O que é Scrollytelling? Bem como 4 ilustrações autênticas de scrollytelling
Publicados: 2022-11-02Procurando por algumas ilustrações de scrollytelling?
Se você fizer o trabalho com conteúdo digital, poderá ter ouvido falar de “scrollytelling”. Dito isto, esta aplicação de layout participante é relativamente nova. Portanto, você pode estar se perguntando como funciona e quais variedades de sites podem aplicar o sistema.
Felizmente, scrollytelling é bastante claro, e todos os tipos de proprietários de sites podem usá-lo para atrair a atenção de seus usuários. Além disso, muitos temas do WordPress permitem que você o configure em seu site.
“Scrollytelling” é uma máquina narrativa eletrônica que conta uma história verticalmente, obrigando os consumidores a rolar a tela. Essa mania de design na Internet começou a ganhar força nos últimos anos:

Compartilharemos alguns exemplos adicionais de narração de rolagem abaixo, mas o pensamento padrão é que normalmente consiste em muitas fotografias e gráficos atraentes e de largura total. Além disso, ele pode incluir recursos inovadores de design e estilo, como rolagem parallax, GIFs e animações.
Sites de 1 página da web geralmente usam o sistema scrollytelling, mas não há razão para que ele não possa ser usado em sites de várias páginas da web também. Por exemplo, pode ser prático se você deseja apresentar um trabalho pessoal separado do resto do seu conteúdo escrito.
O benefício mais importante do scrollytelling é que ele pode criar uma experiência de usuário (UX) extremamente participativa. Isso é crucial no ambiente digital atual, onde os usuários da rede geralmente contam com conteúdo multimídia adicional e de qualidade superior.
Além disso, o scrollytelling é especialmente adequado para aplicações específicas. Por exemplo, presta-se bem a narrativas editoriais de grande variedade, que prevalecem nas opções de periódicos.
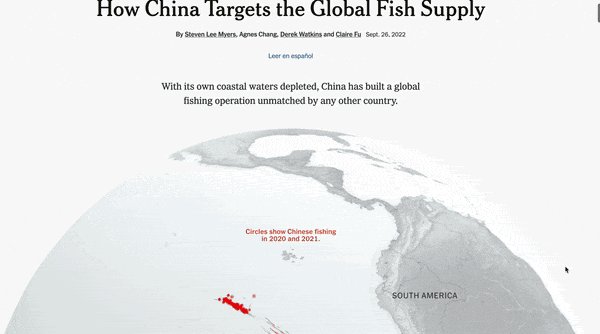
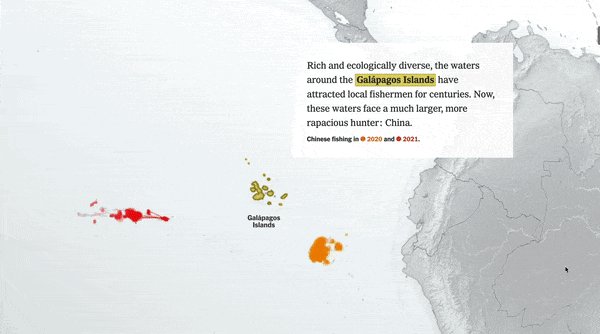
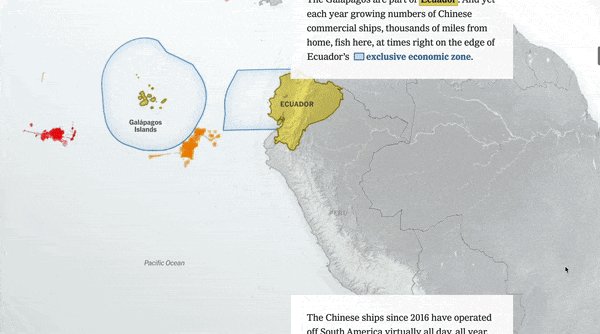
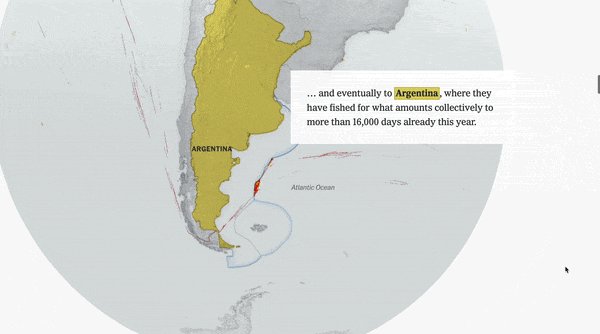
Também é frequentemente utilizado com infográficos interativos e visualizações de dados. Isso tornaria o scrollytelling excelente para apresentar as descobertas de uma pesquisa sofisticada de forma acessível e participativa:

Além disso, sites mais compactos também podem lucrar com o uso de scrollytelling. É uma abordagem fantástica para exibir arte de mídia mista, a história de uma empresa ou uma história poderosa em um site sobre .
Em condições de carga e praticidade, os sites de scrollytelling percorrem toda a gama. Se você tiver a necessidade e as fontes, poderá contratar uma equipe de designers gráficos e animadores para criar os primeiros artigos para um elaborado empreendimento de narração de rolagem.
Por outro lado, muitos temas do WordPress são adequados com recursos de scrollytelling. Além disso, os plug-ins do WordPress permitem que você incorpore funcionalidades consideráveis ao seu site. Portanto, usar o ganho de scrollytelling como iniciante no WordPress é totalmente atingível.
Quatro ilustrações de scrollytelling
Agora que você sabe um pouco sobre essa forma inovadora de contar sua história, vamos compartilhar alguns exemplos de scrollytelling para incentivá-lo! Para descomplicar as coisas, abordaremos quatro formas diferentes de sites que podem se beneficiar do uso de scrollytelling e compartilharemos um exemplo verdadeiro de cada estilo individual.
- Publicações
- Marca
- Empresas sem fins lucrativos
- Engenhoso/focado na arte
1. Publicações
Como dissemos antes, o scrollytelling é melhor para narrativas extensas. Assim, começa a ser cada vez mais típico do jornalismo explicativo e das publicações inventivas.
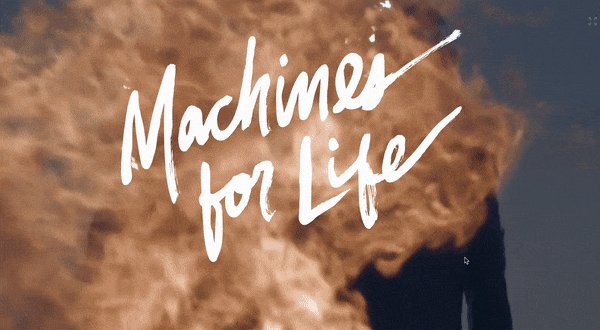
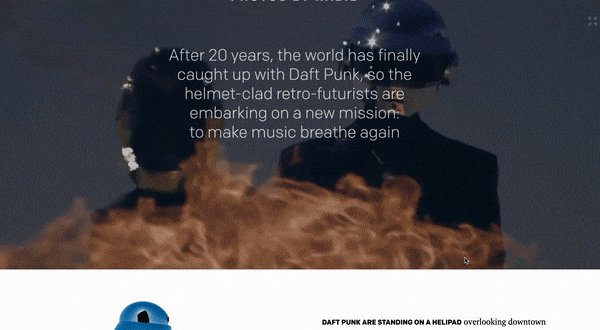
Por exemplo, o conhecido jornal de músicas, Pitchfork geralmente emprega gráficos e animações espetaculares em suas histórias de revisão:

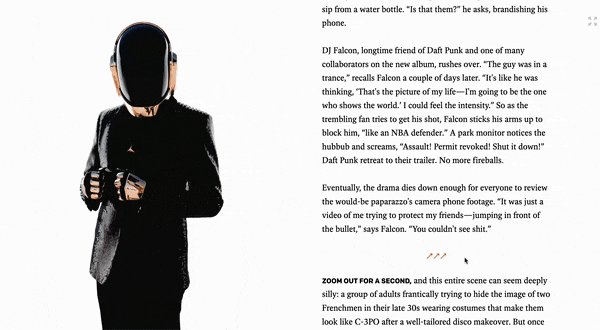
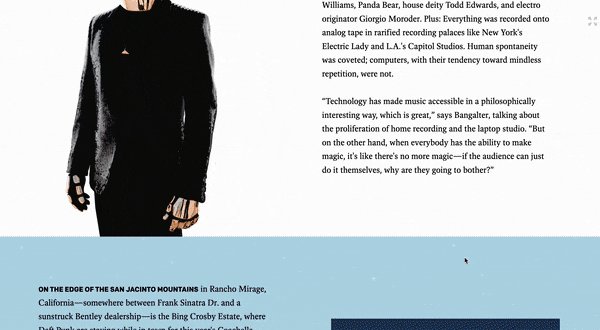
O modelo digital da história mencionada anteriormente sobre Daft Punk rapidamente chama sua atenção com um GIF. Então, você pode ver os visuais dos artistas espalhados por toda parte. Além disso, utiliza duas colunas descomplicadas para construir um design deslumbrante.
Os preços pull também são exibidos com destaque em diversos fatores da história, destacando as visualizações que mais chamam a atenção do artista. Essa estrutura é típica na narrativa de rolagem de revista porque esses preços tornam as histórias mais temporais e permitem que os leitores obtenham as informações “takeaway” mais rapidamente.
2. Marca
Desenvolver um modelo visual sólido para sua empresa é vital se você deseja ser reconhecido. Em geral, sua empresa fica mais memorável e desejável quando você tem um gráfico exclusivo. Isso pode levar a uma renda ampliada e a um status robusto.
Devido ao fato de que o scrollytelling permite adaptabilidade criativa, também é uma excelente maneira de diferenciar seu fabricante do resto. Não importa o seu campo, você pode encontrar uma maneira exclusiva de transmitir sua história em uma estrutura rolável.
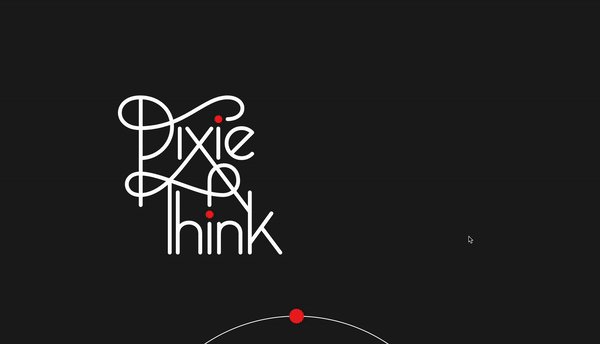
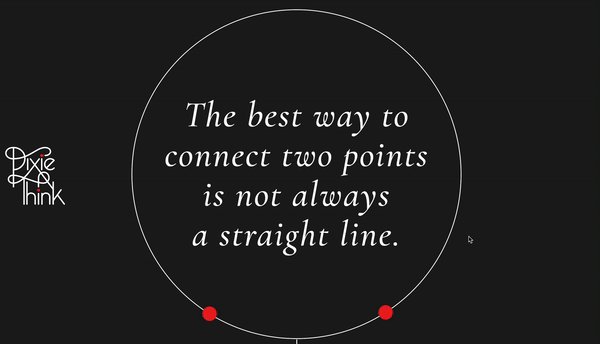
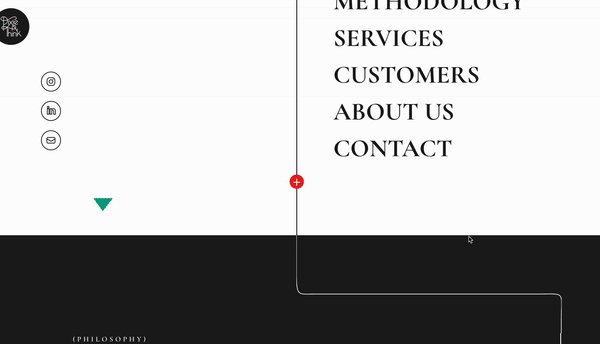
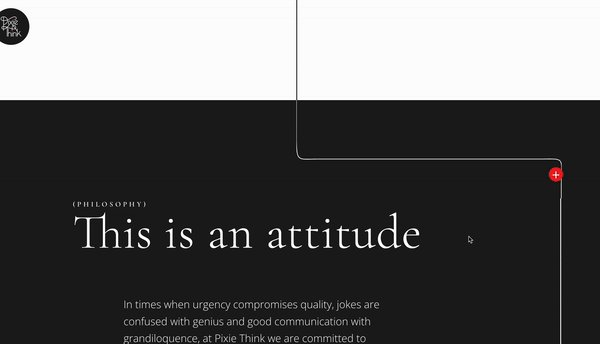
Por exemplo, a luxuosa empresa de hospedagem, BelArosa Chalet, faz uso de scrollytelling de forma bastante adequada:

Como você pode ver, este incrível site continua a ser vintage e minimalista, embora faça uso de muitas imagens interessantes. Listado aqui, o BelArosa Chalet descreve como os consumidores podem sentir quando decidem ficar com eles. Esse design e estilo resultam em um resultado praticamente de álbum de fotos.
O site também parece usar um cabeçalho fixo que diminui e desaparece. Dessa forma, é muito mais fácil tentar lembrar o nome e o emblema do fabricante.
3. Empresas sem fins lucrativos
Para colocá-lo apenas, o scrollytelling é uma ótima maneira de usar sempre que você quiser criar uma narrativa envolvente ou comunicar algum registro necessário. Isso ajuda a torná-lo uma solução maravilhosa para corporações sem fins lucrativos que tentam influenciar seu público a doar ou compartilhar eventos históricos.

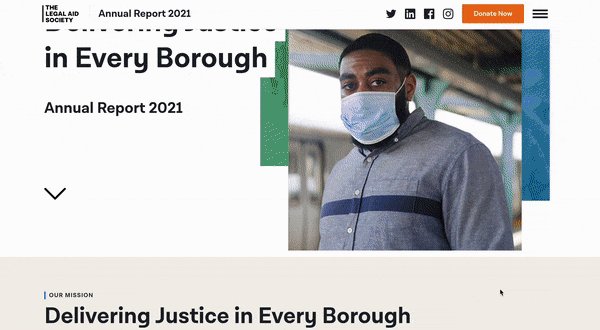
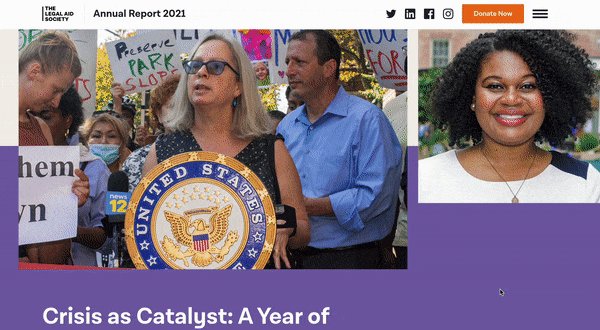
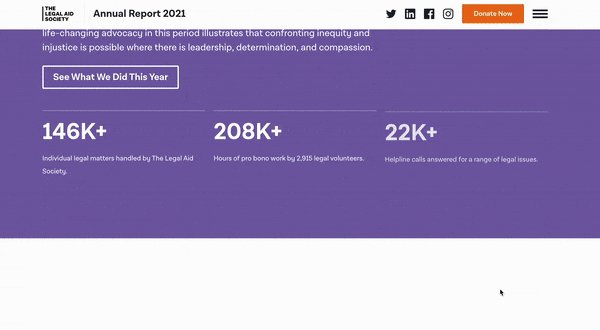
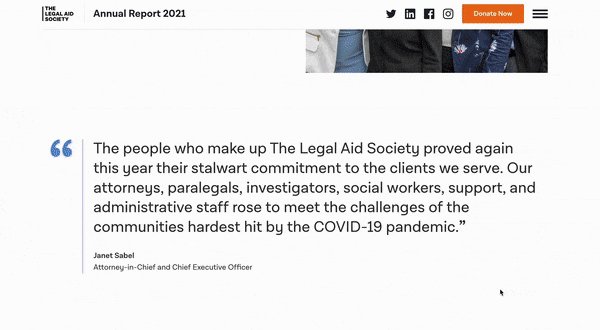
Além disso, é ótimo para um punhado de documentos típicos afiliados a organizações sem fins lucrativos, como cronogramas e estudos anuais. Por exemplo, a Legal Assist Culture de Nova York aplicou scrollytelling para seu Relatório Anual de 2021 [1] :

Este exemplo simples, mas elegante, apresenta uma série de ilustrações ou fotos, estatísticas importantes e muito mais. Além disso, como se trata de um relatório, o site atribui muitos botões principais a muito mais informações.
Ao optar por scrollytelling nesta ocasião, o não-ganho ajuda a tornar seu resumo anual mais legível e acessível. Portanto, os consumidores podem entender rapidamente os destaques do ano e clicar em qualquer área de interesse. Lembre-se de que o scrollytelling também pode ser especialmente útil para páginas da Web sobre ou declaração de missão .
4. Criativo/direcionado à arte
Apesar do fato de que scrollytelling pode ser extraordinariamente útil, também é consideravelmente experimental. Como esses tipos de sites criativos da Internet podem se beneficiar do uso desse método.
De sites de portfólio a galerias, se você deseja que sua página de site na Internet tenha muita mídia, o scrollytelling geralmente é o caminho a percorrer. Dessa forma, você não fica limitado a nenhum modelo específico e pode exibir pontos com muito mais rapidez, como obras de arte ou serviços artísticos.
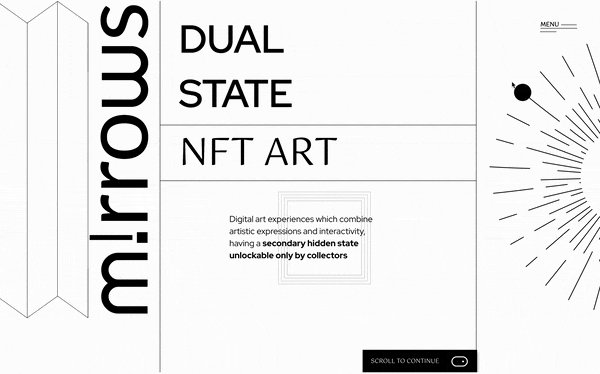
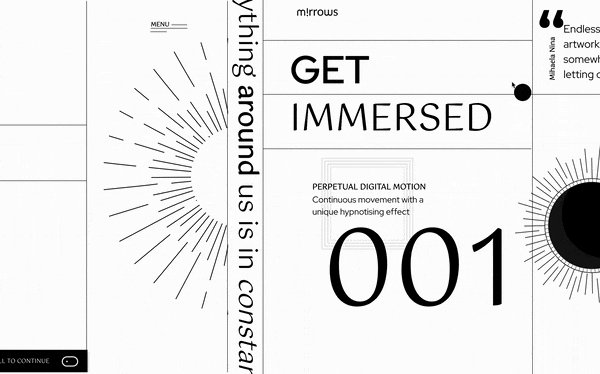
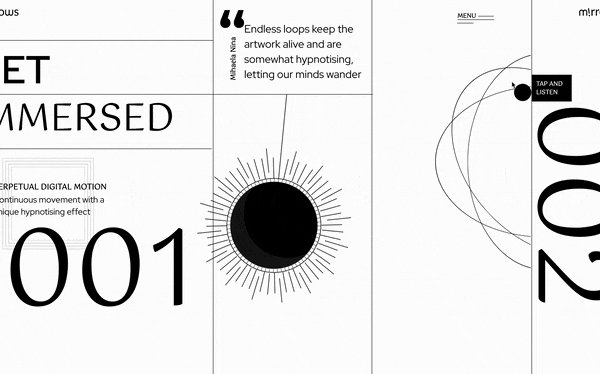
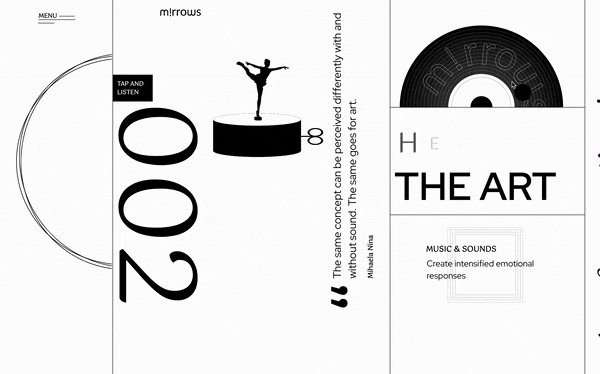
O site Mirrows é um exemplo variado disso:

Este site de arte NFT está na vanguarda do design e estilo da world wide web. A primeira coisa que você pode ver é que ele apresenta rolagem horizontal em vez do método vertical normal. Embora isso seja incomum, pode gerar imediatamente uma experiência de trabalho memorável para o consumidor.
O site da Mirrows pode parecer ousado, mas também faz uma grande carreira para garantir que seu pessoal nunca fique perplexo com o estilo e design radicais. Possui uma informação distinta que instrui as pessoas a rolar, o que é recomendável para qualquer formato de rolagem.
Além disso, seu menu na parte superior da página parece estar em um loop infinito, registrando você em sua jornada pelo site. Este é um efeito divertido, mas mais importante, o botão de menu constante permite que você acesse outras páginas do site com muita facilidade.
Quais temas do WordPress você pode usar para scrollytelling?
Para o pessoal do WordPress, os temas participam de uma parte considerável da estrutura do site. Os sites do WordPress são altamente personalizáveis, mas seu tópico determina quais recursos de estilo único você pode usar. Além disso, muitos temas ocorrem com sites iniciais que podem permitir que você evite uma grande quantidade de trabalho inicial necessário para recursos básicos de layout.
Então, você pode estar pensando em quais temas WordPress você pode usar para scrollytelling. A informação muito boa é que, no final das contas, os temas mais bem projetados e responsivos podem acomodar muitos aspectos de design e estilo muito refinados.
Você provavelmente desejará um tema leve e rápido, porque toda a mídia incluída no scrollytelling pode tornar seu site lento. Além do mais, você provavelmente precisará de um conceito adequado para rolagem parallax. Além disso, obter um conceito com apenas sites iniciais de uma página pode ser prático se você estiver interessado em desenvolver um site de página única para transmitir sua história.
Neve é uma excelente seleção de freemium se você está interessado em contar com a rolagem:

Isso porque é rápido e inclui algumas funções de rolagem parallax integradas. Logo depois de inserir e ativar este conceito, você pode simplesmente visualizar esses atributos indo para Apelo visual → Neve Solutions → Ver demos .
O Neve integra-se perfeitamente com plug-ins de paralaxe, como fundos sofisticados do WordPress. Além disso, seu modelo Professional permite produzir cabeçalhos fixos, que normalmente são úteis para scrollytelling.
Além disso, o construtor de sites Elementor tem muitas oportunidades quando se trata de recursos de paralaxe. Devido ao fato de Neve permitir que você edite com Elementor, você pode desbloquear várias opções valiosas para contar a rolagem.
Considere contar a rolagem agora mesmo
Scrollytelling está se tornando muito comum em todo o mundo do web design. No entanto, há muito a aprender quando se trata dessa tática fluida de narrativa eletrônica.
Os empreendedores de sites podem usar scrollytelling para criar narrativas persuasivas sobre suas marcas e apresentar informações de maneira acessível. Se você quiser experimentá-lo usando o WordPress, Neve é um excelente tópico para o trabalho. É compatível com rolagem parallax e cabeçalhos fixos. Além disso, é enorme rapidamente, então você não precisa se apegar a recursos gráficos e multimídia impressionantes.
Você tem alguma dúvida sobre scrollytelling ou esses exemplos de scrollytelling? Deixe-nos saber na parte de comentários abaixo!
