O que são, como usá-los
Publicados: 2023-02-23Considerando o uso de imagens adaptáveis para WordPress?
Usar muitos recursos visuais de alta qualidade é essencial se você deseja manter os usuários online envolvidos com o conteúdo do seu site. No entanto, se você não tomar cuidado, arquivos de imagem pesados e fixos podem atrapalhar o desempenho do seu site e criar uma experiência de usuário (UX) ruim em determinados dispositivos. Por sua vez, isso pode desencorajar os visitantes de gastar tempo em suas páginas.
A boa notícia é que você pode usar imagens adaptáveis para WordPress para evitar que isso aconteça. Quando você usa fotos adaptáveis, seus visuais estáticos são dimensionados dinamicamente e possivelmente cortados com base no dispositivo de cada visitante. Além disso, você sempre obterá tamanhos de arquivo ideais para ajudar seu site a ter um desempenho impecável em todos os momentos.
Uma visão geral das imagens adaptáveis para WordPress
Antes de mostrarmos como criar imagens adaptáveis para WordPress, é importante entender o que são. Em poucas palavras, “adaptativo” refere-se à capacidade de uma imagem se ajustar e acomodar a qualquer dispositivo.
Um plug-in de imagens adaptáveis do WordPress pode ajudá-lo a fazer algumas coisas automaticamente:
- Redimensione cada imagem com base no dispositivo do visitante. Por exemplo, alguém navegando em uma tela de desktop 4K verá uma imagem com dimensões maiores do que alguém navegando em seu smartphone.
- Comprima de forma otimizada o tamanho do arquivo da imagem com base no dispositivo do usuário para garantir que seu site permaneça rápido.
- Corte uma imagem para otimizar seu ponto focal com base no tamanho da tela do visitante ( isso é opcional e você não precisa habilitar esse recurso adaptativo se não quiser ).
Dependendo de como você configura seu plug-in de imagens adaptáveis do WordPress, você pode simplesmente exibir a mesma imagem em tamanhos diferentes com base no dispositivo do visitante. Ou você também pode configurar algum tipo de funcionalidade de “recorte inteligente” acima para cortar automaticamente a imagem com base no tamanho da tela do visitante.
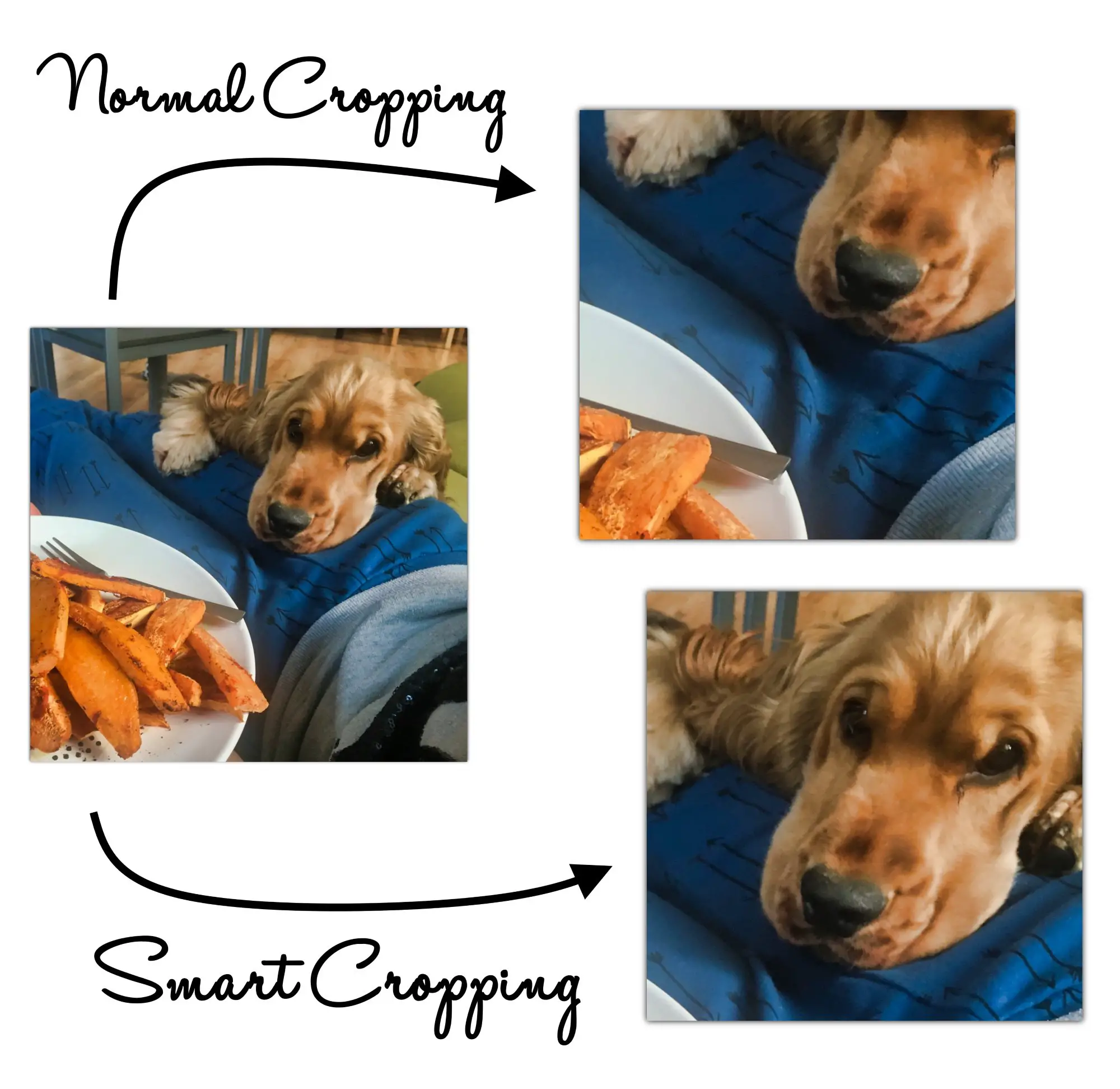
Então, o que é o corte inteligente adaptativo?
Bem, com corte “regular” ou “não adaptável”, a imagem normalmente será cortada apenas para focar no centro, o que pode levar a situações embaraçosas.
Com o corte inteligente, porém, você pode cortar a imagem automaticamente para focar na parte mais importante.
Aqui está um exemplo de como o corte inteligente adaptável pode parecer, se você o habilitar:

Também é importante observar que as imagens adaptativas são um elemento central do design responsivo. No entanto, isso não significa que “adaptativo” e “responsivo” sejam os mesmos.
As imagens responsivas simplesmente serão dimensionadas em diferentes tamanhos de tela. Por outro lado, as imagens adaptáveis mudarão automaticamente seus tamanhos de arquivo e corte para oferecer uma melhor experiência visual.
Por que imagens adaptáveis para WordPress são importantes
Como mencionamos anteriormente, o uso de imagens adaptáveis para WordPress é crucial. Isso porque mais da metade dos usuários online nos Estados Unidos navegam na internet com dispositivos móveis [1] . Além do mais, esse número parece estar crescendo a cada ano.
Com isso em mente, todo proprietário de site deve priorizar o design móvel. Se imagens muito grandes ou de carregamento lento estiverem prejudicando a experiência móvel, isso pode ser desastroso para seu site (e sua empresa).
Uma experiência móvel ruim pode prejudicar sua reputação e credibilidade. Ou pior, pode fazer com que os usuários abandonem seu site, levando a uma perda de vendas e conversões.
Ainda assim, mesmo que você decida por uma abordagem de design “mobile first”, deixar seus usuários de desktop e laptop para trás pode ser igualmente desastroso. É por isso que a adaptação é sua melhor aposta. Dessa forma, você não precisa sacrificar nenhum dos dados demográficos e pode alcançar o maior número possível de pessoas.
Muitos temas do WordPress são “responsivos” por padrão. Isso significa que elementos como menus e imagens serão ajustados para caber em determinadas telas. No entanto, esses temas normalmente não podem cortar ou otimizar imagens para torná-las realmente adaptáveis.
Como criar imagens adaptáveis para WordPress
Para a maneira mais fácil de configurar imagens adaptáveis para WordPress, você pode usar o plugin freemium Optimole:
️ Aqui estão alguns dos principais recursos do Optimole:
- Automação completa para imagens adaptáveis
- Compressão automática de imagem
- Otimização com base no dispositivo de um usuário
- Rede de entrega de conteúdo (CDN) integrada desenvolvida pelo Amazon CloudFront
- Suporte para todos os tipos de imagem
- Otimização de tamanhos de arquivo de imagem
- corte inteligente
- Carregamento lento
Estes são apenas os destaques, mas você terá acesso a ainda mais recursos se atualizar para um plano Optimole premium. Agora vamos ver como você pode criar imagens adaptáveis para WordPress usando este plugin:
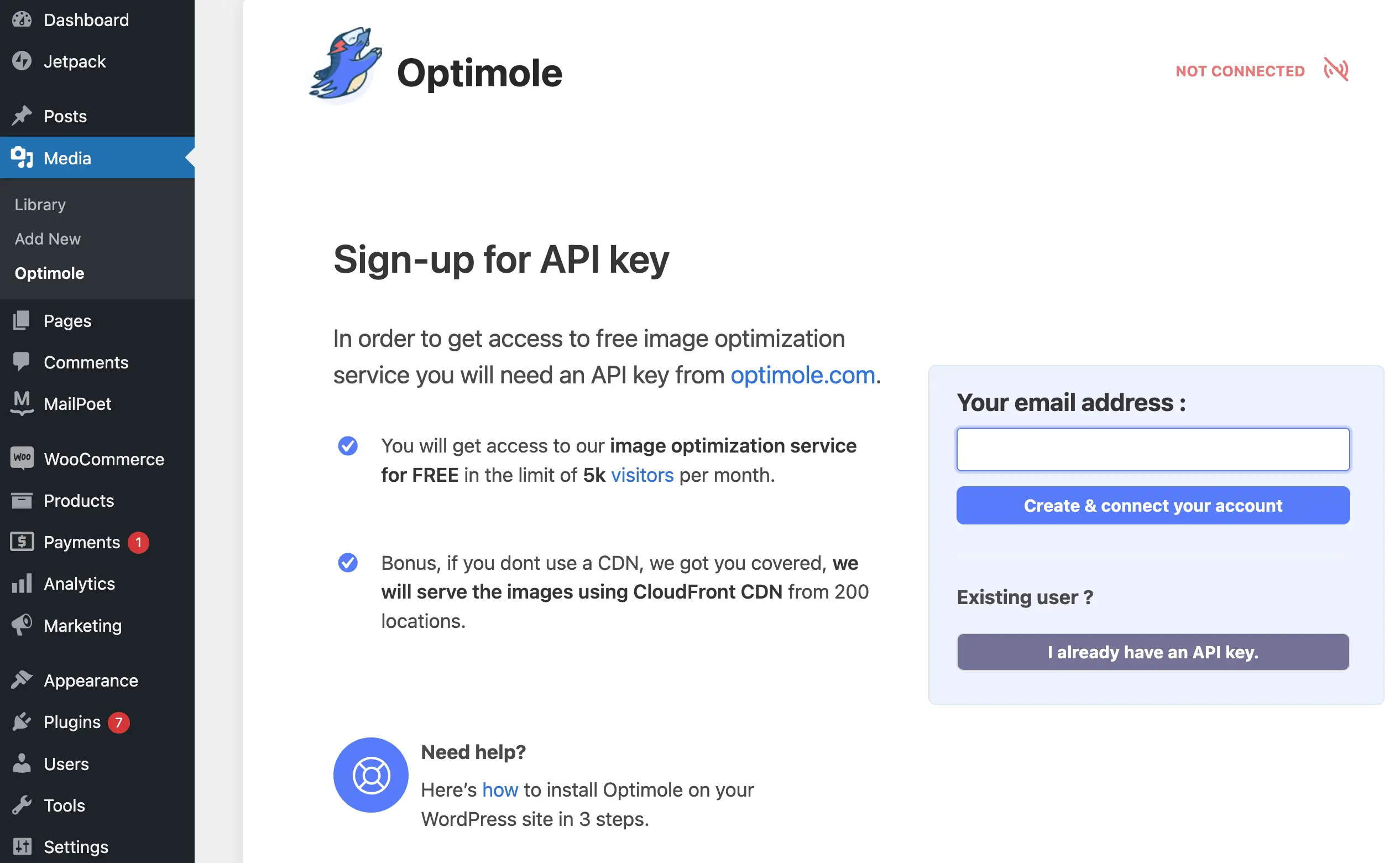
Passo 1: Conecte-se ao Optimole
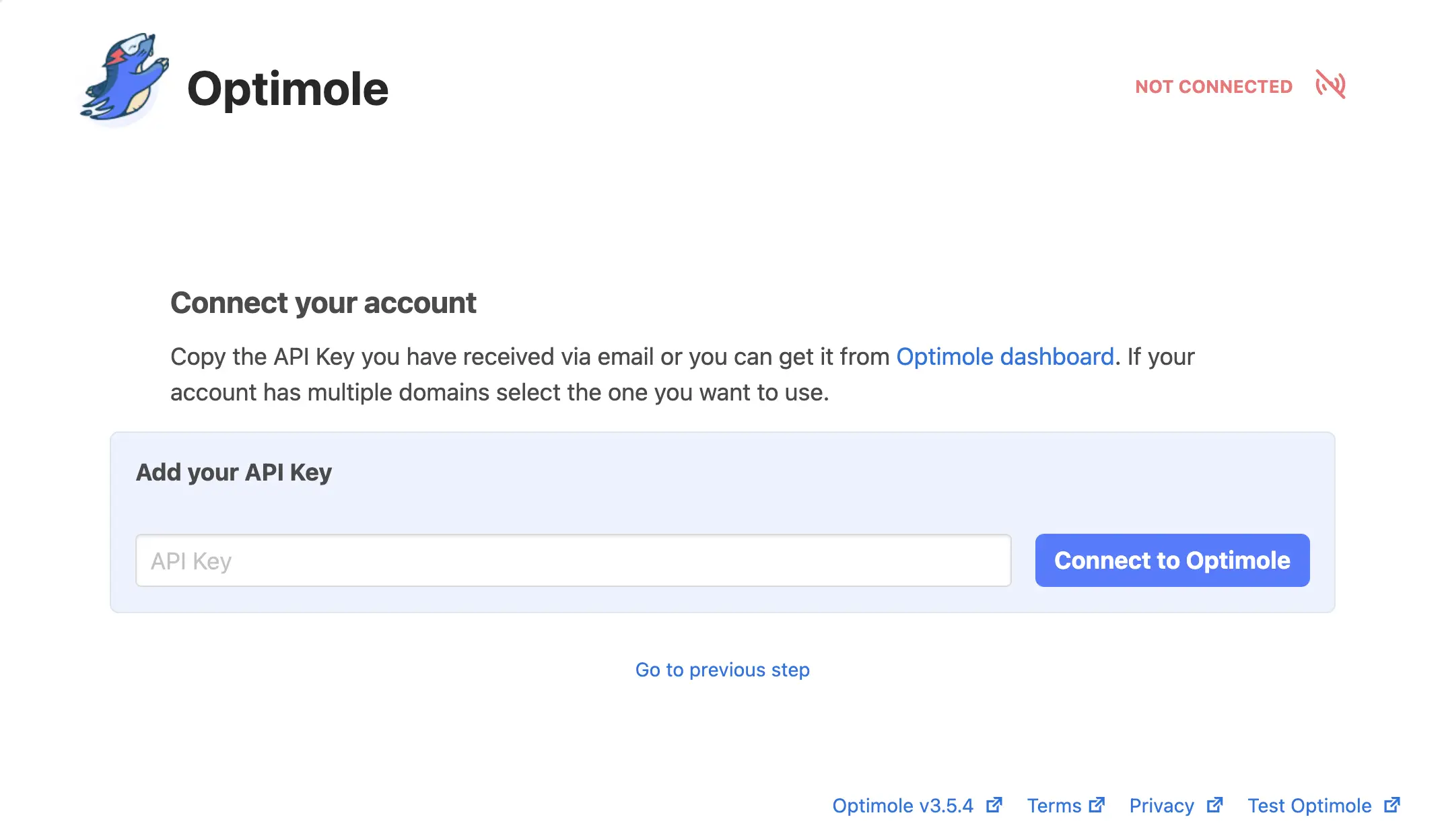
Depois de instalar e ativar o Optimole no painel do WordPress, você deverá ver a seguinte tela:

Clique em Criar e conectar sua conta ou vá diretamente para a página de registro da Optimole através do link aqui acima do botão:

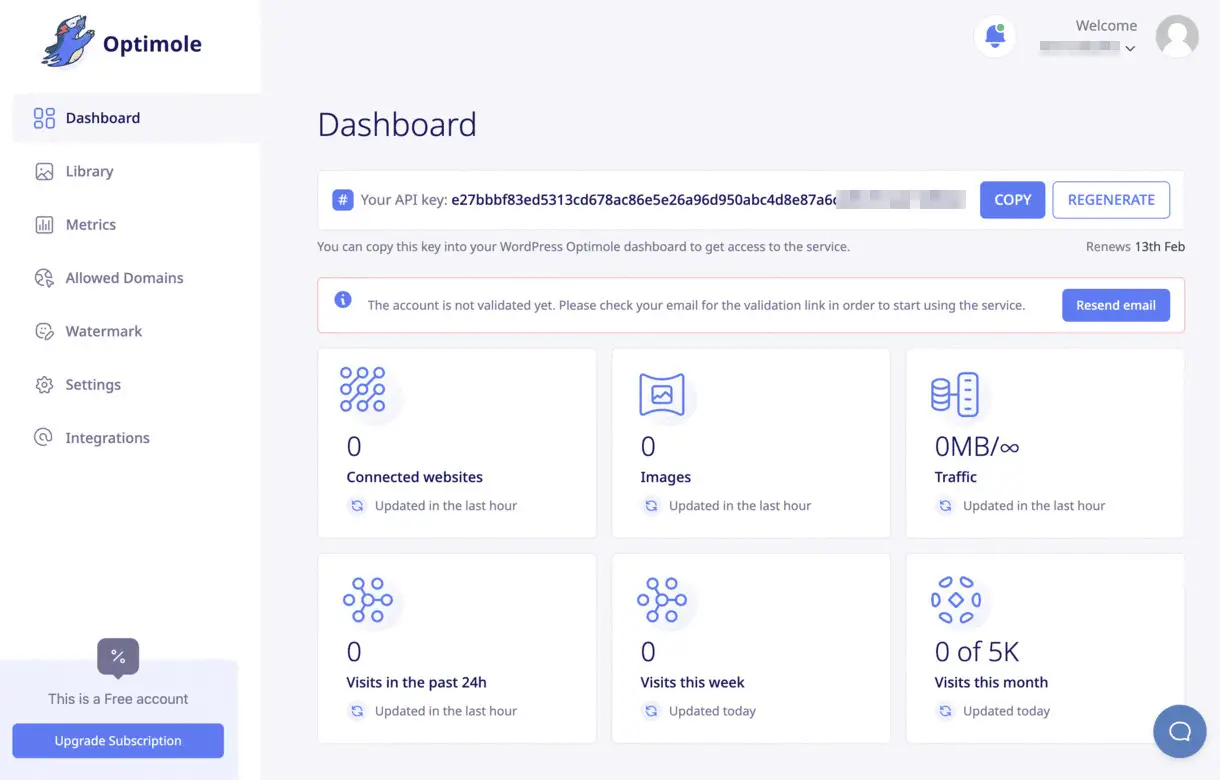
Depois de se inscrever para uma conta Optimole, você receberá um e-mail de confirmação. Vá para sua caixa de entrada para localizar a mensagem e verificar sua conta. Então você poderá acessar o painel do Optimole:


Em seguida, copie sua nova chave de API e retorne ao painel do WordPress. Cole a chave e clique em Conectar ao Optimole :

Feito isso, o Optimole começará automaticamente a otimizar suas imagens.
Passo 2: Defina as configurações do Optimole
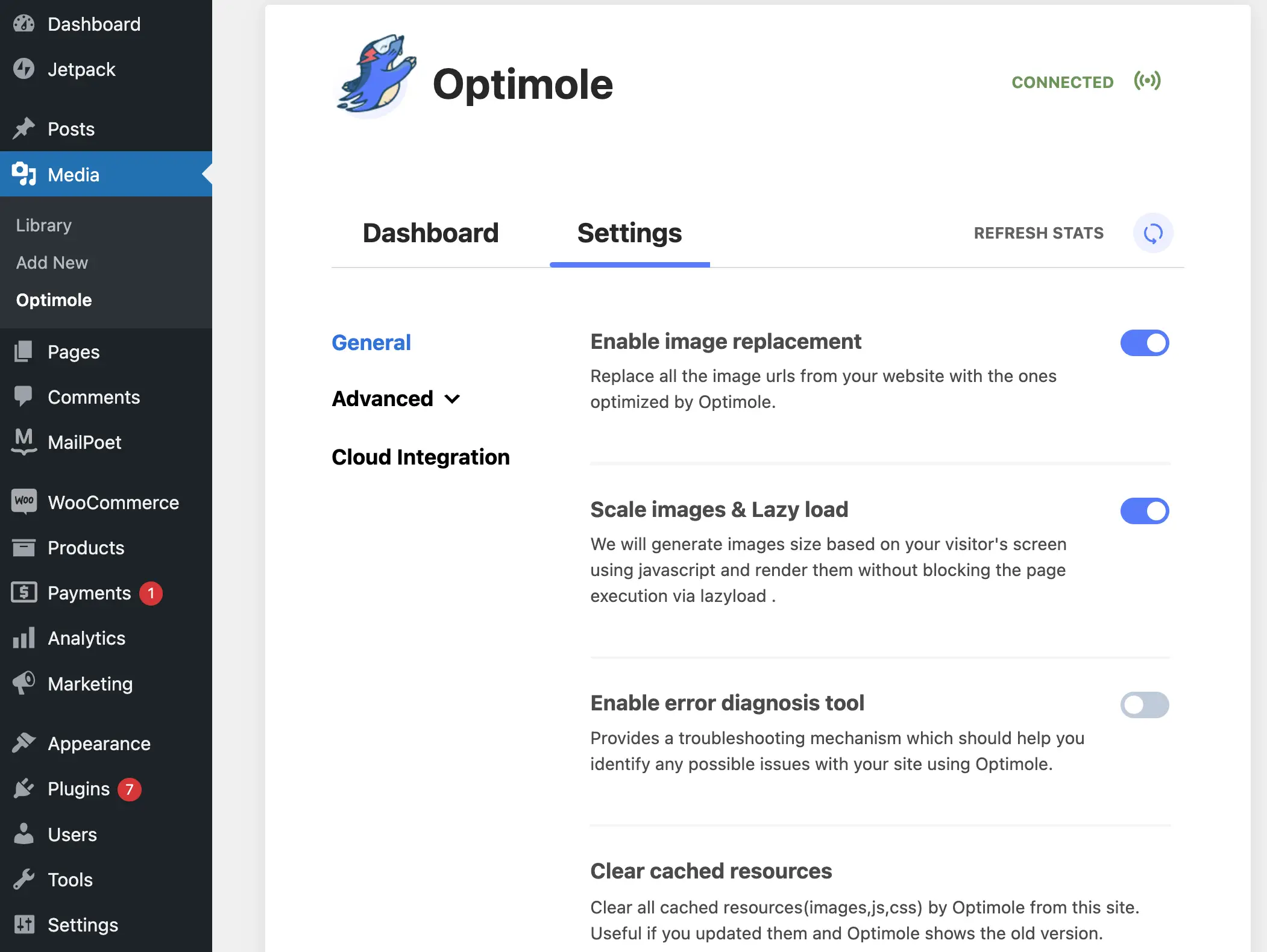
Optimole vai começar a trabalhar imediatamente. No entanto, recomendamos configurar o plug-in de acordo com suas especificações. Para fazer isso, vá para a guia Configurações do Optimole:

Em Geral , explore suas opções e alterne as configurações adicionais que deseja habilitar. Clique em Salvar alterações .
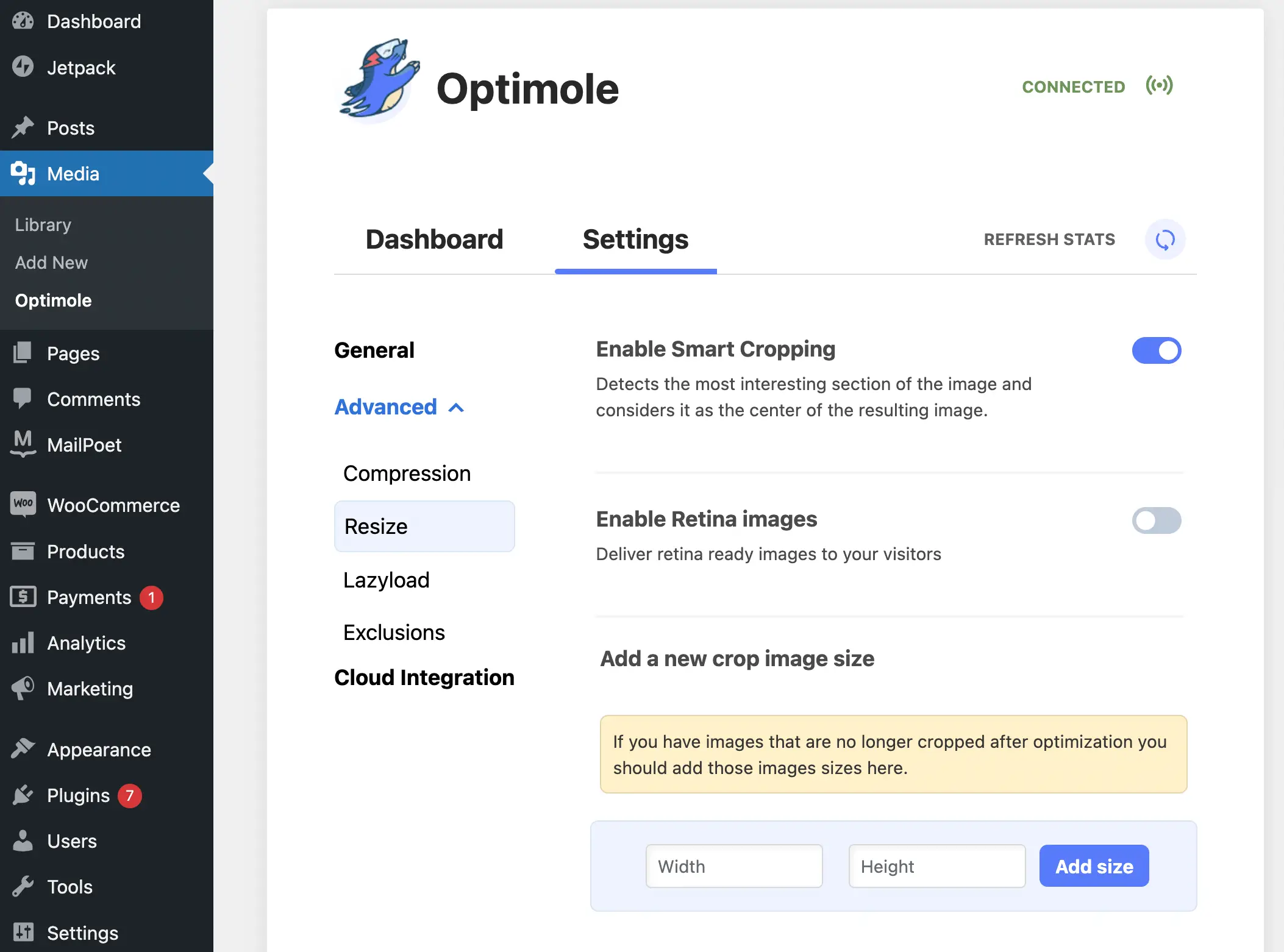
Em seguida, vá para o menu Avançado :

Aqui, no mínimo, recomendamos ir para a guia Redimensionar para ativar o corte inteligente. Esse recurso garante que a “seção mais interessante” de uma imagem seja usada ao cortar, tornando-a adaptável em diferentes dispositivos.
Depois de finalizar todas as suas configurações, salve-as e tente visualizar seu site em diferentes dispositivos. É isso!
Comece com imagens adaptáveis para WordPress
Os visitantes online podem acessar seu site usando vários dispositivos, incluindo laptops, smartphones e até mesmo computadores de mesa tradicionais.
No entanto, se suas páginas da Web apresentam imagens estáticas que não se ajustam a esses diferentes tamanhos de tela, você pode criar uma experiência de usuário terrível.
Felizmente, você pode usar imagens adaptáveis para WordPress para evitar isso. Essa configuração redimensionará e potencialmente cortará as fotos para que fiquem impressionantes em todos os dispositivos. Além disso, você pode otimizar o tamanho dos arquivos para garantir que seu site tenha o melhor desempenho. Melhor ainda, você pode automatizar todo esse processo usando um plugin como o Optimole.
Você tem alguma dúvida sobre imagens adaptáveis para WordPress? Deixe-nos saber na seção de comentários abaixo!
