O que está por vir no WordPress 6.1 (recursos e capturas de tela)
Publicados: 2022-09-26O WordPress 6.1 Beta chegou há alguns dias e deve ser lançado em 1º de novembro de 2022. Será o último grande lançamento de 2022 e virá com muitos novos recursos e melhorias.
Temos monitorado de perto o desenvolvimento e experimentado novos recursos em nossos sites de teste.
Neste artigo, daremos uma prévia do que está por vir no WordPress 6.1 com recursos e capturas de tela.

Observação: você pode experimentar a versão beta em seu computador ou em um ambiente de teste usando o plug-in WordPress Beta Tester. Lembre-se de que alguns dos recursos da versão beta podem não chegar à versão final.
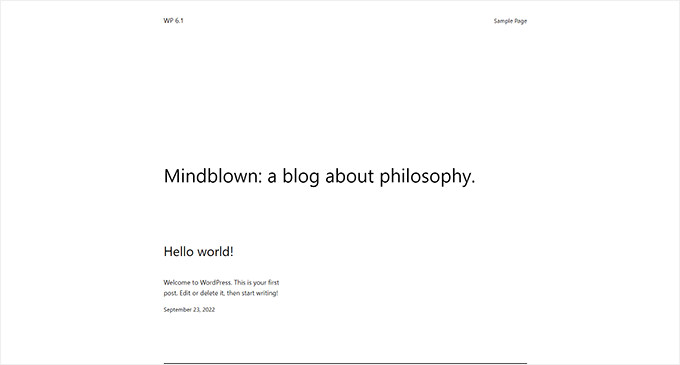
Novo tema padrão: vinte e vinte e três
De acordo com a tradição do WordPress, a última versão do ano será lançada com um novo tema padrão chamado Twenty Twenty-Three.

Apresentando um estilo minimalista, Twenty Twenty-Three é um tema de bloco com recursos completos de edição de site.
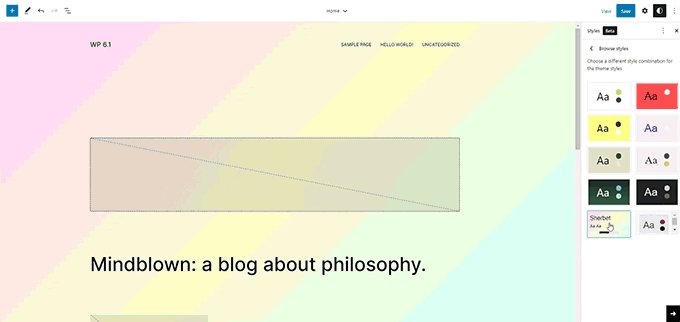
Ele virá com dez variações de estilo que os usuários podem escolher dentro do Editor do Site.

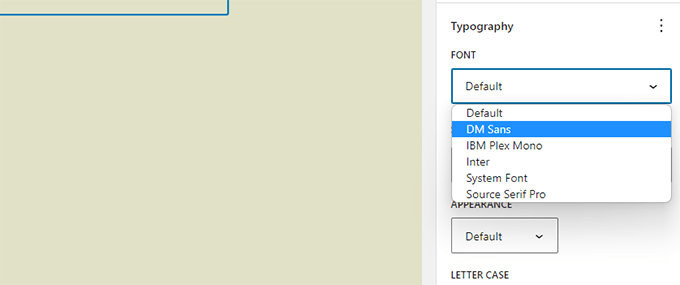
Ele também será fornecido com quatro fontes que são usadas em estilos diferentes. Você também pode selecionar essas fontes ao escrever posts e páginas.

No geral, o Twenty Twenty-Three fornece uma bela tela para criar um site usando as ferramentas de design disponíveis no editor do site.
Melhorias no Editor de Blocos
Os usuários do WordPress passam a maior parte do tempo criando postagens e páginas para seus sites usando o editor de blocos.
Cada versão do WordPress vem com uma tonelada de melhorias no editor. O WordPress 6.1 incluirá as alterações introduzidas nos lançamentos do Gutenberg (nome de código para o projeto do editor de blocos) de 13.1 a 14.1.
O foco principal durante esses lançamentos do Gutenberg foi trazer consistência à disponibilidade de ferramentas de design para diferentes blocos.
A seguir estão algumas das mudanças mais visíveis no editor de blocos
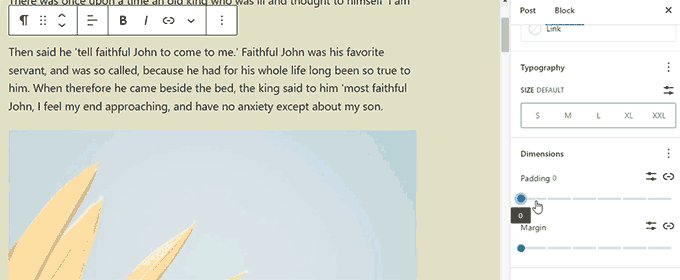
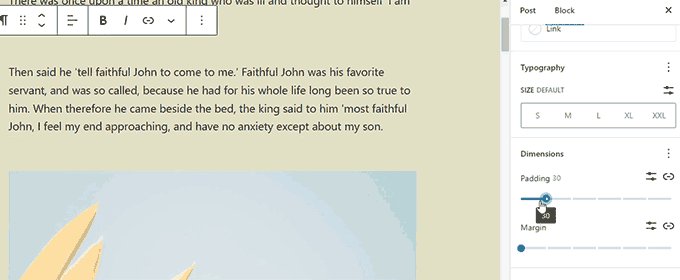
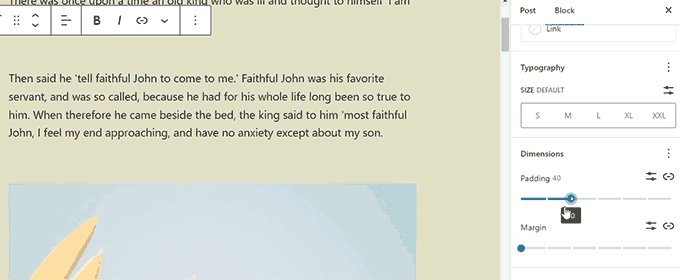
Dimensões em mais blocos
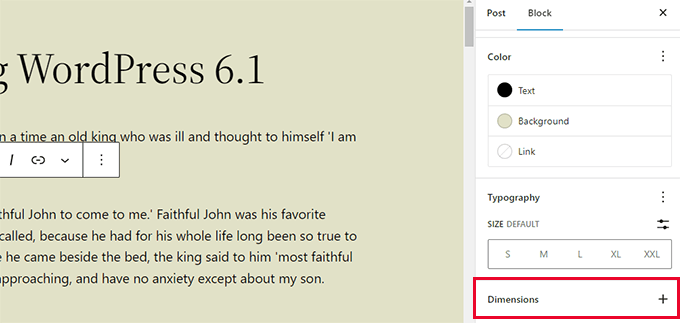
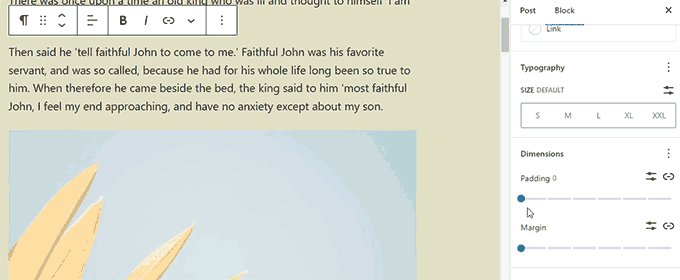
O WordPresss 6.1 trará dimensões para mais blocos como Parágrafo, Lista, Colunas, Tabela e muito mais.

Isso permitirá que os usuários definam o preenchimento e a margem para mais blocos e tenham um controle muito mais preciso sobre o design e o layout.
Também ajudará os usuários a visualizar as alterações ao ajustar o preenchimento e as margens de um bloco.

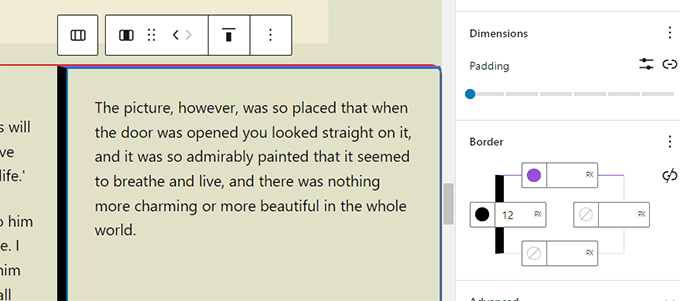
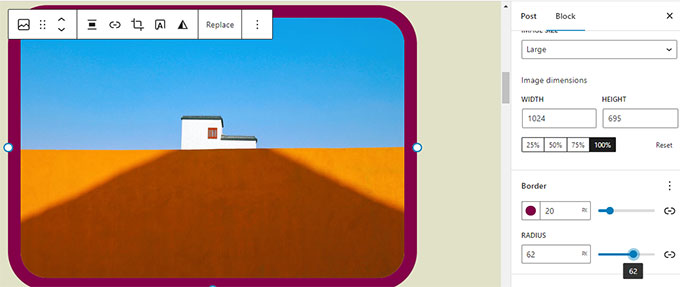
Opções de borda aprimoradas
Com o WordPress 6.1, os usuários podem adicionar bordas a mais blocos. Eles também poderão ajustar as bordas superior, direita, inferior e esquerda separadamente.

O bloco de imagem, que anteriormente só permitia selecionar o raio da borda, agora também permitirá adicionar bordas reais.

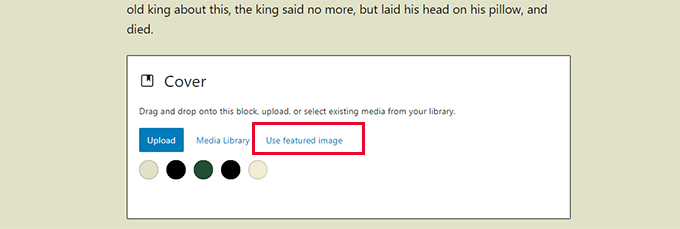
Imagem em destaque no bloco de capa
Nossos usuários costumam perguntar sobre a diferença entre imagem em destaque e bloco de capa no WordPress. Muitos usuários queriam usar o bloco de capa como imagem em destaque para seu site.
O WordPress 6.1 permitirá que os usuários selecionem sua imagem em destaque para um bloco de capa. Os usuários podem então definir a imagem em destaque e ela começará a aparecer dentro da capa.

O uso da capa permitirá que os usuários exibam imagens em destaque em qualquer lugar que desejarem.
Observação: dependendo do seu tema, se esta opção não for usada corretamente, sua imagem em destaque poderá aparecer duas vezes na tela.
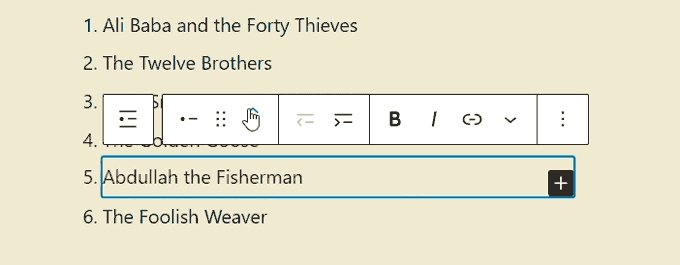
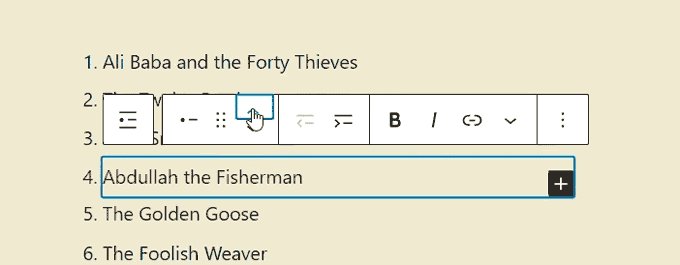
Citar e listar blocos com blocos internos
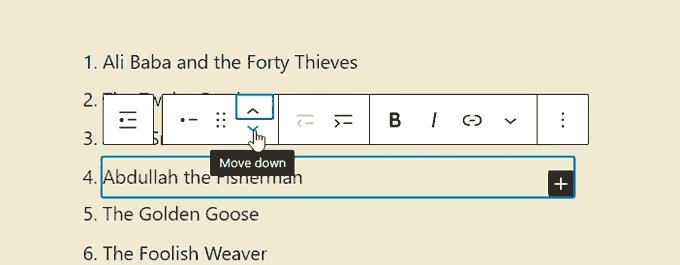
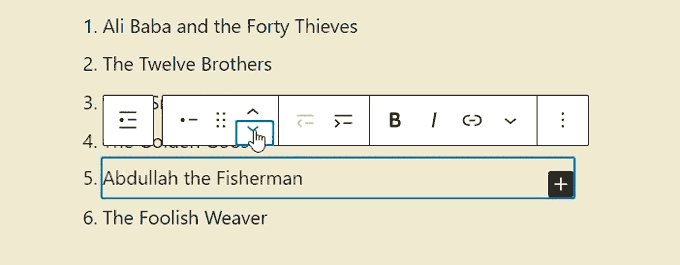
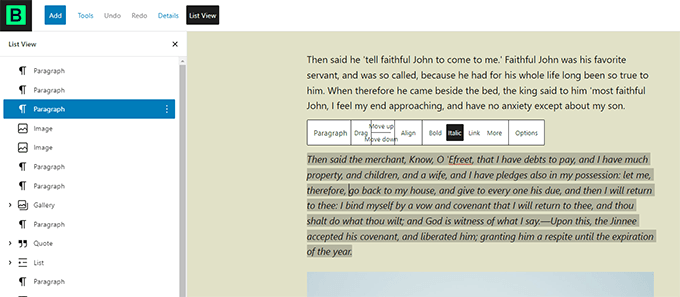
Sempre quis mover um item para cima ou para baixo em uma lista com marcadores sem realmente editá-lo?
O WordPress 6.1 apresentará blocos internos para blocos de lista e cotação.
Por exemplo, os itens em um bloco de lista serão seus próprios blocos. Isso permitiria que você simplesmente os movesse para cima e para baixo sem editar.

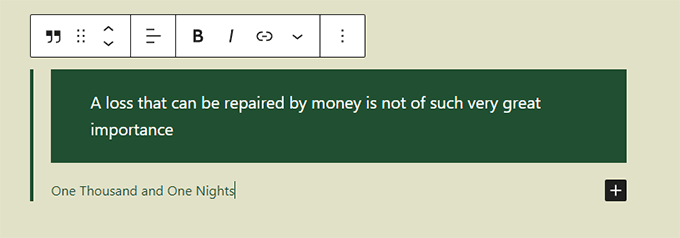
Da mesma forma, ao usar o bloco Quote, os usuários podem estilizar os blocos de citação e citar de forma diferente.

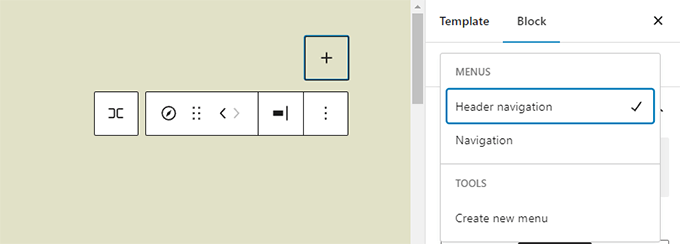
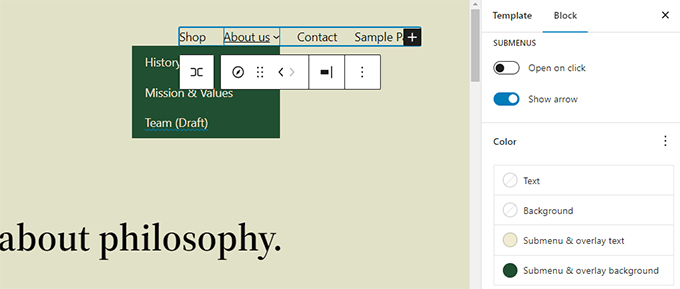
Bloco de navegação aprimorado
O WordPress 6.1 vem com um bloco de navegação aprimorado que permite criar e selecionar facilmente um menu nas configurações do bloco.

Os usuários também poderão usar ferramentas de design para submenus e estilizá-los de maneira diferente do item de menu pai.

Melhorias no design do editor
O WordPress 6.1 também virá com várias mudanças no design da tela do Editor. Essas alterações melhorarão a experiência do usuário na tela do editor de blocos.
Seguem algumas dessas melhorias:

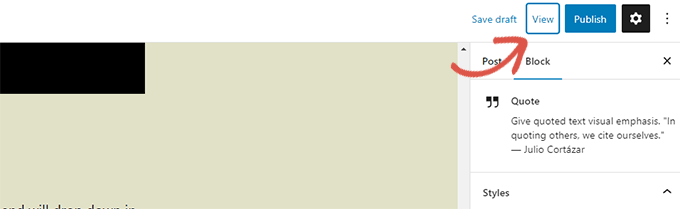
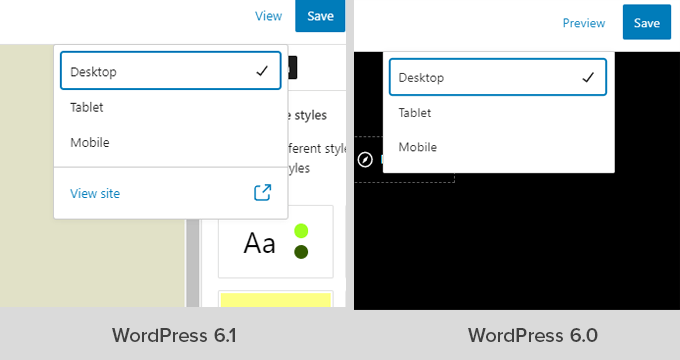
O botão de visualização agora está rotulado como visualização
O botão Visualizar agora é chamado Visualizar.

No Editor do Site, o botão Visualizar agora também inclui um link para simplesmente visualizar seu site em uma nova guia.

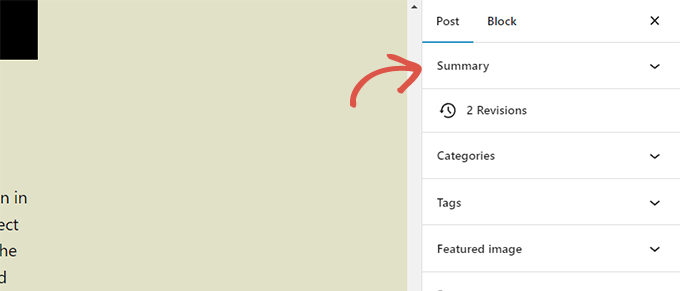
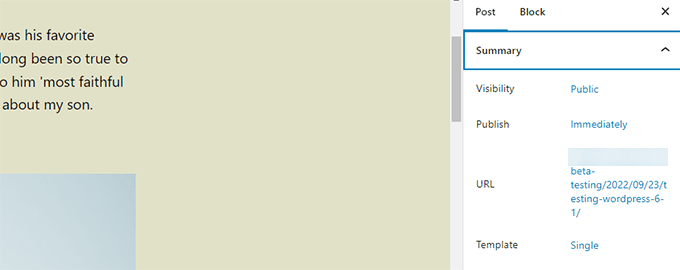
O painel de status e visibilidade agora é chamado de Resumo
O painel de status e visibilidade nas configurações de postagem será renomeado para Resumo.

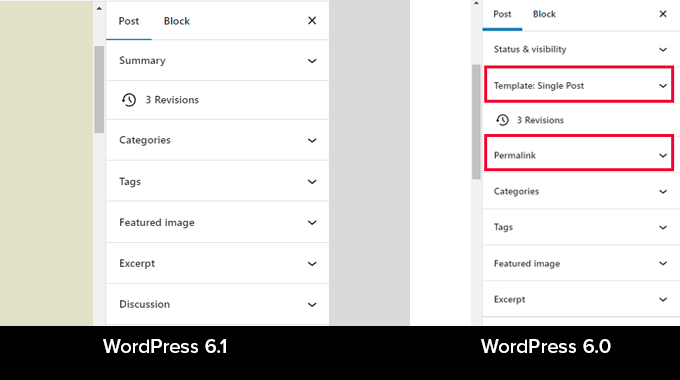
Opções de link permanente e modelo no painel de resumo
As opções de link permanente e modelo têm seus próprios painéis nas configurações de postagem. Com o WordPress 6.1, esses painéis são mesclados no painel Resumo.

Basta clicar para expandir o painel Resumo e você encontrará a opção de alterar o 'URL' (link permanente) e escolher o modelo.

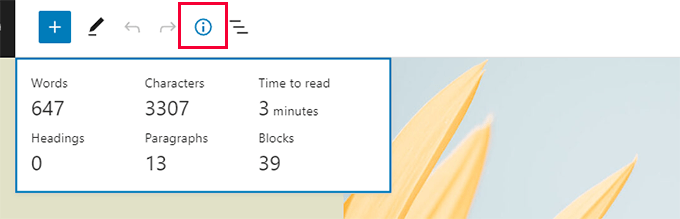
Painel de informações aprimorado
No WordPress 6.1, o popover de informações também exibirá o tempo para ler as informações.

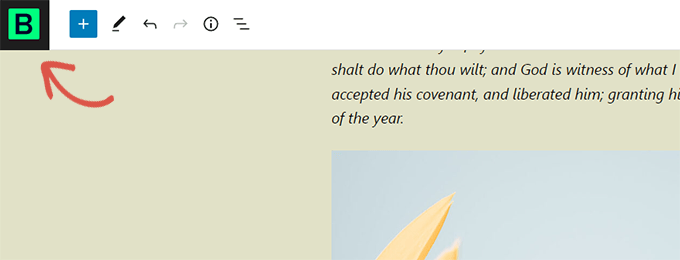
O ícone do site substituirá o logotipo do WordPress
Se você definiu o ícone do site para o seu site, ele será usado como o botão Exibir postagens no canto superior esquerdo da tela.

Novas opções de preferências
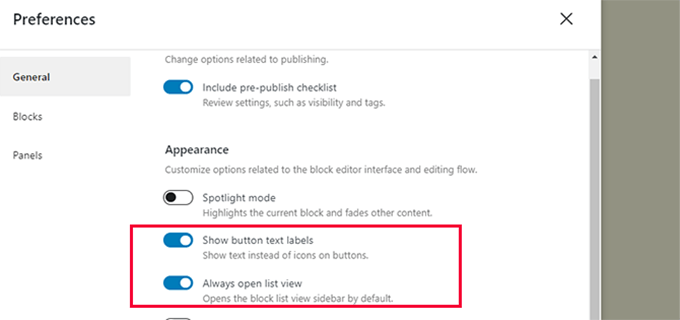
O painel de preferências agora inclui duas novas opções.
Primeiro, há 'Sempre abrir a visualização de lista', que permite exibir a visualização de lista ao editar postagens.

A segunda nova opção é 'Mostrar rótulos de texto de botão', que mostra texto em vez de ícones nos botões.

Crie mais modelos no Editor de sites
Nos temas clássicos do WordPress, os usuários podem criar modelos usando a hierarquia de modelos e estender seu tema WordPress escrevendo código.
Com o WordPress 6.1, os usuários poderão fazer o mesmo usando o editor de blocos e sem escrever código.
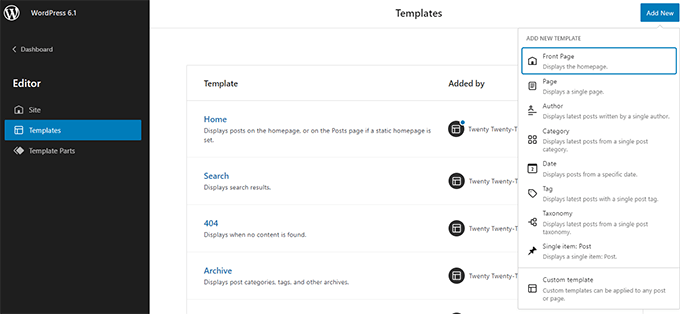
A próxima versão desbloqueará os seguintes modelos, independentemente do tema de bloco que você estiver usando.
- Página Única
- Postagem única
- Termo individual em uma taxonomia
- Categoria individual
- Modelo personalizado (pode ser usado para qualquer postagem ou página)
Basta ir para Aparência » Editor e selecionar modelos na barra lateral esquerda. Depois disso, clique no botão Adicionar novo para ver as opções disponíveis.

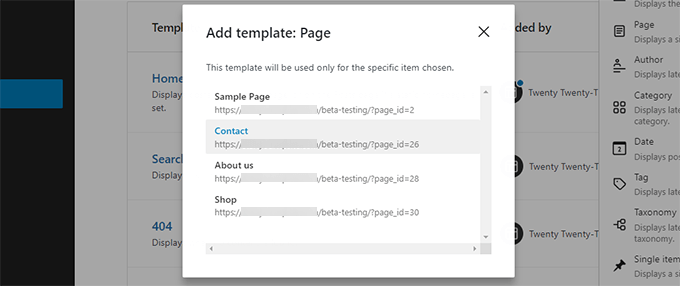
Se você escolher um modelo que possa ser aplicado a um item individual, verá um pop-up.
A partir daqui, você pode escolher o item em que deseja que o novo modelo seja usado.

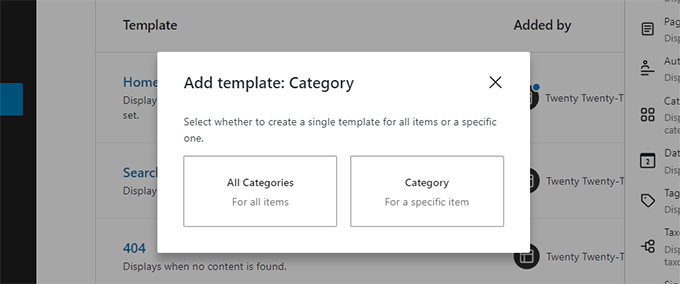
Por exemplo, se você escolher o modelo Categoria, verá um pop-up.
Agora você pode selecionar se deseja aplicar seu novo modelo para todas as categorias ou para uma categoria específica.

Pesquise e use peças de modelo rapidamente
O WordPress 6.1 também facilitará a pesquisa rápida e o uso de partes do modelo.
Por exemplo, se o seu tema tiver várias partes do modelo de cabeçalho, você poderá localizar e aplicar rapidamente uma delas.

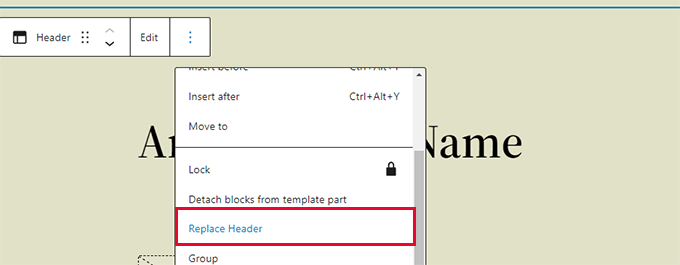
Basta selecionar, clicar nas opções de peça do modelo e selecionar Substituir.
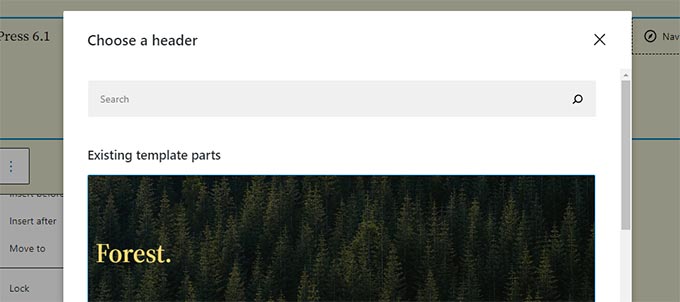
Isso abrirá um pop-up modal onde você pode procurar por peças de modelo disponíveis que você pode usar.

Melhorias sob o capô
- Temas clássicos agora podem usar partes do modelo (Detalhes)
- A tipografia fluida permite que os desenvolvedores de temas ajustem dinamicamente os tamanhos das fontes. (Detalhes)
- Os tipos de postagem agora podem ter seus próprios padrões iniciais (Detalhes).
- Filtros para conectar aos dados do theme.json (Detalhes)
No geral, o WordPress 6.1 beta contém mais de 350 aprimoramentos e 350 correções de bugs para o editor de blocos, isso também inclui mais de 250 tickets para o núcleo.
Esperamos que este artigo tenha fornecido a você um vislumbre do que está por vir no WordPress 6.1.
Comente abaixo para nos informar quais recursos você acha interessantes e o que você gostaria de ver em uma versão futura do WordPress!
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
