O que é e como habilitá-lo?
Publicados: 2023-06-21ImageMagick ou Imagick é uma das bibliotecas utilizadas pelo WordPress para otimizar imagens em seu site. No entanto, ao gerar imagens de alta qualidade, eles também podem aumentar o tamanho de seus arquivos de imagem. Isso pode tornar seu site lento e resultar em uma experiência ruim para o usuário. Então, como lidar corretamente com o WordPress Imagick?
Para encurtar a história, você pode ativar o WordPress Imagick com um plug-in fácil de usar. Então, você pode garantir que o WordPress use o Imagick sempre (em vez de outras bibliotecas de imagens). Enquanto isso, você pode definir as configurações do WordPress Imagick para priorizar a qualidade ou o tamanho para acelerar o tempo de carregamento.
Uma introdução ao WordPress Imagick
Você pode não saber que quando você carrega uma nova imagem no WordPress, a plataforma otimiza automaticamente a imagem para você. Para fazer isso, o WordPress conta com duas bibliotecas PHP:
- Biblioteca GD
- Imagick (uma extensão PHP que usa Image Magick)
Ambos são módulos PHP que já estão instalados em seu servidor (na maioria dos hosts).
GD Library e Imagick podem ser usados por qualquer pessoa para redimensionar, cortar, compactar e otimizar imagens. Além disso, você pode usá-los para alterar o contraste das imagens, aumentar o brilho e adicionar sobreposição de texto às suas fotos.
Embora essas bibliotecas funcionem de maneira semelhante, o WordPress geralmente prefere usar o Imagick sobre a Biblioteca GD se ambos os módulos estiverem instalados em seu servidor ( a partir do WordPress 3.5 ).
Isso ocorre porque o Imagick oferece suporte a vários formatos de imagem e normalmente resulta em uma imagem de maior qualidade.
Por que configurar o WordPress Imagick em seu site
Contanto que seu servidor de hospedagem tenha o módulo Imagick instalado ( o que quase todos os hosts do WordPress farão ), o WordPress provavelmente já estará usando o Imagick para otimizar as imagens do seu site.
Ou seja, você não precisa fazer nada apenas para habilitar a otimização do WordPress Imagick ( supondo que o módulo já esteja instalado em seu servidor ).
No entanto, você pode querer personalizar como o Imagick otimiza suas imagens, seja para usar uma otimização mais agressiva ( que pode reduzir um pouco a qualidade da imagem ) ou para usar menos otimização ( que criará imagens de maior qualidade, mas às custas do tamanho do arquivo ).
Por exemplo, se você administra um site de fotografia, pode querer ajustar as configurações do WordPress Imagick para garantir que não esteja causando nenhuma queda na qualidade das imagens do seu portfólio.
Felizmente, você pode usar um plug-in para personalizar as configurações do WordPress Imagick de acordo com suas preferências. Em seguida, você pode escolher se deseja que o WordPress priorize velocidade ou qualidade.
Como ativar o WordPress Imagick (3 etapas)
Agora, vamos dar uma olhada em como ativar o WordPress Imagick e configurar a maneira como a biblioteca gerencia suas imagens.
Passo 1: Instale e ative o ImageMagick Engine ️
A maneira mais simples de ativar e configurar o WordPress Imagick é usar um plug-in gratuito do WordPress como o ImageMagick Engine.
Com este plug-in, você pode instruir o WordPress a usar o Imagick na Biblioteca GD todas as vezes.
Melhor ainda, você pode otimizar diferentes tamanhos de imagens para velocidade ou qualidade, tornando-o ideal para uma variedade de proprietários de sites. Também é uma ótima solução se o Imagick não estiver ativado no seu servidor, pois você pode ativá-lo facilmente.
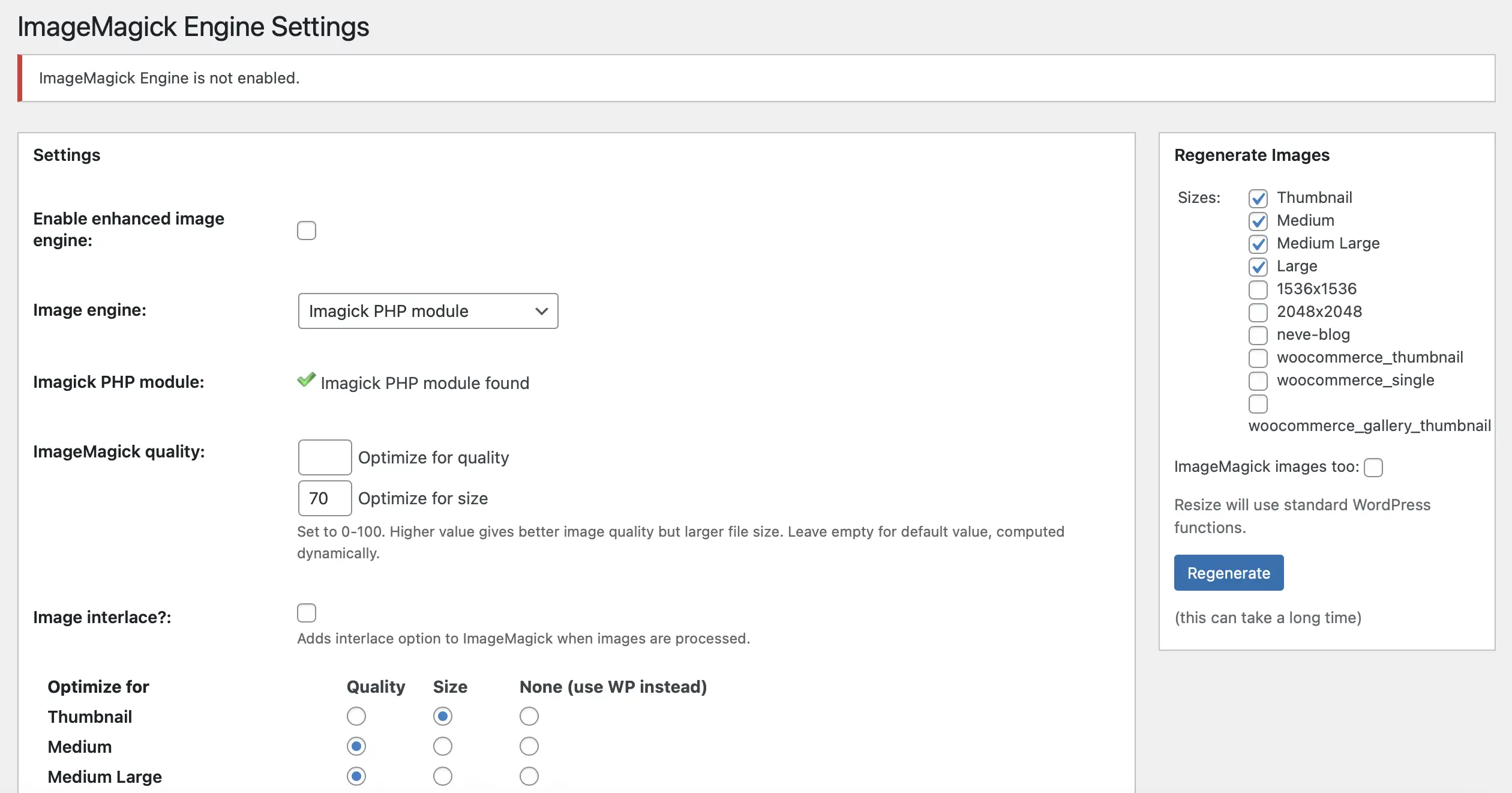
O plug-in é totalmente gratuito, então você pode ativá-lo diretamente no painel do WordPress. Após a ativação bem-sucedida, navegue até Configurações > ImageMagick Engine :

Aqui, você pode receber uma mensagem informando que o ImageMagick Engine não está ativado. Se for esse o caso, tudo o que você precisa fazer é marcar a caixa onde diz Ativar mecanismo de imagem aprimorado . Agora, clique em Salvar alterações .
Passo 2: Personalize as configurações do WordPress Imagick ️
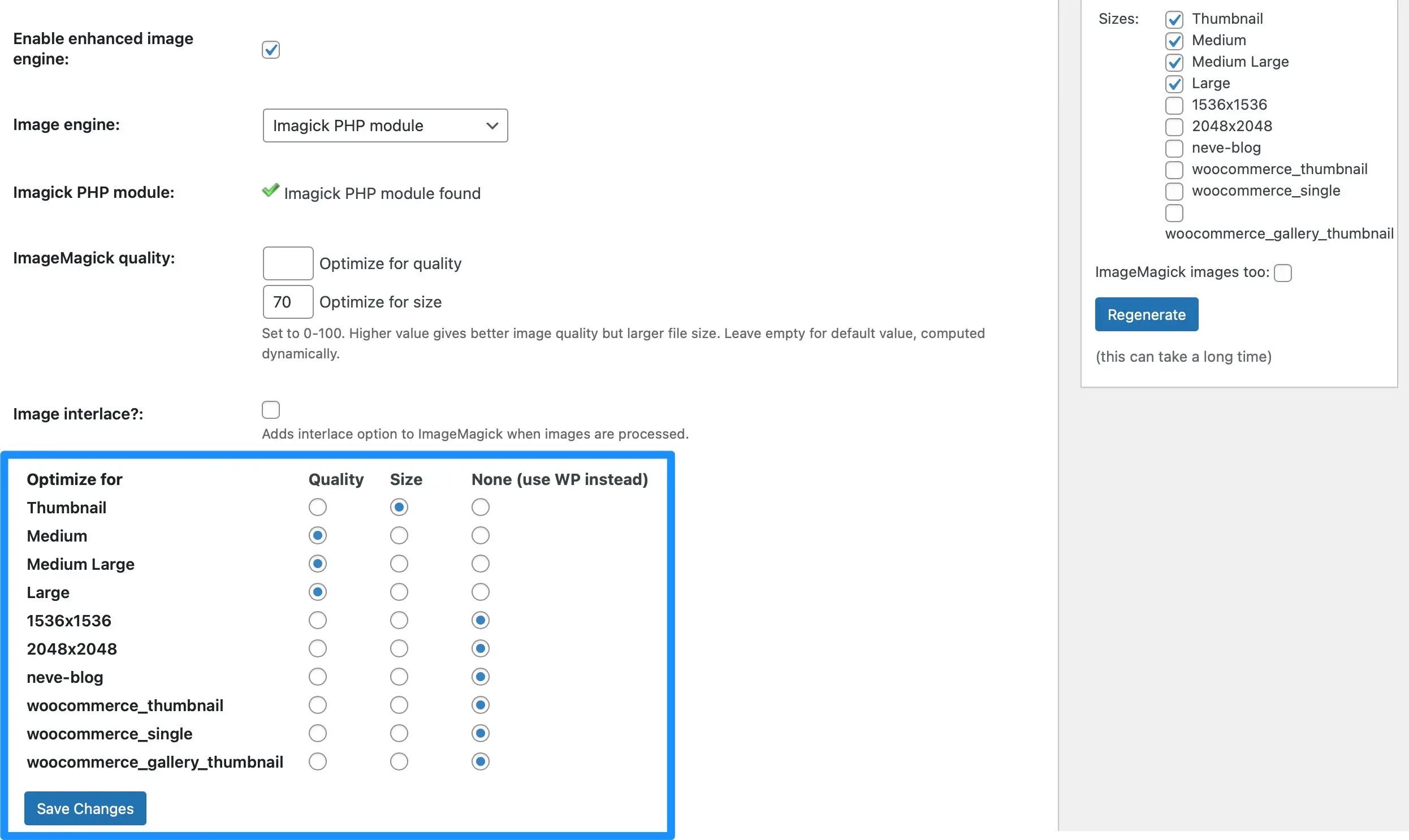
Agora que você ativou o ImageMagick Engine, pode personalizar as configurações do plug-in. Role para baixo até a seção Otimizar para . Aqui, você verá todos os diferentes formatos de imagem suportados pelo WordPress:

É aqui que você pode determinar se deseja que o WordPress Imagick se concentre no tamanho ou na qualidade da imagem para cada um dos tipos de imagem.
Por exemplo, você pode querer alterar a maneira como o Imagick lida com todas as miniaturas em seu site. Se você marcar a caixa Tamanho , isso resultará em um tamanho de arquivo muito pequeno, mas também produzirá uma imagem de qualidade inferior. No entanto, essa queda na qualidade pode não ser muito perceptível, pois as miniaturas são imagens muito pequenas.
Mas, para imagens grandes, pode ser mais benéfico exibir uma imagem nítida e nítida, pois elas são mais facilmente visíveis. Portanto, além de Large , você pode escolher Quality .
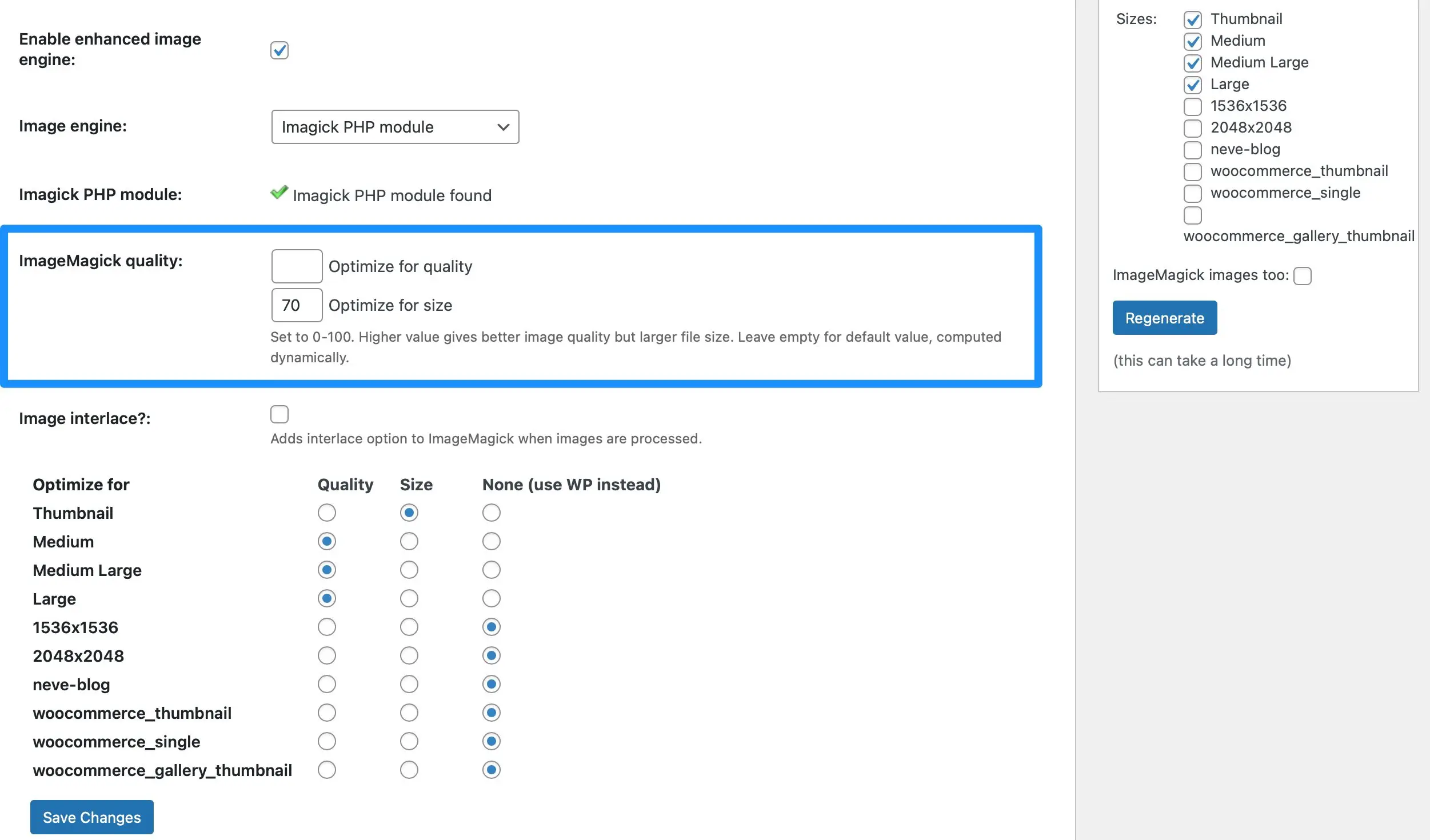
Além disso, você pode experimentar diferentes configurações de tamanho e qualidade na seção de qualidade do ImageMagick :

Basta inserir um número entre 0 e 100 nas caixas Otimizar para qualidade e Otimizar para tamanho . É importante observar que um valor mais alto na caixa Otimizar para qualidade pode resultar em um arquivo de imagem maior.

Se você ainda não tem certeza do que deseja alcançar, pode deixar as caixas em branco e o ImageMagick determinará isso automaticamente. Agora, clique em Salvar alterações para atualizar suas configurações do WordPress Imagick.
Etapa 3: aplique as configurações do Imagick do WordPress às imagens existentes ️
Neste ponto, o plug-in do ImageMagick Engine aplicará apenas as configurações definidas do WordPress Imagick às novas imagens que você enviar. No entanto, você pode querer aplicar as configurações do Imagick às imagens existentes em seu site.
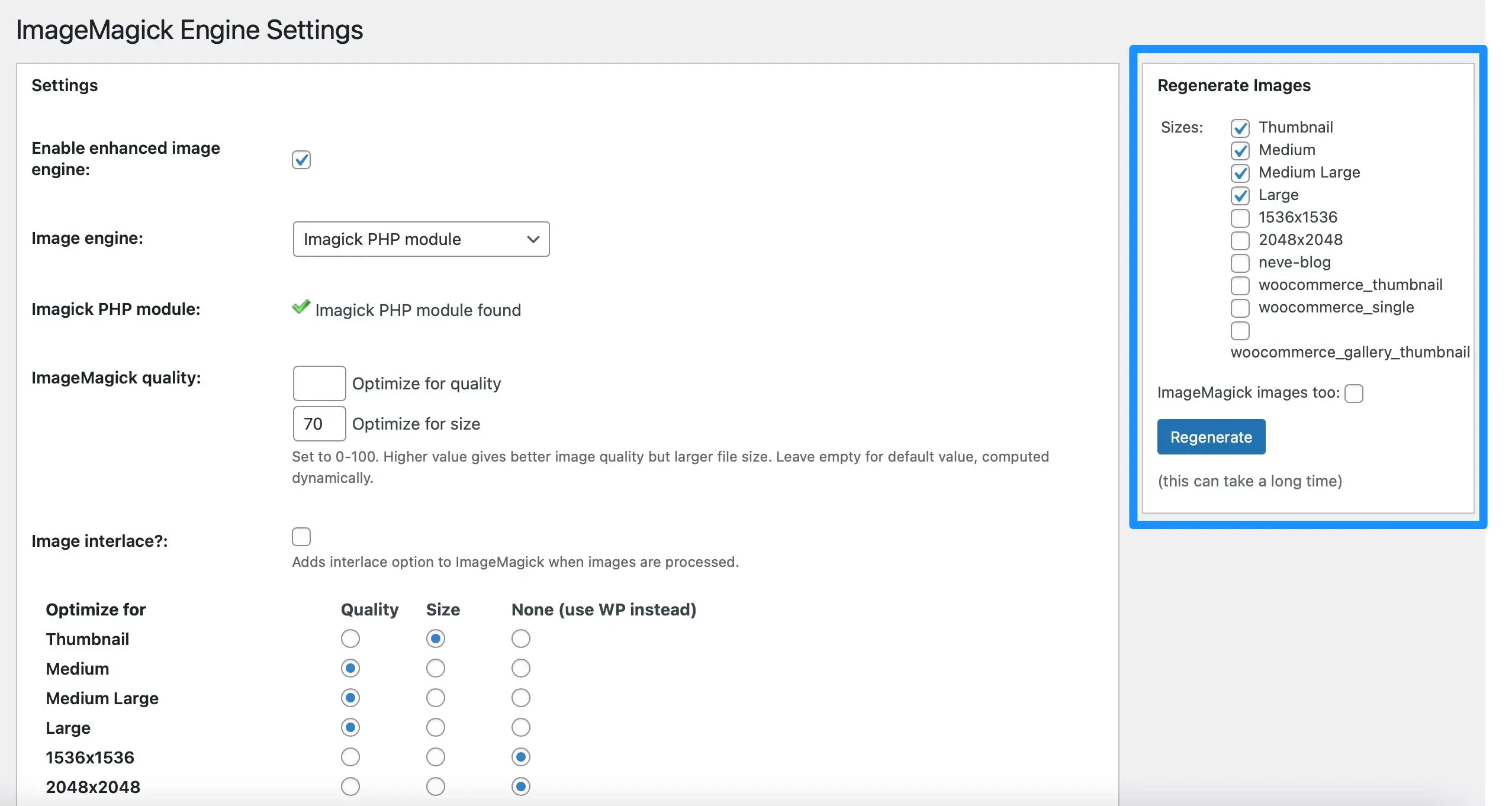
Para fazer isso, você precisará regenerar suas imagens existentes. Você pode fazer isso acessando Configurações > ImageMagick Engine . Em seguida, vá para a seção Regenerate Images à direita da tela:

Aqui, verifique todos os tipos de imagem que você deseja aplicar às configurações do ImageMagick também. Em seguida, clique em Regenerar . Agora, todas as imagens em seu site seguirão seus requisitos específicos do WordPress Imagick.
Está vendo uma mensagem “Módulo ImageMagick PHP não encontrado”?
Se você vir uma mensagem “Módulo ImageMagick PHP não encontrado” ao lado da linha do módulo Imagick PHP nas configurações do plug-in, isso significa que o módulo Imagick não está instalado em seu servidor.
Infelizmente, isso é um pouco mais complicado de corrigir.
Se você estiver usando um provedor de hospedagem WordPress, recomendamos entrar em contato com eles para obter ajuda e ver se eles podem instalar o módulo para você.
Caso contrário, você precisará se sentir confortável conectando-se ao seu servidor via SSH e instalando o módulo usando comandos. Normalmente, é algo como sudo apt-get install php-imagick .
Obtenha mais controle sobre o WordPress Imagick
Por padrão, o WordPress usa o Imagick para otimizar todas as imagens que você carrega na Biblioteca de Mídia. No entanto, você não tem como controlar como essa otimização funciona.
Portanto, é uma boa ideia ativar o WordPress Imagick e personalizar as configurações para melhorar o desempenho do seu site.
Para recapitular, aqui estão três etapas para habilitar o WordPress Imagick:
- Instale e ative o plugin ImageMagick Engine. ️
- Personalize as configurações do WordPress Imagick. ️
- Aplique as configurações do WordPress Imagick às imagens existentes. ️
Você tem alguma dúvida sobre o WordPress Imagick? Deixe-nos saber na seção de comentários abaixo!
