Qual é a mudança entre preenchimento e margem no WordPress?
Publicados: 2023-08-16Quer saber a diferença entre preenchimento e margem no WordPress?
No WordPress, preenchimento é o espaço entre o conteúdo e a borda dentro de um bloco, enquanto margem é o espaço entre dois blocos independentes.
Neste post apresentaremos a variação envolvendo padding e margin e como utilizá-los no WordPress.

O que é preenchimento no WordPress?
O atributo padding em seu site WordPress é utilizado para gerar espaço dentro de um bloco.
Por exemplo, você pode aumentar a posição dentro de um bloco de texto para tornar seu layout mais atraente visualmente e evitar que o texto apareça muito próximo das bordas do bloco.

Você também pode usar preenchimento para controlar como o conteúdo flui em seu blog WordPress. Por exemplo, se você inserir preenchimento na parte superior e inferior de um bloco de texto, poderá tornar muito mais fácil para os visitantes a leitura do conteúdo escrito.
O que é margem no WordPress?
Margem é o espaço ao redor da borda de um bloco WordPress e seus fatores circundantes.
Isso ajudará você a inserir espaços entre dois blocos distintos, criando um layout mais amplo e totalmente limpo para o seu site.

Por exemplo, você pode incluir margens no início e na parte inferior de um bloco de conteúdo textual para que ele permaneça visível mesmo quando a tela for redimensionada.
Além disso, você também pode usar margens para aumentar a posição entre os blocos de impressão e texto para tornar seu site visualmente atraente e mais acessível para os usuários.
Qual é a grande diferença entre preenchimento e margem no WordPress?
Aqui está uma lista rápida das diferenças entre preenchimento e margem no WordPress:
| Preenchimento | Margem |
|---|---|
| Preenchimento geralmente significa incluir o lugar entre os artigos e a borda do bloco. | O recurso de margem fornece lugar fora da borda do bloco. |
| Trabalhar com preenchimento não afeta os outros blocos do seu site. | O uso de uma margem afeta outros bloqueios do seu site. |
| O preenchimento pode desenvolver um buffer ao redor de um bloco. | As margens podem criar espaço entre dois blocos diferentes. |
Como usar preenchimento no WordPress
Por padrão, o editor completo do site WordPress (FSE) vem com o elemento de preenchimento.
No entanto, lembre-se de que, se não estiver usando um tema dependente de bloco, você não poderá adicionar preenchimento ao seu site WordPress, a menos que use CSS personalizado.
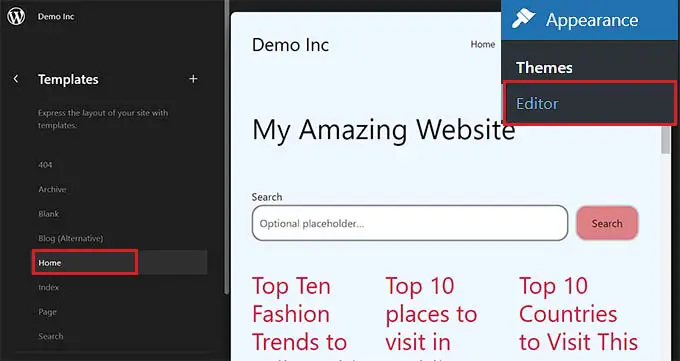
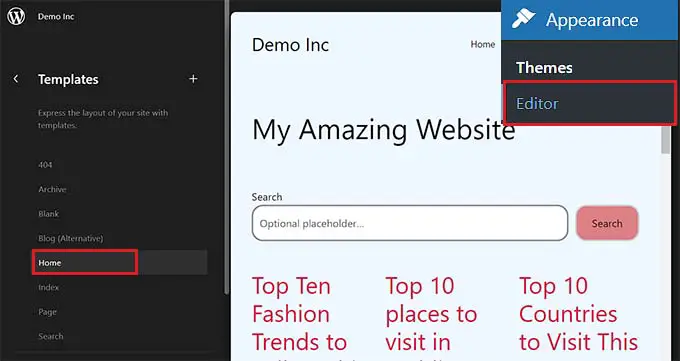
Primeiro, você precisa visitar a página Aparência »Editor na barra lateral de administração do WordPress para iniciar o editor completo do site.
Quando você estiver lá, basta escolher o modelo de página do site onde deseja incluir preenchimento em seus blocos na barra lateral ‘Modelos’ à esquerda. Esta barra lateral exibirá todos os modelos de páginas exclusivas da Internet em seu site.

Imediatamente depois de concluir isso, o modelo selecionado será aberto na tela.
A partir daqui, clique no botão ‘Editar’ para começar a personalizar o modelo de página do seu site no editor de site abrangente.

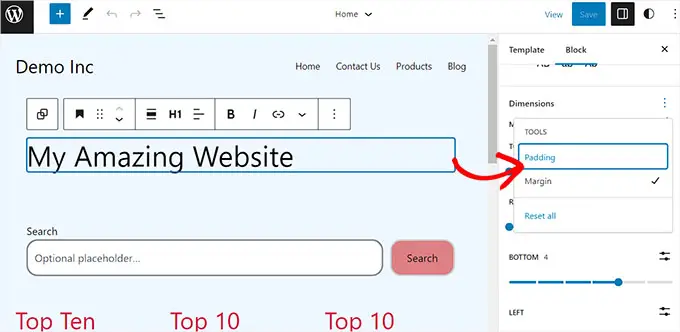
Em seguida, decida em qual bloco deseja adicionar preenchimento. Lembre-se de que isso implica que você estará produzindo espaço entre o conteúdo e a borda do bloco.
Isso abrirá as configurações do bloco no painel de blocos no lado direito do monitor.
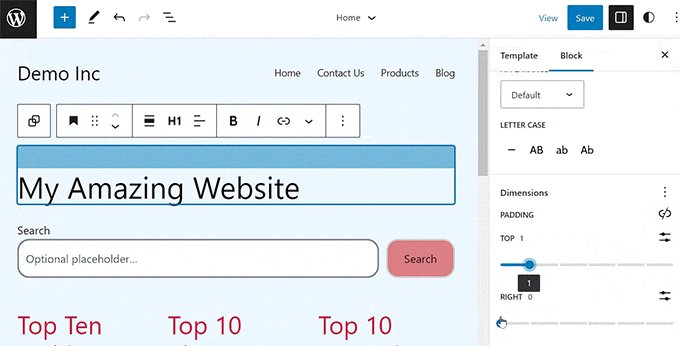
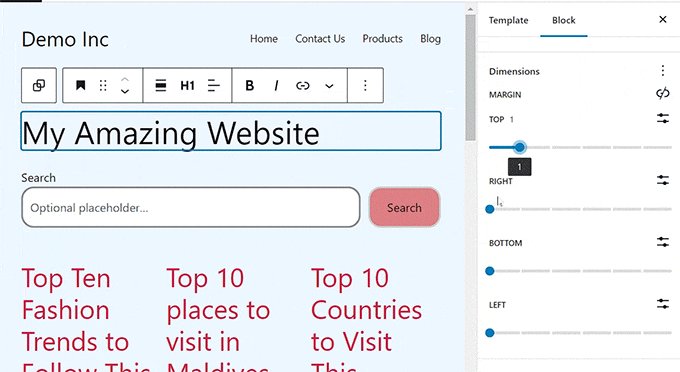
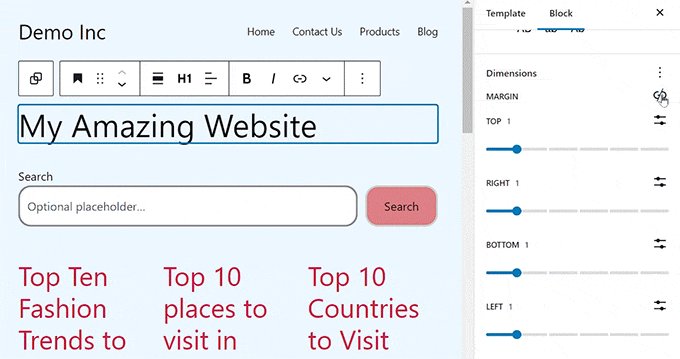
A partir daqui, você precisa rolar para baixo até o segmento ‘Dimensões’ e clicar no menu de 3 pontos. Isso abrirá um prompt no qual você precisa selecionar a opção ‘Preenchimento’.

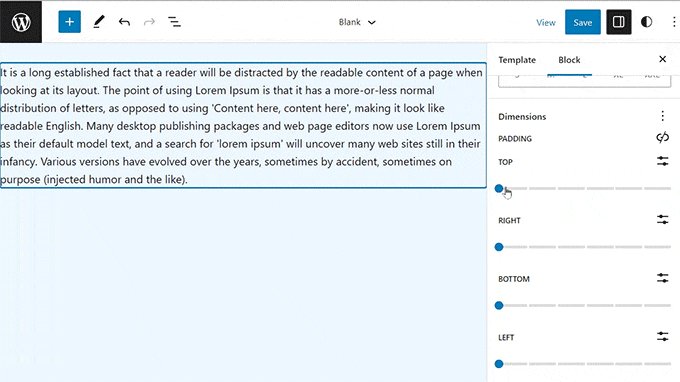
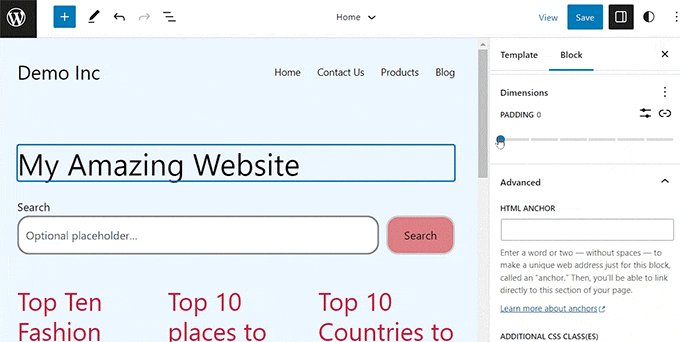
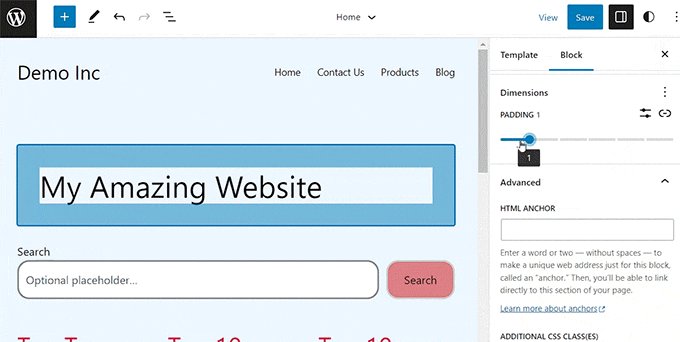
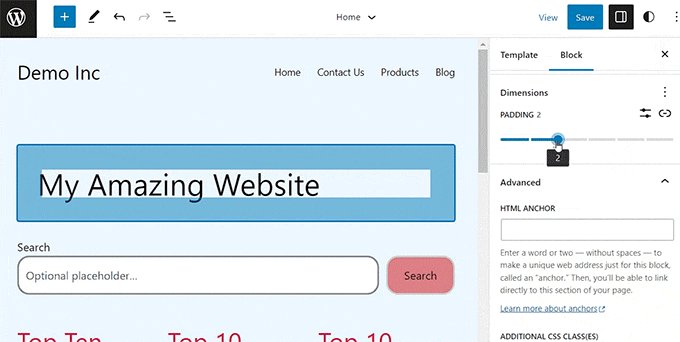
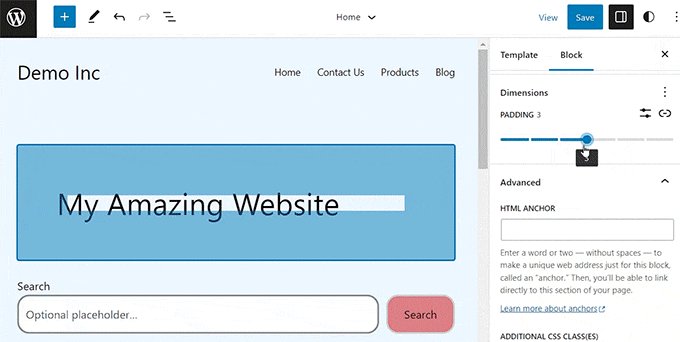
Em seguida, basta usar o controle deslizante para inserir preenchimento em seu bloco.
Lembre-se de que este atributo adicionará preenchimento a todos os lados do bloco.

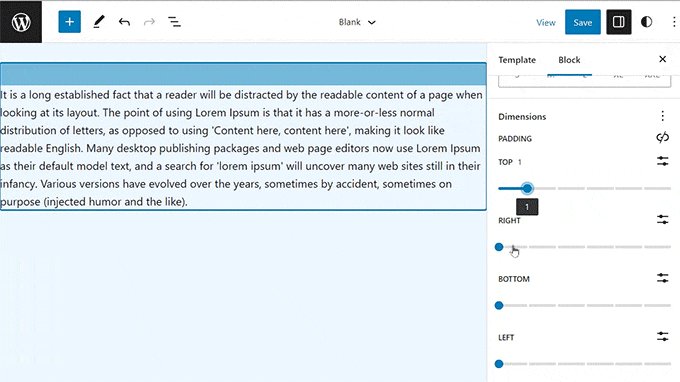
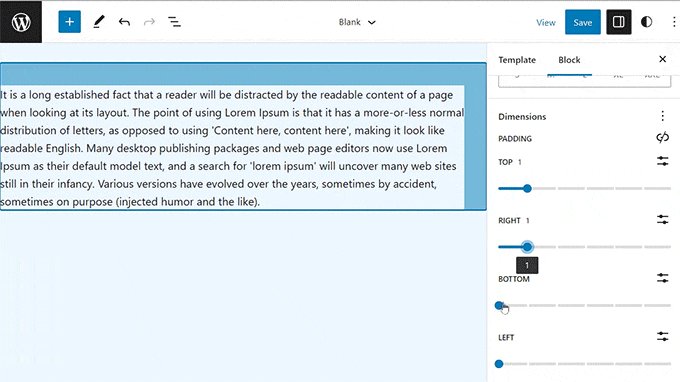
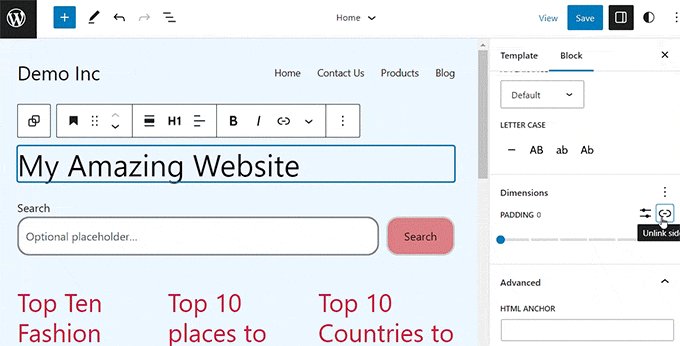
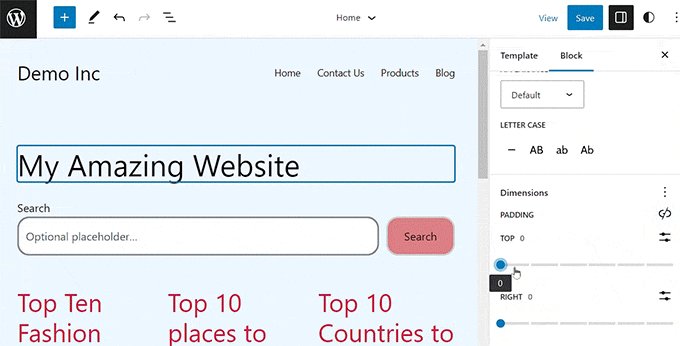
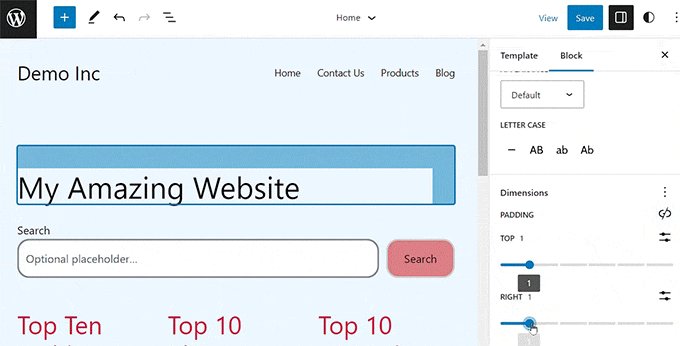
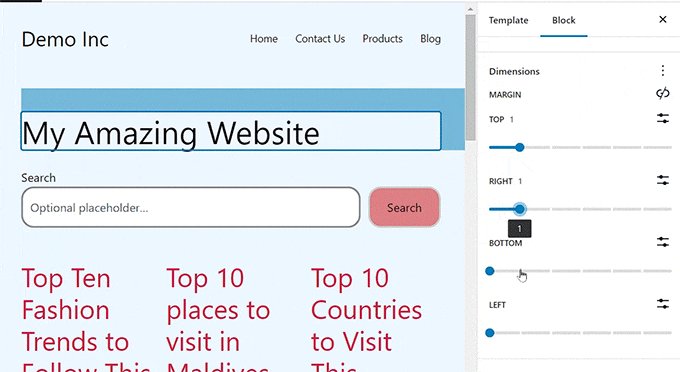
No entanto, se você deseja adicionar preenchimento apenas à parte superior ou inferior do bloco, também pode fazer isso clicando no ícone ‘Desvincular lados’ ao lado da seleção ‘Preenchimento’.

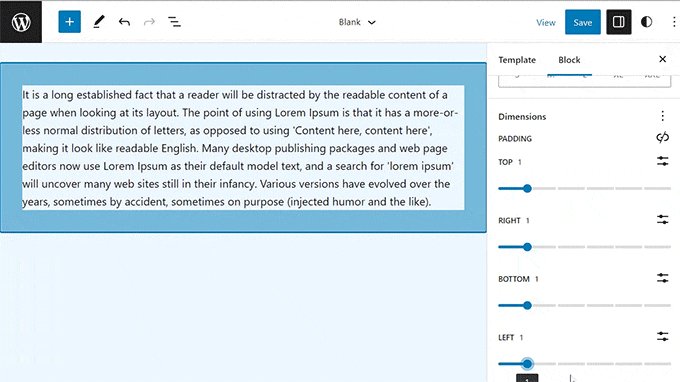
Em seguida, você pode usar controles deslizantes exclusivos para inserir preenchimento à direita, ainda à esquerda, na parte inferior ou na parte superior do bloco.

Quando terminar, basta clicar no botão ‘Salvar’ para armazenar suas configurações.
Como usar margem no WordPress
Assim como o preenchimento, o recurso de margem vem integrado no editor completo do site WordPress. No entanto, este atributo não estará acessível se você não estiver trabalhando com um tópico em bloco.
Primeiro, acesse o site Apelo visual »Editor no painel do WordPress.
Assim que estiver lá, decida o modelo do site onde deseja inserir as margens da coluna ainda à esquerda.

Isso abrirá o modelo de página que você selecionou no monitor.
Listado aqui, basta selecionar o botão ‘Editar’ para começar a personalizar seu modelo no editor completo do site.

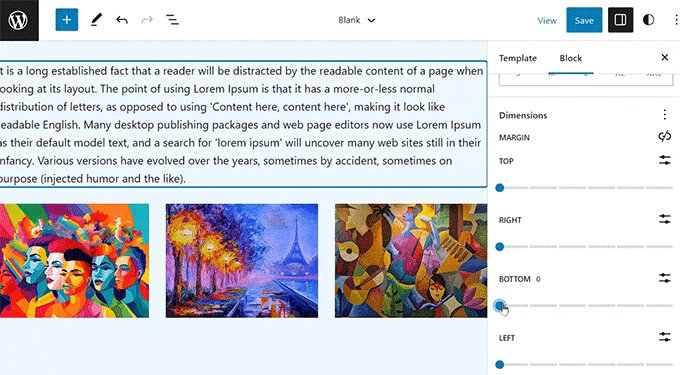
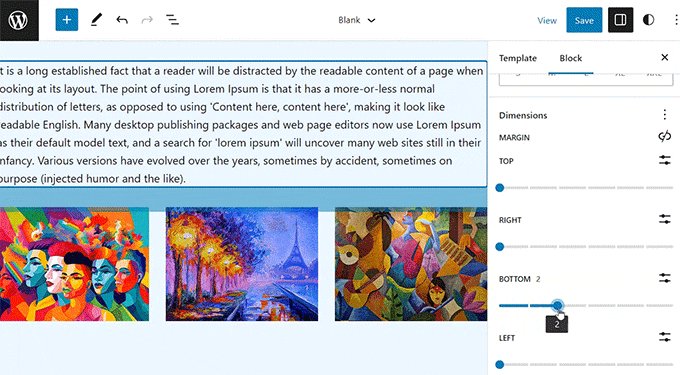
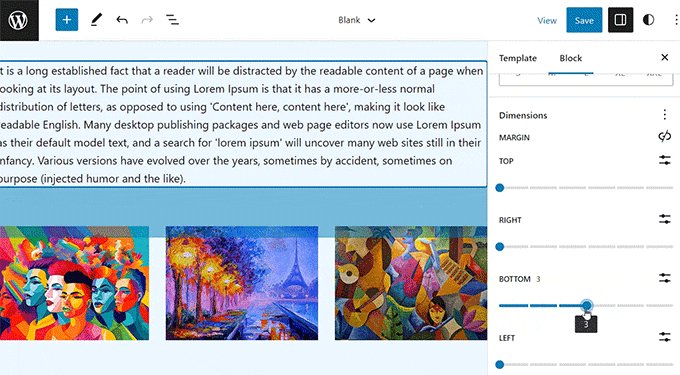
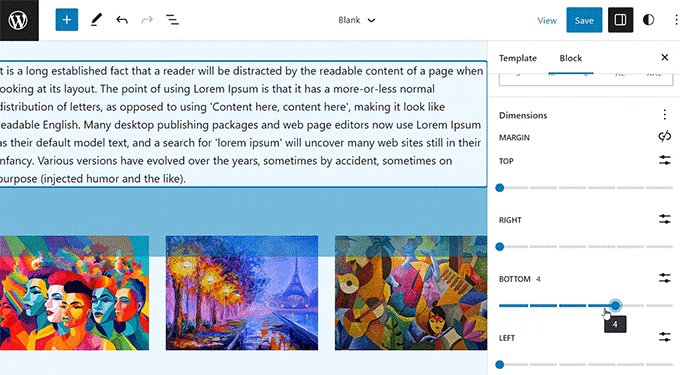
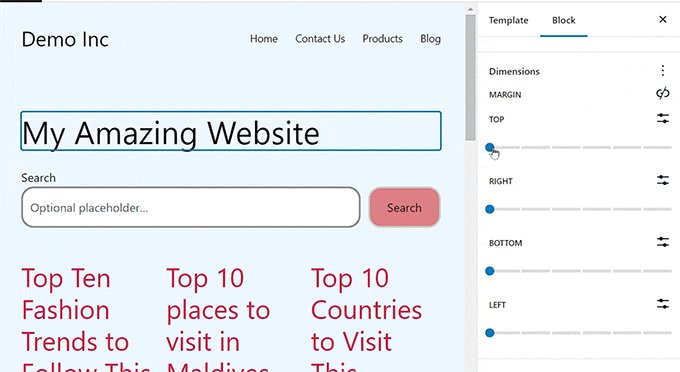
Em seguida, escolha o bloco que deseja editar e role para baixo até a área ‘Dimensões’ no painel de blocos à direita.
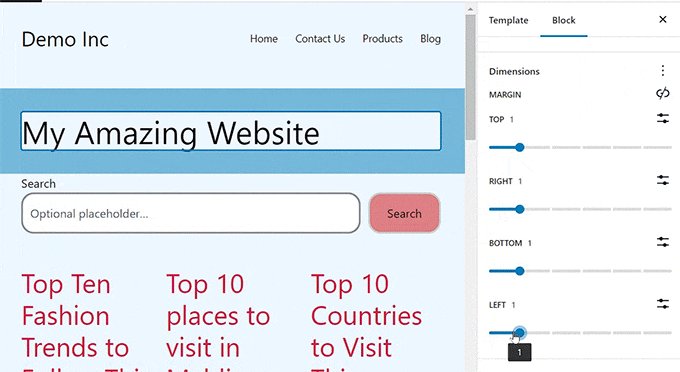
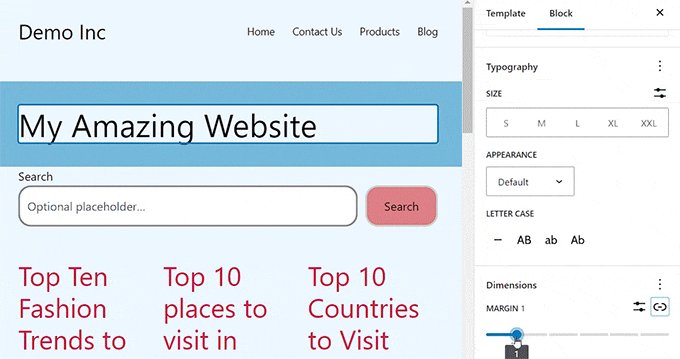
A partir daqui, basicamente use os controles deslizantes para definir margens distintas para os cantos superiores, base, restantes e ideais do bloco. Usar esta característica irá desenvolver espaço em todo o quarteirão que você escolheu.

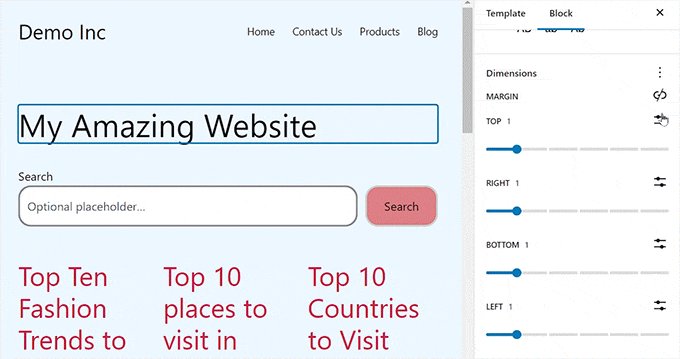
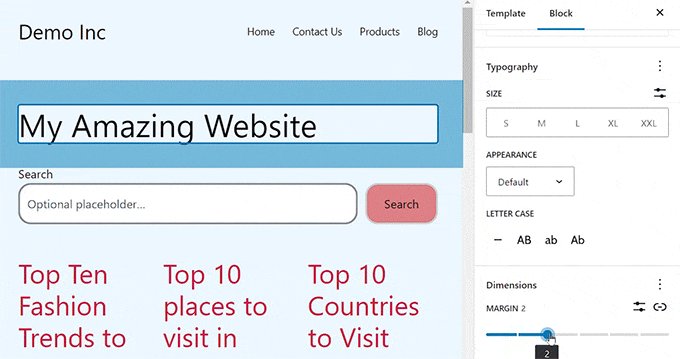
No entanto, se você quiser usar um controle deslizante solitário para incluir margens iguais próximas ao bloco, clique no ícone ‘Link Sides’ próximo à opção ‘Margin’.
O painel do bloco agora exibirá um controle deslizante solitário 'Margem Mista' na tela que você pode usar para construir margens equivalentes próximas ao bloco.

Quando terminar, não se esqueça de clicar no botão ‘Salvar’ na parte superior para armazenar suas opções.
Mais dicas para modificar todo o site no WordPress
Além de adicionar preenchimento e margens aos seus blocos, você também pode usar todo o editor do site para personalizar todo o seu tópico WordPress.
Por exemplo, você pode estilizar e projetar todos os modelos do seu site, ampliar seu próprio logotipo personalizado, escolher cores de marca, melhorar a estrutura, alterar o tamanho da fonte, incorporar imagens de qualificação e muito mais.
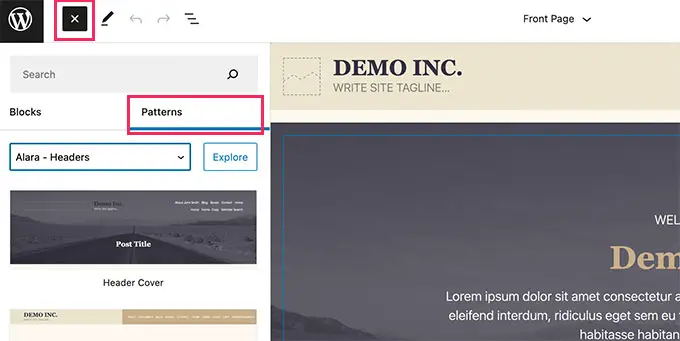
Você também pode inserir padrões e diferentes blocos em seu site para personalizá-lo ainda mais. Para obter detalhes, talvez você queira consultar nosso guia para iniciantes sobre como personalizar seu tópico WordPress.

Você também pode usar o FSE para incorporar um cabeçalho, menu de navegação ou CSS personalizado ao seu site.
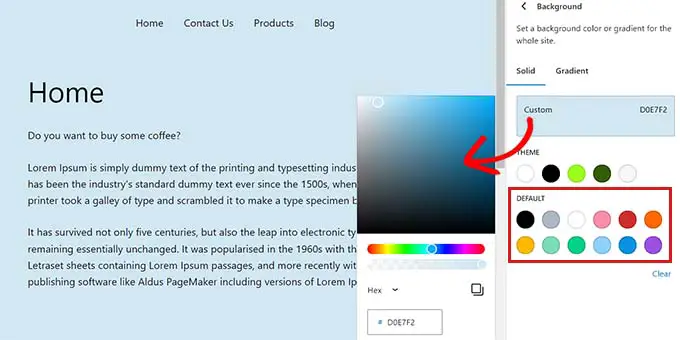
Além disso, você também pode usar World Designs para garantir a consistência em seu site. Para obter mais informações completas, você pode consultar nosso guia sobre como personalizar cores em seu site WordPress.

No entanto, se você não gosta de usar o editor completo do site e prefere mais controle sobre a aparência física do seu site, você pode usar o SeedProd para criar páginas da web e até mesmo o tema completo.
É o melhor construtor de páginas de destino do setor que vem com um construtor de arrastar e soltar que torna extremamente fácil gerar um tema maravilhoso para o seu site.
Para mais detalhes, você pode ver nosso tutorial sobre como gerar facilmente um tema WordPress personalizado.

Esperamos que esta postagem tenha ajudado você a entender a diferença entre preenchimento e margem no WordPress. Você também pode ficar fascinado com nosso manual para iniciantes sobre como ajustar a parte superior e a largura do bloco no WordPress e nossas escolhas mais bem avaliadas para os plug-ins de blocos Gutenberg mais eficazes para WordPress.
Se você gostou deste pequeno artigo, certifique-se de assinar nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos localizar no Twitter e no Facebook.
