O que é Webflow e para que é usado? (Guia Definitivo)
Publicados: 2023-07-10Quer saber o que é Webflow ? Ou pronto para explorar o mundo do Webflow e descobrir seu incrível potencial? Se sim, então você veio ao lugar certo!
Na era digital de hoje, construir uma presença online impressionante é essencial para empresas e indivíduos . Seja você um empreendedor , um designer ou um profissional criativo , ter um site cativante pode fazer toda a diferença .
E é exatamente aí que o Webflow entra em ação. Então, o que é o Webflow e para que ele é usado ?
Neste guia definitivo, vamos nos aprofundar no Webflow . Explorando seus recursos, capacidades, escopo, opções de suporte ao cliente e muito mais.
Vamos mergulhar e liberar o poder do Webflow!
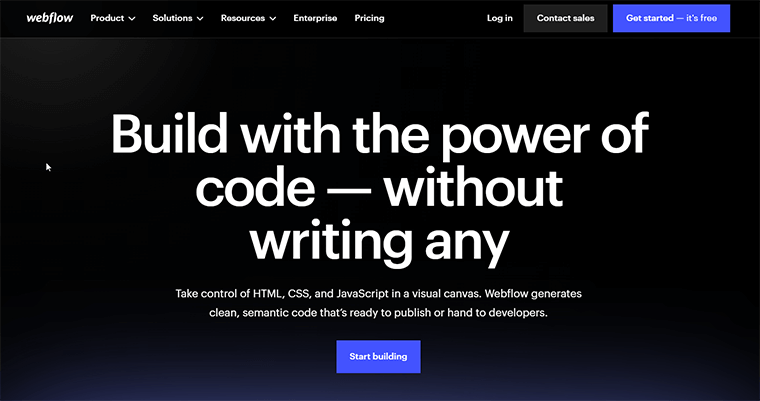
A) Apresentando o Webflow: uma breve visão geral
Lutando com codificação complexa e jargão técnico quando se trata de construir sites?
Conheça o Webflow! É uma plataforma de criação de sites fácil de usar que revoluciona o design e o desenvolvimento da web. Mesmo para aqueles sem experiência em codificação.

O Webflow é uma ferramenta completa que permite criar sites impressionantes sem escrever código. Ele oferece editores visuais intuitivos, modelos personalizáveis e uma interface de arrastar e soltar, tornando a criação de sites acessível a qualquer pessoa.
Seja você proprietário de uma empresa, freelancer ou aspirante a blogueiro, o Webflow oferece a máxima flexibilidade. Assim, você pode criar sites profissionais que refletem seu estilo único. Com seus recursos poderosos, você pode adicionar animações perfeitas e interações dinâmicas para criar experiências de usuário envolventes.

Ao contrário de outros criadores de sites, o Webflow prioriza um código limpo e otimizado. Além disso, resultando em tempos de carregamento mais rápidos e SEO aprimorado (Search Engine Optimization). Isso garante que seu site tenha o melhor desempenho e forneça uma experiência simplificada para os visitantes.
Então, se você é um novato querendo mergulhar no design da web ou um desenvolvedor experiente em busca de um fluxo de trabalho mais simplificado. O Webflow é o seu ingresso para a criação de sites notáveis que deixam uma impressão duradoura.
Agora, prepare-se para explorar sua criatividade e transformar a maneira como você constrói sites com esta plataforma!
Dito isso, vamos explorar os principais recursos e capacidades do Webflow.
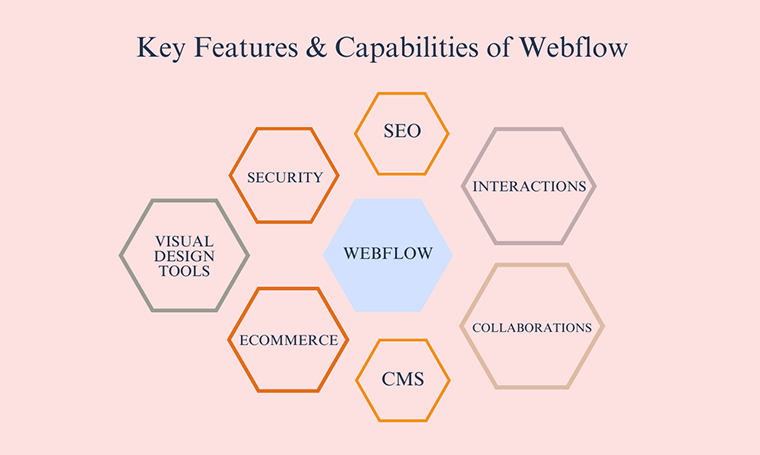
B) Principais recursos e capacidades do Webflow
Na seção seguinte deste guia, vamos explorar os principais recursos e funcionalidades do Webflow. Desbloqueando infinitas possibilidades para seus projetos de web design.
O Webflow oferece uma ampla gama de recursos e capacidades, incluindo:

- Ferramentas de design visual: as ferramentas de design visual do Webflow facilitam a criação de sites impressionantes sem a necessidade de código. Basta arrastar e soltar elementos e usar as ferramentas integradas para configurar fontes, cores e outros elementos visuais.
- CMS: Seu CMS (Content Management System) facilita o gerenciamento do conteúdo do seu site. Você pode criar e editar páginas, adicionar imagens e vídeos. Além disso, gerencie suas postagens de blog de dentro da interface.
- eCommerce: Oferece uma poderosa plataforma de comércio eletrônico para vender produtos e serviços online. Você pode criar uma bela loja online com apenas alguns cliques. Além disso, gerencie seu estoque, pedidos e pagamentos.
- Interações: o recurso de interações do Webflow ajuda você a criar elementos interativos em seu site. Como pop-ups, acordeões e controles deslizantes. Consequentemente, você pode adicionar mais engajamento e interatividade ao seu site.
- SEO: Suas ferramentas de SEO ajudam você a otimizar seu site para os mecanismos de pesquisa. Você pode adicionar tags de título, meta descrições e outros elementos de SEO às suas páginas. Além disso, acompanhe o desempenho do seu site nos resultados de pesquisa. Saiba mais sobre isso na página Webflow SEO aqui.
- Segurança: os recursos de segurança do Webflow ajudam a proteger seu site contra hackers e outras ameaças. Seu site está hospedado na Amazon Web Services (AWS), que é um dos provedores de hospedagem mais seguros do mundo.
- Colaboração: facilita a colaboração com outras pessoas em seus projetos de site. Você pode convidar membros da equipe para visualizar e editar seu site em tempo real e acompanhar as alterações à medida que são feitas.
Na próxima seção, vamos nos aprofundar no escopo do Webflow e explorar os vários casos de uso em que essa plataforma notável se destaca.
C) Escopo do Webflow (para que serve?)
Webflow é um construtor de sites versátil e poderoso que você pode utilizar para uma variedade de sites.
De sites pessoais a lojas de comércio eletrônico e além, o Webflow abre um mundo de possibilidades para sua presença online. Vamos explorar os vários escopos em que o Webflow brilha, fornecendo a você as ferramentas para criar websites excepcionais.
Prepare-se para descobrir o vasto potencial do Webflow nesta seção!
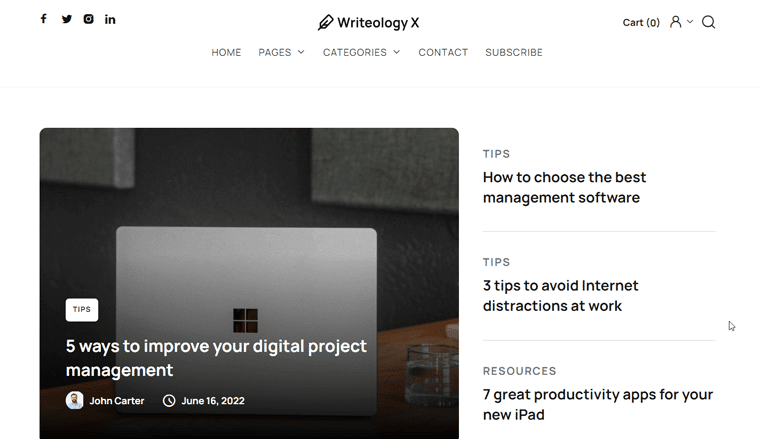
1. Sites de blogs
Você é um escritor apaixonado, um criador de conteúdo ou um líder de pensamento? Bem, se sim, então aqui está uma boa notícia.
O Webflow permite que você crie sites de blogs cativantes. Você pode criar postagens de blog visualmente atraentes e envolver seus leitores com elementos interativos. Tudo graças a seus recursos de design intuitivos, layouts personalizados e CMS integrado.

Por exemplo:
Imagine que você é um entusiasta de viagens que deseja documentar suas aventuras e compartilhar dicas de viagem. Com o Webflow, você pode criar e gerenciar um blog visualmente atraente. Além de mostrar suas fotos, histórias e recomendações úteis para inspirar outros viajantes.
Exemplos reais de sites de blogs:
Aqui estão alguns exemplos reais de sites de blogs feitos com o Webflow:
- Unheard Voices: Este site é uma plataforma que amplifica as vozes de indivíduos marginalizados, destacando suas histórias e experiências.
- Flowrite: é um assistente de escrita com inteligência artificial que fornece sugestões e melhorias em tempo real. Para melhorar a qualidade e a produtividade da sua escrita.
Além disso, você pode explorar nosso artigo sobre exemplos de sites de blog para se inspirar para o seu blog. Além disso, veja os benefícios dos blogs pessoais e quanto tempo leva para ganhar dinheiro com blogs.
2. Sites de negócios
O Webflow oferece a plataforma perfeita para empresas de todos os tamanhos estabelecerem sua presença online. De pequenas startups a grandes empresas, você pode criar sites profissionais e sofisticados que refletem a identidade da sua marca.
Você pode mostrar seus produtos ou serviços e fornecer informações de contato. Além disso, você pode integrar formulários de geração de leads para capturar clientes em potencial.

Por exemplo:
Digamos que você possua uma empresa comercial ou uma casa de produção. Com o Webflow, você pode criar um site atraente apresentando seu trabalho e serviços. Além disso, você pode exibir depoimentos e avaliações de seus clientes anteriores para ganhar confiança e credibilidade.
Exemplos de sites de negócios reais:
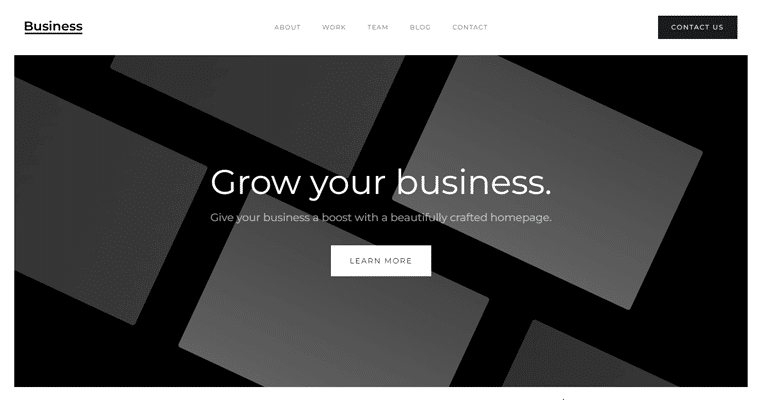
Aqui estão alguns exemplos reais de sites de negócios feitos com o Webflow:
- Traackr: esta plataforma ajuda as empresas a identificar e se envolver com indivíduos influentes ou criadores de conteúdo para otimizar suas estratégias de marketing de influenciadores.
- Soundstripe: é um site que oferece uma vasta biblioteca de músicas e efeitos sonoros isentos de royalties para criadores de conteúdo. Além disso, permitindo que eles aprimorem seus projetos com áudio de alta qualidade.
- Poderoso: fornece uma maneira perfeita para os indivíduos criarem e gerenciarem documentos jurídicos. Além disso, simplifica o processo de elaboração de contratos, testamentos e outros documentos legais importantes.
Explore nosso artigo sobre como as empresas se beneficiam da análise da web. Além disso, não deixe de conferir as melhores ferramentas de marketing digital para o crescimento dos negócios.
3. Sites de Portfólio
O Webflow é uma excelente escolha para artistas, designers, fotógrafos e outros profissionais criativos mostrarem seus trabalhos. Crie portfólios impressionantes que destacam seus projetos e talentos.
Com a flexibilidade de design do Webflow, você pode personalizar facilmente o layout e usar galerias para exibir sua arte. Junto com isso, você pode adicionar elementos interativos para envolver os visitantes.

Por exemplo:
Considere, você é um designer gráfico freelancer. Agora, você pode criar um site de portfólio impressionante com seus melhores projetos de design com o Webflow. Incluindo logotipos, materiais de marca e maquetes de sites. Mostre suas habilidades, atraia clientes em potencial e deixe uma impressão duradoura.
Exemplos de sites de portfólio real:
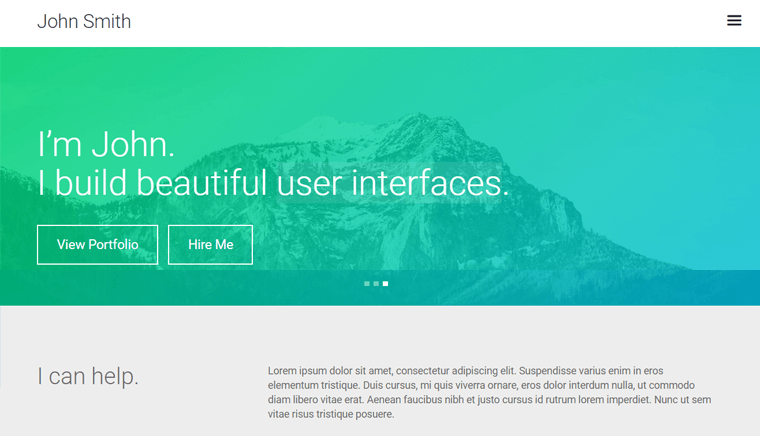
Aqui estão alguns exemplos reais de sites de portfólio feitos com o Webflow:
- Jomor Design: É uma agência de design criativo que oferece soluções inovadoras e visualmente atraentes. Para projetos de branding, design gráfico e desenvolvimento web.
- Joseph Berry: Este site pessoal mostra o portfólio e o trabalho criativo de Joseph Berry. Além disso, destaca suas habilidades, realizações e projetos em várias disciplinas artísticas.
- Heco: Este site é especializado em produtos domésticos sustentáveis e ecológicos. Além disso, oferecendo uma ampla gama de opções ambientalmente conscientes para consumidores conscientes.
Quer saber se existem outros criadores de sites que você pode usar para criar um site de portfólio? Em seguida, confira nosso artigo sobre os melhores criadores de sites de portfólio.
4. Sites de comércio eletrônico
Você está procurando vender produtos online? Conforme mencionado anteriormente, o Webflow fornece funcionalidade robusta de comércio eletrônico. Isso significa que você pode criar lojas online visualmente atraentes. Isso também com catálogos de produtos, carrinhos de compras, gateways de pagamento seguros e gerenciamento de estoque.
Além disso, você pode personalizar o design para se alinhar à sua marca. E ofereça uma experiência de compra perfeita para seus clientes – tudo dentro da plataforma.

Por exemplo:
Suponha que você seja um empresário que lançou uma linha de joias feitas à mão. Com o Webflow, você pode criar um site de comércio eletrônico que mostre seus designs exclusivos. Além disso, permite que os clientes naveguem, selecionem e comprem itens facilmente. Além disso, ele ainda lida com gerenciamento de estoque e logística de remessa com segurança.
Exemplos de sites de comércio eletrônico reais:
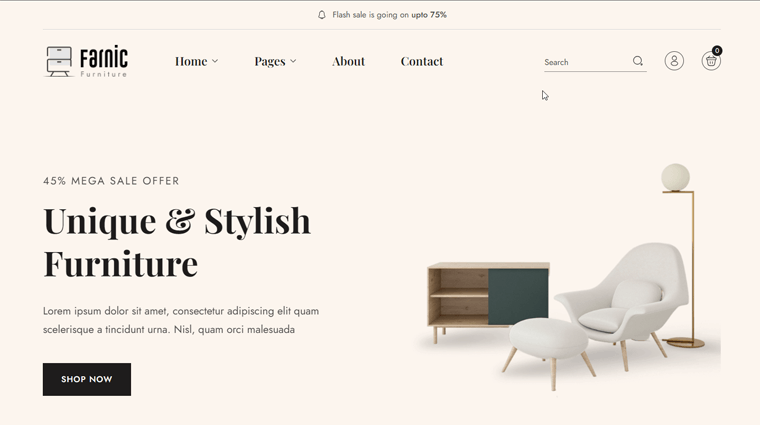
Aqui estão alguns exemplos reais de sites de comércio eletrônico feitos com o Webflow:
- SkinLabs: É uma plataforma online que oferece uma gama de produtos e soluções para a pele. Concentrando-se em ingredientes naturais e apoiados pela ciência para promover uma pele saudável e radiante.
- Loja on-line MDLR: esta plataforma de comércio eletrônico apresenta uma coleção diversificada de moda e acessórios da moda. Além de fornecer aos clientes uma experiência de compra on-line conveniente.
- Rogue & Rosy: É uma boutique online independente que faz a curadoria de uma seleção de roupas, acessórios e muito mais exclusivos e elegantes. Além disso, oferecendo uma mistura de designs contemporâneos e de inspiração vintage.
5. Sites de Eventos
Planejando um evento? O Webflow fornece as ferramentas para criar belos sites de eventos que capturam a essência da sua ocasião. Quer esteja a organizar uma conferência, workshop ou qualquer outro evento.
Desde formulários de inscrição e venda de ingressos até a exibição de programações de eventos e mapas interativos. O Webflow garante uma experiência tranquila e envolvente para seus participantes.

Por exemplo:
Considere, você está organizando um festival de música em sua cidade. O Webflow permite que você crie um site de eventos com visuais impressionantes, escalações de artistas e integração de vendas de ingressos. Além disso, você pode desfrutar de recursos interativos, como cronômetros de contagem regressiva e feeds de mídia social, para aumentar a expectativa entre os entusiastas da música.
Exemplos de sites de eventos reais:
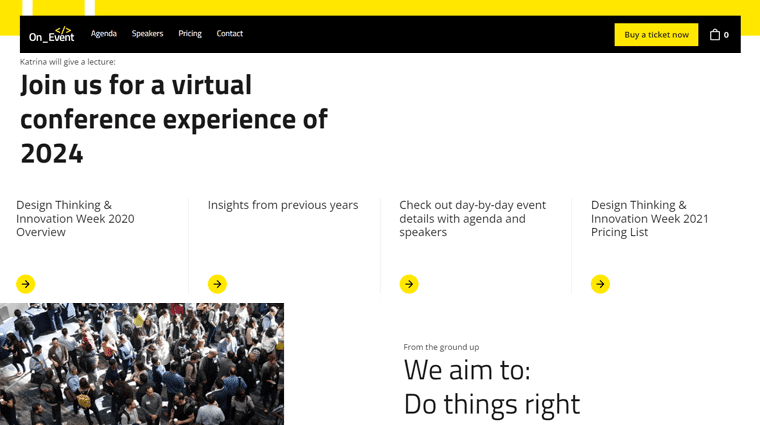
Aqui estão alguns exemplos de sites de eventos reais feitos com o Webflow:
- Summer Dance: Este site é dedicado a promover e fornecer informações. Particularmente, sobre eventos de dança, workshops e apresentações que ocorrem durante a temporada de verão.
- FestivalX: É uma plataforma on-line imersiva que apresenta uma programação diversificada de festivais de música. Com apresentações ao vivo, entrevistas com artistas e experiências interativas para amantes da música em todo o mundo.
6. Sites Educacionais
Da mesma forma, o Webflow é uma plataforma ideal para instituições educacionais, cursos online e plataformas de eLearning. Com isso, você pode criar sites informativos e visualmente atraentes para escolas, universidades ou plataformas de aprendizado online.
Além disso, você pode compartilhar detalhes do curso, fornecer recursos e facilitar o envolvimento do aluno por meio de recursos interativos.

Por exemplo:
Imagine que você é um professor de idiomas on-line com o objetivo de ensinar alunos em todo o mundo. O Webflow permite criar um site educacional com módulos de aula. Incluindo questionários interativos, acompanhamento de progresso e até mesmo integração de videoconferência. Tudo em uma interface visualmente atraente e amigável.

Exemplos de sites educacionais reais:
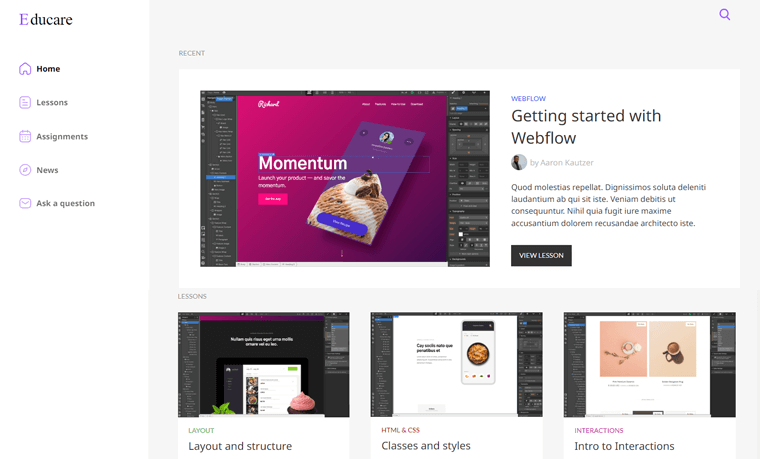
Aqui estão alguns exemplos reais de sites educacionais feitos com o Webflow:
- LearningCubs: é uma plataforma online que oferece recursos educacionais interativos e envolventes, cursos e serviços de tutoria. Especialmente para as crianças melhorarem suas habilidades de aprendizagem e desempenho acadêmico.
- Zorro University: Esta plataforma de eLearning oferece programas de treinamento e cursos abrangentes sobre vários tópicos. Assim, os alunos podem adquirir novas habilidades e conhecimentos de forma flexível e acessível.
- Skillex: conecta indivíduos com instrutores e treinadores especializados em vários campos. Além disso, permitindo que os usuários aprendam e desenvolvam novas habilidades por meio de aulas personalizadas e sessões de treinamento.
Você está interessado em criar um site de associação? Em seguida, navegue em nosso artigo sobre o que é um site de associação e os tipos de sites de associação que você pode começar hoje.
7. Sites sem fins lucrativos
Por último, mas não menos importante, o Webflow é uma plataforma ideal para organizações sem fins lucrativos. Buscando conscientizar, engajar apoiadores e mobilizar recursos para sua causa.
Você pode criar páginas de histórias atraentes, aceitar doações on-line, exibir relatórios de impacto e inspirar os visitantes a se envolverem. Tudo com os recursos versáteis do Webflow.

Por exemplo:
Digamos que você esteja administrando uma organização sem fins lucrativos dedicada à conservação ambiental. Com o Webflow, você pode criar um site visualmente impressionante que destaca suas iniciativas. Além disso, educa os visitantes sobre os esforços de conservação e os incentiva a contribuir por meio de doações ou trabalho voluntário.
Exemplos reais de sites sem fins lucrativos:
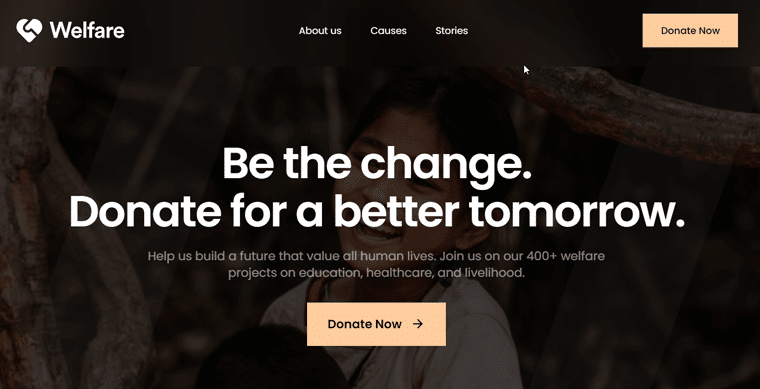
Aqui estão alguns exemplos reais de sites sem fins lucrativos feitos com o Webflow:
- The Rice Movement: Uma plataforma global que defende o cultivo sustentável de arroz, abordando a pobreza, a fome e a segurança alimentar.
- NewStory: Sem fins lucrativos, construindo casas seguras para famílias em situação de pobreza por meio de soluções inovadoras e envolvimento da comunidade.
- ReachChurch: comunidade cristã virtual que oferece serviços de adoração online, programas de discipulado e uma plataforma para crescimento espiritual.
Planejando criar um site sem fins lucrativos usando algum outro CMS? Em caso afirmativo, navegue em nosso artigo sobre a melhor hospedagem na web para organizações sem fins lucrativos para estar ciente das melhores ofertas.
Assim, o escopo do Webflow se estende além desses exemplos. Além disso, permitindo que você crie sites para diversos fins. Seja um blog pessoal, um site corporativo, uma loja online ou qualquer coisa intermediária. Por fim, o Webflow permite que você dê vida à sua visão e cause um impacto online duradouro.
D) Introdução ao Webflow
Agora que você explorou seu potencial, vamos mergulhar no excitante mundo da criação de sites com o Webflow.
Nesta seção, vamos guiá-lo pelas etapas essenciais para começar e liberar sua criatividade. Desde a configuração de sua conta do Webflow até a navegação no painel e o design do seu site, abordaremos tudo.
Vamos embarcar nessa jornada juntos e criar um site incrível com o Webflow.
I. Configurando uma conta do Webflow
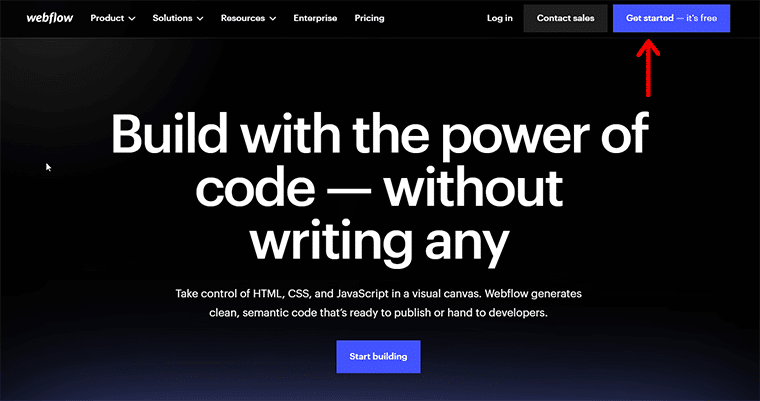
Para iniciar sua jornada no Webflow, a primeira etapa é criar uma conta do Webflow . Vá para o site do Webflow e clique na opção 'Começar' . Em seguida, inscreva-se fornecendo seu endereço de e-mail e fornecendo outros detalhes necessários.

Você pode optar por uma conta gratuita , que fornece recursos básicos. Como alternativa, você pode escolher entre vários planos pagos que oferecem funcionalidades adicionais e opções de hospedagem. Por enquanto, mostramos o demo com a versão gratuita.
II. Navegando no painel do Webflow
Em breve, você chegará ao painel central do Webflow . Este é o hub central onde você consegue gerenciar seus projetos de site. Ele serve como seu centro de controle, fornecendo acesso fácil aos seus projetos, configurações do site, configurações de hospedagem e muito mais.

Você pode simplesmente reservar um momento para explorar diferentes seções e se familiarizar com as opções de navegação disponíveis. Apenas para informar, você verá guias de tutoriais curtos diretamente no menu do painel fornecido pelo Webflow.
Depois de passar algum tempo explorando o painel, você pode aproveitar ao máximo sua experiência do Webflow.
III. Criando um novo projeto de site
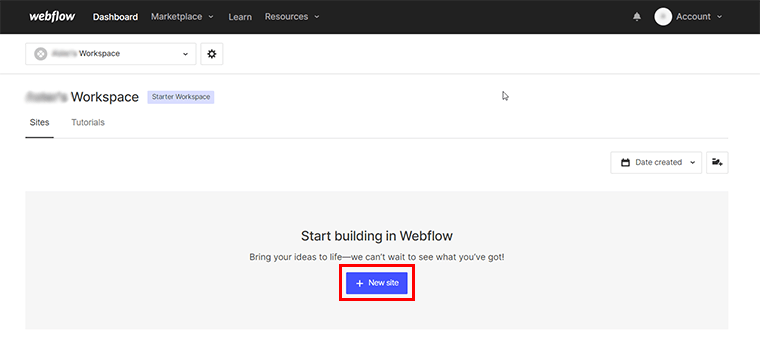
Agora, é hora de dar vida à visão do seu site. Clique no botão '+ Novo site' no painel.

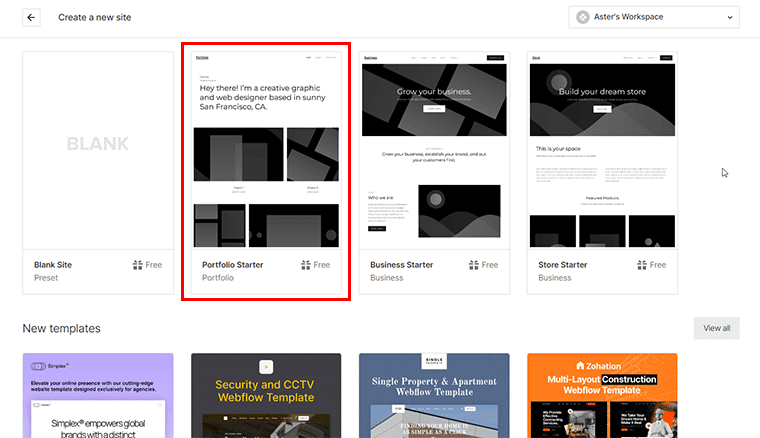
Em seguida, escolha um modelo em branco ou selecione um modelo pré-projetado para iniciar seu processo de design. Para não esquecer, você obtém uma variedade de modelos do Webflow em diferentes setores, garantindo que haja algo para todos.

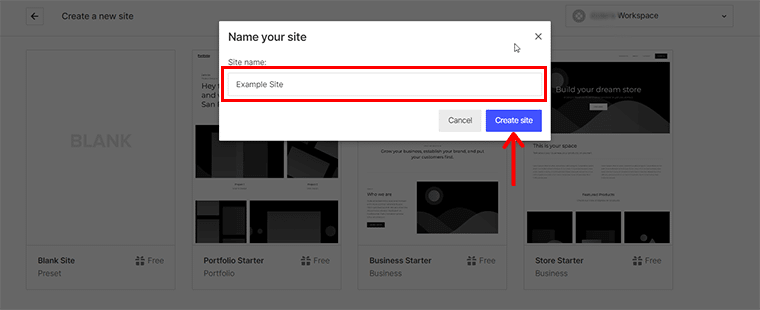
Depois disso, dê um nome de site preferido . E, clique na opção 'Criar Site' .

4. Design & Flexibilidade no Webflow
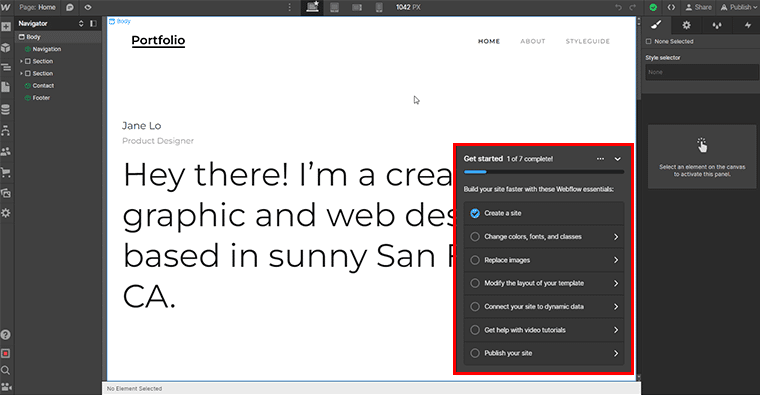
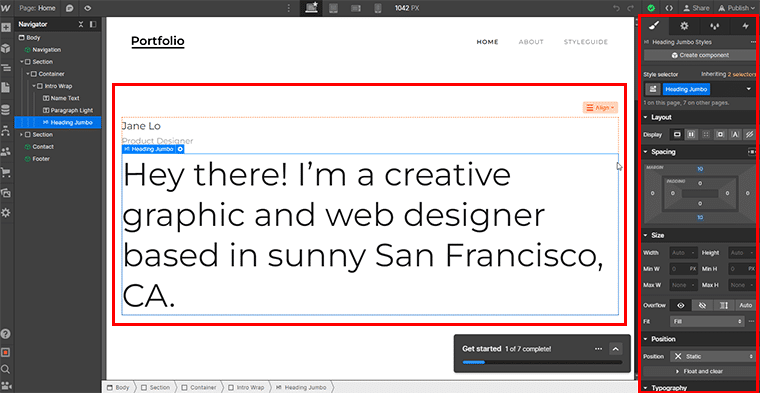
Com seu projeto configurado, você entrará no Webflow Designer, um poderoso editor visual. Isso permite que você personalize todos os aspectos do design do seu site.
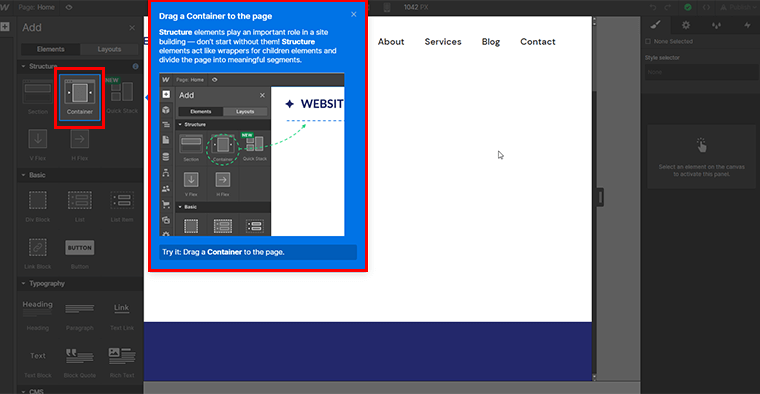
Você pode projetar seu site com o guia rápido de introdução fornecido pelo próprio Webflow. Assim como mostrado na imagem abaixo.

Como alternativa, você pode selecionar o elemento individual de seu modelo importado. E aproveite a flexibilidade do sistema de grade do Webflow, recursos de design responsivo e extensa biblioteca de elementos pré-projetados. Saiba mais sobre todas as extensões da página Webflow Apps aqui.

Com isso, você pode dar asas à sua criatividade ao criar layouts, adicionar elementos e escolher fontes e cores. Por fim, crie um site que realmente represente sua visão única.
Considerando essas etapas iniciais, você está no caminho certo para criar seu site usando o Webflow. No entanto, lembre-se de explorar os vários recursos e configurações disponíveis para tornar seu site verdadeiramente único e adaptado às suas necessidades.
E) Opções de suporte ao cliente do Webflow
Quando se trata de usar qualquer nova ferramenta ou plataforma, é essencial ter um suporte confiável ao cliente. O Webflow entende isso e fornece vários caminhos para ajudá-lo em sua jornada de criação de sites.

Aqui está uma breve visão geral das opções de suporte ao cliente Webflow disponíveis:
- Central de Ajuda: acesse um recurso abrangente de tutoriais, artigos e vídeos para orientação passo a passo sobre como usar o Webflow.
- Fórum da comunidade: envolva-se com uma comunidade de suporte de usuários do Webflow. Para buscar conselhos, compartilhar experiências e se manter atualizado sobre as últimas tendências.
- Webflow University : aprenda por meio de cursos de vídeo interativos que cobrem tudo, desde tópicos básicos até tópicos avançados. Além disso, proporcionando uma experiência de aprendizagem visual e envolvente.
- Equipe de suporte do Webflow: entre em contato com a equipe de suporte dedicada para obter assistência personalizada e respostas oportunas às suas dúvidas técnicas.
- Especialistas em Webflow: Aproveite a experiência de desenvolvedores qualificados que se especializam em Webflow. Oferecendo serviços profissionais para design personalizado, integrações e funcionalidades avançadas.
Com essas opções de suporte ao cliente, o Webflow garante que você nunca se sinta perdido durante a jornada de criação do site.
Se você prefere aprendizado autoguiado por meio de tutoriais, envolvimento com uma comunidade ou busca de assistência direta. O Webflow cuida de você.
F) Planos de Preços do Webflow
Os planos de preços do Webflow são projetados para fornecer flexibilidade e escalabilidade, garantindo que você possa escolher a opção que se alinha com seus requisitos e orçamento.
Esteja você começando pequeno ou almejando um crescimento significativo, o Webflow tem um plano para acomodar sua jornada.

Vamos explorar as diferentes opções de preços e encontrar o plano mais adequado para você. Veja a descrição de cada plano:
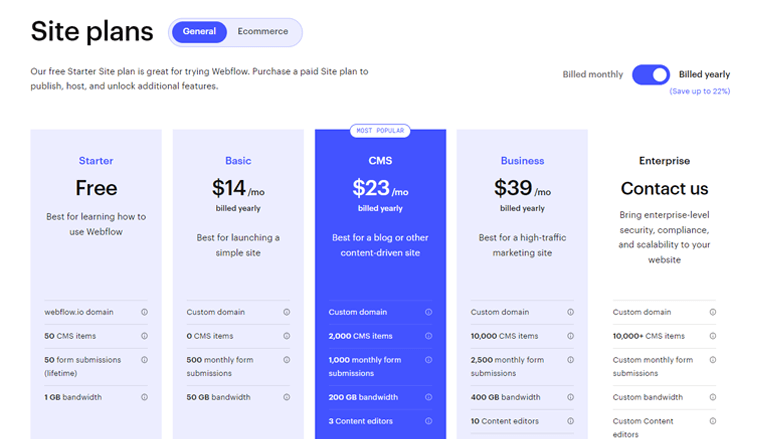
| Planos | Custo | Características | Aptidão |
| Plano inicial: | É um plano gratuito perfeito para quem quer experimentar o Webflow. | Inclui um domínio personalizado, 50 itens de CMS, 50 envios de formulário e 1 GB de largura de banda. | Uma ótima opção para indivíduos ou pequenas empresas que estão apenas começando no desenvolvimento da web. |
| Plano Básico: | Custa $ 14/mês quando cobrado anualmente ou $ 18/mês quando cobrado mensalmente. | Inclui tudo no Plano Inicial. Mais 500 envios de formulários mensais e 50 GB de largura de banda. | Bom valor para empresas que precisam mais do que o plano Starter oferece. |
| Plano CMS: | Custa $ 23/mês quando cobrado anualmente ou $ 29/mês quando cobrado mensalmente. | Tudo no Plano Básico. Mais 2.000 itens de CMS, 1.000 envios de formulários mensais, 200 GB de largura de banda, etc. | Uma boa opção para empresas que desejam vender produtos ou serviços online. |
| Plano de negócios: | Custa $ 39/mês quando cobrado anualmente ou $ 49/mês quando cobrado mensalmente. | Tudo no Plano CMS. Além de membros de equipe ilimitados, projetos ilimitados e suporte prioritário. | Melhor para empresas que precisam colaborar com vários membros da equipe em seus projetos de site. |
| Plano Empresarial: | Este plano tem um preço personalizado . | Inclui todas as funcionalidades do Plano Empresarial. Além de recursos adicionais, como formulários mensais personalizados, largura de banda personalizada e muito mais. | Ideal para empresas com sites de alto tráfego ou necessidades complexas. |
Observação:
O Webflow também oferece uma avaliação gratuita para que você possa experimentar a plataforma antes de se comprometer com um plano pago.
Lembre-se, à medida que suas necessidades evoluem, você pode facilmente atualizar ou rebaixar seu plano para atender às mudanças nas circunstâncias.
Portanto, explore as opções de preços, compare os recursos e selecione o plano apropriado que libera todo o potencial de seus empreendimentos de criação de sites.
G) Prós e Contras do Webflow
Como qualquer ferramenta, o Webflow vem com seu próprio conjunto de vantagens e considerações. Vamos explorar os prós e os contras para ajudá-lo a tomar uma decisão informada sobre o uso do Webflow para suas necessidades de criação de sites.
Vantagens do Webflow:
- Capacita você a criar sites visualmente impressionantes e altamente personalizados sem a necessidade de codificação.
- Garante que seus sites tenham uma ótima aparência em todos os dispositivos, graças aos seus recursos de design responsivo.
- Oferece recursos abrangentes de comércio eletrônico. Além disso, tornando-o adequado para criar e gerenciar lojas online com facilidade.
- Gera código limpo e otimizado, resultando em tempos de carregamento mais rápidos e SEO aprimorado.
- Lida com a hospedagem de sites e fornece medidas de segurança, garantindo um desempenho confiável e otimizado do site.
- Fornece uma Central de Ajuda abrangente, um Fórum da comunidade de suporte e Webflow University com cursos em vídeo. Além disso, uma equipe de suporte dedicada.
Contras do Webflow:
- Os planos de preços do Webflow podem ser mais caros do que algumas outras plataformas de desenvolvimento web.
- Tem um pouco de curva de aprendizado, especialmente se você não estiver familiarizado com os conceitos de desenvolvimento web.
- As ferramentas de design visual do Webflow simplificam a criação de sites exclusivos. No entanto, você não pode adaptá-lo em comparação com uma plataforma de codificação convencional.
- O suporte pode ser lento às vezes e nem sempre está disponível em todos os idiomas.
No geral, o Webflow é uma poderosa plataforma de desenvolvimento web com muito a oferecer. É uma ótima opção para empresas e indivíduos que desejam criar sites personalizados e profissionais sem escrever nenhum código.
No entanto, é importante pesar os prós e os contras antes de decidir se o Webflow é a plataforma certa para você.
Você está se perguntando se existem outras plataformas semelhantes ao Webflow? Então, não deixe de conferir nosso artigo sobre as melhores alternativas de Webflow para saber mais sobre isso.
Conclusão
E isso é tudo, pessoal! Chegamos ao final do nosso artigo sobre o que é o Webflow e para que serve .
Acreditamos ter coberto o Webflow de todos os ângulos. Com isso, você deve ter uma compreensão clara desta plataforma. E como ele pode capacitá-lo a criar sites profissionais e cativantes.
Conforme você avança em sua jornada de criação de site, compartilhe conosco se tiver alguma confusão. Estamos felizes em ajudá-lo.
Você pode adorar explorar nossos outros artigos de guia semelhantes. Por exemplo, qual é o propósito de um site e o que faz um bom site.
Compartilhe este artigo com seus amigos e familiares que podem achar este artigo útil para criar seus sites.
Para mais conteúdo valioso como este, fique ligado em nossas redes sociais Facebook e Twitter.
