O que é Svg Filr
Publicados: 2023-02-19SVG é um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte para interatividade e animação. A especificação SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) desde 1999. Imagens SVG e seus comportamentos são definidos em arquivos de texto XML. Isso significa que eles podem ser pesquisados, indexados, codificados e compactados. Como arquivos XML, as imagens SVG podem ser criadas e editadas com qualquer editor de texto, mas são mais frequentemente criadas com software de desenho.
Para que serve um arquivo SVG?

Os arquivos .VNG, que podem ser usados para exibir gráficos, tabelas e ilustrações bidimensionais, estão entre os formatos de arquivo mais populares. Além disso, como um arquivo vetorial, pode ser ampliado ou reduzido sem perder sua resolução.
Scalable Vector Graphics (SVG) são gráficos feitos de vetores em vez de pixels. Como resultado, eles podem ser dimensionados em qualquer tamanho sem perder a qualidade. Além de terem tamanhos de arquivo menores, essas imagens geralmente são menores em tamanho do que as imagens baseadas em estruturas de pixel. Eles são cada vez mais populares em marketing por e-mail e publicidade, devido ao seu amplo suporte em navegadores modernos.
Embora alguns navegadores ainda possam suportá-lo, usar SVG na web não é recomendado devido ao seu maior consumo de recursos do que bitmaps. Um arquivo JPG pode ser dimensionado para qualquer tamanho sem perda de qualidade; no entanto, um arquivo SVG precisará de um arquivo maior para exibir versões ampliadas da imagem. Como os arquivos menores carregam mais rápido nos navegadores, esses arquivos podem melhorar o desempenho da página dos sites.
O arquivo SVG é igual ao PNG?

PNGs são capazes de lidar com resoluções muito altas, mas não são infinitamente extensíveis. Os arquivos vetoriais , por outro lado, são inteiramente compostos de linhas, pontos, formas e algoritmos matemáticos de uma rede sofisticada de linhas, pontos, formas e algoritmos. Não importa o quão grande eles fiquem, eles podem se expandir em qualquer tamanho sem perder a resolução.
Você pode cortar facilmente uma imagem 3D com uma máquina de corte usando um arquivo SVG. Nunca é necessário rastrear um arquivo SVG; em vez disso, sua máquina lerá automaticamente as linhas do arquivo quando ele for enviado para corte. As máquinas Silhouette e Cricut podem lidar com os dois tipos de arquivo. O que é um arquivo PNG? O termo Portable Network Graphic (PANG) refere-se a gráficos que são portáteis. Um arquivo PNG, ao contrário de um arquivo SVG, não contém nenhuma linha de corte. Quando você enviar para cortar, a imagem terá um contorno, não camadas individuais.
Ele não tem camadas (você não pode mudar nada nele) então você não pode cortar em cores diferentes porque não tem camadas. Ao visualizá-los lado a lado, é muito fácil ver a distinção entre um arquivo PNG e um arquivo SVG. É útil para projetos de impressão e recortar e colar, bem como artes digitais, para usar arquivos PNG, enquanto modelos PNG são ideais para arte digital. Um dos principais motivos para usar o PNG em um formato de arquivo SVG é que as camadas e os elementos em um formato de arquivo SVG não são tratados adequadamente. Todo mês, o Club Chaos publica novos arquivos SVG e tutoriais de projetos. A imagem abaixo mostra um exemplo de arquivo PNG feito em nosso clube para sublimação. Como você achatará a imagem antes de salvá-la, poderá criar um grande número de camadas com esse tipo de arquivo. Ambos os arquivos têm um lugar na tábua de corte durante a fabricação.
Svg é mais claro que png?
É simples criar logotipos, ícones e gráficos simples com arquivos Svg. Você não notará nenhuma diferença na aparência do seu site porque eles são muito menores do que os do seu arquivo PNG.
Os svgs são mais pesados que o png?
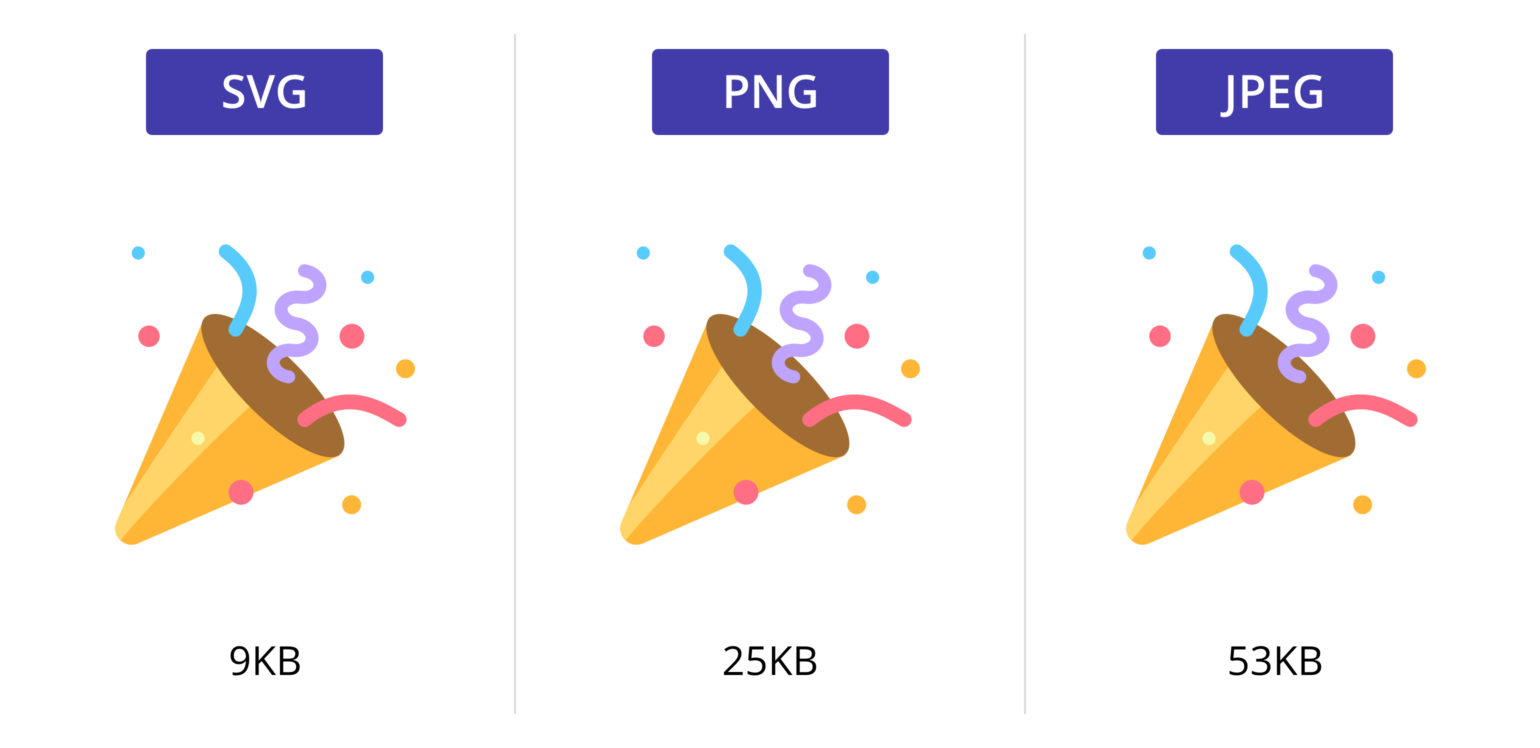
Para garantir que tenhamos um tamanho de arquivo SVG maior do que a imagem PNG equivalente a 1x, a imagem complexa foi escolhida. No passado, padrões complexos às vezes tinham tamanhos de arquivo maiores do que suas imagens raster equivalentes. Tem um tamanho de 171KB, que é aproximadamente 3,5 vezes maior que o tamanho do PNG, que tem um tamanho de 56,3KB.
Qual programa abrirá um arquivo SVG?
Chrome, Firefox, IE e Opera, além do Google Chrome, Firefox, IE e Opera, suportam a renderização de imagens SVG. Existem muitos outros editores de texto e editores gráficos de última geração que suportam gráficos vetoriais.
O termo “Scalable Vector Graphics” é usado para descrever gráficos vetoriais. Um arquivo sva, também conhecido como arquivo de imagem, é um arquivo de computador que usa o padrão. Eles podem ser dimensionados para atender às necessidades de várias aplicações sem perder sua nitidez ou qualidade. Eles podem ser mantidos em qualquer tamanho porque são independentes de resolução. Você precisará de um aplicativo compatível com o formato SVG para criar ou editar um arquivo SVG. Os dois programas gratuitos que podem salvar a arte no formato. VNG são o Adobe Illustrator e o Inkscape. Alternativamente, você pode converter um SVL para um formato raster usando um conversor online gratuito como SVGtoPNG.com.
Você pode usar os navegadores da Web que suportam arquivos SVG se quiser trabalhar com eles. Chrome, Edge, Firefox e Safari suportam visualização HTMLV. Você pode ver um sveiw em um desses navegadores acessando Arquivo > Abrir e selecionando o SVG que deseja ver. Ao visualizar o painel de visualização, uma visualização do arquivo SVG aparecerá. Antes de poder ver as visualizações em miniatura, pode ser necessário reiniciar o computador.
Como visualizar arquivos SVG
É fundamental lembrar que todos os navegadores oferecem suporte a arquivos SVG, independentemente de você usar um software diferente para visualizá-los. Todas as plataformas suportam a abertura e visualização de arquivos SVG.
Uma variedade de arquivos de imagem, como arquivos sva, são uma ótima maneira de criar ilustrações ou gráficos realistas. Por causa do software certo, você pode facilmente abrir e editar arquivos SVG.
Svg é melhor que png?
Há algumas coisas a considerar ao decidir qual formato é melhor para uma imagem específica. Os dois formatos mais comuns são PNG e SVG.
O PNG é melhor para imagens com um número limitado de cores, como desenhos de linha, logotipos ou gráficos básicos com poucas cores. Também é uma boa escolha para imagens que precisam ser editadas com frequência, pois é fácil trabalhar com software de edição de imagem.
O SVG é melhor para imagens que contêm muitas informações detalhadas, como mapas ou ilustrações com muitas cores. Também é uma boa opção para imagens que serão utilizadas em sites, pois pode ser dimensionado para qualquer tamanho sem perder a qualidade.
Muitos formatos de arquivo podem ser usados no Photoshop e em outros programas de edição, e as diferenças entre eles podem ser confusas. Quando um navegador lê arquivos XML, os arquivos são transformados em imagens vetoriais. Um arquivo baseado em algoritmo matemático chamado SVG destina-se a dimensionar imagens infinitamente sem perder qualidade. Um arquivo PNG pode ser editado usando um editor de fotos como o Photoshop. Você pode renderizá-los como imagens rasterizadas no Photoshop, editando-os como se fossem imagens vetoriais. Com um arquivo SVG, você pode colocá-lo em qualquer tamanho sem perder sua qualidade ou borrá-lo. Como não contêm pixels, os arquivos vetoriais não fornecem o mesmo nível de detalhes que os arquivos PNG.
Os detalhes de um arquivo SVG não serão tão detalhados quanto os de um arquivo PNG; pode ser o quanto você quiser, mas não será tão detalhado. Os navegadores podem encontrar problemas ao carregar seu arquivo se forem obrigados a ler mais informações do que podem digerir. Os arquivos PNG têm uma gama de cores maior do que outros tipos de arquivos de imagem.
Os PNGs não têm a mesma versatilidade dos SVGs. Um PNG não pode, por exemplo, ser usado para gerar um gradiente. Como podem ser usados de várias maneiras, os svegas são mais versáteis do que outros tipos de gráficos. PNGs também são incompatíveis com ícones e pequenos gráficos porque não podem ser usados em conjunto com eles. Embora sejam menores, os SVGs ainda parecem bons.
Dependendo da finalidade do gráfico, ele pode ser usado de várias maneiras. Um PNG é perfeitamente adequado se você o estiver usando apenas como gráfico ou logotipo em seu site. Se você for usá-lo para criar um ícone ou algo semelhante, talvez queira usar um.VS
Efeitos de texto no design
Objetos de texto com a ajuda de recursos de texto, como animação de texto, sombras de texto e alinhamento de texto.
Imagens de fundo de símbolos e imagens.
Para que serve o arquivo SVG
Os arquivos SVG são usados para diversas finalidades, incluindo gráficos vetoriais, logotipos, ilustrações e ícones. Eles podem ser criados em qualquer software de edição vetorial, como Adobe Illustrator, Inkscape ou Sketch.
É uma das minhas coisas favoritas ver a adoção e adaptação de SVGs pela comunidade de design e desenvolvedores. Um arquivo SVG, por exemplo, consiste no seguinte: O tamanho desse arquivo é de 250 pixels de largura e possui um quadrado azul. JPG, PNG e GIF, por exemplo, são tipos de imagem bitmap que contêm uma quantidade definida de pixels (ou tipos de imagem raster). Os gráficos permanecerão nítidos e dimensionados indefinidamente, independentemente da resolução. Ao comprimi-los usando gzip, você pode reduzir o tamanho de seus arquivos SVG. Ao configurar a compactação gzip, menos bytes precisarão ser enviados do servidor ou CDN. Tags e descrições de palavras-chave baseadas em XML permitem que o conteúdo apareça com mais destaque nos mecanismos de pesquisa e podem ser incluídos em SVGs.
imagens bitmap são compatíveis com SEO porque os atributos title e alt só estão disponíveis quando imagens bitmap são usadas. Você também pode alterar o estilo dessa imagem usando CSS usando SVGs. Como os SVGs podem ser animados com a ajuda de um editor de texto, você pode facilmente editá-los diretamente. Se você estiver armazenando em cache suas páginas HTML, poderá armazenar em cache s vo. Se estiver procurando por fotografias, você definitivamente deve usar uma imagem bitmap. O lixo é abundante em SVGs mais antigos e sua manutenção é consideravelmente mais cara. Uma das ferramentas mais populares é a ferramenta Node.js para otimizar a vegetação. Os ícones são onde todo o conceito desse formato de arquivo entra em foco.

Ícones que podem ser usados em uma variedade de cores e tamanhos não são mais necessários. Isso não apenas agiliza o processo de design e desenvolvimento, mas também economiza dinheiro. Decidi verificar o tamanho do arquivo que poderia recuperar usando um conjunto de ícones de SVGs em vez de versões de bitmap. Ao usar SVGs em vez de PNGs, você pode economizar muito espaço em geral. Eles são mais simples de usar e gerenciar, principalmente quando se trata de conjuntos de ícones. Em vez de usar solicitações HTTP para carregar cada arquivo SVG, geramos um sprite de uma pasta de SVGs, que pode ser carregado apenas uma vez no carregamento da página. É mais fácil de gerenciar, suas páginas da Web serão carregadas mais rapidamente e você não precisará atualizar o software regularmente. Você pode animar e modificar sua imagem de forma rápida e fácil sem usar o Photoshop ou ferramentas de escriba.
Um formato de imagem SVG é um formato de imagem que usa código para descrever as posições dos pixels em uma tela. Isso significa que, independentemente do sistema operacional em que o usuário estiver executando, ele poderá visualizar os arquivos SVG em qualquer navegador. É uma ótima escolha para logotipos, ícones e outros gráficos que não exigem tantos detalhes. O formato de arquivo SVG, por outro lado, não funciona bem com imagens que contêm muitos detalhes finos e texturas. Um grande número de pequenos elementos pode ampliar rapidamente um arquivo em SVG, dificultando a edição de fotografias, por exemplo. Além disso, como o SVG é um programa vetorial, é difícil ler partes do objeto gráfico, apenas as partes. Se você fizer isso, sua velocidade diminuirá significativamente. Como regra geral, o SVG é uma excelente ferramenta para gráficos simples. Embora possa não ser o melhor formato para imagens com detalhes intrincados, ainda é amplamente utilizado por muitas empresas.
O que é arquivo SVG Cricut
Um arquivo SVG é um arquivo Scalable Vector Graphics. Eles são frequentemente usados por programas de design como Adobe Photoshop, Illustrator e Inkscape. Eles também são usados por algumas máquinas de corte, como a Cricut.
Existem muitos formatos de arquivo disponíveis no Cricut, incluindo PNG, JPG e GIF. Os usuários da plataforma Cricut DesignJet escolhem o formato Scalable Vector Graphics (SVG). formatos vetoriais permitem que você amplie projetos 2D sem perder qualidade. Nesta seção, compilamos uma lista dos melhores sites para baixar arquivos de projeto SVG gratuitos. Mais de 2.000 designs gratuitos podem ser baixados e usados com sua menor máquina de corte. Certifique-se de saber que esses arquivos são apenas para uso pessoal e que não podem ser usados em nenhum ambiente comercial. Os SVGs de pássaros são ideais para ilustrar e criar projetos sobre pássaros.
O site Love Paper Crafts é o local ideal para obter arquivos SVG gratuitos para artesanato em papel, incluindo scrapbooking e criação de cartões. A característica mais marcante do HelloSVG são suas silhuetas simples, mas estilizadas. Se você estiver procurando por arquivos SVG gratuitos para projetos Cricut e outros projetos de artesanato, poderá encontrá-los em Love Paper Crafts. Quase mil gráficos gratuitos, variando de arte de parede a designs de transferência de impressão a quente, estão disponíveis neste site. Do Halloween ao espaço sideral, há algo para todos nesta lista. Existem várias centenas de designs gratuitos da Creative Fabrica para escolher. Ele também permite que você baixe conteúdo gratuitamente por 24 horas após a inscrição. Este site também possui um grande número de opções premium pagas, mas você pode facilmente reduzi-las às opções gratuitas.
Formato SVG
SVG é um formato de arquivo de imagem gráfica vetorial que permite compactação de imagem sem perdas e suporta escalabilidade infinita. Enquanto GIFs e JPEGs são mais adequados para fotos ou imagens com muitas cores, SVG é ideal para gráficos, logotipos, ilustrações e ícones baseados em vetores.
As imagens deste artigo podem ser criadas usando um gerador de imagens que usa um formato digital conhecido como SVG. Ele é otimizado para mecanismos de pesquisa e eles podem exibir animações dinâmicas, que geralmente são menores do que outros formatos. Neste guia, abordarei o que são esses arquivos, quando devem ser usados e como começar a criar um arquivo svg. Como as imagens do aaster têm resoluções fixas, quanto maior o tamanho, menos precisa é a imagem. Ao usar formatos gráficos vetoriais, uma imagem pode ser exibida como um conjunto de pontos e linhas. XML, uma linguagem de marcação que permite a troca de informações digitais, é a linguagem usada para criar esses formatos. Em um arquivo SVG, você pode especificar todas as formas, cores e texto que compõem uma imagem.
Quando visualizado em código XML, não é apenas visualmente atraente, mas também capacita aplicativos da Web e sites. É possível ampliar ou reduzir um SVG para qualquer tamanho sem perder a qualidade. Não há distinção entre tamanho de imagem e tipo de exibição quando se trata de gráficos sva . Ao contrário das imagens raster, que são muito mais detalhadas, os SVGs não possuem tais detalhes. A aparência de um SVG é fortemente influenciada por designers e desenvolvedores. É um formato de arquivo gráfico da web criado pelo World Wide Web Consortium. Os programadores podem entender o código XML de maneira rápida e fácil quando o examinam usando um arquivo de texto, como um SVG.
Usando CSS e JavaScript, você pode alterar a aparência dos SVGs em tempo real. Gráficos vetoriais escalonáveis podem ser úteis em diversas situações. Usar um editor gráfico para criar seus gráficos é simples e versátil. As limitações e a curva de aprendizado de cada programa são únicas. Você pode experimentar algumas opções e decidir qual é a certa para você antes de se comprometer com um plano gratuito ou pago.
Arquivos PDF podem ser convertidos para.sva por vários motivos. Devido à sua natureza vetorial, é um formato melhor para projetos que devem ser adaptáveis e escaláveis. A maioria dos navegadores usa PNG como formato de imagem padrão, mas isso o torna mais rápido que os dados EXIF.
Se você deseja apenas ver o arquivo em seu navegador, não precisa convertê-lo. Ao iniciar o navegador, selecione o arquivo que deseja visualizar. Ele será exibido no seu navegador quando você o abrir.
Os Benefícios De Svg Sobre PNG
Os arquivos PNG podem lidar com resoluções extremamente grandes, mas não são infinitamente adaptáveis. arquivos vetoriais são compostos de uma coleção de linhas matemáticas, pontos, formas e algoritmos, semelhantes aos dos arquivos SVG. Em qualquer tamanho, podem expandir sem perder a resolução. Em qual programa devo abrir o arquivo svg? Os seguintes navegadores populares podem gerar imagens SVG: Google Chrome, Firefox, IE e Opera. Também é possível usar arquivos SVG em editores gráficos de última geração, como o CorelDRAW. Como posso criar um arquivo SVG? Além disso, você pode usar um editor de texto para criar e editar arquivos SVG abrindo-os. Você pode usar outras formas e caminhos SVG para corresponder ao elemento SVG, como um círculo, retângulo, elipse ou caminho entre os dois elementos. Além disso, você pode usar uma variedade de bibliotecas JavaScript para desenhar arquivos SVG e manipulá-los em suas páginas da web.
Arquivos de corte SVG
Arquivos de corte SVG são arquivos digitais que podem ser usados para criar uma variedade de projetos usando uma máquina de corte. Esses arquivos podem ser usados para criar coisas como decalques, adesivos e até roupas. O melhor dos arquivos de corte SVG é que eles podem ser redimensionados e usados novamente, tornando-os perfeitos para todos os tipos de projetos.
Crie arquivos cortados do início ao fim com a Silhouette Cameo ou Cricut. Você pode usar uma variedade de formatos de imagem para converter seus designs, como PNG, SVG, DXF e JPEG. Quando se trata de SVGS, a maioria das pessoas acredita que eles significam arquivos cortados. Não tenho conhecimento de nenhum outro cortador eletrônico ou software de bordado disponível gratuitamente. O Cricut Design Space inclui um recurso que permite excluir o espaço de fundo. Cada seção do DXF é cortada individualmente pelo motor. Este é o melhor material para projetos de camadas.
No entanto, existem inúmeras opções para projetar arquivos de corte. Canva, PicMonkey, ilustrador Adobe e assim por diante. Minhas imagens são convertidas em SVG (e DXF) usando um programa INKSCAPE. Você deve baixar o aplicativo em seu computador antes de usá-lo. Se você estiver usando apenas para uso pessoal, basta criar uma pasta e salvá-los. Como você pode ver, existem duas opções para fazer isso. Os arquivos cortados devem ser carregados diretamente.
Depois de carregar 5 arquivos, você poderá vendê-los no Etsy. Cada PNG, JPG, svg e DXF seriam carregados individualmente. Um arquivo compactado ocupa menos espaço de armazenamento, pode ser enviado ao computador do destinatário mais rapidamente e pode ser compactado novamente antes de ser enviado. Depois de cortar o arquivo, você pode salvá-lo em um arquivo zip. Seus arquivos serão compactados (zipados) e baixados em seu computador pelo Google Drive. Ao enviá-los por e-mail, você pode incluí-los em seus downloads, site, etc.
O que são arquivos de corte SVG?
O que é arquivo de corte sva? A máquina de corte pode usar um arquivo de corte, que é uma imagem digital projetada e salva. O formato de arquivo SVG, que significa Scalable Vector Graphics , é o formato de arquivo mais usado para cortar arquivos.
Os benefícios do SVG
Como resultado, se você deseja um formato de imagem que pode ser ampliado ou reduzido sem perder a qualidade, o SVG é o caminho certo. Se você já estiver usando uma máquina de corte compatível com SVG, não há motivo para mudar para outro formato de arquivo; seus arquivos terão uma aparência melhor e funcionarão melhor – sem necessidade de alteração.
