O que é WebP e como usar imagens WebP no WordPress
Publicados: 2022-07-27O formato de imagem webP é uma verdadeira ajuda para sites WordPress. Em suma, este é um tamanho que permite reduzir o peso da sua imagem sem perder sua qualidade.
A otimização visual em sites é a coisa mais importante que afeta diretamente a velocidade de carregamento do site. Já dissemos repetidamente que otimizar imagens é super importante! Já publicamos muitos blogs sobre imagens:
- Otimização de imagem para velocidade do site de comércio eletrônico
- Faça imagens de retina para o seu site
- Como tornar as imagens acessíveis para todos os usuários?
E esta não é a lista completa. Portanto, hoje nós da Wishdesk queremos discutir o formato WebP Google e mostrar como reduzir suas imagens em 25-35% sem reduzir a qualidade.
Além disso, agora você pode utilizar nossos serviços a um custo reduzido, basta entrar em contato com a agência de desenvolvimento web.
O que é o arquivo WebP?
O arquivo WebP é um formato de imagem que não sobrecarrega seu site. O WebP foi desenvolvido pelo Google em 2010. Usar arquivos WebP é uma ótima solução para o site WordPress.
Este formato permite evitar limitar o número de imagens no site. Você pode obter um site rápido e visualmente atraente ao mesmo tempo.
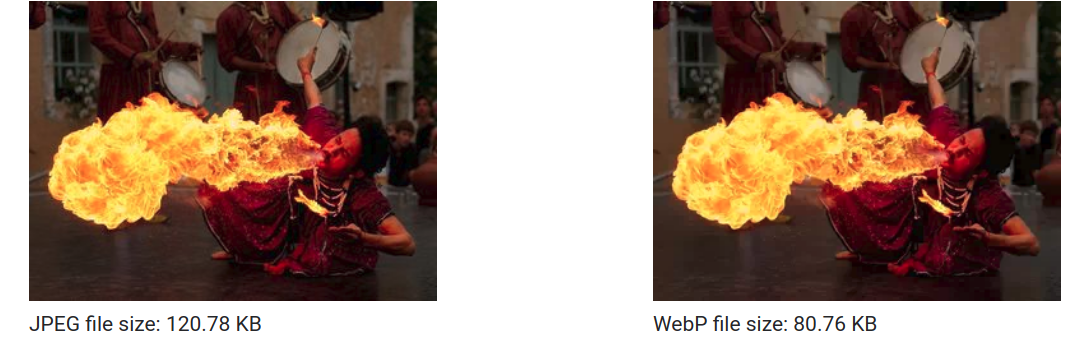
O arquivo WebP é uma excelente opção em comparação com todos os outros formatos, por exemplo, JPEG, PNG, JPG.
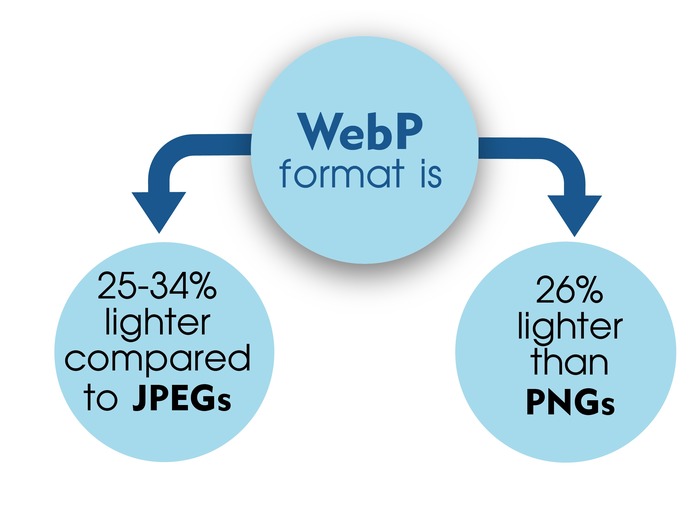
A diferença entre os formatos de imagem WebP e JPEG ou PNG

- JPEG
As imagens JPEG são imagens de alta qualidade com cores vibrantes, mas geralmente são muito grandes. O formato PNG é 25% menor que a imagem JPEG.

- PNG
O formato PNG é adequado para logotipos, ou seja, para imagens que não contêm uma grande quantidade de dados. O formato de imagem webP é 26% menor que PNG.

Quais navegadores da Web oferecem suporte nativo ao WebP?
Depois de ver os benefícios do WebP, você pode estar se perguntando:
Se o formato WebP é tão legal, por que nem todo mundo o usa?
A resposta é simples — o WebP não é compatível com todos os navegadores. Mas a cada ano mais navegadores expandem seu suporte aos formatos WebP.

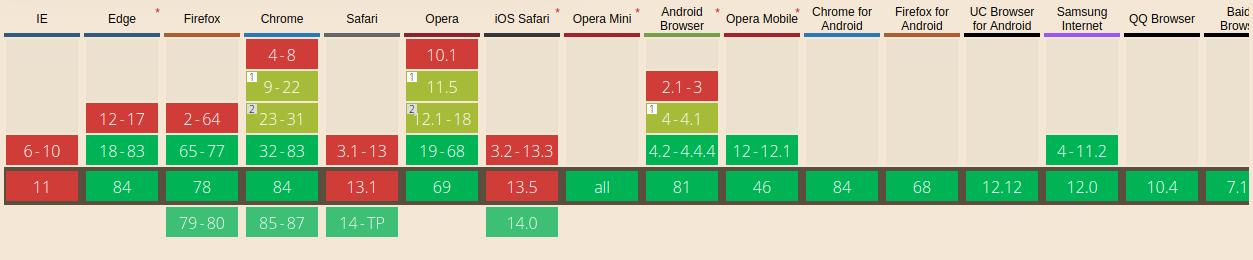
Hoje as imagens WebP são SUPORTADAS nestes navegadores:
- cromada
- Ópera
- Raposa de fogo
- Beira
- Internet Samsung
- Navegador Baidu
Hoje as imagens WebP NÃO SÃO SUPORTADAS nestes navegadores:
- IE
- Safári
- Firefox (Android)
- Navegador UC (Android)
Hoje, mais de 78% dos usuários têm a capacidade de usar imagens WebP, pois usam navegadores com suporte para esse recurso.
Como usar imagens WebP no WordPress
Continuando este tema, queremos acrescentar que é importante lembrar aqueles 22 por cento dos usuários que não conseguem visualizar imagens WebP. Nesta parte do blog, você verá como usar o WebP Images no WordPress.
É importante que todos os usuários que usam navegadores com SUPORTE para imagens WebP e aqueles sem suporte para navegadores tenham uma experiência de usuário maravilhosa e vejam imagens em seu site.
Como alguns usuários não têm acesso ao formato WebP, você não pode carregá-los no formato de imagem WebP e usá-los no site, como faria para JPEG e PNG. Se você fizer isso, esses 22% não verão nenhuma imagem.
A melhor maneira de sair dessa situação é usar plugins do WordPress. Os plugins permitem que você exiba imagens WebP no WordPress para aqueles cujo navegador suporta isso, ou exiba a mesma imagem em formatos diferentes para todos os outros usuários.

5 plugins WordPress para converter imagens para WebP
1. Smush – Comprimir, Otimizador de Imagem, Carga Preguiçosa, Imagens WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images é um plugin multifuncional que permite otimizar, personalizar e reduzir o peso de suas imagens para o formato WebP.
Instalações ativas: mais de 1 milhão
Preço: grátis / a partir de $ 70
2. Conversor WebP para Mídia
WebP Converter for Media é um plugin que ajuda a acelerar seu site WordPress convertendo suas imagens de vários formatos para WebP. O legal é que o plugin não altera as URLs das imagens.
Instalações ativas: mais de 10.000
Preço: gratuitamente
3. WebP Expresso
WebP Express ajuda seus usuários a ver e converter imagens para webp, a fim de acelerar seu site.
Instalações ativas: mais de 80.000
Preço: grátis
4. Otimizador de Imagem ShortPixel
ShortPixel Image Optimizer é um plugin que converte suas imagens para WebP. É considerado um dos plugins mais fáceis de usar. Outra vantagem são as atualizações frequentes.
Instalações ativas: mais de 200.000
Preço: grátis
5. Otimização de imagem e carregamento lento da Optimole
Otimização de imagem e carregamento lento da Optimole é um plug-in totalmente automatizado que reduz o peso de suas imagens, além de oferecer suporte a imagens Retina e WebP.
Instalações ativas: mais de 60.000
Preço: grátis
As vantagens e desvantagens de usar imagens WebP em seu site WordPress
As principais vantagens das imagens WebP
- reduzir o tempo de carregamento do site
- economizar tráfego
- manter alta qualidade de imagem
- apoiar a transparência
As desvantagens das imagens WebP
- não suportado por todos os navegadores
- ainda não incluído no núcleo do WordPress
Devo usar imagens WebP no WordPress?
Acreditamos que usar imagens WebP no WordPress é um pré-requisito para um site rápido e bem-sucedido hoje. Hoje em dia, as duas coisas mais valorizadas são:
- Tempo
- qualidade
Mais uma dica valiosa!
Para entender o melhor formato de imagem a ser usado, basta observar quais navegadores seus visitantes estão usando.
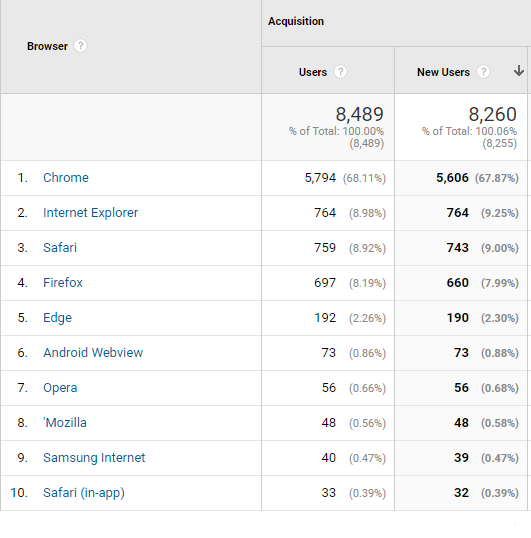
Aqui está um exemplo de análise para você:

Como podemos ver na captura de tela, 68% dos visitantes usam o Chrome, isso significa que eles podem abrir o WebP. O segundo e terceiro lugares são ocupados pelo Internet Explorer e Safari. Isso significa que é necessário usar a opção de imagem de fallback para que outros usuários possam abrir imagens.
Mesmo que a Apple não suporte o formato WebP, esse chapéu não significa que você não deva usá-lo. O WebP tem tantos benefícios que aconselhamos a todos que o usem.
Se sua página for visitada por usuários desses navegadores que não suportam WebP, os formatos JPEGs e PNGs estarão disponíveis para eles.
Desta forma, todos os usuários podem ver a imagem, independentemente do tipo de navegador. Só que quem abrir formatos WebP conseguirá carregar sua página mais rápido.
Se você converter imagens WebP, poderá matar dois coelhos com uma cajadada só. Quanto menores as imagens que você usar em uma página, mais rápido ela será carregada.
Resumo
Usar imagens WebP no WordPress é uma oportunidade de acelerar a velocidade de carregamento da página, mantendo a qualidade de suas imagens.
Obtenha a ajuda dos desenvolvedores da Wishdesk para configurar plugins para converter imagens em imagens WebP. Valorizamos seu tempo, por isso aprendemos a concluir suas tarefas duas vezes mais rápido e você pode economizar dinheiro.
