste em trabalho de layout.
Quando isso acontecer, você deve verificar se é possível reduzir o número de funções relayout em seu código.
4. Mostre primeiro o conteúdo acima da dobra
Se a renderização do conteúdo da página for lenta, sua pontuação INP poderá ser afetada.
Você pode considerar mostrar primeiro apenas conteúdo importante 'acima da dobra' para entregar o próximo quadro mais rapidamente.
Exemplos de boas práticas de codificação JavaScript para desenvolvedores
Pode ser útil mostrar alguns exemplos de como um código incorreto pode resultar em uma pontuação INP baixa.
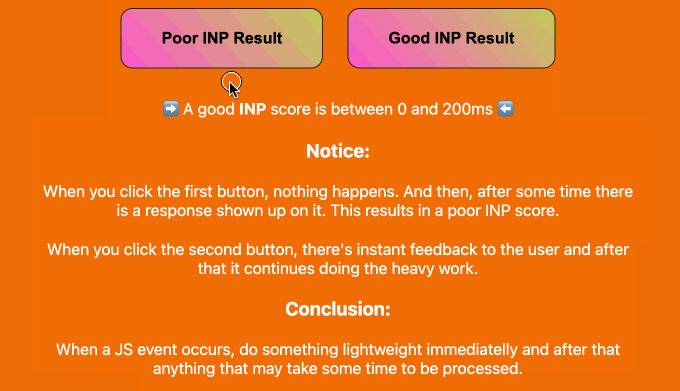
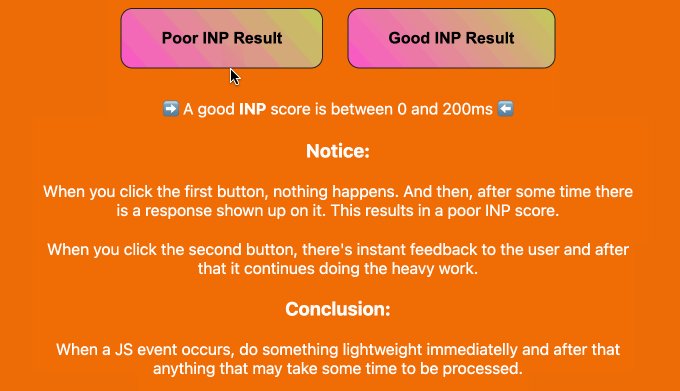
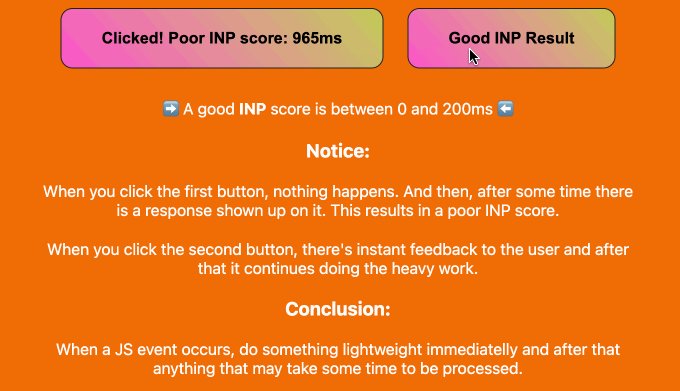
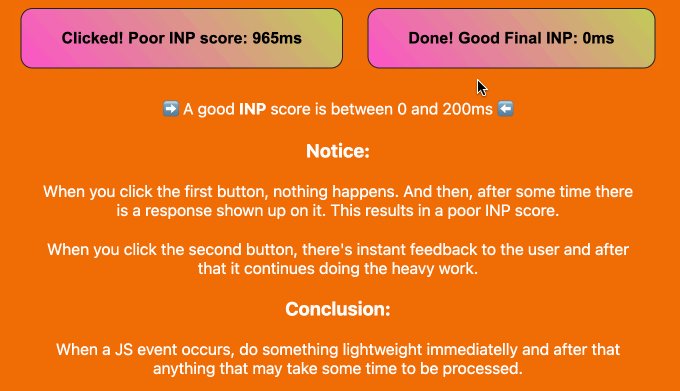
Reunimos um projeto de exemplo no CodePen que você pode experimentar. Você pode examinar nosso código de exemplo, ler nossas breves explicações e ver a diferença que isso faz clicando nos botões.
Aqui está uma animação desse projeto CodePen. Você pode ver que o código de amostra não otimizado resulta em uma pontuação INP baixa de 965 milissegundos. O pressionamento do botão parecerá lento para os usuários.
Por outro lado, o código otimizado atualiza o texto do botão imediatamente, resultando na melhor pontuação INP possível.

Continue lendo para ver quatro exemplos de como você pode melhorar seu código para otimizar a pontuação INP.
Exemplo 1: atualize a tela antes de executar uma tarefa pesada de CPU
Tarefas pesadas de CPU levam tempo e isso pode levar a pontuações baixas de INP, a menos que você escreva um bom código. Neste caso, é melhor atualizar a tela antes de executar essa tarefa.
Aqui está um mau exemplo em que a interface do usuário é atualizada após uma tarefa pesada da CPU. Isso resulta em um INP alto:
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
Neste exemplo aprimorado, a interface do usuário é atualizada imediatamente quando o botão é clicado.
Depois disso, a tarefa pesada da CPU é movida para um retorno de chamada setTimeout :
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
Isso permite que o navegador atualize a tela antes de iniciar a tarefa lenta, resultando em uma boa pontuação INP.
Exemplo 2: Agendar Processamento Não Urgente
Você também deve certificar-se de não executar trabalhos não urgentes ou não essenciais em um script imediatamente, pois isso pode atrasar a resposta que o usuário espera.
Você deve começar atualizando a página imediatamente para reconhecer a entrada do usuário. Depois disso, você pode usar requestIdleCallback para agendar o restante do script quando houver tempo livre no final de um quadro ou quando o usuário estiver inativo.
Aqui está um exemplo:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
Isso fará com que a página da web pareça mais responsiva ao usuário e obtenha uma pontuação INP melhor.
Exemplo 3: Agende uma função para ser executada antes da próxima pintura
Você também pode usar requestAnimationFrame para agendar uma função a ser executada antes da próxima repintura:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
Isso pode ser útil para animações ou atualizações visuais em resposta às interações do usuário.
Novamente, você deve dar feedback ao usuário, reconhecendo sua contribuição imediatamente.
Exemplo 4: Evite destruição de layout
A sobrecarga de layout ocorre quando você lê e grava repetidamente no DOM (Document Object Model), fazendo com que o navegador recalcule o layout várias vezes.
Aqui está um exemplo de thrashing de layout:
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
Isso pode ser evitado agrupando suas leituras e gravações.
Este é um exemplo melhor:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
Esperamos que este tutorial tenha ajudado você a aprender como melhorar sua pontuação do Google INP no WordPress. Você também pode querer ver nosso guia definitivo para WordPress SEO ou nossas escolhas de especialistas para os melhores plug-ins e ferramentas de SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
