Oque faz um bom website? (Lista de verificação definitiva para 2023)
Publicados: 2023-04-19Você está procurando a lista de verificação definitiva para criar um bom site ? Se sim, então você pousou no caminho certo.
Todo mundo quer que seu site seja forte , atraente e fácil de usar , certo? Um site bem projetado ajuda a atrair visitantes e mantê-los engajados no que você tem a oferecer .
Então, o que exatamente faz um bom site ? Com tantos fatores a considerar , pode ser difícil saber por onde começar.
Bem, tendo essas preocupações em mente, criamos a lista de verificação definitiva para criar um bom site. Assim, você pode criar um site que não apenas pareça bom, mas também tenha um desempenho impecável.
Agora, vamos cavar!
Por que é necessário ter um bom site?
Antes de prosseguirmos, vamos explorar algumas das principais razões pelas quais é necessário ter um bom site. Eles são mencionados a seguir:
- Criando uma imagem profissional: um bom site faz com que sua empresa pareça profissional e confiável. Assim, as pessoas confiam mais em você.
- Maior visibilidade: quando você tem um site bem construído, ele está devidamente otimizado para mecanismos de busca (SEO). Assim, seu site se torna mais visível para os clientes em potencial.
- Experiência do usuário aprimorada: as pessoas ficam satisfeitas quando podem encontrar facilmente o que precisam em um site. Isso leva a uma melhor experiência do usuário.
- Melhor envolvimento do cliente: um site decente fornece precisamente maneiras de se conectar com sua empresa. Além disso, promovendo a construção de conexões.
- Aumento das vendas: ter um bom site pode facilitar a compra on-line das pessoas em seu site. Consequentemente, isso te ajuda a vender mais.
- Vantagem competitiva: um site bem otimizado diferencia seu site dos rivais com uma presença online fraca ou inexistente.
Lista de verificação final para fazer um bom site
Aqui, preparamos uma lista de verificação abrangente que garantirá que você tenha um site de primeira linha.
Só para informar, dividimos a lista de verificação em várias seções para sua conveniência. Abrangendo vários aspectos do site como um todo, como segurança de design, usabilidade, etc.
Temos certeza de que seguir essas listas de verificação permitirá que você desenvolva um site fantástico rapidamente.
A. Qualidade do conteúdo
A qualidade do conteúdo é um dos aspectos sutis, mas significativos, de um site decente e bom. Como o conteúdo do seu site tem o poder de fazer ou quebrar a experiência do usuário.

Certamente, o conteúdo de alta qualidade promove o envolvimento do usuário e gera confiabilidade. Além disso, melhora simultaneamente a classificação do mecanismo de pesquisa do seu site.
Pelo contrário, conteúdo de baixa qualidade pode resultar em baixo engajamento, altas taxas de rejeição, comentários desagradáveis e assim por diante.
Portanto, você deve considerar os seguintes fatores ao avaliar a qualidade do conteúdo de um site:
Conteúdo original e valioso para o público-alvo
Antes de mais nada, você deve confirmar se o conteúdo do seu site é único e original. Mais claramente, não deve ser copiado de nenhuma outra fonte, exceto fatos e números. Já que o conteúdo roubado pode prejudicar a imagem do seu site e talvez levar a problemas legais.

Felizmente, existem várias ferramentas e sites detectores de plágio que facilitam a criação de conteúdo original. Alguns deles são:
- Verificador duplicado
- Verificador de plágio por Grammarly
- Verificador de plágio de pequenas ferramentas de SEO

Além de criar conteúdo original, você deve garantir que o conteúdo do seu site seja relevante e descomplicado. Deve fornecer valor ao seu público-alvo. Os leitores do seu site devem obter exatamente as informações que estão procurando em seu site.
Você pode adotar as seguintes maneiras práticas para garantir que o conteúdo do seu site seja benéfico para o seu público-alvo:
- Pesquise seu público-alvo. Você pode fazer isso compreendendo suas necessidades, interesses e pontos fracos. E relativamente escrever ou modificar seu conteúdo.
- Realize pesquisas de mercado adequadas por meio de pesquisas, monitoramento de mídia social etc. Isso ajuda você a criar conteúdo que conecta e beneficia seu público.
- Use fontes confiáveis e credite-as cuidadosamente ao escrever o conteúdo. Assim, você pode evitar problemas de plágio. Além disso, dando mais autenticidade à sua escrita.
- Não apenas resuma dados de outras fontes. Em vez disso, ofereça pontos de vista distintos. Assim, seu conteúdo se destaca e destaca sua compreensão.
Ao seguir essas técnicas, você pode produzir conteúdo que fala muito para o público-alvo. Por fim, torna seu site um recurso confiável e confiável para obter informações. Essa é uma boa indicação de um site de qualidade.
Legibilidade
Simplesmente, você pode entender 'legibilidade' como o quão simples é para um leitor entender seu conteúdo escrito. Portanto, definitivamente tem o potencial de impactar o envolvimento e a experiência do usuário.
Felizmente, existem várias maneiras de testar se o conteúdo do seu site é legível ou não.
Uma delas é usar ferramentas de análise de legibilidade . Alguns estão disponíveis para você gratuitamente. Entretanto, para alguns, é preciso pagar um preço.
No entanto, aqui estão algumas das ferramentas nas quais você pode confiar para verificar a legibilidade do conteúdo da web.
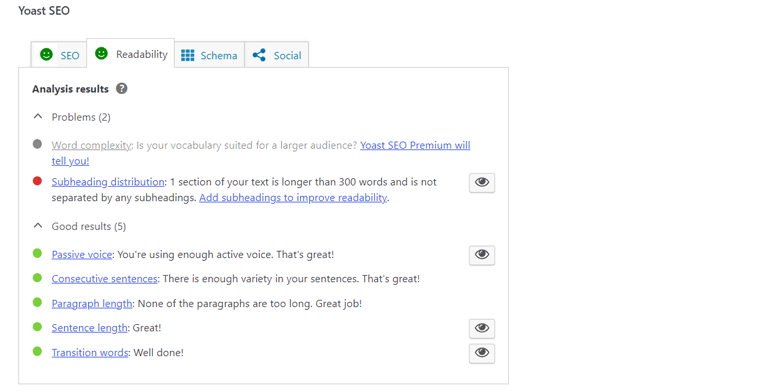
- Yoast Análise de Legibilidade
- Readable.com
- Teste de legibilidade do WebFX
- Hemingway

Desnecessário dizer que você pode usar ferramentas online como o Grammarly a seu favor. Basta instalar a extensão do navegador. E ele verifica automaticamente suas páginas da Web em busca de falhas gramaticais, erros de ortografia, frases desnecessárias, etc.

Além disso, você pode adaptar as seguintes técnicas às suas estratégias de conteúdo da web para aumentar a legibilidade. Do seguinte modo:
- Não confunda seus leitores com jargões, frases técnicas ou vocabulário complicado.
- Tente usar palavras com as quais seus leitores estão mais familiarizados. Por exemplo, você pode usar o termo “excluir” em vez de “erradicar”.
- Em comparação com a voz passiva, a voz ativa é mais clara e simples de ler. Portanto, sempre que possível, use a voz ativa para tornar seu conteúdo atraente.
- Use títulos e subtítulos sempre que apropriado. Isso ajuda você a dividir seu conteúdo em partes menores e mais gerenciáveis.
- Por último, mas não menos importante, limite suas frases a 20 palavras ou menos. Como frases e parágrafos longos são mais difíceis de ler e interpretar do que os curtos.
Assim, você pode melhorar a legibilidade do conteúdo do seu site usando essas abordagens. Tornando mais simples para os leitores digitalizar e entender o que você disse.
Imagens e multimídia de alta qualidade (conteúdo visual)
Imagens e conteúdo multimídia, ou seja, visual, certamente são ativos preciosos em seu site. Ao mesmo tempo, suas imagens devem ser de alta qualidade. Para que seus visitantes sejam mais atraídos e engajados com seu site.

Algumas das principais razões pelas quais você deve usar imagens de alta qualidade e conteúdo visual em seu site são:
- As imagens ajudam você a descrever melhor o tópico complexo em lições curtas. Assim, você pode ilustrar conceitos, mostrar produtos, desmembrar textos, etc.
- Crie uma identidade de marca forte com o uso contínuo de recursos visuais de alta qualidade, como ícones, logotipos etc.
- Os visuais removem a monotonia do texto longo. Consequentemente, isso torna seu site alegre e divertido.
- As pessoas são mais propensas a compartilhar um site visualmente atraente em redes sociais. Isso ajuda você a aumentar a visibilidade e o alcance do seu site.
Portanto, um site decente e bom deve incorporar imagens e multimídia de alta qualidade.
No entanto, também é verdade que imagens e conteúdo visual ocupam muito espaço em seu site. Além disso, degradando a velocidade do site e surgindo vários problemas de buffer.
Portanto, aqui estão algumas dicas para ajudá-lo a garantir que seu site tenha multimídia cativante e imagens de alta qualidade. E, ao mesmo tempo, tenha uma experiência suave e contínua.
i) Otimizar imagens
A melhor coisa a fazer para criar um bom site com recursos visuais de alta qualidade sem degradar a velocidade é otimizar as imagens.

Felizmente, existem várias plataformas de otimização de imagem como TinyPNG, TinyJPG, Compressor.io, etc. Com elas, você pode otimizar suas imagens sem comprometer a qualidade.
Além disso, você está criando seu site usando o WordPress? Em seguida, você pode optar por plug-ins poderosos de otimização de imagem, como Smush, Imagify etc. Isso ajuda a compactar suas imagens e acelera a velocidade do site.
ii) Use o formato de imagem correto
Certifique-se de ter usado o formato de imagem apropriado em seu site. Alguns dos formatos populares são:
- Formato PNG: Melhor para gráficos e imagens com fundos transparentes.
- Formato JPEG: Melhor para fotografias normais para mostrar seus produtos e serviços.
- Formato SVG: Melhor para gráficos vetoriais escalonáveis.
iii) Verifique as tags Alt e Title para cada imagem.
Lembre-se de examinar os títulos e tags alt de cada imagem. Essas tags ajudam o Google e outros mecanismos de pesquisa a entender do que se trata sua imagem. Consequentemente, suas imagens têm uma classificação mais alta nos resultados dos mecanismos de pesquisa.

Assim, o conteúdo com recursos visuais de alta qualidade em boa velocidade ajuda a transformar seu site normal em um site realmente bom. Isso também parece incrível e pode causar uma boa primeira impressão e atrair os visitantes a explorar mais.
Informação atualizada
Um site é considerado eficaz quando fornece informações atualizadas. Com isso, os usuários ficam com a noção de que seu site está em constante atualização. E o mais importante, eles sentem que você está oferecendo a eles algo de valor.
Pelo contrário, se o seu site tiver informações desatualizadas, isso pode prejudicar negativamente a sua credibilidade.
Por exemplo, considere que seu site oferece informações sobre um produto ou serviço desativado. Agora, isso leva a irritação e insatisfação. Conseqüentemente, seu usuário pode procurar informações em outro lugar.
Felizmente, existem várias estratégias para atualizar rotineiramente o conteúdo do site. Alguns deles são:
- Componha peças de blog que reflitam sobre tendências emergentes, descobertas atuais e outros nichos relevantes para o seu site.
- Você sempre pode voltar e atualizar seu conteúdo anterior. Por exemplo, modifique as descrições do produto para a relevância e os fatos atuais.
- Crie novas páginas em seu site que detalham os produtos e serviços mais recentes que você está oferecendo.
- Melhore o apelo estético e a usabilidade do seu site adicionando novas fotos, vídeos e outras mídias.
- Use feeds de mídia social em seu site para ilustrar que seu site está ativo e se comunicando com o público.
Portanto, esses são os principais temas de qualidade de conteúdo que você deve considerar ao revisar o conteúdo do seu site. Como resultado, isso ajuda você a tornar o conteúdo do seu site valioso, interessante e autêntico. Por fim, ajudando você a criar um site de qualidade.
Dito isso, vamos avançar para o próximo aspecto da lista de verificação para um bom site.
B. Design do site
O que geralmente consideramos um site eficaz ou bom depende principalmente de seu design. Como ele controla em grande parte a aparência, a aparência e o funcionamento do seu site.

Portanto, um site bem projetado pode ter um impacto positivo na experiência de alguém em seu site. Assim, pode haver um aumento nos visitantes, interação e vendas.
Enquanto isso, é mais provável que um design de site complicado frustre seus visitantes. Consequentemente, isso leva à perda de clientes em potencial, baixa rotatividade e altas taxas de rejeição.
Assim, você deve considerar os seguintes fatores ao inspecionar o design do seu site.
Navegação suave e configuração adequada de páginas da Web
O design do site é fortemente influenciado pela navegação e pela configuração correta das páginas da web. Portanto, você deve garantir que seu site tenha uma navegação suave e uma configuração adequada das páginas da web.
Para referência, você pode conferir nosso próprio site, SiteSaga . Você pode encontrar a posição precisa das páginas da web e uma navegação suave.

Então, seu site também possui navegação suave e configuração adequada de páginas da web? Faça uma verificação rápida.
Se não, então ainda não é grande coisa. Aqui estão algumas dicas rápidas que você pode seguir para obter navegação suave e configuração precisa de páginas da web.
- Reduza o número de opções de menu e organize-as de maneira sensata. Coloque etiquetas em cada página descrevendo o conteúdo claramente.
- Certifique-se de ter um layout uniforme para todas as páginas. Assim, seu visitante não fica perdido e confuso em seu site.
- Não se esqueça de usar muitos espaços em branco entre textos e imagens. Isso torna seu site mais fácil de navegar.
- Verifique se o seu site tem todas as páginas da web configuradas corretamente. Como a página inicial, página do produto, página de contato, página sobre nós, etc.
Assim, quando você tem uma navegação fácil, os visitantes do seu site podem localizar rapidamente as informações que procuram. Como resultado, isso pode prolongar a permanência deles em seu site. Eventualmente, isso aumenta as taxas de conversão.
Além disso, os bots dos mecanismos de pesquisa acham muito fácil rastrear e indexar suas páginas da Web se tiverem um sistema de navegação claro e simples. Isso aumenta o status do seu site nos resultados da pesquisa. Em última análise, isso significa que seu site é bom.
Layout limpo e visualmente atraente
Em seguida, verifique se ele tem um layout elegante e visualmente atraente ou não para ver se ele se qualifica como bom.
Precisamente, seu site deve ter uma estrutura adequada e uma base adequada para o gerenciamento de conteúdo. Além disso, você deve verificar se possui um bom esquema de cores que não prejudique os olhos humanos.

Se o seu site verificar tudo, você poderá ter uma impressão genuína e positiva em seus visitantes. Isso aumenta a confiança do seu cliente.
Por fim, você pode convencê-los a usar o site da maneira que desejar. Como fazer um pedido ou preencher um formulário de contato.
Você pode considerar as 3 dicas principais a seguir para ter um layout limpo e agradável.
- Aponte para um design minimalista e simples. Remova qualquer excesso de desordem ou elementos desnecessários para ter um design limpo e limpo.
- Escolha um bom esquema de cores que combine bem com a marca do site e seja agradável aos olhos. Evite usar cores excessivamente pálidas ou escuras.
- Use tipografia uniforme, tamanhos de fonte adequados e estilos para o conteúdo em todo o site.
Portanto, para um site ser considerado bom, ele deve ter um layout organizado e esteticamente agradável. Pois melhora a experiência de engajamento, promove credibilidade e muito mais. Isso o torna um elemento crucial na lista de verificação para criar um bom site.
Design Responsivo
Simplificando, o design responsivo refere-se à capacidade do seu site de modificar dinamicamente seu conteúdo e layout. De acordo com os tamanhos de tela especificados pelo usuário, sejam eles computadores, tablets ou celulares.

Seu site deve ter um design responsivo por vários motivos. Primeiro, garante que todos os seus usuários possam acessar e interagir com seu site. Independentemente de qualquer dispositivo que estejam usando.
Além disso, mecanismos de pesquisa como o Google preferem sites compatíveis com dispositivos móveis em seus resultados de pesquisa. Isso também significa que você pode perder tráfego e visibilidade significativos se seu site não for responsivo.
Aqui estão algumas maneiras simples de verificar se o seu site é responsivo. Do seguinte modo:
i) Restaurar seu navegador
Abra seu site em um navegador primeiro e clique no botão restaurar. Em seguida, diminua a tela para ver como ela aparece em telas menores. Parece o mesmo e bom de antes? Se sim, então Parabéns! Seu site é responsivo.
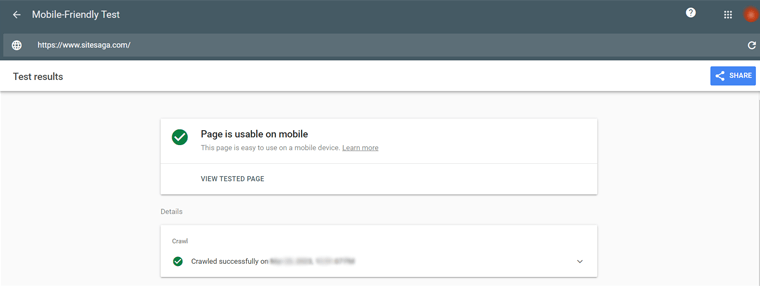
ii) Use várias ferramentas on-line
Da mesma forma, existem várias ferramentas online, como o teste de compatibilidade com dispositivos móveis do Google ou o BrowserStack.

Tudo o que você precisa fazer é inserir a URL do seu site para receber uma resposta instantânea. Com isso, você pode avaliar a capacidade de resposta do seu site. Além disso, você recebe feedback sobre quaisquer problemas que precisam ser corrigidos.
Caso seu site não seja responsivo, você pode se adaptar seguindo os passos a seguir.
- Use uma estrutura de design responsiva, como Bootstrap ou Foundation. Essas estruturas oferecem componentes de design responsivo pré-construídos.
- Contrate um web designer ou desenvolvedor com experiência em design responsivo. Para ajudá-lo a encontrar uma solução única.
Design Pronto para Acessibilidade
Simplesmente, o design pronto para acessibilidade é a prática de projetar sites que sejam fáceis de usar para pessoas com deficiência. Assim, qualquer pessoa com deficiência visual, auditiva, mental ou qualquer outro tipo de deficiência física pode navegar facilmente em seu site.

Existem várias razões pelas quais um design pronto para acessibilidade é necessário para que um site seja considerado bom. Como:
- Em primeiro lugar, é um requisito ético de acordo com a conformidade com a ADA (Americans with Disabilities Act). Esta lei estabelece que pessoas com deficiência devem ser capazes de usar todas as tecnologias de informação sem problemas.
- Em segundo lugar, a acessibilidade beneficia todos os usuários, não apenas os deficientes. Por exemplo, tamanhos de texto maiores podem ajudar leitores mais velhos.
- Transmita sua preocupação com seu público e crie uma melhor presença na Internet por meio de um design pronto para acessibilidade. Isso melhora a imagem da sua marca e promove a fidelidade do cliente.
Algumas das ferramentas online populares para descobrir se o seu site tem um design pronto para acessibilidade são:
- Auditoria de acessibilidade do Lighthouse do Google
- Ferramenta de Avaliação de Acessibilidade na Web WAVE
Você acabou de descobrir que seu site não está pronto para acessibilidade? Aqui estão várias maneiras que você pode adaptar para melhorá-lo:
- Estruture o conteúdo do seu site usando HTML semântico. Isso torna mais fácil para os usuários que não podem ver usar ferramentas especiais como leitores de tela para entender o que está no site.
- Não se esqueça de escrever textos alternativos para as imagens. Já que os visitantes do seu site que não podem ver precisam de palavras para saber o que está nas imagens.
- Alguns visitantes não conseguem usar o mouse. Assim, garanta que eles possam navegar pelo seu site usando o teclado e acessar diferentes páginas.
- Adicione textos visuais aos seus vídeos e áudio. Isso ajuda os usuários com problemas auditivos a ver as palavras na tela para entender o que é dito.
- Para usuários daltônicos, use cores visíveis. Além disso, ofereça substitutos para expressar informações que só podem ser expressas por cores, como padrões ou formas.
Além disso, você é um usuário do WordPress? Se sim, aqui está a boa notícia. Existem vários plug-ins de acessibilidade que você pode usar em seu site para torná-lo pronto para acessibilidade. Para conhecê-los, confira nosso artigo sobre os melhores plugins de acessibilidade para WordPress.

No entanto, é vital lembrar que a criação de um design pronto para acessibilidade requer esforço contínuo. Como as diretrizes de tecnologia e acessibilidade estão sempre mudando.
Mas você deve sempre priorizar a acessibilidade durante o processo de design e desenvolvimento do seu site. Certificando-se de que todos possam usar seu site sem problemas.
C. Experiência do usuário
Em seguida, colocamos a experiência do usuário em nossa lista de verificação definitiva do que torna um bom site.
Na verdade, ele serve como base para um site próspero. Porque, no final das contas, a experiência do usuário é o que determina se o seu site é simples, útil e agradável.

Enquanto isso, uma má experiência do usuário pode ter um efeito desfavorável na percepção da sua marca. Além disso, causando taxas de rejeição mais altas, baixo engajamento e avaliações negativas de usuários.
Então, como você sabe se o seu site tem uma boa experiência do usuário? Você pode considerar os seguintes fatores para o seu site.
Velocidade de carregamento da página
A velocidade de carregamento da página do seu site tem um impacto direto em como as pessoas percebem seu site como bom ou ruim.

Um site que carrega lentamente pode afastar seus visitantes com irritação. Por outro lado, se o seu site tiver uma velocidade de carregamento de página rápida, isso resultará em mais interação do usuário.
Você pode usar várias ferramentas online para testar se seu site tem uma boa velocidade de carregamento de página. Alguns dos notáveis são:
- Google PageSpeed Insights
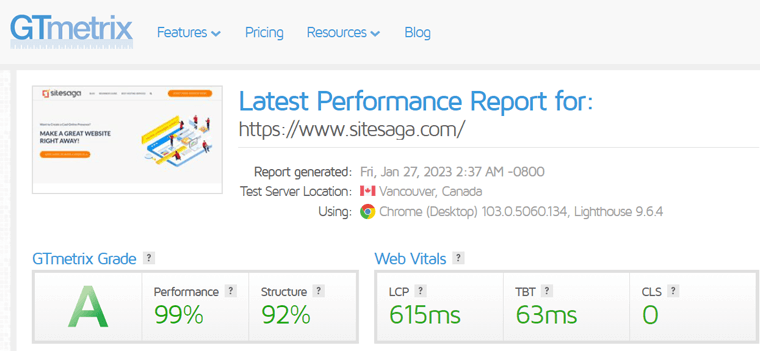
- GTmetrix
- Pingdom
- WebPageTest

Com isso, você obtém um relatório completo da velocidade de carregamento da página do seu site junto com sugestões.
Bem, você está se perguntando o que seria uma boa velocidade de site? Estudos sugerem que 50% dos usuários saem de um site imediatamente se demorar mais de 3 segundos para carregar. Deve, portanto, ser superior a isso.
Por exemplo, o site típico carrega em 2,9 segundos. Portanto, se o seu site carregar mais rápido do que isso, seu desempenho será melhor do que a média.
Além disso, você sabia que os sites mais rápidos podem carregar em 0,8 segundos ou menos? Esses sites geralmente são extremamente simples e otimizados.
Quer saber mais sobre como você pode otimizar seu site para obter o melhor desempenho? Em seguida, certifique-se de navegar em nosso artigo sobre como acelerar o site para obter orientações rigorosas.
Chamadas para ação claras
Como o nome indica, as chamadas para ação simplesmente se referem aos botões ou links que solicitam que os usuários executem uma ação específica. Como:
- Fazendo uma compra
- Inscrever-se para um boletim informativo
- Compartilhamento nas mídias sociais
- Inscrevendo-se para Conta

Assim, é muito necessário se o seu site tem call-to-action (CTAs) claros ou não. Para que você possa orientar adequadamente seus visitantes em direção à ação desejada. E, finalmente, ajudá-lo a atingir os objetivos do site.
Quer saber como descobrir se o seu site tem uma frase de chamariz clara? Algumas das técnicas amplamente preferidas são:
i) Realizar pesquisas com usuários
As pesquisas podem revelar como seus usuários se sentem sobre os CTAs em seu site. E você fica sabendo se eles estão direcionando os usuários para fazer a ação necessária.

Tudo o que você precisa fazer é criar um formulário de pesquisa e colocá-lo em seu site. Fique tranquilo, as respostas da pesquisa certamente podem dizer o suficiente se o seu CTA está fazendo seu trabalho.
Confira os melhores plugins de pesquisa do WordPress para criar um formulário de pesquisa em seu site WordPress.
ii) Teste A/B
Da mesma forma, o teste A/B é uma técnica simples de comparar 2 versões diferentes de sua página da web com CTAs. Para ver qual tem melhor desempenho.

Você pode usar várias plataformas como o Google Optimize 360 para testar A/B seus CTAs. Isso ajuda você a saber se seus CTAs são claros e eficazes.
Informações de contato
Seu site inclui informações de contato detalhadas ou diz uma página de contato? Verifique isso agora! Como é algo tão sutil e crucial que você pode estar perdendo.
Na verdade, os usuários costumam usar páginas de contato em sites para entrar em contato com as empresas. Especialmente se eles tiverem dúvidas ou preocupações sobre seus produtos ou serviços.

Assim, as páginas de contato são uma das formas eficazes de ganhar a confiança de seus usuários. Normalmente, sua página de contato inclui:
- Endereço físico da sua empresa (se houver)
- Número de contato
- Endereço de email
- Links para seus perfis de mídia social
- Formulários de contato
- Outras informações relevantes para entrar em contato com você
Portanto, certifique-se de fornecer todos os detalhes de contato mencionados em seu site para que seja bom e decente.
Confira nosso artigo tutorial detalhado sobre como adicionar um formulário de contato e uma página ao seu site WordPress. Além disso, você pode adorar explorar a lista escolhida a dedo dos melhores plugins de formulário de contato.
Formulários Amigáveis
Geralmente, os formulários atuam como um instrumento primário para coletar informações de seus usuários. Como detalhes de contato, preferências e escolhas.

Existem vários tipos de formulários que você pode ou pode incorporar em seu site. Como formulários de contato, formulários de doação, formulários de pesquisa e muito mais. Portanto, quando seus formulários são fáceis de usar, seus visitantes podem concluir esse processo de maneira rápida e fácil.
Aqui estão alguns indicadores que indicam que seus formulários podem não ser fáceis de usar. Como,
- Altas Taxas de Abandono
- Erros no envio do formulário
- Baixas taxas de conclusão
Você pode seguir algumas práticas recomendadas mencionadas abaixo para tornar seus formulários mais fáceis de usar. Eles são:
- Basta solicitar as informações absolutamente necessárias para formulários curtos e concisos.
- Concentre-se em adicionar rótulos e instruções fáceis de entender que sejam rápidos e precisos.
- Use sinais visuais como asteriscos ou dicas de ferramentas para destacar os campos obrigatórios.
- É necessário fornecer feedback imediato aos usuários, como notificações de erro, em caso de qualquer correção.
- Certifique-se de que seu formulário seja responsivo e se ajuste perfeitamente a todos os tamanhos de tela.
Você está procurando maneiras fáceis de criar formulários amigáveis para o seu site? Em seguida, explore nosso artigo sobre os melhores plugins de formulários do WordPress que o ajudam a fazer isso facilmente.
Assim, você pode melhorar a experiência geral do usuário em seu site certificando-se de seguir essas práticas em sua lista de verificação.
Dito isso, vamos avançar para o próximo aspecto da lista de verificação para um bom site.
D. Segurança
A segurança do site é simplesmente manter a segurança do seu site para você e seus usuários. Relaciona-se com os métodos usados para proteger sites e suas estratégias gerais de proteção de sites.

Precisamente, inclui 2 coisas. Eles são:
- Identificando e resolvendo problemas de segurança
- Bloqueando e lidando com ataques maliciosos.
Enquanto isso, as medidas de segurança são uma coleção de diretrizes e técnicas que mantêm seu site seguro.
Bem, então, como você pode saber se seu site é totalmente seguro? Para isso, verifique rigorosamente os seguintes aspectos em seu site.
Certificado SSL
O primeiro passo para tornar seu site seguro é garantir que ele tenha um certificado Secure Sockets Layer (SSL).
Você sabia que o Google Chrome rotula sites não SSL como “não seguros”? E, portanto, ter SSL agora é ainda mais crucial.
Basicamente, SSL é o método padrão da indústria para transmissão segura de dados entre um servidor web e um navegador. Isso garante que todos os dados trocados entre seu site e seus usuários sejam protegidos, criptografados e confidenciais.
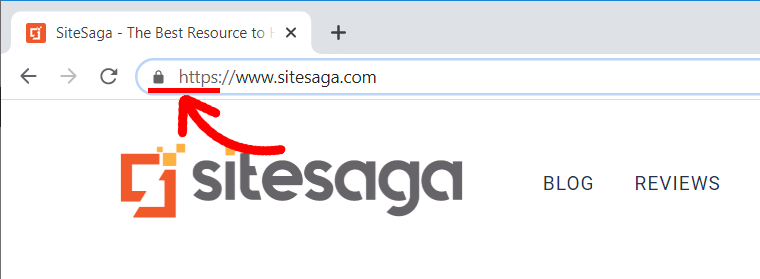
Pensando em como verificar se o seu site possui um certificado SSL? Bem, fique à vontade! Tudo o que você precisa fazer é verificar a URL do seu site.
Se o URL começar com “https://”, seu site possui certificação SSL. Se tiver apenas “http://” sem um “s”, você deve obtê-lo imediatamente.

Na verdade, a maioria das empresas de hospedagem e registradores de domínio fornecem um recurso SSL. No entanto, você também pode obtê-lo gratuitamente de empresas como a Let's Encrypt.
Gateway de pagamento seguro
Você tem um site de comércio eletrônico ou seu site está envolvido em algum tipo de transação online? Se sim, a próxima coisa que temos em nossa lista de verificação é garantir que você tenha um gateway de pagamento seguro.
Um gateway de pagamento seguro é o fator obrigatório em seu site para a proteção de dados. Isso inclui detalhes pessoais, números de cartão de crédito e assim por diante.

Um site sem um gateway de pagamento seguro corre alto risco de vários ataques cibernéticos. Como fraude, vazamento de dados e roubo de identidade.
Mas como ter um gateway de pagamento seguro em seu site? Bem, você pode ser rigoroso com as seguintes práticas.
- Verifique se o seu processador de pagamentos está em conformidade com os padrões do setor. Como o padrão de segurança de dados do setor de cartões de pagamento (PCI DSS).
- Escolha um provedor de gateway de pagamento que tenha um forte histórico de segurança e confiabilidade. Alguns confiáveis são PayPal, Stripe, etc.
- Adicione a autenticação de dois fatores ao processo de pagamento para fortalecer sua segurança.
- Fique de olho em suas transações para detectar qualquer comportamento não autorizado ou questionável.
- Instale um firewall para proteger seu site contra ataques maliciosos e hackers.
Atualizações e manutenção regulares
A maioria das plataformas de sites, incluindo WordPress, Joomla e outras, geralmente fornece atualizações que incluem correções de segurança. Com cada nova versão, você pode descobrir que as antigas falhas de segurança são resolvidas.

Então, seu site é atualizado e mantido regularmente? Faça uma verificação rápida agora pelas seguintes maneiras:
- Verifique o log de alterações ou o histórico de versões do seu site para ver se alguma atualização foi feita ao longo do tempo.
- Monitore os indicadores de desempenho do site, como tempo de carregamento da página, taxas de rejeição e tráfego. Isso ajuda a identificar se há algum problema a ser corrigido.
O ponto principal é que você deve monitorar constantemente se há novas atualizações na plataforma do site. E atualize seu site imediatamente para manter seu desempenho.
Navegue em nosso artigo detalhado sobre como proteger um site para obter mais diretrizes para tornar seu site seguro.
Dito isso, vamos avançar para o último, mas não menos importante, aspecto da lista de verificação para um bom site.
E. Otimização do Mecanismo de Busca
Search Engine Optimization (SEO) é um componente essencial de qualquer site de sucesso. É por isso que é uma das listas de verificação necessárias se você deseja ter um bom site.

Indo fundo, você pode entender o SEO como um processo extenso de melhorar o conteúdo e a estrutura do seu site. Para melhorar sua posição e visibilidade nas páginas de resultados do mecanismo de pesquisa (SERPs). Assim, seu site desfruta de uma melhor exposição. Além disso, isso resulta em mais tráfego e conversões.
Portanto, se você deseja criar um site realmente bom, verifique especificamente os seguintes fatores de SEO.
Meta conteúdo relevante e otimizado
Simplificando, o código HTML de uma página da Web contém meta títulos, meta descrições e meta palavras-chave. Isso é conhecido como meta conteúdo. Consequentemente, isso ajuda os usuários e os mecanismos de pesquisa a entender o contexto do seu site e do que se trata.
Você deve, portanto, verificar se o seu meta conteúdo é relevante e otimizado para o contexto do seu site.
Felizmente, várias ferramentas de SEO ajudam você a saber se seu site possui metaconteúdo relevante e otimizado. Alguns dos mais populares são Semrush, Ahrefs, Moz e assim por diante.

Essas ferramentas ajudam você a revisar o meta conteúdo do seu site. Você também pode encontrar meta descrições e títulos duplicados ou ausentes. Junto com sugestões de otimização.
Você pode usar as etapas abaixo para criar meta conteúdo relevante e otimizado para o seu site:
- Encontre palavras-chave adequadas para o seu site e cada página do seu site usando ferramentas de pesquisa de palavras-chave.
- Crie meta títulos com suas palavras-chave alvo. Além disso, certifique-se de que cada título seja original e resuma com precisão as informações da página.
- Componha meta descrições envolventes que resumam de forma concisa o conteúdo da sua página.
- Faça uso da marcação de esquema para fornecer aos mecanismos de pesquisa mais informações sobre o conteúdo do seu site. Como tipo de conteúdo, data de publicação, etc.
Você acabou de colocar uma marca de seleção ao lado de cada item dessas listas? Então, você pode ter certeza de que seu meta conteúdo é relevante e otimizado.
Estrutura de URL otimizada para SEO
Simplesmente, você pode entender a estrutura de URL otimizada para SEO como um tipo de formato de URL. Isso torna mais fácil para os mecanismos de pesquisa interpretar seu conteúdo da web.
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
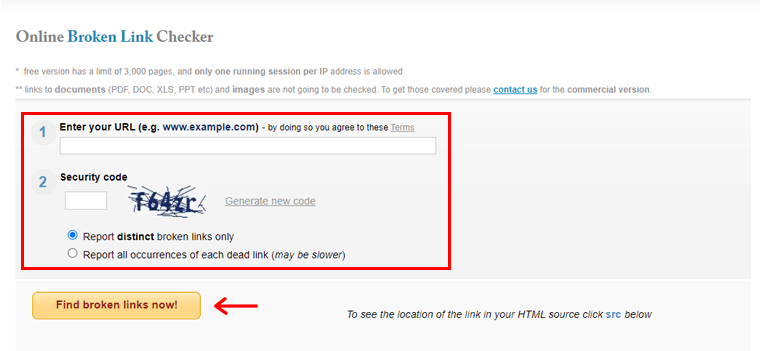
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
R: É uma abordagem de web design que faz com que um site se adapte perfeitamente a diferentes tamanhos de tela e dispositivos.
R: SEO é um conjunto de técnicas aplicadas para aumentar a presença do seu site nas páginas de resultados dos mecanismos de pesquisa.
R: Chamadas para ação são botões ou links que levam os usuários do site a realizar uma determinada ação. Como fazer uma compra ou preencher um formulário.
Conclusão
E isso é tudo pessoal! Chegamos ao final de nosso artigo sobre a lista de verificação definitiva para criar um bom site . Esperança, é frutífero para você.
Um bom site agora é um requisito para qualquer presença online eficaz em 2023. Acreditamos firmemente que esta lista de verificação o ajudará, esteja você lançando um novo ou procurando atualizar um existente.
Se você tiver qualquer tipo de dúvida ou confusão, não hesite em nos enviar um ping na seção de comentários abaixo. Ficaremos gratos em ajudar.
Você pode gostar de nossos outros artigos de guia para iniciantes semelhantes. Como o que é um título de site e o que é um construtor de sites.
Além disso, compartilhe esta lista de verificação com qualquer um de seus amigos e planejamento familiar para criar ou transformar seu site.
Por fim, lembre-se de curtir e nos seguir em nossas mídias sociais, como Facebook e Twitter, para mais conteúdos como este.
